How to Add JavaScript and jQuery to WordPress

Sometimes, the power of jQuery and JavaScript goes underutilized. Simply, inserting the WordPress JavaScript or jQuery into the header or footer is not enough !! It is equally important to know how to properly add these scripts using the wp_enqueue_script function. WordPress developers use JavaScript and jQuery to create interactive elements on a web page and also ease the process of coding. Let’s find out how.
WordPress is a great Content Management System that separates design from the content. It gives you lots of privileges to alter the look and style of your website. But sometimes, you feel restricted in modifying the design due to the preset styling options at the theme level. You can only add interactive elements on your website using JavaScript or jQuery and in a few cases use plugins. You can add different styling, layout or content changes to your site with the use of JavaScript or jQuery in WordPress. Even, you can embed audio/video players, interactive pages or subscription forms by using these scripts and libraries. And that is why most users want to know how to add jQuery and JavaScript in WordPress, simply to make their website more interactive.
Many of our readers have this query as well. As sometimes, users get conflicts due to improperly managed scripts, using swapped versions of jQuery or changing the order of script (jQuery) loading etc. So to avoid all these kinds of problems here at TemplateToaster WordPress theme builder, learn the correct way to add JavaScript and jQuery to WordPress. So in this post, we are going to discuss how to add JavaScript and jQuery to WordPress, why you need to do so, and more.
What is jQuery?
Before understanding how to add JavaScript or jQuery to WordPress, let us understand what jQuery is all about. In simple words, jQuery is an open-source JavaScript library which helps in creating dynamic front-end components on a website. It is a simple lightweight code that allows developers to write and use the coding language to utilize HTML elements and confirm data in a more efficient manner. Besides, it also allows you to easily modify and improve WordPress themes and plugins with the help of JavaScript. This is one of the most intriguing features as JavaScript is crucial for most of the features.
Since jQuery is such an important library it comes included in WordPress installation. So you simply need to know how to use it. So here is what you need to know about adding JavaScript/ jQuery to the WordPress website.
How to Add JavaScript/jQuery to WordPress Pages or Posts?
Basically, jQuery is the JavaScript library and no other language. So, both will be loaded the same way. There are three methods to add jQuery or JavaScript to WordPress as follows
- Disable WordPress filtering of script tags.
- Enqueuing the scripts in WordPress.
- Using Plugins.
Let’s check out i the steps to add JavaScript or jQuery in detail here:
1. Add JavaScript and jQuery to WordPress by Disable WordPress Filtering of Script Tags
The first method is to disable the filtering of script tags. For this, you need to enable custom tags from wp-config.php within your root web directory.
define( 'CUSTOM_TAGS', true );
Then, you will update functions.php page by adding following code
function add_scriptfilter( $string )
{
global $allowedtags;
$allowedtags['script'] = array( 'src' => array () );
return $string;
}
add_filter( 'pre_kses', 'add_scriptfilter' );It is functionality-wise fine and easier to implement. But, it is an improper way that leads to more conflicts in future. As multiple plugins may use jQuery and other scripts so WordPress jQuery/scripts will get loaded again and again. It will have a negative effect on your WordPress speed and performance. Similarly, two different of jQuery versions can result in chaos and no results at all.
2. Add JavaScript and jQuery by Enqueuing the Scripts in WordPress
Enqueueing is the most convenient and CMS-friendly way to add scripts/jQuery to WordPress. It is a systematic method to load WordPress jQuery/Javascript by knowing their dependencies. WordPress provides an enqueue script function to ensure that everything works properly. The wp_enqueue_script function tells the WordPress when to load a file, where to load it, and what are its dependencies. It facilitates you to utilize the inbuilt jQuery library that comes with WordPress. It performs well without reducing the speed of your website. You can load your WordPress jQuery/JavaScript using following code
function custom_scripts_method()
{
wp_register_script('customscripts', get_template_directory_uri() . '/js/jquery.min.js', array('jquery'), '1.0.0', true);
wp_enqueue_script('customscripts');
}
add_action('wp_enqueue_scripts', 'custom_scripts_method');First, you register your script through the wp_register_script() function. It takes 5 parameters
- $handle – The first parameter that is a unique name of your script. The function is using a handle name as “customscripts”. It is a required field and should be in all lowercase.
