Rich Snippets: The Ultimate Guide to Google Structured data (Manual & Plugin methods)

Do you really want to increase the click through rate (CTR) of your site results in Google SERPs? How does Google Structured data help to get started with your business especially the SEO and CRO part? If yes, here is all you should know and learn how to use Rich snippets.
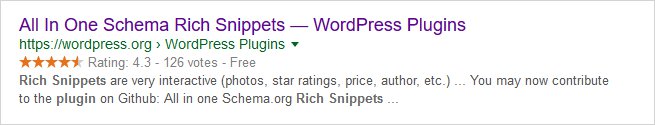
Wondering how your competitor got those fancy stars in Google listing and you are desperately searching “how to get stars in Google search results” or “how to add star rating in google search”? It all ends up with a more fancy term called “Rich Snippets” (labeled by Google). But the other, the more technical name for it is “Structured data”.
What is Structured Data?
Structured data is a standardized code format that helps a search engine to understand a web page. It lets the search engine to crawl your site easily by classifying the page content. It is quite obvious that what seems useful to you, could be meaningless for a web crawler. Here, the Google structured data comes into play. A search engine uses the Google structured data to generate the rich snippet of the web page. This appears in search results.
Basically, the structured data is some additional information along with meta description and page content. It provides the search engines, contextual data about your website. For example, it helps search engines to grasp the business basics. Such as name, address, place as well as some complex information like events, articles, products etc.
Importance of Google Structured Data
The Google structured data is the most important part of web content. It helps users to predict the value of a site before visiting it, through a glance. This data is displayed in SERP. You can display important data regarding your website with it. So, it creates good results for search engines and increases chances of more users visiting your site than your competitor. Since the user intent is natural and tends to click visually appealing and informative content. For example

Secondly, it is great for Search Engine Optimization. This is what a search engine takes into account for better ranking. You can actually talk to the search engine via structured data. It makes easier for the search engines to grasp what your site is about and what your web pages contain. In short, you can feed Search engines with the crucial data you want to be shown in search results in a beautiful manner.
So in general, the benefits of Google structured data are as follows
- A better understanding of content for Search Engines.
- Representation of crucial data visually.
- Increase CTR (Click Through Rate).
- Overall SEO benefits.
Structured Data Markup Formats
Schema.org has various methods to represent Structured data. To tell your information to GoogleBot in a machine-readable form, Google has specified three types of structured data markup formats. These are as follows
JSON-LD
JSON-LD stands for JavaScript Object Notation for Linked Data. It is a data-linking format for encoding data in the script tag. It runs in the backend. JSON-LD is a lightweight, more simple and faster method of markup by schema.org. It is easily read and write by humans and easily parsed by machines.
Microdata
Microdata is a form of semantic markup. It uses HTML and CSS to style the elements on a page. It is easy to use but embeds the microdata tags in the body of the page. So, it is little messy as compared to JSON-LD.
RDFa
Resource Description Framework in Attributes (RDFa) is a W3C standard. It is a way of publishing linked data in HTML5 and HTML-like languages. Also, it can work well with XML, SVG, HTML4 documents too. It is a popular web document format.
How to Create Rich Snippets for Google SERPs
As told earlier, a rich snippet is a term used by Google for structured data markups. Basically, it is the information that gets displayed in SERPs in response to the Structured data. So, you should only add the information that is going to be visible to the user. While creating a rich snippet, the type of content plays a great role. A user can use many different types of content. Google categorizes content into following types
- Articles
- Books
- courses
- Events
- Datasets
- Fact check
- Local Businesses
- Job Postings
- Paywalled content
- Podcasts
- Reviews
- Recipes
- TV and movies
- Videos
Rich Snippet Content Type Properties
There are some specific properties associated with each content type. These should be specified while generating a rich snippet. You can get details of every content type properties from Google Guide. Here, I exemplify the whole process of implementing the structured data for articles content type. The same thing can be applied to any other content type.
