How to Minify CSS and Optimize Safely to Boost Website Speed?

Do you know how minifying CSS can help you increase website performance? If not, let’s try to throw some light on this very topic of minifying CSS, its importance, different methods to minify CSS and other related things in detail.
“Minify” term is basically used to describe the method of removing white spaces, line breaks, comments, block delimiters and other unnecessary characters from the source code. It reduces the size of the file and helps to load it faster, in turn, improves the site speed and performance. The concept of minifying is applied to all the files sent to user’s browser including HTML, CSS, and JavaScript. But here at Templatetoaster website builder, I will limit my discussion to minifying CSS only.
What it actually means to Minify CSS?
Minifying the CSS basically, reduces the amount of code that is transferred over the web. The characters that are eliminated during this process are not necessary to execute the code well though help in better readability. It will decrease the page load time and provide a better user experience. That is more appreciable as a user has nothing to do with the code.
Difference Between Minification & Compression
These two terms – Minification and Compression are always confused as both reduce the size of the file. But both the processes are distinct.
Minification reduces the file size by removing unnecessary characters and the code remains perfectly valid. The browser can easily read it and process just like an original file. Suppose you minify a CSS file say ‘abc.css’. After minifying it a new file is generated such as ‘abc.min.css’.
Now, taking gzip Compression into consideration, this process also reduces the file size but by replacing the repetitive strings. In this method, all the repetitive strings are replaced by the pointers to the first instance of the string. As pointers consume less space than text, the size of source code is automatically reduced. The server gzips a file and the browser has to unzip a file before using it.
So, both terms are different, though used to reduce the file size as the criterion followed are different.
Importance of Minifying CSS
An improved website speed is an obvious reason to minify CSS. Google discovered that an extra delay of just half a second more in search generation causes a 20% drop in traffic. So, the site speed affects everything from a conversion rate to brand credibility. As minifying will optimize CSS code to increase site load speed, it is worth your consideration to make the Google and site visitors happier.
