Bootstrap Cheat Sheets – A Master Collection of Reference Guides

Are you working on a Bootstrap website? Do you have to memorize the Bootstrap classes? Are you wasting a lot of the time to search for Bootstrap classes? Forget all this… as the Master collection of Bootstrap Cheat sheets is here now !!
Bootstrap is known as the World’s most popular front-end component library to build responsive, mobile-first projects on the web. It is an HTML, CSS, Javascript framework to develop websites. It makes development really easier. To make it easier and user-friendly experience for all levels of developers, here are the Bootstrap Cheat Sheets.
Bootstrap Cheat Sheets contain all the classes to perform each kind of function. These work as quick reference guides for the developers. As it is difficult to memorize syntax of all the classes and related code. So, all the popular Bootstrap 3 and Bootstrap 4 Cheat Sheets are accumulated here at Templatetoaster Bootstrap builder. It will be really helpful in drafting your website. So, let’s check out the list in detail.
Bootstrap 4 Cheat Sheets
Bootstrap 4 Cheat Sheet will help you to fetch and understand the Bootstrap components in a better way. Here, all the components are easily accessible and quick in use. So, here at Templatetoaster website builder, let’s go through Bootstrap 4 cheat sheets first as follows
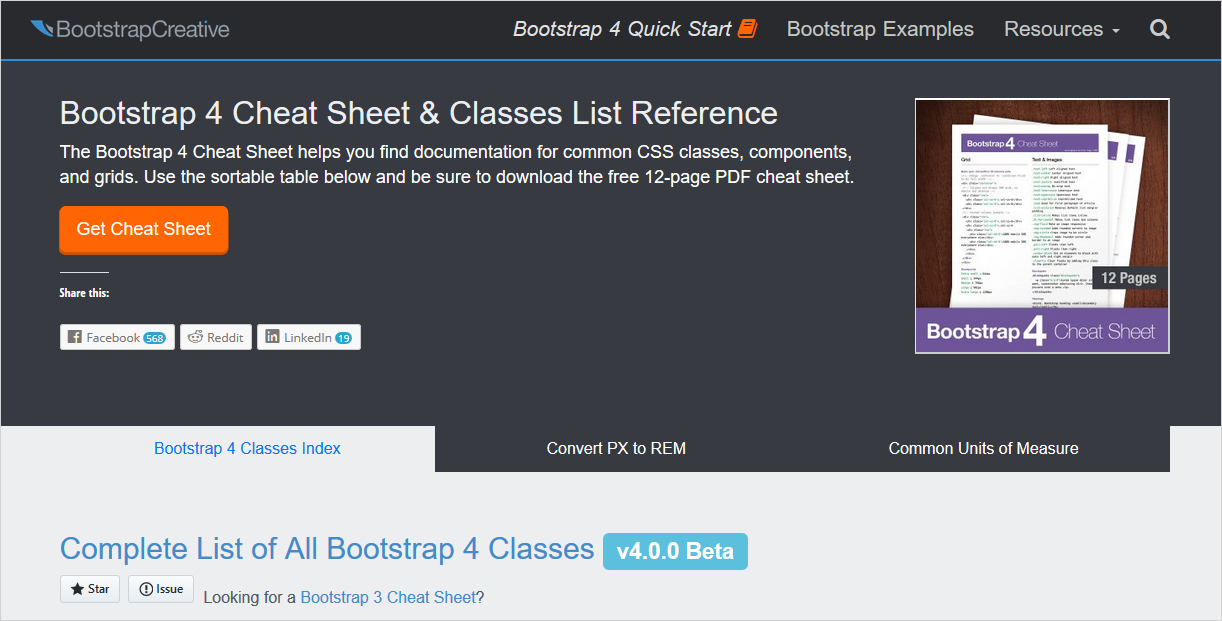
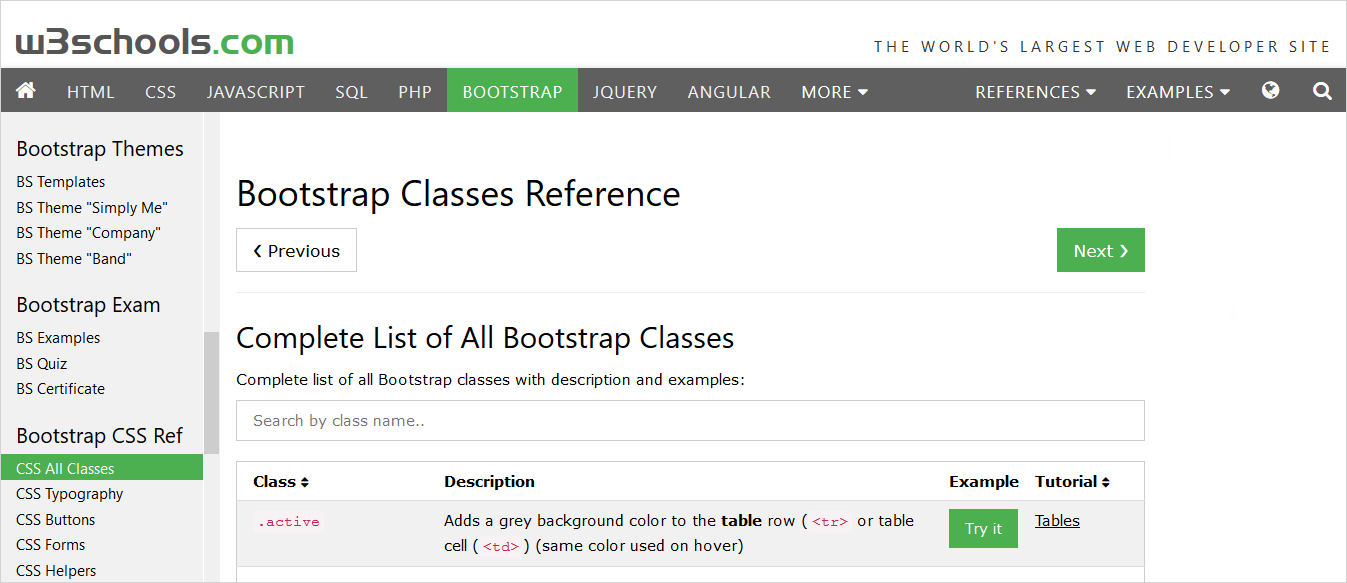
1. Bootstrap 4 Cheat Sheet & List Reference
All the Bootstrap 4 classes are listed along with description and category in this cheat sheet. It provides a filter input box to filter the classes by name. There is no code snippet available here. But clicking the class name will guide you to official Bootstrap 4 documentation, from where you can copy the code snippet. You may also read about best Bootstrap editors and Bootstrap 5.
This Bootstrap Cheat Sheet with description pdf provides you a pixel to rem conversion table. This will help you a lot if you are working with a PSD file.
It also exhibits a list of common units of measure.
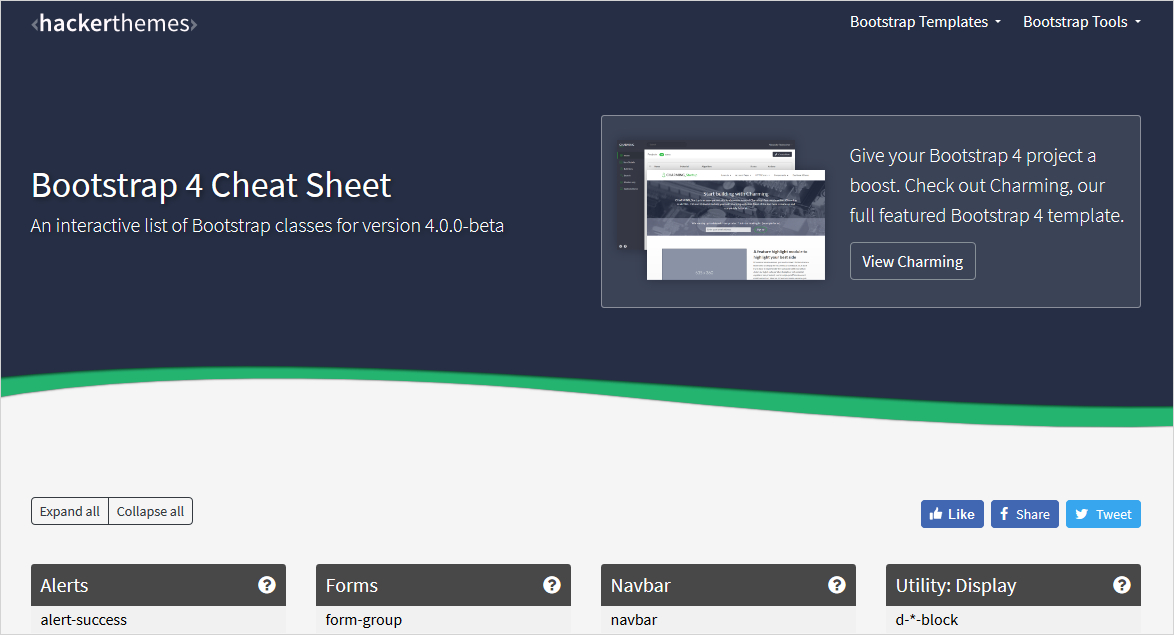
2. Bootstrap 4 Cheat Sheet by Alexander Rechsteiner
Bootstrap 4 Cheat Sheet by Alexander tool is really cool to refer all the Bootstrap components. You can even see the code snippet in output. It gives two option with every Bootstrap component: Copy the CSS class or Copy the code snippet. It also displays the preview of the code output.
