Website Prototyping Software: To Build Prototypes For Free!

Are you thinking to deliver an awesome user experience? Is it bothering you to simulate a final product? Here a website prototype steps in. A website prototype breathes a life into the design idea of your website. It’s just like presenting the menu before serving the meal !! Read on to see how the website prototyping reveals the face of the final product to the client…
A website prototype is an interactive demo or mockup of a website to see how it looks in the early phase of designing. It is important to build a prototype to have a clear idea about the ability of a website to evaluate and work through usability issues.
So let’s understand first what the website prototyping actually is.
Get familiar With Website Prototyping software
A website prototype will allow everyone to visualize quickly. This is done by exposing missing requirements and unnecessary complexity. It allows project stakeholders to test theories and ideas regarding layout and structure of the website. It gives the client a greater sense of involvement and ownership. Along with this, it helps the developer to estimate development costs, timescale, skills and resource requirements. Prototyping basically eliminates ambiguities and improves accuracy in interpretation of system requirements and functionality. Moreover, it checks the usability of your design before investing too many resources into its development. It can save hours of trial and error filtering in later stages of development. A website prototyping software can serve your purpose to rapidly demonstrate a website.
Website Prototyping Software
In case, the client wants to see the design before assigning the project; a website prototyping software plays an important role. It showcases the project flow with important elements of the final product. A website prototyping software helps to create a picture of the real product to the client. The user can give feedback and ask the related queries before the actual development starts. There is a number of website prototyping software available in the market like Invision, Moqups, proto.io etc. Similarly, you can create a website prototype with TemplateToaster. It is a complete website builder supporting almost all popular Content Management Systems. We can create an unlimited number of website prototypes without any restrictions with its Trial Version. In the trial version, images will bear the watermarks of the product and you can’t save the projects. But it will not bother the process of prototyping.
In fact, you can give the experience of a live project to the clients. It is an easy-to-use solution. Above all, if you create a website prototype with TemplateToaster web design software Trial version, you are only a step behind from your live project. As soon as it gets approval by the project stakeholders, you can just export this as a theme and you are ready to work on a real website.
Steps to Create a Prototype
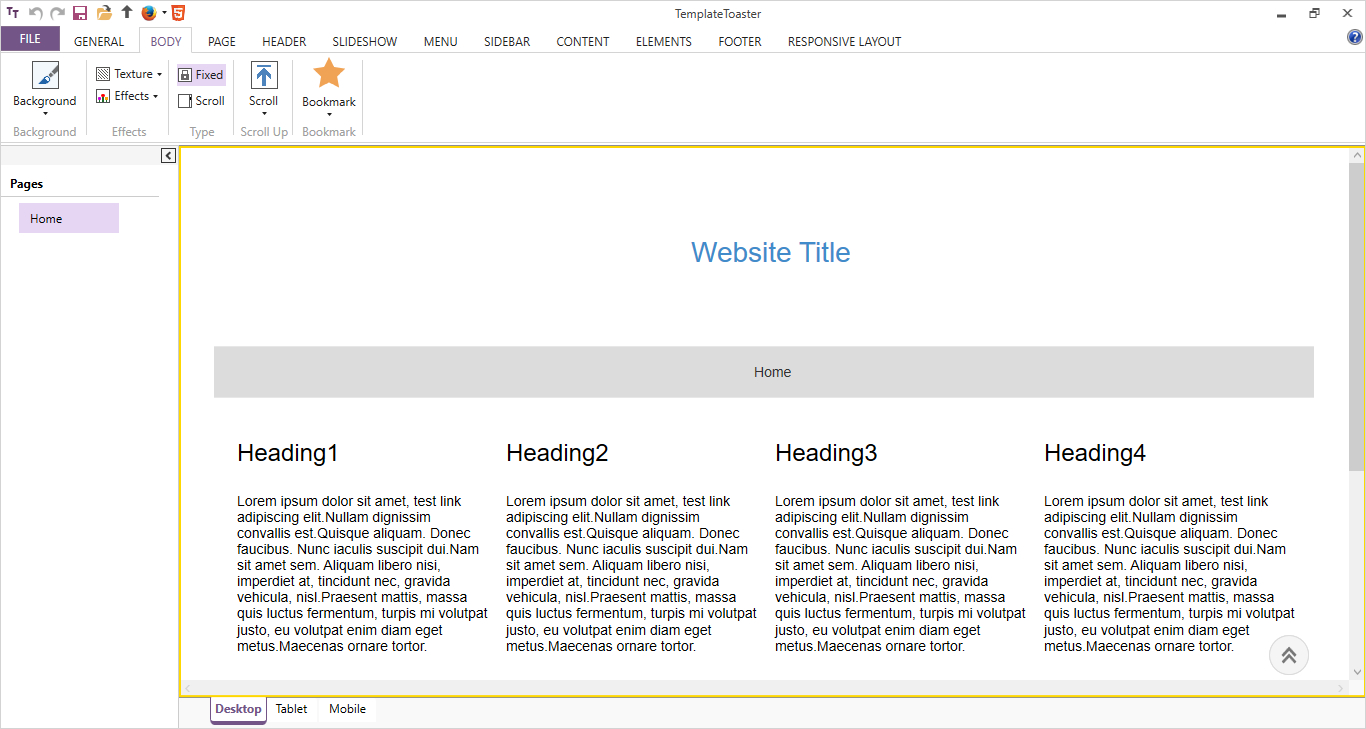
So, let’s delve into the process of creating a prototype with the Trial version of TemplateToaster. You will see the steps to create a model web page with TemplateToaster. The main interface will look like as shown below from where you will design the pages.

1. Designing the Header
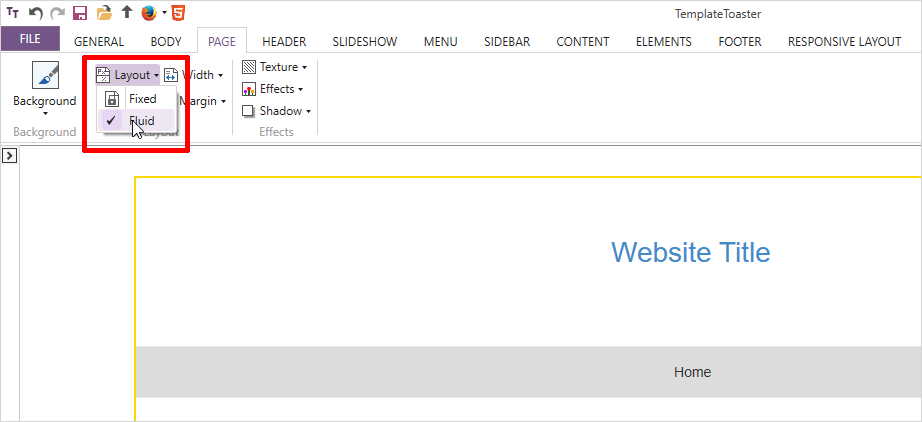
First of all, we will design the Home page and start with the header. The layout of the page will be Fluid.

