How to Implement WordPress Custom Header Per Page

Do you want to display the different headers on each different page of your website? Do you want to add a WordPress custom header per page on your site? If yes, you will get the answer of How – here!
A custom Header per page on WordPress can help grab the attention of the visitors. Especially showing headers per page can be very useful from the sales point of view. That is why more website owners focus on customising the header per page and providing a whole new experience to their visitors.
One of my clients asked for a different header on each page of their website. Actually, the site exhibits the different content on each page so he wants a WordPress custom header per page. Then, I thought many WordPress users might want to implement the same thing. So, here at Templatetoaster WordPress theme builder, I am writing this article to help understand how to implement different headers for different pages in WordPress.
Methods to Implement Different Headers for Different Pages in WordPress
It seems quite a daunting task to have a different WordPress custom header per page of a site. But it’s not. Basically, there are 3 easy methods to have a WordPress custom header per page as follows
1. Manual Method to design different Headers for each page in WordPress Website
By default, there is the same header for every WordPress page of the site. But how to call different header in WordPress? For that, create a new header-your page.php file i.e create a header file for the page you want a different header. Suppose you want a different header on about page. Create a header-about.php file and keep it in the Theme folder.
Then, go in page template file say page.php and replace the header code with
<?php
if(is_page(about))
{
get_header('about');
}
else
{
get_header();
}
wp_head();
?>You can see, is_page is used to check the page id for “about” page. The function get_header is used for calling a new header file. Simply, the above code is informing WordPress that if someone opens the page, which is ‘about’ then WordPress will display a file called header-about.php if it is existing. If not, then WordPress will render the default header file.
This way, you can call different WordPress headers on different pages.
2. How to Implement different Headers for each page using TemplateToaster WordPress website builder
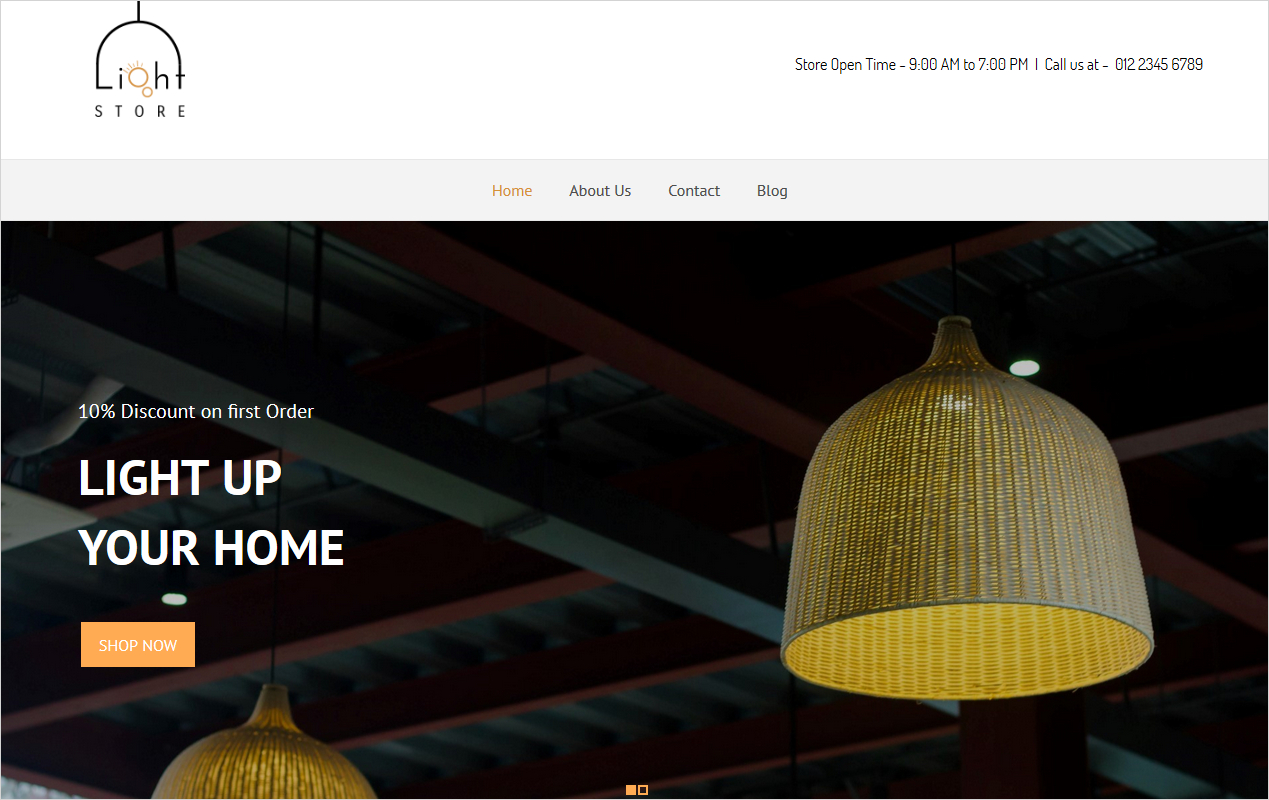
To apply different headers on different pages of WordPress website, simply you have to design different page templates using the TemplateToaster software. For example, you will have this header at default home page. Only an image is being displayed in the header.

