16 Best Free HTML Editors in 2024

Without HTML Editors,creating, managing, and editing web pages have never been so easy and hassle-free. We’ve picked up the best HTML editors for you to help you achieve an amazing website.
Gone are the days when you needed to write all the code yourself. Though there are many webmasters who still love to do that. But for those who don’t want that, here at TemplateToaster HTML website builder, I have a list of the best HTML editors to help you reduce your load.
In this post, I will discuss the best HTML editors to support you in writing the most efficient code for your website.
Code editors or HTML editors are the most important part of website development. Any web developer or wannabe web professional should have this list of best HTML editors handy in order to keep up the efficiency and productivity. In fact, HTML is one of the most crucial elements, which is important in creating a structured and functional website. With HTML Editor anyone can easily create a website from scratch and even modify the code to add more functionalities.
In this post, we are going to discuss in detail about all of the free HTML Editors that you can use to create a website
What is HTML Editor?
HTML editor is a tool that helps you to edit and create HTML(Hypertext Markup Language) code. It is a text-based tool which lets you edit your source code directly. An HTML editor consists of more advanced features and is particularly built for the web developers to build more functional web pages.
HTML editor is the essential part of the web development!
It is a best practice to take help of HTML editors as they give you a clear understanding of the code. Most of the professional web developers depend on the HTML editors to maintain and create their websites.
How to Find A Good HTML Editor?
Here are some of the features to look for in a good HTML editor:
- Syntax highlighting is a feature that highlights HTML tags in various colors depending upon their categories. As a result it gets easier to find and read the code.
- Easily scan for any syntax errors whenever you type to code incorrectly, and resolve any issues.
- Automatically recommends the HTML elements and attributes, depending upon the last added values. As a result you do not have to type long piece of codes, which saves you a lot of time.
- Code folding hides the section of code and allows to focus on specific section of the HTML document.
- The FTP integration helps establish a connection with the FTP client straight from the dashboard.
- The search and replace option lets you find a specific code and replace them all at once. So, you can save a lot of time from modifying each string of code.
Benefits of Using HTML Editors
When you own a website and you want to share your valuable content with your users then the first thought that happens to comes to the mind must be about how your website should look like. Right?
Creating a website can be really exhausting if you don’t have the access to various helpful tools for web designing. However, HTML editor comes under the category of the finest tools available in the market and online too, to give you an amicable designing experience.
Helping tools like HTML editors are intelligently made to assist you to write better code and resolve all your issues and make sure that you won’t have to experience any complications while designing a website. They make sure that your desired website should both looks and works fine.
HTML editors or online HTML editors are made to identify the errors in your code, you don’t have to scroll the hundreds of lines of your code to find the error manually. You can also read about best HTML validators
What a relief!
2 Types of HTML Editors
1.The Textual HTML Editor
2.WYSIWYG HTML Editor.
Textual HTML Editor
This is a perfect fit for the experienced web developers because it shows you the code in the same manner you have written it. Beware! Before stepping into the textual HTML editor make sure you are a hardcore coder otherwise, you might land up in a dilemma.
WYSIWYG Editor
What You See Is What You Get editor as the name implies itself that it is an editor that gives you the result exactly the same what you see. Which means while designing website you know how exactly it will look like after completion.
You will get easy to use drag and drop facility with most of the WYSIWYG editors for easy handling.
Here at Templatetoaster offline website builder, I have curated a list of HTML editors according to the platforms they are used on.
List of Best Free Html Editors
- Adobe Dreamweaver CC
- Notepad ++
- Sublime Text
- Komodo Edit
- Aptana Studio 3
- UltraEdit
- Brackets
- CoffeeCup
- BareBonesEdit
- TextMate
- CotEditor
- NoteTab
- Kompozer
- Phase 5 HTML editor
- NetBeans
Best Html Editors for Windows, Linux, MacOS Platforms (2024)
1. Adobe Dreamweaver CC

