WordPress Line Break not Working: Quick Solutions to Keep Text Formatting Intact

WordPress line break not working is a common issue faced by users. Are you struggling to get your formatting to work properly in WordPress? Want to add some extra spacing to your post, then using line breaks in WordPress can be of help. Let us look at some neat tips and tricks to get you around this known issue in WordPress.
WordPress visual editor offers is great for writing content quickly and also makes sure the formatting is exactly how you require it. However, some users prefer third-party solutions, like MS Word or Google Docs. The issue with these is that they introduce problems when pasting content directly into a WordPress post.
Also, with the WordPress upgrade to version 3.2, the text editor seems to remove the line break
tag by itself. While typing text into the text editor, the formatting is in place and all line breaks are shown in the preview also. However, all the paragraph and line break tags seem to disappear when the text is saved and you go and view the page. WordPress simply strips out the relevant tags whenever you add extra spacing in the text editor. The result is that the properly formatted text page you created looks totally different when you save it since all extra spacing or blank lines are removed.
So, if WordPress post format is not showing properly or the same as original document. Then you need to fix this problem. So in this post, we will look into solutions that can help you fix ‘WordPress line break not working’ issue.
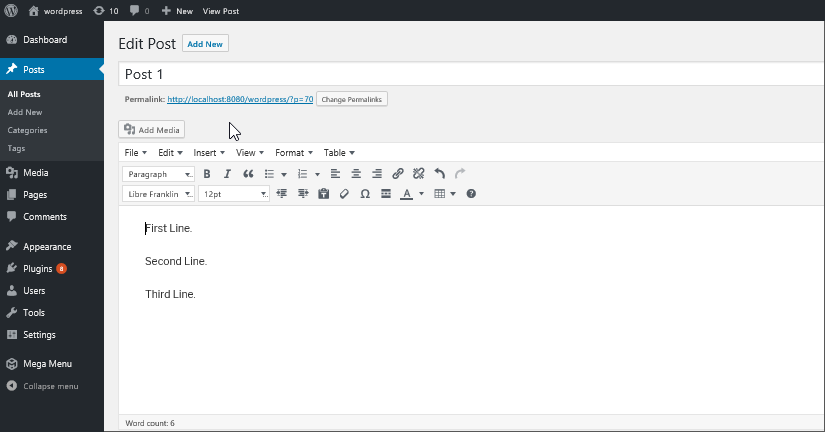
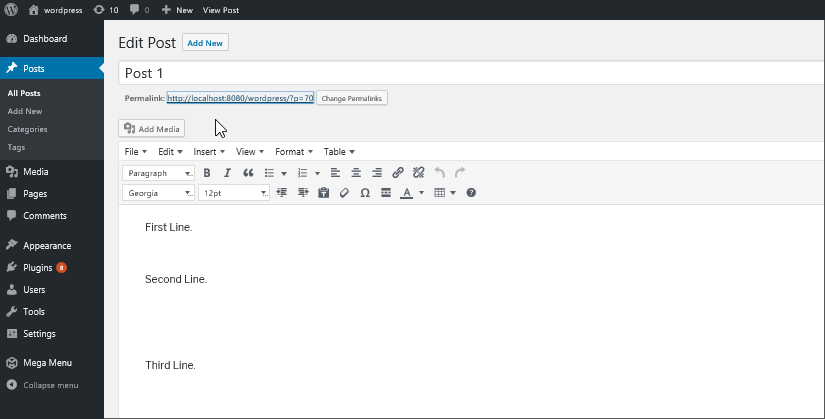
Here at TemplateToaster WordPress website builder, let us look at the issue with an example post with three lines and multiple line spacing.
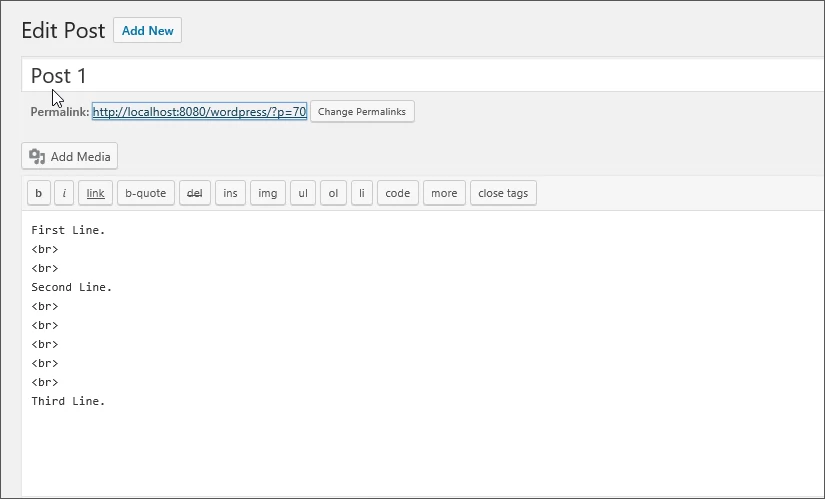
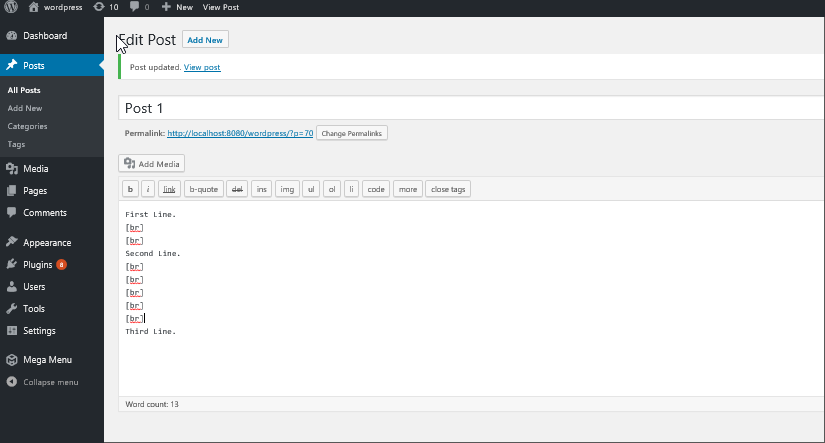
New Post in Text Editor


