What is CSS? Beginner Guide to Get Started with CSS

Whenever a developer or anyone thinks of setting up a professional website, money and time are the two major concerns. Fortunately, there are web design methods available that can help you craft a beautiful website effortlessly. And various styling coding languages such as HTML, CSS, PHP, etc. play an essential role while designing a website. First, you must know what is CSS?
Here, at TemplateToaster website builder software blog post, I will walk you through another preferred web design method, Cascading Style Sheets, popularly known as CSS. Basically, it is a standard medium to format HTML pages. So, let’s now dig a little deeper to know more about what is CSS and how to use it. I assume you are well-grounded with what is HTML and if not then I recommend you to understand HTML first.
What is CSS?
CSS stands for Cascading Style Sheets. It is a language to stylize a web page. As well as, it is absolutely simple to alter the appearance and layout of a web page using it. Moreover, you can control how a website will come out on different screens of different devices i.e. mobile phones, desktop, and tablets. You need to have a thorough understanding of the style sheet language to use it properly.
You can adjust the font, colour, size for an entire web page or for a certain HTML element. However, a single CSS can be referred to multiple web pages that let you amend the appearance of multiple pages at the same time. CSS is facile to learn and understand and it provides a robust command over the display of an HTML document. Usually, CSS is coupled with the markup languages i.e. HTML or XHTML.

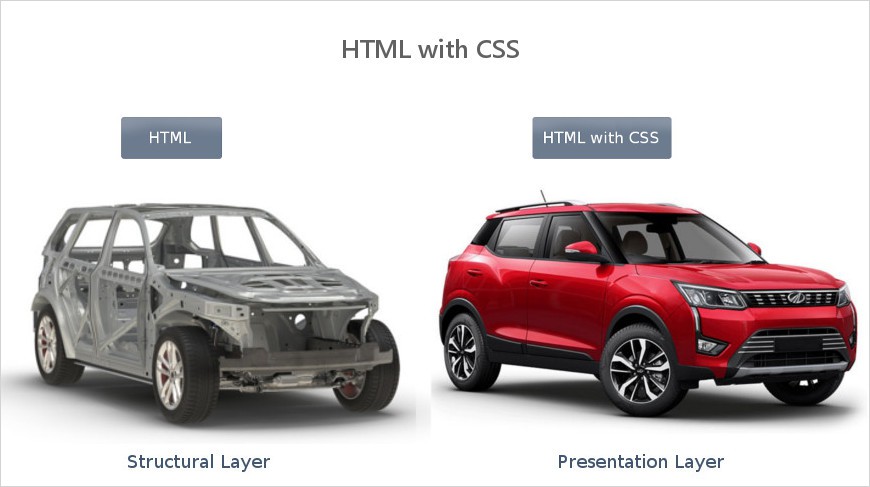
Imagine a web page without styling. A web page is written in HTML having a heading inside <h1> tag, paragraphs inside <p> element. And it doesn’t contain any CSS. Thus, all the major web browser will exhibit your page in plain black unorganized text that will look awful. Therefore, you would require the cascading style sheet to beautify your web page. Cascading Style Sheet can transform the colour, size, layout, typography, background, foreground, textures, and images.

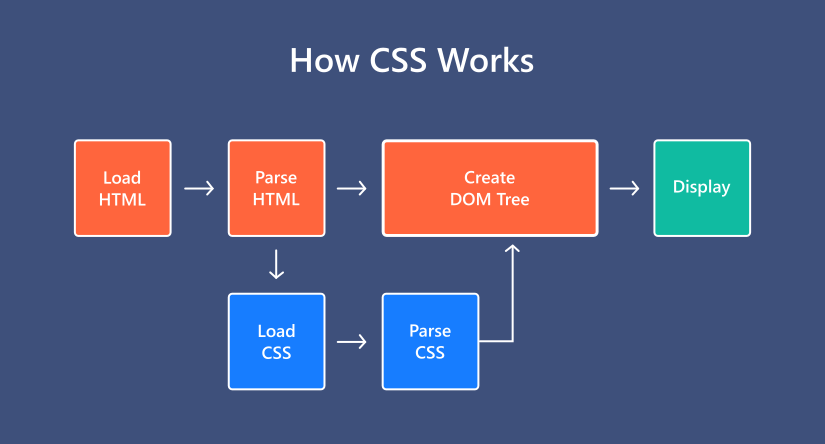
How Does Cascading Style Sheets Work?
About a web page styling and layout, Cascading Style Sheet has a totally different approach. Every time an HTML document is displayed on a browser, the content comes with the style information. Basically, the HTML file contains the content of a page and the style sheet has the information about the style of a page. Hence, the main purpose of Cascade Style Sheets is to allow the elements to appear in the HTML document. And these specified standards direct how the content will be executed.