The Grandeur of the software can be seen from its UI itself. Adobe Dreamweaver is especially made for graphic designers, front-end developers and web designers. Developed by the tech giant Adobe Inc., Dreamweaver is a part of Adobe Creative Cloud suite. The tool can be used by integrating it with any other software in Adobe CC suite. Dreamweaver comes with Fluid Grid Layouts and Visual Media Queries elements which help in creating responsive or mobile friendly designs.
It is a popular HTML editor which is useful in creating, publishing, and managing websites. A website built with Dreamweaver can be uploaded on any web server. The platform offers wide range of premade templates and layouts for website designing and development. It also has a powerful code editing tool that supports languages like HTML, CSS, and JavaScript. And the best thing is that the Adobe Dreamweaver allows you to choose between WYSIWYG editor, and text-based editor, or combine both based upon you preference.
Key Features
- Dedicated support through forums, feedback support, and social media availability to solve user problems.
- Bootstrap integration to create responsive designs.
- Developers and designers can edit different types of documents such as HTML, JavaScript, PHP, XML, SQL, SVG, JSON templates, etc. to create designs of their dreams.
- Starter templates provide basic structure of a website that users can use to customize different pages, blogs, and portfolios.
- Create dynamic websites with the smart coding engine, i.e. provides coding hints to speed up site development.
- This editors modern UI helps to edit the design and code seamlessly.
- Multi-monitor support to expand your workspace.
- Collaboration with Git support to manage the source code in the development process.
- Dreamweaver is a multilingual software, supports more than 20 languages.
- Effectively manage website code and carry out multiple Git operations.
Pros
- Available for Windows and Mac OS.
- Prior versions can be used once the latest version is installed.
- Robust design surface and also supports WYSIWYG editor modes.
- Visual aids available to reduce errors and preview designs.
- Manage the source code with Dreamweaver-provided Git support.
- Integrate with Creative Cloud to import images quickly.
- Access to creative cloud libraries.
Cons
- 7-day trial available to only users having Creative Cloud(CC) membership.
- Pricing is high.
- Has a steep learning curve.
2. Notepad++ (Free)

Notepad++is free open source HTML editor builder developed by Windows-based computers. It is a lightweight HTML editor and offers an intuitive user interface. Also a mobile version is also available for the developers for coding, without installing Windows.
Also it comes with a flexible user interface that lets users choose between split and full-screen layouts while coding. While the users can use the split-screen and working on two different documents at the same time.
In addition, the advanced text editor also supports multiple languages for web development in HTML, CSS, JavaScript, and PHP.
Features:
- Notepad ++ is a freely available code editor.
- Notepad ++ is available explicitly for Windows users. It is an advanced version of previous release Notepad.
- It has all the features and capabilities which the previous version “Notepad” was unable to provide.
- One of Notepad ++ prominent features is that it highlights the syntax and auto-completes the function.
- Also, you got the chance to edit multiple documents in multiple tabs. Notepad ++ is a perfect choice for ace web developers.
- Multi-document and multi-tab options.
Pros:
- Small download size.
- Loads fast and runs smoothly.
- Plugin option to enhance functionality.
- Auto-completion for words and functions.
Cons:
- Only available for Windows and Linux.
3. Sublime Text HTML Editor (Free & Paid)

Sublime Text is a an advanced text editor code, prose and markup. It lets you manage syntax definitions and highlight using built-in features like lazy embeds, multi-line constructs, and more. Sublime text is best known for features like code auto-completion, code folding, debugging, and more.
Features:
- Sublime Text is one of the sophisticated text html editors that let you select multiple lines at a time and can makes changes in them at the same time without any hassle.
- Regex find and replace.
- Sublime Text has the syntax highlight feature for many languages like HTML, C, C++, C#, CSS, Java, JavaScript, PHP, Python, Ruby, and many more.
- Multiple color scheme.
- Sublime Text is accessible to cross platforms like macOS, Linux, and Windows.
- Autosave so that you never lose your precious data.
- Autocomplete option.
- Options for Macros and Snippets.
- You can download Sublime Text for free and test it. Whereas, if you want to access the main features of it, then you will have to buy the license key for that.
- Bookmarks; put your mind at rest and let bookmarks do the work.
4. Komodo Edit (Free)

