How to Add Featured Image In WordPress – Tutorial for Beginners

WordPress offers unlimited plugins, which makes it possible to give your users control of many aspects of their site’s design and functionalities. To make your websites or blog posts more attractive, pictures play a vital role. Imagine how dull a website or blog will look with no pictures or media file in it. You might just skip it. Can you imagine yourself reading your favorite blog on food, cars, video games, etc, but with no pictures? I think you got my point. So, here is a guide on how to add featured image in WordPress posts.
Now, that you understand how important pictures are, you might want to add some pictures to your website or blog posts. Don’t have featured images on your dashboard and don’t know how to add featured images? Don’t worry, I brought you this tutorial guide on how to add featured images in WordPress.
You might have read the post thumbnail term before. However, there is no need to get confused. WordPress called it post thumbnail in WordPress 2.9 version, when they first launched the feature. But with time, they renamed this function to featured image in their next version. Therefore, they both are the same thing.
If you want to build and design a beautiful WordPress site with Featured Image functionality, use TemplateToaster website builder. It offers a drag-and-drop editor which can be used offline to create a full fledged WordPress site with beautiful and bold typography, pictures, and overall appearance.
Lets go further.
What is a featured image?
Featured-image may seem like another media file, which you can just add to your blog post. However, it is not that ordinary and deserves a special treatment. It is the contextual image featured on the top of your blog-post, which grabs the attention of your readers. Basically, you can also label it as the element that creates the first impression. Therefore, you want it to be unique, beautiful, and relevant. A great featured-image can entice your visitors to pay attention to the content on your page and also boosts up the visual quality of your blog/page. Moreover, it also plays a notable role in social media sharing. Therefore, it is wise not to ignore the importance of a featured image.
How to add featured image in WordPress
Recently, WordPress launched support for featured-image. It wasn’t there before, not long ago. Luckily, WordPress.org has one of the largest online communities and some of the careful developers were kind enough to introduce this feature into their themes. Therefore, it is possible that you didn’t even notice before whether your dashboard has featured-image option or not. However, I am here to walk you through the entire process of adding featured-image functionality to your WordPress dashboard.
2 Ways to add featured image in WordPress
1. To add your featured image in WordPress manually,
2. To add featured image in WordPress post
Follow these steps to add featured image in WordPress
Step 1: Enable featured image setting on your WordPress dashboard
To edit feature image functionality to theme, you need to insert the following code in your theme’s functions.php file-
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
After editing your function.php file, wherever you will create or edit a post, you will see a new setting as shown below-
Sometimes, featured-image option is not available. Therefore, to add this feature, you need to ensure that your function.php supports this feature. By completing this step, you declare support for featured image function.
Step 2: Insert your featured image in a single post
Next step is to look for a file named single.php. This file is used to render individual posts on your WordPress site. After opening this file, scroll down to the while {} loop and this code-
<?php if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; ?>
The above given code prevents image redundancy by checking if the image already exists for the post or not. Then, it prints it with get_the_post_thumbnail() function. Once you’ve integrated the above given code in your file, it should look something like-
<?php while ( have_posts() ) : the_post(); if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; endwhile; ?>
Once, you complete this step, your theme is ready for featured image display. By default, the screen appears on the sidebar of the Edit Post and Edit Page screens.
Adding a featured image in WordPress post
One you’ve integrated or already have the featured-image feature, you need to follow these steps to add a featured image to the post-
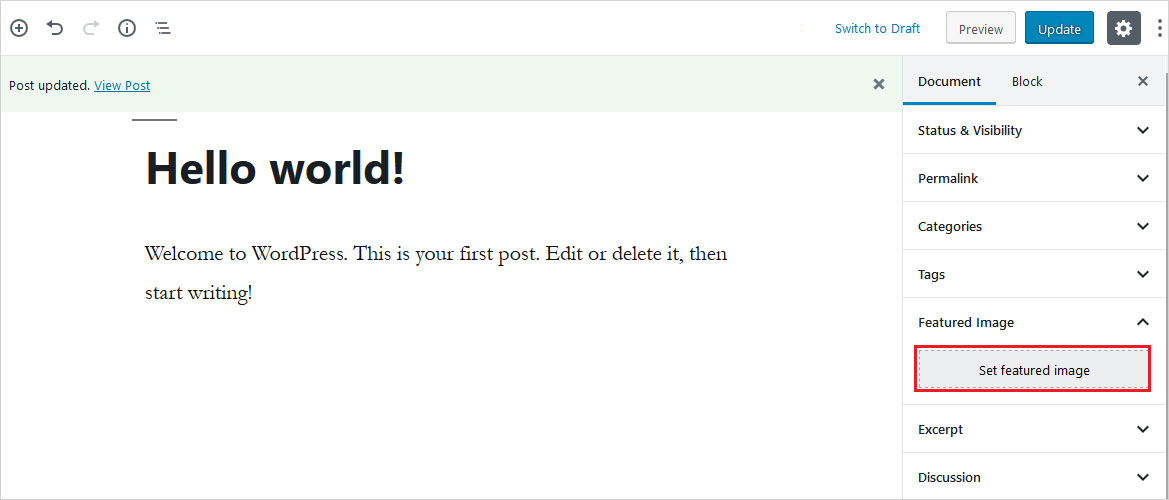
Step 1. Go to your Dashboard and open the editor of the page or post you want to display your featured-image. Navigate to the Featured Image module on the right, and click on it.

