What Website Issue Tracker Is Right For You?
When developing websites, developers and designers need tools that can track issues along the development process and also help them share feedback on the design. This needs to be a two-way communication channel for web projects to be successfully completed as swiftly as possible.
Effective website issue tracking systems should have certain characteristics to keep up with modern web development requirements. One is that they should provide context. The context in the form of images and screenshots, not just words. Because of the ubiquitous visual interface across websites, issue trackers that don’t provide screenshots for context make the process of feedback more tedious. This is because more time is wasted in recreating issues than in fixing them. Visual feedback is more actionable.
Another important characteristic is widespread accessibility for all team members. Conventional issue tracking systems like Mantis, Redmine, and Bugzilla have a cumbersome setup. They need their own database setup, a server in many cases and even an administrator for maintenance operations. This makes it difficult to every team member to participate in the bug tracking process. Deciphering logs on this system can be time-consuming. They also do not make collaboration with clients any easier and are not ideal for design agencies because of this.
In light of these issues, let us at Templatetoaster website builder and web design software, consider what are the possible website issue trackers that can help teams in web development collaboration.
What Tools Can Work For Your Team?
1. zipBoard
zipBoard is a website issue tracker that is ready out-of-the-box. On zipBoard, users can track issues on their website by just entering the website URL, or in case they want to work on fresh designs, then by uploading their own mock images. It is possible to save every annotation as a task and then assign it to team members. Unlimited team members can be added as collaborators as zipBoard does not limit users on a project. A task manager helps track all issues on the website centrally and keeps everything organized. System information such as screen resolution and browser version are also automatically captured by zipBoard. Slack and JIRA integrations are also available. There is also the option of providing guest access with a custom shareable link.
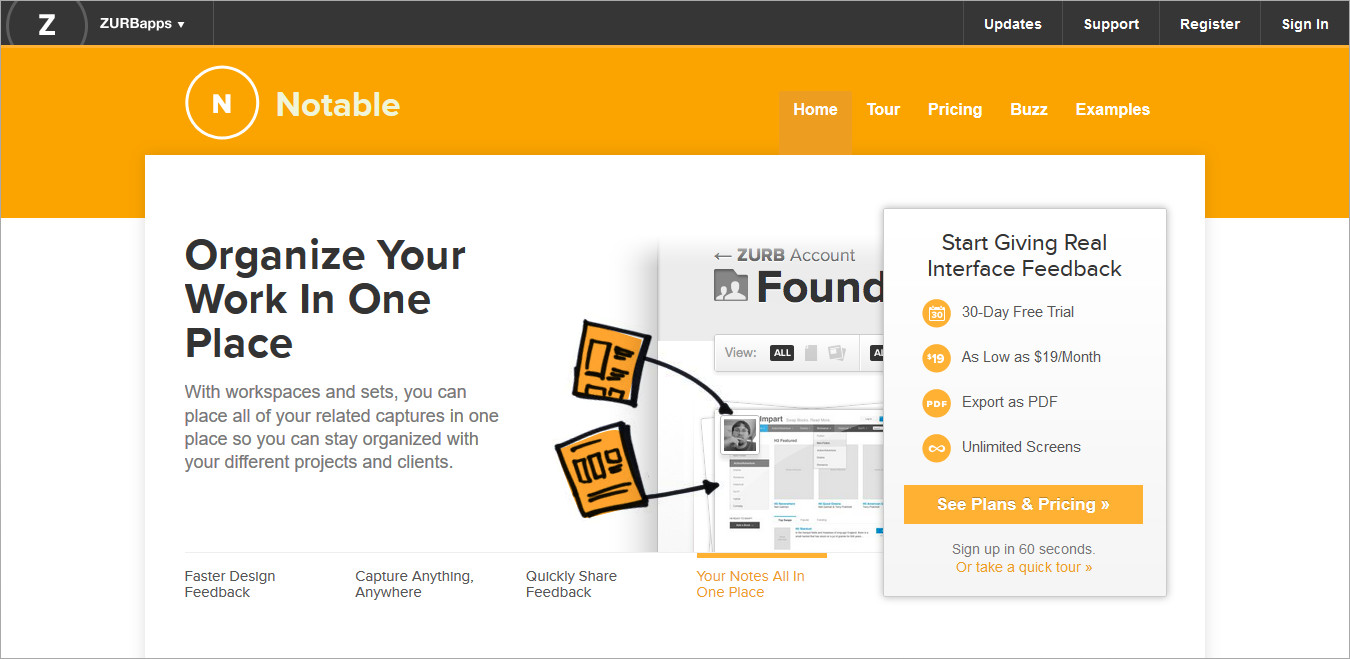
2. Notable
Users can annotate on websites with Notable. They can also work on images or online powerpoint documents. Notable can be used as an application for Windows and Mac, while it can also work as a browser extension. For accessing on iOS systems, an application is available in the App Store as well. This gives the advantage of tracking website issues directly from iPhones and iPads. Selective access is possible for collaborators to share feedback. In case team members wish to work with external stakeholders, like zipBoard, Notable provides guest access too.
