Bootstrap vs Foundation CSS Framework Compared: Who Has An Upper Hand?

With a plethora of CSS Responsive Framework options available at hand, designers and developers seem to get lost in a labyrinth while battling with the issue of “Bootstrap vs. Foundation”. As a developer, there is constantly a toss of these two CSS frameworks. So if you are not sure which one is better? – Bootstrap or Foundation. Through this comparative analysis between these top two frameworks, I will try to help you out in choosing the best framework for your next project.
Bootstrap and Foundation are two of the most widely used front-end CSS frameworks. The frameworks work best if you want to create a website from scratch. However between the two, which one is a better CSS framework? Bootstrap or Foundation. Although Bootstrap and Foundation are the leading frontend CSS frameworks it can be difficult to choose between the two.
Undoubtedly, selecting the right framework for your next web design project is quite intimidating. And this brings us to today’s comparison: Bootstrap vs. Foundation. In this post, you can expect an in-depth comparison between the most popular frameworks Bootstrap and Foundation. Here we are going to discuss in detail what you can expect from both these frameworks. So that you can decide which one would be a better choice for your next project. By providing a thorough Bootstrap vs. Foundation comparison, we target resolving this “full-featured” tussle.
What is a CSS Framework?
In order to build a website, there are many tools and frameworks available for web designers and developers. However, choosing the best one amongst the plethora of options available is a daunting task. Having said that, frameworks tend to simplify the process of creating a website. In simple words, a CSS framework is a ready-to-use CSS library. These stylesheets provide a package that consists of the back-end, structured, and standardized scripts like HTML, CSS, or Java. These are referred to as front-end frameworks, which aim to assist users in structuring the pages.
So instead of starting every project from scratch, you can use a CSS framework, that provides you tools to build a user interface quickly and easily. Moreover, these frameworks also help build a more standard-compliant website. Also, you don’t have to redo the code from scratch, every time.
What Is Its Purpose?
A CSS Framework means to provide an ease in the process of web designing. This speeds up the entire process of prototyping and building a website.
- Provides a standard set of “easy to use” classes.
- Typography style definitions.
- Creation of grids.
- Bring responsiveness and cross-browser compatibility to you.
- Best suited for prototyping and building sites rapidly.
According to BuiltWith more than 22500000 websites globally are using Bootstrap for their websites. And more than 350000 websites use Foundation Framework. This provides us a statistical insight into the actual “Bootstrap vs Foundation”. Check out best Bootstrap editors and Bootstrap 5.
Most Popular CSS Frameworks:
Bootstrap:
Bootstrap CSS Framework was released by Twitter in 2011. It is a free open-source. It is built to facilitate the design process and save time. You can use Bootstrap to design responsive, mobile-friendly websites quickly. You can use premade design components, such as navigation bars, buttons, forms, and more that come in amazing designs and are super-easy to implement.
Latest Version of Bootstrap:
Bootstrap 5 is the latest version, which was released in 2021. What’s even better?
- It is easier to use, lightweight, and offers more customization.
- jQuery is not needed anymore.
- Transition to pure, vanilla JavaScript.
- Supports RTL now.
- The use of JavaScript is minimized, which benefits CSS.
- Easy customization and theming.
- Avail new APIs. And more!
Foundation:
The Foundation CSS Framework was built by ZURB in 2011 as well. Foundation claims itself to be the most responsive front-end framework. But we shall find this out later through a comprehensive Bootstrap vs. Foundation comparison. It is known for great customization and flexibility. Although Foundation, offers almost similar components as Bootstrap, it is more towards offering a more rustic structure, giving more styling freedom to the developer.
Latest Version of Foundation:
The stable release of Foundation 6.7.5 was released in 2022. What’s even better?
- A more powerful grid system.
- SaaS preprocessor for more organized CSS development.
- Foundation 6 uses Flexbox for the grid and layout system.
- Better accessibility options.
- JavaScript plugins for better functionality. And more!
