How to Hide WordPress Widgets on Page

Are you searching whole of the Internet to know how to hide WordPress widgets on page? Let’s find some reliable and easy methods to get you out of this trouble.
This article will discuss the different ways to remove WordPress widgets on page will be discussed. We attempt to move a step ahead (as we did in How to remove sidebar) to come up with a tested and trusted method to remove widgets.
But first, Here at TemplateToaster WordPress theme builder, let’s discuss why we need to remove widgets from a WordPress site.
Why Remove/Hide WordPress Widgets on specific page?
In WordPress, you can add any functionality with help of a widget to your website. A widget could be a calendar, search, tag cloud, recent posts or anything. A few number of widgets are already available in WordPress. You can find these in Appearance → Widgets.
You can add, rearrange or remove it quite easily. Now the question arises – why to hide WordPress widgets on page?
Usually, when you install a theme, it has several widgets like recent posts, tag cloud, search etc. This will be a familiar situation for a professional but to a beginner, it could be little confusing. In some situations, widgets look overdone.
It’s wise to keep the widgets that show the related content only. Unnecessary widgets just distract the viewers. Even a plain page looks nice !!
So let us see how to remove/hide WordPress widgets on page in WordPress.
How to Hide WordPress Widgets on page
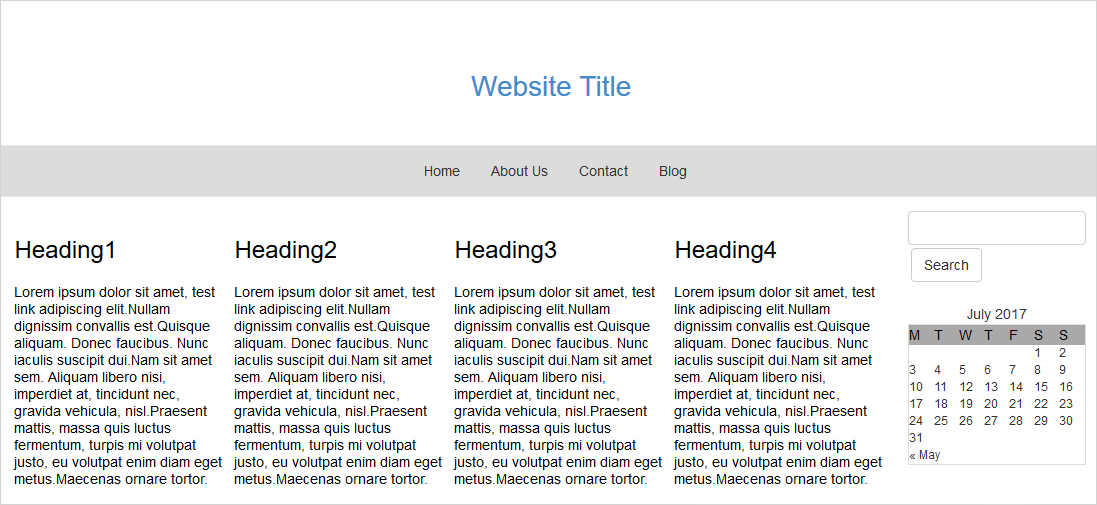
If you want to hide WordPress widget on page, first you have to capture its “id”. Suppose, you want to remove a “Search” widget from “twenty seventeen” theme.

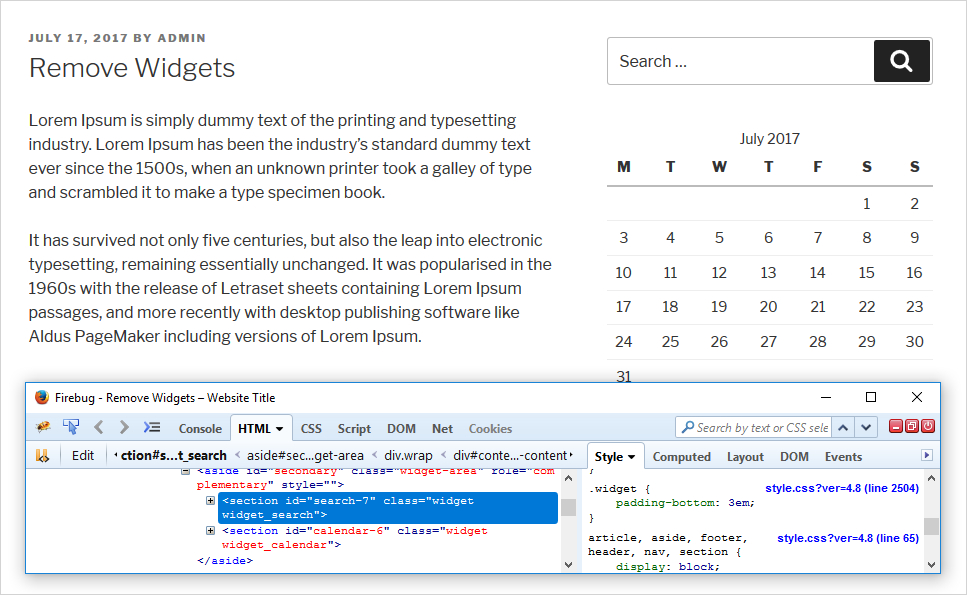
Locate Widget id with Firebug
You can make use of “Firebug” tool to locate the “id” of the widget. Here the id of the widget is widget.widget_search”. And we will get the class name of the page from where we want to remove the widget. Let’s assume, you choose the single page and the class is “single”.

