Dreamweaver Alternative: Microsoft Visual Studio Code – Free and Open Source for Windows, Linux and Mac

Want to cash on your website development business but fed up of paying a huge expense to Dreamweaver monthly? Check out the better option – Microsoft’s Visual Studio Code: one that is seamless, open source, and, did I mention, FREE!
Dreamweaver, launched around two decades back, was one of the big Adobe releases till date. Packed with a heap of functionality and smart features, it took the web designing industry by storm. Only price users had (still have, though) to pay for this all-in-one package is its hefty subscription fee. With time, however, a lot of open-source Dreamweaver alternative tools came up which gave the paid ones a run for their money (literally speaking), but were soon overhauled for some reason or the other.
What if we tell you about one such power packed web editor developed by tech giant Microsoft that has created quite a stir in the web development field within just a year of its launch? Microsoft’s Visual Studio Code! (yeah, we are not talking about the old Visual Studio). This open source, the cross-platform editor has already made it clear that it is here to stay and dethrone biggies. No doubt Adobe Dreamweaver offers a plentitude of cool features to help you choose from but with Visual Studio Code, the same chic web tool we are talking about, most of these traits are packed to you for absolutely no cost at all i.e. FREE!!!
Read the article to find out how you can get all the benefits of an awesome web design tool like Dreamweaver minus the heavy-on-pockets price with the boon that is Visual Studio Code.
Key Features of Visual Studio Code:
- Always on IntelliSense:
Code auto-completion got a redefined meaning with the introduction of IntelliSense in Visual Studio Code. This out-of-the-box feature is more than just simple prompts on other Dreamweaver alternative tools and happens to include code refactoring, syntax highlighting, smart suggestions based on various modules and variables. Moreover, almost all the programming languages like Javascript, CSS>HTML, Sass, and Less are supported by IntelliSense.
- Breakpoint Debugging:
Visual Studio Code aims to have a solid support for PHP debugging, a keynote missing from Adobe Dreamweaver. You can debug code straight from the editor itself. More importantly, now you can use breakpoints while debugging, look into the stack at runtime, and have an interactive console.
- Built-in Git Commands:
A Git integration is built right in the Visual Studio Code editor. This integration feature works both remote and local to resolve conflicts and achieve version control tasks. After you initialize Git, you can perform various commands such as pull, push, make commits right from the editor and reflect on the changes within the file.
Quick Comparison of Both
| Attribute | Dreamweaver | Visual Studio Code |
| Pricing | Massively overpriced | Free of cost |
| Support for IntelliSense | Not present | Always on |
| Live View | Allows a split view of coding and design | Devoid of this feature |
| Learning Curve | Learning Curve | Gentle and smooth |
| Memory needed for installation | Memory needed for installation | Less than 100 MB |
| PHP, JavaScript, Sass, Less, Node.Js debugging | No | Yes |
Has Dreamweaver really got a tough competitor in the form of Visual Studio Code?
If anything is clear from the table above, it is that Microsoft has done a great job in developing a brilliant open source web design software like Dreamweaver. For any doubts that still persist, we give you a point by point comparison below, of the two in various areas for better analysis.
Flexibility
Dreamweaver
The single main biggest reason for the popularity of Dreamweaver continues to be its WYSIWYG (What You See Is What You Get), something a lot of Dreamweaver like software have not incorporated in their products.
It becomes easy for new developers to see real-time changes without the need for an external browser.
Further, Adobe releases a new Dreamweaver version every two to three years, which provides a plethora of newly added functions.
Visual Studio Code
Visual Studio Code is highly customizable, due to its open-source nature. However, a weakness of Visual Studio Code, which hinders its flexibility a little bit, is its inability to open two or more projects in a common workspace. For advanced developers and designers, it can become a bit of a headache having to switch between workspaces promptly. It can also disable some users migrating to the system.
Debugging
Dreamweaver
Dreamweaver does a great job at debugging and optimizing code both in HTML-like languages and more complicated dynamic languages like JavaScript. The Browser Compatibility Check option in Dreamweaver allows you to debug your code for any CSS values that may originally be unsupported by your target browsers.
Visual Studio Code
As a Debugger, it works super fast and smooth. You can pause through code execution, set breakpoints, or call variables at runtime – all in all, a complete first-class debugging platform. Currently, Visual Studio Code provides debugging support for PHP, CSS, Sass, and Less, as well Node.JS.