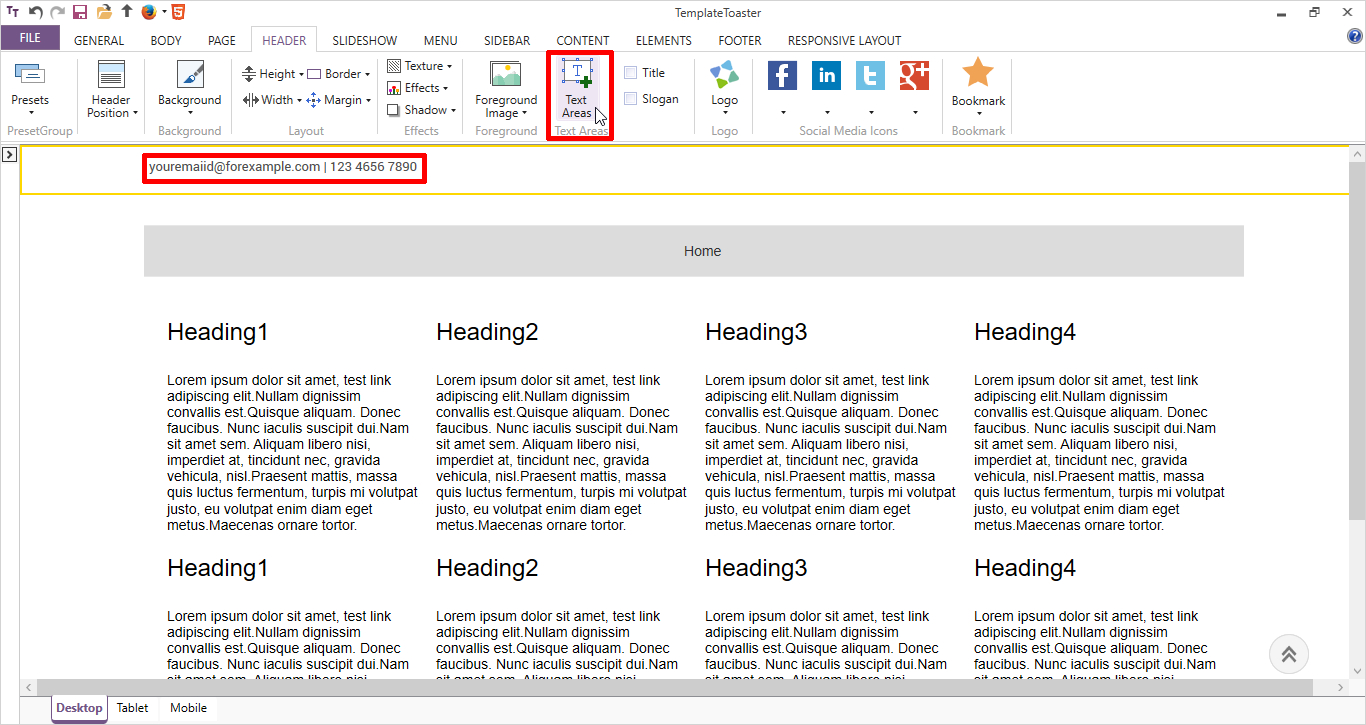
We will set a “full width” Header. Set height according to the preference.

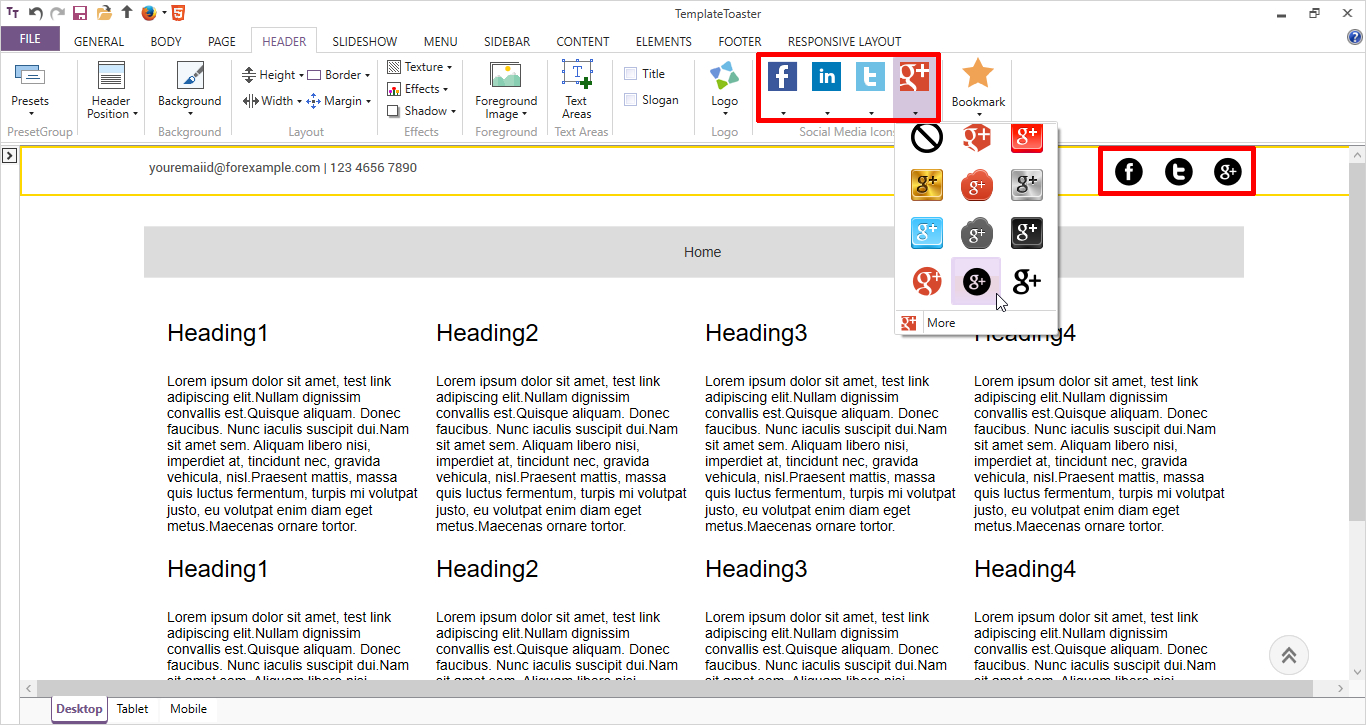
Then, write the email and contact number in the left corner of the header, set the typography of the text and put the required social media icons in the right corner from social icons option.

2. Designing the Menu
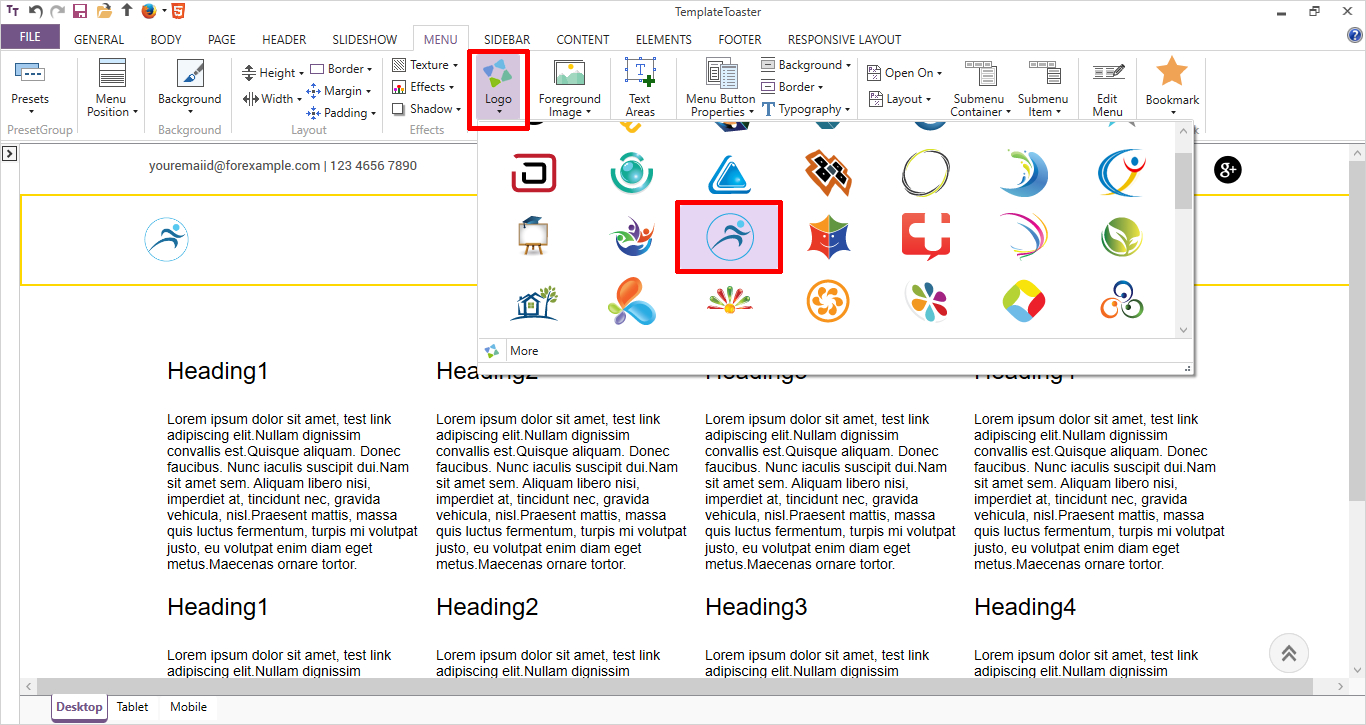
Once you are done with the header, next, comes the menu. Go on the Menu Tab and select the desired logo for your site or you can browse a new one too. Along with the logo write the website title and set its typography like height, width, the font color of the text etc.