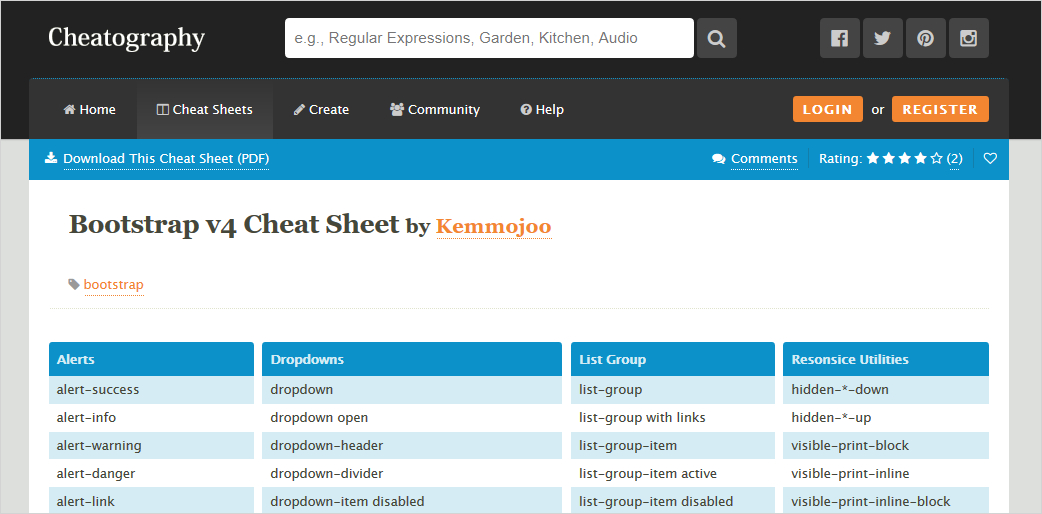
3. Bootstrap V4 Cheat Sheet by Kemmojoo
This list categorizes all the components function-wise alphabetically. Like Alerts, Buttons, cards, and so on. You can download this in pdf format too. So, it is also known as Bootstrap 4 Cheat Sheet pdf.
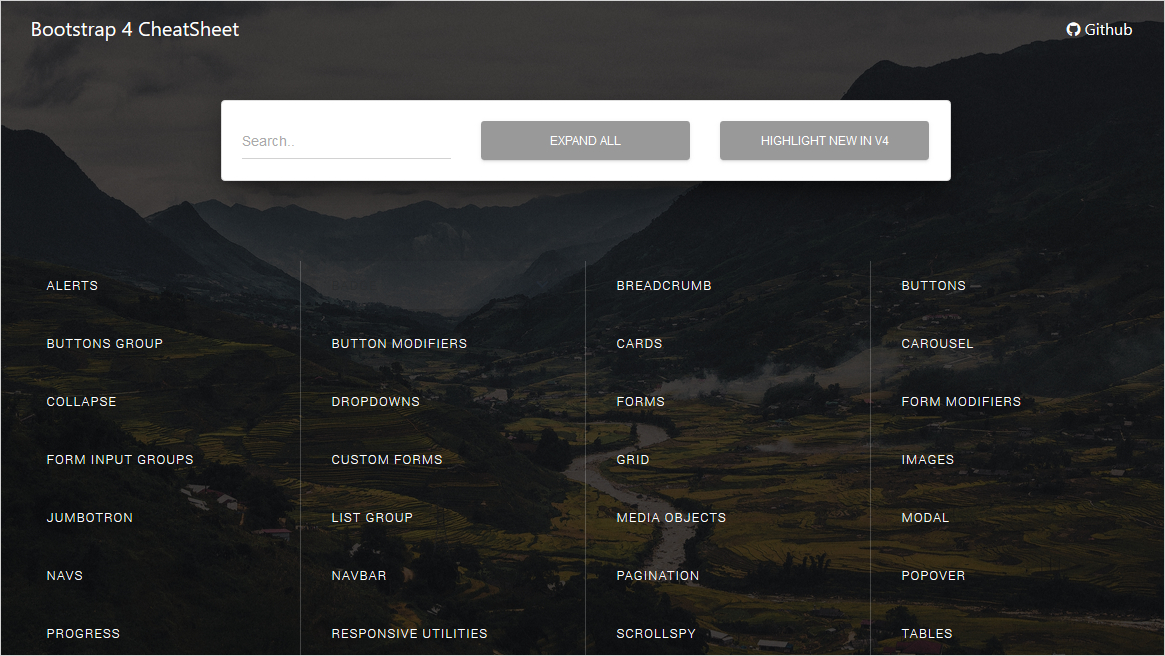
4. Bootstrap 4 Cheat Sheet by BootstrapBay
BootstrapBay is a handy reference guide for Bootstrap developers. You can easily search for different Bootstrap classes. It gives the option of “HIGHLIGHT NEW IN V4”. With this, you can see all the newly added Bootstrap features. This is one of the best Bootstrap 4 classes Cheat Sheet.