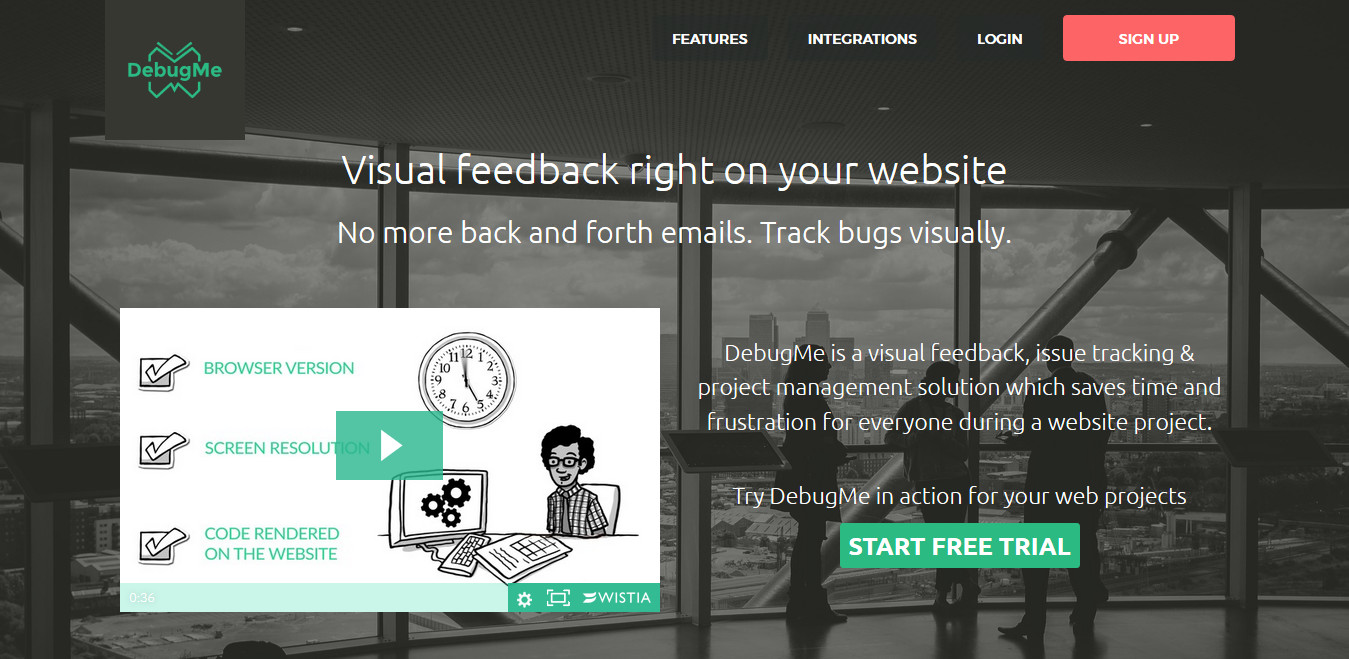
3. DebugMe
DebugMe provides website issue reporting and a handy demo on its own site. As can be seen in the image, it has a host of annotation options. Apart from working with most major browsers, DebugMe also works well with Microsoft Edge, something which not many other tools can do. This is possible because DebugMe provides a code snippet to embed into the meta tag of the website. All website issues can be tracked inherently by the site, no matter what the platform, thanks to this code snippet. Apart from this, it works as a browser extension as well.