1. Article Object
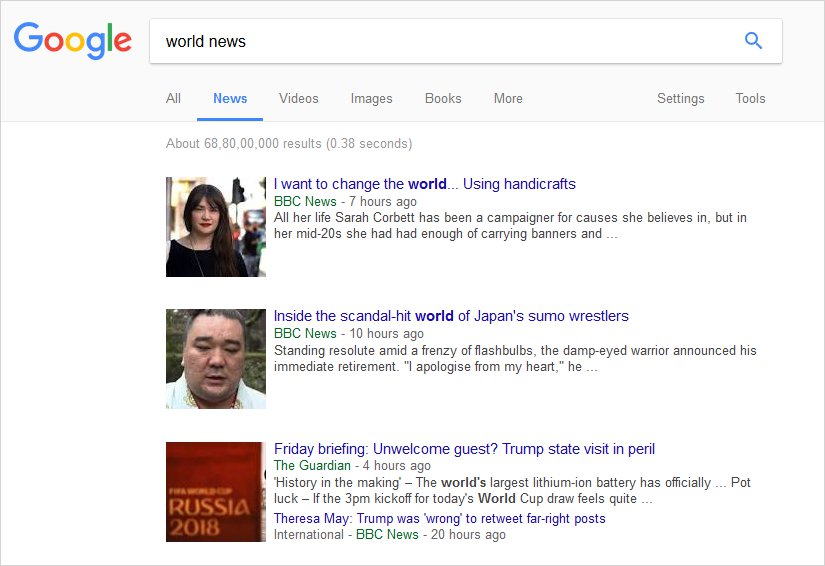
Enhanced features of an article can be shown in a rich result list, or in a carousel of similar non-AMP pages. It can include headline or image properties. For example- in a news article headline & image will be shown as follows

2. Schema.org Article Objects
Basically, the schema.org has mentioned three main types of a non-video article object.
These are as follows:
- News Article
The schema marks up a content as a news article if it provides news or background context for news.
- Article
A piece of investigation or article covered in any newspaper or magazine will be marked up as an article.
- Blog Posting
Any blog post can be marked up as Blog Posting.
Properties of an Article content type Structured Data
There are some common properties of all the article objects. These are necessary for describing the Google structured data of an article. You can follow the below table for the details on different properties:
| Property | Description |
| mainEntityOfPage | The primary entity described in some page. Usually, it’s the URL of the article page. Used for the main article on the article page. |
| Headline | Headlinet should not exceed 110 characters. |
| image | Url of the marked-up image of an article. For best results provide a high-resolution image. It should be at least 696 pixels wide. |
| publisher | Publisher of the article |
| publisher.name | Name of the publisher |
| publisher.logo | Logo of the publisher |
| publisher.logo.url | Url of the logo |
| publisher.logo.height | Height of the logo in pixels only |
| publisher.logo.width | Width of the logo in pixels only |
| datePublished | First publishing date & time according to ISO 8601 format |
| dateModified | Most recent date & time of article |
| author | Author of the article |
| author.name | Name of the author |
| description | Brief description of the article |
How to Add Rich Snippets (Structured Data) to a Website
Whenever the term “coding” comes, it is considered to be tough. But it’s really simple to implement Google microdata for an article on your site. There are two structured data markup methods for an article:
- JSON-LD
JSON-LD is a Google structured data markup from schema.org. It is just a way to write code. In JSON format, you can use this script for a news article:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
},
"description": "A most wonderful article"
}
</script>
- Microdata
In Google microdata markup, you will make a class with meta as follows:
<div itemscope itemtype="http://schema.org/NewsArticle"> <meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://google.com/article"/> <h2 itemprop="headline">Article headline</h2> <h3 itemprop="author" itemscope itemtype="https://schema.org/Person"> By <span itemprop="name">John Doe</span> </h3> <span itemprop="description">A most wonderful article</span> <div itemprop="image" itemscope itemtype="https://schema.org/ImageObject"> <img src="https://google.com/thumbnail1.jpg"/> <meta itemprop="url" content="https://google.com/thumbnail1.jpg"> <meta itemprop="width" content="800"> <meta itemprop="height" content="800"> </div> <div itemprop="publisher" itemscope itemtype="https://schema.org/Organization"> <div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject"> <img src="https://google.com/logo.jpg"/> <meta itemprop="url" content="https://google.com/logo.jpg"> <meta itemprop="width" content="600"> <meta itemprop="height" content="60"> </div> <meta itemprop="name" content="Google"> </div> <meta itemprop="datePublished" content="2015-02-05T08:00:00+08:00"/> <meta itemprop="dateModified" content="2015-02-05T09:20:00+08:00"/> </div>
- Structured Data Markup Helper
Some of our readers could be just beginners or new to coding. They can find the process of Structured data markup really cumbersome. To solve this problem, Google provides a free tool known as Structured Data Markup Helper. It is really simple to use. You just have to specify the content type for your webpage/post, Page URL and tags and Done! You will get the corresponding HTML code to implement Rich snippet. For the step-by-step manual, you can read this article from Neil Patel.
After you have structured data code with you, simply add it to HTML code of the page. For CMSes it depends on the file where the HTML of your theme is coming from. It could either be header.php or any other file in the theme folder. Here I’m explaining this step in detail for WordPress websites.
