Best WordPress Video Background Plugins : How to add in a Website

Are you looking for the best WordPress video background plugins and how to add them to a website? So if you are looking for a plugin that helps make your website look modish and appealing, something that would grab the attention of the visitors, and improve the engagement rate of your website. Themes with video backgrounds help in creating a great impression. The video backgrounds allow you to easily convey a message to your audiences in a clear way.
If you are looking for innovative web design ideas for your website, then a video background can be the one that makes your website stand out from the rest of the competition. It helps to grab your visitor’s attention and boost engagement by conveying a feeling and not just a message. A WordPress Video Background plugin is a method that enables you to add a video to your website without requiring any programming expertise. It is just a matter of a few minutes to add a video through a plugin but may result in long-lasting benefits to your business. Indeed, Adding video backgrounds makes your website more engaging and helps in grabbing the attention of the users. In this post, we are going to check out the best WordPress video background plugins, and how to add the video background on your WordPress website in the right way.
Here at our WordPress website builder will see some of the best WordPress video background plugins to embed a video background into your website in an easy, canny and effective manner.
WordPress Video Background Plugins
Adding a video background can be a daunting task but the video plugins simplify the process of embedding a video to any element of your WordPress website. They offer great functionality for background integration. When a visitor lands on your website it is crucial to grab their attention. Well, the first impression is certainly crucial. Not only video backgrounds look trendy and modern, but they are also great in improving the engagement rate. Not to mention, videos are also a great medium. It is much easier and quicker to convey the message through a video. Also videos are easy to share, nd most users prefer watching a video than reading text.
So here ere, we are going to discuss the popular cost effective WordPress video background plugins- Video Background and mb.YTPlayer.
WordPress Video Background Plugins Comparison Chart (2023)
| WordPress Video Background Plugin | Video Background | mb.YTPlayer |
| Active Installs | 10,000+ | 2000+ |
| Rating | 4.5 | 4.0 |
| Video support | HTML5, YouTube | YouTube |
| Mobile Responsive | Yes | No |
| Loop a Video | Yes | No |
| Mute Option | Yes | No |
| Fallback Image | Yes | No |
Best WordPress Video Background Plugins (Review)
1. Video Background – WordPress Video Background Plugin

This WordPress video background plugin is among the popular choices for the integration of a video background to your website from the cost-effectiveness and level of ease viewpoints. It is a simple yet powerful Plug-and-Play plugin to add a video background to the homepage or any element on your website. Video Background is a free and easy-to-use WordPress plugin with which you can also add full-screen video backgrounds to your site. Also it supports YouTube, Vimeo, as well as self-hosted videos, providing a simple and engaging solution to add backgrounds. In addition, this plugin also provides customization options like overlay, mute, and loop. With Video Background you can customize the video experience based on your website requirements. The plugin ensures responsive designs the makes sure videos look great on every device.
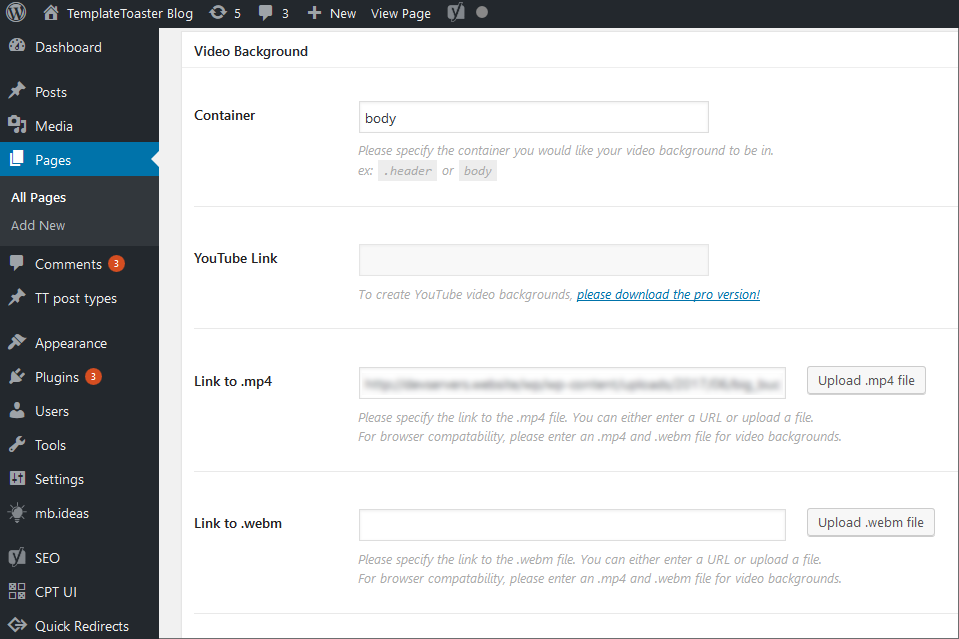
It primarily takes 4 parameters:
- Container– to specify the portion of the website where the video background will be displayed (e.g. “body” to cover the whole website or “.header” if the video will work as background in class .header portion of the website ).
