React vs Angular Comparison 2023: Speed, Flexibility, Testing, Architecture

React vs Angular, is a topic of great fuss among both the experienced and beginner developers. We are here to settle it down with an unbiased and thorough analysis of React vs Angular. With all the key pros and cons of both, I will also try to clear any dilemma in your mind regarding these JavaScripts.
Coding has been the backbone of the IT industry since a long time. As the technology advanced and the requirements increased, there has been a significant improvement in coding and its style.
Developers find code re-usability as a very key concept and have already implemented various ways to achieve it. Usage of JavaScript frameworks/libraries is one of them. Angular vs React is still a hot topic because these are two of the leading JavaScripts in the industry. Many independent as well as mainstream developers must’ve definitely thought about switching from first to the second one and vice versa. There might be different factors and priorities from developer to developer in doing so. I am now going to enlist the points and features about both of them. These will help you to set your own priorities before making your own final choice.
For all those who are short on time and want to directly jump to a particular topic, you can easily do that. Here is a navigational table for Angular vs React comparison.
React vs Angular: Overview
Considering Basics in React vs Angular – Introduction
While Angular is a Framework and React is a Library, both implement the concept of code re-usability. Both are initially written in JavaScript. However, in the case of Angular, Angular v2(second version) and later versions have used typescript.
Backing Community and Initial Release
Google along with individual developers is the backing community of Angular JS while Facebook and individual developers are backing React. Angular JS made its initial release on October 20, 2010, whereas React was released on May 29, 2013 as its first version.
Platform
The first version of Angular(known as Angular JS) used “JavaScript Engine” as its primary platform. Since Angular v2 (second version of Angular), “Web Platform” (collection of technologies such as HTML, CSS, Web Components, WebAssembly etc) has arrived as the primary platform. “Web Platform” has also been the platform for React as well since its very beginning.
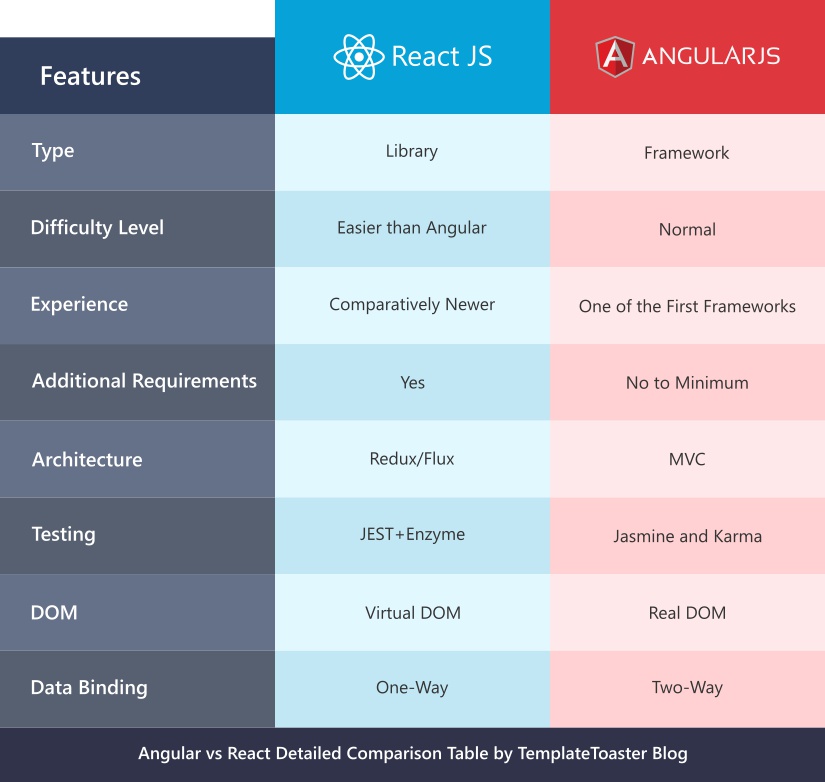
React vs Angular: Comparison Table (2023)

1. React vs Angular: What is their Architectural Analysis?
Angular basically works on MVC pattern where Model, View and Controller are three different parts of the Code. However, its flexibility with different architectures has lead to the acronym MVW(Model View Whatever) as well to it.
On the other side, in the architecture of React, since it is a library, therefore it is just the “View” part in MVC. So, to set a proper architecture developers generally use Flux or Redux with it.
2. React vs Angular: Which is easy to Learn and use?
Learning Curve of Angular is considered to be steeper than that of React, and hence difficult to learn. This is due to obvious reasons which we have discussed. React is just a library and therefore easy to learn, whereas Angular is a full fledged framework. React, due to its learning ease provides more flexibility to its developers. However, Angular still rules the developers world by having the backing of Google and community developers. Angular itself being a complete package is one of the main reasons behind that. Its steep learning is a boon in disguise. Obviously a complete package takes more time to be learnt, but then you do not have to wander anywhere else.
