How to fix WordPress page updates not working

What..!! Do you make changes to your WordPress site but results are not visible? Have you customized the look of your site but getting no effects? Having a tough luck with your site as WordPress page updates not working? Don’t panic if your WordPress is not responding as expected. Here is the solution to your problems – learn how to fix WordPress page updates not working.
Adding changes to your WordPress site is a good practice to keep it worth reading. But what to do, if the changes you did in content or design are not committed. Actually, WordPress pages are not getting updated with the changes you did. It is really unfortunate. I got many queries that users made many changes to WordPress theme, page, post or widget. But, changes or the edits are not happening at all after saving or publishing. How will you fix it? Let’s discuss it in detail “how to fix WordPress page updates not working”.
Common Symptoms of WordPress page updates not working
It’s a very common problem with designers and developers or even basic users that the changes or edits they commit to the WordPress site, are not visible immediately. Here at Templatetoaster WordPress theme builder, Some common situations are enlisted below that are encountered by most of the users:
- WordPress Homepage not updating: The most common problem is when you publish a new blog post, you can view it from WordPress admin area. But, you can’t see it from the frontend on the main page.
- WordPress Content / CSS changes not updating: You try to customize your website by adding some CSS and changing the layout. But, your site doesn’t reflect any changes after saving it.
- WordPress Plugins not updating: You make some changes to plugins, widgets or sidebars, but updates are not visible.
How to fix WordPress page updates not working
There are some common factors responsible for not updating your WordPress website. These are not hard to handle for WordPress. Let’s see the reasons and solutions
1. Poorly Configured Cache plugin
