How to add a Custom Joomla Module Position?

If you want to place any content outside the Joomla content area, you need Joomla Module Positions. A Joomla template provides a number of preset Module positions. But, how will you add a new custom Joomla Module position? Let’s find out an easy way..
Joomla Module Positions are the placeholders of a template where the output of different module can be published. Any content can fill a Joomla Module Position like menus, slideshows, login forms, search forms, etc. A Joomla template designer has a full control over them. It depends on the template that how many module positions can be there, where these can be placed and how they look. Two important things about Joomla Module Position are
- These can be turned on or off using menu selection.
- Modules can also be reordered in their assigned positions using Module Manager.
What are Module Positions in a Joomla Template?
Every template has some default Joomla Module Positions. These vary in number and look from template to template. You can see these module positions with the help of Module Manager. But if you want to add a new module position, it can be daunting as it involves some coding.
Adding a Joomla Module Position Using TemplateToaster
TemplateToaster is a commendable Joomla Template Builder. The process of adding a new module position is long and tough. But with TemplateToaster, it is just a matter of few clicks. No coding is involved at all. Even, it displays all the available Joomla Module Positions in the theme. It provides a lot of options to edit or delete an existing Joomla Module Position. you can add a new module position very easily in TemplateToaster. Along with this, you find hundreds of free Joomla templates. Check out some famous Joomla hostings.
I am going to exemplify the steps involved to add a custom Joomla Module Position. These are as follows
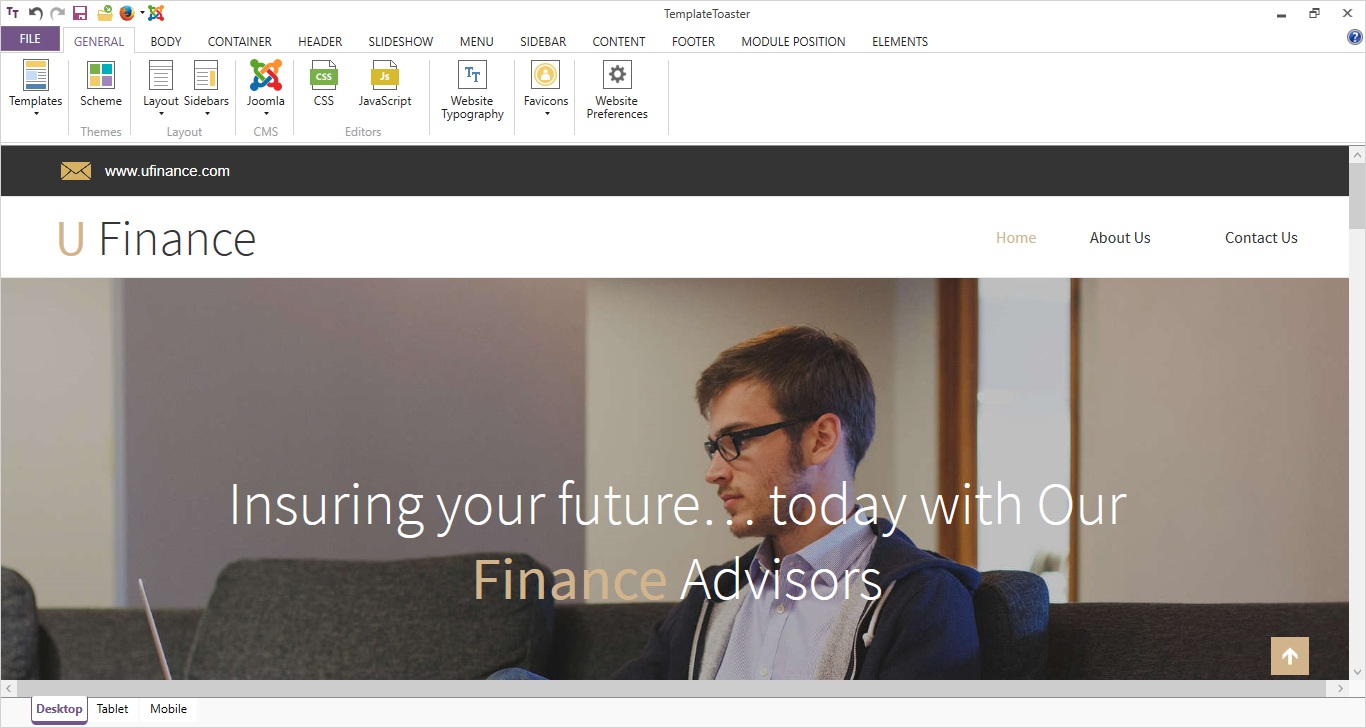
STEP 1: Start the TemplateToaster and select the Joomla Platform.
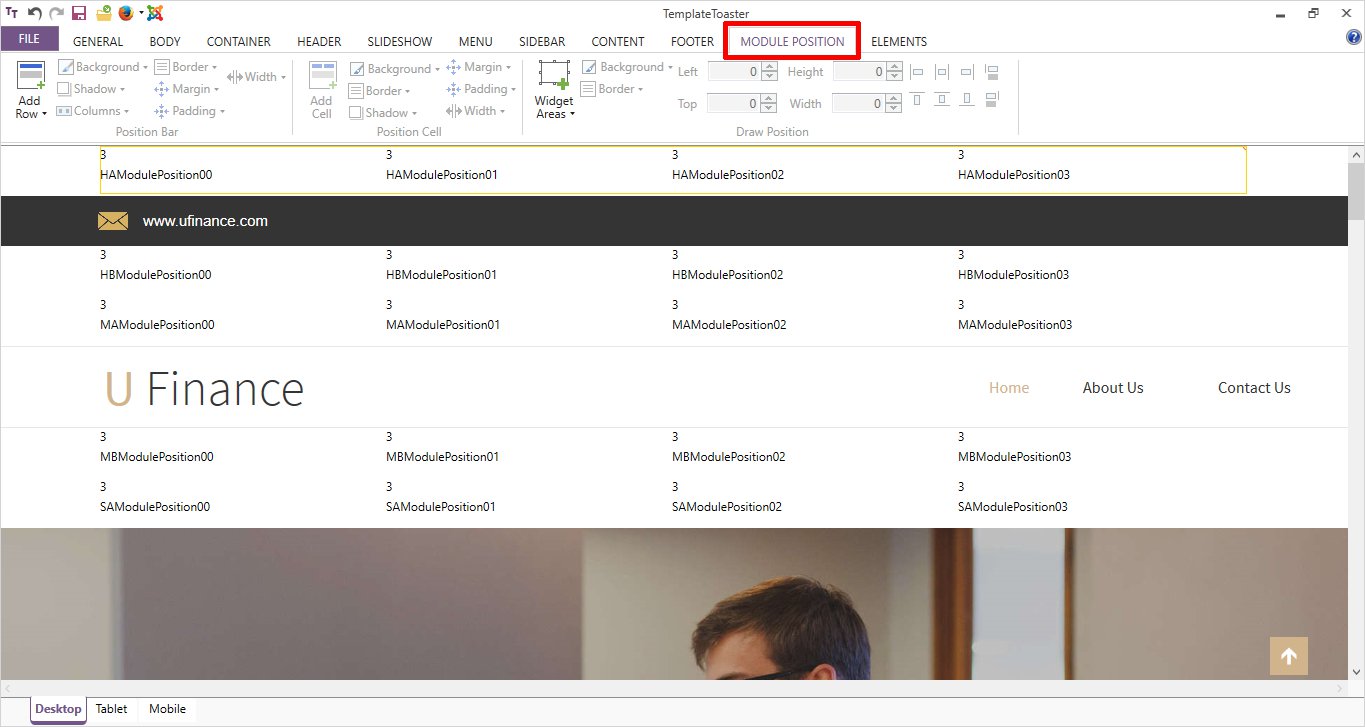
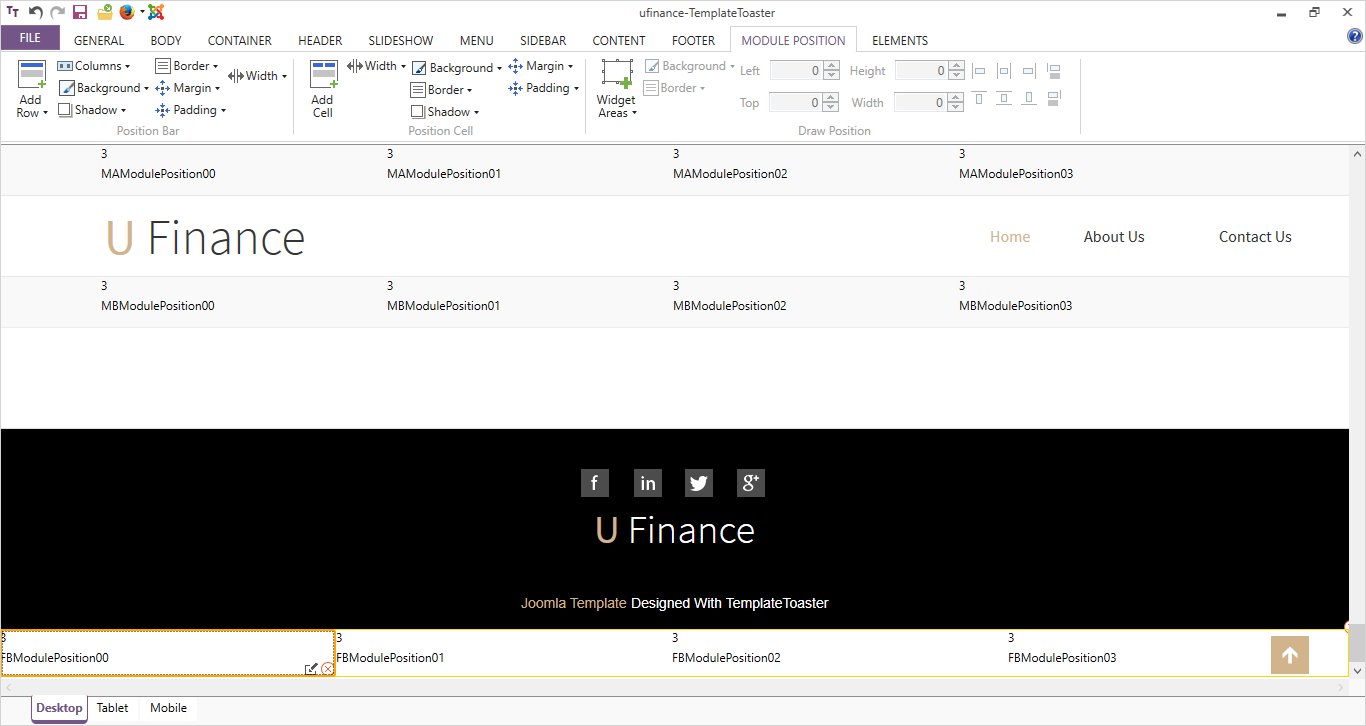
STEP 2: From Main Interface, you will navigate to Module Position Tab as shown below