3. React vs Angular: Which one is an ideal choice for you?
As I discussed in the beginning of the article, Yes! there is a great fuss among the developers regarding what to choose before starting their project or work. Here we unveil some points, let us see :-
Pros of Angular
Keeping regards for the elder one first *winks*(Damn! my PJs), anyways jokes apart, let us now discuss about it. Being one of the initial JavaScript tool in the market, it already enjoys the lead of being more famous than any other Framework or Library. Being a framework gives a little additional advantage to it. So in which cases can it be ideal to choose? Let us see :-
- As discussed earlier, it comes with a complete package, no extra downloads to be done until you need some very special feature or you want to make some other additional implementations.
- So this basically implies that in all the cases when you want to code less or avoid a hassle, Angular can be the best choice for you.
- Based on MVC as a primary architecture, programming in Angular is in a modular way. This makes your code easily manageable. The simplified MVC architecture also results in reduced page loading time.
Pros of React
Now is the time for the younger one, React! It is the second most sought-after JavaScript than Angular. Coming with a bunch of cool features, it gives a good competition to Angular. The best part is the ease of learning offered. Let us dive further into which set of scenarios it can be an ideal choice for you :-
- Unlike Angular, React is a library, Remember? Yes, and this is a fact from where its first advantage while comparing Angular vs React comes. Being a library, React has lesser development size than that of Angular.
- React provides much better flexibility than Angular since it is a library. You do not have to work in a set pattern in React. You can add up any library that you like according to your own requirement.
- React is generally referred to be the “View” part of the MVC architecture. With accordance to its flexibility as mentioned above, it can be used along with Flux architecture or Redux library to achieve remarkable performance and results.
4. React vs Angular: Which has better Performance and Speed?
The next worth comparing and important criteria in React vs Angular is the performance. For analyzing the performance we take into account various factors. One of them is the DOM or the Document Object Model. Angular uses direct DOM rendering whereas React uses a virtual DOM. A virtual DOM is kind of a copy of the real DOM only. Now here lies the catch. The real DOM needs not to be re-rendered every time some changes are made. Instead, the virtual DOM keeps all changes mapped. Once all the changes to the virtual DOM are finalized, then the complete rendering of real DOM takes place.
The way DOM works in both the cases, is a very deciding factor in the performance. A Single final rendering in React, instead of multiple rendering after every change in Angular, gives an upper edge to React in the terms of performance and speed. React performance hence improves multiple times than that of Angular.
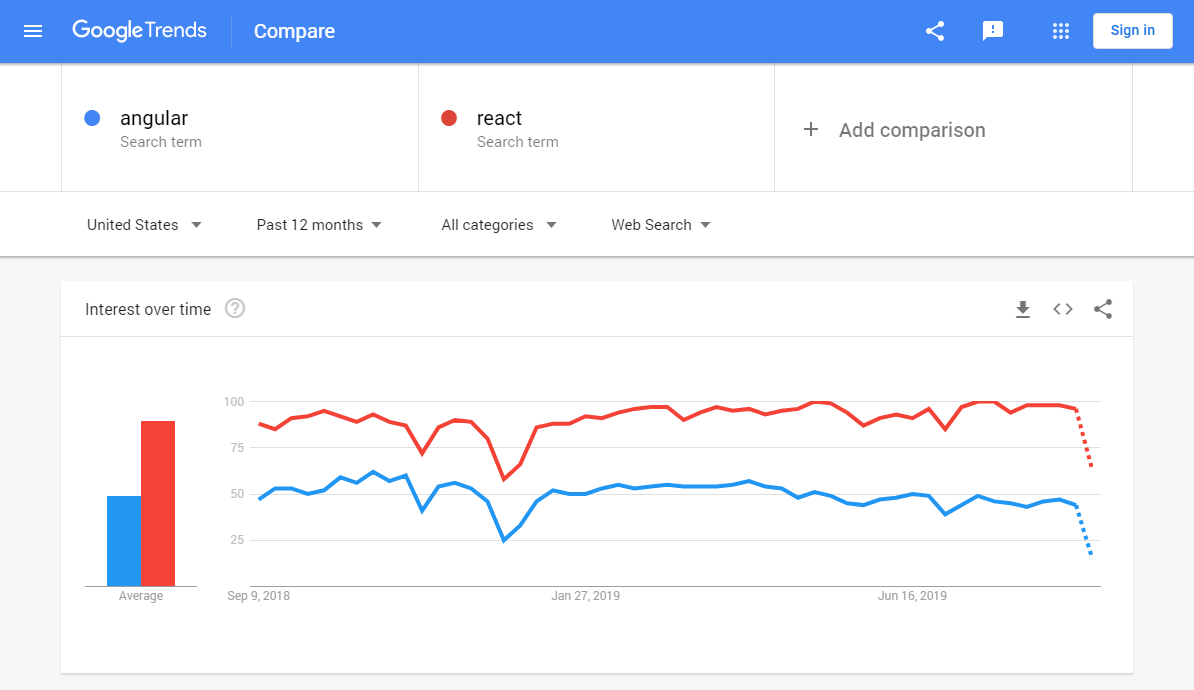
5. React vs Angular: Which has more Popularity?
Here I am going to discuss few points regarding the popularity of Angular vs React. As we proceed towards the end of this article, I will also be enlisting some of the major firms and organizations with respect to Angular vs React.

