How to Detect Which Font A Website is Using ?

Recently landed on a beautiful website with a great font but have no idea what font is that? Don’t worry, there are various methods to find out. We are way past that time when there was just a handful of web-safe fonts for websites and blogs. Imagine coming across a website with a font to die for, you can’t wait to use it in your next project along with your other creative ideas. However, you are not able to figure out what font it is. Therefore, I bring you this informative article, explaining how to detect which font a website is using.
Ready for your next project? Or your first website? Use this amazing offline website builder to create your own website. All you need to do is select a beautiful template out of its huge library of templates, make some changes and it is ready to go online. Or you can also create your site from scratch with its drag-and-drop editor. Bottom line is, you don’t have to code at all with TemplateToaster.
Why detect the font of a website?
Designers or developers often find themselves falling in love with some absolutely random website design and font. It might not be something that happens quite often. However, when it does it could be quite frustrating trying to find out the font-family. It is not something a regular user pays attention to. However, it is absolutely important for a professional designer/developer. Looking through an entire collection of fonts and trying to match it with the one you liked never really works. Therefore, you need to detect the font of a website. Good thing is, there are various tools or browser extensions that are specifically designed to detect the font of a website.
Methods to detect which font a website is using
In this article, I am going to explain three different methods to detect the font of a website. Use any of the given methods to detect the font you like.
Method 1: Browser Inspectors (All Browsers offer this tool)
First method is the easiest method. You don’t have to install any plugin or extension. It is a built-in feature in all browsers. This is the good old method to figure out the font being used by a website. Moreover, it is supported by all functioning browsers and operating systems. Following are the steps to use browser inspector to detect the font type-
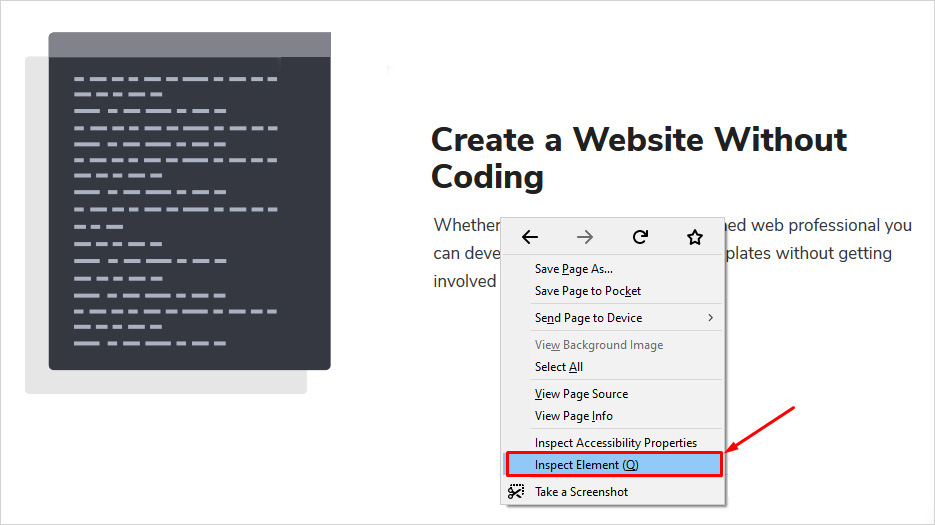
- Open your browser and navigate to the website you want to detect the font type. Now, open your browser inspect. If you are using Windows, press CTRL+Shift+I to open the browser inspector. If you are using Mac, press Cmd+Shift+I, to open browser inspect. Or you can just right click and choose ‘Inspect’ on Firefox or Chrome browser.