- $src – It is the location of your script. If you are loading it locally, better to use content_url, bloginfo(“template_url”), or get_template_directory_uri(). It is optional.
- $deps – Specifies an array of dependencies. It will load the jQuery if it is not being loaded already. This is also an optional field.
- $ver – This is the version of your script. This parameter is not mandatory.
- $in_footer – If you want to place your script in the footer, you will set it to true. If in the header, then you would make it false.
Registration will make WordPress know your assets. After that, you can call the script in wp_enqueue_script() to actually add these assets to the page. Lastly, you will use wp_enqueue_scripts action hook to load the script.
This method will avoid the conflicts that arise with multiple occurrences of the scripts. Because it is a two-step method that first registers and then enqueues the script. The registering is a crucial step as it signals the other WordPress sites opened in the same browser to deregister the preloaded jQuery files. Once the other sites cleared the cache by deregistering pre-existing files, no conflicts will be there. Then, you can safely add the JavaScript/jQuery to WordPress. So, enqueuing using wp_enqueue_script() is the most secure way to enhance the functionality of your site by adding WordPress jQuery or JavaScript.
3. Add JavaScript and jQuery to WordPress using Plugins
The third method is the obvious one – through plugins. WordPress repository has a plethora of plugins. You will definitely get something out of it to serve your purpose. It provides you many plugins to insert jQuery or JavaScript to WordPress posts, pages or sitewide (themes, plugins etc).
One of the majorly installed, well-developed, and result-driven plugin to add jQuery to WordPress is – Advanced Custom Fields. It has more than One Million active installs and a 5-star rating. Let’s see how to include jQuery in WordPress using the plugin
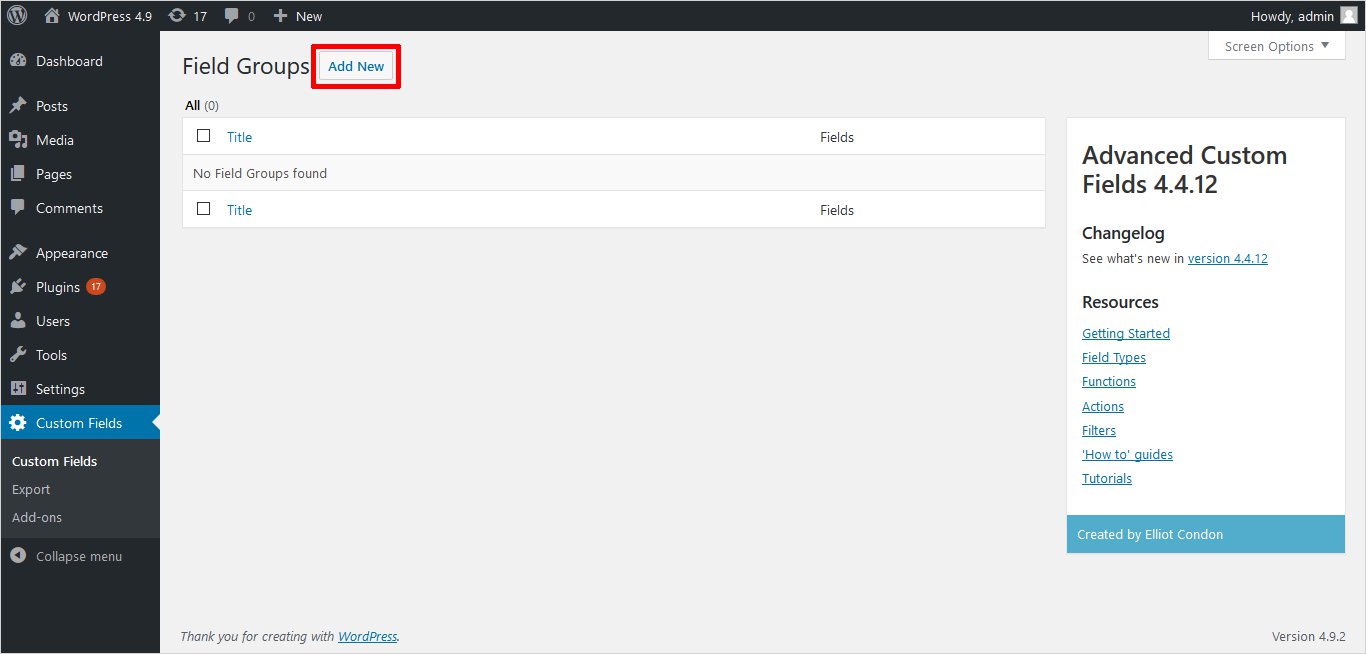
1. Install and activate this plugin. After activating, you can find the Custom Fields option under Settings in the Left pane of the WordPress Dashboard.