Web Development
Dreamweaver
Code Highlighting feature is an easy way to quickly scan and compile your code at the same time. With the remarkably different set of highlights for different codes, it becomes easier to differentiate between HTML and other dynamic languages. Cons of Dreamweaver include Bloaty code snippets, bulky code and a lot too many paragraph tags in your code.
Visual Studio Code
Visual Studio Code remains to be one of the best editors for node.js development. It provides many features that make web development facile such as Side-by-Side editing, a vast command palette, Markdown Preview, and so on. Cons in this niche include lack of defined auto-indenting capabilities and proper web fonts integration like that in Dreamweaver.
Ease of Use
Dreamweaver
Dreamweaver has a clustered interface that seems confusing and pretty intimidating to new users. Most of the widgets and menu bars are tightly packed with only 10-20% functionality actually useful. Rest of the graphical user interface looks just like noise. If you are a novice coder, chances are that it will take up quite some time to get accustomed to the UI. However, for an experienced designer, a lot of conveniences will be provided in the form of split view: coding and design view on the same screen. No need to switch screens to be able to see changes in real-time.
Visual Studio Code
One of the advantages of Visual Studio Code over Dreamweaver is it’s “elegant to look at, natural to code in” interface. There is no need of high-level coding skills to get used to this interface.Also, Visual Studio Code has enabled a built-in Task Runner attribute that provides a lot of convenience to the users. Though with all the usability, this Dreamweaver alternative still remains just a finer text editor and not a full-blown IDE, unlike the former one.
Supported Technologies and Languages
DreamWeaver
All open source technologies like Javascript, PHP as well as Microsoft technologies like Asp.Net are supported seamlessly. The editor works equally well on all major platforms without any hassles.
Visual Studio Code
Visual Studio Code provides support for almost all major programming languages. These include technologies like HTML, CSS, PHP as well as more complicated languages like C#, Python, Ruby and so on. Initial releases supported only Microsoft apps. However, now makers have made it into an advanced cross-platform code editor that works seamlessly on all platforms like Windows, Linux, Mac.
Pricing
Dreamweaver
Hefty overcharged. The latest version of Dreamweaver CC is priced at a one-time fee of $239.88. It seems like a lot of money to spend on one tool especially if you have a plethora of free programs like Dreamweaver stacked around. Alternatively, you can pay a monthly subscription fee which comes with a 30-day trial version followed by the commercial one. Point in case, only basic HTML editor features are unlocked in the trial version. Even if you decide to go with the paid version, still a lot of functionality remains unused and in the end, it looks to pay a lot for some of the functionality that developers don’t even use.
Visual Studio Code
The winner on this front is pretty clear, though. Visual Studio Code is free and continues to be since Microsoft has revealed in its Build meeting that no plans exist to make it chargeable as of now. Not even prompting users for a one-time installation cost, Visual Studio Code gives for almost all of the functionality of paid tools without the WYSIWYG lies. This feature makes it as one of the serious competitors for the best Dreamweaver alternative.
What’s the Web Design Industry’s take on this Dreamweaver alternative?
What do developers think of Visual Studio Code? Visual Studio Code has created a certain fondness among people who work with JavaScript and has grown out to be something more than just a fad. Rapidly accelerating in popularity, most developers view it as a brand new text editor with a lot of room for improvement. In the recent months, the user base of Visual Studio Code has rapidly increased both in terms of live websites as well as additional websites that used Visual Studio Code historically. If numbers are to be believed, the market share of Visual Studio Code has nearly doubled as it was when it was launched. Add to the fact, that it has gained enough momentum as a free Dreamweaver alternative. Although some experts might argue that there have always been some great free programs like Dreamweaver out there (Netbeans, Sublime Text, Eclipse), but the ones that cost still have their extensive market share.