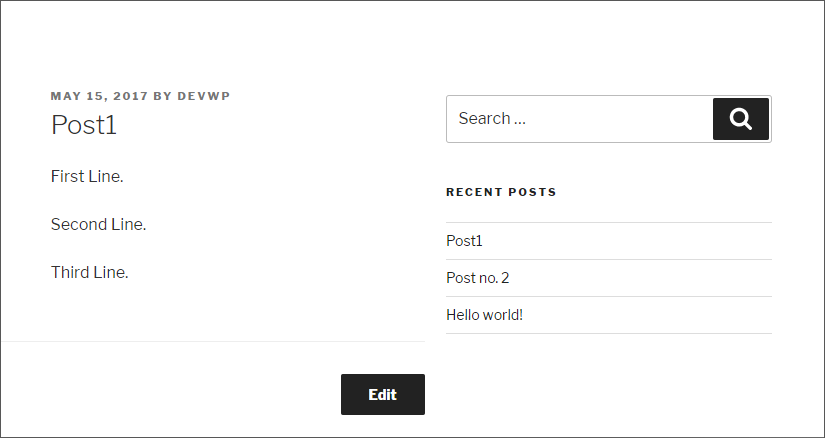
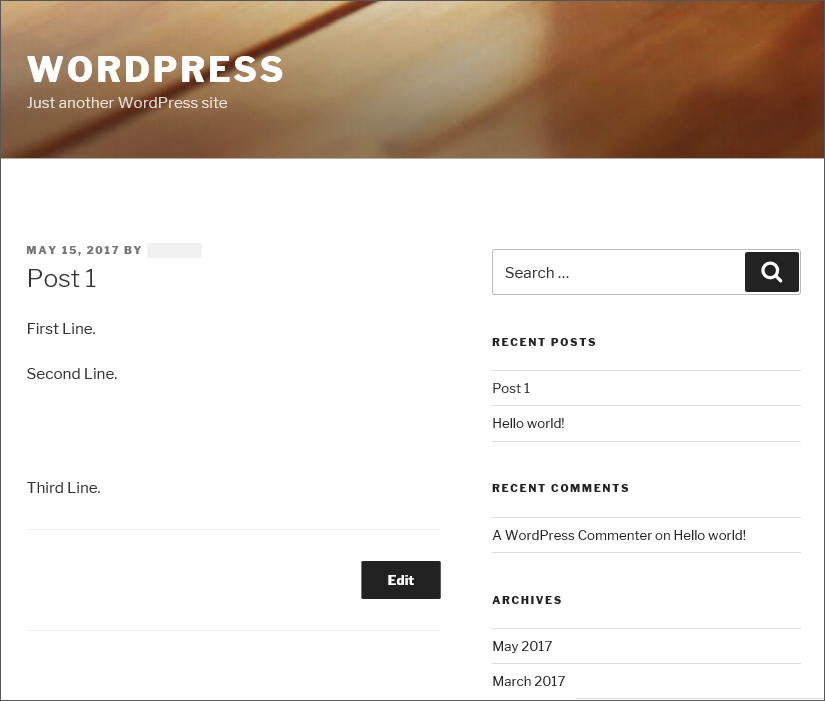
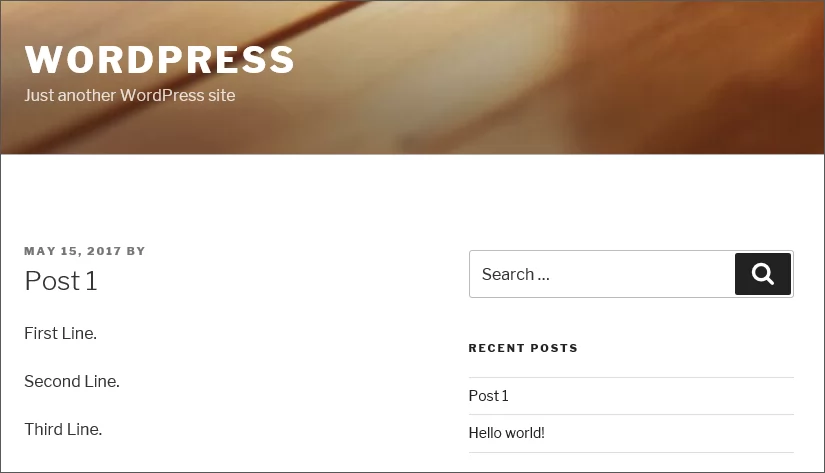