Bootstrap 3 Cheat Sheets
Bootstrap 3 is a flexible and a popular mobile-responsive framework. A frontend Bootstrap developer needs a basic guide to all its classes and structures. So, here is the list of some of the best Bootstrap 3 cheat sheets as follows
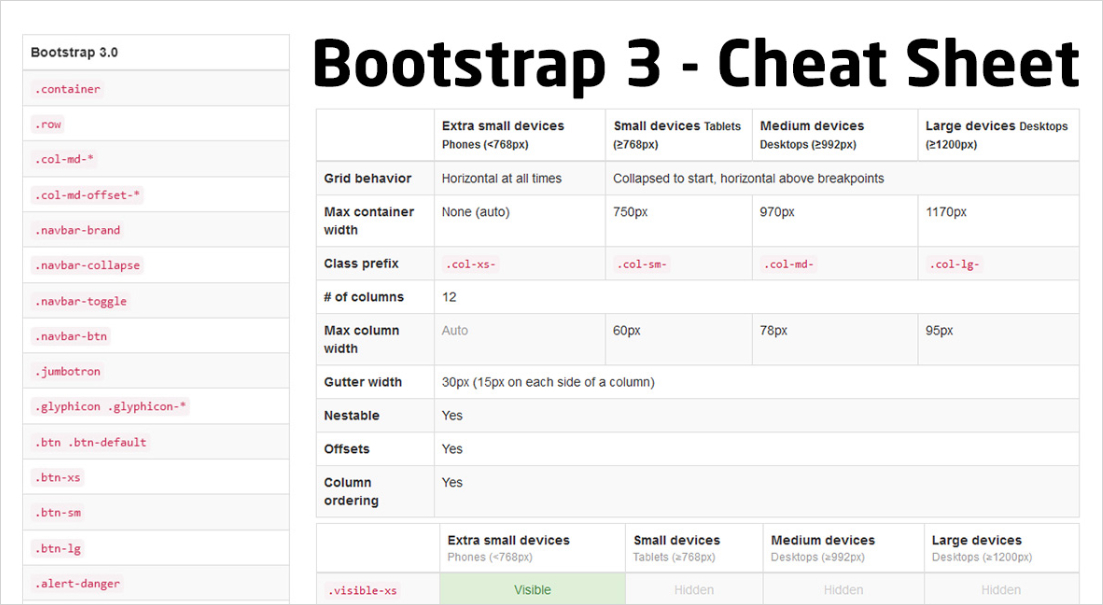
1. Bootstrap 3 Cheat Sheet PDF
This Bootstrap Classes Cheat Sheet includes all the classes with name, screen size cheat, and grid behavior specification. It also provides quick references introduced in version 3.0.2. It is given by the Twitter team.