How to Add Rich Snippets to WordPress Website
Manual Method
WordPress websites have specific themes and depending on the theme author, the file to which the structured data markup code is to be added, may vary accordingly but most of the time it’s the content.php file. Add the below code at the end of your file:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "<?php the_title(); ?>",
"image": "<?php the_post_thumbnail_url(); ?>",
"datePublished": "<?php echo get_the_date(); ?>",
"dateModified": "<?php echo get_the_modified_date(); ?>",
"author": {
"@type": "Person",
"name": "<?php echo get_the_author(); ?>"
},
"publisher": {
"@type": "Organization",
"name": "MyOrganization",
"logo": {
"@type": "ImageObject",
"url": "https://MyOrganization.com/logo.jpg"
}
},
"description": "<?php echo wp_strip_all_tags(the_excerpt()); ?>"
}
</script>A WordPress theme designed using TemplateToaster already has this code implemented in them. So you just need to get started with designing your theme and see the beautiful rich snippets in SERPs.
[call_to_action color=”gray” button_icon=”download” button_icon_position=”left” button_text=”Download Now” button_url=”https://templatetoaster.com/download” button_color=”violet”]
Best Drag and Drop Interface to Design Stunning WordPress Themes
[/call_to_action]
Using Plugins
Till now, you have seen that a rich snippet is added to your site manually. But, some plugins are also available in WordPress repository. These plugins will create the rich snippets of all the pages/posts of your site. All the main content types like articles, products, recipes, reviews, videos, music, events are supported. It is simple to use these plugins but gives many advantages. Like it reduces bounce rates, enhances SERP rankings, provides social shares etc.
So, you can easily add a rich snippet to your website through the plugin. I am going to showcase this process by using one of the best rich snippet WordPress plugins.
All In One Schema Rich Snippets
This plugin creates a short summary of your page/post on search engine result pages. It works well for almost all content types. It is a popular rich snippet WordPress plugin with 4.3 rating. It has more than 70,000 active installs.
Working
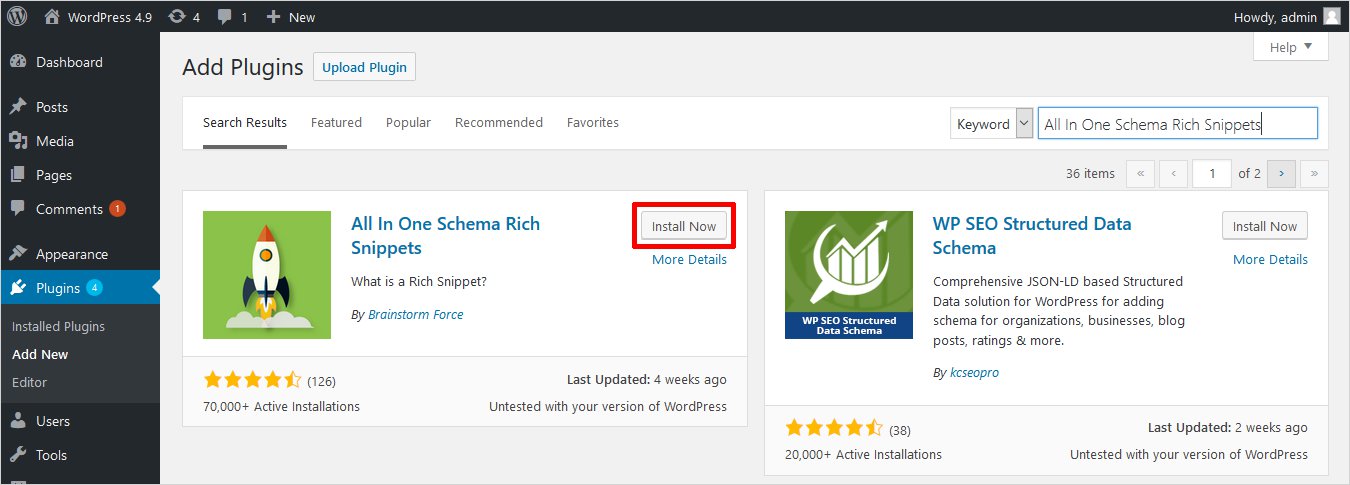
Log into your WordPress Dashboard. Navigate to Plugins → Add Plugins. From here, install the plugin.

