How to WordPress: Remove Sidebar in Mobile view (Tutorial)

Confused over how to remove sidebar in WordPress? Not able to find any reliable solution to remove sidebars? Infinite trials and only errors? Editing the code of your website theme for removing WordPress sidebar can be very hectic and frustrating if you don’t head in the right direction.
Constantly searching for code lines that actually “work” to find how to remove sidebar in WordPress themes? The forums all around the internet are littered with codes to get this task done. But the question is all about the reliable and easier method to remove the sidebar.
Here at Templatetoaster WordPress theme builder, I’ll go a step further, as always (like we did in “How to Remove Page Title in WordPress”) to show you, only the tried and tested methods to do more with WordPress; Remove sidebar from theme using coding method for both the mobile and desktop views.
A Word of Caution: Never make changes to the main theme of your WordPress website. To make tweaks to it, always go for editing in the child theme of your website.
But before that, we’re going to talk about …
What Is A Sidebar And Why To Remove It?
Sidebars are a crucial part of any website to extend its functionality as well as for the customization of the website. There are widgets for any and every functionality, a website owner wants to add for the ease of the visitors. There should be a specific layout where these widgets can be dragged and dropped quickly and easily at one place. This is where a sidebar comes handy.
You can add widgets to the sidebar by easy drag & drop method in the Appearances -> Widgets from the WordPress dashboard. Add recent comments, recent articles featured posts widgets, and also third party advertisements to leverage the sidebar benefits.
Here, we come to know that sidebars are integral for your website. But, what if this sidebar is a hindrance in the user experience of your website?
First off, there should be minimal or no distractions as far as “user experience” is concerned. No doubt, we talked about the usefulness of keeping a sidebar in your WordPress theme but sometimes, it may not be as inviting in the desktop version. Sidebars, when not properly optimized, distract the visitor. Don’t keep anything distracting on your website…Ever!
Keep it in your mind – One Page with One Goal.
You don’t like a noisy background to listen to soothing music. Right? Your blog page or post is that soothing music where you want your readers to give their maximum attention and it’s your responsibility to provide the appropriate surroundings for them to listen.
The first thing, visitor thinks is whether to read or to stop and hop to another page! One distracting unoptimized sidebar or the one which keeps lying there at the end (unseen) is literally of no use for your visitors.
How To Remove Sidebar in WordPress
In WordPress, removing sidebar from any specific page; first, we have to capture its “id”. Suppose, we have the Twenty-Seventeen theme & we want to remove sidebar from home page.
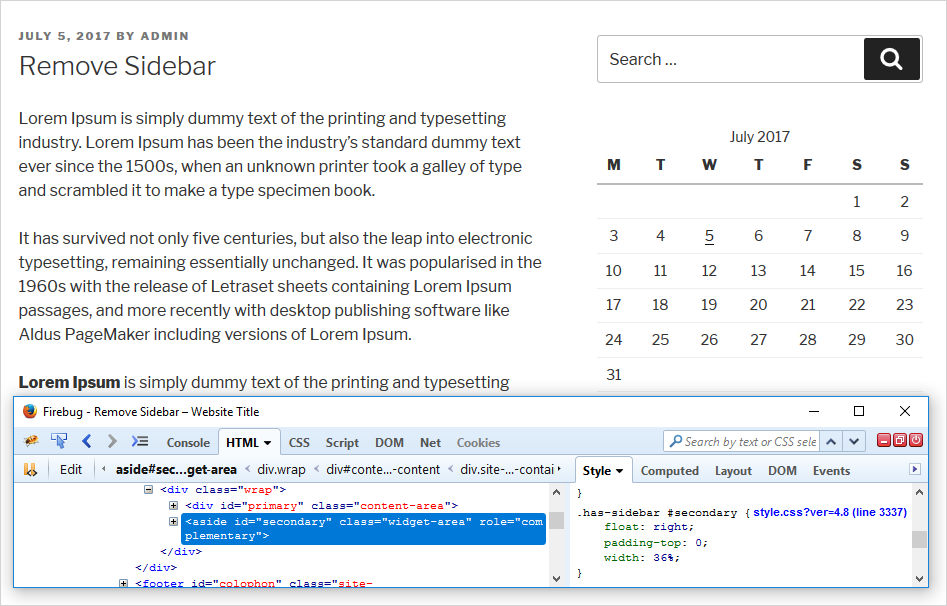
Locate Sidebar Id with Firebug
We will make use of Firebug tool to locate its “id”. It will inspect the HTML code for selected element at the front end. Here, we select sidebar and its Id will be located as shown below:

Once we have the id as “secondary” and class name “single” as its single post page; we will edit the code to remove the sidebar.