It contains many options to add/edit a Joomla Module Position like Background, Border, Height, Width, Position etc.
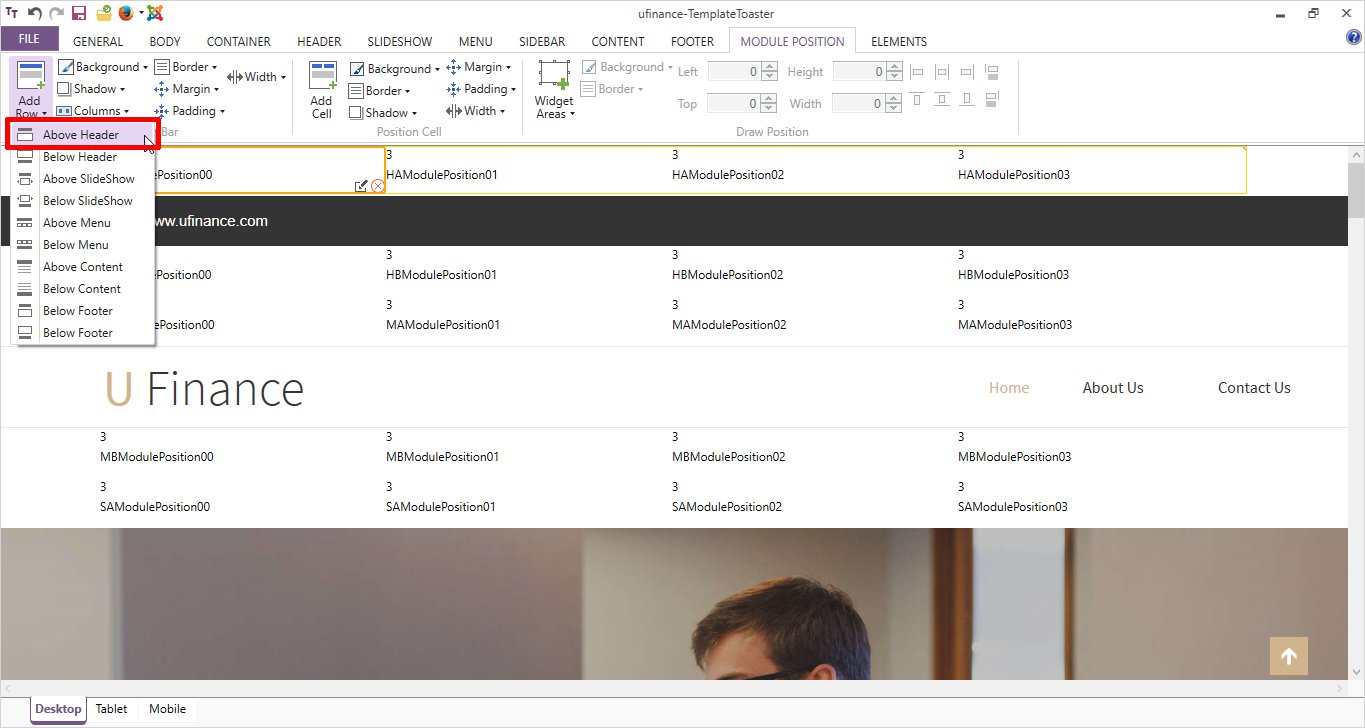
STEP 3: You can add a full row of Joomla Module Positions. For this, you will select Add Row option and choose a required position to add that row corresponding to header, footer, content or slideshow as shown