Hide WordPress Widgets on page by Coding method
Step-by-step tutorial: Hide WordPress widgets by Coding Method
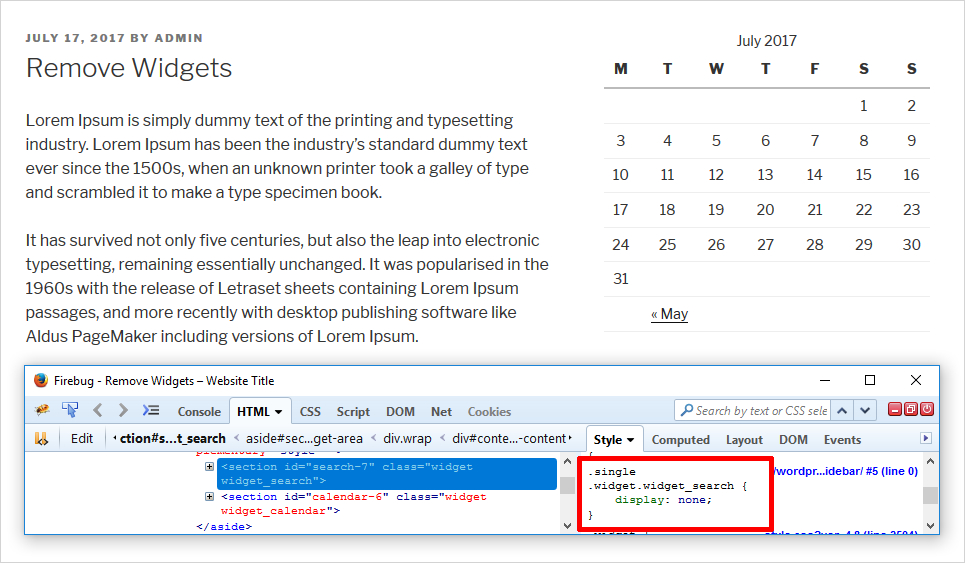
You can use coding to hide a WordPress widget from a specific page. Here the page is “single” post page and widget is “search widget”. You will write the coding in CSS.
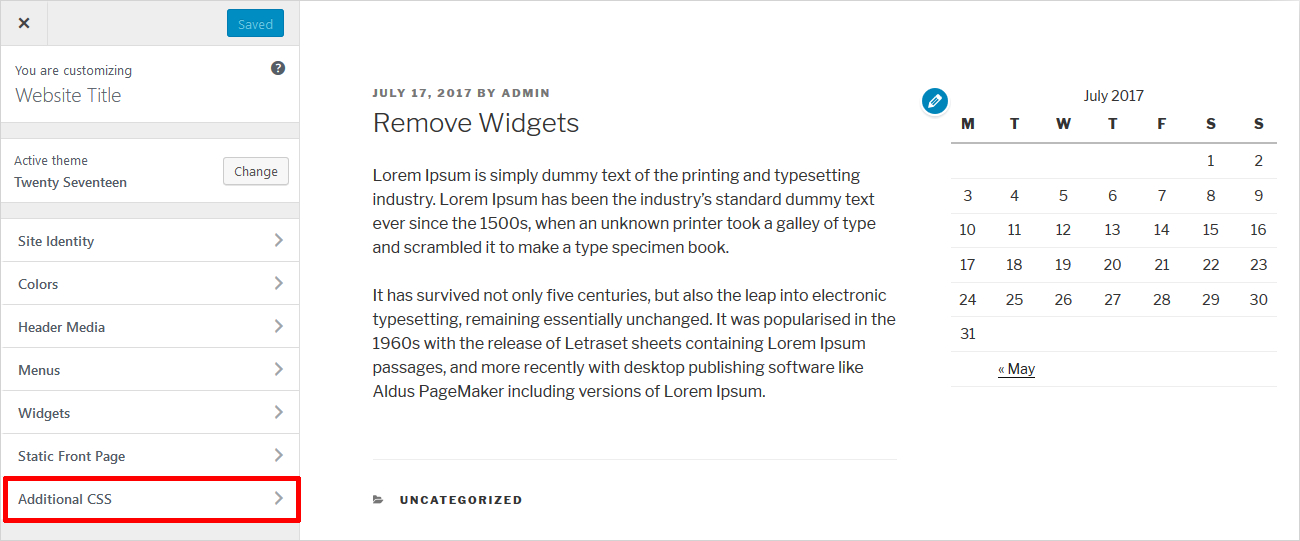
Appearance → Customize → Additional CSS