Step-by-Step tutorial: By Coding Method
Remove Sidebar on All Pages
As in the case, we don’t want the sidebar on any page for any view, you can simply select the “No sidebar” from the dashboard.
Remove Sidebar from all pages in Mobile view:
@media only screen and (max-width:767px)
{
#secondary {
display: none;
}
}
Remove Sidebar from all pages in Desktop view:
#secondary {
display: none;
}
In case you need to retain sidebar in Mobile view but not in Desktop view:
#secondary {
display: none;
}
@media only screen and (max-width:767px)
{
#secondary {
display: block;
}
}
As we have removed the sidebar successfully, now have to adjust the content width as:
#primary //use id/class name of your page-content
{
Float: none;
Width: 100%;
}
Remove Sidebar on a Specific Page
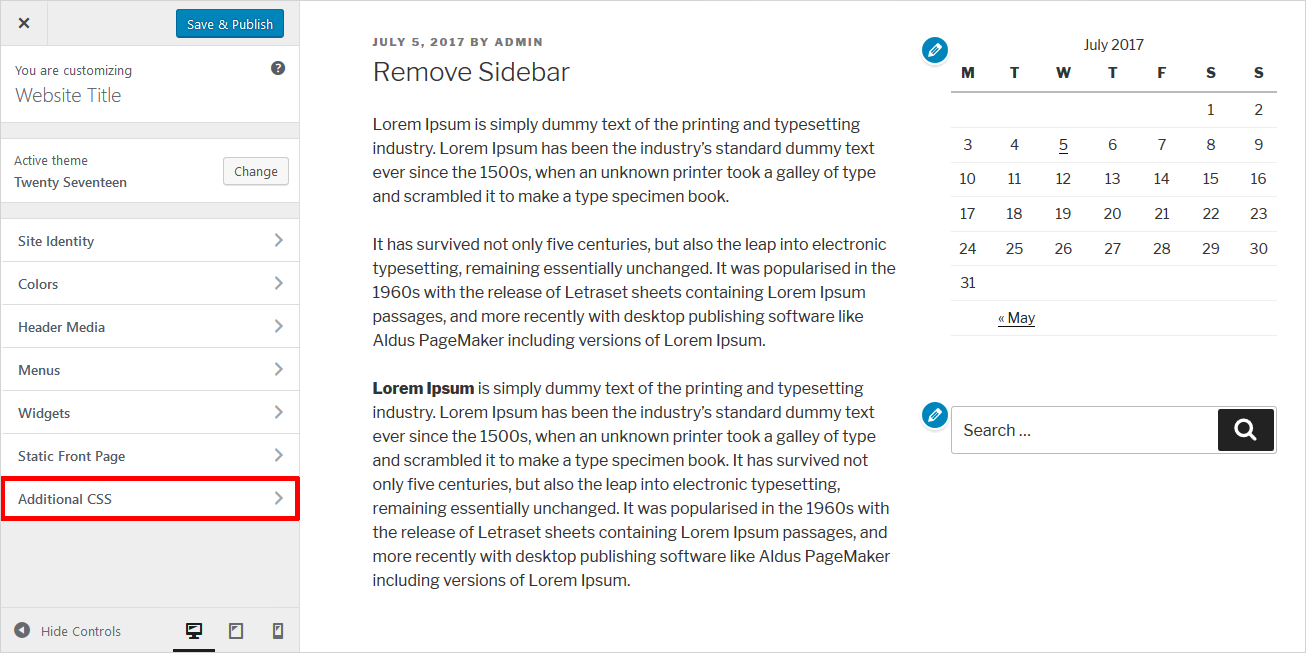
Now, to Remove Sidebar from a specific “Single” post page, Navigate:
Appearance → Customize → Additional CSS

We will use the body class name “.single” with id name as follows:
For Mobile View
@media only screen and (max-width:767px)
{
.single #secondary {
display: none;
