Top 10 jQuery Cheat Sheet

Do you need to develop web pages using jquery but have little time to go through each thing? Are you feeling stuck and time-bounded? Don’t worry. There is a simple solution – jQuery Cheat Sheets!!
jQuery is well-written JavaScript library that can be easily implemented for rapid web development. Web developers use jQuery for more exciting, interactive, and more user-friendly web pages. It simply adds a wow factor to your site. But it’s not that easy to memorize all its syntax. So, here it’s good to go with jQuery cheat sheets. These are like quick notes for a web designer or developer to code faster. These will keep you ahead of the curve!!
Popular jQuery Cheat Sheets
Here at TemplateToaster website builder, I have collected some of the best jQuery cheat sheets for you. Just go through this collection and get benefited.
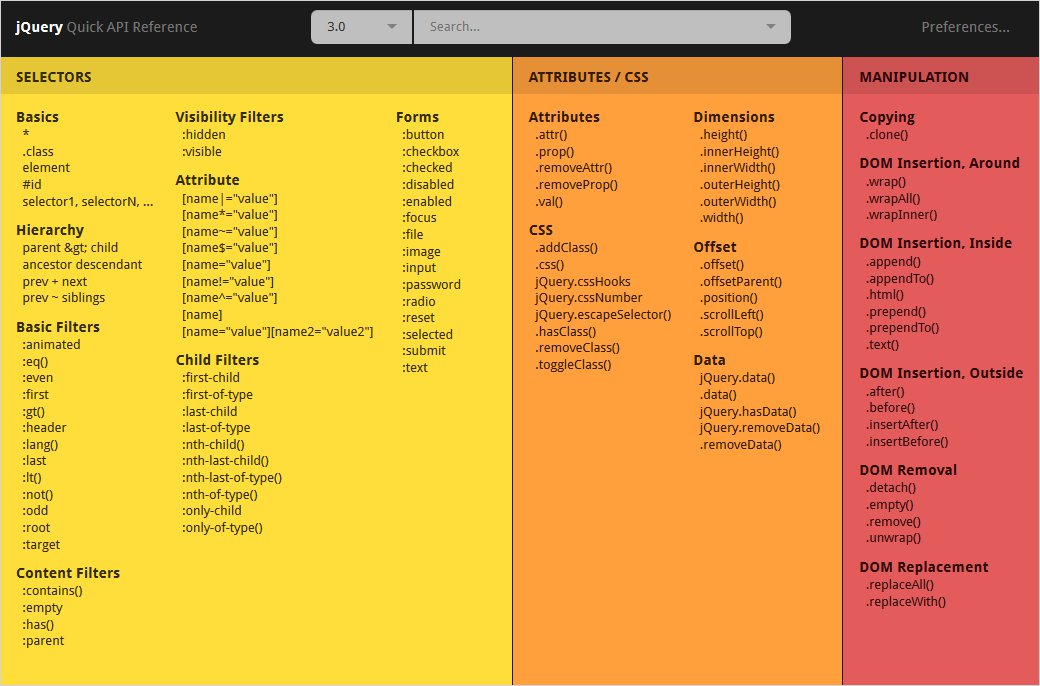
1. jQuery Quick API Reference
This is one of the best-compiled jQuery cheat sheets. It is a reference for all the versions of jQuery available till now. You just select the jQuery version from a drop-down list, you want to refer. A search option is also given for locating a particular element in the cheat sheet. It divides the whole collection into 8 sections. Including Selectors, Attribute/CSS, Manipulation, Traversing, Events, Effects, Ajax, Core. Just click on the element and you can see its description with example code. So, it’s a good resource to learn jQuery for beginners.
