Why You Should Use JavaScript in your WordPress Posts and Themes?

JavaScript is a computer language that has been around for a very long time. It is a way to create interactive effects on a website. If you are familiar with “old school web design,” then you had to load code that was associated with a file that was uploaded to your website directory if you wanted the effect within that file to display on the website. This is something that you can do on your WordPress website, here at WordPress theme builder and WordPress website builder i will mention some tricks to it.
But why would you want to use JavaScript in your WordPress posts and themes when there are so many plugins that produce certain effects?
Well, the answer is simple:
- You may want to use a specific video or audio player that is JavaScript reliant.
- You may want to use a third-party lead or subscription form that may require JavaScript.
- There might be a specific third-party interactive element that you want to use that requires JavaScript.
While there are many plugins out there, there may be a certain feature that you need that there isn’t a plugin for. JavaScript can make that feature work for you.
Nonetheless, a plugin may need to be used in order to use JavaScript in a post. This is most likely due to the need for the removal of filters that cause unwanted codes. This is for template files in themes or child themes. Check out best free WordPress themes.
Three Ways to Insert JavaScript into Posts or Pages
When inserting JavaScript into posts or pages, the good news is that there are three ways to do it. The first way is to disable the filtering of script tags. You will have to do this by enabling custom tags in wp-config.php in your theme directory. You’ll enter
[highlight]Define( ‘CUSTOM_TAGS’, true };[/highlight]
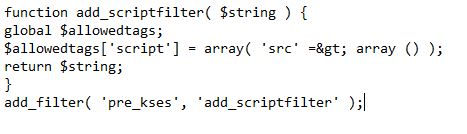
You will then navigate over to functions.php and add this code:

Disable the filtering of script tags
The second way is to use the Advanced Custom Fields plugin. This plugin allows you to use custom fields without having to have a load of coding knowledge.
What you will do first is install and activate the plugin. You’ll notice “Custom Fields” has been added to your sidebar menu. You will click on “Custom Fields” and choose Custom Fields so you can add a new one. You will need to give the field group a name. From there, you set the rules that you desire. You can do such things as add a Header Script or Footer Script. Just make sure that formatting is set to “Convert HTML into Tags,” otherwise there may be some problems in the template.
If something goes wrong in the template, you will be able to go back and make changes to the plugin to fix the problem. Sometimes there is a little trial and error involved.
After you make your changes, you can add [highlight]<?php the_field(‘header_script’): ?>[/highlight] to header.php in your theme directory. Make sure you place it before the </head> tag. You can then navigate to footer.php in your theme directory and enter [highlight]<?php the_field(‘footer_script’); ?>[/highlight] before the </body> tag.
The third method involves using a plugin to enable script. There are many plugins that will allow you to place JavaScript within posts or pages. However, just like you had to load the JavaScript within the <head> tags or before the </body> tag in method two, you will need to do the same here. Make sure the plugin that you choose is compatible with your theme, otherwise you’re taking a gamble or it simply may not work.
The Safest Way of Adding JavaScript to Pages
[highlight]Wp_enqueue_script()[/highlight] just might be your best friend. When you enqueue a script, you are, in a way, tapping into the old method of adding JavaScript to a website, but it is a safe and dependable method. It requires you to have coding knowledge or at least enough knowledge to where you can fill in blanks with the right commands.
If you want to repeatedly use JavaScript throughout the site, you need to set the call for the script in the head of header.php. Again, this is in-tune with the old way of calling a script, as you’re going to place the following code between the meta tags and style sheet link: [highlight]<script type=’text/javascript” src=”/scripts/yourpage.js”></script>[/highlight]
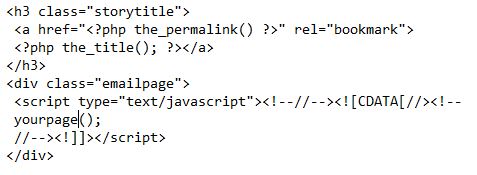
If you want to set the call in a specific spot, you can do so. For instance, you may want a certain function to be under the page title, so you would enter something like the code below, replacing “yourpage” with the file containing the function you need:

Setting the Call in a spot
[call_to_action color=”gray” button_icon=”download” button_icon_position=”left” button_text=”Download Now” button_url=”https://templatetoaster.com/download” button_color=”violet”]
Best drag and drop website maker.
[/call_to_action]
Using JavaScript in Posts
Unlike when adding JavaScript to pages, you don’t add script to the header. JavaScript in posts is usually an occasional thing. You’ll need to create a JavaScript file within your theme directory and then place your call within the post. Each script will need to contain its function name. The call will look something like [highlight]function nameoffunction(){var m=’Page updated “+document.lastMo…….}[/highlight]
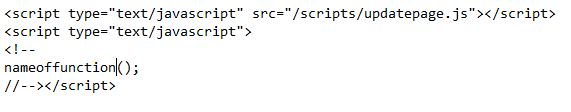
If you’re going to include the JavaScript inside the post, then you will need to do this:

JavaScript Inside Post
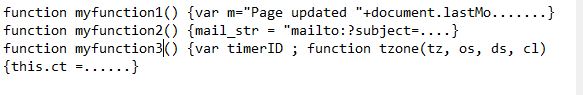
It is possible to create multiple JavaScript files within a post or page. There is nothing wrong with having a collection of scripts that you call when you need them. When you want to achieve a certain effect, then you want to have the script on-hand. It is best to group all of the scripts into one file. You can name that file whatever you want. For example, name it whateveriwant.js. As you place each JavaScript into the file, you need to ensure that the function name is defined in each one. For example:

Multiple Script Files
Of course, the list can be longer than this. Regardless of how long it is, you will want to go to header.php and place the script file between the style sheet link and the meta tags. When you’re ready to call one of the JavaScript functions in a post, then you can do this:

Calling JavaScript
JavaScript is Still Relevant
As you can see, even the high functionality of WordPress isn’t enough to keep JavaScript from being relevant. As much as some developers have tried to rule out its use, it is still around and very useful. Remember, you don’t have to have extensive coding knowledge because there are plugins that can help you. Nonetheless, there are times when you may find a third-party app that you desperately want to use and JavaScript is the only way. When that happens, this tutorial on adding single or multiple scripts to posts and pages can help.
[call_to_action color=”gray” button_icon=”download” button_icon_position=”left” button_text=”Download Now” button_url=”https://templatetoaster.com/download” button_color=”violet”]
Make responsive WordPress themes in minutes using TemplateToaster web design software
[/call_to_action]
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
thank you so much, sir for Sharing this informative blog