- MP4 – to set a Link to the .mp4 file.
- WEBM – to set a Link to the .webm file.
- Poster – for the fallback image if the system doesn’t support video background.
Features:
- Supports YouTube, Vimeo, and Self-Hosted videos.
- Allows full-screen background videos.
- Responsive and mobile-friendly designs.
- Provides customization options such as overlay, loop, and mute.
- If you add overlay you can also choose the color using color picker.
Pros:
- Provides enhanced functionality with 5 additional parameters (overlay, overlay color, overlay alpha, loop, mute) to make a video background more eye-catching and beautiful.
- Support for mobiles.
- Fallback image for not video supporting browser.
Cons:
- Works well with Internet Explorer 9 and above.
2. mb.YTPlayer – Best WordPress Video Background Plugin

mb.YTPlayer WordPress Video background plugin will let you set any YouTube video as background for your website’s home page, any page or post. The strength lies in the ease of use associated with this plugin. You simply specify the type of page to display the video on. But the plus Version offers additional parameters with Url– used to add the Url of the video you choose to embed as a background like ratio– the aspect ratio of the video 4/3 or 16/9, loop– a boolean option to choose the loop for video, opacity– to set the video opacity from 0 to 1, quality– to set dimensions of the player and many more. It is used by placing a shortcode into the content of a page or post.
Video Background is a free and easy-to-use WordPress plugin with which you can also add full-screen video backgrounds to your site. Also it supports YouTube, Vimeo, as well as self-hosted videos, providing a simple and engaging solution to add backgrounds. In addition, this plugin also provides customization options like overlay, mute, and loop. With Video Background you can customize the video experience based on your website requirements. The plugin ensures responsive designs the makes sure videos look great on every device.
Features:
- Remove the watermark from the video.
- Choose if the video should start mute or not.
- Select if the video should loop.
- Add a raster image over the video.
- Track the views on the video on Google Analytics.
- Add any YTPlayer video as background of any page or as background of any element of your page allowing the short-code editor.
Pros:
- Highly compatible and tested successfully for different browsers like Chrome 11+, Firefox 7+, Opera 9+ on Mac OsX, Windows and Linux in addition to Safari 5+ on Mac OsX and IE7+ on Windows.
Cons:
- No support for any touch devices (iOs, Android, Windows, etc.)