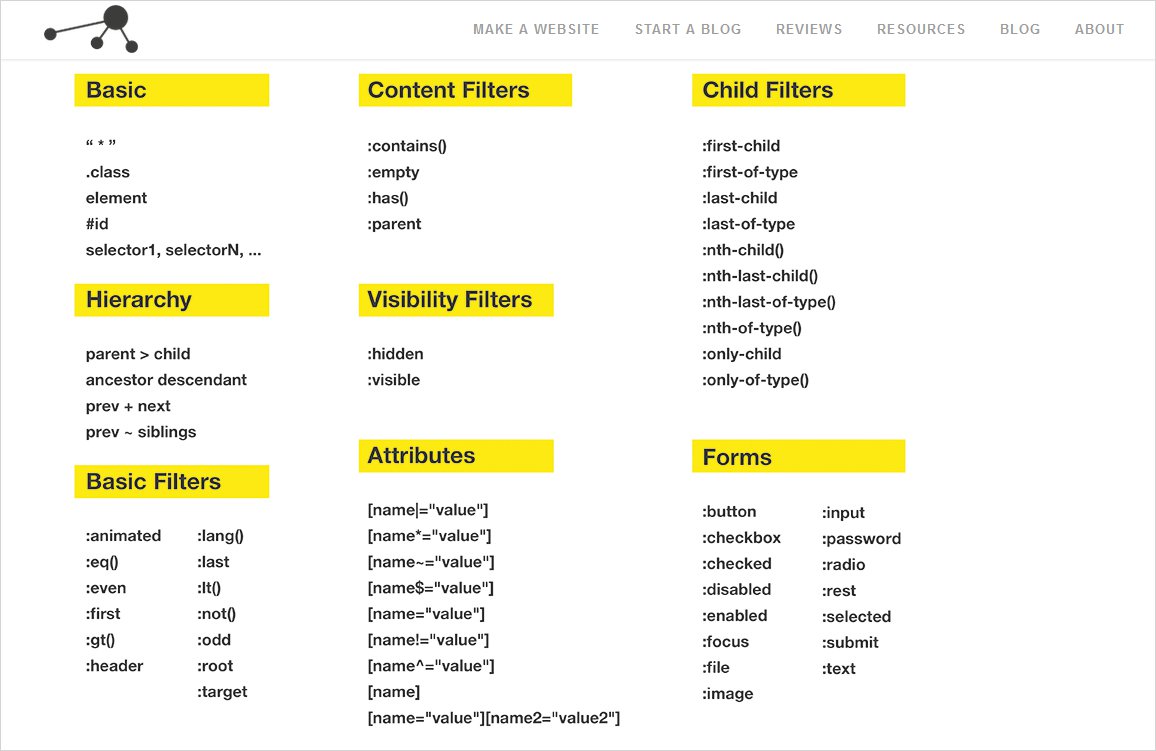
2. jQuery Mega Cheat Sheet
This is one of the most popular jQuery cheat sheets. It summarizes all the jQuery elements to execute all its important features. It has different sections to group relevant operations. The main sections are – Selectors, Attributes CSS, Manipulation, Traversing, Events, Effects, Ajax, Core etc.
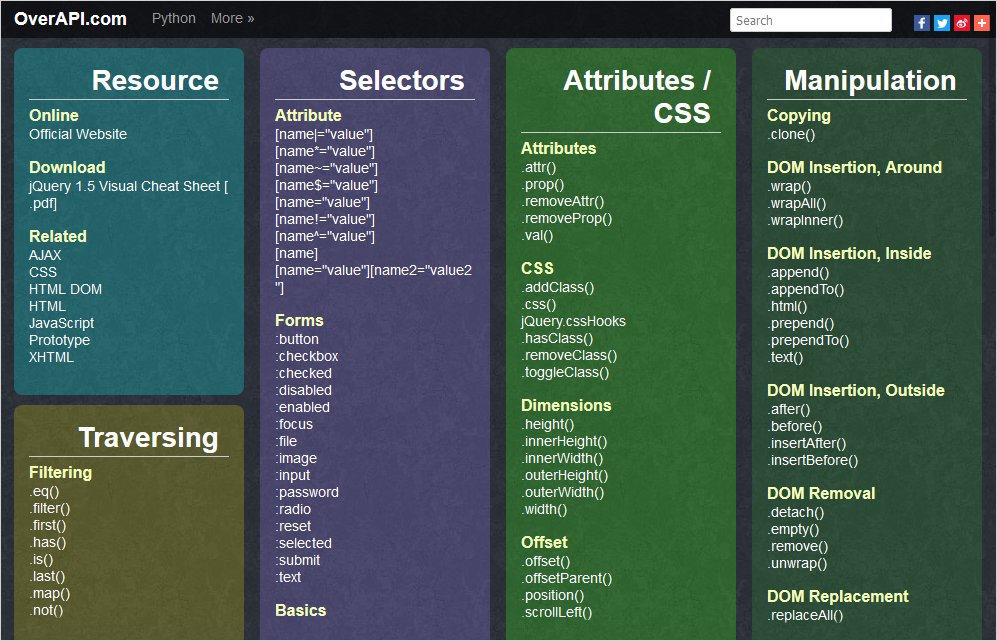
3. OverAPI jQuery Cheat Sheet
This jQuery cheat sheet is maintained on overapi. It contains all the basic elements under different sections. It has an extra section for utilities. You can see the description and an example code of any element. All the elements are clickable links. This sheet also marks the useful references to other jQuery cheat sheets.