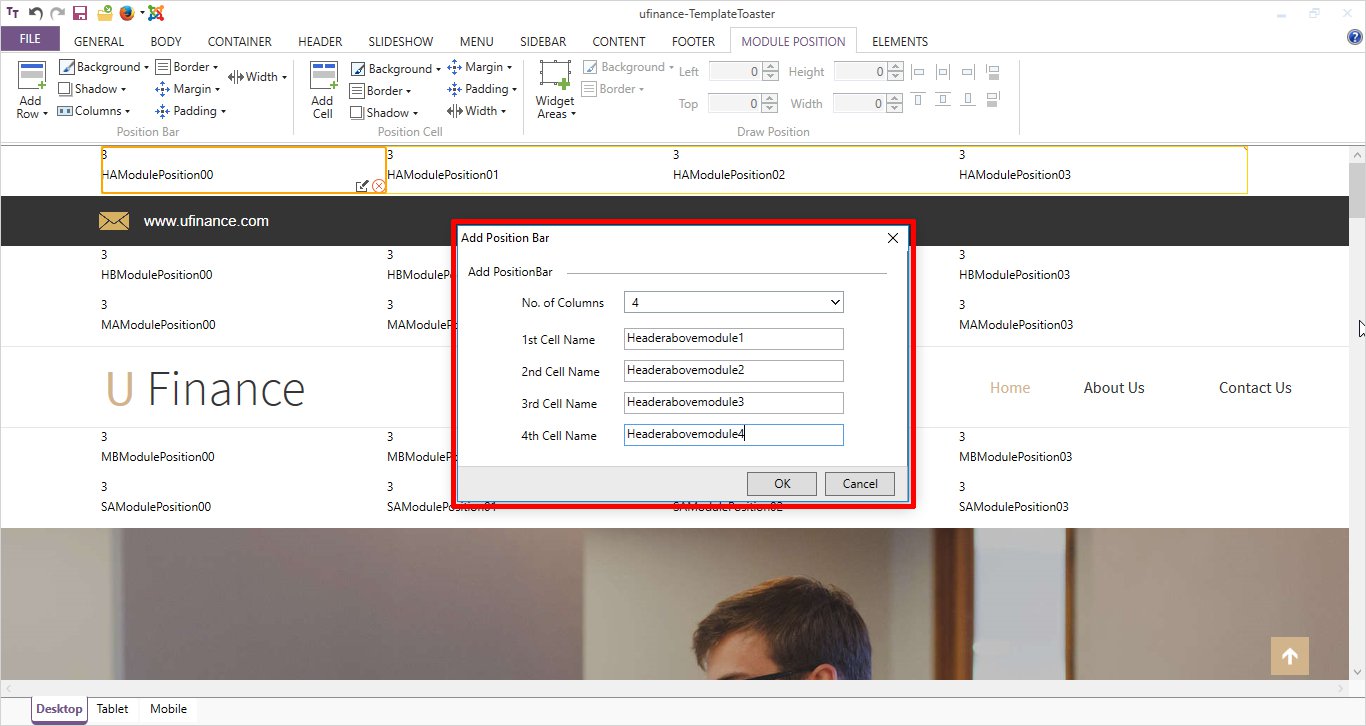
You can also specify the number of Module Positions in a single row and name them.