How to Add Video Background to a website with WordPress Video Background Plugin
A video background is a digital representation of the personality and culture of your company. It has the power to improve the brand’s image or even establish it as one. The video background gives a fresh and artistic look to your website. WordPress gives us the opportunity to use some simple solutions to set a video background to the website without demanding any programming skills. The simple ways to do this are:
- Using a WordPress video background plugins
- Adding a video background manually
Steps to make a full-screen video background for a page or a post using WordPress Video Background Plugin
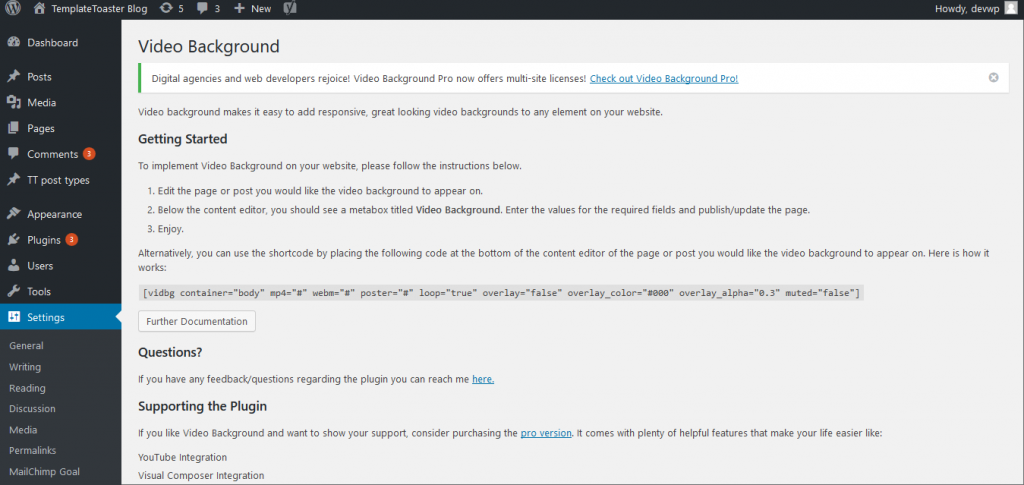
Here, we are using the WordPress Video Background plugin to demonstrate the simple steps to install Video Background to your WordPress site. These are as following:
- First of all, Download and Install Video Background from WordPress plugin repository. You can install from WordPress dashboard or Download the zip file and upload.
- Now, navigate to the ‘Plugins’ menu in WordPress Dashboard and Activate the plugin.
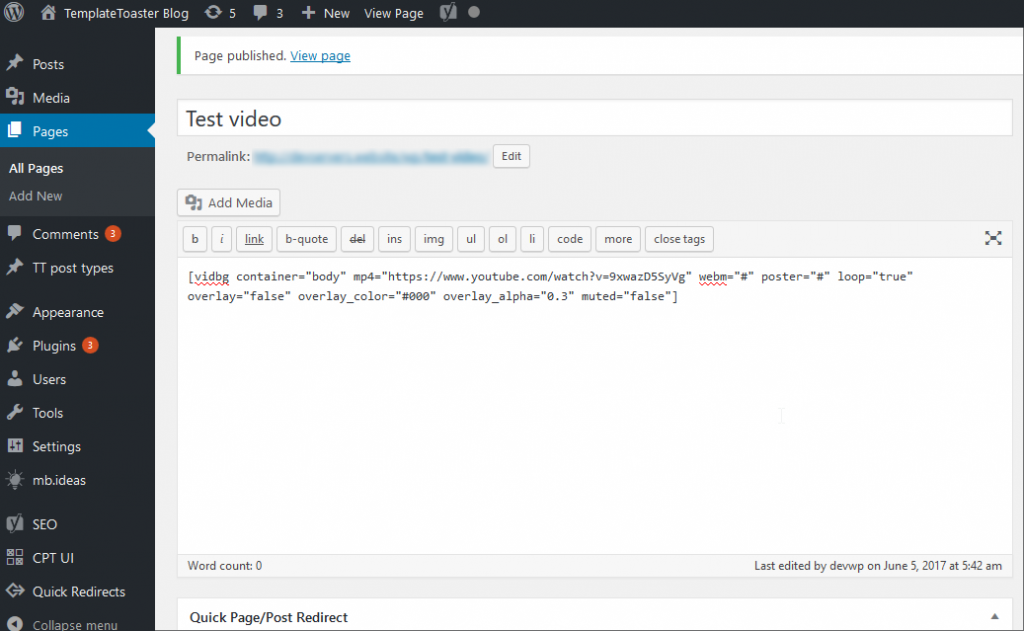
- Take the “shortcode” of the plugin from “Settings page”.

4. Move to the page or post you would like the video background to display.

5. Fill in the settings on the “Video Background” meta box for 4 field values.

6. Lastly, you can also specify the parameters in “Advanced Option” Section to set an video as background if you want and just publish the page. You are done.