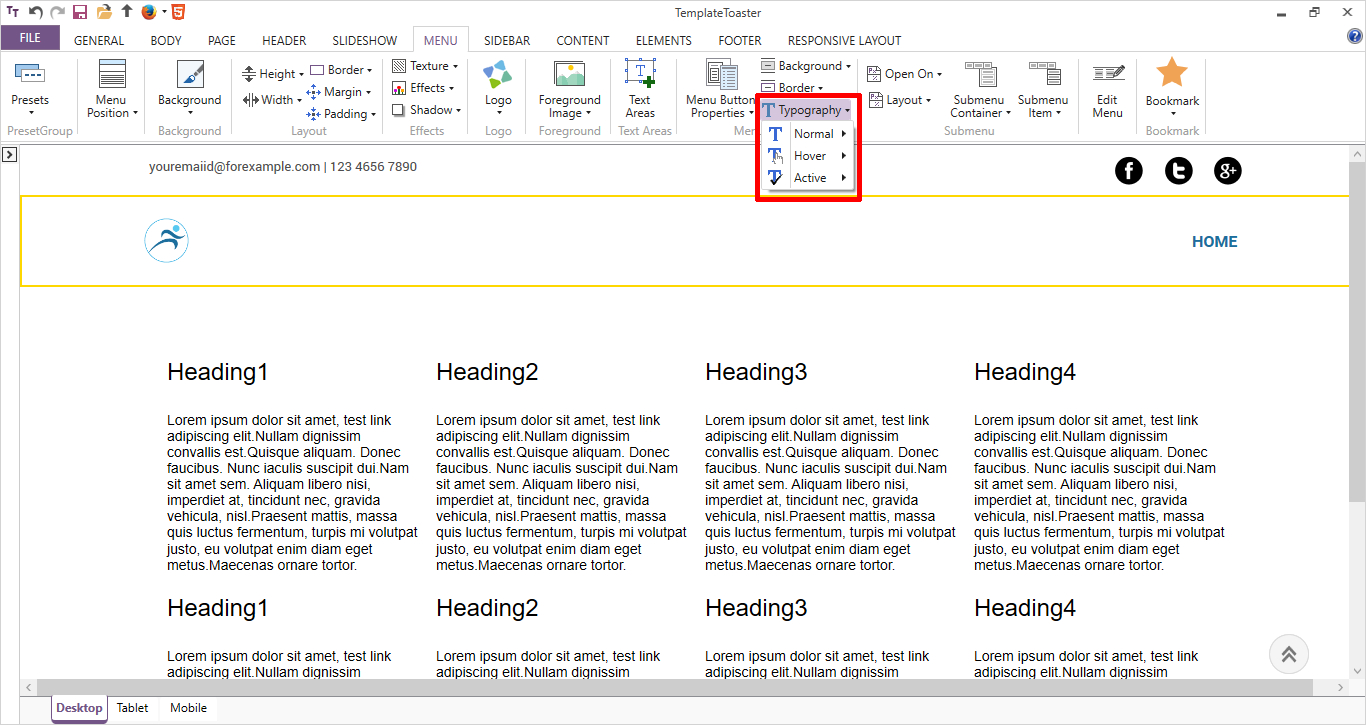
Now set the typography of menu items i.e homepage here as shown below from menu button properties.

3. Designing the Slideshow
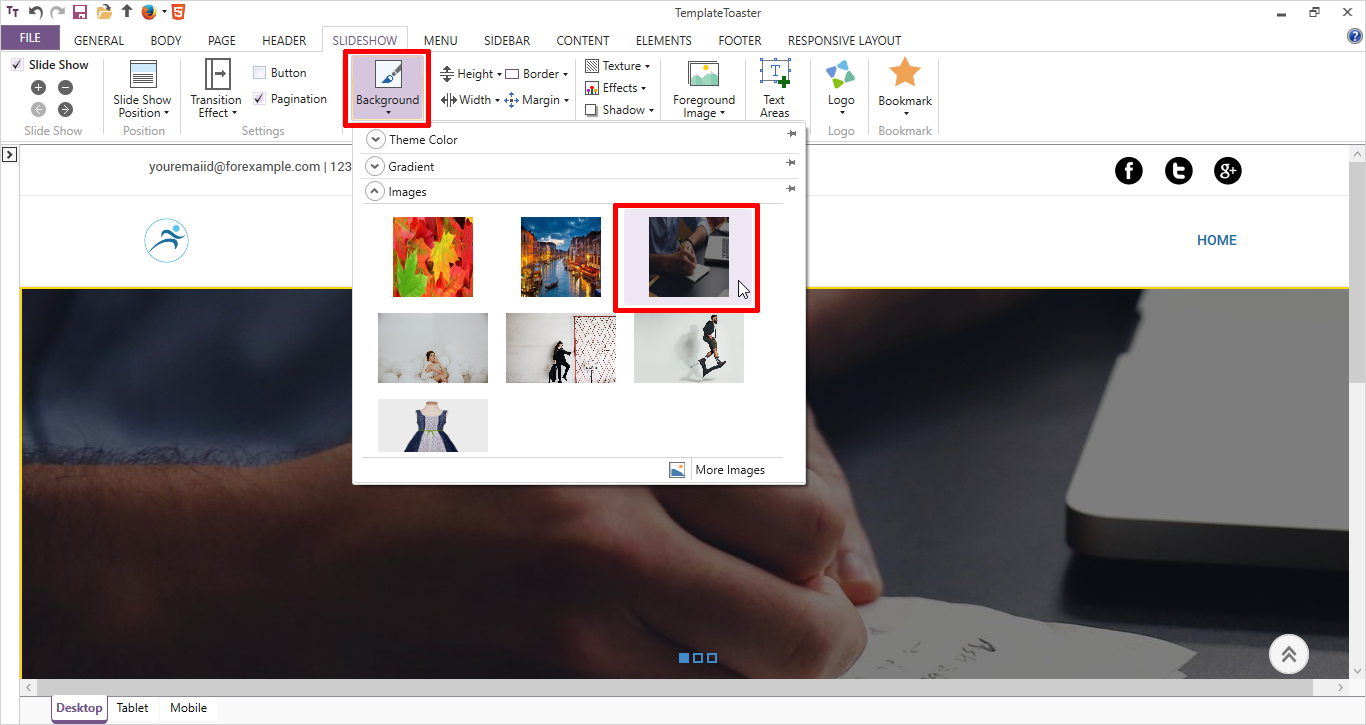
Now move to next section, slideshow. Go to Slideshow tab and just check the Slide Show option. Once the slideshow appears on the screen, just select Slide Show Position as “Below” and set its Background image as shown below:

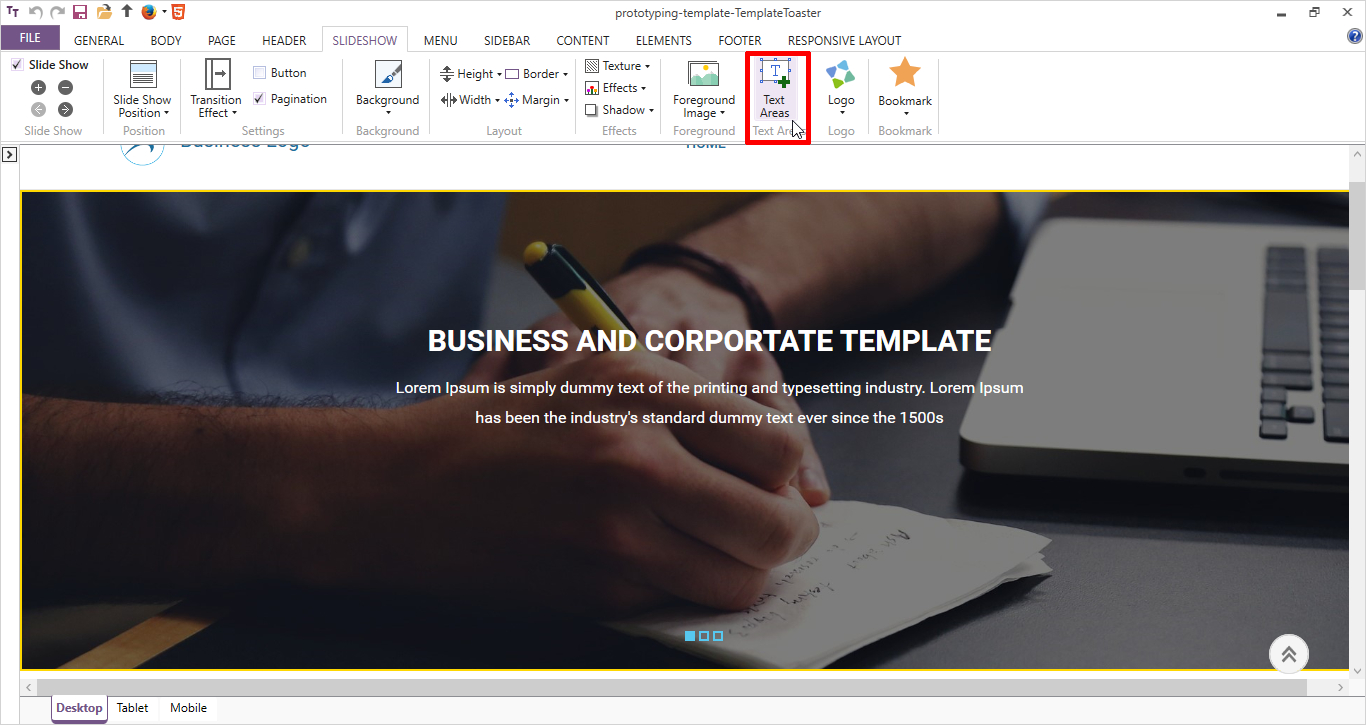
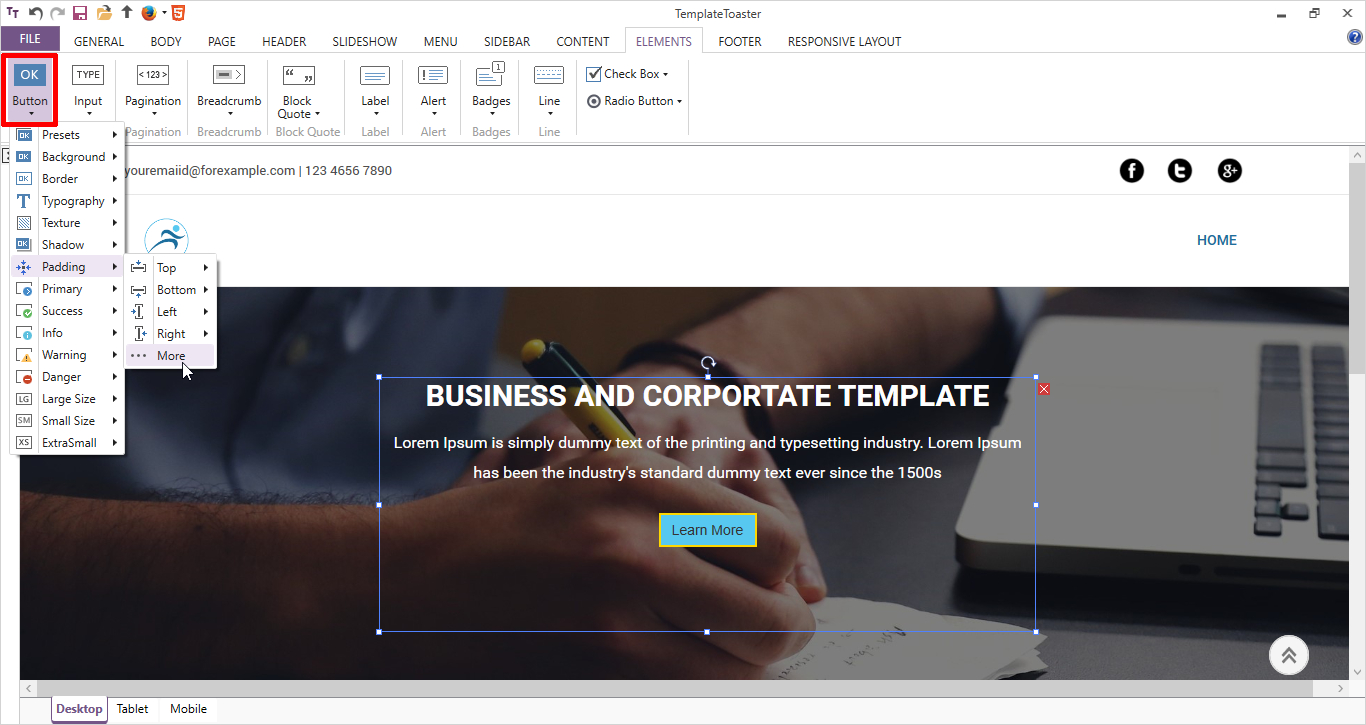
Make it full width. Draw a text area with help of Text Areas option and drag it to any desired location.

Write the content, style it and put a button labeling “LEARN MORE” from Elements Tab.