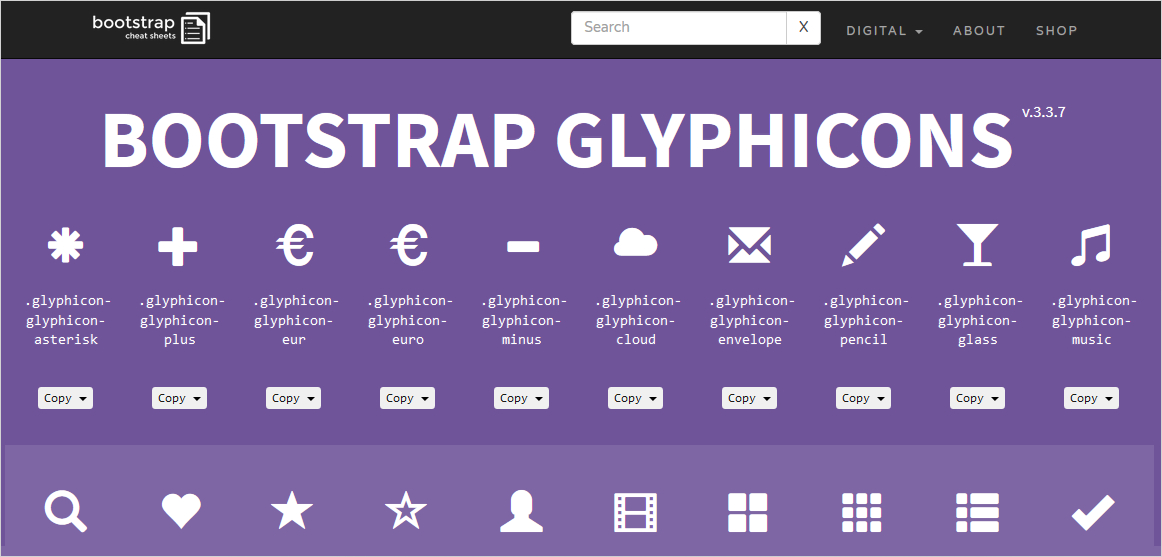
2. Bootstrap Icon Cheat Sheet
This Bootstrap 3.3.7 Cheat Sheet contains glyphicons. Glyphicons are basically little webpage symbols, icons, or pictograms. Just select the Glyphicon you want to use and click it. It will automatically copy its code.
Source: Bootstrapcheatsheets.com
3. Bootstrap 3 Classes List Reference Cheat Sheet
This is a Bootstrap classes cheat sheet that lists all the classes with description and category. You can also see the preview of the specific class in output. It also gives a filter box to search a Bootstrap class with the name.
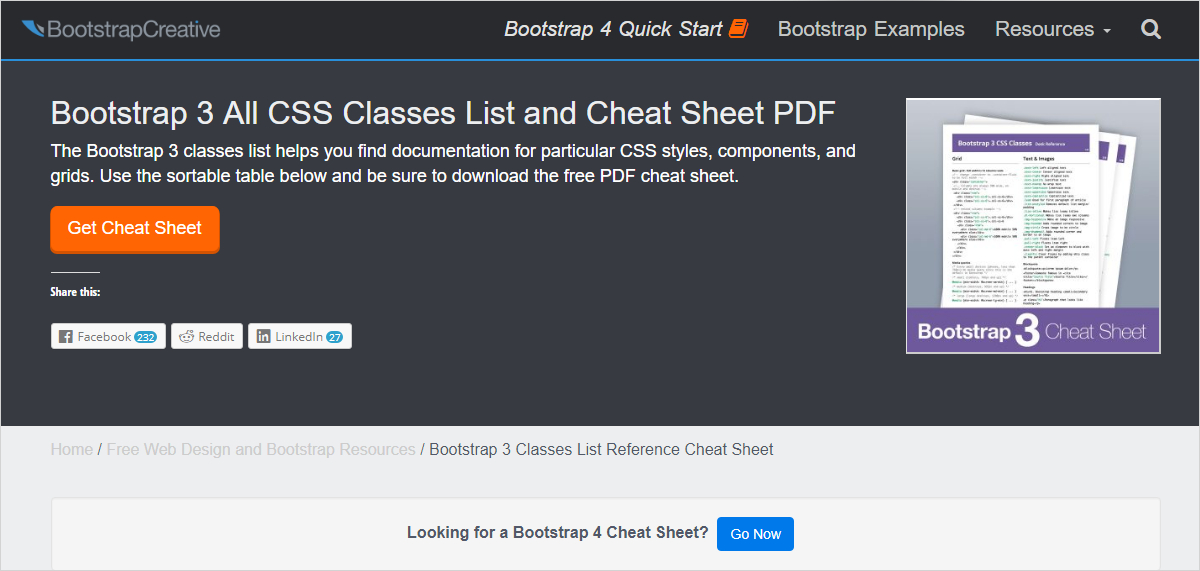
4. Bootstrap 3 All CSS Classes List
This Cheat Sheet Bootstrap lists all the classes with description. The description part is quite explanatory and appreciable.