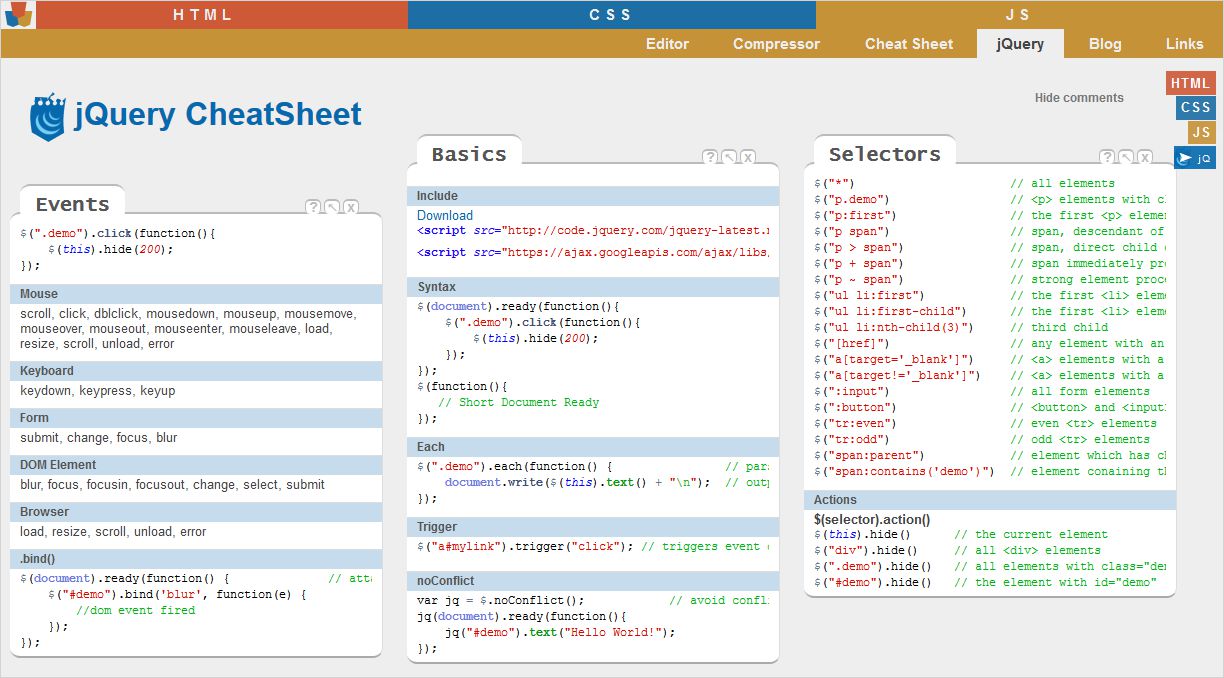
4. Online jQuery Cheat Sheet
The online jQuery cheat sheet includes all the important jQuery elements. It mainly holds the code for elements. You can download or copy this code to use wherever needed. You will also find some useful links to some relevant jQuery material here.