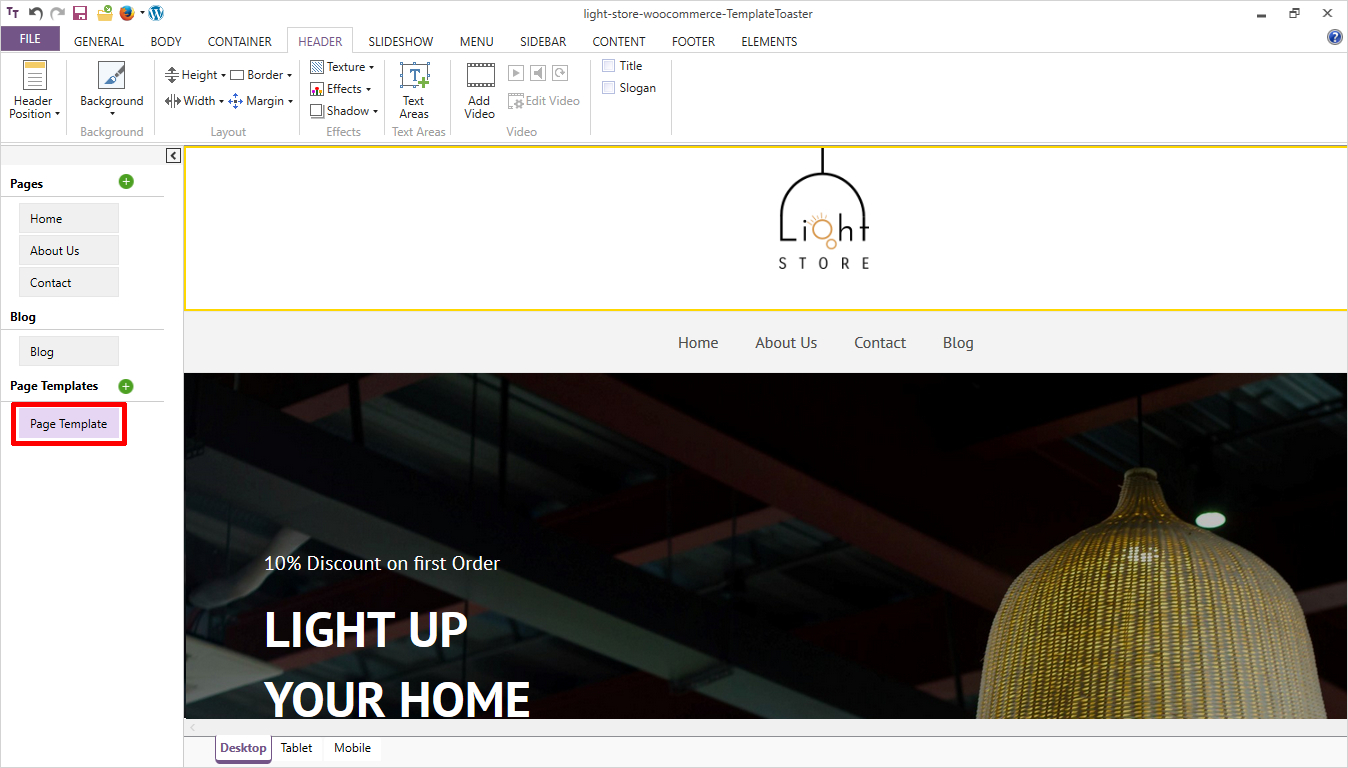
In the left panel of interface you will find, page template option.
Just click it.