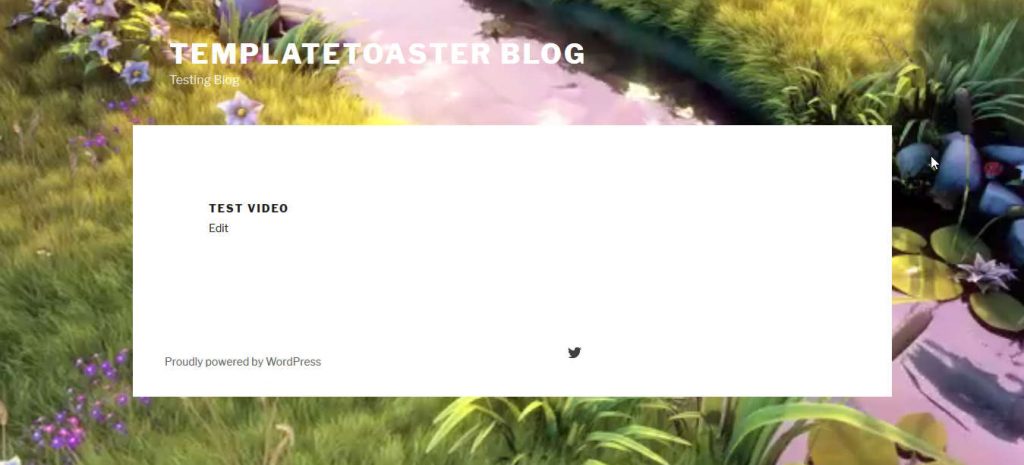
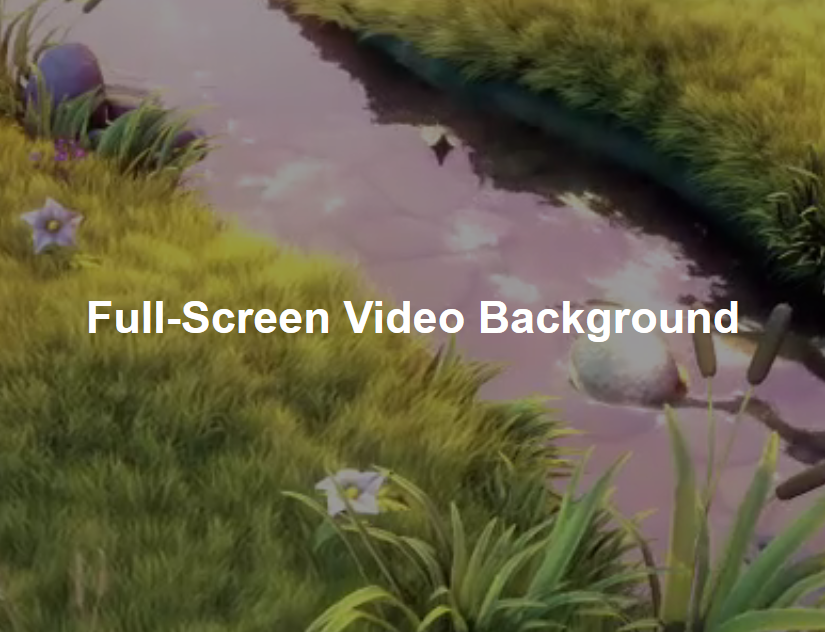
7. After publishing the page, you can view the page with video background in WordPress. It is as simple as that.

How to put a Video Background on a Website manually (without any plugin)?
Till now, we had a look on the method of using plugins to add a background video to a website. But we can also set a video as background manually. One can put a video background to his WordPress website by following these steps:
- Navigate to <body> element of your HTML file of your website. For users having CMS like WordPress should navigate to header.php file of your theme. Make a separate div for Video and specify the source Src=” ” as Url of the video you want to display as background, for example:
<div class="video"> <video loop="" muted="" autoplay="" poster="" class="fullscreen_bg"> <source src="big_buck_bunny.mp4" type="video/mp4"></source> </video></div>
- The final step needs CSS to style the class holding the source video for the background for different properties of the video. For users working with a CMS like WordPress, the CSS code needs to be added in your stylesheet file (stylesheet.css). The CSS will be somewhat like:
.video { bottom: 0; left: 0; overflow: hidden; position: fixed; right: 0; top: 0; z-index: -100; } video { left: 0; position: absolute; top: 0; width: 100%; }

This will set the desired source video as background.
