How to Auto Update Website Copyright Year in 2025
Keeping your website’s copyright year up to date is essential for maintaining a professional image and building trust with your audience. Instead of manually updating it every year, you can use auto-updating copyright year solutions to streamline the process. Whether you’re managing a standard HTML website or a WordPress site, automating the copyright year ensures your footer always displays the correct date. In this guide, we’ll explore easy methods to implement a dynamic copyright year in HTML and WordPress, saving you time and keeping your website modern and accurate in 2025.
Implementing an auto-updating copyright year doesn’t just enhance your website’s professionalism; it also eliminates the hassle of manual updates. If you’re using a website builder like TemplateToaster, the process becomes even simpler. Such tools often come with built-in functionality to automatically include dynamic scripts in the templates and websites they create. This means you don’t need to take any additional steps to ensure your copyright year is always current—perfect for those who value efficiency and accuracy in their site management.

How to Update Copyright Year in 2025?
The website footer element contains the current year or range of years for which the website’s copyright is valid. Also you should auto-update copyright year annually either manually or dynamically using a script or CMS.
- Static Date Rewriting: You can manually update the copyright year on multiple web pages using a web authoring tool like Notepad++. While the tool enables you to search and replace the old year with the current year.
- Server-Side Scripting: You can add a PHP, JavaScript, ASP or Perl script to the server hosting the website. And the scripts auto update the copyright date before loading the page.
- Client Side Scripting: Scripts can be set up to run on the client machine using methods like JavaScript and Flash. Again, this query the client machine for the current year. Also this helps to update copyright year while the website loads.
How to Create a Dynamic Footer Date?
The primary requirement to generate the footer date dynamically is to be able to get the current year correctly. So, following are some examples of code to retrieve the current year:
Get Current Year in PHP
php echo date(Y);?>
or
©<? echo date(Y);?>
Get Current Year in JavaScript
<script type="text/JavaScript"> var theDate=new Date() document.write(theDate.getFullYear()) </script>
Here are some more alternate time-stamp display formats for both PHP and JavaScript. You can choose what fits better with your design.
- F j, Y g:i a – January 01, 2025 01:45 AM
- F j, Y – January 01, 2025
- F, Y – January, 2025
- g:i a – 01:45 AM
- g:i:s a – 01:45:41 AM
- l, F jS, Y – Wednesday, January 01, 2025
- M j, Y @ G:i – Jan 01, 2025 @ 01:45
- Y/m/d \a\t g:i A – 2025/01/01 at 01:45 AM
- Y/m/d \a\t g:ia – 2025/01/01 at 01:45 AM
- Y/m/d g:i:s A – 2025/01/01 01:45:41 AM
Methods to Auto Update Copyright Year in website