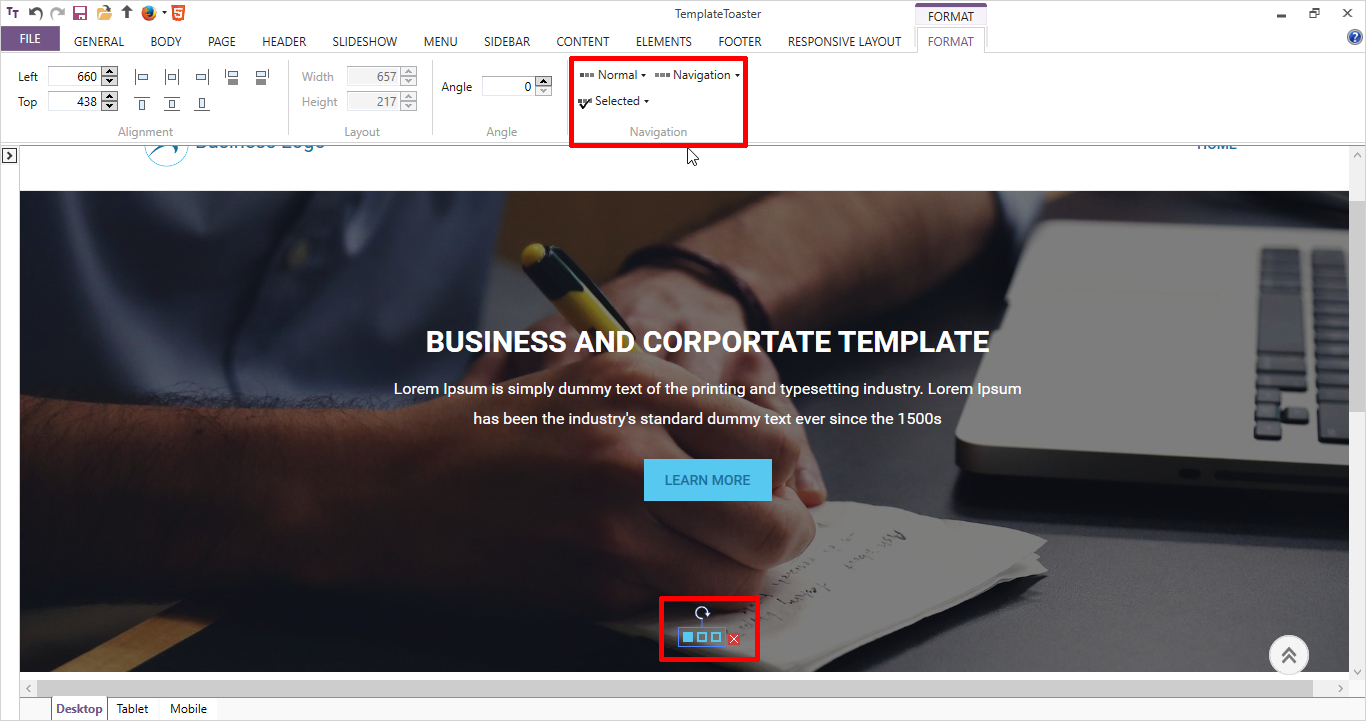
Lastly, in Slideshow, design the pagination with help of Format Tab as shown below:

4. Designing the Content Area
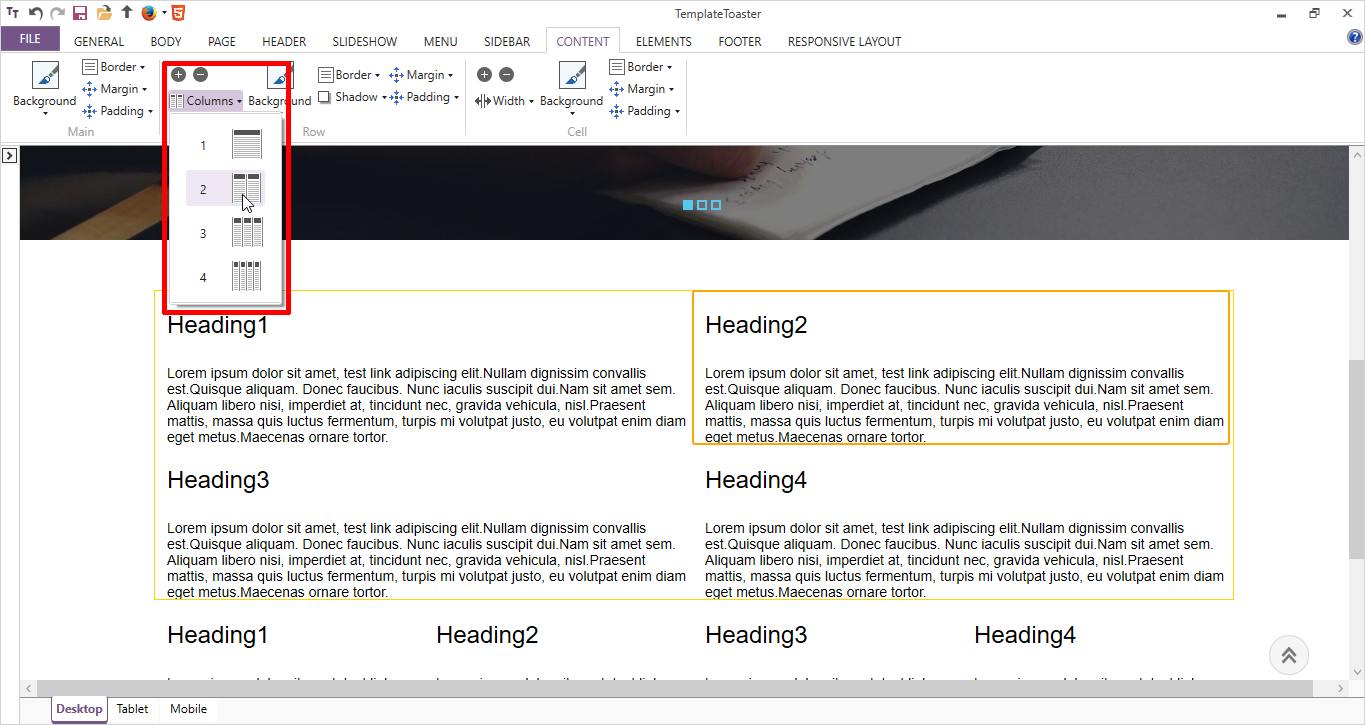
In Content Tab, select a 2-column layout for content as shown below:

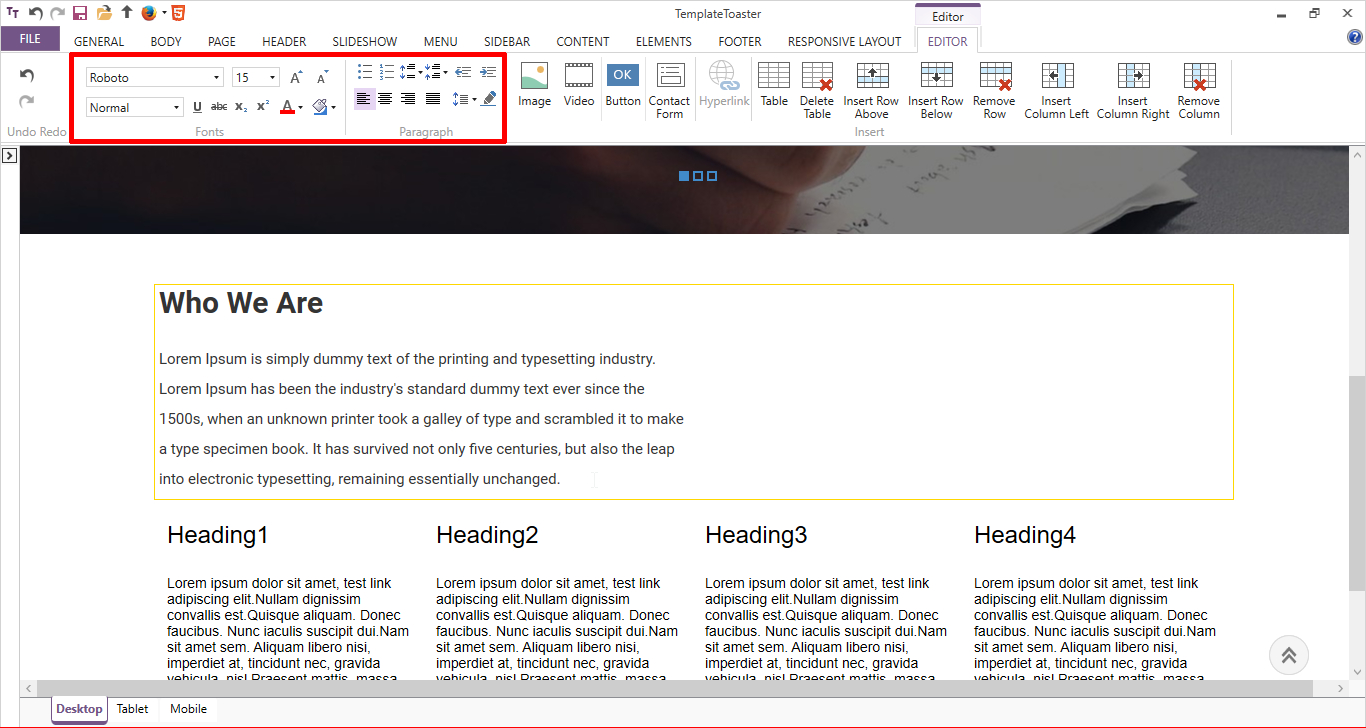
In the first column, we will keep the content and edit it through “Editor Tab” like its Font size, color, style, line height etc.