Komodo Edit is a free open source HTML code editor. It lets you to easily debug the code, test, and refactor it. Besides, it also allows you to add extensions for multiple language support and other needful features. Also the visual HTML editor can easily integrate on the desktop system.
Features:
- Komodo Edit is free and fast HTML editor for numerous platforms such as macOS X, Windows, and Linux.
- It supports multiple languages such as HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript.
- Komodo offers syntax highlight and code coloring options.
- Auto-completion
- Auto indentation (very useful)
- Macros and extension support.
5. Aptana Studio 3 (Free)

Aptana Studio 3 is an open-source Integrated Development Environment (IDE) for web development. It supports HTML, JavaScript, CSS, and DOM. The software offers a wide range of features like deployment wizard, code assistance, built-in terminals and more.
Features
- Aptana Studio 3 is an open source web application IDE (Integrated Development Environment).
- Aptana Studio 3 is available for cross platforms like Linux, Windows, and macOS. It is free.
- Besides HTML5 code, Aptana Studio 3 lets you edit, build and preview your CSS, JavaScript, Ruby on Rails, PHP, and Python code as well.
- Aptana permits you to put your design under Git source control.
- The biggest advantage of using this html editor is its customizability.
- Built-in terminal.
- IDE customization.
- Multiple protocols such as FTP, FTPS, SFTP, and Capistrano.
6. UltraEdit (Free &Paid)

UltraEdit is a HTML editor that supports MacOS, Windows, Linux, and OSX. Besides, HTML it support multiple programming languages. From programmers perspective it is a versatile and easy to use HTML editor. It is suitable for adding and editing text and code, supports syntax highlighting, and code structuring. It has a clear layout t o work with, and a modern interface that provide easy access to rest of the features.
Features:
- UltraEdit is one of the powerful HTML editors and has free as well as paid version .
- It is compatible with various platforms such as mac, Windows, and Linux.
- It is an ideal choice to edit a large number of files.
- UltraEdit offer you syntax highlighting for all major languages like Perl, PHP, Ruby, JavaScript, CSS and more.
- UltraEdit supports FTP, SFTP, and FTPS.
- Easy inspect and replace in files.
- Integrated scripting and macros.
- it has the code folding and hierarchical function listing feature.
- It automatically closes the HTML/XML tags.
- UltraEdit offers you split window editing feature.
7. Brackets – Free Text Editor

Brackets is an open-source HTML editor with a simple interface and wide range of customization extensions of plugins. The best thing about this HTML code editor is the live preview option, which allows you to review the HTML or CSS code changes directly while editing it. Also the working files is also different as it allows the editors to move between two different projects on the list.
Features:
- Brackets is a top-notch Text editor for mac.
- Open source and free to download a text editor.
- Brackets support multiple platforms like macOS, Windows, Linux.
- The major feature which makes Brackets different from the rest of the HTML editors is the “Extract” feature.
- Extract feature lets you extract information straight from PSD(s) like fonts, colors, and measurements with a clear CSS without contextual code references.
- Simple to implement JavaScript, HTML, and CSS.
- Easy to customize. It is a free HTML Editor.
8. CoffeeCup Free HTML Editor (Free & Paid)
CoffeeCup is a WYSIWYG HTML editor which comes with a free as well as paid version. The software allows you to use split-screen preview option to check your webpage easily. I can say that it is one of the best HTML editors in 2024, that lets you open the W3C markup validation in the default web browser. Although the free version is good enough, however, to make the best from this tool, and use more features you need to opt for the paid features.
Features:
- CoffeeCup comes in two versions first one the free version with limited features and the second version having full features is a paid.
- The free version is a text editor whereas the paid version is WYSIWYG editor.
- WYSIWYG (What You See Is What You Get) version provides you the live preview of your site.
- CoffeeCup is fully compatible with both Windows and macOS platforms.
- Paid version of CoffeeCup HTML editor include Tag Library, HTML & CSS Validation, Suggestive Code Completion etc.
- Auto-completion of tags as soon as you type them.
- Built-in Validation tool which allows you to check code for all pages.
- Split screen view for the live preview of your site.
Pros:
- Easy to use HTML editor.
- Live preview features is one of the best things about it.
- Good customer support via email and phone.
Cons:
- User interface is not that good.
- Better features are in the paid version.
- Does not have advance design features.
9. BareBonesEdit (Free & Paid)