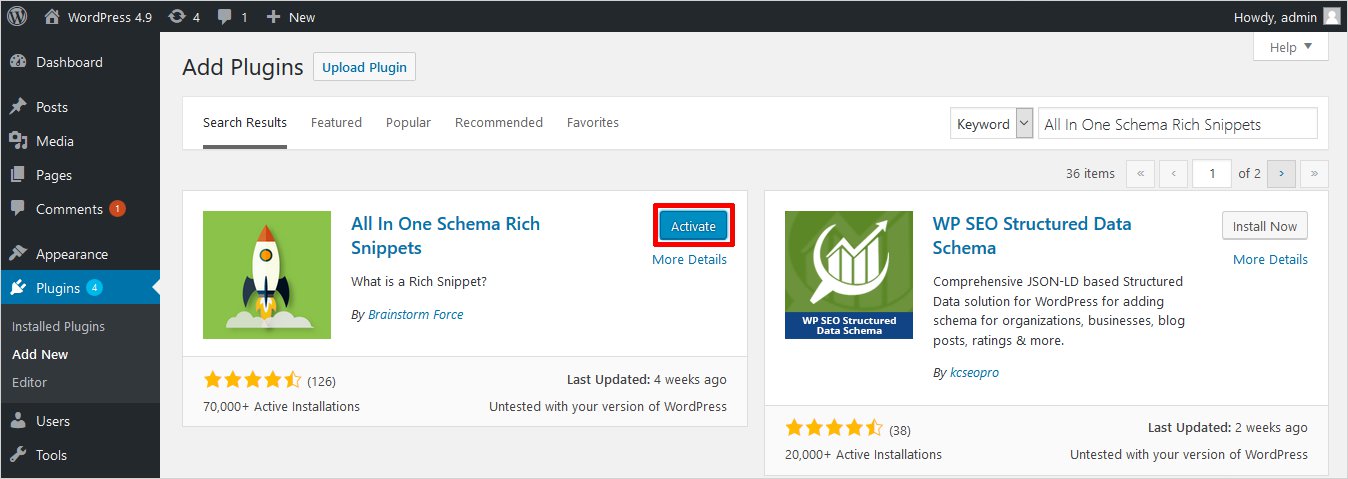
Once installed, Activate it.

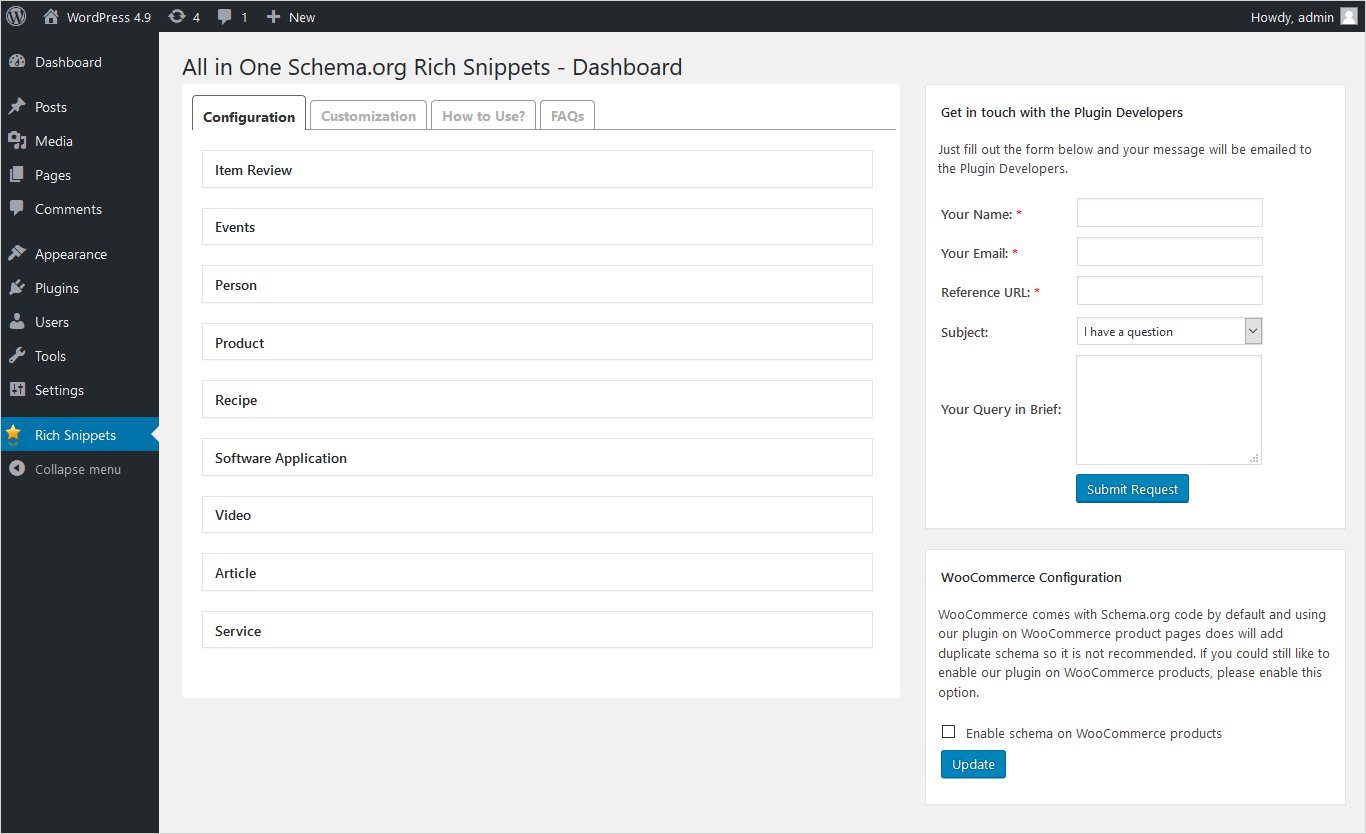
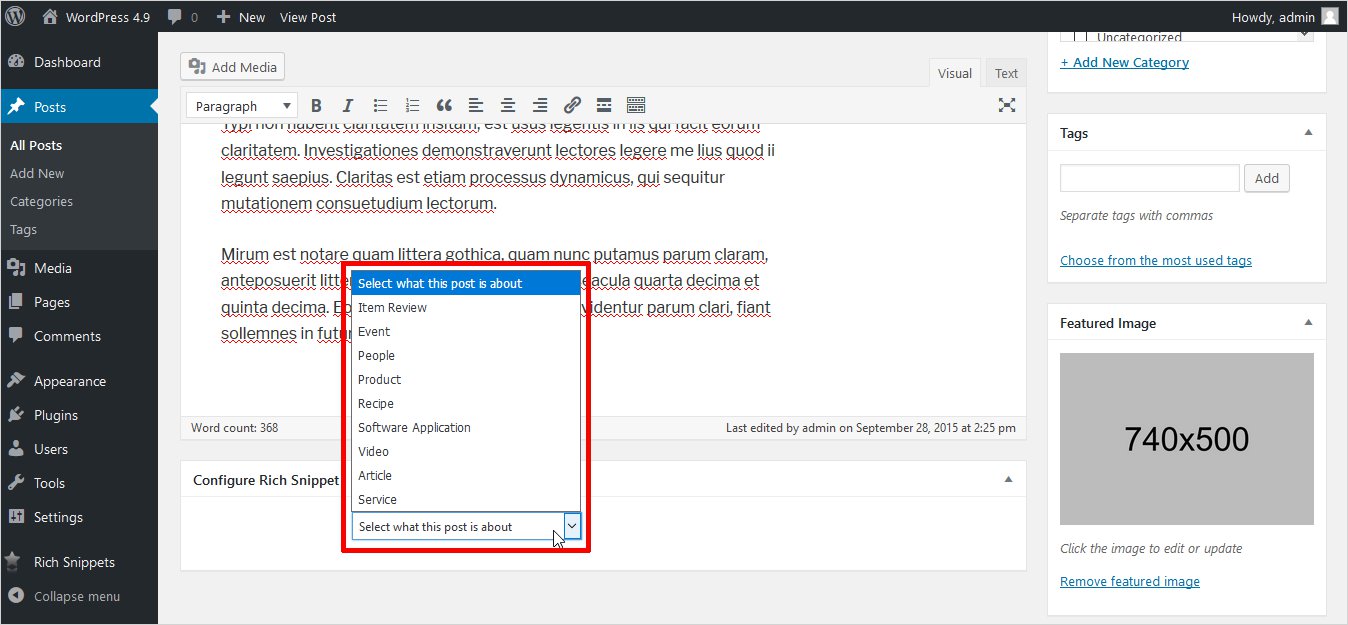
Now, in the dashboard, you will see a Rich Snippet option. When you click it, a new window open showing all the supported content types.