Most websites today are built using WordPress or other Content Management Systems (CMS), while older websites often rely on static HTML. To address the needs of both modern and legacy platforms, we’ll explore the available options for implementing an auto-updating copyright year on both HTML-based websites and WordPress-powered sites
Auto Update Copyright Year in HTML
HTML websites need either a server-side or a client-side script to be able to display customised footer with the current date. Listed below are some pieces of code that you can add to your website’s HTML code to auto update copyright year.
Follow these steps to auto update copyright year in HTML
PHP
Edit the HTML for the website to add PHP code that displays the current date in the copyright.
To add Simple date:
<?php echo date("Y"); ?>To add Range of years:
<?php$fromYear = 2024;
$fromYear = 2024;
$thisYear = (int)date('Y');
echo $fromYear . (($fromYear != $thisYear) ? '-' . $thisYear : '');?>
JavaScript
Edit the HTML for the website to add JavaScript code that displays the current date in the copyright.
To add Simple date
<script type="text/JavaScript"> document.write(new Date().getFullYear()); </script>
To add Range of years
2024<script>new Date().getFullYear()>2024&&document.write("-"+new
ate().getFullYear());</script>
Django
Replace the Year in the footer files with the following:
{%now "Y"%}
node.js
Change the footer date year in your Node.js by using the following code:
new Date().toISOString().substr(0,4)
ASP.NET (dot Net)
For Classic ASP or the ASP.NET websites replace the year in all the files or the common footer file with the below code:
Copyright @@ @DateTime.Now.Year
Auto Update Copyright Year with TemplateToaster
TemplateToaster, a powerful WordPress website builder, simplifies the process of automatically updating the copyright year on your WordPress site. With its built-in features, TemplateToaster enables you to dynamically auto-update the copyright year in your website footer. When you create a website using a theme generated by TemplateToaster, the copyright year is updated automatically—no additional effort required. This makes it one of the easiest and most hassle-free methods to ensure your website always displays the correct copyright year.
Auto Update Copyright Year in WordPress
WordPress themes control the footer format displayed on your website, including the copyright information. To enable auto-updating of the copyright year, you’ll need to customize the theme by editing the footer.php file. This involves adding the appropriate client- or server-side scripting code. Before making any changes, it’s strongly recommended to create a backup of the footer.php file to safeguard against potential errors that could disrupt the footer or prevent your website from loading properly.
Listed below are steps to follow to update the copyright Year.
For PHP
The PHP script executes from the server-side. Note that this would lead to additional processing during the loading of your page.
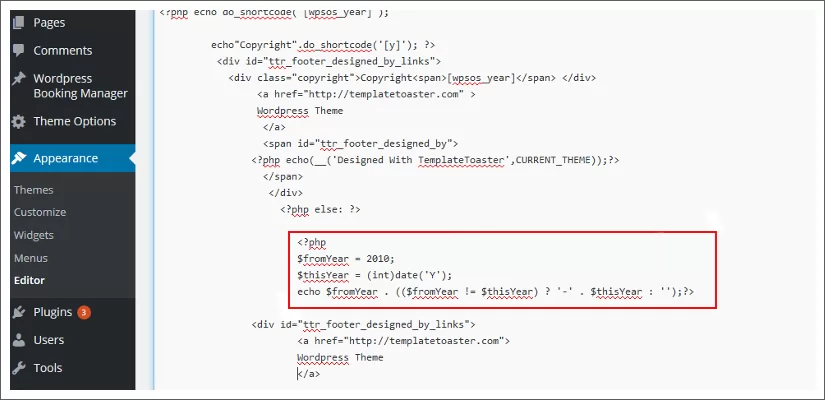
1: Go to WordPress Dashboard.
2: Select Appearance > Editor Menu to edit the active theme.
3: On the right-side select “Theme Footer” to open the ‘footer.php’ file.
4: Add the PHP code to get the current date as shown in below.