2. When you click the Custom Fields option, you will see a screen as shown below

Click Add New and It will open a new screen to Add New Field Group. So, name your field group. For example, here the name of field group is jQuery Settings.
Custom Fields → Add New → Add New Field Group

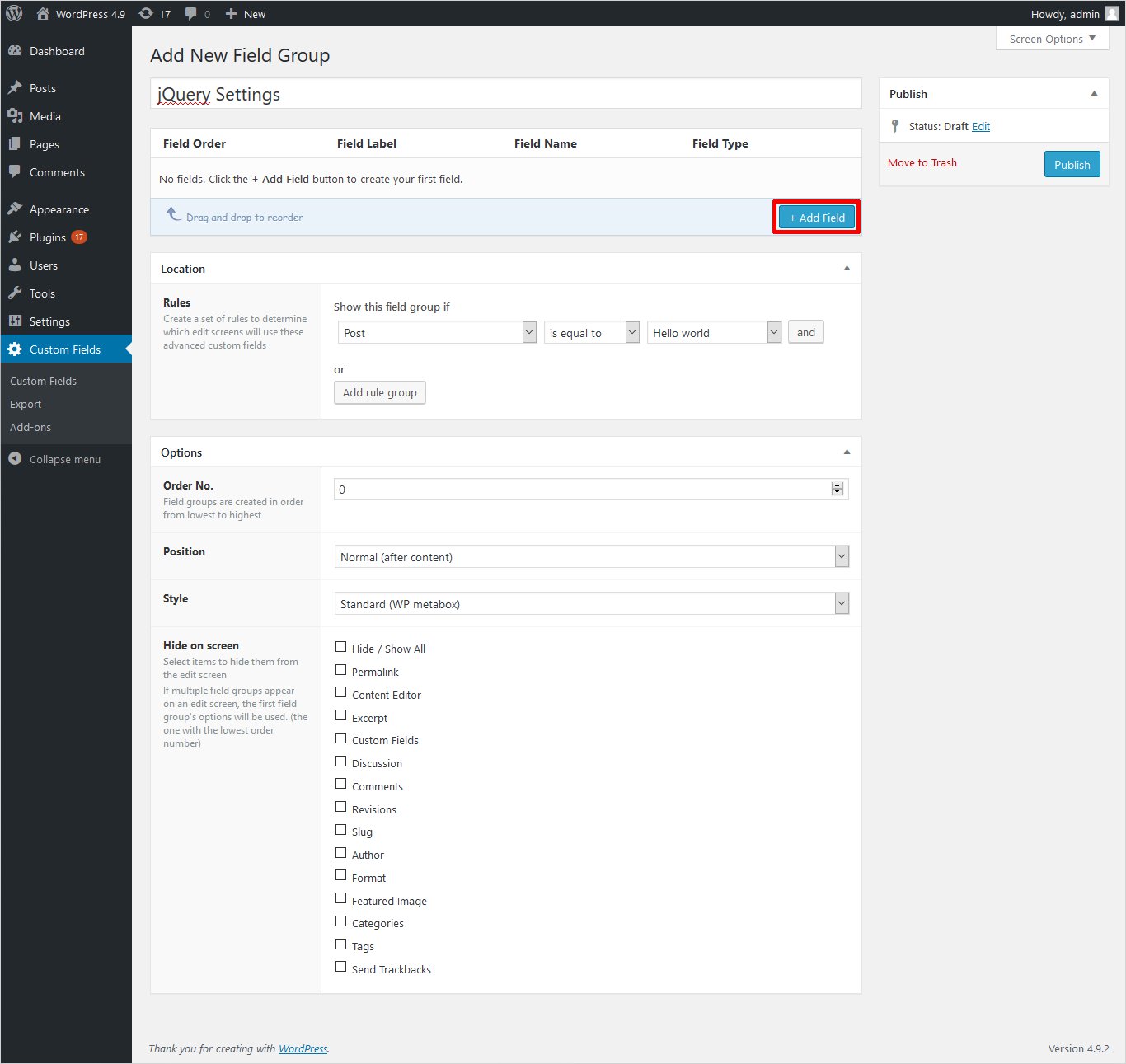
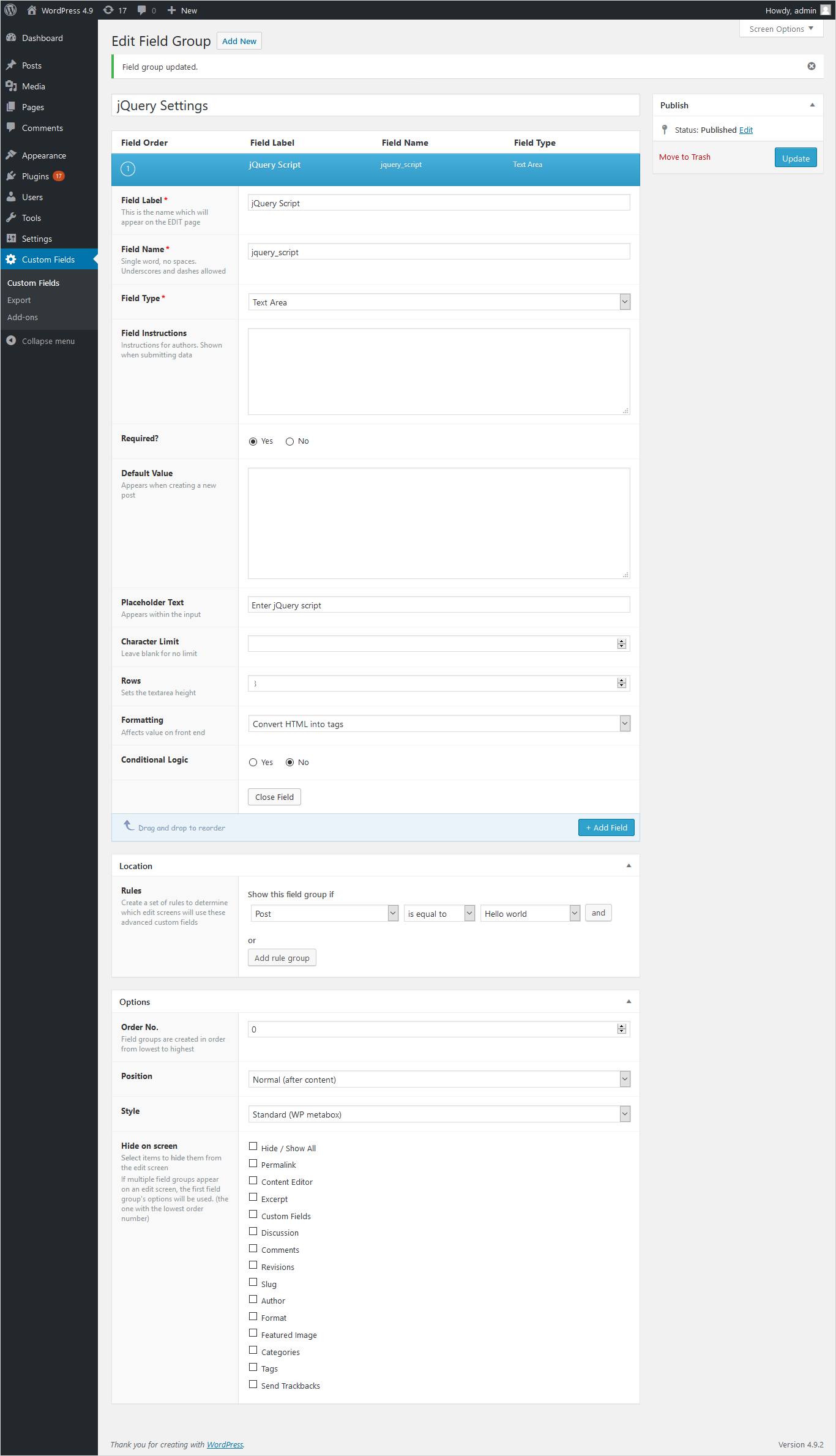
3. Now, click Add Field Button. It will open the new Field particulars option as shown below

You will specify the Field Name, Field Label, Field Type, Placeholder Text, Rules etc. While defining rules, you can select a post, page or other elements where you want to add script. You can add multiple pages/posts by using and button.