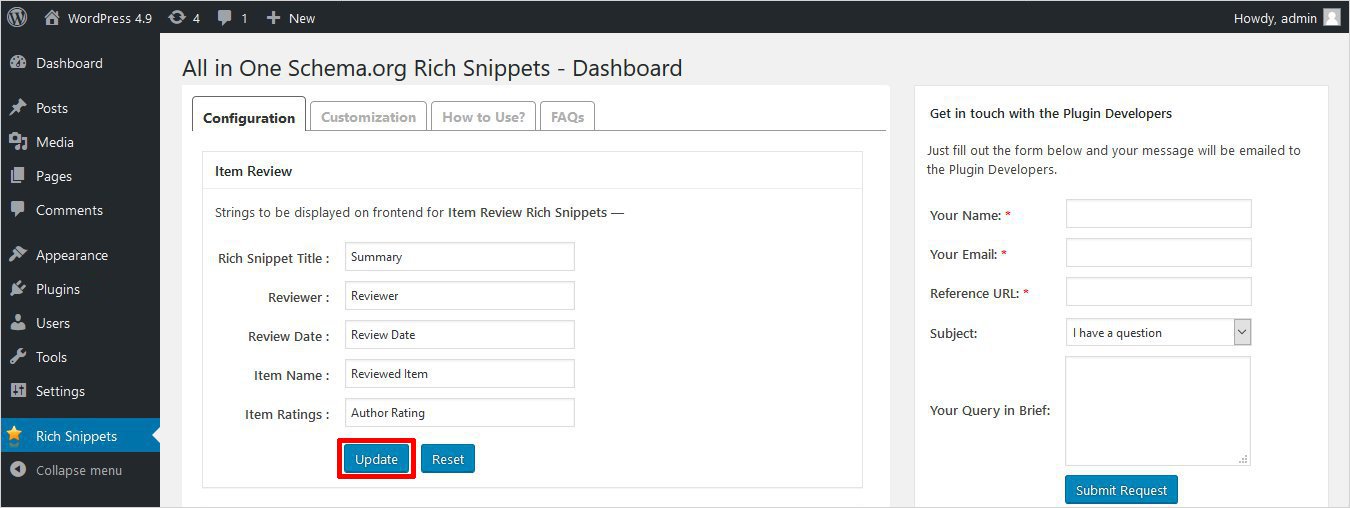
From Configuration option, you can make settings for every content type. For example, if you select Item Review, you have to fill details about Rich snippet Title, reviewer, date etc. as shown below. Then, you can press Update to save changes.

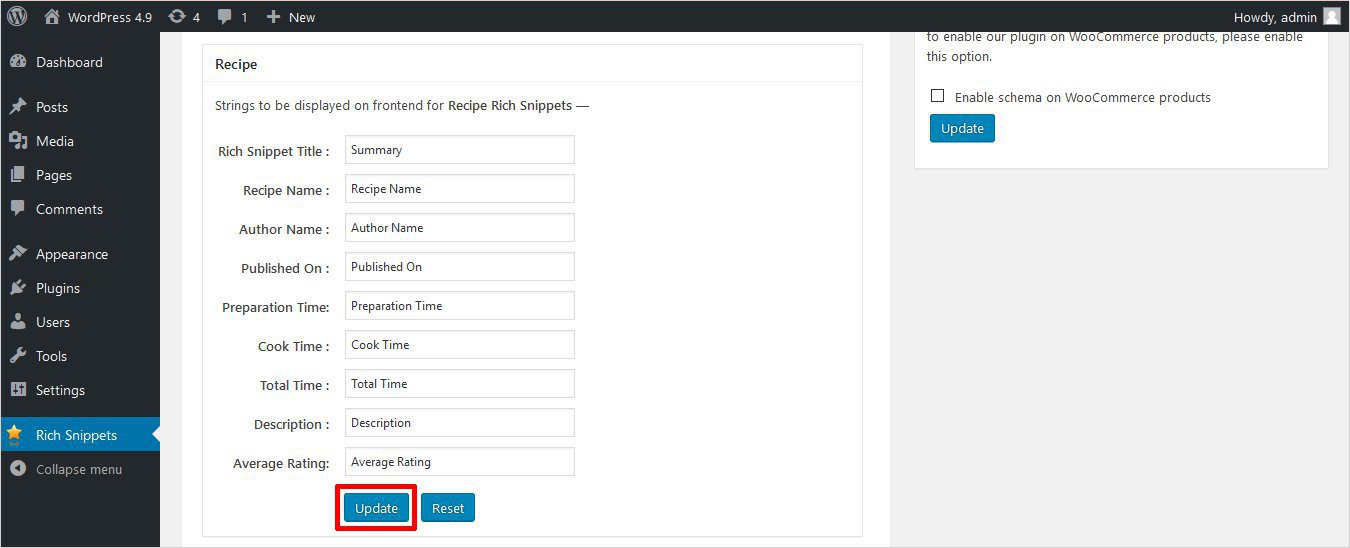
Similarly, you will specify following fields for Recipe and Update it.