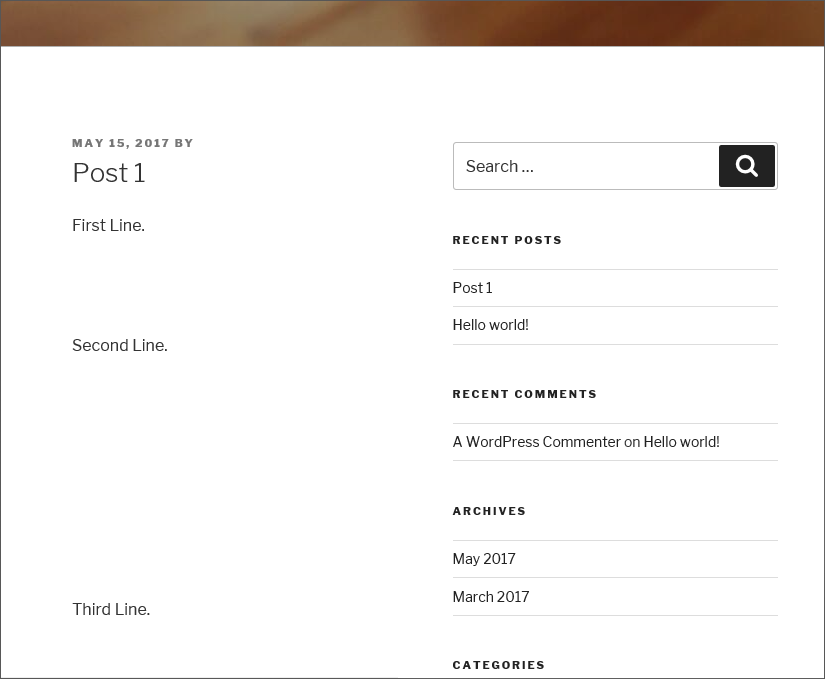
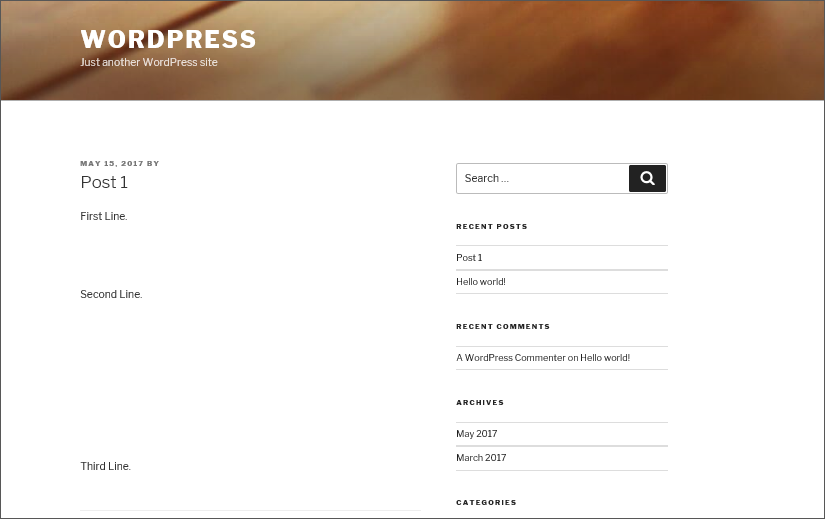
Published Post in WordPress