Responsive Web Design Framework Comparison: Bootstrap vs Foundation
| Parameters | Bootstrap | Foundation |
| Current Version | V 5.3 | V 6.7.5 |
| Preprocessors | Less & Sass | Sass |
| Grid system | Flexbox-based | Floated (flexbox in latest version) |
| Customization | Basic GUI customizer | Basic GUI customizer |
| Community | 165k + (stars on Github) | 29.5k + (stars on Github) |
| Browser support | Chrome (Mac, Windows, iOS, and Android), Safari (Mac and iOS only), Firefox (Mac and Windows), Opera (Mac and Windows) IE9+ | Chrome (Mac, Windows, iOS, and Android), Safari (Mac and iOS only), Firefox (Mac and Windows), Opera (Mac and Windows), IE9+ |
| Design | Customizable; a variety of designs. | Not that appealing. |
| Normalization/ Reset | reboot.css | normalize.css |
| Inline forms | Yes | No |
| License | MIT | MIT |
Bootstrap
The most widely used CSS framework using HTML, JS scripts designed by Mark Toto and Jacob Thornton. The earliest of its aim was to design responsive websites with Bootstrap Builder. It has a plethora of features that make the process easy and quick. As they proudly claim, this is made for “folks of all skill levels, devices of all shapes, and projects of all sizes”.
Pros:
- Superiority in mobile support.
- More organized and easy setup.
- Widest variety of templates.
- Possess fluid as well as fixed patterns in its grid system.
- Immense possibilities of its development as a tool in comparison to Foundation.
- Most of the celebrated custom web development companies prefer this tool.
Cons:
- Codes are not that light weighted.
Some Of The Popular Brands Using Bootstrap
- Lyft
- Vogue
- Riot Design
- Newsweek
Foundation
It is a front-end CSS framework amazingly designed by ZURB in September 2011. It has a fairly advanced interface in terms of its creativity. Holds compatibility with multiple devices. This responsive framework helps in developing and designing beautiful websites. It is used for buildings products and services as well.
Pros:
- Offers finest of the customization abilities.
- Possess a robust grid system.
- Supports a rapid development of projects.
- Contains set of templates and readily available codes.
- Offers services for sites as well as emails.
Cons:
- A tad bit complexity in customization.
- Modification of codes is tough for beginners.
- Less popular in comparison to Bootstrap.
Some of the popular brands using Foundation
- Adobe
- Amazon
- Ebay
- Pixar
Foundation 6.7 vs Bootstrap 5.3
Both Foundation and Bootstrap have been rigorously updating. These amazing features enhance the entire process and make it smoother. With the latest release in both the designing tools, their features have gotten immensely popular. Let us look at these latest features separately. This, in turn, will lead us to the Bootstrap vs Foundation comparison.
Foundation 6.7.5 Features:
- Includes XY grids
The latest version of Foundation includes a strong default grid system namely XY grids. This makes you control the layouts displayed both horizontally and vertically.
- Flexbox by default
Although there is a feature available which allows the fall back to float-mode, Flexbox is what they recommend.
- Smooth scrollin”
This feature can be used to create “smooth scroll” behavior for any link available inside the page.
- Shifted to ES2016 JavaScript
Foundation moved its JavaScript architecture to ES2016 module-based architecture. If one does not have module bundler. The drop-in compiled JS files in dist/js will provide backward compatibility.
- Easier prototyping
The process of prototyping and production often confuses people. With this feature, Foundation offers a better way and a “prototype mode” to speed up the prototyping function.
Bootstrap 5.3 Features:
- Dark Mode
The core of Bootstrap has been re-written to provide dark mode feature. Also now Bootstrap supports any number of colors. So you can easily build custom themes using more color options.
- Toggling Color Modes
The user can implement default color more, but also override that with specific mode which could be dark or light. You can use and adapt the script as needed.
- New Color Palette
Bootstrap latest version bring to you complete new set of color palette to choose from. Even their are more background and foreground color options.
- New Link Helpers and Utilities
Link styling is truly better in the v.5.3 of Bootstrap. It comes with all new link helps and utilities.
- Nav Underline
A new .nav variant and modifier class with .nav-underline. You can add .nav-underline to .nav to get a simpler bottom border under the active nav links.
Why Is Foundation Not As Popular As Bootstrap?
Foundation, focuses on two aspects; providing responsive frameworks for sites and emails. Whereas, Bootstrap had been into Framework designing only and just recently expanded with providing themes. This is again an extension in the same direction. And, it further highlights that Foundation’s efforts were somewhat divergent, unlike Bootstrap. This provides an edge to Bootstrap over Foundation in the Bootstrap vs Foundation combat.
Bootstrap also gets publicity endorsement through Twitter since it was to work exclusively for Twitter. Foundation, on the other hand, remains more of a trade secret. And for novice developers, Bootstrap seems like a piece of cake in front of Foundation. These can be some of the possible reasons behind Bootstrap having a more popular consumer base.