}
}
For Desktop and Mobile View
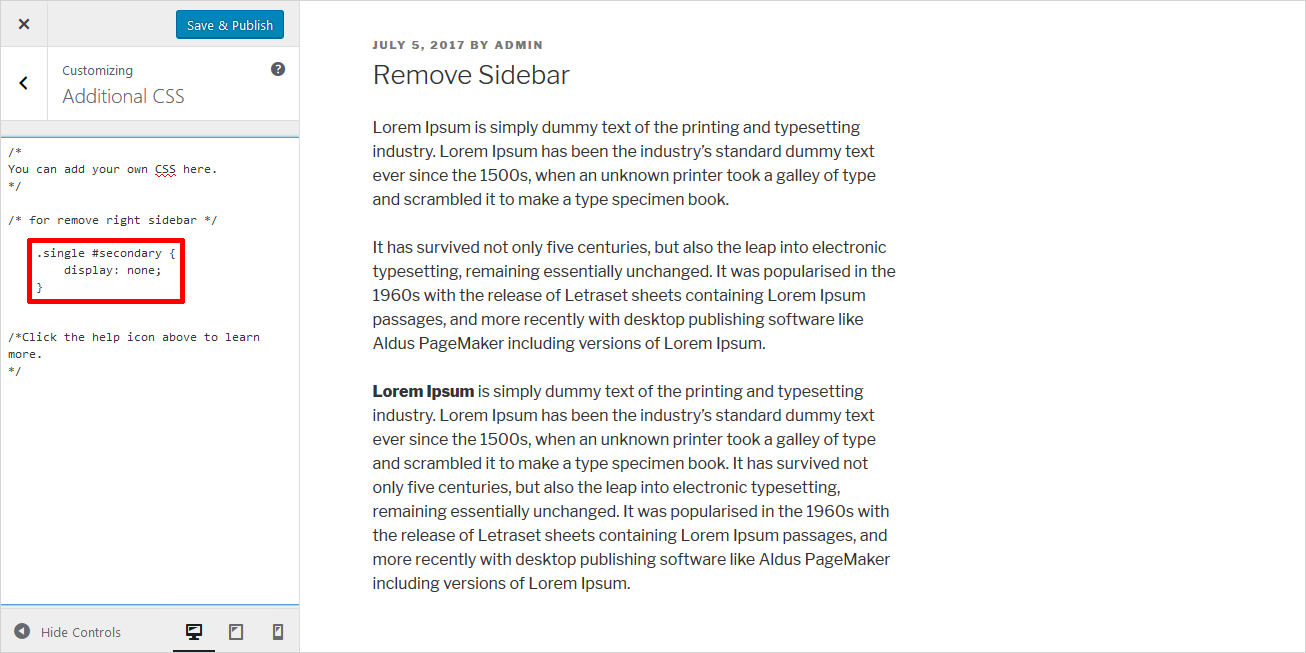
.single #secondary
{
display: none;
}
In case you need to retain sidebar in Mobile view but not in Desktop view:
.single #secondary {
display: none;
}
@media only screen and (max-width:767px)
{
.single #secondary {
display: block;
}
}
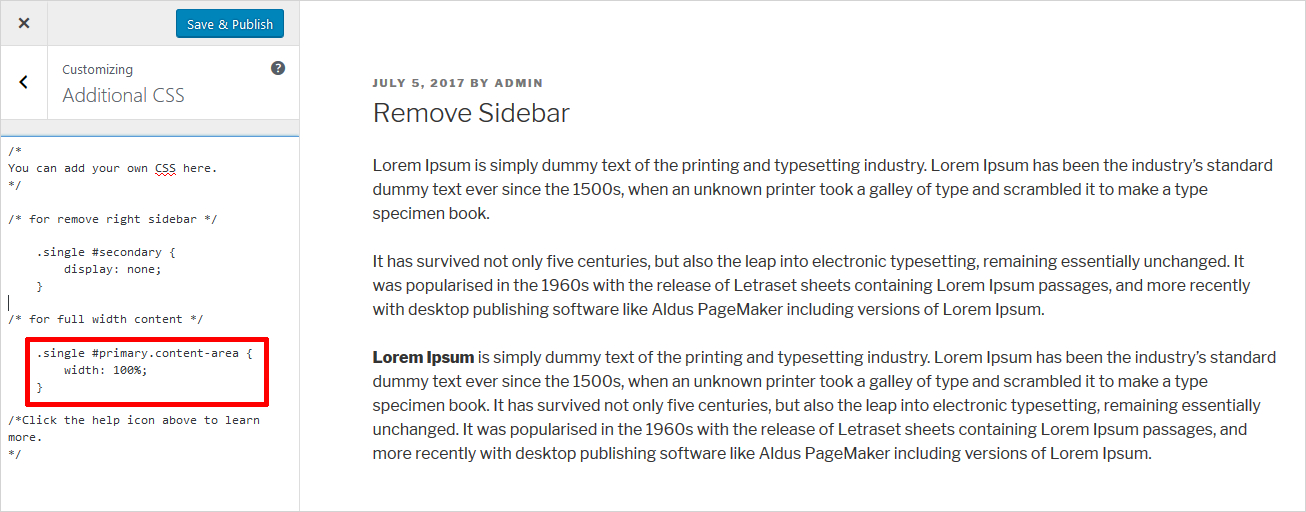
As we have removed the sidebar successfully, now have to adjust the content width as:
.single #primary
{
Float: none;
Width: 100%;
}
Now, we are done with a WordPress theme without sidebar on a specific page.