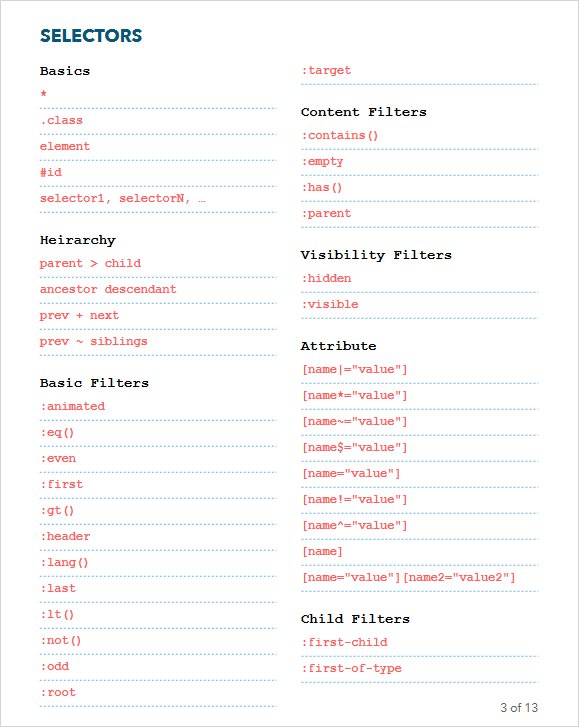
5. WSU jQuery Cheat Sheet
It is a beginner’s guide to jQuery. This jQuery cheat sheet covers all the jQuery elements from Selectors, Attributes to DOM Manipulation. It is easy to locate the section of your choice with help of the table of contents. It is well-organized, easy to follow cheat sheet for new web designers and developers.
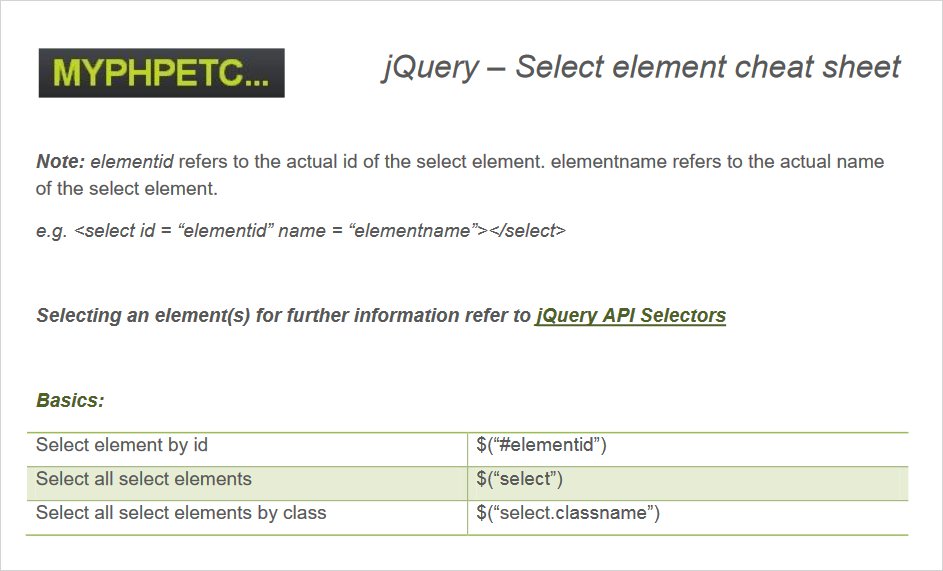
6. jQuery-Select Element Cheat Sheet
This jQuery cheat sheet is written by Tim Radnidge. It includes all the jQuery elements under some basic sections. Like Selectors, Attributes, Events, Traversing, Manipulation etc. It contains brief description and syntax of each element. It also refers to other useful links for more information.
