WordPress Contextual Help: Adding Custom Help Text to Admin Menu Screens

Are you a WordPress plugin and theme developer? WordPress Contextual Help Menu helps users to use the theme or plugin to its full potential. Improve support for your plugin’s Administration Panel Screens by providing contextual help for your menus.
The WordPress built-in Administration Panel contains a Contextual Help section in the top right corner of the Dashboard Screen. This provides information to the user about the navigation and different settings displayed in the Admin Panel. A plugin usually adds additional Administration Panels to WordPress. As a web developer or web designer, you can provide additional support by providing contextual help for the plugin menus. Here at Templatetoaster WordPress website builder and WordPress theme builder let’s see what is WordPress contextual help.
What is WordPress Contextual Help Text?
WordPress 3.0 and above has an inbuilt Contextual Help Screen that can be accessed from the Admin Dashboard. The “Help” tab is present at the top right of almost every screen. Clicking on the help shows a new panel with a list of helpful topics for the current page. These topics inform the users about the actions available based on the current screen. This information is vital to new users and can be easily ignored by the experienced ones without being burdensome.
For example, on the Dashboard, the Help tab offers an overview of what’s currently displayed. It also informs about how to navigate the Admin Panel and use the different options available.
If custom admin pages found in plugins and themes do not provide contextual help then WordPress would not know what to show in the Help Tab. It would just add a link to the WordPress documentation and Support Forums. Usually, plugin and theme authors need to provide help on the how users can customise how the plugin or theme is used.
Benefits of WordPress Contextual Help Menu Info
WordPress Contextual Help Menu text provides many benefits both to the designer and the developer:
- Admin panel stays clear and concise. Contextual Help Information that is additional is not shown by default.
- Users get access to quick documentation on the menu options.
- Customer Support calls reduce due to lesser customer queries.
- Help can also provide to link directly to the complete documentation or the Support Forums.
- Help added to editing screens prevent the need for the users to return to the dashboard to get help.
Adding Contextual Help Text
The most important aspect of Contextual Help is that the text changes according to the Admin Screen that is being viewed. It is crucial to ensure that text is added only for the specific plugin or theme.
How to find the Admin Screen Name
To get the name of the Admin Screen being viewed we need to use the WP_Screen class. This is referenced when WordPress loads up any admin area. From the WP_Screen class, we use the get_current_screen function to give us the name of the Admin page being viewed.
Methods to Add Contextual Help Tab
There are various approaches to adding the contextual help inside plugins and themes. Some are available with the more recent version of WordPress while some are available only with the older versions. In this article, we discuss the latest available methods and not the deprecated ones.
Adding the Contextual Help Tabs with Action Hook
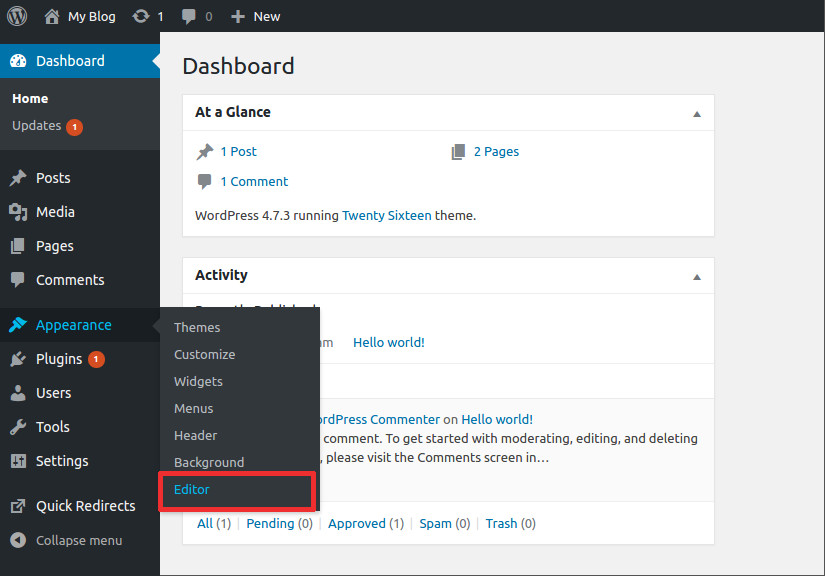
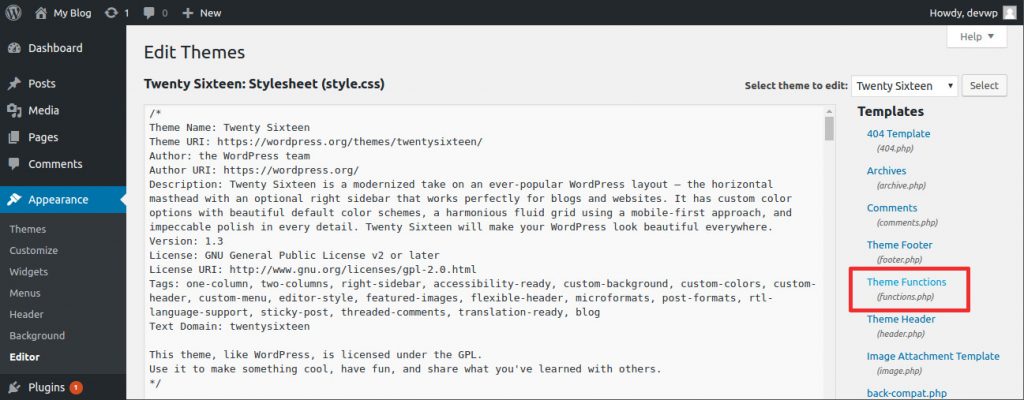
With WordPress 3.3, contextual help can be added in by using the add_help_tab function. We first get access to the current screen object and then call the add_help_tab on the object. We also use an action hook for admin_head to add the action callback for the Admin Menu. The admin_head hook is triggered within the <head></head> section for all admin pages. The hook needs to be added to the functions.php file for themes (Figure 2) and to the main PHP file for a plugin. Functions.php file can be found in Dashboard > Appearance > Editor (Figure 1).