You can design header here. Not only images but you can also add text or videos here in the header. And with headers, you can also add slideshows.
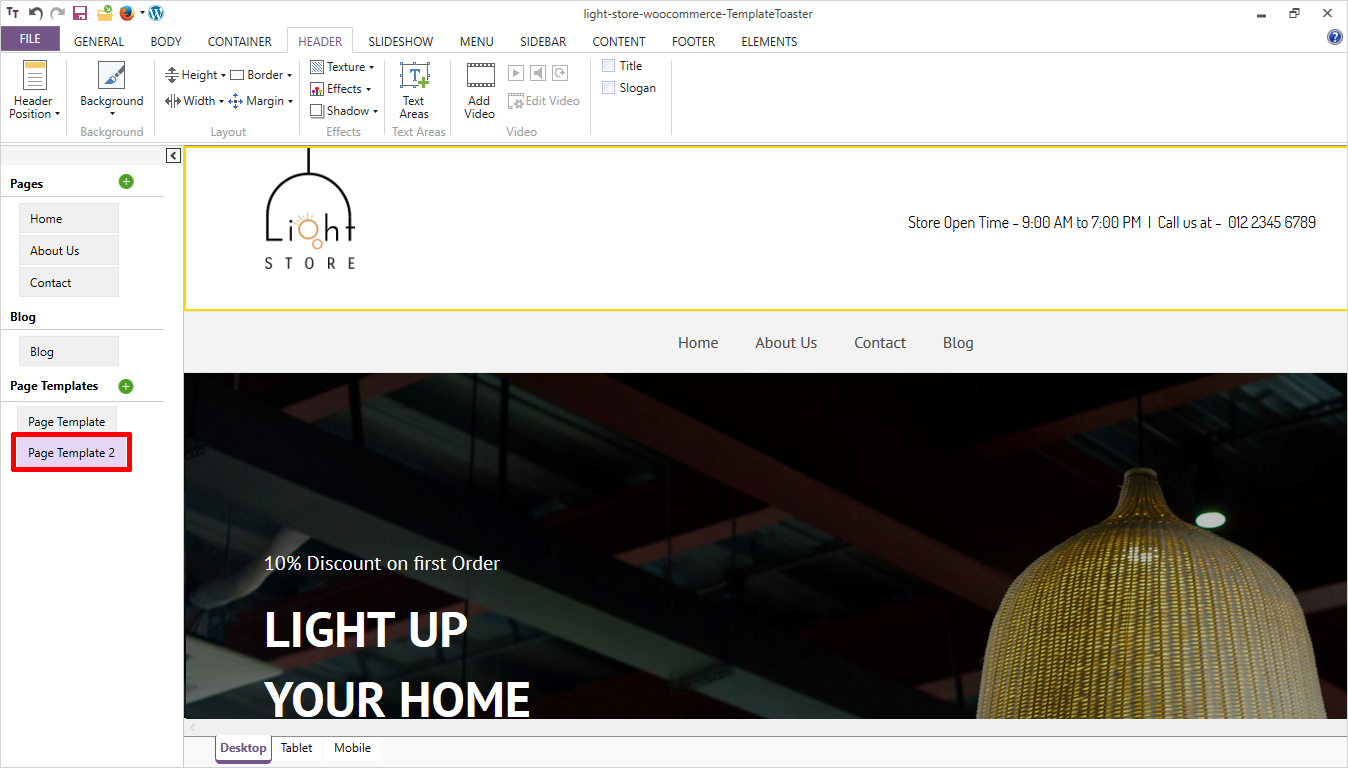
Similarly, you can add more page templates too.

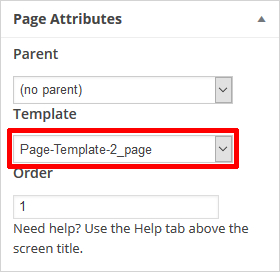
Then you export your theme and once applied the theme just go in settings and add a page template to the specific page where you want to apply it.