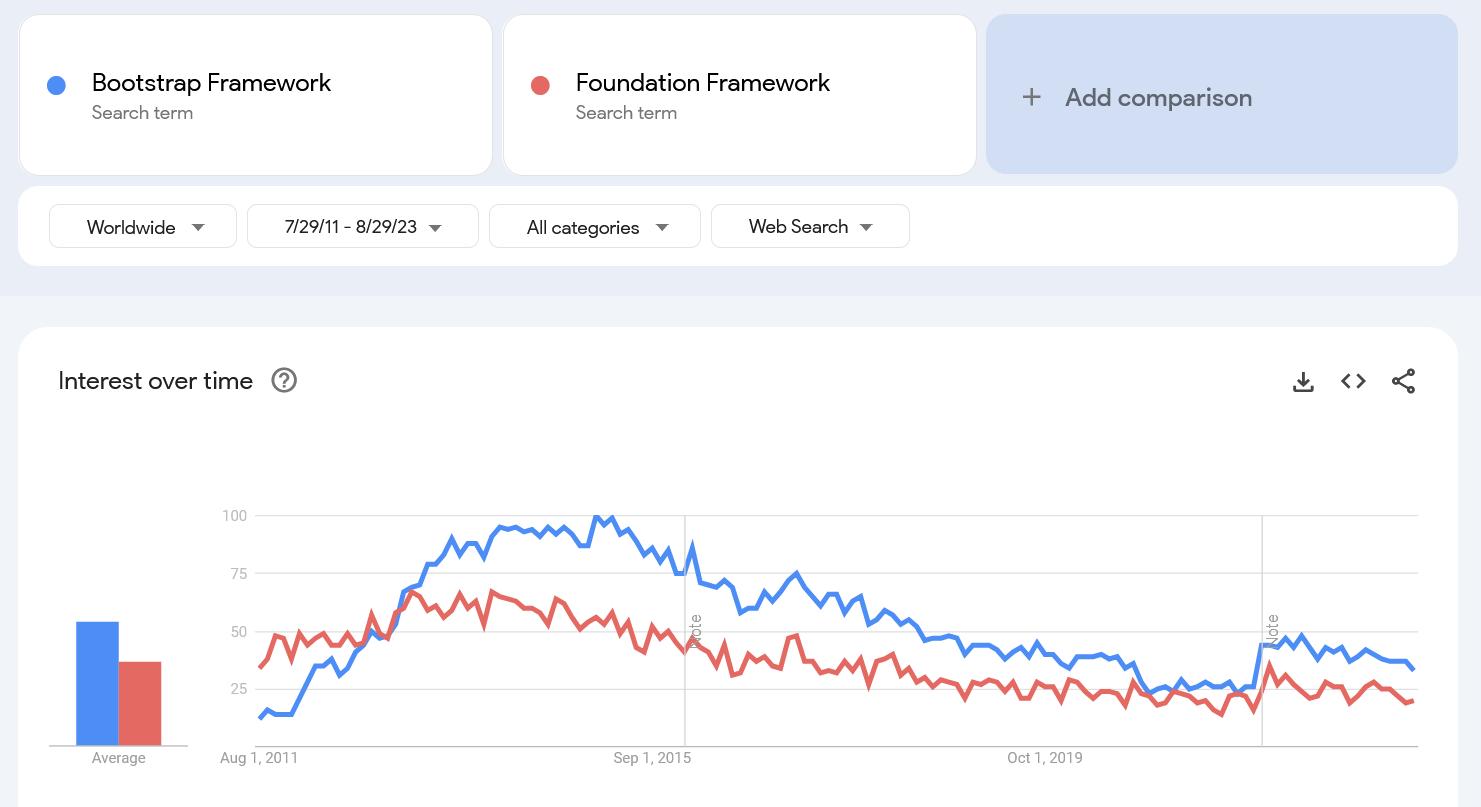
Below is a graphic representation of the both the searches. It is quite evident that both Bootstrap framework and Foundation framework searches are in the zigzag pattern. They are regularly increasing and decreasing, following the same trend. But, bootstrap has double searches meaning double popularity. This affirms its mass hold in the frameworks realm. Thus, helping us with a lot more insight to the issue: Bootstrap vs Foundation.

These two front end frameworks are loaded with latest features. They dominate the web designing market. There are several other Bootstrap alternatives available which can also be tried out. Some of them are mentioned below;
Bootstrap Alternatives
It is a development framework. It is responsible for creating exquisite and responsive layouts using friendly HTML codes.
This is a material design software which is customizable in nature. This tool has a potential to look good on every device.
- UIkit
It is a lightweight, modular, front-end framework. It offers in developing powerful and robust web interfaces.