One of the main causes of the issue is poorly configured WordPress cache plugin. Most of the users have caching plugins like Autoptimize, W3 Total Cache, WP super cache etc. Basically, these plugins clear the cache when some changes are made to your site. However, if the plugin is configured poorly, the cache may not be cleared and the old version of your site still appears.
Solution
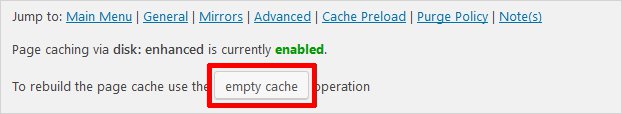
You will try to empty all caches. This can be easily done by plugin settings. Suppose, you have a W3 Total Cache plugin. Go to its Settings page and click empty cache option. Now, all the changes will be visible on the main page.

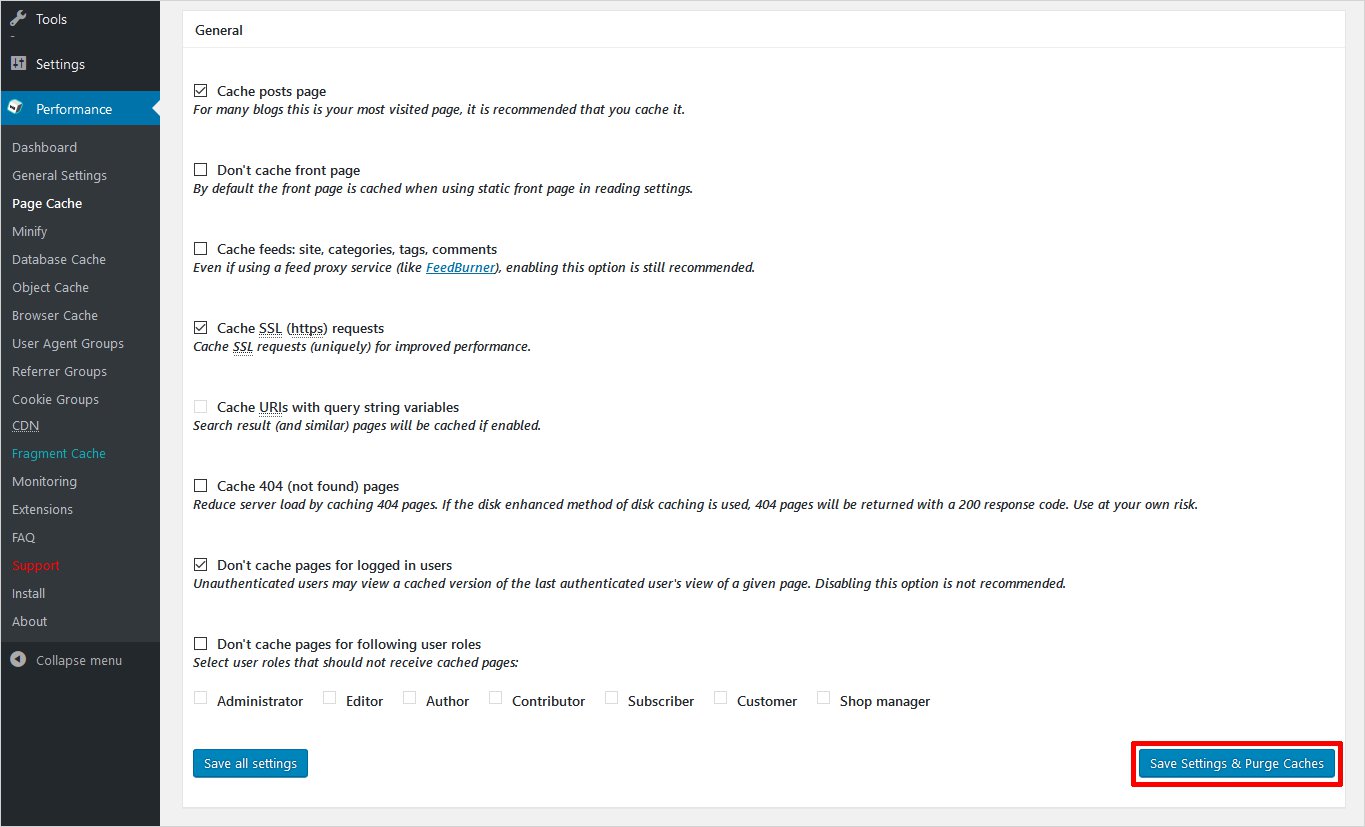
You can also control that what should be cached by the plugin. W3 Total Cache provides this with page cache functionality. Move to the menu under Page Cache. There is an option that allows not to cache the front page. As by default, the front page is cached, checking this option will not cache the front page.

If none of these solutions work for you, you can try disabling the cache plugin. For that just deactivate the plugin. Navigate to Installed Plugins list from left pane of WordPress dashboard and Deactivate the cache plugins.
2. CDN not enabled
CDN is a network that accelerates the content around the world via distributed edge servers. Whenever a user comes to your site, gets redirected to host server. A host server is located at a central position. But if traffic is high, all the users still try to access the same single host server. It delays the content delivery. Here, CDN helps through its wide network. It caches the static content and stores it at all of its servers. Now, your user will be redirected to the nearest CDN server location.
Sometimes, you made changes but the CDN content is not refreshed. So, you will not able to see the expected results.
Solution
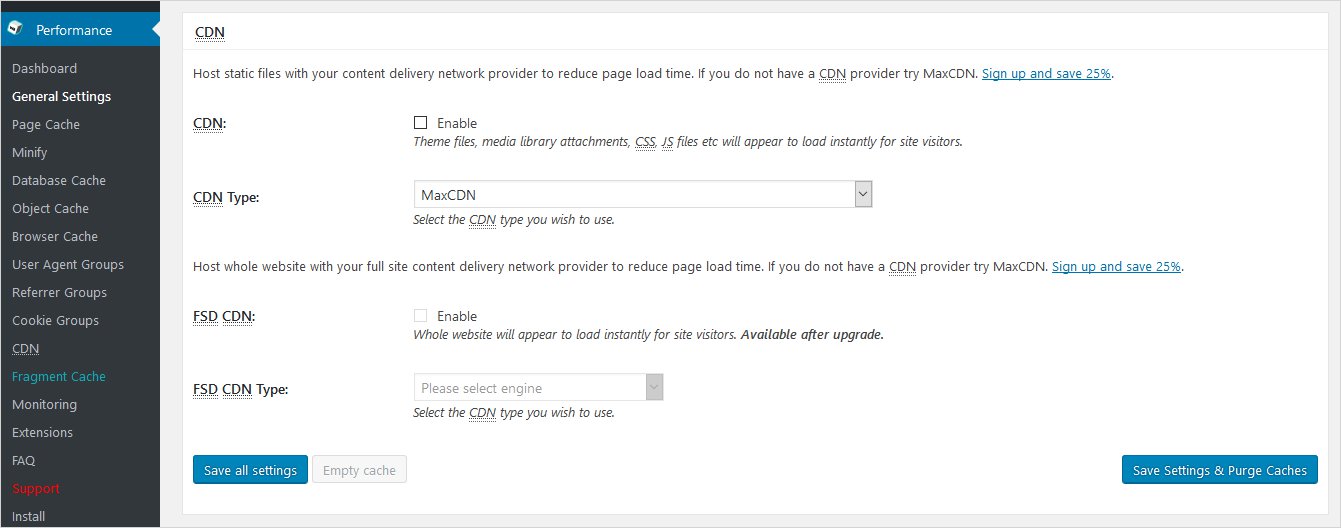
You mainly enable the CDN with a cache plugin. you can try to disable or bypass CDN temporarily. To disable, go to General settings of the W3 Total Cache plugin and uncheck the CDN Enable option. CDN off will make work your WordPress site as expected. Now, all the changes will be visible.