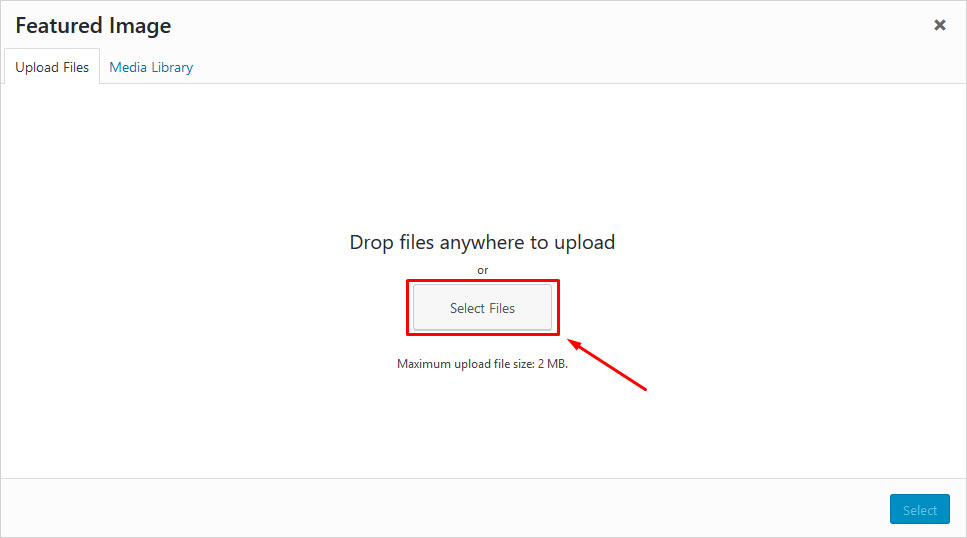
Step 2. Now, you will see an uploading screen, with on-screen prompts to either choose the image from your computer and upload it or choose from the existing media library. Click on choose the image from your computer and upload.

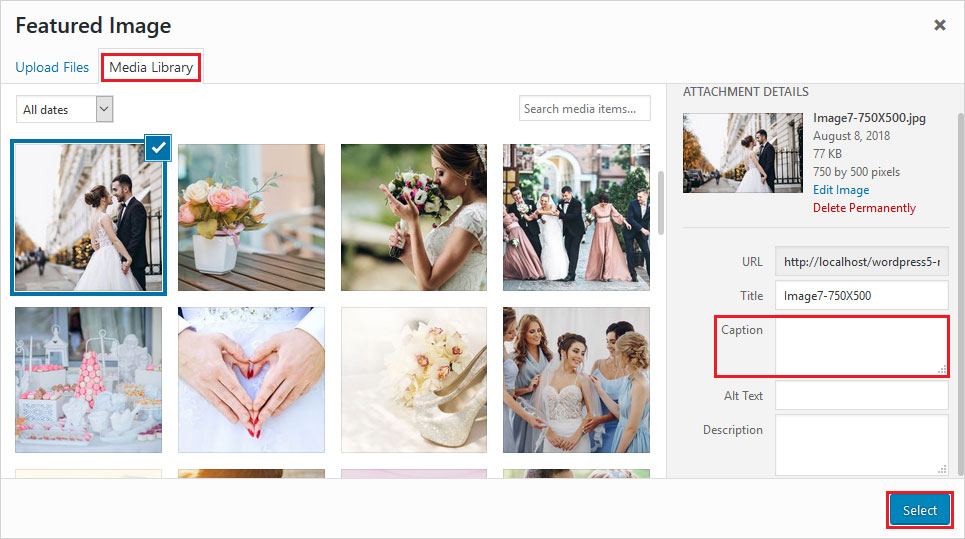
Step 3. Now, you will see a progress bar, displaying that your picture is uploading. Once it is uploaded, you’ll see new images displayed in thumbnails. Now, pick the one you want to use as a featured image by clicking on it. You can also add a caption and alt-text to your featured image by clicking on the Edit button.

Step 4. Now, you will see a Set Featured Image button, click on it. Now, Update your post/page to successfully add the featured-image to it.
If you are able to see your featured-image in the post, you’ve successfully added it.
So, you are now ready to add featured image in WordPress
Featured images are probably the most important media file of your page or post. Considering its degree of importance, it is necessary that your featured image is beautiful, attractive, good quality, and relevant. Luckily, you don’t necessarily need a developer or a highly technical individual to add this important element to your blog posts or web page. You can simply add support of this feature to your theme with the code-snippet or with the help of a plugin. Check out best WordPress design themes, WordPress business themes, fashion WordPress themes
I hope that this article on how to add featured image in WordPress is helpful in improving your WordPress post by adding a stylish featured image. If you liked this article, you can put a comment or subscribe to us on Facebook and Twitter for regular updates. If you need any help, please comment below, we’d love to help you out!
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
I am also using a manual method to add an image. In the beginning, it seems like a bit difficult but now it becomes so easy for me.
To add the features, we also require to delete the post?