Many WordPress users struggle around this issue of WordPress line break not working. In this article, we discuss some of the possible ways to get around this issue.
1. Use empty classes in HTML Elements
You can make WordPress assume that your HTML elements contain certain attributes. This can be done by Adding attributes to the HTML elements with the use of empty classes. For example:
Avoid writing:
<p> <br> <span>
Instead, write:
<p class=""> <br class=""> <span class="">
2. Disable Autop formatting
The Autop() function in WordPress auto formats the paragraphs. The WordPress line break not working is due to the presence of a filter called “wpautop”. The “wpautop” filter executes whenever the content of a blog post is rendered.
We can easily use the remove_filter function to disable the wpautop filter. In the functions.php file you need to add the following code:
remove_filter ('the_content', 'wpautop');If you use multiple themes, then you need to add this functionality as a plugin. You can place the code within a PHP file inside the /wp-content/plugins directory.
Published Post after Autop disabling

3. HTML br tag not working: Use WordPress Formatting Plugin
TinyMCE Advanced Plugin
WordPress has a built-in editor known as the “Visual” editor. At the backend, the editor uses open source editor named “TinyMCE”. If you switch between the Visual Editor and the HTML(Text) editor, the TinyMCE functionality executes a backend filtration process. During this process, the empty tags and the <br/> tags are removed from the post.
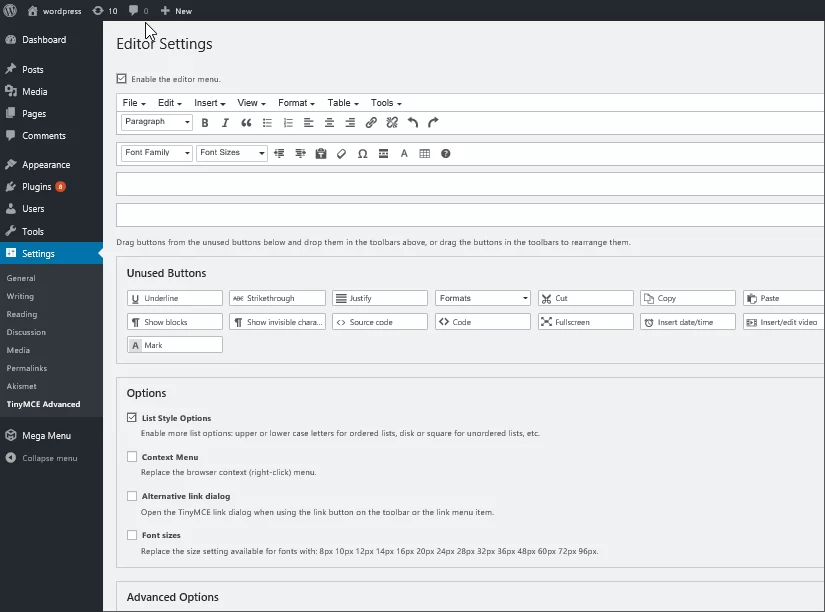
The TinyMCE-Advanced plugin adds the option to disable the automatic removal of <p> and <br/> tags. The option to disable/enable WordPress line break is present in the Settings->TinyMCE Advanced panel.