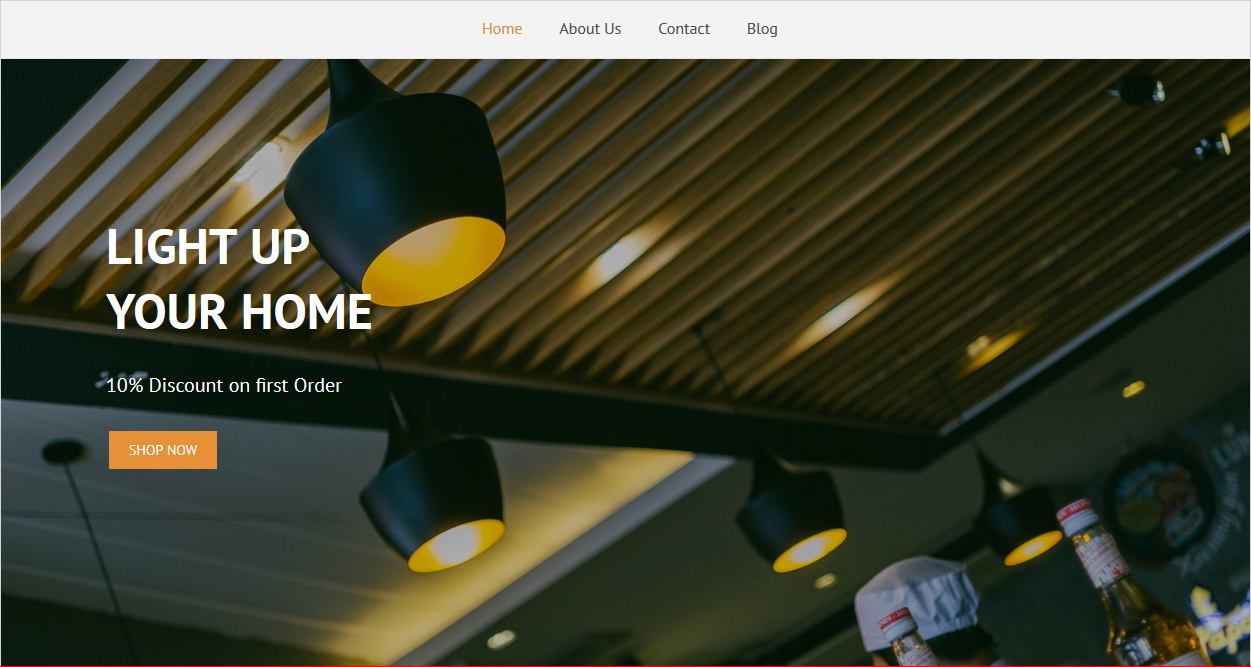
And the front end will look somewhat like this

You can also select a Default template for any page as follows

The output will be this

That is it !!
3. WordPress Different Header for each Page Plugin
You can also add WordPress custom header per page through plugins. As plugins are known to add specific functionality, WordPress Offers many such plugins. But here the best two are considered: Unique Headers and WP Display Header. These plugins will make your task of adding different headers a bit easier. It’s easy to install and activate them. It will hardly take two minutes !!
- Unique Headers Plugin

The Unique Headers Plugin applies a custom header image box to the post or page edit screen. It facilitates you to upload an image all new on different pages. Just go to edit the page on which you want a new header.

Just click the Set Custom Header Image in the bottom right corner of the screen.

Now, you can upload a custom image and you are done !!

