Bootstrap 5 Alpha is Out | What’s New

Bootstrap is the world’s most popular open-source framework used by developers with HTML, CSS, and JavaScript. The latest stable version launched by Bootstrap till now is version 4.3 and they are all set to launch Bootstrap 5. You can expect major changes and improvements with the latest version. Initially, after launching Bootstrap, they launched its 2nd version after 2 years, and then the version3 after a year of launching V2. However, it took them 5 long years to introduce version 4. Now, speculations are they will be launching version 5 anytime soon now, in 2020. Bootstrap 5 is in beta testing and considering the major changes they are aiming for, version 5 is definitely worth the wait. So, here at TemplateToaster Bootstrap builder, Let’s explore the highlights and all-new features version 5 will offer-
Bootstrap 5 new Features and Highlights
1. Moving from Jekyll to Hugo

Jekyll is an open-source static site generator, which is used to build websites with easy-to-use navigation and website components. However, Bootstrap 5is all set to step up its game and is switching to Hugo as it is described as a fast and flexible static site generator. Therefore, it is written in Go language which makes it lightning fast, easy to use and configure. Although Hugo’s feature may seem identical to Jenkyll, however, Hugo has a great integration with the popular web host and can also organize your content with any URL structure.
2. JQuery removed

JQuery is a classic web scripting with its general-purpose abstraction layer and is efficient in almost any web development requirement. Bootstrap has been using JQuery for more than 8 years now, and now it has become quite a large and bloated framework. Due to this, websites need to download and add trivial load time for its library that may not be used by any plugin other than Bootstrap itself. Considering JavaScript frameworks, like Vue, React, and Angular are dominating the web development community, JQuery is losing its popularity due its significantly lower performance, as it uses virtual DOM instead of direct DOM, which certainly performs better. Moving forward, with Bootstrap 5, any querying feature will have to be done via Vanilla or pure JavaScript code only, which can help with the file size or weight of the framework.
3. Improved bootstrap branch for development
Master will become Bootstrap 5’s new V3 dev branch according to the official announcement by the website. Therefore, in order to develop v5 they will cut a new master branch from v4-dev.
4. Switch to Vanilla JavaScript

JavaScript is now dominating the modern web development community. Almost all modern web browsers on consoles, desktops, games, tablets, and mobile phones include JavaScript interpreters. Therefore, it is all set to become the universal scripting standard of the world. As a result, this will improve the size and weight of the files and libraries used by the framework.
5. Responsive font sizes