If you ever wish to give distinct styling to each element of your web page, there you will have to use CSS for every element individually. CSS gives you full control over the web page and lets you carry out modifications wherever you choose. For example, you prefer to highlight (making its colour to and text in italic) a particular paragraph of a web page. Then you would need to include the following code to a web page:
P { color:pink; font-weight:italic; }
Here, ‘p’ (for the paragraph) is a selector. A selector is a part of the code that defines which HTML element will be affected by the cascade styling. The rest of the details inside the curly braces is the declaration part. The declaration contains the attributes along with the values for the selector. Like in the above example, we have set the paragraph colour to pink and the text font to italic. Thus, ‘colour’ and ‘font-weight both are properties. And it will affect each paragraph of a web page. Once your website is ready you will have a lot of CSS and it is always better to Minify CSS for fast loading.
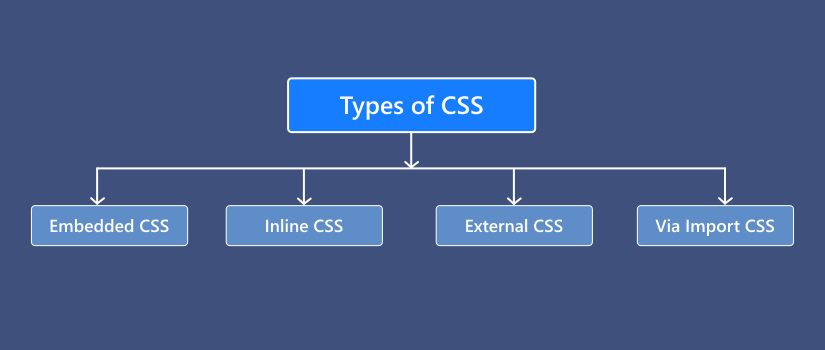
How many types of CSS?

There are three types of CSS code.
1. Internal
Internal style sheet refers to Cascading Style Sheet instructions written directly in the header of a defined .html page. If you have a single page website then you can use it to create a unique look.
<head>
<style>
Body { background-color:lightgrey; }
P { font-size:16px; color:violet; }
</style>
</head>
This way, you can modify the‘.html’ page only.
2. Inline
Write the inline code directly in the HTML code within the style attribute and it affects a single element at the moment. For instance:
<h1 style=“color:blue; font-size: 30px; ”>Hello Folks! This is heading.</h1>
Like this, you can modify the heading of a web page.
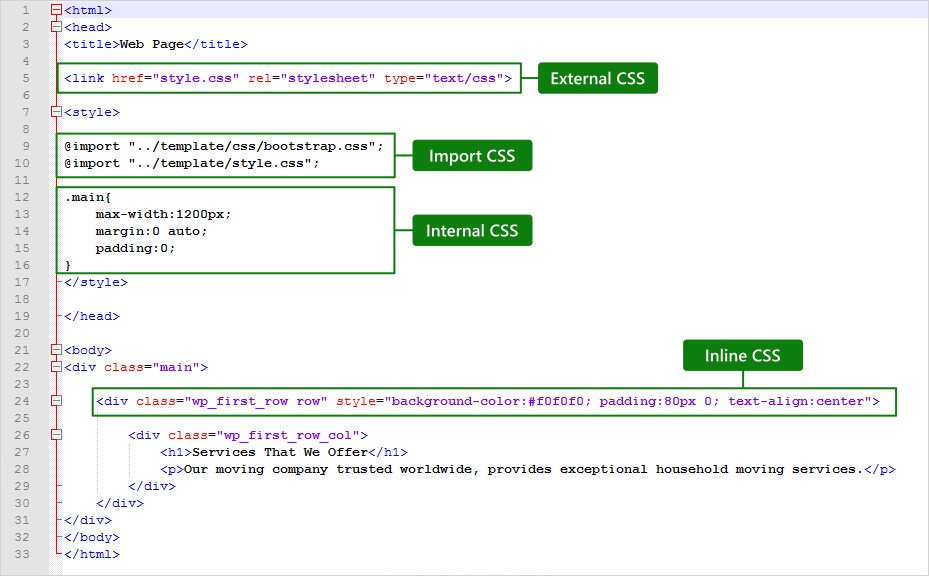
3. External
An external style sheet is saved with a .css extension and you have to reference it from an HTML <link> element. This way you can alter the look of the entire website with the help of a single file. However, you don’t have to add separate instances of CSS to every HTML element you wish to enhance. Thus, the HTML file looks something like this:
<head> <link rel=”stylesheet” type=”text/css” href=style.css”> </head>
4. CSS Examples

So, this is how you can link the .html file to your external style sheet (here, style.css). Whatever CSS guidelines you have described in that file will be applied to the linked .html page.
What is CSS: In a nutshell
Certainly, for every web designer, CSS is an excellent tool to perform desirable changes. It is such a powerful mechanism to change the presence of a website and to reinforce user experience. However, there’s a lot to explore in, especially the rules. And I am sure now you can confidently start with your project. Nonetheless, if you are looking for a full-fledged website builder, then TemplateToaster is the answer. A complete solution for your web design chore.
Furthermore, it’s not necessary for you to learn everything since there’s so much that you can work out with TemplateToaster without coding expertise. So, you just create a website using HTML and play around with the style sheet. If you need a beautiful menu of your website built using a CSS Menu Maker you can check this. And if you face any difficulties while setting up your website, then just drop me a note in the comments below and I will try my best to iron out the issues.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Hmm useful tips for css use in website.
Thanks
Hey there,
CSS is only used with HTML, right?
CSS is the basic of design, it is necessary to know about all elements of CSS to start design a website.
I have got many useful websites from Template Toaster. I love this. Thanks for posting.