But if you only want to add a single Joomla Module Position, not a full row, you can skip this step and Go to STEP 4.
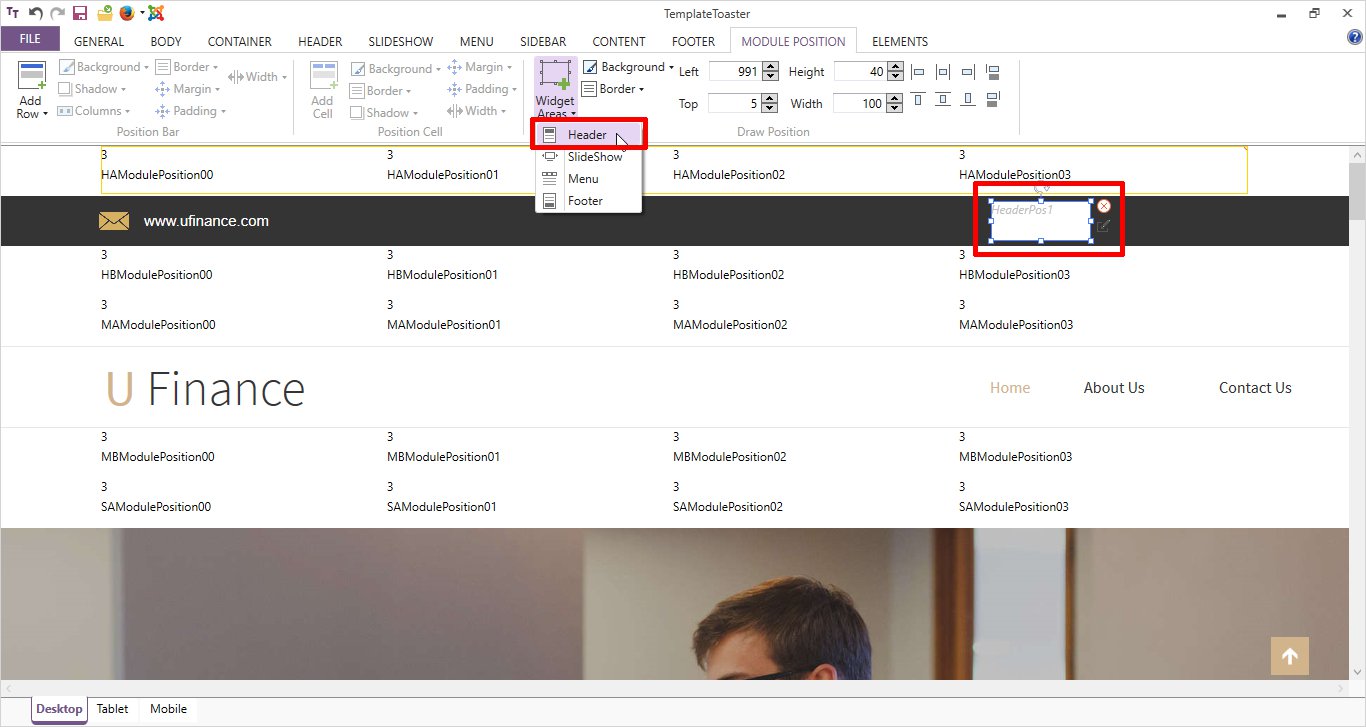
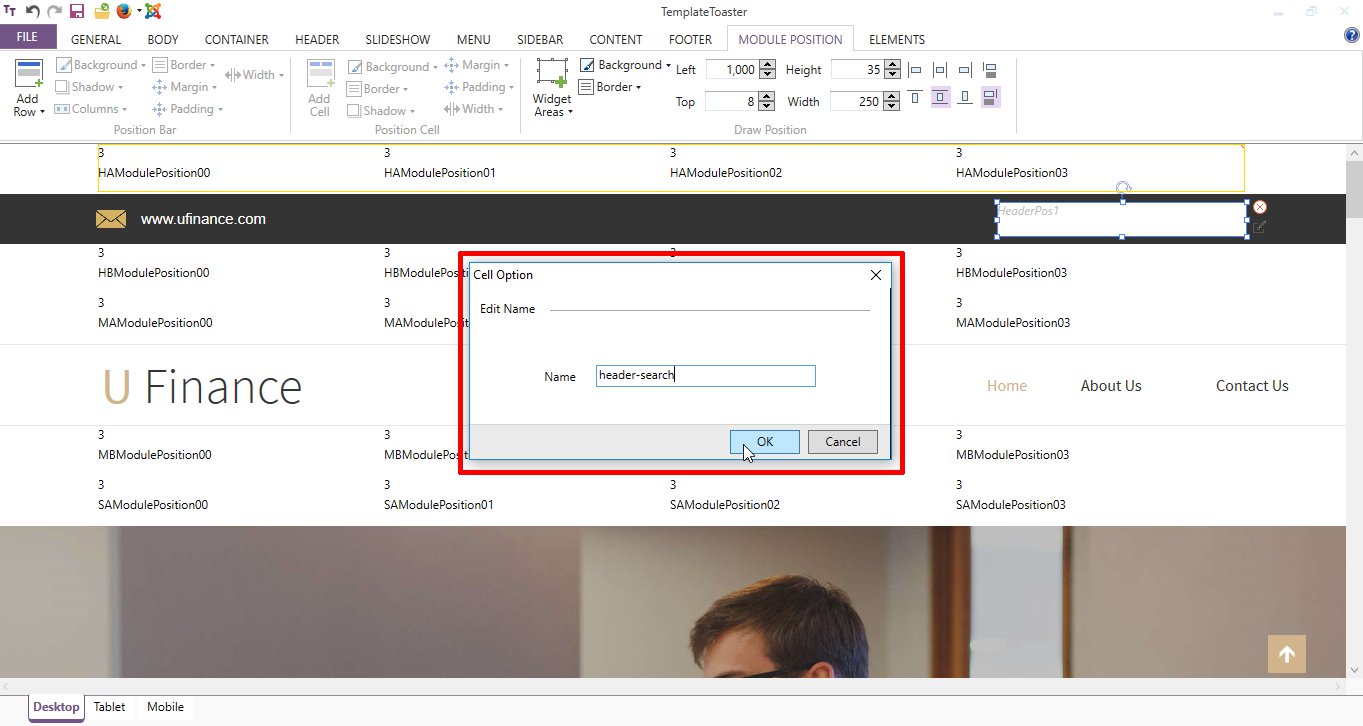
STEP 4: As you want to add a new Module position, click Widget Areas option. It will ask your choice for Header, Slideshow, Menu, Footer. Choose the required one. For example, here a Header position is selected.