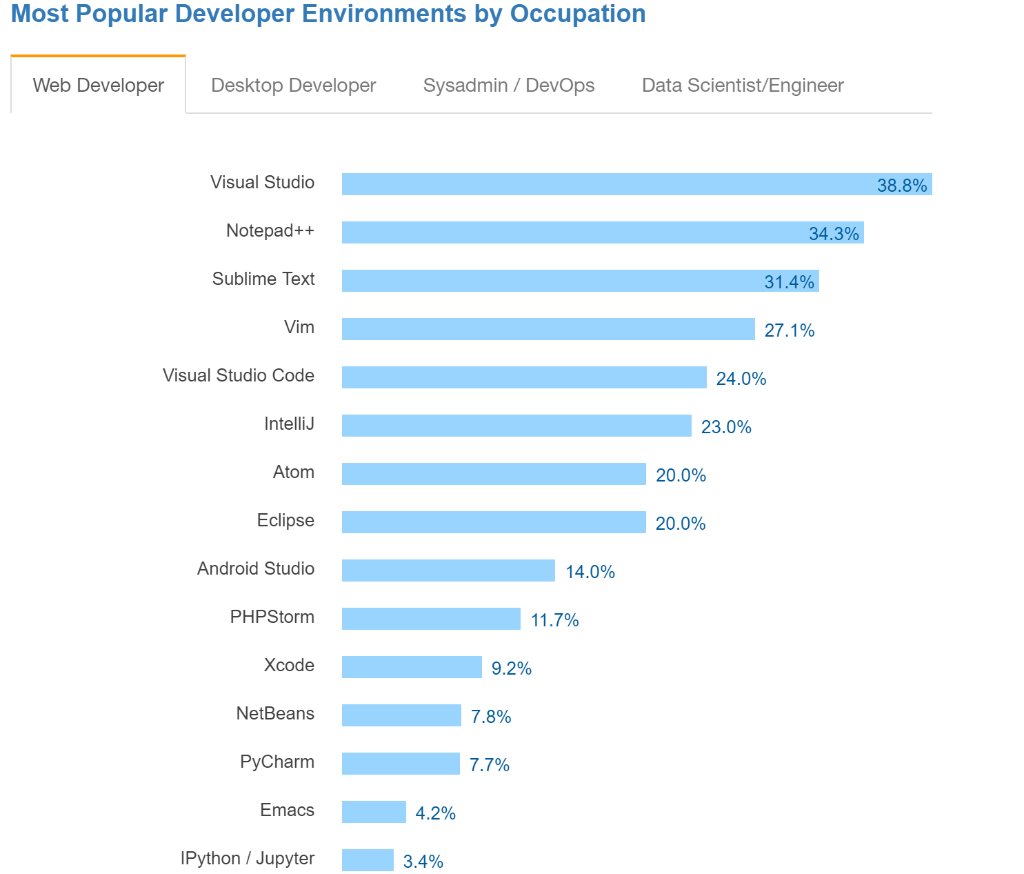
The latest scoop on the Industry – Can VSC really overshadow Dreamweaver?
As per stats from Stackoverflow Developer Survey 2017, Visual Studio Code has emerged as one of the top 5 contenders as a preferable web development and desktop application tool for developers.

It has also got the confidence of experts as one of the best Dreamweaver alternatives. As a further matter, Visual Studio Code has also managed to care a special niche for itself in the industry. There is a good chance that in the coming year or so, Visual Studio code will replace Atoms, the very tool on which it was built.
Conclusion
To sum it all up, Microsoft’s Visual Studio Code is emerging as a serious contender to the paid editors and is making its mark as a chic Dreamweaver open source alternative. Sure it is still young in its beta phase and a little rough around the edges. But given the speed at which it is evolving, Microsoft has made it clear that it is here for the long run. Both Dreamweaver and Visual Studio Code are efficient yet heavy web development editors used to design templates and themes. However, if you are looking for a fast-paced and lightweight theme generator software that can also conveniently comply with a bunch of WordPress plugins, TemplateToaster web design software is your savior. It is your go-to editor that can be used to develop templates with minimal efforts and a pool of functionalities.
[call_to_action color=”gray” button_icon=”download” button_icon_position=”left” button_text=”Download Now” button_url=”https://templatetoaster.com/download” button_color=”violet”]
Best Drag and Drop interface to Design stunning WordPress Themes
[/call_to_action]
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
this is such a stupid comparison, while visual studio web is not bad, is not even close to how great dreamweaver is, full support for all the languages related to web dev, visual development is strong as hell, live preview is better than visual studio one, is just a text editor for programming languages, with support for web development and other tools, dreamweaver has many other tools i didn’t explain here, better for both parts, visual developers and programmers
Dreamweaver’s new updates and interface is much better and incorporates live view, support for PHP, JavaScript, Sass, Less, Node.Js debugging. The above comparison chart is no longer accurate.
Visual studio code help in debugging PHP, JavaScript, Sass, Less, Node Js and is free of cost.