.single
.widget.widget_search
{
display: none;
}

Hide WordPress Widgets on page easily with TemplateToaster
This task is quite simpler in TemplateToaster. It involved No coding at all. When you export a TemplateToaster built theme in WordPress, you will get all the relevant options. These help you to hide/show the widgets in Appearance section only. You can hide any widget as options are available for each and every widget.

Simply, you will see the list of all the widget positions. Along with the list of all the web pages in the website in the Appearance section of the dashboard. This will work out for all the Desktop, Mobile and Tablet views.
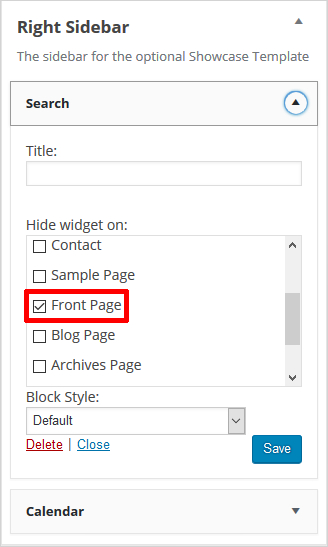
Appearance → Widgets

Just check the page, under the widget from where you want to remove the widget as shown below. That’s it !!
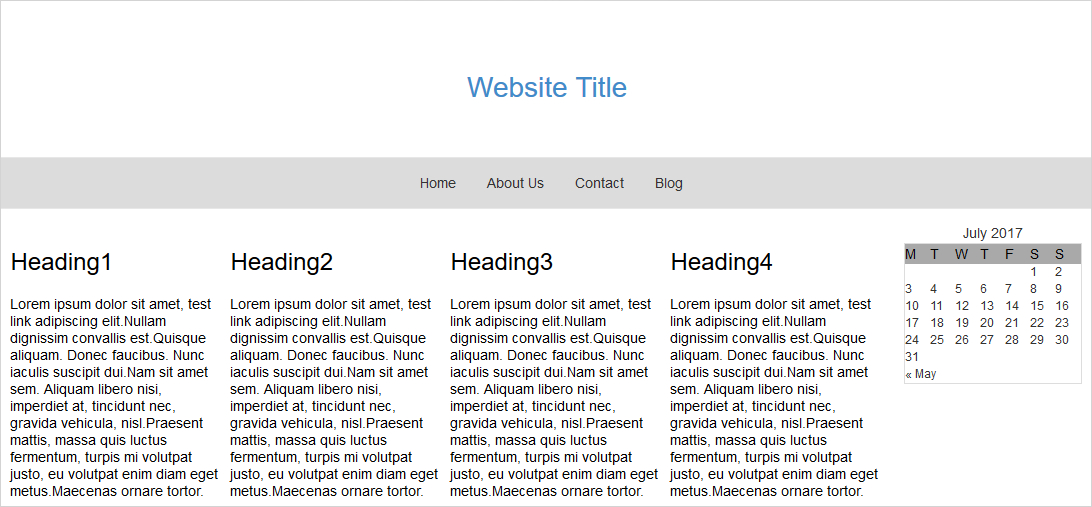
The resultant page will look like this:

In Essence:
Sometimes it’s better to keep a simple look for your website. It’s worthy to remove unused and unwanted elements from the specific web pages.Removing a widget involves some coding. But with TemplateToaster website builder software this task becomes a kid’s play with “single-click”. It provides extra functionality in WordPress to remove or add the widgets on desired locations. So why to bear the coding overheads. Just go with the simple and effective approach of TemplateToaster WordPress Theme Builder.
Related reading: WordPress 101 tutorial
How to check WordPress version
How to find WordPress login url
How to change WordPress language
How to create WordPress custom login page
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now