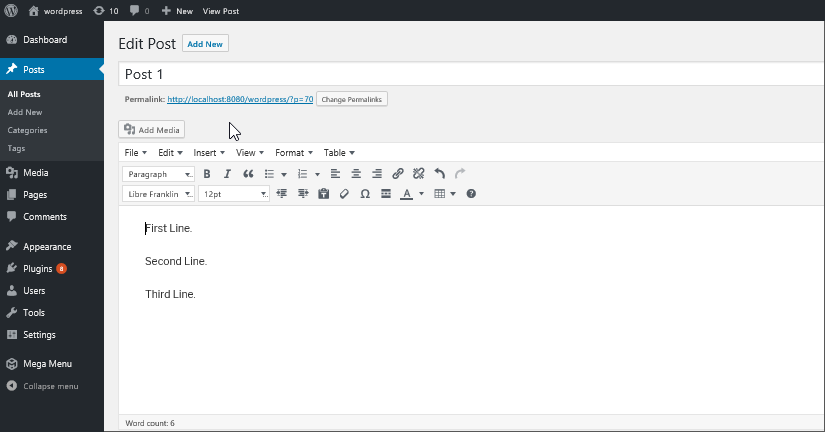
Edit Post in Visual Editor without TinyMCE Advanced Plugin installed

Edit Post in Visual Editor with TinyMCE Advanced Plugin installed and disabled auto removal of tags:

Use wp-Typography
wp-Typography is a powerful WordPress plugin that helps with advanced formatting with any need for CSS coding. It comes with many customization options including space control, intelligent character replacement, CSS hooks for styling, hyphenation, and more. Thus, wp-Typography allows you to seamlessly format the text into a more appealing and readable typography simply by typing or pasting it in the WordPress editor.
Main Highlights:
- Easily add hyphenation, which supports over 70 languages.
- Automatically change characters with correct options, including quote marks, dashes, fractions, math symbols, ordinal suffixes etc.
- Manage spacing by allowing wrapping after hard hyphens, and more.
- Add CSS hooks for styling like uppercase words, numbers, ampersands, etc.
4. Work with the HTML Editor
This is an easy solution for people who are familiar with HTML. You can avoid working with the Visual editor and switch to the HTML mode in the WordPress editor. The HTML mode lets you control the output and allows you to add or remove line breaks. Just use the <br/> tag wherever you want a line break inserted.
5. Add a filter to replace <br/> tag
Add a filter in the functions.php file which adds a clear attribute to the <br/> tag. When the attribute is added, the <br/> tag is not removed by WordPress.
function clear_br($content) {
return str_replace("<br/>","<br clear='none'/>", $content);
}
add_filter('the_content','clear_br');
Post before adding filter

Published post after adding filter

6. Create a WordPress Line Break (br) Shortcode
You can add a shortcode to fix the line breaks not working issue in WordPress.
Insert the following shortcode code into the functions.php file:
function add_linebreak_shortcode() {
return '<br />';
}
add_shortcode('br', 'add_linebreak_shortcode' );Now insert the shortcode shown below wherever you want to insert a space.
[br]
Adding Shortcode in Text Editor

