Create SEO Friendly Images For WordPress: Optimize Images For Web

Do you know optimized images for the web will increase the chances of a better SEO ranking for your website? Understanding image optimization and the techniques for creating SEO-friendly images can be really helpful. This guide includes the tested and tried methods to optimize your images. So, without any further ado, let’s dig deeper and learn about them. Here we go!
Images are a prominent contributing factor to a website’s appeal. Images as such make up for large portions of the page data. Bloated images should be avoided for SEO-optimized websites. In fact, more SEO-friendly images should be used to increase the website SEO rankings. Therefore, webmasters need to gauge image optimization and its benefits. So, here at TemplateToaster WordPress theme generator and WordPress theme builder, Let us understand the optimization process and the techniques for applying it to web pages.
There are a number of image properties that impact SEO. When you are adding images to your site, you need to highly careful about the quality as well as other related factors. Because sometimes that can be cause for poor SEO ranking. Well, that’s where this guide will help you.
Web Pages and Image Content
Page content, as well as size, both are highly contributing factors when it comes to slower web page speeds. Web page sizes are growing at an astonishing speed with the increasing reach of the Internet. As per recent figures, the web page size has increased by around 243% which is a big number indeed.
However, visually appealing websites contain primarily images. Most of the images are exceedingly large in size. So, these account for the majority of a page’s total size or page weight.
How to Optimize Website Images for Search Engines
A major portion of website content is made of images and most of them are not optimized for the web. Image-based search engines can generate additional traffic for your website if the images are optimized. As per the recent findings, 39% of people will leave a website with slow-loading images. Hence, it is essential to create web-optimized images for your site. Also, make sure to minimize the load time if it is because of images.
High page speeds are also a must for higher search engine rankings for your websites. Bandwidth does not have much impact. Increasing bandwidth by 300% gives only a 24.6% increase in page speed. There are various case study results that show and enforce the importance of optimized web pages. So, pay attention to images.
Images Types and Formats
There are primarily two kinds of image files – Raster and Vector. Raster images are widely used on the Web. These are created with pixel-based software or using a camera or scanner. Whereas, Vector graphics are created with vector software. These are used for illustrations, drawings, and images.
There are multiple image file formats for specific imaging needs.
- JPG – The best file type for photographs. It scales down well but not vice versa. The image quality is well retained after compression.
- PNG – The format is useful for large dimension images with fewer colors. PNGs scale down well and are used for charts, diagrams, etc.