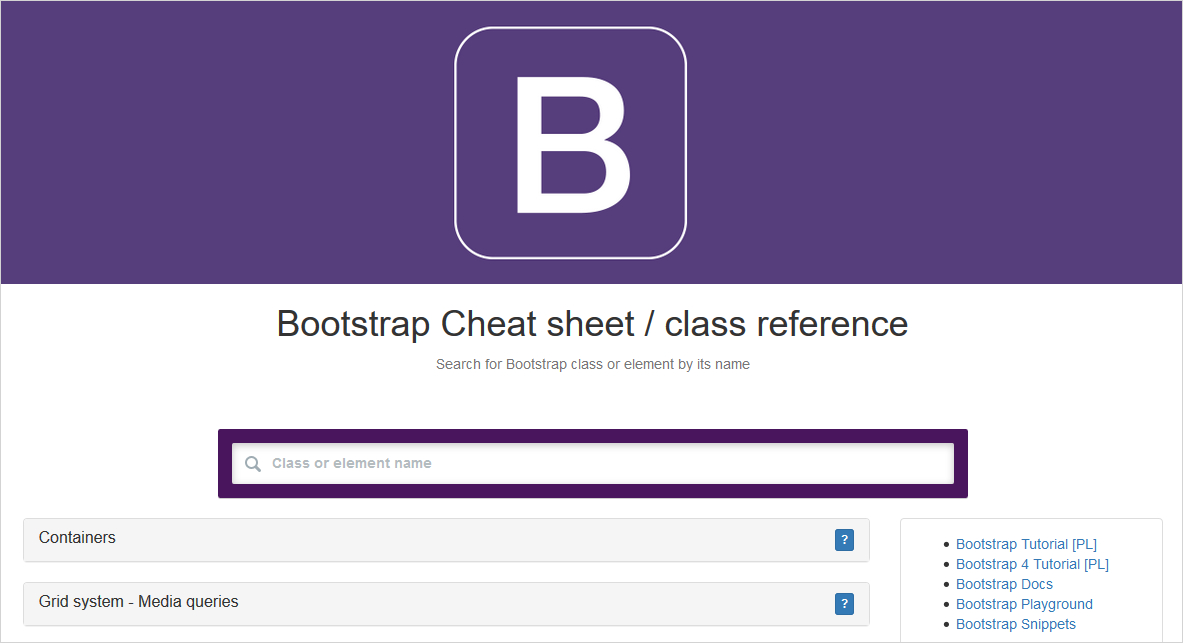
5. Bootstrap 3 Cheat Sheet/Class Reference
This Bootstrap Cheatsheet contains all the important classes. When you click a class name, it opens up the code snippet that you can copy & use wherever needed. It also has a search box facility to find a particular Bootstrap class or element.
Source: Cheatsheet.kursbootstrap.pl
6. Bootstrap Classes List with Example
It lists all the Bootstrap classes with description. Even, you can see the examples of usage. It enables a search input box to filter out the specific class name.
Conclusion
The Bootstrap Cheat Sheets are no less than bookmarks for Bootstrap frontend developers. They don’t have to memorize all the Bootstrap components. All they need is to download Bootstrap 3/4 Cheat Sheets. As to forget some of the data is not a big thing, so these Bootstrap classes cheat sheets will act as a great reference guide. If you are thinking to design a Bootstrap template from scratch, you can use BootEditor to customize your template. You don’t have to write codes to style buttons, pagination, forms etc. It works flawlessly as a drag and drop Bootstrap editor. Further, if you are looking to design a full-blown website, you can use our Bootstrap Website Builder. It’s designed to cater all the major requirements of designers and developers to design websites without any coding knowledge!!
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now









Thanks for this list of cheat sheets. Can you post a list of top frameworks for material design?
Thank you for sharing my cheat sheets.
You’re welcome Jacob.
Please list some best bootstrap editor plugins.