Talking about the popularity, both the tools are giving neck to neck competition to each other in the current market. Angular has been leading the web development market since a long time but lately React has started giving a good competition to Angular by its features such as React Fiber – which will be making React even faster.
Angular, due to having a steep learning curve, and having more than one ways to complete a task, ambiguity among developers. However, this does not leads to decrease its popularity. The Angular community consists of large number of developers since it is an earlier JavaScript. They are readily available to answer to any query or resolve any issue.
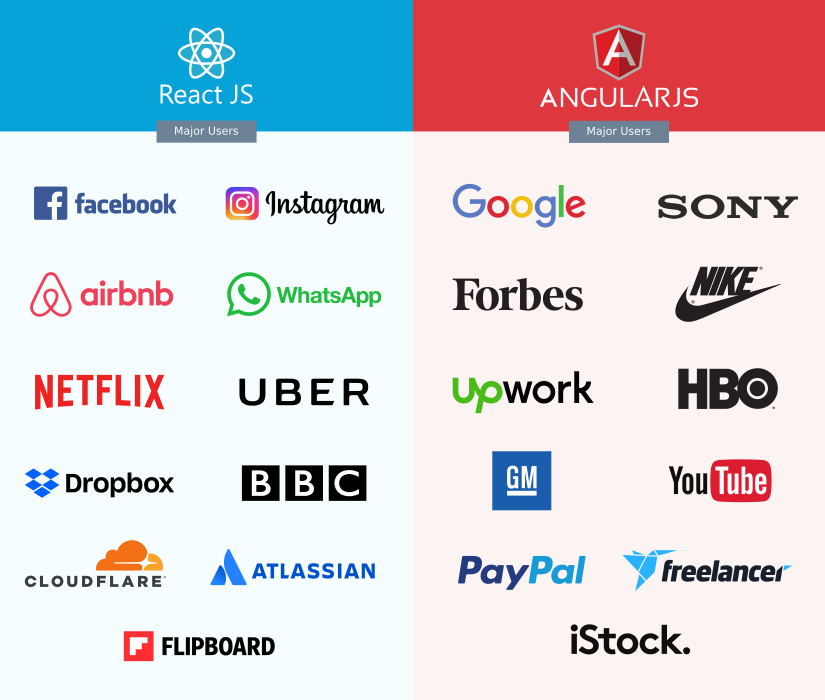
Major Users
Some major firms/companies using Angular Framework are :-
- Forbes
- HBO
- Sony
Some major firms/companies using React Library are :-
- Uber

6. React vs Angular: Testing
Testing in Angular is based on Jasmine and Karma. The Angular CLI(Command Line Interface) takes care about the Jasmine and Karma configuration. You might be wondering what these two new terms are. Well, Jasmine is basically an open source testing framework used for JavaScript, Karma is a test runner designed by the AngularJS team itself.
Coming to the testing part in React, Testing of React apps can be done through various tools such as Enzyme, Jest, skin-deep testing etc. User is free to explore the options for testing of React apps. Jest+Enzyme is one of the most used and popular methods of React testing.
7. How to Choose between Angular vs React?
By now, I can assume that you must have got a detailed comparison of React vs Angular. The summarized table contains a brief comparison about key features. This article will not tell that which one is the best or which one you should choose among the two, but it would just state different facts, scenarios and features. You can decide for yourself according to your needs and priorities which one to choose. The one which fulfills your requirement and vision regarding what you want to build and how you want to build, will be the only best option for you. Checkout some JavaScript Cheat Sheets here.
Most of the times the website building is started from scratch, following a Framework or a Library such as Angular or React. But sometimes you might have a situation of a lesser amount of time. Building from scratch is not a smart decision then. TemplateToaster a robust and efficient offline website builder proves to be of much use then. With simple drags and drops, you can build a few fledged website in a seamless manner.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Great article! Can’t leave behind the fact that the React and Angular labels are switched on the comparison table.
Thanks for sharing this! I am starting my blog and want to make a website by myself. Can you please suggest which should i use, I’m confused between Angular and Angular. js?
This is a very helpful article, as I want to move with new technology so, now it becomes a bit easier to choose the best one.
This is the great comparison between Angular and react, I love this, thanks for posting.
I need to develop my own website for Accounting business, which one is the best Angular or React?
As per my experience in development, ReactJS is a bit easier than Angular and I love to use this technology.
Well, according to me, if you are an expert In Angular then you can learn the ReactJS very easily, because Angular is a framework and it is difficult and React is a library and easy to understand.