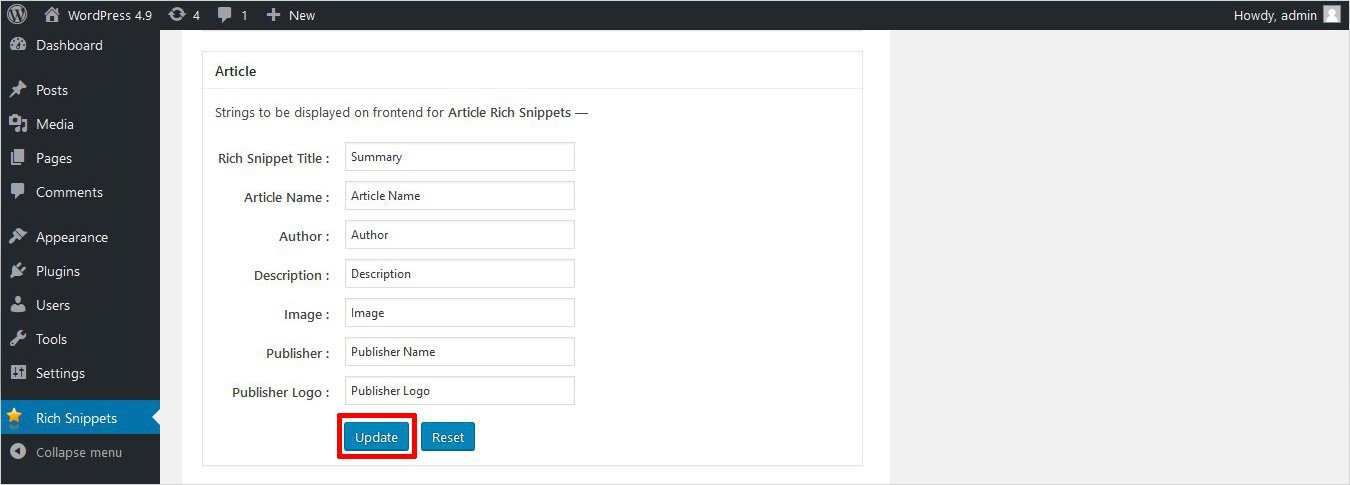
You will repeat the same process for filling details about each content type and Update it. If your posts are news, blog posting, article type; you can make settings for Article and likewise.

Once done with settings, you will go to your post page. Here, you will see an option named Configure Rich Snippet. You will select relevant content type so that the related fields can be picked to add a Rich snippet to your WordPress site.

Your work is done.
Testing Your Google Structured Data
Once you have successfully added the Google rich snippet to your web page, you can test it for errors. There are two basic tools provided by Google for free to check your structured data.
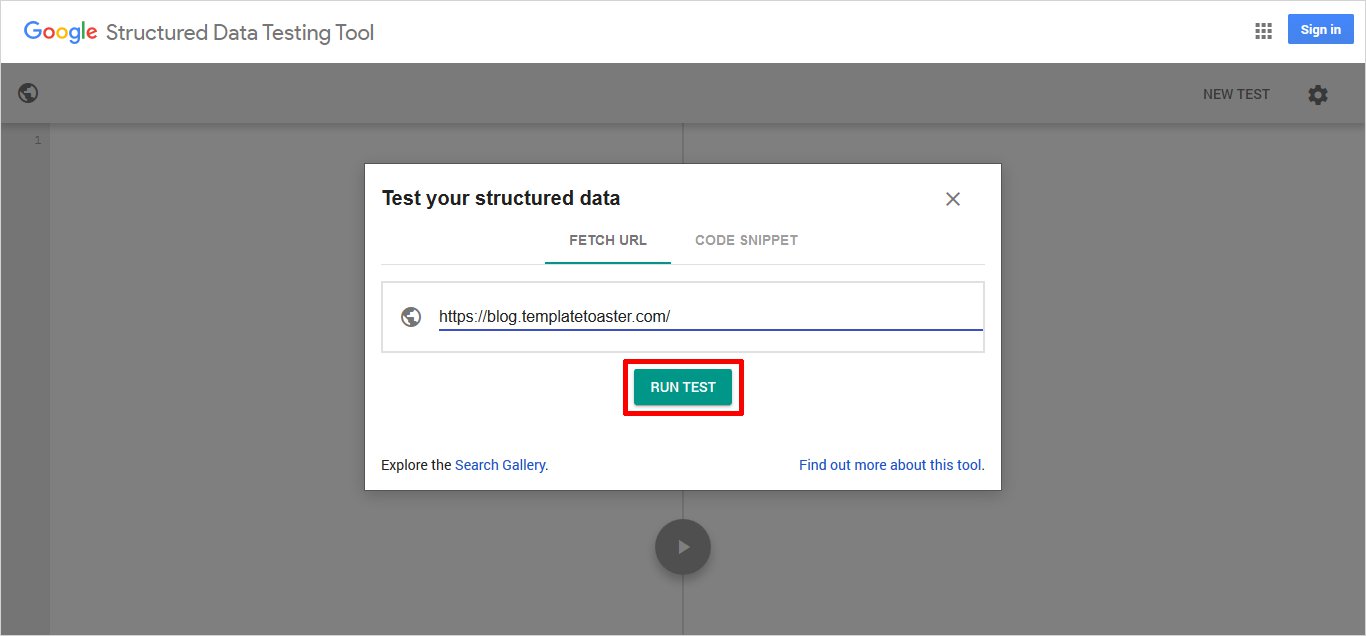
Structured Data Testing Tool is the easiest way to check your website for any errors or warnings. Here, you can specify the URL of the website or content object you want to check. Even, you can paste the code you added in the web page for implementing structured data.