3. Old Browser Cache
Sometimes, browsers will display a cached version of your website instead of the new one. Generally, when you visit a webpage for the first time, your browser takes a while to load the content. But next time, the content is showed up at once. This is because the browser stores the information that doesn’t change, on your computer. This is called browser cache that speeds up the page loading.
However, the problem arises when you make a change on your website. Most of the browsers do not update the cached data, so it reloads the old content. It seems to you that WordPress not updating.
Solution
To resolve this issue,
- simply Press CTRL + F5 or Cmd+R in Mac for Google Chrome. You can also empty the cache by moving to the settings. Settings → History → Empty the Cache. It will reload the page and show you the newly updated pages. Similarly,
- Firefox – Click CTRL+SHIFT+R or navigate to Options → Privacy & security → Cached Web Content — Clear now
- Internet Explorer – Hold the SHIFT button and click the REFRESH button. You can also do it from Gear wheel. Safety →Delete browsing History → Temporary Internet files and Website files. Then, click Delete.
- Safari – Go to the browser menu, and click Safari → Reset → Empty Cache or click CTRL+ALT+E.
- Opera – Go to Settings → Preferences → Advanced → History.
Select the Disk Cache section and empty the cache by clicking Empty Now. You can also use CTRL+SHIFT+DELETE to open this menu and delete private data.
4. Old Server Cache
Some shared hosting providers also have the cache on their server. They use web page caching tools. Because of these tools cached version of your site expires after a specific time. And, the newly updated site will be visible after that only.
Solution
You can set web page caching off via your web host’s configuration panel. If not, you can contact your web host for disabling the web page caching.
5. Modifications at the Incorrect Place
Sometimes, very silly mistakes cause the big problems. You may make changes to the different file and view the different file. For example- you fixed the stylel.css file and viewing the styleI.css file.
The first filename is followed by lowercase “L” and the file chosen to locate changes has filename followed by uppercase “i”.
Solution
Pay attention to the source file and specific file chosen to view the changes. Try to give distinct easily distinguishable names to different files and folders of your website.
Secondly, match your URL settings in your options panel to the database.
6. Working on the Wrong Theme
You face this problem when you are working on one theme but by mistake checking the page that is generated from some other theme.
Solution
Match the pages you made the changes and the page you are viewing. Sometimes, you overwrite the file but it didn’t get overwritten completely. So, delete the original file from the host server and upload the new one.
7. Not Saving the Changes
Even, the designers, developers, programmers can commit small mistakes. They forgot to save changes by clicking save or update buttons.
Solution
Just go back and save the modifications. Now, review your webpage.
8. Coding Mistakes
A small coding mistake like skipping a semicolon (;) will let you pay heavily. It will not update your page.
Solution
Review your updated code. Figure out the misspelled tags and skipped semi-colons etc. if any. Also, recheck your templates and uploads as well as debug the CSS, HTML, and PHP of your site.
9. DNS Resolution Delay
If you have recently moved your site to a new server, it’s possible that DNS is not propagated completely yet. Your browsers might be getting the page from the old server. So, it will show the old content.
Solution
It’s better if you can avoid any new changes until your DNS gets propagated completely. Usually, you have to wait only for 24 hours. But if you still want to modify, you can do it by logging into hosting panel.
Which method you use to fix WordPress page updates not working ?
WordPress page updates not working is a common issue encountered by users. Though the main cause after this issue is only the cache. If you clear all the caches, the probability of errors or changes not visible, will greatly reduce. The secondary cause arises due to human behavior like coding errors, file naming etc. So keep checking for those errors or mistakes and avoid dwelling on such issues. Are you facing some common issues with designing your website as well? Give TemplateToaster website builder software and WordPress website builder software a try. It empowers you to create stunning websites in no time.
Hopefully, this article will help you out. If you have any queries, kindly post in the comment section below.
Related reading: WordPress 101 tutorial
How to check WordPress version
How to find WordPress login url
How to change WordPress language
How to create WordPress custom login page
How to create WordPress theme from scratch
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
ModSecurity is enabled for some domains. You can ModSecurity for all your domains, or ModSecurity for all your domains. Disable and continue on.
hello
Read this
After activating cloud flare, the same issue happens and later on deactivated problem solved, thank you for this article
I have a Website and when i click on Update after pages changes. It says Update Failed. What is the solution?
Another new issue is, if you added plugin, ‘Classic Editor’ for old type editpage, it will screw you up.
Just deactivate this plugin and try update.
Same issue was with my site, not problem seems fixed. Thanks
It seems that wordpress is just a bad product full of failures. Why do people keep using something that just never works? None of the tabs mentioned above appear in my Dashboard. An overrated product with millions of people around the world having problems with from the word go.
How to set the update alert for every CSS?
If one of the page from website is not working than is it affects the whole website speed?