Bare Bones Edit is a code editor markup specifically built for MacOS. It is specifically built for the web designers and developers. BBEdit supports multiple languages including HTML, PHP, JavaScript, C++, Python, and more.
- Bare bones Edit is another very popular HTML editor for mac.
- High-quality features for search, edit, and manipulation of the text.
- User-friendly interface for quick find and change option across multiple files.
- Syntax coloring, code folding, FTP and SFTP easy open and save.
- Auto code completion.
- Only macOS users can use Bare Bones Edit. It has paid and free version.
- Integrated spell check.
- Auto text completion.
10. TextMate (Free & Paid)

TextMate is a powerful text editor for MacOS. It supports many programming languages including HTML. The best thing about the HTML editor is that it makes it easier to swap piece of code, and even easily add multiple insertion points. TexMate also supports series of customization options, different languages, workflow, markup system, and more.
Features:
- TextMate is a great HTML editor specially designed for mac. It has both version free and paid.
- It has auto-indent feature for common actions.
- TextMate lets you search and replace the text in a project.
- You can get clipboard history.
- TextMate is obtainable for macOS X only.
- Foldable code blocks.
- Support to run Shell commands from within a document.
- TextMate supports more than 50 languages.
- Themeable Syntax highlighting.
- TextMate supports auto pairing of function pop up for quick navigation and overview.
- TextMate support macros.
- Auto pairing of brackets.
- Column selection and column type.
11. CotEditor -Free HTML Editor

CotEditor is a lightweight text editor for Mac. You can use CotEditor to edit plain text files including web pages, source codes, and structured texts. It also provides syntax highlighting feature for 50 different languages. It also has find and replace with Regex expression, syntax definition, and more features to work with. Also it is suitable to write draft version of a document or the source code.
Features:
- CotEditor is designed for mac users only.
- CotEditor is an open and free to use editor.
- Syntax highlighting feature for major languages like HTML, PHP, Ruby, Python.
- CotEditor renders the split window into multiple panes to have a different view of the document.
- CotEditor has powerful search and replace feature.
- It enables you to create macros for various languages i.e. PHP, Python, Perl, Ruby, JavaScript.
- CotEditor automatically backs up your data while you are editing.
Tired of coding? Let’s take a break and dive into the no coding zone with TemplateToaster!
Well, if at any point of time you feel tired of this coding stuff and HTML editors and looking for some easy way out there to build your desired website, then don’t feel distressed at all.
Your very own TemplateToaster is there to save you. In this best HTML editor search hunt, you might forget that an outstanding website design software is just a click away from you. Yes, we are talking about web design software that creates a complete website for you without any technical skills.
TemplateToaster is a terrific website design software!
TemplateToaster lets you to design a website without indulging in this code battle. You just sit back and relax!
Programming or coding can be really exhausting for a beginner even for a professional at times. So, why not choose a simple way and do the smart work. It saves you time and efforts.
Download and check this smartest website builder once. It’s absolutely free for evaluation. If it satisfies all your needs, then ask for the license key and own it for the lifetime.
Back to Our HTML Editors list
There still exist some people who love to code and make their website all by themselves. We appreciate that, and for such people, we will continue with our topic best HTML editors.
12. NoteTab (Free & Paid)
NoteTab claims to be the fastest HTML editor, and is a versatile text editor for the developers. It provides tools and features that can save you a lot of time. It supports HTML5 and CSS3. NoteTab provides the benefits of dedicated HTML editor along with a feature-rich text editor. You can configure it and make it clean just as Microsoft Notepad. And it has all the tools that you require to create HTML code compliant to latest standards including HTML5 and CSS3. Also it is the only HTML editor that supports Bootstrap.
Features:
- NoteTab is a free text editor for Windows and Linux. This html editor full feature version is paid.
- It is really fast and reliable.
- Syntax highlighting feature to give you the clear idea.
- Clipbook feature of NoteTab has a huge collection of pastable text snippets all associated with header tags.
- Insert code snippets.
- Out of the list of the documents, simple drag and drop the code snippets.
- Easy to insert tags and other HTML code form the toolbar.
- Easy multiple page handling.
- Autocomplete feature to insert tags.
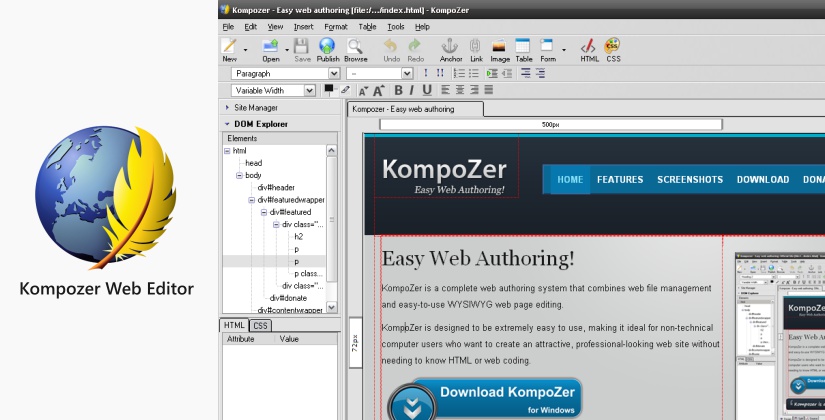
13. Kompozer Web Editor (Free)