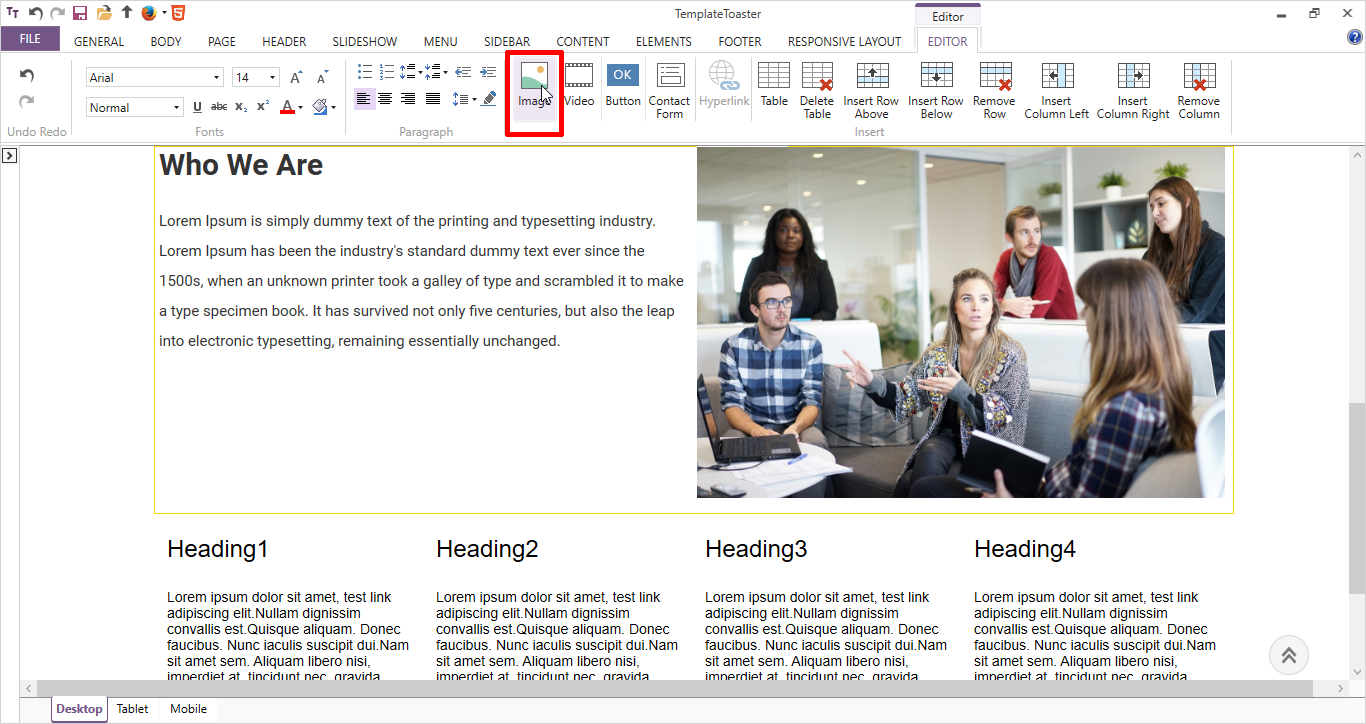
Now, in Second column put an image from Image option of Editor tab.

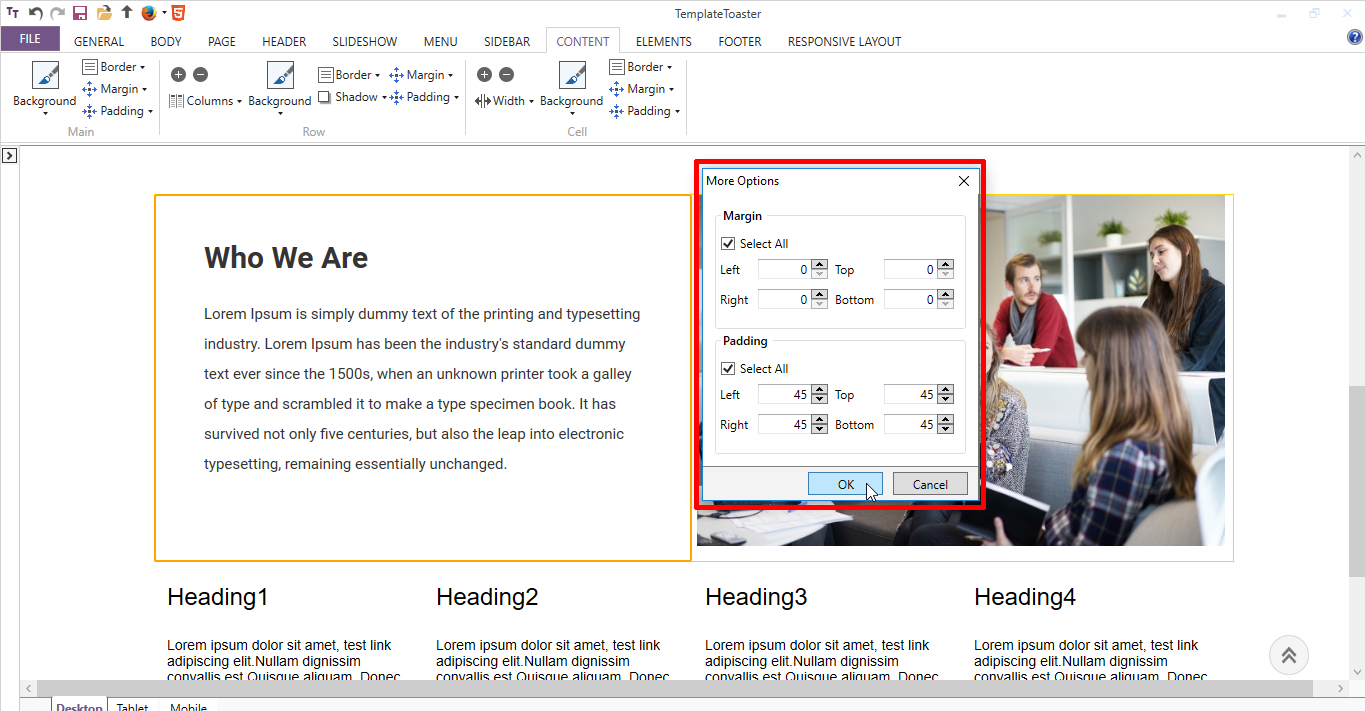
Now set the margin & padding of the first content cell according to the size of an image in the 2nd cell.

