Adding Caption to Images in WordPress Step by Step

If you are looking for ways to add a caption to images in WordPress, then you have come to the right place. We know how useful a caption is when you have multiple images added to your website. Besides, you can also use free templates to make your website design look more appealing along with the images. Especially if you have more than one same image used in different contexts. So, learning about this feature can be really helpful for you. Here in this guide, I will show you how to easily add a caption to images in WordPress without any technical skills. So, let’s get going!
There is an adage “A picture is worth a thousand words.” But the same picture can lead to confusion if it has been used multiple times without proper caption or description. A caption is a brief text description that you include at the bottom of an image. It helps to understand the image in a more detailed manner. Although it seems like a small piece of the written text, it certainly has more value for users than the normal content you have on your website. The purpose of adding images to the website doubles if they are delivering the exact message they are being put forth for.
Of course, we make use of images in order to make the content look visually more appealing and to add a strong meaning to the content. That being said, an image should be clear and able to convey the desired message quickly. When you create a website built with a WordPress content management system, you already have so many default features to amplify the impact of images on your website. So, let’s now learn in detail how you can add a caption to images in WordPress and make things simpler.
WordPress Image Metadata
Every image added to every post in WordPress has some information attached to it. You can easily access the WordPress metadata while you are editing an image inside the gallery or a post right from your WordPress dashboard. The details about an image can help you configure it in many ways.
We know that Metadata is nothing but data about data. In simple words, we can say that data explains other data in a more detailed form. And we talk about the metadata of images, it’s the data that tells you about the image being used in the post or so.
However, metadata covers four main areas i.e. title, alt text, caption, description. These four together provide more useful information that further can be used to widely use images based on your needs and requirements. These four aspects are;
Title – The title is the name of the image. This is how an image is known as.
Alt Text – It defines the main purpose of the added image as it relates to the post. When due to any reason an image fails to display, alt text will be shown instead.
Caption – This is the brief information about the image that will be displayed below the image.
Description – It is a thorough explanation of the image.
Screenshot including title, alt text, caption, and description.
Adding a Caption to Images in WordPress Using the Gutenberg Editor
WordPress 5.0 or later versions have Gutenberg Editor as the default editor. However, you can easily switch to the Classic Editor at any time you like. But if you want to continue using the Gutenberg Editor and then you want to add captions to images in WordPress, doing that is easy too.
Adding captions as well as other forms of metadata like title, description, and so, is pretty simple. All you have to do is follow the below-given instructions.
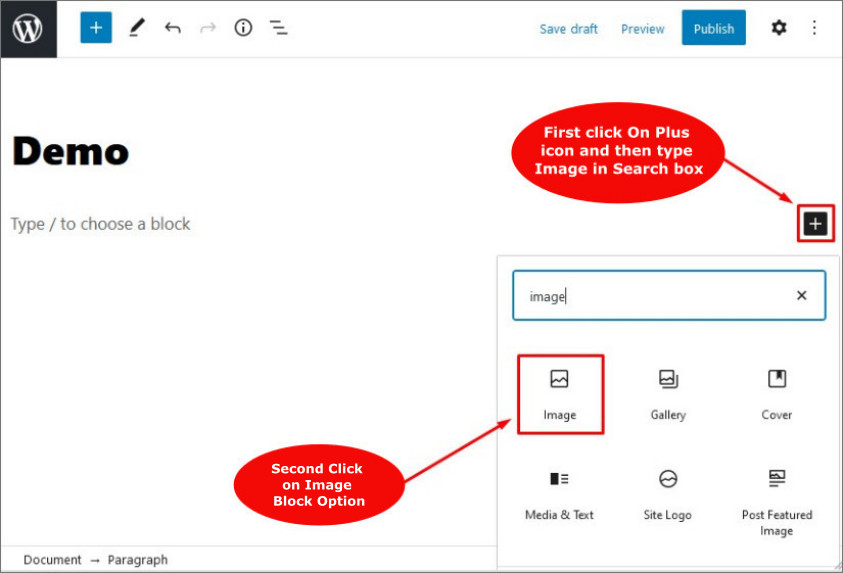
First thing first, select the image block. Wait! If you think that the caption settings are available under the image setting option in the Gutenberg Editor, then you are wrong. Because it is right in front of you when you add an image.
Step 1: You now need to click on the image block you want to add a caption to.