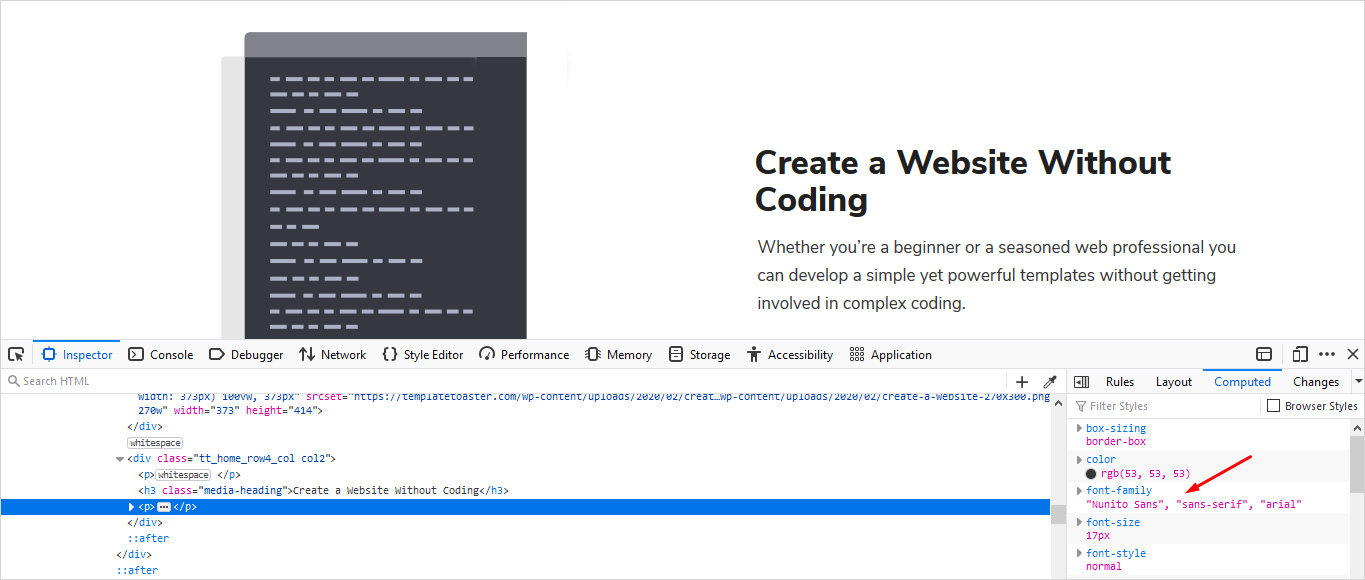
- Next, navigate to the element whose font you want to detect. You can either do it by clicking ‘Inspect’ on the element itself or navigate to the browser inspector’s DOM (Document Object Model). DOM is basically a map of the texted HTML elements that make up the site. In that case, you need to pay attention to highlighted sections of the page when you hover upon.
- Lastly, after locating the correct element, navigate to the ‘computed’ tab in the inspector and scroll down to locate the font-family attribute. Often, the font used is listed there in the font of the element.

In Google Chrome, DevTools pop-up makes it easier for you to stay on the styles tab and learn about the fonts. Similarly, Firefox offers the convenient Fonts tab for the info you require. However, Safari users need to make sure the developer menu is visible by checking the box at the bottom of the Advanced tab of Safari preferences. Only then you’ll be able to access the ‘Inspect Elements’ option by right-clicking.
Method 2: Using WhatFont Tool
In case you are not able to locate the font-family attribute or somehow it isn’t listed there, there are other methods to detect the font being used. One of the most popular tools to detect the font is: WhatFont tool. It is an online tool which is absolutely free to use. Using this tool is quite easy as all you need to do is access its official website. Basically, no download or installation is required and it takes barely a couple to seconds to detect the font type. You can also use WhatFont Tool’s Chrome Extension version to detect the font-family within a couple of seconds.
Features of WhatFont Tool-
- No download or installation is required: Just bookmark the tool and use as a browser extension, you don’t have to download or install anything.
- Free to use: It is absolutely free of cost to use.
- Beginner-friendly: Easy to use and beginner-friendly user experience.
- Faster results: It gives results in just a couple of seconds.
- One-click results: Helps you figure out the type of font in just one click.
- Safety and privacy: Doesn’t collect any personal information, hence your privacy and safety is respected
- Detailed and accurate information: Informs about the exact font along with the font-family.
- Supports all browsers: Available for almost all major browsers including Chrome, Safari, etc.
Steps to use WhatFont-
Although WhatFont is quite easy to use. However, to save you the trouble of fiddling around, following are the step by step instructions to use this tool-
- Go to the official website of WhatFont Tool here>
- Bookmark the site and add the Google Chrome or Safari extension (depending upon the browser you are using).

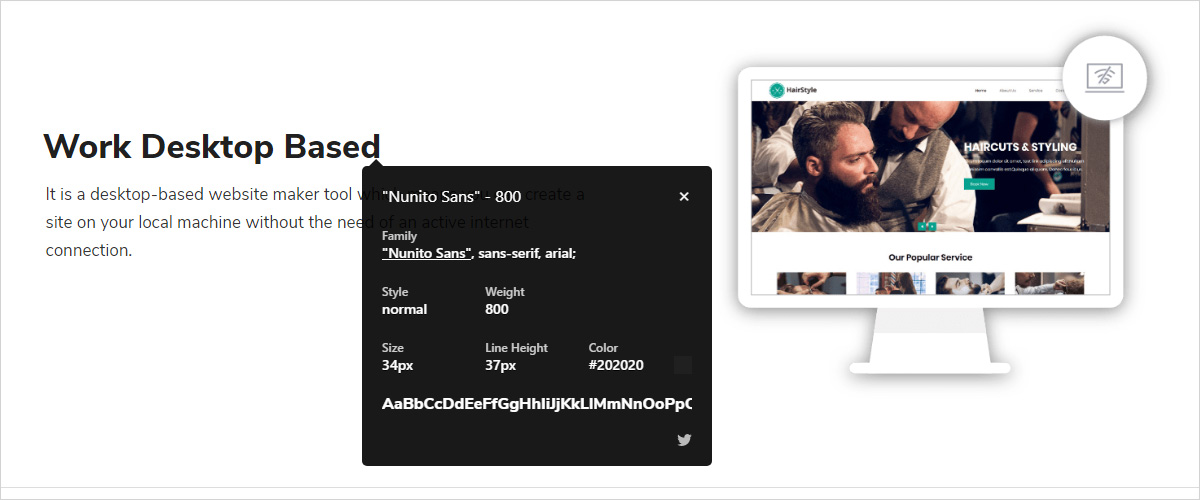
- Now go to the website that you like and want to find out the font it is using and click on the WhatFont extension.
- Hover your cursor over the web page and it will detect the font being used for you.