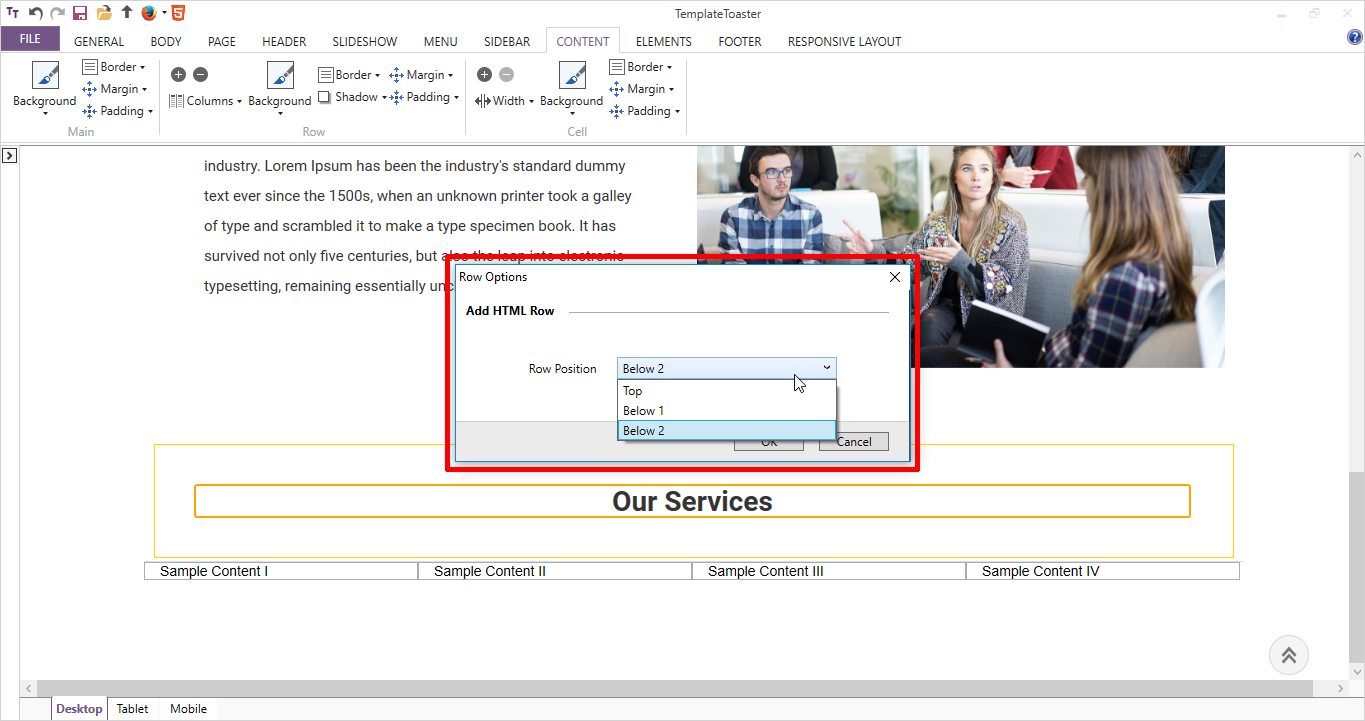
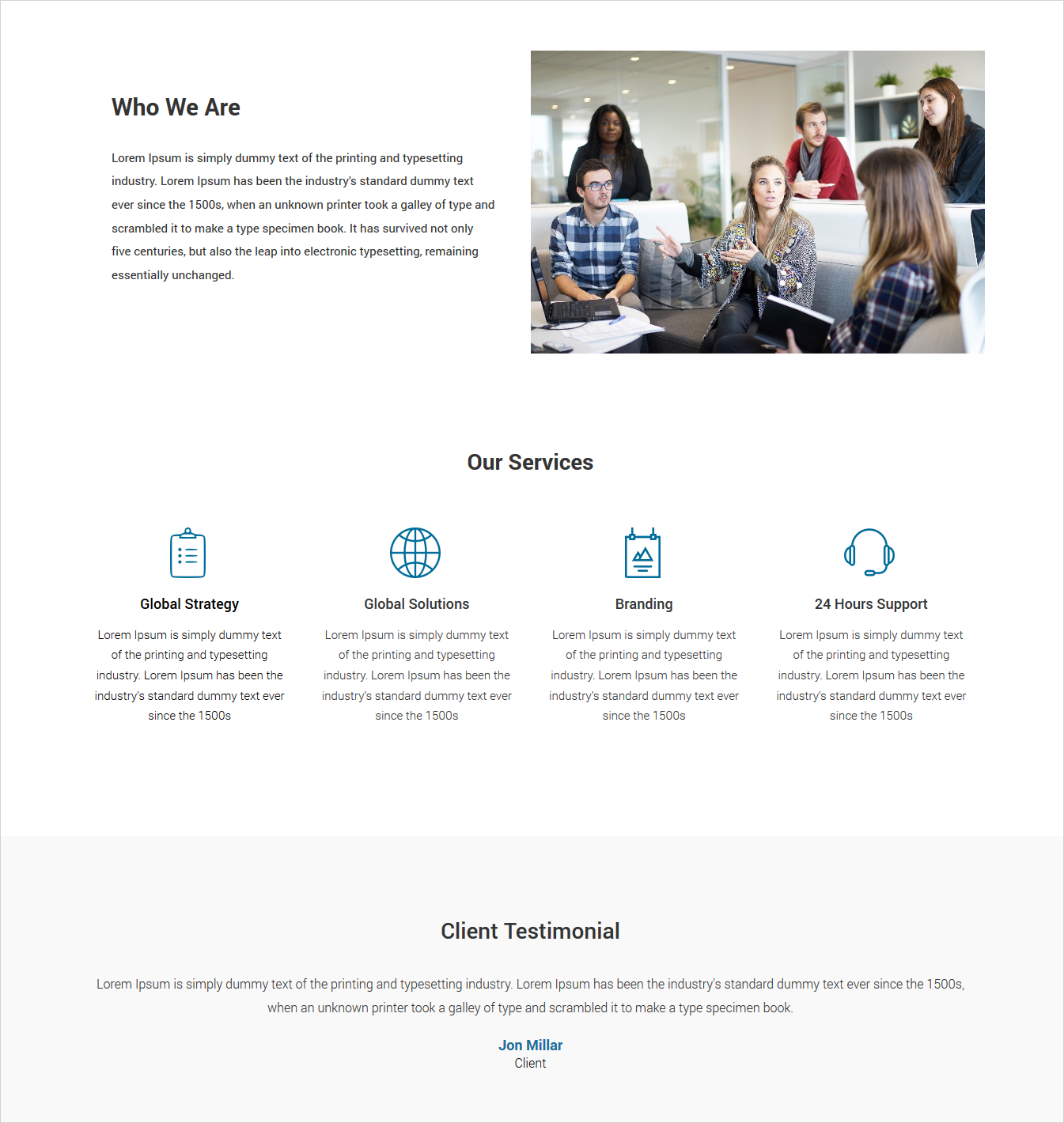
Similarly, we will add two more content rows showcasing the products as “Our Services“ and “Testimonials” as the last row.

The second row will display all the product and services provided by the company whereas the last row contains the Client Testimonials.