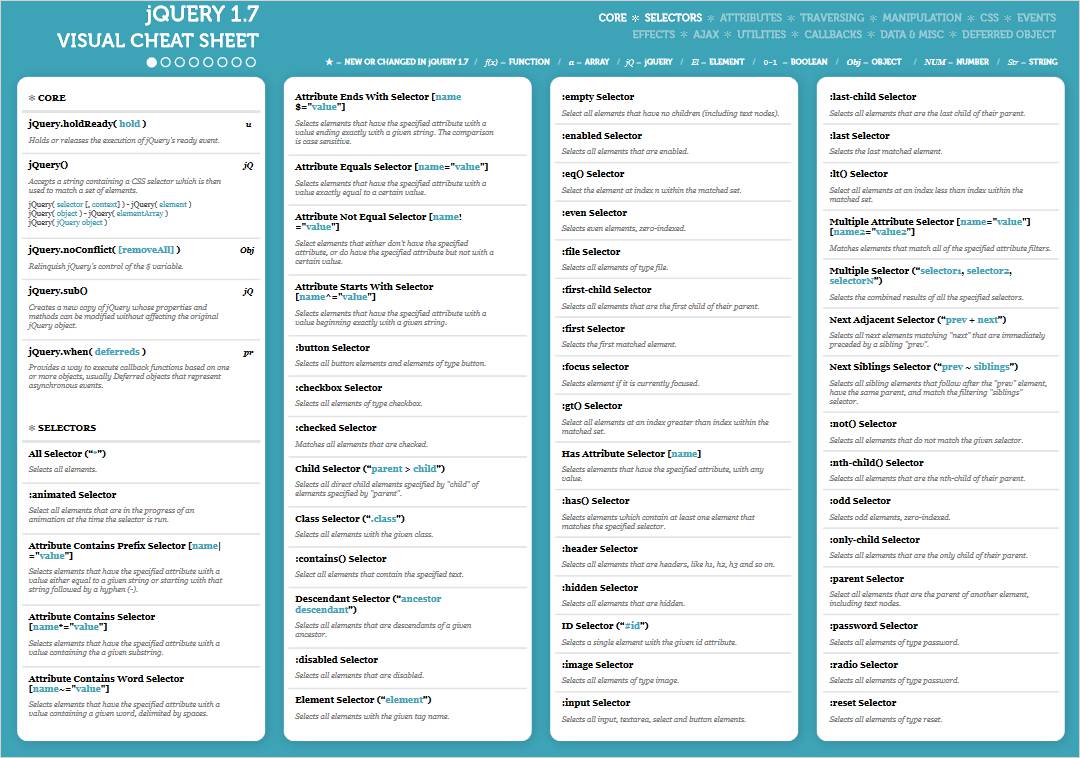
7. jQuery 1.7 Visual Cheat Sheet v2
This jQuery cheat sheet is designed by Antonio Lupetti. A reference guide to jQuery 1.7 that also arranges the elements in the same basic sections. It tells about the function of each and every jQuery element included. jQuery 1.6 and 1.5 version of this cheat sheet is also available.
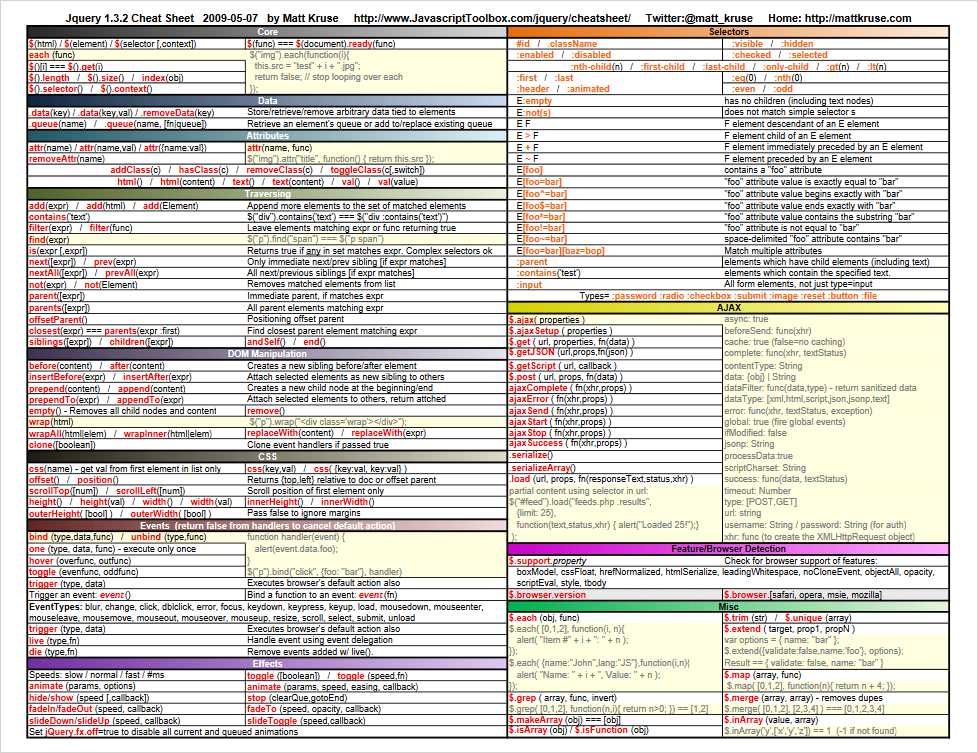
8. jQuery 1.3.2 Cheat Sheet
This is also a good jquery cheat sheet compiled by Matt Kruse. It clears how callbacks receive arguments. Represents the simple methods of functionality for selectors. It is available in three formats: xls, pdf, png. You can download it in any form as per your need.