Finally, the header will like this on front-end.
- WP Display Header Plugin

WP Display Header is used to set a header image for each post, a page from your default headers and custom headers. It facilitates a meta box in the post or page edit screens with the header selection. If you made no selection for a header for a post it will fall back to the default selection.
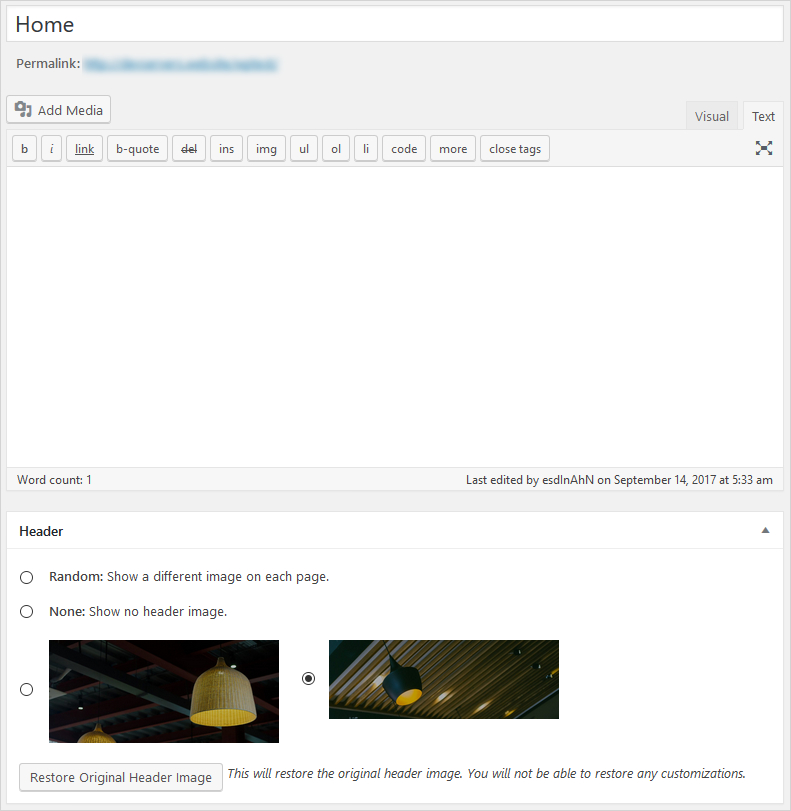
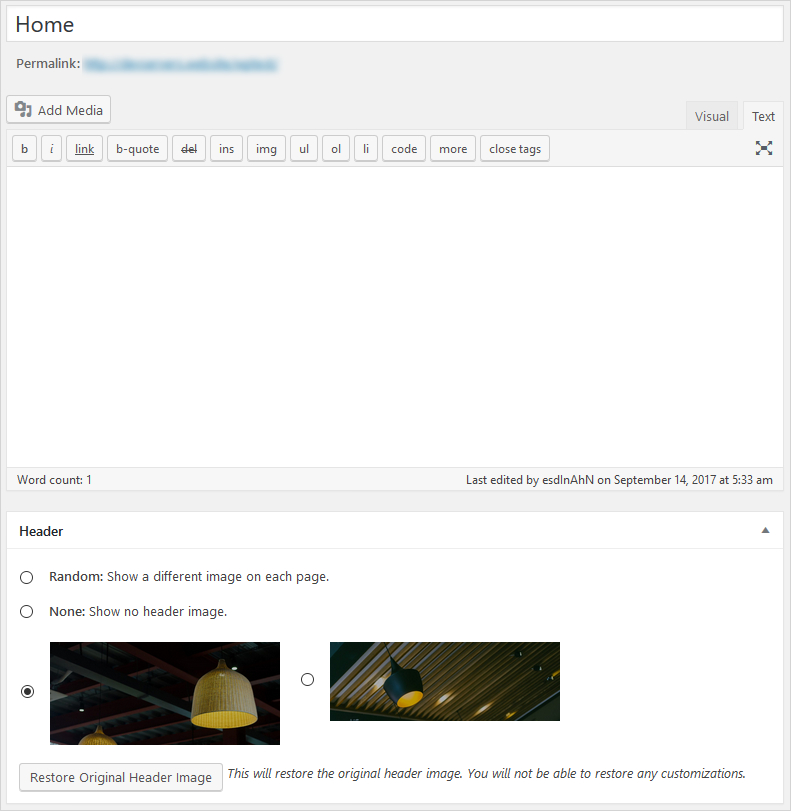
Once you installed and activated the plugin, it will display the option to upload a header image as follows

By clicking this option, you can add images to the header. You can upload more than one to make a random selection.