Pros
- Easy to use and beginner
- No charges or purchase is required
- Use as much as you want
Cons
- Weaker font collection as compared other similar tools
Method 3: Identify image text’s font using Font Squirrel Tool
It is possible that you like a text on an image file. Designers or developers often find a logo or an infographic with a curious font. In that case, WhatFont extension may not be useful to you. In that case, the Font Squirrel tool can help you detect the font on image files. It has the ability to rotate images and identify fonts embedded in an unconventional form. In case you like a font on a poster or an infographic template, this tool is quite helpful. Moreover, if the font isn’t placed in the usual horizontal position, it allows you to rotate or crop the picture to detect the font more conveniently. This feature is quite useful and isn’t offered by any other tool.
Features of Font Squirrel tool:
- Easy to use: This tool is pretty easy to use as all you need to do is upload an image and it will detect the font family for you.
- Free of cost: This tool is absolutely free of cost to use.
- Crop/rotate image: Sometimes the text is not in the usual horizontal form on the image file, in that case it has the ability to rotate images and identify fonts embedded in an unconventional form.
- No download required: To use this tool, you don’t have to download or install anything, not even an extension. Just go to the website and upload the picture with the Font on.
- Quick results: It takes a couple of seconds to upload the image and detect the font.
- Works for almost all kinds of images: It supports almost all functioning image extensions, including JPEG, PNG, GIF, etc.
- Intuitive user experience: When you’ll go on its website, you’ll see a blue selection box asking you to upload the image. After uploading the image and clicking on “Matcherate it”, it will automatically do the rest for you. Basically, it offers an intuitive user experience.
- Helpful for beginners: If you are a beginner and detecting the font is a one-time task for you, then it is better you go for this online tool, rather than adding an extension unnecessarily.
Steps to use Font Squirrel-
Using Font Squirrel is quite easy and intuitive. However, we don’t want you to fiddle around unnecessarily. Therefore, follow the given step by step instructions to use this tool-
- Download the image with the font on. To save the image, right click on the image file and click on “Save as” and select the destination for the download file.
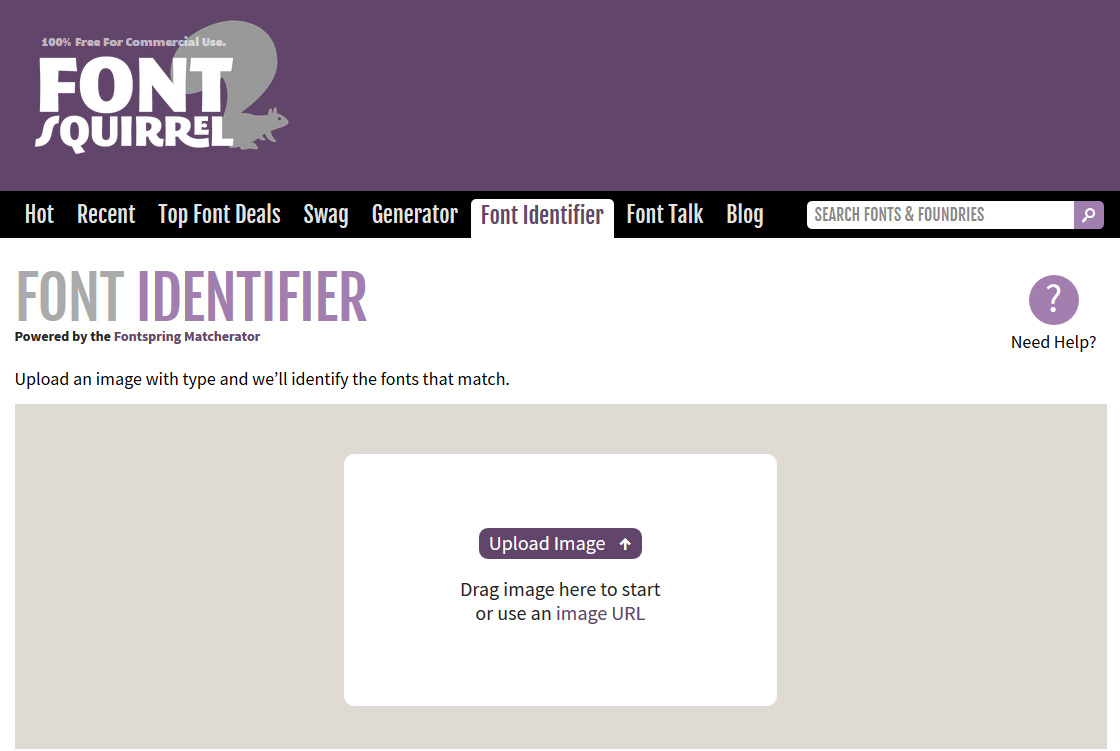
- Now, go to the official website of Font Squirrel Tool here>