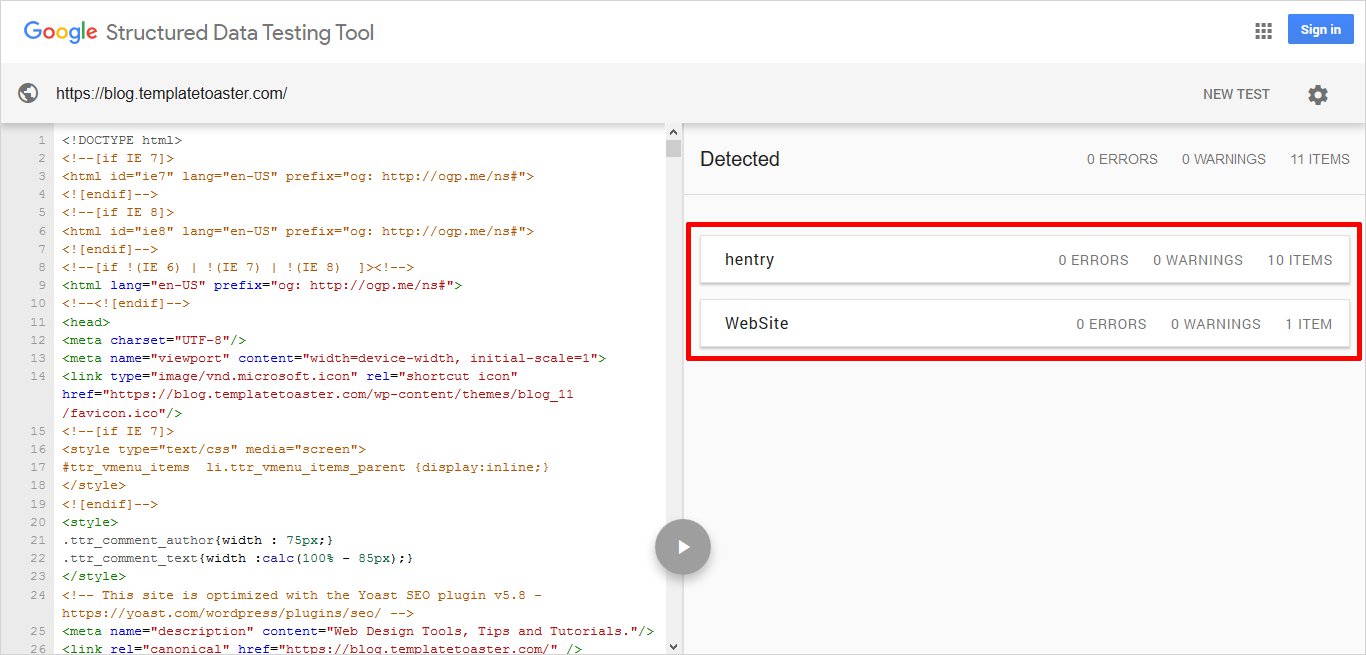
Once you entered the URL, press RUN TEST. It will show the repost as follows

It will show the total entities checked plus errors and warnings if any.
Google Search Console allows you to check indexing status of your site and optimize it. It shows the report not only of the current day but also from past times.
Final Thoughts
Google rich snippets are as important as always. The properly structured data gives you great visibility. Now, you have two easy ways to add a rich snippet to your site. Either you add it manually or through the plugin. A good rich snippet will give you leads, so you are on the way to improve your CTR. You can easily apply these methods on any site. But there is a much reliable way of doing it. You can design your website with our website builder or WordPress website Builder. It will automatically add the Google rich snippet to your site. All you have to do is enabling an inbuilt show metadata option. It will automatically add the rich snippet to your site!!
If you have any queries, you can share in the comments section below.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Manual method is more time consuming.