Now after loading images, you have 3 options. You can select Random to show different randomly auto-selected images on each page.
And other than that either you will select no header or a fixed default image for a header on each page.
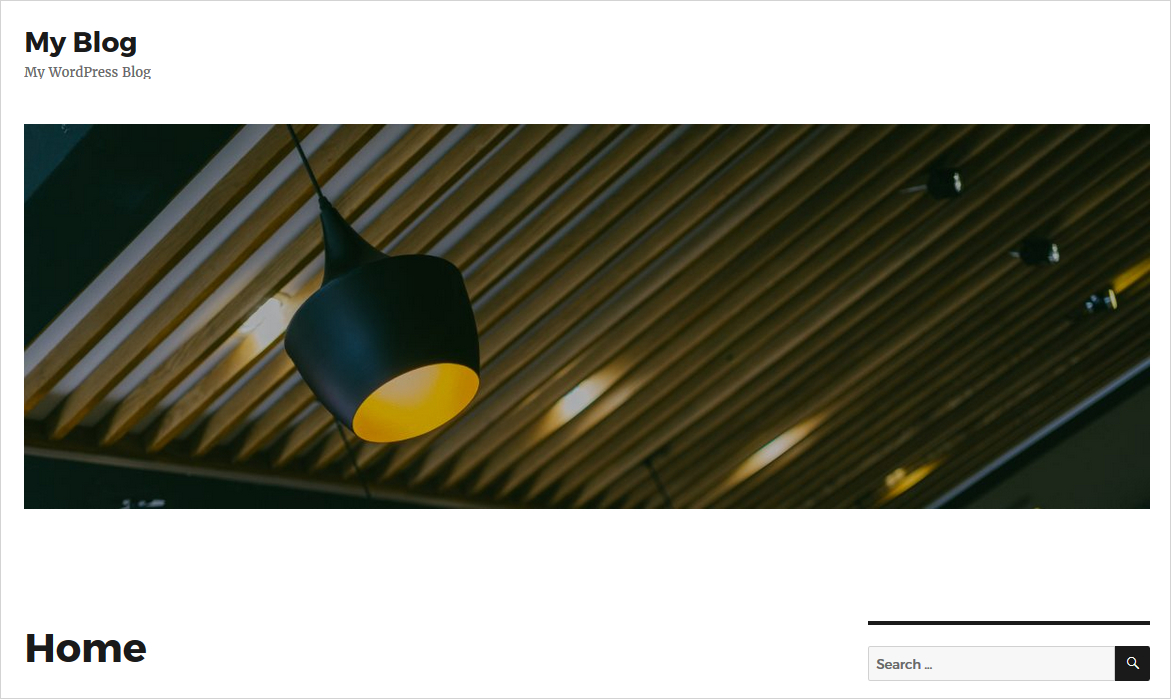
If you go for the third option, a fixed header same for each page the output will be like

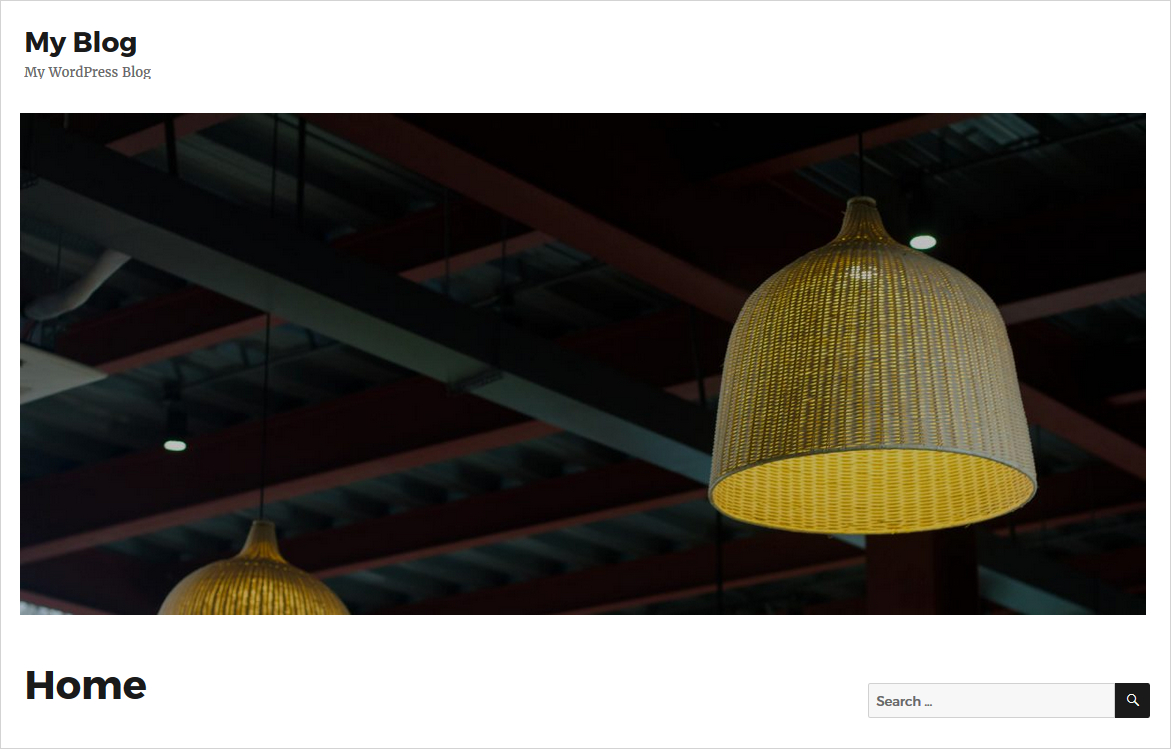
You can also select any other image like this