Moreover, the CSS minification can reduce the file size and boost the overall performance of the website. Basically, it reduces the time browser takes to download and execute the code. However, CSS is a render blocking resource on the web which makes it a lot more crucial. As a result, users may not able to view content on the website without CSSOM. Nevertheless, minification is an important process which eliminates the unwanted experience of the users.
Methods to Minify CSS
As of now the concept to minify CSS and its importance are bit clear, let’s explore the different techniques to minify CSS. The selection of a particular method to minify CSS depends upon that the CSS you want to minify is of Static HTML website, a CMS website or any other platform. So, the minifying methods are classified into three main categories as follows:
- Minify CSS Online
- Using Plugins
- Manual Approach
Let’s move forward to discuss all the above methods one by one to minify CSS!
1. Minify CSS Online using Tools (Platform Independent)
All the websites are not same. It simply means different websites are built on the different type of platforms and frameworks. For example, some sites are Static HTML, some use PHP, JAVA or DOTNET. But there are reliable tools to minify CSS online which are independent of platforms. You can use them for any CSS file whether it is related to a Static HTML site or PHP site and so on. They simply accept the code and compress the CSS.
Online CSS Minification Tools
There are a number of online tools available in the market to minify CSS. Out of which, the two very popular online tools to minify are enlisted:
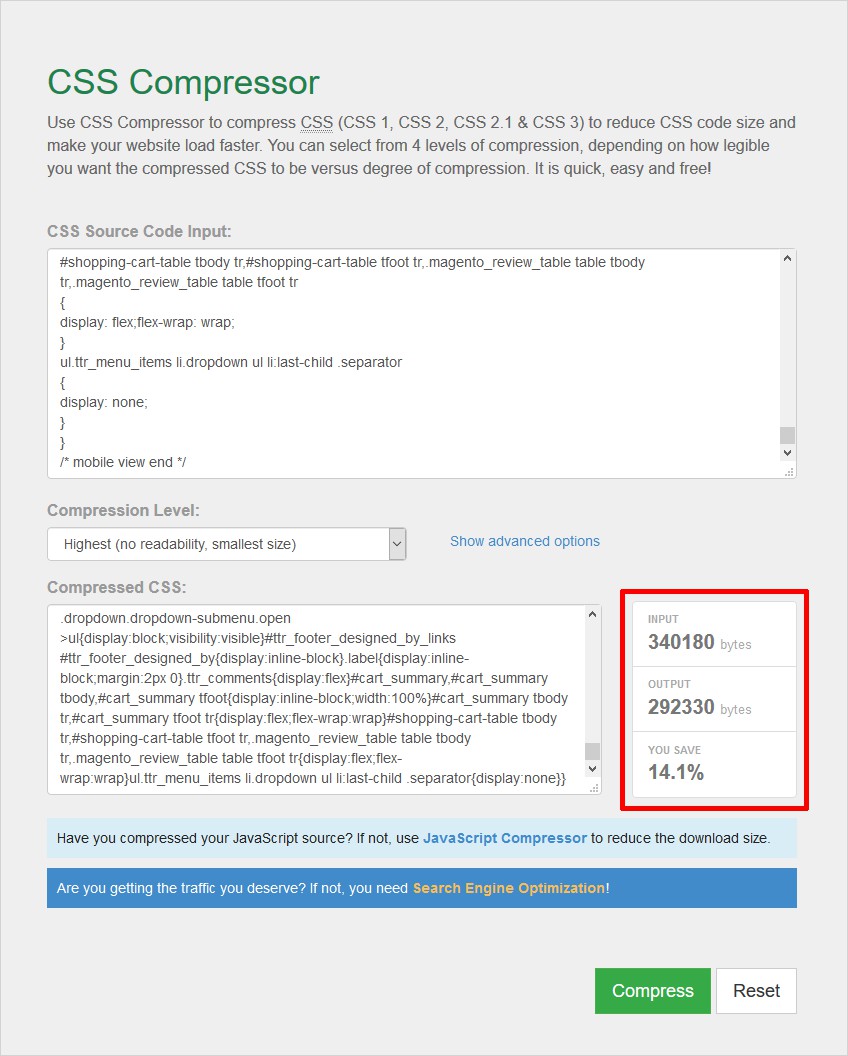
The csscompressor is a great tool to compress CSS of any kind such as CSS1, CSS2, CSS2.1 or CSS3. It gives you 4 levels of compression, depending on how legible you want the compressed CSS. Moreover, it tells about the number of bytes you have saved depending upon the level of compression. In addition, it optimizes the CSS to increase the load speed of your website efficiently.

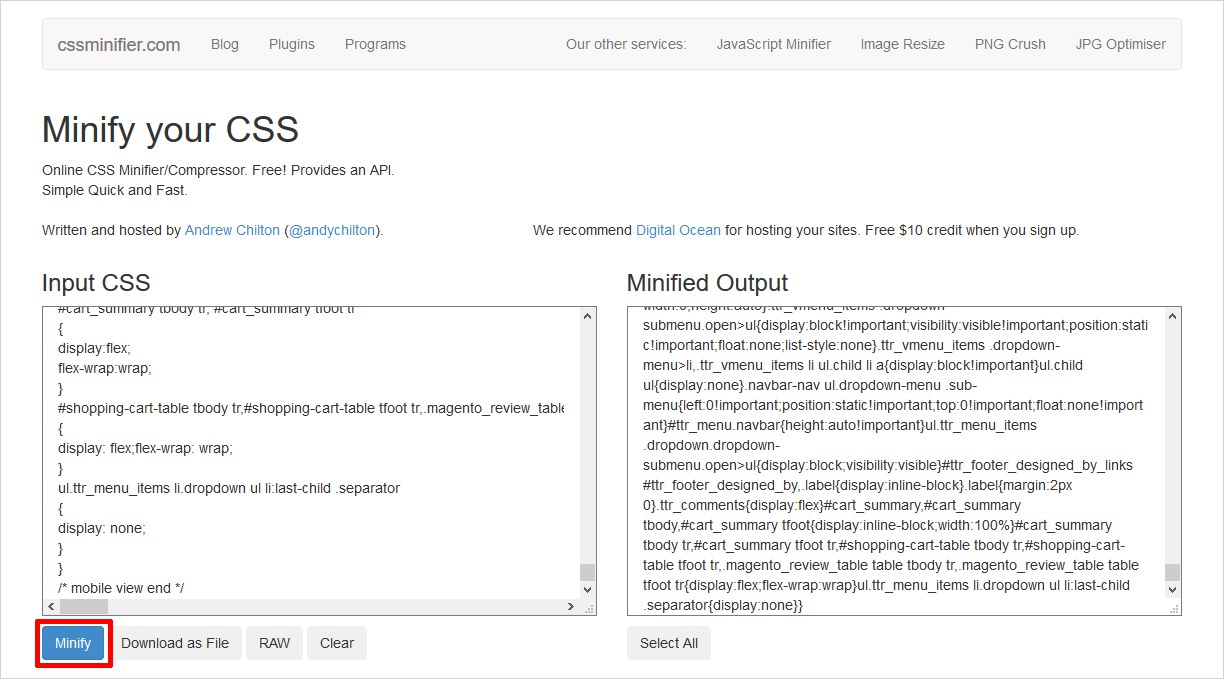
This is a straightforward tool to minify CSS. You simply paste the existing CSS and a minified version of it is created. You have two options available at your end – To copy the minified code or to download it as a file.