- GIF – The gif format does not scale well. It is used for small images like icons, buttons, etc.
- SVG – This is a vector file format, SVG files have very little image size and are very good at scaling.
- BMP – BMPs are huge in size and are usually pixelated.
What is Image Optimization?
Image optimization is concerned with reducing the size of an image without sacrificing the quality of the image. By reducing the size, images can load quickly and your page load time will also be minimal. However, you can also say that web image optimization involves using the most compressed yet visually acceptable images. Optimizing images is easy but is a significant requirement for improving the website’s performance.
So, What is the Need for Image Optimization?
Well, optimized images enable faster loading of web pages. Image optimization directly impacts many aspects of a website. However, sometimes even merely images can help you drive traffic to your website. And some of the factors that you need to keep in mind while optimizing your images are as follows.
- Page speed: Optimized Images take comparatively lesser time for transfer from the server.
- Bandwidth: Internet bandwidth is expensive. Using bloated images costs increasing load on the bandwidth.
- SEO: The page load speed is the fourth most important criterion for search engine rankings.
How to Measure Page Load Times?
A faster loading website ensures a positive user experience. Several tools are available to measure and analyze page load time. Moreover, many tools such as PageSpeed Insights, Pingdom Website Speed Test, and YSlow measure the performance of a page. These measure page load times for a website and provide suggestions for improvement. So, you can use them to keep an eye on the page load time and speed.
Optimize Images for SEO
Getting a higher Search Engine Ranking is not only using selective keywords in your content. But also the images need to be labeled appropriately for the search engine spiders to detect them. Yes! that’s important.
SEO Friendly Images
Several techniques are available to optimize images and make them more SEO-friendly. A number of image properties such as size, title, and alt texts are to be considered to optimize images for the Web.
Image Optimization techniques
Optimizing images does not mean simply reducing the size of the image. The image should not be poorly pixelated and blurry. A professional-looking image is specifically saved for the web. It should have properly balanced quality and file size.
There are many well-developed techniques and algorithms to create optimized images. The web designers need to do a careful analysis of the image attributes and the optimal settings to use. You can learn to add featured images in WordPress without any difficulty.
Manual Methods
The common and easiest approach is to manually resize and compress images using Image Editing Software like Photoshop and Gimp. Well, you can quickly compare GIMP vs Photoshop and see what’s useful for you according to your needs.
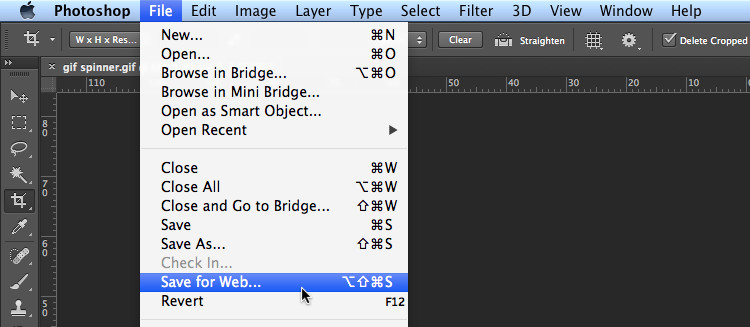
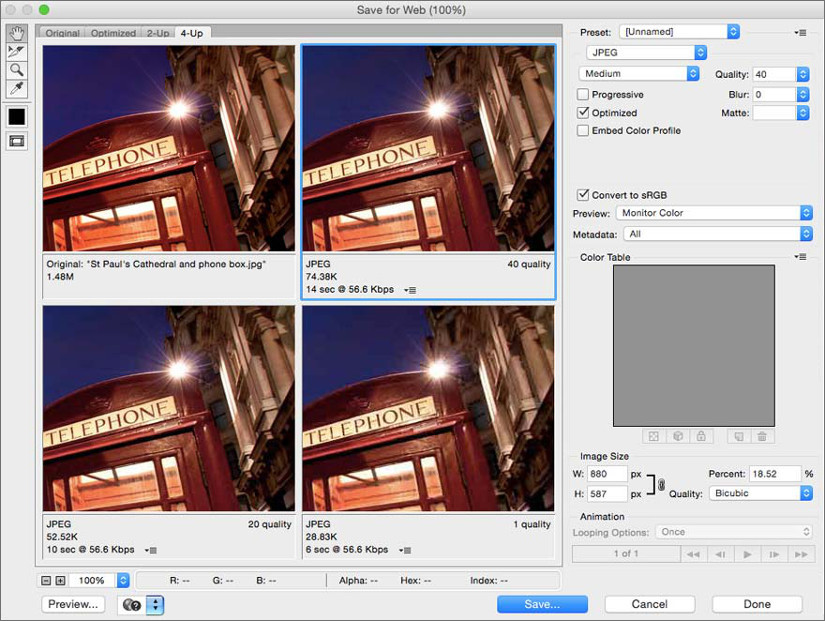
- Photoshop offers multiple options for compressing image size while retaining quality. The “Save for Web & Devices” dialog box can compare the original image with other compression choices.