STEP 5: Specify a name for the new Module Position. Here, it’s header-search.

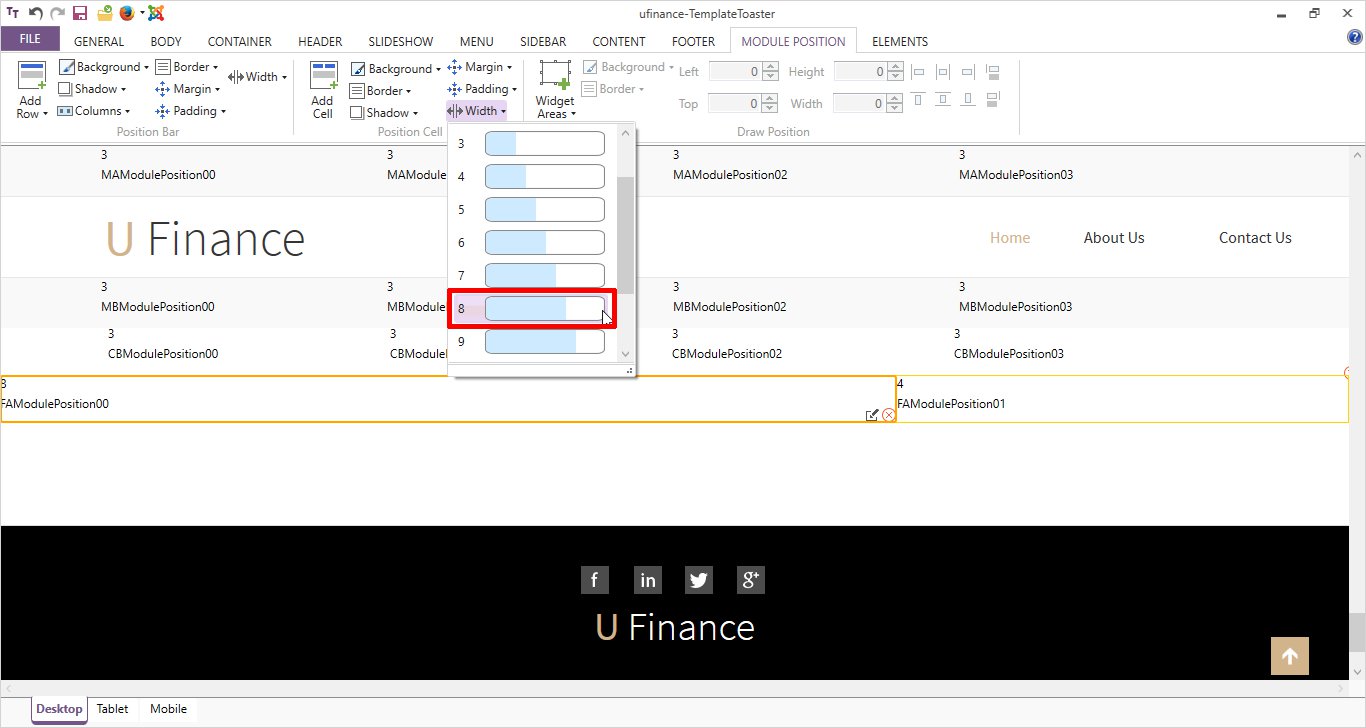
STEP 6: You can also set the width of a widget from width option as shown below