4. Just Publish the changes by clicking Update button from the top-right area of the screen.
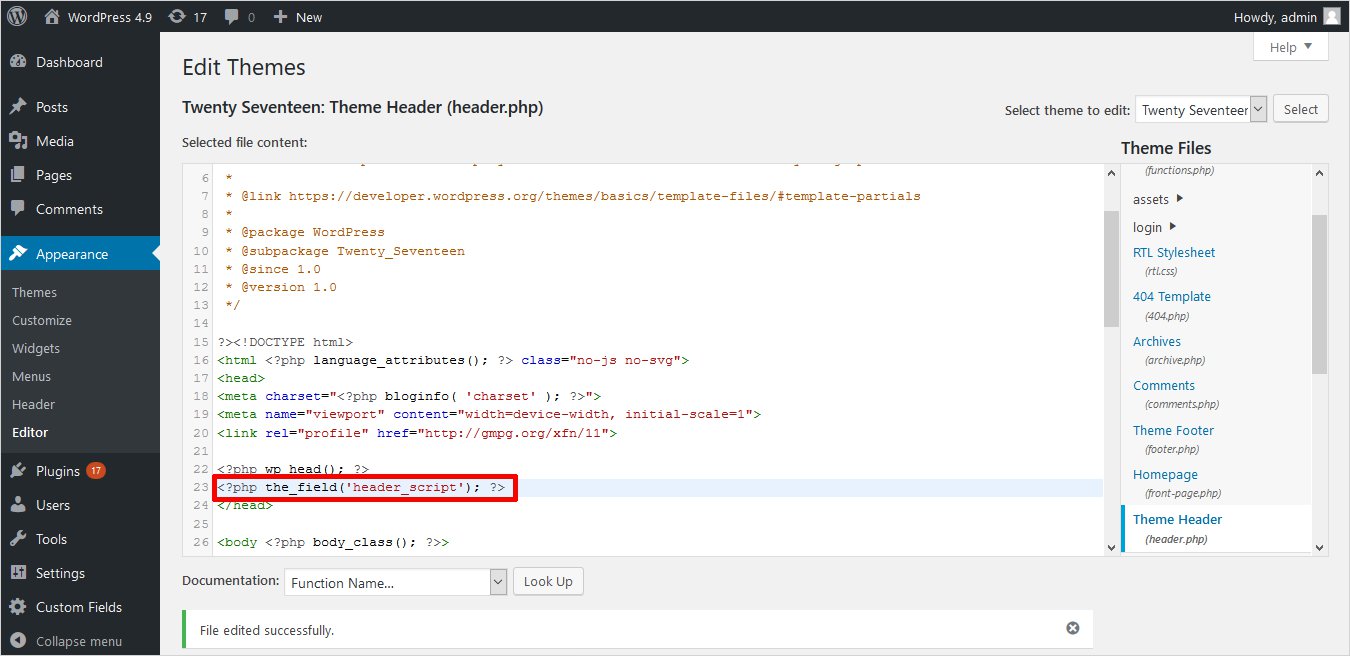
5. Navigate to Appearance → Editor → Theme Files. If you want to add your script before page loads then put the field into header.php. In case, you want your script after the page loads include it in footer.php. Here, it is being included in header.php.
Select the header.php file by scrolling the theme files from the right side of the screen. Add the code just above the head closing to add the field as shown below. And, Update it.