Kompozer is a web file management and easy to use WYSIWYG HTML editor. With Kompozer you can easily build new web pages quickly and easily. Typically, it is a better choice for beginners and small business owners, or someone who is a beginner, and wants to start learning with the HTML code editing.
Features:
- Kompozer is a free and open source HTML editor with easy to use WYSIWYG editor.
- Kompozer is a great option for beginners to create a professional looking website.
- You can easily edit your web pages with the WYSIWYG editor.
- Easy switching between WYSIWYG mode and HTML mode.
- You are free to customize your toolbar.
- An integrated in-line spell checker.
- Kompozer offers you cross-platform compatibility. thus, can run easily run on Linux, Windows, and macOs.
- Integrated file management via FTP.
14. Phase 5 HTML Editor (Free & Paid)
Phase 5 is a stunning German based HTML code editor. However, Phase 5 is only compatible with Windows. It supports different programing languages including HTML, Java, JavaScript, PHP, VBScript, and Pearl. What I like the most about the software is its clean menu arrangement. Also the integrated file management makes it easy to change between the two documents. Also Phase 5 has a clean interface to work with.
Features:
- Phase 5 is an impressive German HTML editor.
- It is a freeware but only for Schools and Home users. If you run a big organization or a Company then you are required to buy the license key to run the program.
- Phase 5 is compatible with Windows only.
- Phase 5 HTML editor support different languages suchlike HTML, PHP, Java, JavaScript, Pearl, and VBScript.
- It has a crisp and clear Menu arrangement.
- Integrated file management makes the switching between different documents easy.
- Phase 5 has a tidy interface to work with.
15. NetBeans (Free)

NetBeans is an open-source code editor for building HTML, Java, PHP, and C++ language. It also provide code analysis, and conversion feature. Specifically the IDE version control and collaboration feature are quite useful for the developers, specially working on large developments. However, it does have a steep learning curve. But once you get used to the software, it get easier.
Features:
- NetBeans is a free and open source HTML editor.
- WYSIWYG HTML editor can help you write error-free codes.
- NetBeans is an impressive Java IDE which enables you to build the powerful web applications.
- Rapid user interface development.
- Seamless integration with Mantis.
- GDPR compliant.
- It is super helpful in developing web applications, desktop applications, and mobile applications as well.
- You can freely develop your code in HTML5, C++, PHP, JavaScript and many other programming languages.
- NetBeans IDE can be installed on multiple operating systems like Linux, Windows, macOS.
Well, these were quite a few options to consider. Pick any of your choice and test drive for as long as you want. You can skip the downloading and coding part. Instead, try TemplateToaster best web design software and create your own website or template with an ease that too without writing even a single line of code and get free html templates.
Using any other HTML Editor?
If you think or know any HTML editor that we might have missed to include in our list and you think deserves a mention, then go ahead and share that with us in the comments section below. We’d love to hear from you on the same.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now