An SEO Glance at Video Backgrounds:
A skillfully implemented video background can differentiate a website. It can add a dimension to a dynamic feel that a static image can’t. However, it has become the latest trend in website design. But before making it a choice, one should explore both the merits and demerits of integrating a video background. Let’s have a look on these:
Pluses:
- A beautifully designed video can surely increase ranking and conversion rate in the organic SERPs. Rich media pages appear better to viewers and help to improve page click through rate too.
- A video has a universal appeal and worth thousands of words per second. It is a unique method to sell the products and services.
- To leave a Brand Impression, a video background with unique content can be considered as an inbound marketing trick.
- The uniqueness can convert a click on your website into a conversion.
Minuses:
- For responsive designs, a video background can be troublesome. As most mobile browsers won’t auto-play video, a fallback image has to be considered for mobile users.
- The load speed is very important for videos. If a website is slow in loading background, it can distract the audience. So, a short video is always preferable as 40% of the viewers abandon a website if it takes > 3 seconds to load.
- Video backgrounds are inappropriate for non-entertainment, non-business(e.g. blog sites) websites. Only works well with sales and product based services’ website like Home Interiors, Real-estate Business etc.
Why Should You Add Video Background On Your Website?
Here are some of the major advantages of using Video Background on your WordPress website:
- Add unique and modern styles to your website.
- Video backgrounds look appealing. Whenever a user visits your website the video background helps grab the attention of the visitors immediately.
- You can highlight crucial information through these video backgrounds.
- Videos are easy to share. Hence your website is likely to get more share, through more traffic.
- Easily show your vision and website goals.
Tips for Better UX in WordPress Background Videos
Choosing a thoughtful video to run on website background, is great from a user perspective. It can add an extra layer of creativity and clear vision to a website design. Some points should be considered while choosing a video for your website background as follows:
- A video should be of good quality and compressed so as not to hinder the loading speed rate of a website.
- A short-length video that can make it run in a loop smoothly is always better to avoid pause for buffering.
- A sense of realism can be added to videos by using overlay. You can contrast the colors and make semi-transparent designs to imitate real-world objects nicely.
- Always set a fallback image for video as mostly the mobile devices do not support the auto-play video or don’t play it nicely. So it’s better to go for a fallback image.
- There should be less movement in the background video to avoid the distraction and loss of focus in the audience.
- A video background should be responsive to cover the whole element while maintaining its aspect ratio, no matter the browser screen size is large or small.
- Try to contrast the video with foreground color to maintain a good readability of text on the website.
- Never turn on the sound in video and keep it simple to enhance a user experience(UX).
Which WordPress Video Background Plugin you use to add video background to you website?
WordPress Video Background Plugin is the most cost-effective, fast and easy method to integrate a video background with a website with the minimum effort in terms of writing code. A video can bring significant traffic to your website if used appropriately. So, adding a video background to your WordPress website is a great way to boost the engagement rate and also build a long-lasting impression on the visitors. By using any one of the above-mentioned Video Background Plugins you can easily do so. Also, we have discussed in detail how to add the video background to your website using the WordPress plugin and manually, so you can easily understand it and even how to do it yourself.
Also, TemplateToaster, a website builder and WordPress theme builder is a tool to customize a WordPress theme that resolves all the compatibility issues to benefit from WordPress Video Background plugins. A WordPress video background plugin can improve your business’s brand image. As we said before – It makes your message “loud and clear”. It easily “Gets understood by the viewers” and will convey a commitment cum care feeling to them by the power of the video background of your website. I hope these WordPress video background plugins will prove helpful to you.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
This is great information. I will use this plugin. Thank you for sharing.
Have you tried using BrowsePlay to make the videos in your plugin work on mobile?
we would be interested in seeing your results
The mb.YTPlayer (https://wordpress.org/plugins/wpmbytplayer) plug-in supports mobile, loops, mute sound and can be applied not only to the page but to any element of the page.
Really loved the first plugin.