2. Using Plugins
The second solution to minify CSS is based on the CMS chosen to build the website. In short, most of the CMSs provide special-purpose plugins to minify CSS. Suppose you have a WordPress website, then you will use a WordPress plugin to minify CSS. Likewise, a Joomla extension to minify CSS files of a Joomla website. So, here we have listed the plugins of all three major CMS to minify CSS as follows:
a. Minify CSS WordPress Plugins
There are many plugins available in WordPress Repository to minify CSS. Though the two most reliable, recently updated plugins are listed here to get the optimal performance.
i) Autoptimize
Autoptimize is a great WordPress plugin to optimize your site easily by compressing and aggregating the script files. It makes your page really lightweight. It is totally free.
Rating: 4.6
Active Installs: 500,000+
ii) WP Super Minify
This plugin combines and minifies CSS files on demand to speed up your website loading. You can make a choice to whether or not compress your CSS. You can view the source code of a web page to see whether it works properly or not as it will display a message about before and after file size and bytes saved.
Rating: 3.9
Active Installs: 20,000+
b. Minify CSS Joomla Extensions
Joomla also offers a good extension to optimize your site known as JCH Optimize:
i) JCH Optimize
This extension compress and aggregates your CSS files to minimize the HTTP requests. It can also enable gzip compression. This plugin results in a considerable change in site load time. It actually enhances the user experience and affects the Search Engine rankings of your site.
c. Minify CSS Drupal Module
Drupal offers a popular option to minify CSS as Advanced Aggregates Minify CSS Module:
i) Advanced Aggregates Minify CSS
This module allows you to minify CSS but it uses a third-party minifier to perform this task. It includes YUI, the GitHub YUI compressor that strips all the comments and whitespace that are not required for the CSS to work.
3. Manual Approach
Along with the dynamic techniques, you can also follow the basic manual approaches to minify CSS. Though this method is not preferable due to the complexity of managing code and error-prone nature of it. You will remove all the white spaces, line breaks, comments, block delimiters and other unnecessary characters from the code manually. Look at the following example. Suppose you have a non-minified CSS as follows:
.body
{
font-size: 14px !important;
color#222222;
margin-bottom:10px;
}
.content p
{
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}After Minifying:
The resultant CSS code will contain no line breaks, whitespace or any other non-essential characters. However, it is optimized so requires fewer bytes to download.
.body {font-size:14px !important;color#222222;margin-bottom:10px;}.content p{color:#000;padding: 10px 0px 0px 0;margin-bottom: 5px;border-bottom: none;}Tips & Cautions
There are some best practices that one should follow while optimizing the CSS code:
- To avoid the silly mistakes, you should keep the backup of your CSS code. Always be extra careful when copy-pasting the code.
- Try to rely on a good tool that aggregates all the CSS files used for the same website into one. It will reduce the number of HTTP requests.
- Keep your source file intact with comments and all the formatting to use it at the time of troubleshooting.
- You can also use the Google Page Speed Tools to check the performance of your site before and after optimizing CSS.
Final Words
Minifying your CSS files is a great way to optimize your website loading speed and save on the bandwidth. Faster is the speed, better it will load to the user’s browser. There are many ways to minify and compress CSS including the Online Tools, CMS-specific Plugins, Manual method etc. The option you opt is entirely your choice; but definitely, a minified CSS will add up to the optimal website performance.
So, when are you minifying the CSS files of your website? Have you already tried the tools described above? You are welcome to ask any query and share your experiences in the comment section below.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Thanks! You article helped me to correct all my 503 issues! And my website is better now!
Nice and useful article, You can try our tools to minify your HTML/CSS/JS
Thank you
As per my experience cssminifiers is currently best minifier/un minifier. I am using this minifier for minifying my css files. Minify CSS code by removing useless white spaces, indentation characters, line breaks, newlines, empty CSS declarations, indentation, and comments.
For minimize your html including css and javascript, you can use htmlminifier and javascript-minify online tool can be used for minimizing javascript file.
˘This very nice article I have ever read till the time related to this topic, it is very helpful.
The website which is working properly and can load faster is more attractive and with the help of minify we can improve speed of website.
With the help of this article, I came to know the actual meaning of Minify CSS. It is really helpful article for us.
I guess minification is better than Compression as I have feel with my experience.
Before that I was using manual method but now I have tried CSS Minification Online method, It is a bit easier than manual.
According to you, which method is the best method?
Exactly, we should take backup of our code, because if we do any mistake then at least we have original data to paste again.
This is the best article to give information regarding new technique to make our website more reliable, thanks for posting.
Plugin method is the best method then manual coding because in manual w can forget any step which may effect to our website.
This is very informative article and helpful for us, thanks for provide the detailed information.
Which is the best plugin for CSS.