So, you can design and resize this as per your requirements easily. That’s all about adding a new module position. It’s really simple with TemplateToaster.
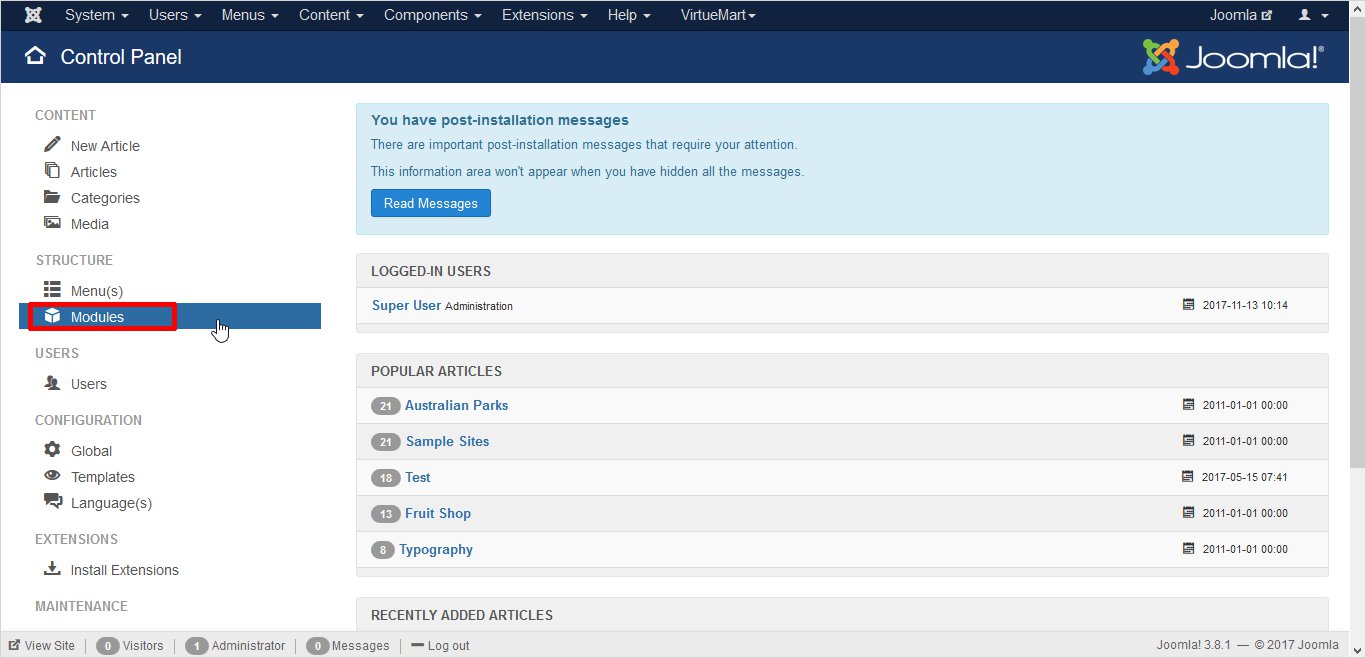
If you want to see it under modules, apply your custom template on the site. From Control Panel under Modules, you can see it.

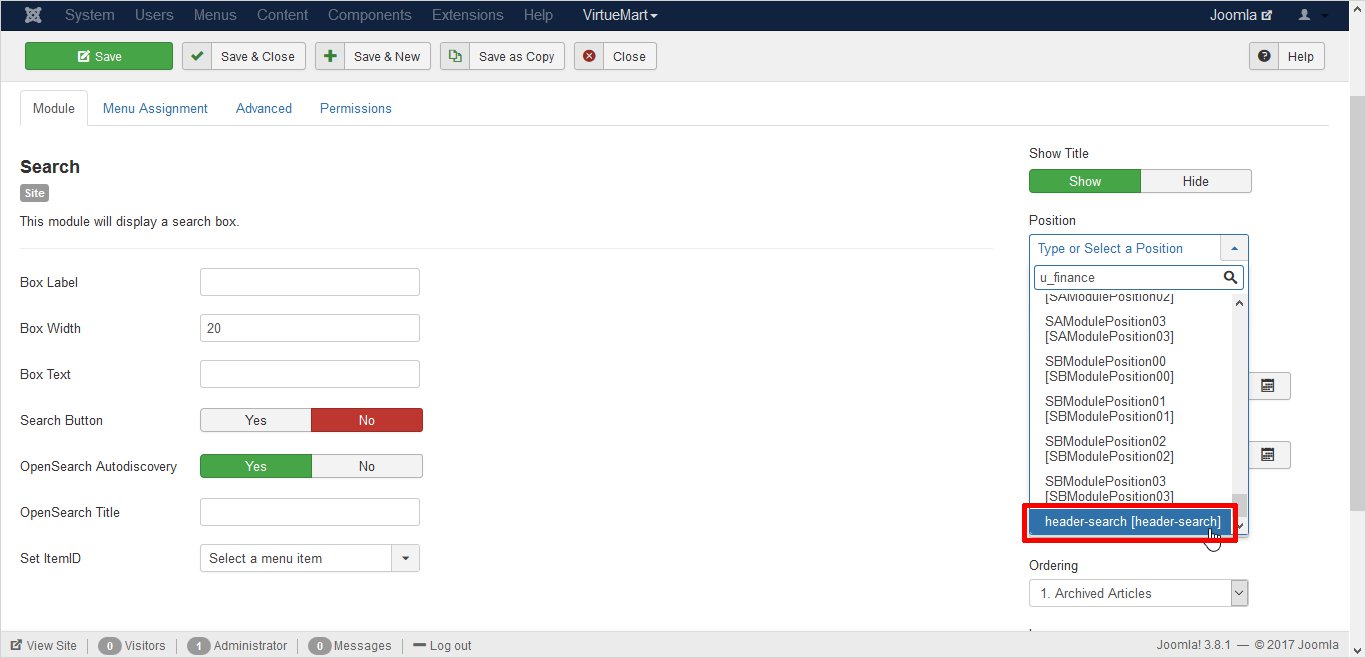
Select the Search module and you can see a list of all the available module positions here. Here, header-search is also included.