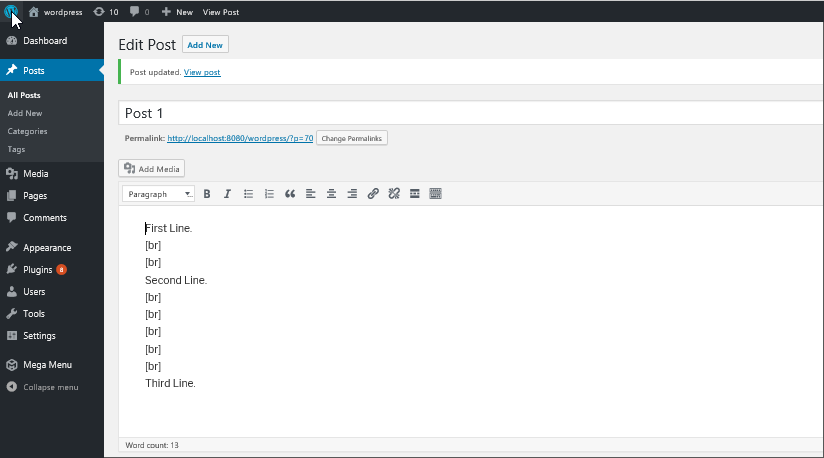
Edit Post in Visual Editor

Published Post after Adding Shortcode

7. HTML Br tag not working – Use CSS
Some developers believe <br/> tags should not be used for styling pages. HTML is a semantic language, not to be used for defining positioning, styling or layout information. Use CSS to generate the style or size of paragraph margins using stylesheets. If you have basic knowledge of CSS, then all you need to add paragraph spaces is add a bottom margin to the <p> tag for the paragraph.
- Open the WP admin panel.
- Select Appearance > Editor.
- Select the file style.css file on the right side. Locate the <p> tag in the style.css file.
Add the following lines to add gaps above and below the paragraph:padding-top:1.0em; padding-bottom:1.0em;
Example:
p { margin: 0 0 1.5em; }After adding those two lines, it will look like this:
p { margin: 0 0 1.5em; padding-top:1.0em; padding-bottom:1.0em; } - Save the file.
All paragraphs get a space above and below. Note that this would add the same amount of space above and below all paragraphs.