However, there are many plugins also such as JPEG XR, NVIDIA Texture Tools, and PNG Exported. They help extend the capabilities of Photoshop. Any advanced users can try these for overcoming the limitations of Photoshop.
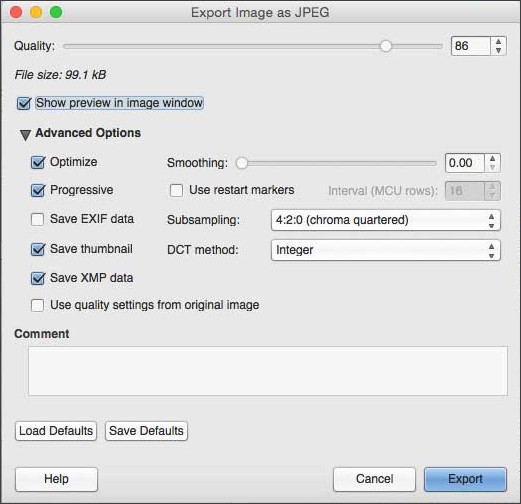
- Gimp as a tool optimizes images well with its “Export As” File option. file format. You can choose the output file format and choose its quality settings and preview the outcome.

However, the GIMP “Save for The Web” plugin provides additional options to optimize JPEG, GIF, and PNG images.
Automated Large Scale Optimization
PHP provides built-in packages GD and GD2 for Automated Image Optimization. Since these allow server-side image resize and manipulation.
How to Optimize Images in WordPress
Well, WordPress websites that look so great often use full-bleed images. And these images usually have a large size, incorrect format, and poor optimization. Mobile sites also heavily depend on responsive web designs. Therefore, WordPress website designers need to develop a well-defined strategy for generating optimized images.
General Optimization Techniques
Web designers should consider the following factors and techniques to optimize images for the web.
- Choose the right file format. Since incorrect use of a heavy image format may result in a size bloat.
- Resize images to match the display requirement. Whereas, the WordPress built-in Image Editor provides options to change the image dimensions.
- Use cropping to retain the prominent areas and also preserve the clarity of the image.
- You can lower the image quality by compressing the image.
- Use Lazy Loading of Images with setting priority for images. Images at the top of the page are prioritized higher. Lower images are loaded only on scrolling the page.
- Use Responsive images created with WordPress. they are sized as Thumbnails, Medium, Full Size, etc. Thus, you can modify the theme to serve the alternate version of the image for device screen size.
- Provide images on a Content Distribution Networks (CDN) that store the website on multiple servers. WordPress plugins like JetPack and W3 Total Cache plugin provide direct website integration with a CDN.
How to Optimize Images for SEO
WordPress provides image-specific fields to be specified when uploading images. So, you should fill out these fields and not leave them as default. However, adding the image search keywords to these fields to enable SEO for images can also be helpful.
- The title of the image is displayed when the reader scrolls over the image. So, the title should be formatted in Title Case and should not include hyphens.
- The caption is displayed directly below the image. However, this is an optional field.
- Description elaborates the Title and provides more details.
- The Filename should include short keywords and include hyphens for best optimization.
- Alt-Text is the most important field to describe the image. However, several search engines, screen readers, and placeholders use them when the image fails to load.
How to Add Alt Tags &Text to Images in WordPress
Well, the Alt-Text field has multiple uses and is the most important field. So, for single images use the primary keyword in the Alt-Text field attribute. Whereas, on the other hand, for more than one image consider using the Latent semantic indexing (LSI) keywords in the ALT tag.
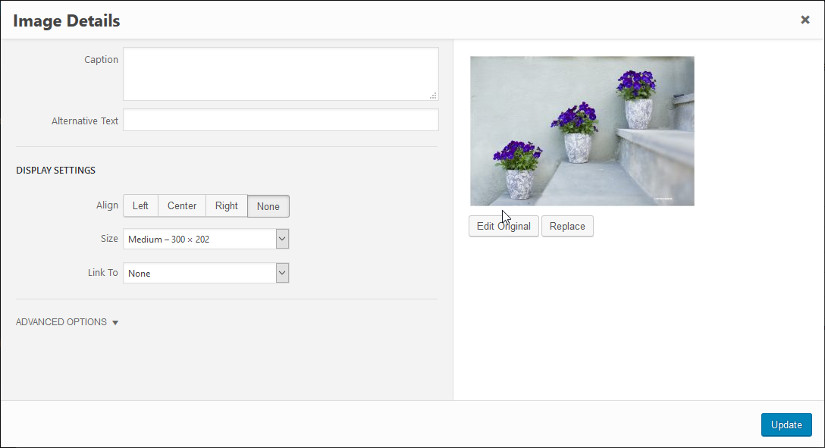
Adding Alt tags for existing images in WordPress
Step 1: Select the page that you want to edit and the “Edit Page” option.
Step 2: Select the Image for which you will edit the Alt-Text.
and Step 3: Click the “Edit” option for the Image.
Step 4: The “Image Details” panel is opened.

Step 5: Edit the “Alt Text” field to add alternate text keywords.
Final Step 6: Click “Update”.
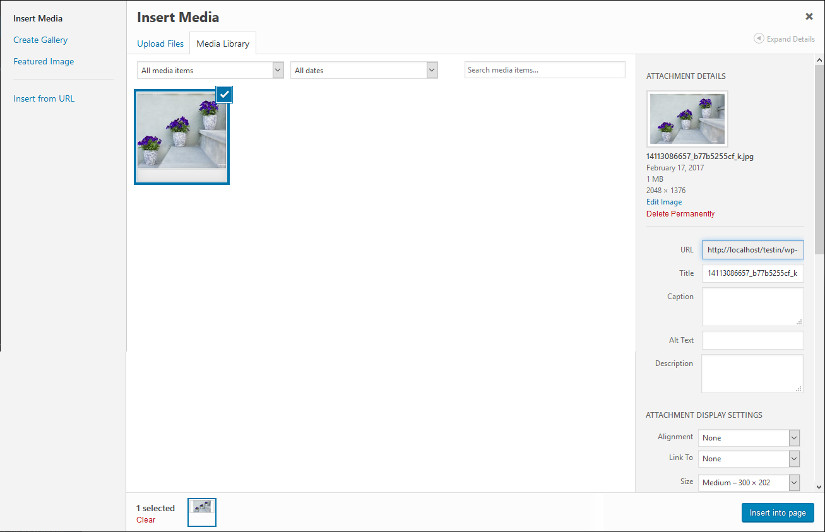
Adding Alt Tags for New Images in WordPress
Step 1: Select the “Add Media” option from the “Add New Page” or “Edit Page” tab.
Step 2: Choose the Image that you wish to add to the page.
and Step 3: The “Attachment Details” Panel is opened on the right.