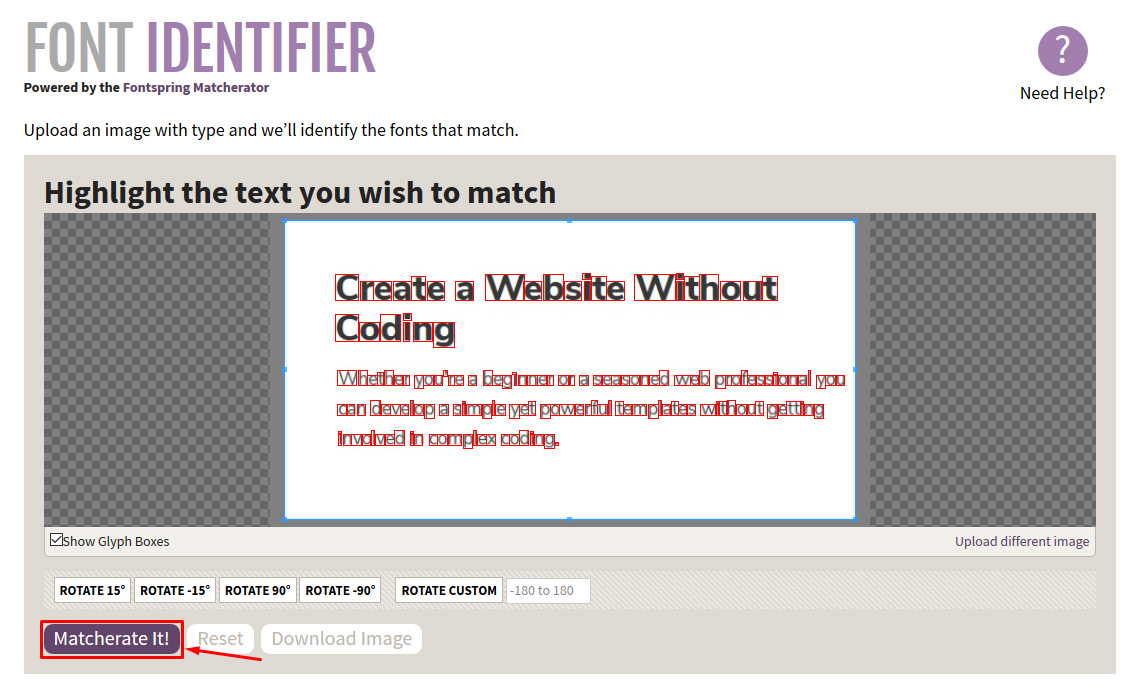
- You will see a blue selection box asking you to upload the image file. Click on it, navigate to the destination where you downloaded the image file. After the upload, you should be able to little boxes around font characters. You can move those boxes to help it focus on the font you want to detect.
- Click on the ‘Matcherate it!’ and it will do the rest for you.

The result should be accurate and match your font. However, in case you feel the Font isn’t the exact match then you can Google further. In case the returned result was ‘Times New Roman’, search ‘fonts similar to Times New Roman and see what comes next.
Pros
- Easy to use
- Free to use
- Accurate results
Cons
- Sometimes you need to adjust the focus
Conclusion
So here are your three different methods to detect the font of a website or image files. It is your choice to use any of the given methods to detect the font you like. If you don’t feel like looking up other tools or extensions, then use the inspect elements methods. However, it could be a little complicated especially to locate the font-family attribute. Moreover, if you are a designer or developer and often find yourself looking for tools to detect the font, it is better to add an extension to your preferred web browser. In case you liked text on an image file, there are methods/tools to detect the font on image files as well. Use the method depending upon your requirements and convenience.
I hope this article helped to detect the font you liked. For more such informative articles or tutorials, subscribe to us. For feedback or queries, please comment below!
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now