Word Line Break Not Working Error on WordPress
Spacing or line break errors may occur when you paste content on WordPress text editor from third-party editors. It is quite common and happens while shifting content from one program to the other. While you can manually edit the error in the text editor of WordPress, this method is quite time-consuming. So here is what else you can do”
- Click on the visual editor toolbar toggle, this shall show additional formatting options.
- Now, highlight all of the content or the one that is showing spacing or line break issues.
- Then click on the clear formatting button.
Now this should remove rogue <span> tags and should also fix any spacing or line break WordPress error. The only problem with this method is that it may not show all of the errors. So make sure to check the text editor to make sure there are no more line break errors in the content.
Final Thoughts
Based on your skills you can choose the above-mentioned methods to fix WordPress line break issue. You can go through all of these methods as there is always something to learn, and likewise you can manage formatting properly. As seen solving the line break issue on WordPress is easy, and you can do it on your own.
WordPress line break not working is a known issue and we must live with it. Since the processing of line breaks is added by WordPress we cannot expect it to change the way it works. We can only use workarounds or alternate methods to suppress the behavior. You can also look at TemplateToaster, a website builder and WordPress theme maker as a tool for creating elegant WordPress websites without getting into the details WordPress. TemplateToaster web design software comes with a range of advanced themes and plugins which you can use with ease and flexibility. Using this tool would surely provide you with an effortless mechanism for creating advanced WordPress websites without delving into unnecessary details.
Hopefully, these methods will help you fix the spacing or line break issue on WordPress easily. However, if you still have any questions feel free to write it in the comment section below, so I can help you with the same.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
I used the
remove_filter (‘the_content’, ‘wpautop’);
code and it wiped out my entire site 🙁 I removed it, but my site is still gone. Any suggestions?
To say that “WordPress line break not working is a known issue and we must live with it” is completely bezerk!
Surely if I put a line break in the visual editor then it can be safely assumed that I do actually want it there.
If I accidentally put a line break which I don’t want it is extremely easy to go into the visual editor and delete it.
Why do we have to ‘live with it’??
Surely it would be extremely straightforward for WordPress to remove this assumption that we all want our line breaks to be deleted!
To add to my earlier comment….
1) Install the TinyMCE plugin
2) Tick the “Keep paragraph tags” box in the Advanced Options of the settings
3) Add the following code (without ANY of the spaces between the characters) < p > & n b s p ; < / p > between paragraphs in the Text editor (I had to put spaces between the characters on that code because sharing the code as it was simply put a paragraph break into this post LOL!!!)
This inserts the paragraph breaks as and where required and does not delete them if you switch between the Visual and the Text editors
Quite pleased to have figured this out and Part 3 of this article gave me a decent starting point so thank you (Y)
Awesome. This saved me a lot of trouble. Good to know the many options that we can do with WordPress in addressing line breaks.
“function add_linebreak_shortcode() {
return ‘
‘;
}
add_shortcode(‘br’, ‘add_linebreak_shortcode’ );”
Buggy code, caused my site to break because of the opening single quote used here – ‘br’,
Thank you for saving me!!!!!!!!!!!!!
After applying remove_filter (‘the_content’, ‘wpautop’); in function.php. I am get rid off extra
tags appearing in my pages but now line break is not working. i gave applied shortcode and all things mentioned in the list.
Excellent contribution! Thanks a lot!!!
Thanks
I’ve been dealing with this crap for years. Even adding a break line doesn’t resolve the issue most of the time. For those of us who aren’t good with code, it sure would be nice if the basics would just function as they should. I’m constantly having issues with sections of text not having any breaks where there should be (for example. after a horizontal line). It’s a shame that in 2019 there still are blatant oversights with WordPress. Heck, I wasted 2 hours a couple weeks back trying to figure out why deleted images continued to override newly uploaded images. I tried name changes and everything. I had to use some odd work around. This image cache issue has been an issue with WordPress for years and still no fix?
There are a lot of tools that make site creation simple (ex: Dunked and Format), yet they are very limiting. There are many great looking WordPress templates. but are a pain to work with or created by inept authors who abandon their products and offer crap support. There is Squarespace which offers good looking templates. but still requires a learning curve and has too many restrictions and limitations (wasn’t even a “subscribe to comments” option for blog posts last I checked). And then there are tools like Beaver Builder and Divi, which are not intuitive and offer boring themes. There are useful tools like Visual Composer, yet still require implementation into a theme and can cause future site theme changes a pain.
I’m very surprised someone hasn’t combined all of the good elements of these mentioned tools into one program. Ease of use, simple dummy / theme import, simple child theme integration, an intuitive drag and drop option, product stability and support, strong aesthetics, etc are all important features, yet all tools I’ve tried seem to be very lacking in many of these areas. Who ever comes up with a great drag and drop tool that is actually intuitive and easy to learn, versatile, and good looking; will make a killing I’m sure. Squarespace but easier, with more controls and capabilities, custom hosting options, etc.
For non coders like myself, having an intuitive and versatile drag and drop website building tool would be ground breaking. And for coders who lack in the aesthetic department, some sort of AI assistance to help with font / color / layout suggestions could be hugely beneficial.
I had to create a shortcake and make it output to keep WordPress from removing it. Apparently, the way of writing the break was getting detected and removed no matter what I did with filters and shortcodes.
Brilliant.. that empty class fix was perfect.
annoying me for months and fixed with your :
suggestion. thanks!
tags, and their corresponding closing tags. They’re not required by WordPress at all, and can often manifest as differently-formatted text in the
The topic How to insert line break in submenu item title? (tags are automatically removed) is closed to new replies.
Thanks for finally writing about > WordPress line break not
working: Quick solutions to keep text formatting intact idn poker
88
I have disabled the Autop formatting but than also it’s not working.
I simply added the “Classic Editor” plugin and all solved instantly.