<? php wp_head(); ?> <? php the_field(‘jquery_script’); ?>

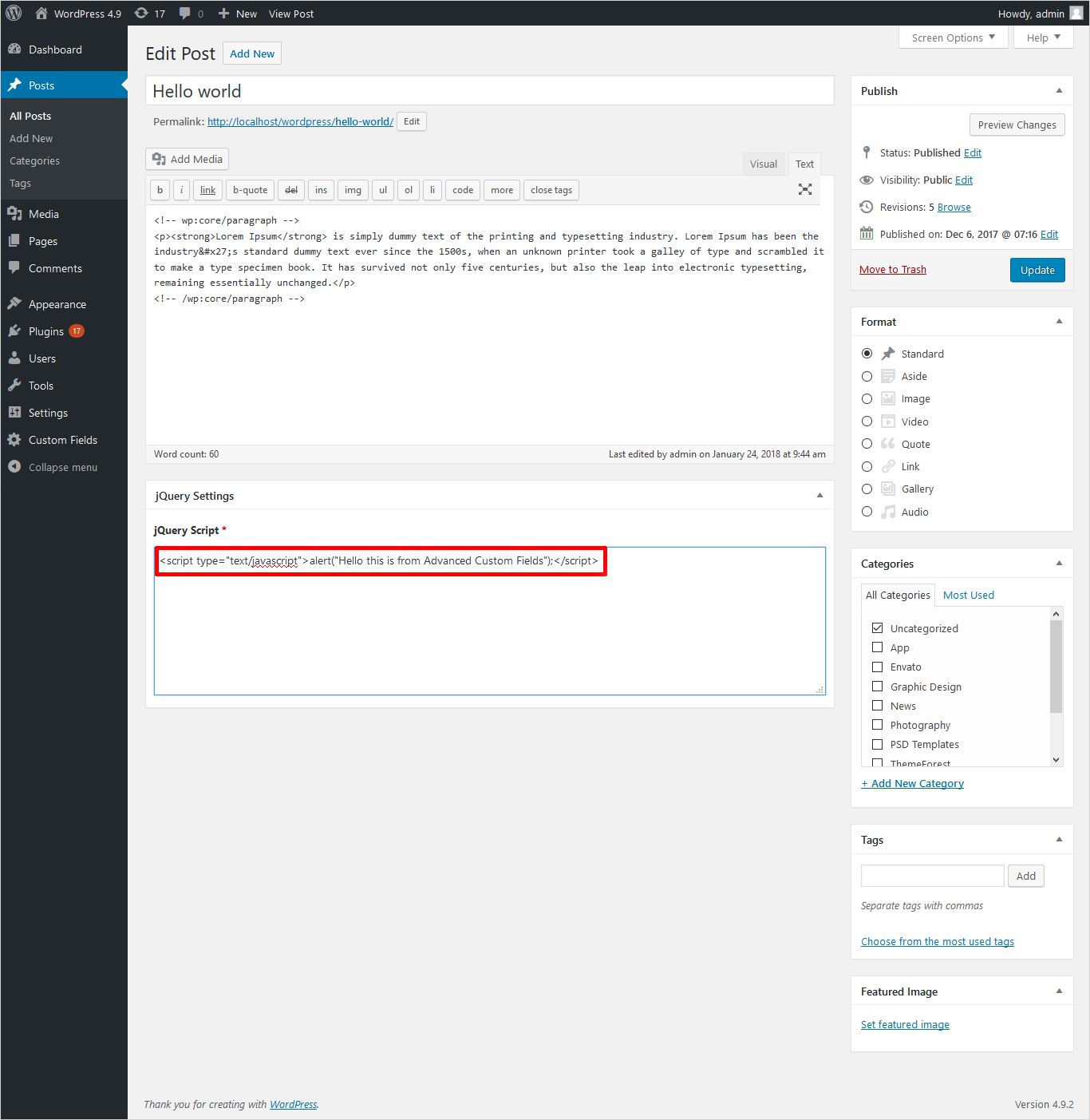
6. Navigate to the Post where you want to reflect the changes from the left pane of the Dashboard. Here, Hello World is the post and an alert is added to the jQuery script as shown. Then, Update the post.

7. Now, when you see the preview of this post, you can see an alert message.

In the same way, you can add scripts to different pages, posts of your site. So, ACF is a simple plugin to perform powerful functions. That’s why it is adopted by millions of users.