TemplateToaster Simplifies The Process and How?
TemplateToaster is the most user-friendly theme builder that can make the process of removing sidebar easiest-ever. Through this, you can perform this task in a “single-click” while involving no code at all.

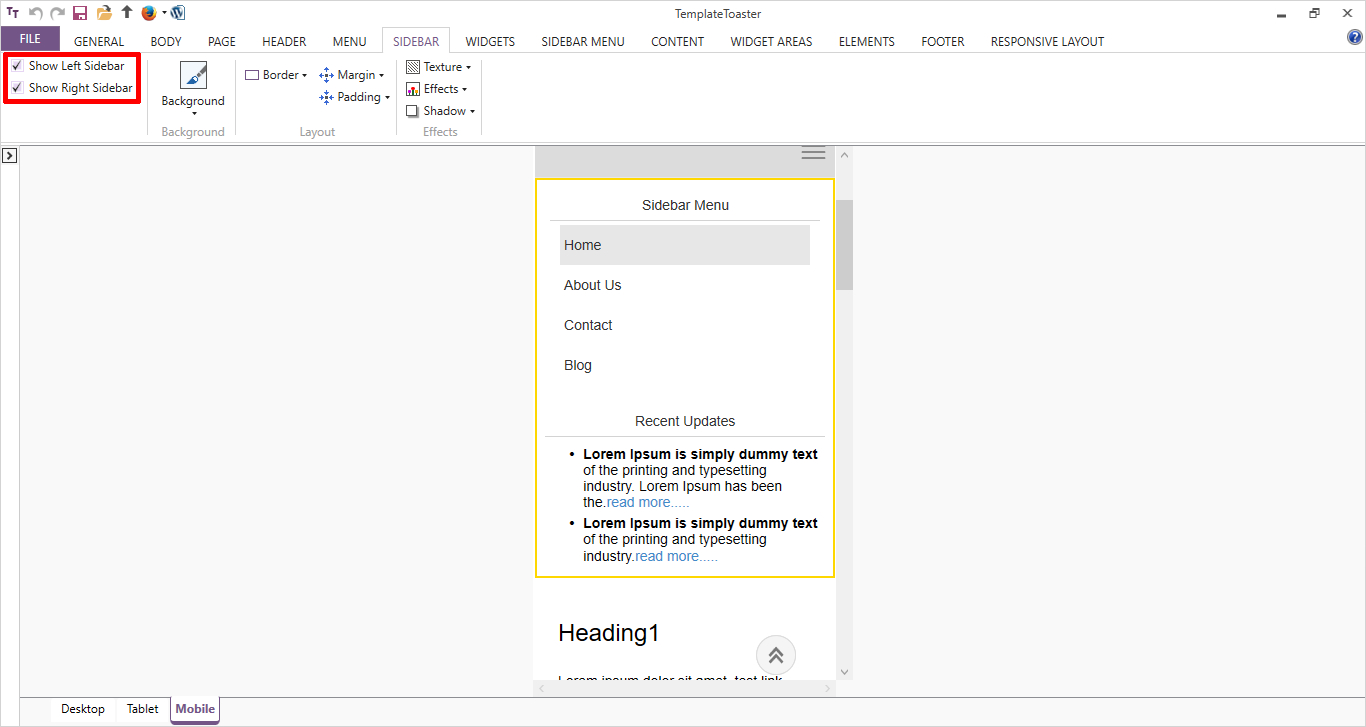
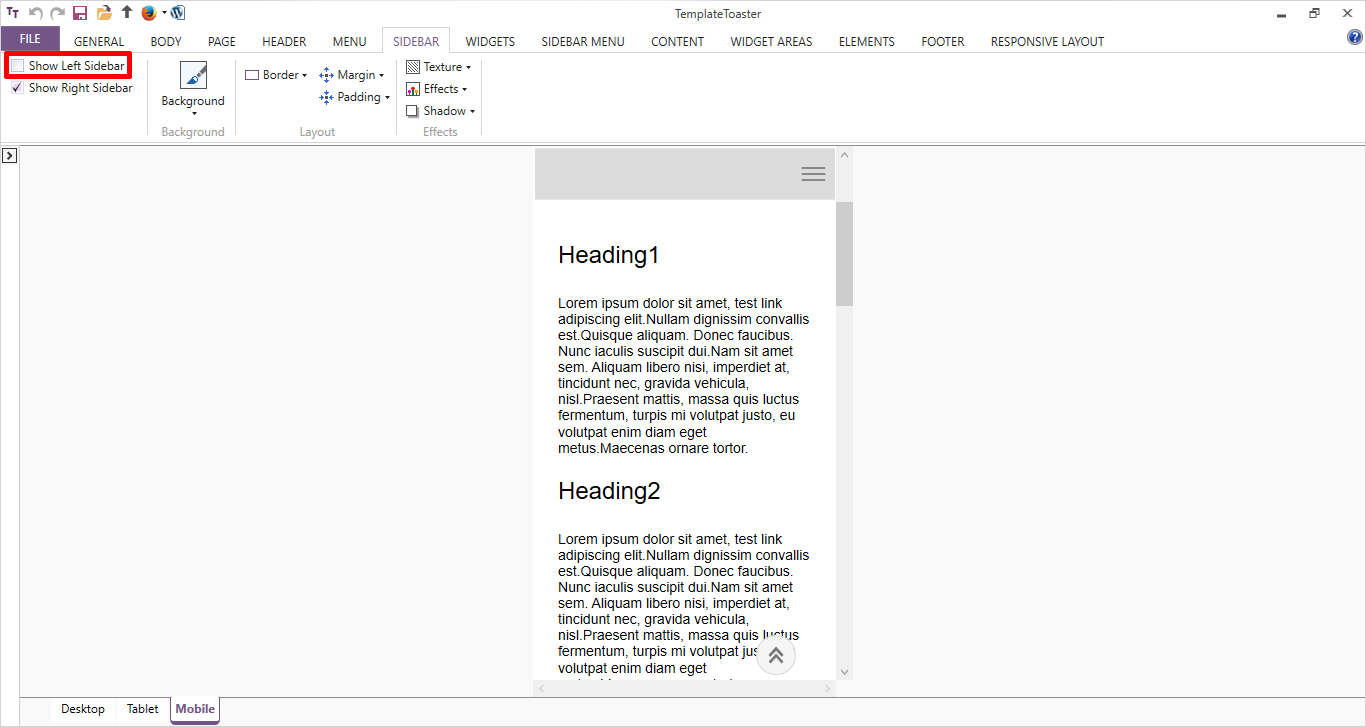
To remove sidebar WordPress from “Mobile view”, just uncheck the option “Show Left Sidebar” or “Show Right Sidebar” or both according to your requirement. You are simply done !!