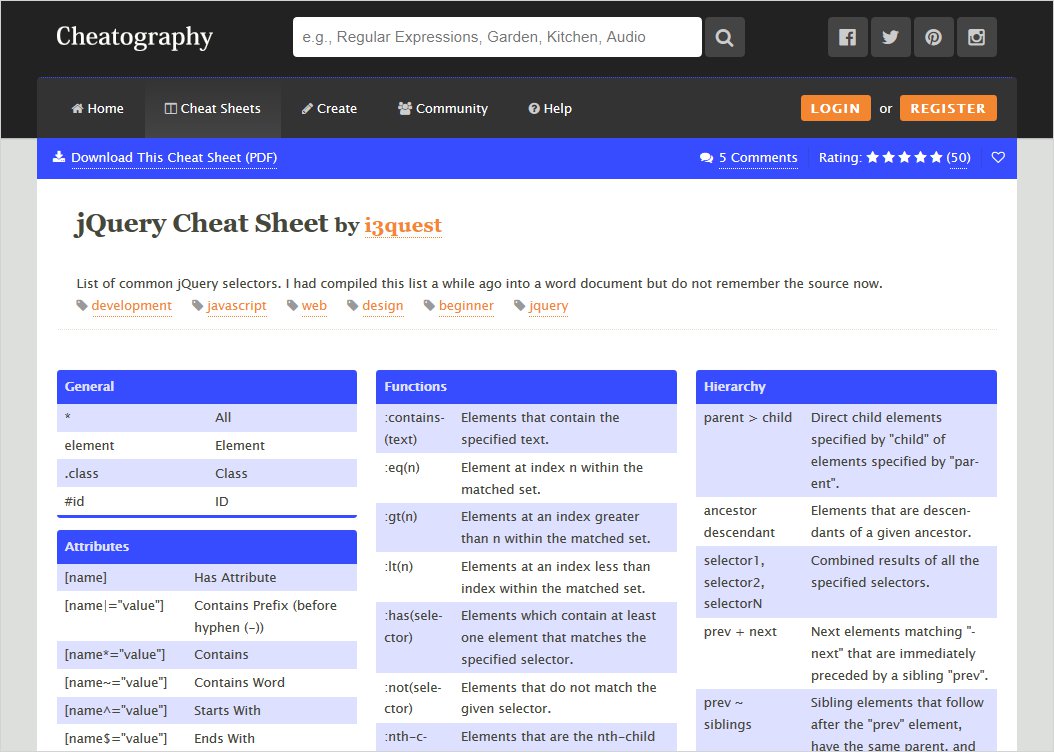
9. jQuery Cheat Sheet by i3Quest
This jQuery cheat sheet only includes a list of elements for selectors. It has six sections – General, Attributes, Functions, Hierarchy, Controls and Element State. It is a short but useful resource for beginners.
10. jQueryUI Icons Cheat Sheet
There are many icons provided by jQuery UI themes. You can use them for any purpose. For example, can display in jQuery UI buttons. All you need to provide is the class name to use these UI icons. To make it easy for you, here is a jQuery UI icon cheat sheet. It contains a list of all the classes that enable you to use built-in icons. You can use a single icon or multiple with a single element as per your project needs.
Closing Words
jQuery allows you to do more with less code. Its applications are vast. Bring it in use anywhere from slide effects, animations to creating interactive Google maps. It is SEO friendly in addition to its cross-browser capabilities. If you want to create an engaging site or web app, jQuery is a must. And, jQuery cheat sheets aid you to code your project inevitably. As you have great resources of jQuery now, enjoy the cleaner and faster web development !!
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now








It is a really helpful article for beginners to know about all the jquery cheat sheets, it is really helpful for us.
it is a really wonderful method to remember all features and changes done in Jquery based website.
Beginners need help at every step to now about features and changes done during web development and design, this type of article helps them to be updated.
Well, I am not very much clear about the exact function of this feature, can you elaborate it in short?
This is the best method to save the code and we can easily use the same for designing another website also.
JQuery has many more features to provide the best website with less coding and better features, moreover, it is also easy to use.
How to create cheat sheet?