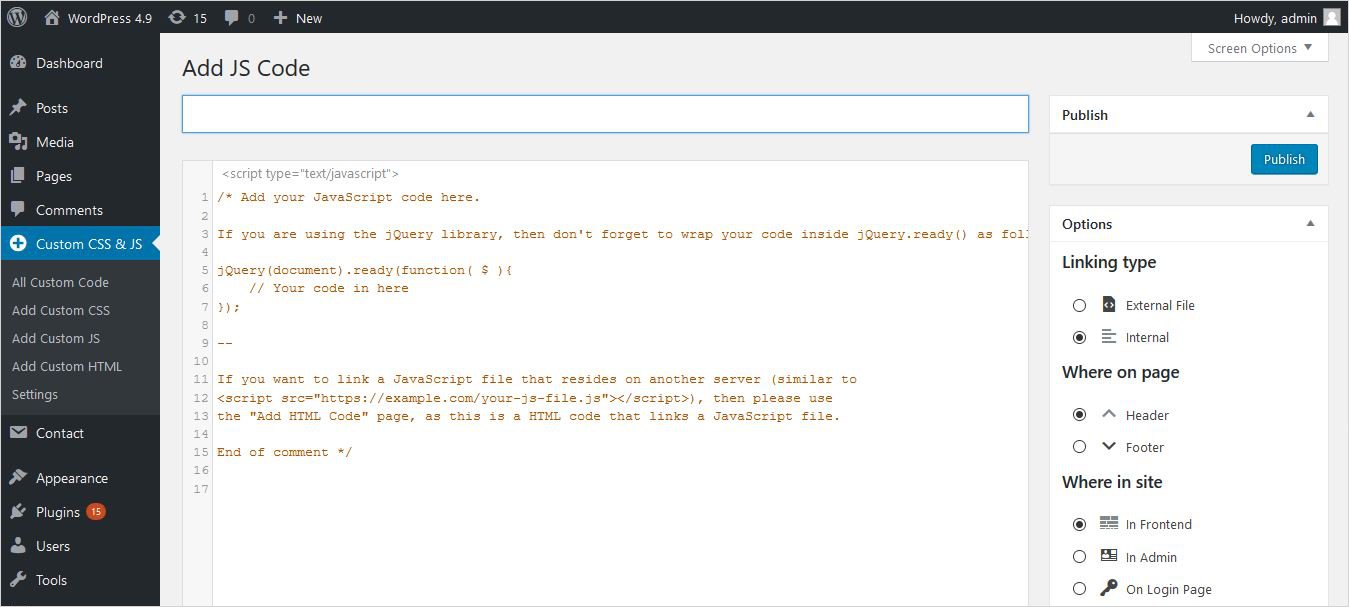
Simple Custom CSS and JS is another top plugin to add scripts to WordPress. There is no need to change your theme files. It will retain the changes you made even if you switch the theme. You can insert the scripts into the frontend or to the admin side. You can include inline or an external script. It gives you more flexibility.

You can add any custom code CSS, JS or HTML. Simply, click the code you want to add and specify the linking type(Internal/External), location to add etc. as shown

- Active Installs: 100,000+
- Rating: 4.7
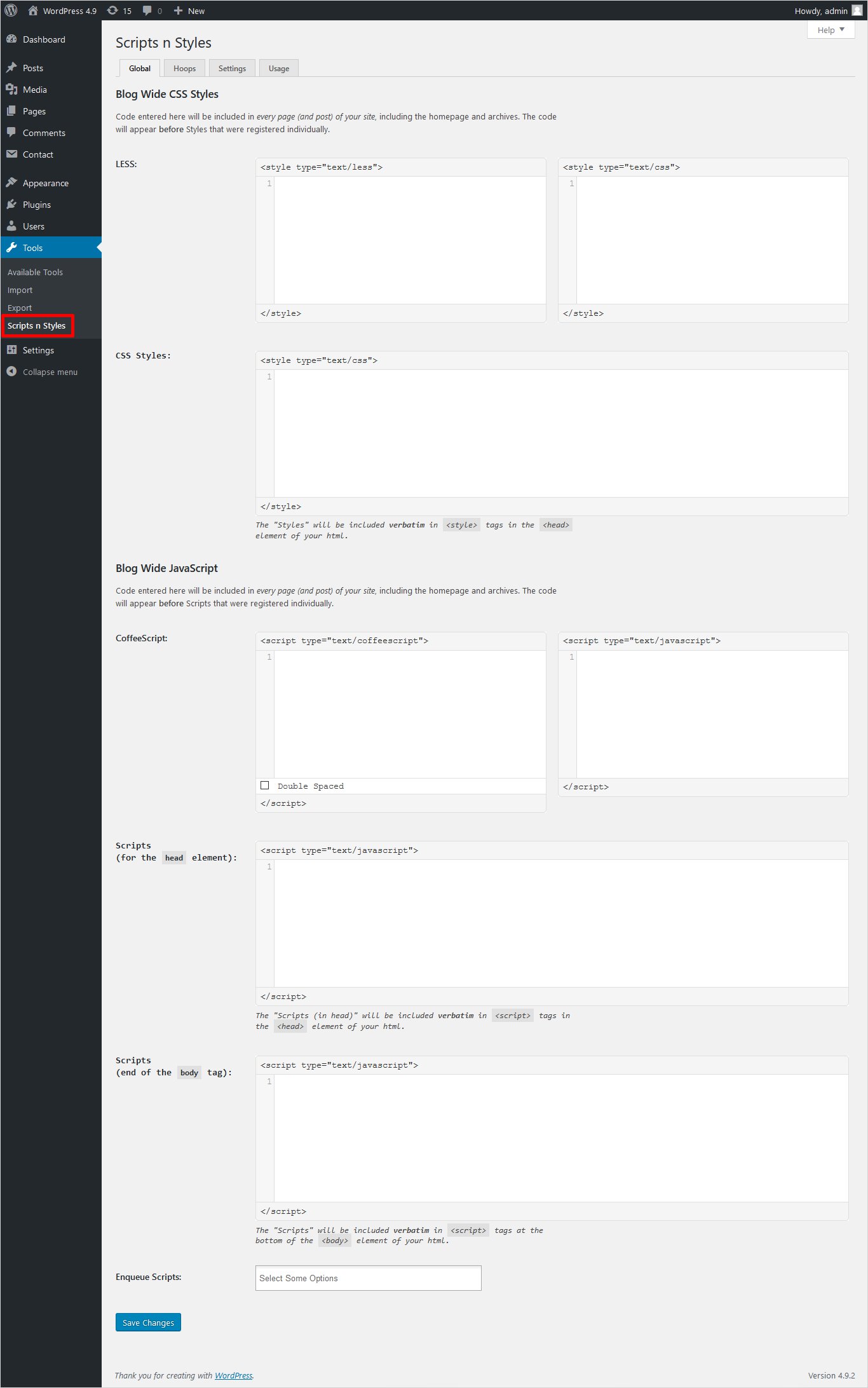
Similarly, you can use Scripts n Styles plugin. This plugin allows you to add JavaScript/jQuery to WordPress page, post or sitewide. You can add both an external script source or to copy-paste your own JavaScript/jQuery within the <head> tags or above the </body> tag.

- Active Installs: 20,000+
- Rating: 4.4
Which method you use to Add JavaScript/jQuery to WordPress Pages or Posts?
Now you know how important it is to know how to use JavaScript or jQuery in WordPress. Generally, jQuery is easier to learn as it has a simple syntax and intuitive API. jQuery is one of the most popular solutions to create interactive elements on a website, modify web pages, and customize the look and feel of a WordPress website. So it is important for web developers to know how to add jQuery to WordPress pages and posts.
Hopefully, you get a good exposure to all the different methods to add jQuery or JavaScript to WordPress. You can opt the enqueuing method or go with the plugins. Both are equally good. But if you choose plugins, you have a clear advantage to define your own rules. You can limit the access to adding scripts to the specific pages, posts, and users. If you are customizing your website design, you can use our website builder. It offers you the option to add Custom CSS, JavaScript/jQuery to your website theme. Undoubtedly, adding the jQuery/JavaScript will extend the capability of your site.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Great! we can add both JavaScript and Jquery together.
Which plugin is best for adding javascript and jquery to wordpress?
Always use wp_enqueue_script function to add JavaScript or jQuery to WordPress.