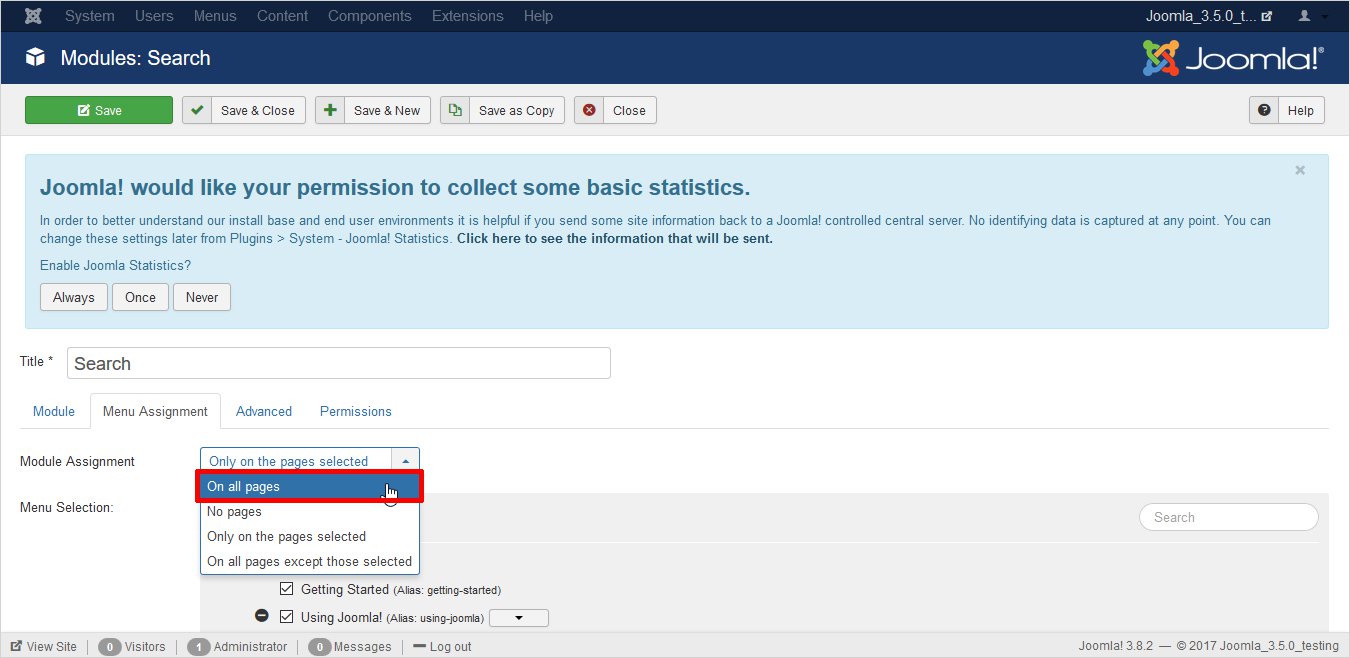
STEP 7: From Menu Assignment option, you can hide/show a particular module position on the single page, all pages or no pages. All the available options are shown below

STEP 8: After applying the template, your custom module position will look somewhat like this

Module Positions with Full Browser Width
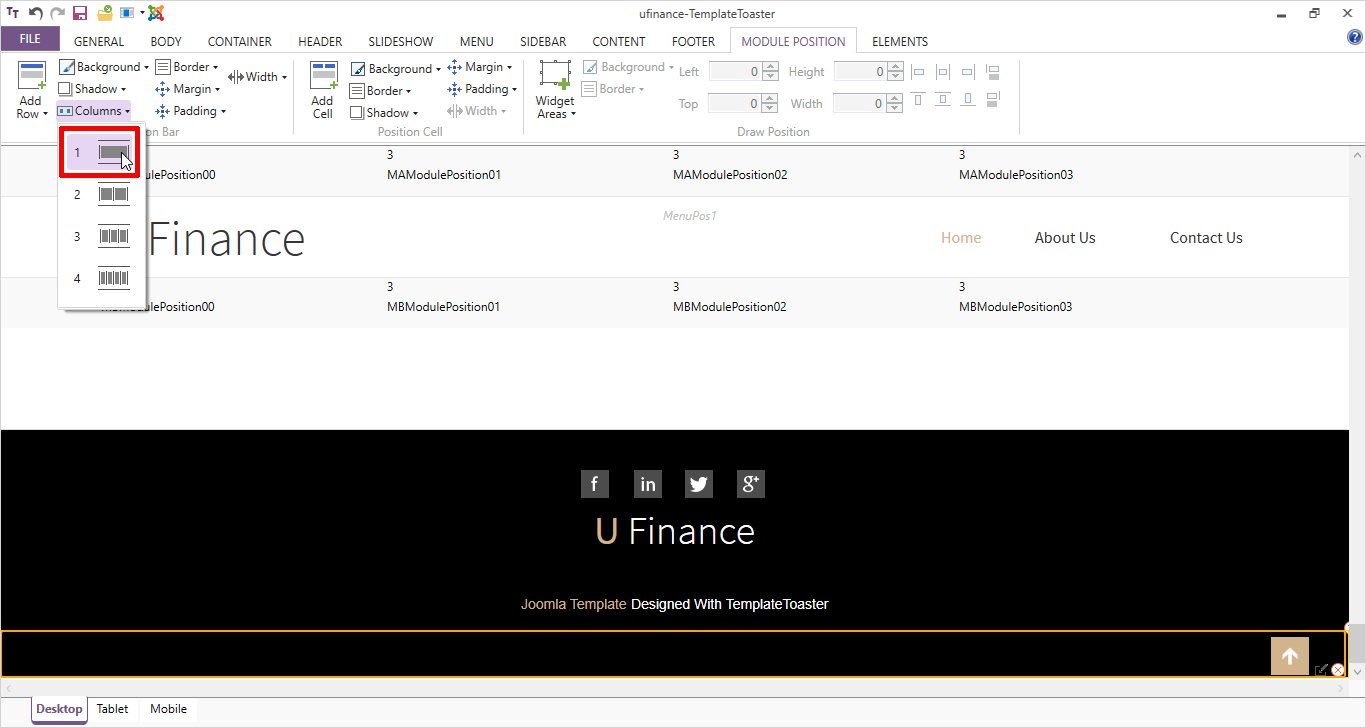
If you want a full-width module position, you will select a single column layout from Columns option.

Here, a Joomla module position below the Footer is set to full browser width. You can specify the copyright information in this.