No doubt, it can be challenging for the developers to design a website that looks good across multiple viewports or platforms. One of the great tools to solve typography is Media queries that allows designers and developers to control the appearance of typography across multiple viewpoints. Bootstrap 5 will enable responsive font sizes by default. Now, it will be easier to resize the typography components according to the user’s viewport through Responsive Font Sizes or RFS engine.
6. IE 10 and 11 support removed
Microsoft released Internet Explorer in 1995 and it was a big hit as it was the only browser to support CSS and Java applets. However, fast forward to 2020, Internet Explorer is no longer relevant with Chrome, Firefox, and Edge as it doesn’t support modern JavaScript standards. It limits your web design potential, therefore, Bootstrap5 decided to drop the support for IE 10 and 11. As a result, it will encourage web designers and developers to focus more on designing modern web pages rather than having to worry about breaking any piece of codes on old browsers. Considering this, it is a pretty good move in interest of developers and designers.
7. SVG icon library
With Bootstrap 3, there are 250 reusable icon components in the font format called ‘Glyphicons.” After that, with Bootstrap 4, it was totally scrapped and developers had to rely on free icon fonts or their own SVG (Scalable Vector Graphic) icons to add value to their web designs. However, with Bootstrap 5, they introduced a brand new SVG icon library crafted brilliantly by Mark Otto, co-founder of Bootstrap, himself. Moreover, you don’t even have to wait for the official launch of Bootstrap 5 to use it, thanks to their alpha version.
8. Gutter width unit of measurement changed
With CSS, you have a variety of ways to specify sizes or lengths of elements using different measurements including em, rem, px, %vw, and vh. Bootstrap has been using px for its gutter width till now. However, with Bootstrap 5, the gutter width will now be measured using rem instead of px. Rem is an abbreviation used for ‘root em’ that means equals to the calculated value of font-size on the root element. For example, 1 rem is equivalent to the font size of html element and it just makes more sense. You can check out best Bootstrap editors.
9. Card decks removed
In Bootstrap 4, developers had to set equal width and heights of the cards that aren’t attached to one another. Previously, it was a time consuming work and looked something like this:
<div class=”card-deck”> <div class=”card”> <img class=”card-img-top” src=”…” alt=”Card image cap”> <div class=”card-body”> <h5 class=”card-title”>Card title</h5> <p class=”card-text”>This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p> </div> </div> <div class=”card”> <img class=”card-img-top” src=”…” alt=”Card image cap”> <div class=”card-body”> <h5 class=”card-title”>Card title</h5> <p class=”card-text”>This card has supporting text below as a natural lead-in to additional content.</p> <p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p> </div> </div> <div class=”card”> <img class=”card-img-top” src=”…” alt=”Card image cap”> <div class=”card-body”> <h5 class=”card-title”>Card title</h5> <p class=”card-text”>This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> <p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p> </div> </div> </div>
However, it is no longer needed in Bootstrap 5. Now, they offer more of a responsive control with its new grid system.
10. Navbar optimization
With Bootstrap 5, they optimized their navbar component by removing it. Now, they use a dark dropdown via dropdown-menu-dark class which turns the dropdown menu into a black background which we usually see on the navbar dropdown items.
11. Class updates
Bootstrap 4 has more than 1,500 CSS classes, however, Version 5 is introducing a new Bootstrap CSS class. In addition, some classes will no longer be available in the new version, and CSS class will be added. Some of the removed CSS classes according to the Github project tracking board are:
- Card-deck
- form-inline
- form-row
- list-inline
And some of the latest CSS classes with the new version are-
- row-cols-auto
- g-* classes control the horizontal and vertical gutter width
- gy-* classes control the vertical/row gutter width
- gx-* classes control the horizontal/row gutter width
Reactions from the Community on Bootstrap 5 improvements
There is a large community eagerly waiting for the release of Bootstrap version 5. They are extremely responsive and active. They often post their views, suggestions, tips, concerns, issues, and solutions to issues, frequently. Let me offer you some of the enthusiastic reactions on Bootstrap 5 new features and highlights-
Reactions from users using it for the first time :

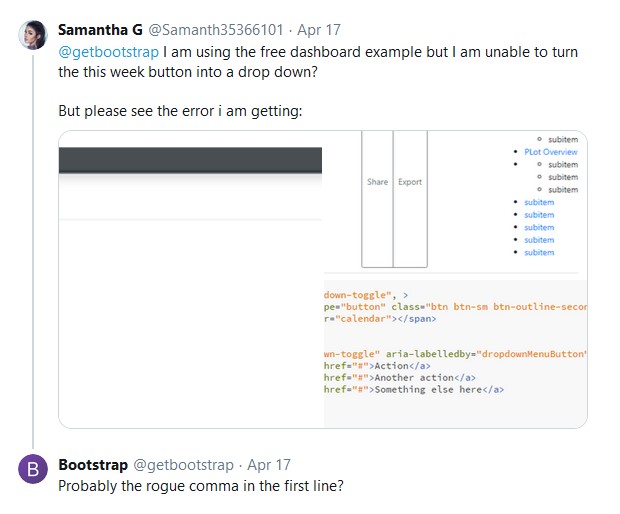
Some users are still fiddling their way around Bootstrap 5:

New Development Plan for Alpha 6 Update
Bootstrap 5 is planning on releasing another major Alpha release before getting into slightly more stable beta ships. With a lot of improvements in their major components like the navbar flexible variants, utilities, and accessibility, they have still a lot to do before they button things up. After its successful completion, they will review all on their documentation. And update all their existing templates to the latest with improvements. After that, they will start with the testing phase by testing these changes and reporting bugs. Until then, use their latest updates with Alpha 5.
Bootstrap 5 | Alpha 5 version release!
Bootstrap Alpha 5 is the latest version launched by bootstrap with all the new features and improvements. It arrived just a month after the Alpha 4 release with some major improvements and a lot of fixed bugs. However, they are still working on closing the gap and delivering the more stable version with each release.
Bootstrap Alpha 5: Features under the hood-
- It removed the overhead of Internet Explorer support
- It launched a new Cdd bundles full of new and better CSS classes
- More responsive typography support with less overhead coding
- Updated and more flexible grid system is offered now
- Now its measurement unit is rem instead of px
- Navbar optimization with updated brand new toggler and other boat load of new and responsive styles
- JQuery support is switched to JavaScript scripting for better file size and weight.
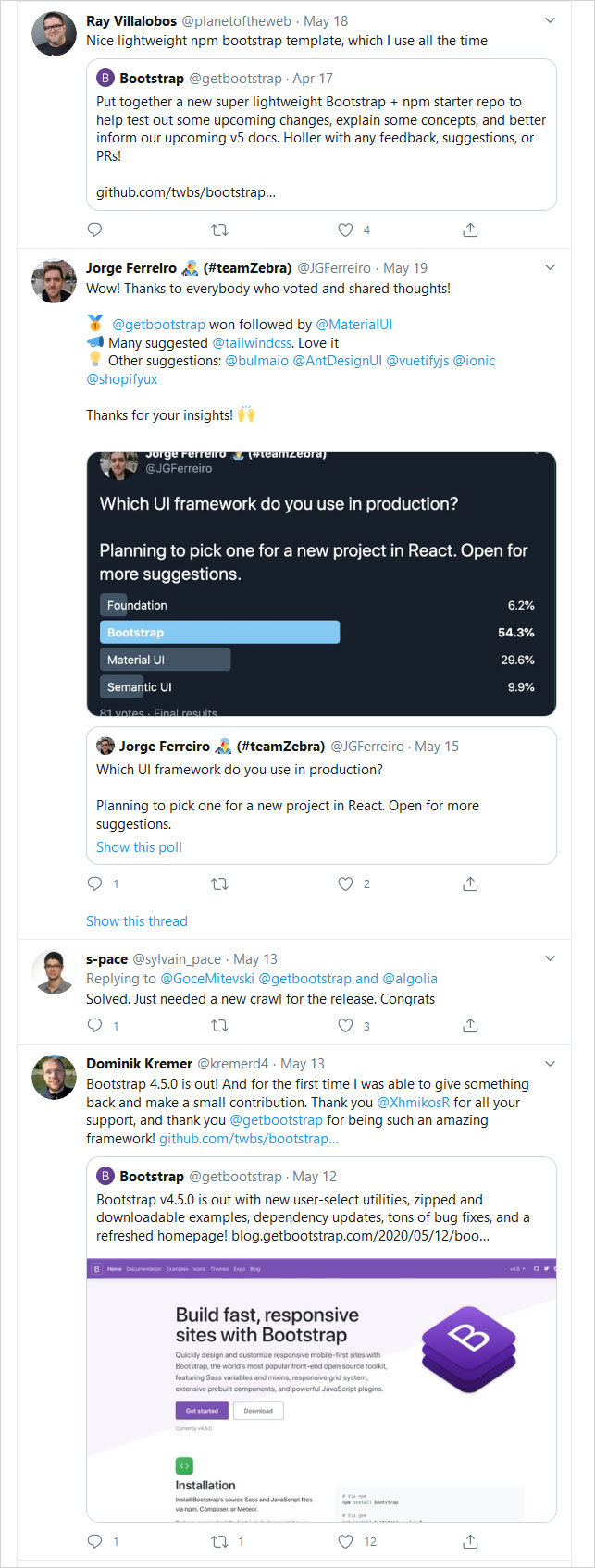
Bootstrap Alpha 5: Reactions from Community

Bootstrap 5: Conclusion
One of the most frustrating things for an experienced designer or developer is to start HTML, CSS, and JavaScript coding for each program. While there are some experts like to write their own code whereas others like to reuse the existing framework like Bootstrap. You may read Bootstrap vs foundation, Bootstrap 3 vs Bootstrap 4, and Bootstrap cheat sheets.
The release of BootStrap 5 is highly anticipated by website designers and developers. It can help you develop responsive and mobile-first projects. It will make huge changes to the existing mainframe and improve the development and designing experience. To keep up with the new updates launched by Bootstrap, sign up to our newsletter and get frequent updates.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now