The output will be

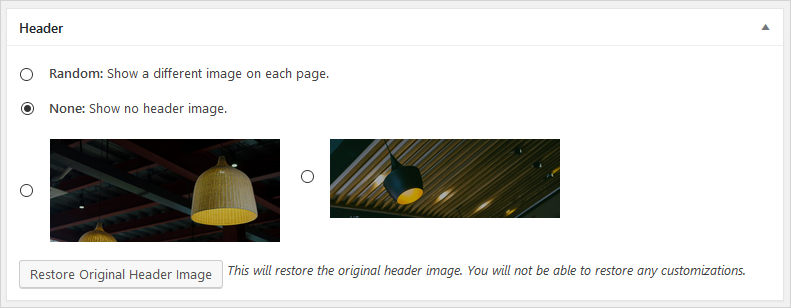
You can also select “No header image” as follows

In that case, the output will be like this
If you select Random, you will get a screen as shown below to upload a different image

And this is all about how this plugin is going to work for you.
Why Use A Custom Header on WordPress?
Certainly, a header is one of the most important design aspects of a website, it is the first thing the users notice. Also, adding a custom header per page on WordPress can improve the user experience, which is an important criterion in website ranking. Just as you can improve the look, and design of your website. So that the intrinsic message of your website is conveyed easily. Moreover, it helps you create a well-structured website. So the users can easily find what they are looking for on your website.
A unique header design lets you divide the page into different sections and will grab the attention of the visitor more easily. Although it can take time to create per page header for a WordPress site, it is surely worth it. It allows you to easily sort your website into different sections. So the visitors can easily find the purpose of each page and also easily find out what they’re looking for.
Thus creating a custom header per page on WordPress helps you distinguish each page on a website. However, it is quite daunting to do it on your own. However, with our step-by-step guide on how to add custom headers per page, you can do it very easily.
Final Thoughts
The WordPress header is the first thing anyone sees on your website. As such custom header per page can help you revamp, the look and feel of your website. Even more, the custom header on each page can enhance the functionality of your website. And not just make your website look amazing, but also enhance the user experience. Although it may seem a bit overwhelming at first, we have covered different ways to add a custom header per page on your WordPress site.
You come to know about all the possible ways to add WordPress custom header per page. Now, it’s up to you which one to opt. As if you don’t want to mess with coding you can go for other too, but surely, our web design software will give you more functionality and flexibility. Where you can add only images through plugins, with TemplateToaster website builder software you can add text, images or header video backgrounds too. It’s so easy to use and guarantees to provide awesome results. Get Free WordPress themes.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Thank you Deepak. I have a question about the “Manual Method.” What do you name the image file and where do you save it to?
Thanks for the article mate! I am yet to try these plugins, but will let you know how I go. This is the first article in about 15 I have already read that addresses the problem in a concise manner. Thanks!
Hi sir, I am a newbie in wordpress designing. Can you please suggest me how can I fixed my Header and Footer section same in every page. I have used elementor to design my website.
Hello! For the manual method, if I want multiple custom page headers how should I code it?
For example, I if I want header-1.php on my ‘Home’, ‘About’ and ‘Contact’ Page, header-2.php on my ‘Portfolio’ and ‘Services’ page, and header-3.php on my ‘FAQ’s page?
Thank you so much!!
Amazing! I wasn’t know about this before reading this article. This is really an amazing thing.
I need to know if we use different heading for every Website page, will it make our website more heavy and it will effect on it’s speed or not?
Thanks for posting such a wonderful article, I will try it for my next website for sure.
Oh! from the heading of this article I was feeling like it would be a bit difficult but after reading this I feel it is easy to install different header for every page.
Thanks for mention all the step very clearly, I really appreciate it.
I have tried this by using plugin method but didn’t success and also unable to understand that where I did find my mistake, what should I do?
I find this article very helpful and relevant to do something better and different, thank for posting.
The WP Display Header worked exactly as described and solved the problem in seconds. I am using the 2011 theme and can now have a different header image on each page – or none! Many thanks.
Using Unique Header plugin help in custom header.
Using plugins for this reduces the time and technical work.
I am using a plugin to display Custom Header Per Page