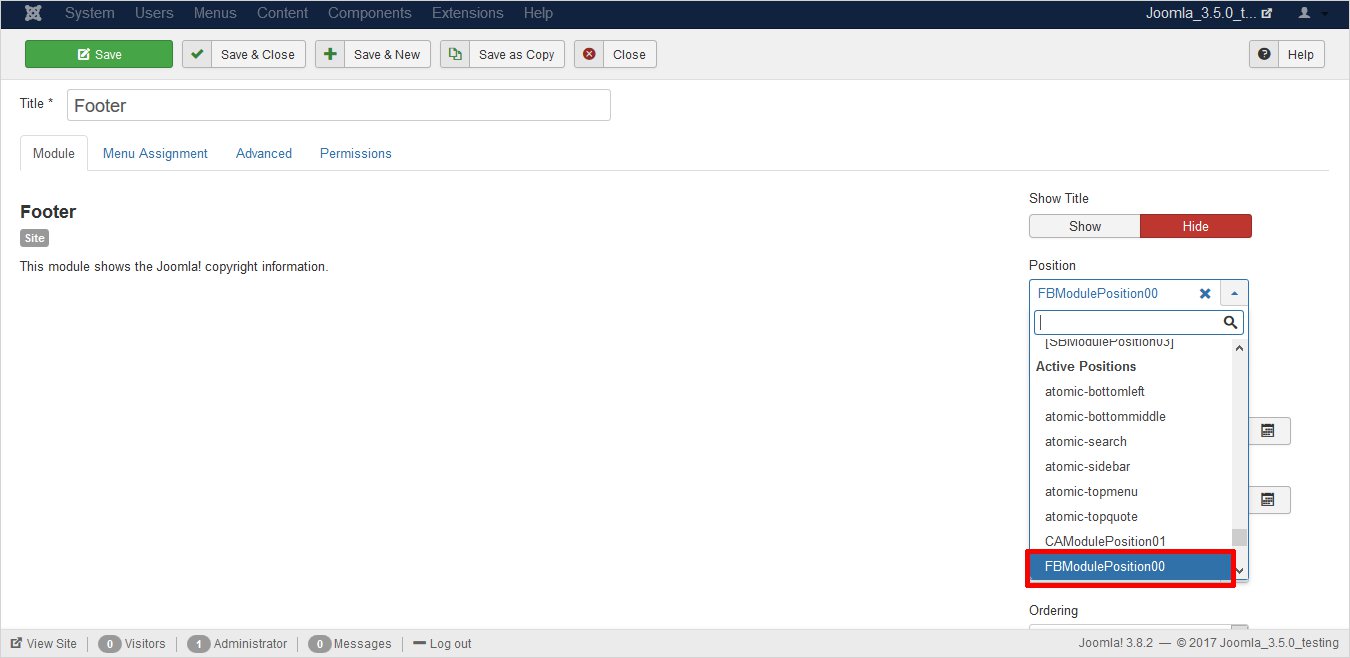
Now, you can select this module from control panel as shown below

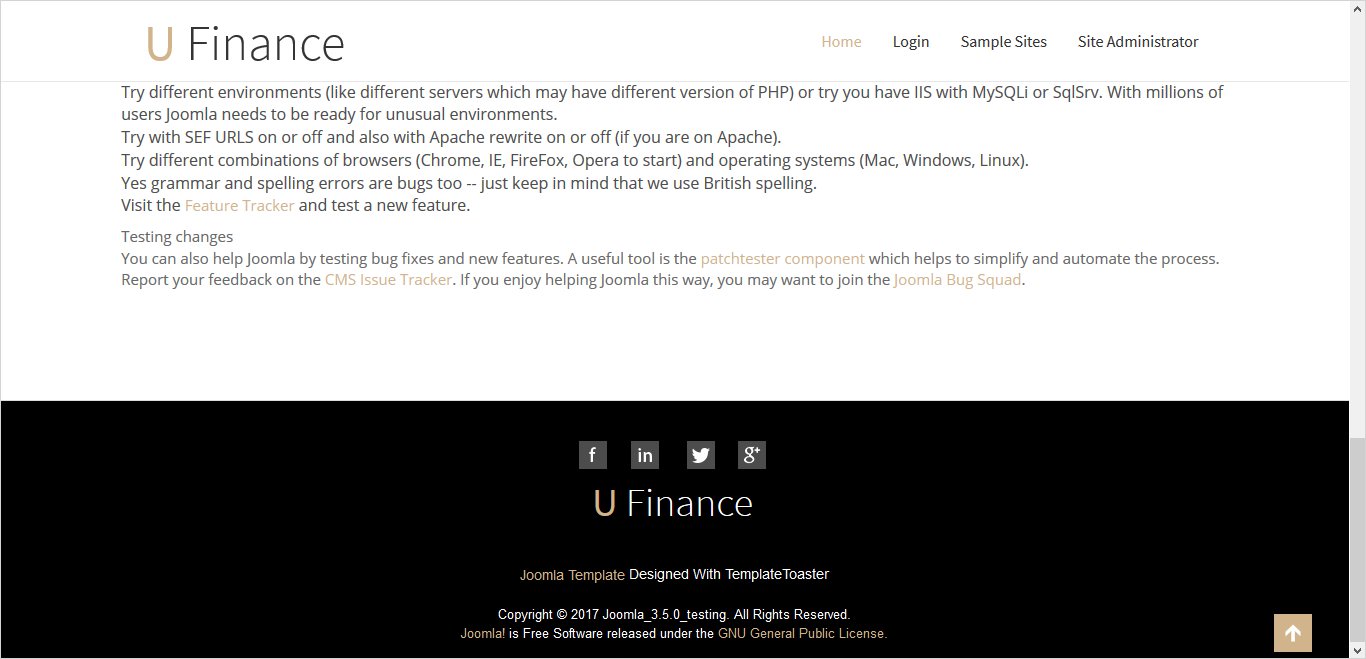
In the live web-page, it will look like as follows

To Sum Up
Adding a new Joomla Module Position was never so easy. But with TemplateToaster website builder software, it’s a matter of few minutes only. You can add a new Joomla Module Position and can customize it. You can specify a background color, border, padding and can set its height, width, placement & much more. No coding is required at all!! So, get ready to start customising your template on the go with Joomla Module Positions.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
For this, 1st we have to login to TemplateToaster?