Step 4: Edit the “Alt Text” field to add alternate text keywords.
Step 5: Click “Insert Into Page”.
SEO Optimized Images: Using WordPress Plugins
WordPress includes a wide range of SEO-friendly options. In fact, there are lots of image optimizer plugins that come with SEO capabilities for image optimization. Moreover, you can choose from several image compression software that eases optimizing images and also maintain the quality. So, let’s take a look at some of the popular WordPress plugins and optimizer tools.
SEO Friendly Image Optimizer Plugins Comparison Chart
| Plugin Name | Active Installs | Rating | WordPress Compatibility | Alt-text Option | Resize Image Option | Compress Image Option | Lazy Load Option |
| SEO Optimized Images | 10,000+ | 4.2 | 5.5.4 | Yes | No | No | Absolutely, Not |
| SEO Image Optimizer | 3,000+ | 5 | 4.7.2 | Of Course, Yes | Yes | Absolutely Yes | No |
| SEO Friendly Images | 1,000+ | 4 | 4.4.7 | Absolutely Yes | No | No | Absolutely Not |
| PB SEO Friendly Images | 30,000+ | 5 | 5.5.4 | Yes | Of Course, Yes | Absolutely Yes | Yes |
SEO Optimized Images

The SEO Optimized Images plugin provides the dynamic addition of SEO Friendly Alt-text and Title to images. The plugin does not modify the database. Also, you are free to safely deactivate this plugin if you do not need it anymore.
Key Features of SEO Optimizer Images WordPress Plugin
- Support for Featured Images.
- It provides support for Woocommerce Product Images.
- Support for Custom Post Type Images.
- Custom Rules selectively add Alt and Title Tags to images.
SEO Image Optimizer

SEO Image Optimizer plugin dynamically replaces the Title and Alt tags of images. All changes take place without modifying the database. The plugin also provides resize and compression settings for the image.
Some listed features of the plugin
- SEO-friendly Image Optimization.
- Insert dynamically title and alt tag for SEO friendly image.
- Compress the image size to boost site load speed.
- Uploaded Resized images for the post.
SEO Friendly Images

SEO Friendly Images plugin allows for automatic insertion or overrides of the ALT text and title. The plugin has lots of features that can be really helpful to increase search engine rankings for all images. So, using this would be functional.
PB SEO Friendly Images

PB SEO Friendly Images is used to automatically optimize all Alt-Text and Title attributes of images. The plugin provides options to:
- Sync
- Override
- Scheme
- For all images
- SEO Proved
Other Tools for Optimizing Images in WordPress
The Smush Image Compression and Optimization Plugin for WordPress allow automatic resize, optimize and compress all images. You can strip meta data from JPEGs and optimize compression. You can convert GIF images to PNG images and also remove unused images. Otherwise, you can simply use an online image compressor to drastically reducing the size of your JPG and PNG images.
TemplateToaster is a comprehensive tool for WordPress which supports all the plugins. The tool provides “Theme options” for utilizing the themes designed using the tool. These themes include the “SEO” tab by default. The tab provides additional settings to enable SEO optimizations for a theme. TemplateToaster web design software also outputs web-optimized images.
Image Optimization – In Conclusion
The significance of using optimized images in web pages is extremely high. It is an important aspect of increasing the page speed and the overall browsing experience. However, the image-based search engine ranking is also higher for pages that use SEO-friendly images. Web designers should focus on creating and using images that have the optimum balance of quality and size. They should use a technique that fits their technical expertise and the overall functional requirement of the website.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
I just wanted to say that I am using “cheetaho” to compress my images. I compressed about 50k images and I am happy with quality and pricing.
Exactly the tips I needed! But what if I don’t have photoshop. Do you know any online tools to help me with this?
Hi, I am unable to find that option “save for web” can you help me with that if possible!!!!!!!!
Image optimization plays a important role in SEO. Proper image attribute gives exact details to SE as well as users.
Such a nice information about WP plugins share by you.
Adding alt text to the images also the SEO of the image.