5: Click Update File and reload page to view changes

For JavaScript
The JavaScript code is run on the client side after the page has loaded. To update the copyright year automatically add the below code to the WordPress theme footer.
1: Go to WordPress Dashboard.
2: Select Appearance > Editor Menu to edit the active theme.
3: On the right-side select “Theme Footer” to open the footer.php file.
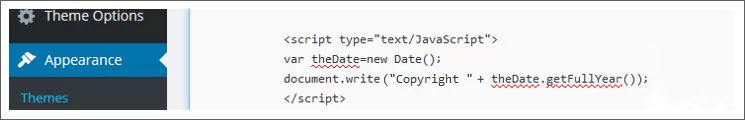
4: Add the JavaScript code to get the current date as shown in Figure 3.

5: Click Update File and reload page to view changes.

Auto Update Copyright Year in a Website Using WordPress Plugins
For beginners or anyone who is not knowledgeable and has no skills in PHP programming using plugins can be a better option to update the copyright year. The scripting methods require manual addition of copyright update code to the ‘footer.php’ file. The WordPress plugins remove the need to do any manual effort. These provide a viable option to non-coders who want an easy to use the method to update copyright year for multiple websites. Here we look at two of the most useful WordPress plugins to auto update copyright year.
However, finding the right WordPress plugin to update the footer year can be the most difficult part of this method. So make sure to look for a plugin that best fits your needs.
Automatic Copyright Year Plugin
The Automatic Copyright Year plugin enables you to always have an up-to-date copyright for multiple websites. Follow the steps below to add dynamic copyright year to the web page.
1. Add a new Text widget to the web page.
2. As shown below, add the tag ‘<span>[cr_year]</span>’ to the widget. You may also optionally add it inside the footer element in the HTML file.
3. Reload the page and preview the copyright information.

The plugin searches the content of all the widgets and the HTML footer tag for the tag <span>[cr_year]</span>. It then replaces all the occurrences of the current year number.
Website Copyright
The Copyright information on a website provides useful information about copyright ownership on the website content. And the Website copyright protects the owner‘s rights to the content, logos, images on the website.
The Copyright can be a single year which is the year the site was created. And a range of years specifies the year of publishing through the year the content was last revised. So if your website has been up for more than a year then it is advisable to show the date range instead of the current year.
Why Should You Update the Copyright Year?
When you Create a WordPress Website, the copyright information that you put on your website establishes your right over the content on your website. Also it is important legally if you face the issue of content stolen from the website. And an outdated copyright will no longer uphold your ownership of the site content making it vulnerable to thefts.
Displaying the correct range on the website copyright year gives an idea of the time period the business has been running. And an outdated copyright year would give a perception that the site is not maintained and information might not be accurate. So updated copyright year helps establish visitor trust and strengthen the image of the site.
Format of Website Copyright Year
The Copyright information for a website is generally embedded in its footer. The information usually consists of three elements:
- The symbol ©, the word “Copyright,” or the abbreviation “Copr.”;
- The year of launch or range since launch year of the website
- The name, abbreviation, designation of the copyright owner.
Auto Update Copyright Year in a Website: Conclusion
As can be seen there are plenty of methods that can help you update the copyright year at the footer of your WordPress website. However, the easiest method is using the plugin. But then you have try and test the plugins to find the best one that fits your needs. Whatever method you choose to update the copyright year of your site, it will make your website look professional and well-maintained.
The copyright information is an important element of website design. As the website content updates, the copyright also needs to be updated with the current year information. However, it is a hassle to remember and update the complete list of websites that you need to maintain. For experienced designers, this mundane task can be fulfilled by adding PHP, JS or HTML code to the website. For the newbies, TemplateToaster, a web design software eases the work considerably. The tool is a comprehensive web design software that provides support for all WordPress plugins. As such it can be used for all the functionality that plugins provide to auto update copyright year information on a website.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
That “Get Current Year in JavaScript” code won’t work, because you forgot to put a semicolon mate! I’ll let you figure out where you should put that semicolon.
your add range in years with JS is broke. use this instead:
2010
or
Copyright © 2010
document.write is not a safe method.
Better to uise a Child Theme for any file modifications rather than the actual Theme files.
If you are using WordPress then simply do it using Automatic Copyrights Shortcode plugin
1. Goto Plugins -> Add New
2. Search for Automatic Copyrights Shortcode
3. Install and Activate the plugin
4. Use the shortcode [acs] wherever you want.
we tried your method, but is not working with out site. can you help?
I hope this article will help you to add a dynamic copyright date using javascript
It s been so many years that I cannot remember when or where I found this solution but it has been the same solution I ve used to dynamically update WordPress website footers with the current year.
post so watch out for that. Sometimes it’s hard to believe that I am now in my h year of running my own business!
Thanks for finally talking about > Auto Update Copyright Year in a Website Dynamically
Modern standard WordPress themes have this feature inbuilt.
Correctly coded WordPress Theme will automatically Auto Update Copyright Year in a Website Dynamically
I’ve always struggled to keep my footer up to date manually, especially across multiple websites. The section on using JavaScript for HTML sites was a game changer for me. Great article.