Figure 1

Figure 2
Adding WordPress Contextual Help Screens to All Admin Areas
The Contextual Help Tab can be added to all pages at once. There are two different ways to do this:
- Use content definition inline: Define the content inline and pass it to the add_help_tab method.
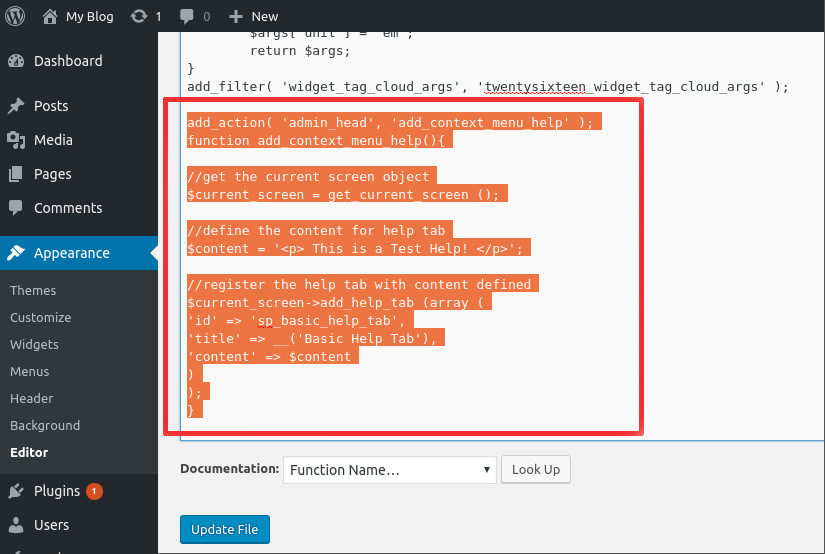
function add_context_menu_help(){ //get the current screen object $current_screen = get_current_screen (); //define the content for help tab $content = '<p> This is a Test Help! </p>'; //register the help tab with content defined $current_screen-->add_help_tab (array ( 'id' => 'sp_basic_help_tab', 'title' => __('Basic Help Tab'), 'content' => $content ) ); }
Figure 3
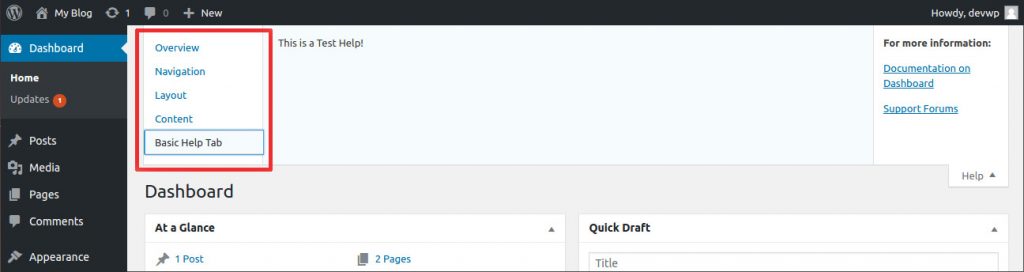
Here’s the Output for above function:

Figure 4
- Use content definition inline: Define the content inline and pass it to the add_help_tab method.
- Use Callback: Define a Callback function to use for specifying the help content.
function add_context_menu_help(){ //get the current screen object $current_screen = get_current_screen(); //register our help tab with a callback $current_screen->add_help_tab( array( 'id' => 'sp_help_tab_callback', 'title' => __('Help Tab With Callback'), 'callback' => 'display_help_tab' ) ); } //callback function used to display the second help tab function display_help_tab(){ $content = '<p> This is a Test Help! </p>'; echo $content; }
Note that the third parameter to the add_help_tab function specifies whether we use inline content or content callback method.
We need to register the action hook for the Admin menu (this can be included in the functions.php file alongwith the function as shown in figure 2):
add_action('admin_head', 'add_context_menu_help');
Selectively Adding Contextual Help for Specific screen
We can also selectively display the help screen by detecting the current screen. For example, if we are viewing items from a custom ‘Comments’ post type then the code will change as below:
function add_context_menu_help_comments(){
//get the current screen object
$current_screen = get_current_screen();
//show only on comments page
if($current_screen->post_type == 'Comments' && $current_screen->base == 'edit')
{
$content = '<p>This is a Test Help!</p>';
$current_screen->add_help_tab( array(
'id' => 'Comments_help_tab',
'title' => __('Comment Help Tab'),
'content' => $content));
}
}We now register the action hook for the Admin menu:
add_action('admin_head', 'add_context_menu_help_comments');
Selectively Adding Contextual Help for a New Admin Panel
This approach can be used when the plugin or theme adds a new Admin Panel. In order for your contextual help menu to know the Admin Screen it belongs to, it needs to have access to the Admin Panel. When adding an Admin Panel, we can get a ‘hook’, from WordPress, which is a unique identifier for the panel. We will use the hook for referring to the panel.
//add new menu
add_action('admin_menu', 'plugin_menu');
//define menu callback and get panel hook
function plugin_menu() {
global $plugin_hook;
//Add new admin panel and get back the hook to the panel.
$plugin_hook = add_options_page('Plugin Options', 'Plugin', 'manage_options', 'plugin-identifier', 'plugin_options');
}
//use the plugin panel hook to register action hook for adding help.
if ( $plugin_hook ) {
add_action( 'load-' ".$"plugin_hook, 'add_context_menu_help’);
}The add_context_menu_help function can be defined as explained in the above section.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now

You can also use tooltips/walkthroughs for providing contextual help on wordpress. I am here to introduce a new approach for creating contextual help, which requires absolutely zero coding knowledge and let’s you create contextual help seamlessly. It’s provided by Whatfix and is readily adopted by a lot of SMBs as well as enterprises.
In Step 1 there’s a typo:
$current_screen-->add_help_tab (array (…should be:
$current_screen->add_help_tab (array (