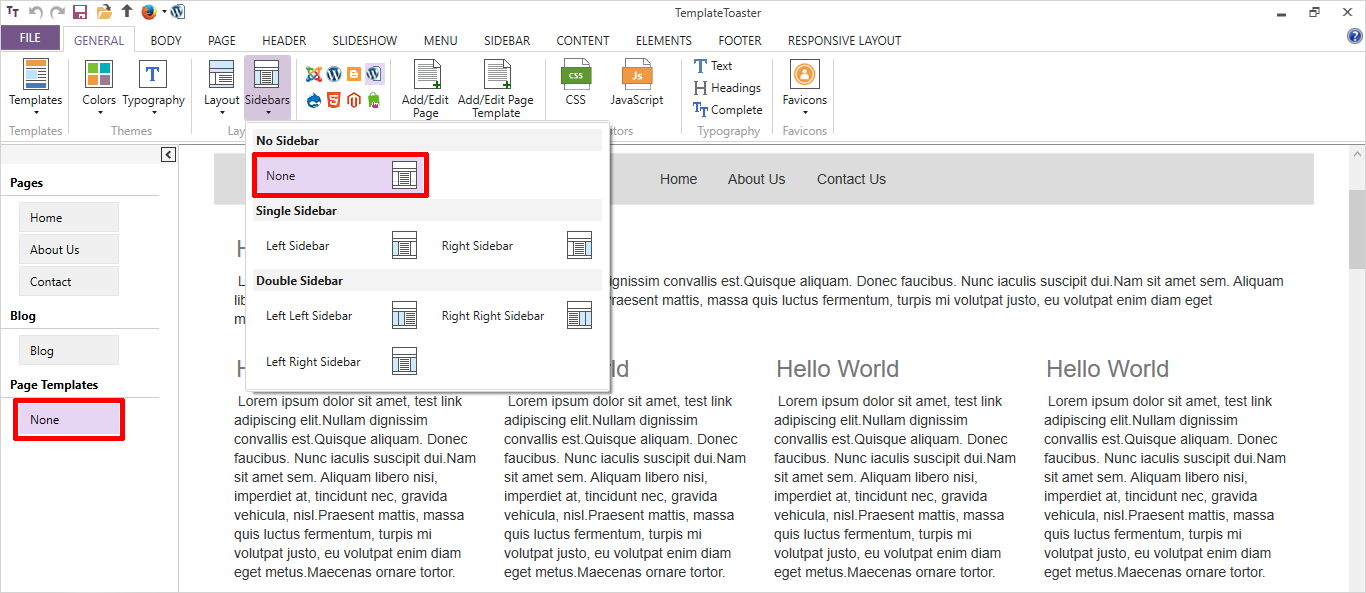
For Desktop View, Just select the No Sidebar layout for your page template. Suppose you name it “None”.

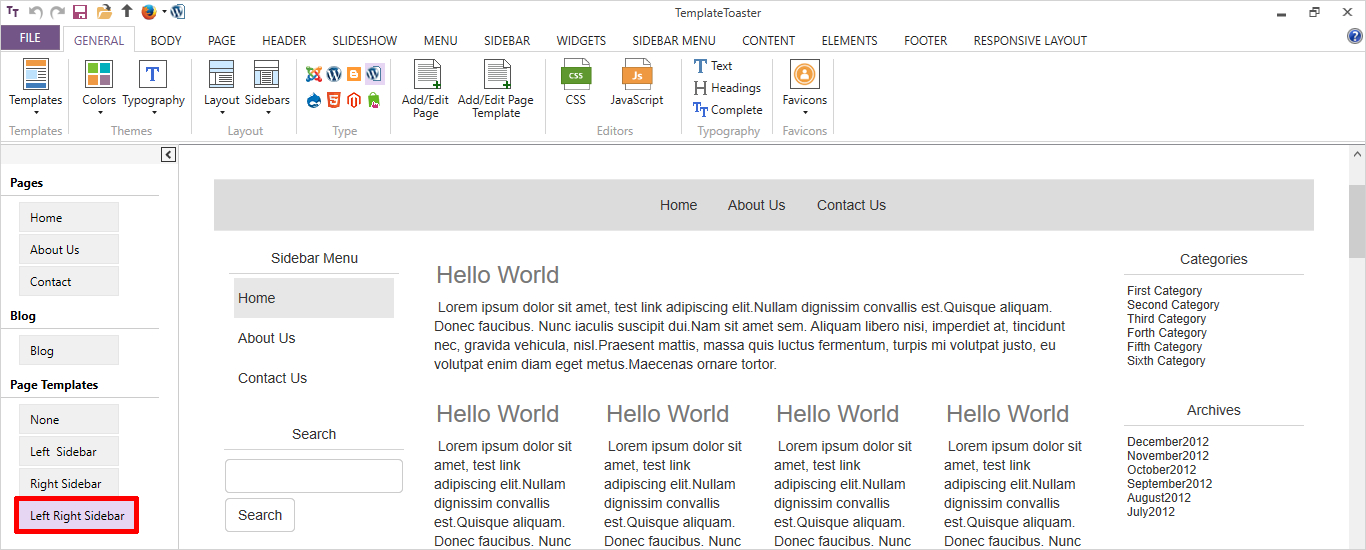
Similarly, you can make different page templates for left sidebar, right sidebar or both the sidebars as Left Sidebar, Right Sidebar & Left right Sidebar.

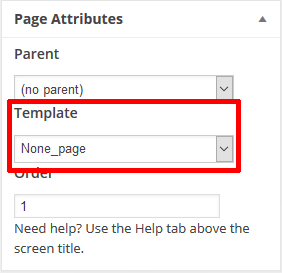
You can apply this “None” page template on any page where you don’t want any sidebar. Here, we are modifying home page so in the dashboard; Go to Pages → Home → Edit → Page Attributes ( From Right pane) and select None page template in Template field.

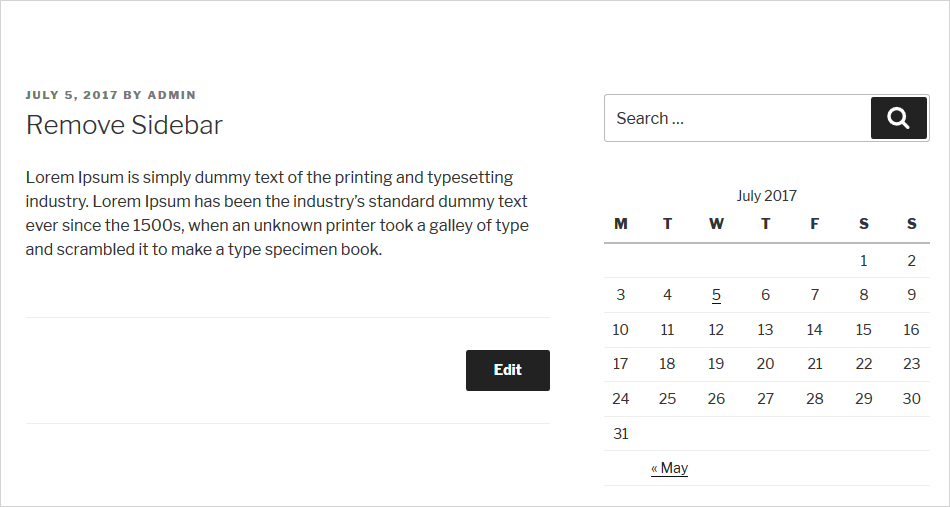
The frontend page will look like as shown below:

!! Amazing — you have done it with a single click in TemplateToaster !!
Final Thoughts
Untried and untested methods often result in broken sites which further complicates the issue. Sometimes, it even becomes a hard nut to crack to get your site function properly after you make changes to the PHP files of your WordPress theme. So it’s worthy to use TemplateToaster website maker to avoid extra overheads and following a simple yet effective approach.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now

This was very informative and it worked! thank you so much!
Hey there! Great Post.
Is there a way to disable sidebar on mobile? I have a responsive theme and on mobile it naturally shapes itself. But when I scroll down, I see the sidebar “latest articles” widget there.
On desktop view, it’s OK, but on mobile it displays other blocks, which are sufficient but then also sidebars. Can I disable it for mobiles?