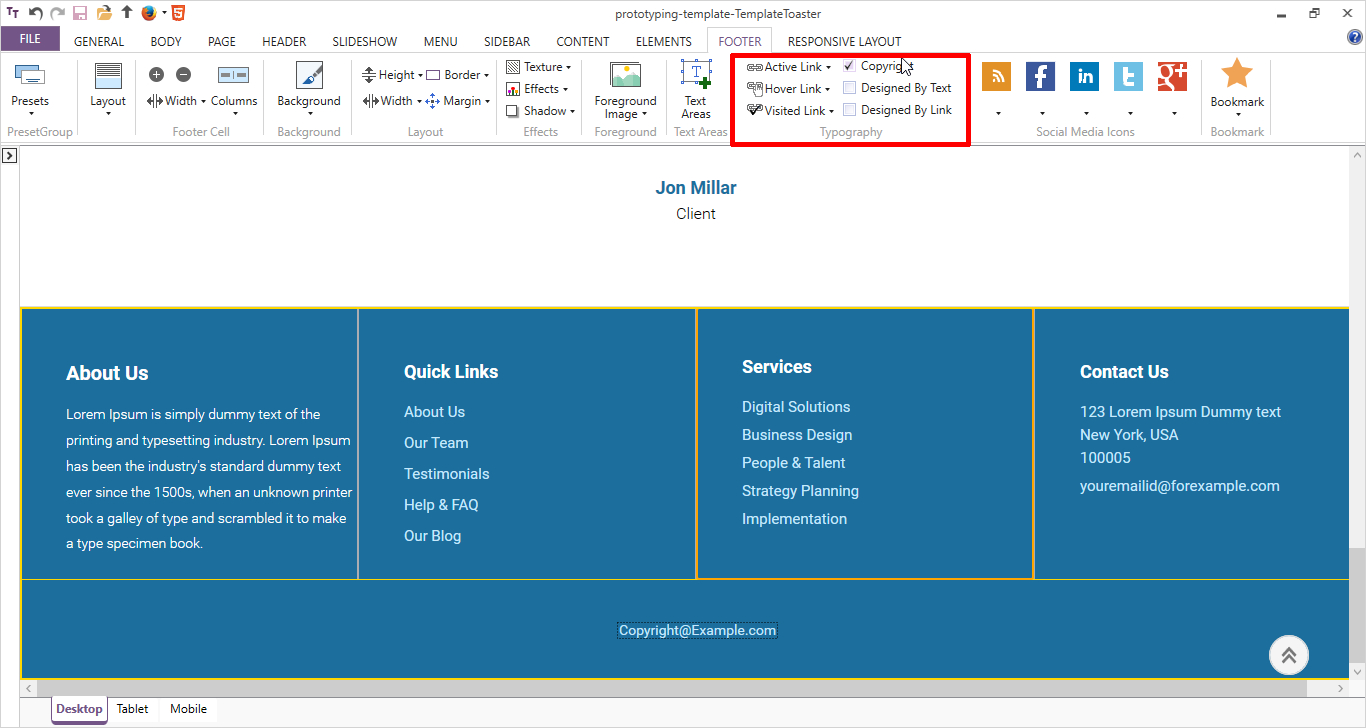
5. Designing the Footer
For Footer, we will keep the 4-column layout. We will manage About Us, QLinks, Services, Contact Us sections in the footer with desired Background Color and Typography. And lastly, we add a single cell row to show copyright particulars as shown below:

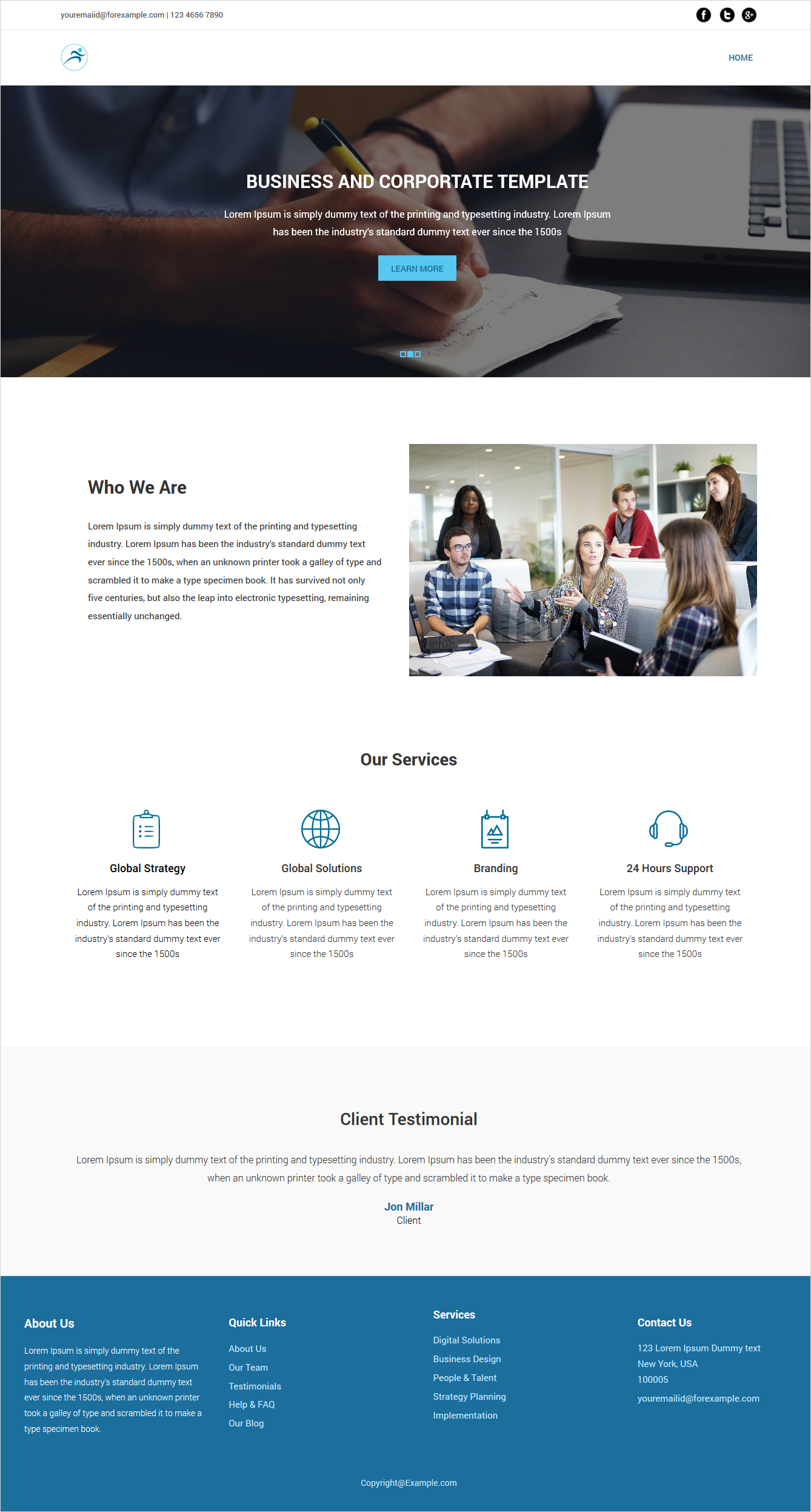
The final prototype will look as follows:

Now as you are done with designing the website, you can use it as a prototype and send to your client. All you have to do is, simply export the theme files from TemplateToaster and upload on any free hosting service such as 000webhost.com or hostinger.com. Now you can share this hosted website with a client.
So basically with TemplateToaster, you can create a high-fidelity website prototype. It convinces the customers before making a significant investment.
In a Word
Website Prototyping is a crucial step to find design issues at early stages of project development life cycle. It allows you to iterate the design concepts quickly. A website prototyping software makes your task easier. It does so by presenting and gathering the feedback in a better way from the user. You can create a website prototype easily, faster and at no cost with TemplateToaster WordPress website builder. It will give a realistic visual guide to the finished project. Once your prototype gets the approval of the client, you can easily convert it to a live theme in no time. It is a rapid, cost-effective and a better way to design website prototypes.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
What are average file size?