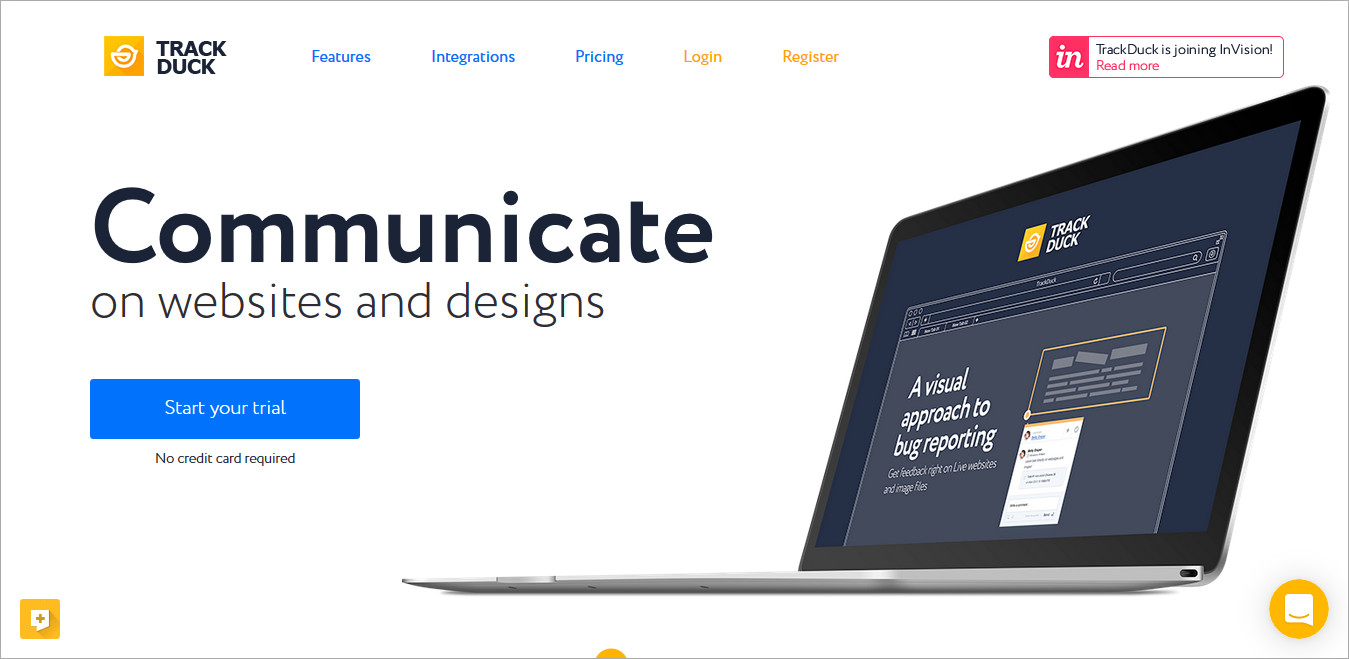
4. TrackDuck
TrackDuck, allows issue trackers and reviewers to access the project in one of three different roles – administrator, contributor, and reporter. Team members added as collaborators can be assigned one of these three roles for selective access. To use TrackDuck, users must embed the code snippet into their website. On the extension front, it can only be used with Chrome and Safari. TrackDuck offers integration with a number of popular tools such as JIRA, Asana, and Trello. It also integrates with CMS plugins such as WordPress, MODX, Shopify, and Squarespace. TrackDuck is part of the InVision family of tools now.
5. PageProofer
Much like the other tools on this list, PageProofer works by inserting a code snippet into the website code. Unfortunately, it cannot be used as a browser extension. The feedback left on the website to annotate issues is sent directly to developers. PageProofer even registers what selector the annotation was left on. Every issue that is logged can be seen in a kanban style task board so that teams can track them easily.
Final Thoughts
Website issue trackers are essential for today’s web development teams to create better web projects and websites together. It smoothens web development collaboration between various team members, whether developer, designer, manager, or quality assurance reviewer. Such accessibility also facilitates participation from the entire team with respect to issue tracking.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now




Ya we should have a website tracker so that we can get notification related to an issue and resolve it.
I have used DebugMe software, it is really helpful because we also get a demo to solve the website issues.
This is really very helpful article for us, thanks for posting.
Amazing article, every step has mentioned very clearly in this article, I love this.
Every tool has its own benefits and features but I am using Denbug me the most.
This is such a wonderful and helpful article for us and provides us informative things which help to find bugs in the website.