It is a component library for developers, designers, and product managers. It is based on Vue 2.0 which does not require Jquery.
This is a front-end template that helps in building fast and modern mobile web apps.
This is a framework apt for newbies in the programming field. It is one of the slimmest CSS frameworks available.
This framework provides great technical support. It is also seemingly compatible with all of the major web browsers.
This is one of the most recent CSS web frameworks. This is an open source CSS library using LESS as their preprocessor.
This is one of the most talked-about UI frameworks. It has a modular approach to CSS. This has many libraries of different elements like forms, grids, tables etc.
It is an open source, minimalist UI framework which runs on SASS. It is a simple CSS front end framework with really simplified library and a low learning curve.
With so many front-end frameworks available, there is a reason why Bootstrap and Foundation rule the web ecosystem.
Resolving The Battle
Deciding between Bootstrap and Foundation is often determined on several factors. How much familiar you are with the framework, the project requirement, the need for customization, performance, and accessibility. Not to mention, Bootstrap is more popular because of it’s ease of use, and wider community. Also Bootstrap is more beginner-friendly framework as compared to Foundation. However, Foundation, offers more advanced features, and is a suitable option for seasoned wed designers and developers.
Not to mention, Bootstrap upper-hand over foundation to both beginners and seasoned designers and developer. So if you are still confused, go for Bootstrap!
Overall, the best CSS framework is what meets your project requirements and skills. So it up to you to decide, and after this in-depth comparison between Bootstrap vs. Foundation. Hopefully you will be able to it easily.
In case you’re planning to go for Bootstrap as your framework, then you can use TemplateToaster as a theme design software. It can help you create a website without having any compatibility issues. Since TemplateToaster uses Bootstrap and all the themes designed here are based on it.
But if you feel that Foundation has an upper hand and should induce with our web design software, feel free to provide your views in the comment section below. We will take it into serious consideration. And, while working on developing our software, we can include Foundation as one of the compatible frameworks too.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Ahhh yes, Bootstrap vs. Foundation. I’ve used them both! They both have a lot of great features, they both have their idiosyncrasies. I consider myself fluent in both. Foundation has one problem that won’t seem to go away FOUC or Flash of Unloaded Content. This started happening in F 6.0 and was bad in 6.0.5, the boys at Foundation said, “oh we fixed that, upgrade to Foundation 6.2.1” (which didn’t fix it), then they said, “upgrade to Foundation 6.2.3” – that didn’t fix it either. I’m now up to Foundation 6.3.1 and you guessed it – FOUC is still a problem. Yes there are a few (what I consider to be) hacks that can “help minimize it” but to me… come on Foundation – eliminate it already! Granted the issue of FOUC is less apparent in some browsers and more apparent in others (FireFox being the worst offender) but it even shows up in Chrome. Bootstrap… one thing I’ll never understand is why the library decides (as you shrink the browser window) to instill max-width making the content JUMP in a very unappealing manner. Why does Bootstrap do this? It has to be one of the dumbest things I’ve ever seen!
So there ya have it! Bootstrap vs. Foundation – They both handle “going to a mobile friendly menu” very well (well – they’re both functional anyway). Both could use some improvement and both could use better docs – just my opinion!
Also – I disagree with part of this article. First it says:
F: “Modification of codes is tough for beginners” – I totally disagree. It’s very easy to work with, and the SASS or SCSS was pretty easy to start using. Bootstrap on the other hand, isn’t intuitive.!
Secondly: B: ” Superiority in mobile support” – In reality, in their own article, they show browser support as equal – so if it has the same support, how can one be superior over the other?
Personally – after working with both for several years, I think Foundation is better.
I transitioned from Bootstrap to Foundation years ago and haven’t looked back… well, ok, that’s not entirely true—I’ve taken a gander at how Bootstrap is doing every now and then, but I’ve never considered returning to using Bootstrap over Foundation. The reasons I left in the first place were SASS and the mobile-first web design trend. At the time, Bootstrap was using LESS only, and wasn’t mobile-first, while Foundation was on SASS and had switched to be mobile-first. Since building from a mobile-first perspective was becoming a best practice, and SASS was displaying a considerable popularity advantage over LESS, I jumped ship to Foundation.
Good Comparison!
This article encourages me to learn Foundation. I know Bootstrap, but current requirement, requires me to understand foundation. Can you suggest sample sites for me to pick code and go into more details about Foundation.
MDL has been superceded by Material components, for your list…
Great
I love Bootstrap CSS Framework.