How about Visual Studio Code?
how about OnceBuilder?
I like ShiftEdit because it’s simple, free and online so you so you can edit from various devices and never worry about having multiple local copies getting out of sync.
For people who want to work on an online editor try: CodVerter web editor.
Write HTML, CSS and JavaScript code while viewing web page results in a split screen mode. Web Page view updates automatically while typing, intellisense, syntax checking and more.
work can be saved local or to the cloud for further editing through the advanced repositories manager in the user account.
great for scraps, drafts and quick starts.
I’m in misery. My security suddenly decides KompoZer is not safe and deletes everything
nice work thank you for sharing information on Rich Text Editor. your site will be very helpful.
Thanks for sharing
KompoZer link is dead. Any suggestions?
did you know OpenElement? free, standard aware and totally wysiwyg
Hey there,
Thanks for sharing this list!
I think Atom is the best , It saves the data and the code as it is if you quit the editor anytime.
I also use Atom and it is the best editor available, It is free and saves the code automatically
Yass Joshua, Atom is the best. Since it is an open source project, it is free as well as very easy to use.
Thanks for the post TemplateToaster blog.
Thanks for your review ! Was looking for such kind of editor
nice
The security of these softwares matters the most since they are free. Sometimes these type of editors can crash and your all data could get lost. So every time you download the editor check its reviews and customer rating.
I believe Notepad++ and Atom are the best.
You are very right Skylor, security is the main concern when you developing something serious. The reliability of the software matters the most.
Notepad ++ is a leading software and also fast and handy.
True Skylor, Atom is the best, it works fine for almost every major programming languages.
Has anybody ever used Aptana Studio ?
I want to know your experience with that.
Does it work offline ?
Notepad++ is the best but i want when i write open tags of HTML then it automatically prints closed tags. Does anybody knows which software should i use ?
Hey Charlotte, you can either use Atom or Sublime text HTML editor. Both have various functions and also syntax highlight feature for various programming languages.
You should use Sublime text or Atom. Will work best for you.
I have used BlueFish in the past. Pretty great experience with that.
It is the most Lightweight editor.
True Jamie, Bluefish is the most light-weight editor ever. I use it for my HTML projects. Works very good.
Me too, I have used Bluefish for HTML coding, works good for me.
I have a MAC and now confused between CotEditor and Brackets. Which is more preferred according to you?
Hello Dave, I have pretty great experience with both CotEditor and Brackets.
CotEditor supports more languages plus it automatically backs up your data while making an edit.
I recommend you use CotEditor.
CotEditor works best for a MAC.
I was looking for alternative to TextMate for MAC and here i get. Thanks for sharing.
I think CotEditor and Brackets are pretty nice.
Yes Brackets is a good editor for MAC
NoteTab is the most easiest HTML editor after Notepad++
Most reliable editor.
Hey there! I think Sublime text is the bestt-
-> Most sophisticated editor
-> Syntax highlight feature of almost all languages
-> Auto save data and code
-> Cross-platform accessible
Great comparison Nick, Thank You!
Thanks for the insights, Nick. Sublime text has very good rating overall.
Which is the best, according to you, editor for MAC?
I think Brackets is the best editor for MAC.
Great post.
No doubt, Sublime text is the best Html editor as well as Java editor. Even it can be used for many programming languages.
Yass, Sublime Text is my favorite HTML editor so far
I am working with Bare Bones edit for my website. Pretty great editor.
Bare Bones is a good editor, has so many options
Great post.
Just for editing HTML code i think Atom or Notepad ++ is enough.
Thanks for mentioning. I have just started learning html and working on my new project.
The best is the Sublime text editor, useful for every kind of project.
Yaa, Sublime text editor is good one. Works almost with all major programming language.
Very Impressive post! Netbeans works best for HTML and also for Java programming languages.
I was looking for a Linux supported Html Editor, please suggest any
you can use Notepad for html coding
How about PSPad editor?
No doubt Atom is the best html editor.
Is Dreamweaver completely compatible with HTML and CSS completely?
Bluefish and Atom are recommendable HTML Editors.
Textual HTML Editor is reliable to use and has less errors.
Visual Studio Code is the best free HTML Editor in 2024