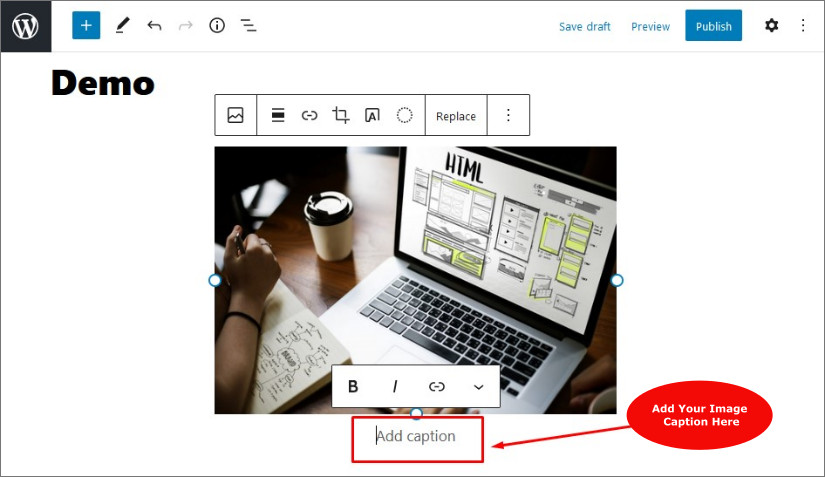
Step 2: Now at the bottom of the image block, you will see a small section ‘write caption’. By clicking on this section, you can easily add a caption for your image directly from the editor.

Step 3: This comes with the facility to view the caption on the page while you are editing the post. Well, you might find it more useful than using the media library.
Step 4: While adding a caption to the image in WordPress using the Gutenberg Editor, you can save the post by clicking on the ‘update’ or ‘publish’ button. It will complete the entire process of adding a caption to images in WordPress.
Adding Caption to Images in WordPress in the Classic Editor
Working with WordPress is super easy and interesting because you can do almost anything you want. There are enough features to reinforce your website and if you can’t find what you need, then you can install WordPress plugins (free or premium) and extend the functionality to any level you wish.
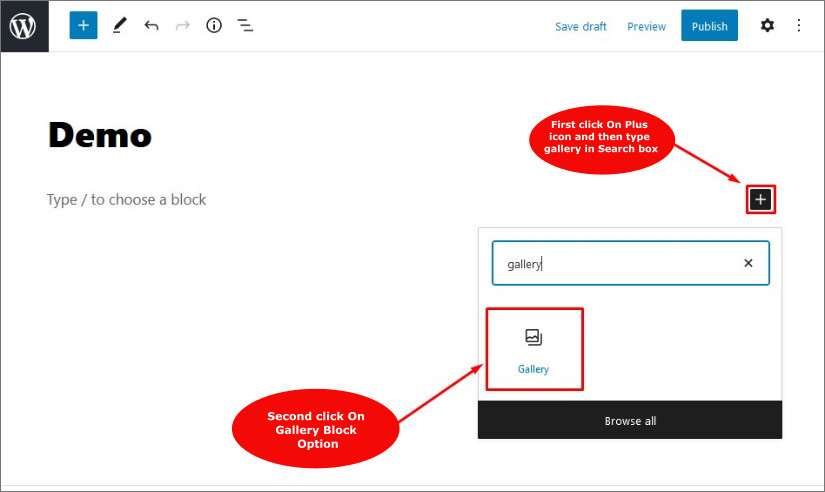
Coming back to add a caption to images in WordPress, that too when you are using the standard Classic Editor, there is a simple way to do so. Well, all you have to do is upload the image and click on the ‘Create Gallery’ link from the left column.

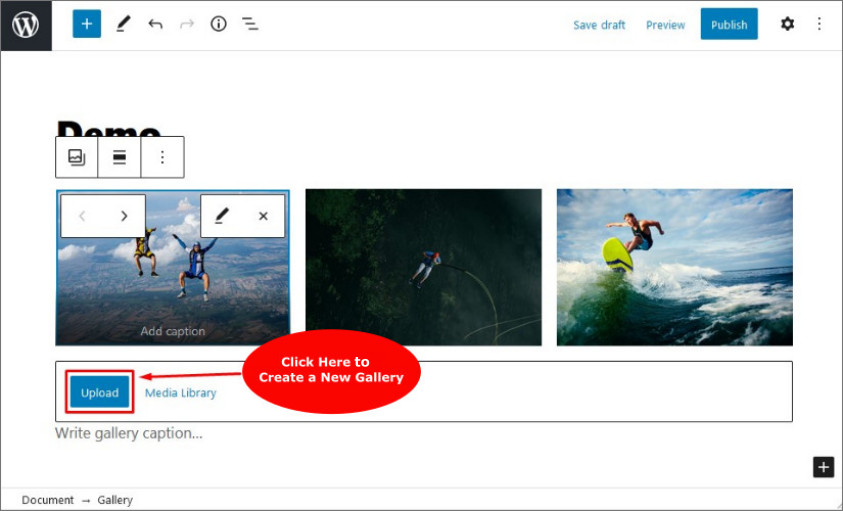
Here you need to select the images you wish to create a new gallery with. Thereafter click on the ‘Create New Gallery’ button given at the bottom right corner.

Doing so will enable you to add a caption to images directly below each image. However, you can individually click on the image and then head to the image settings that are available there in the right column. You can now easily add the caption and make the image as informative as you want.
That’s it! Now you must’ve got to know how to add a caption to images in WordPress while using the Classic Editor.
How to Add a Caption to Images in WordPress Gallery
WordPress comes with the flexibility to add images straight away from the media library without inserting them in the post or page.
The media library has all the media files stored that you can use as and when required. You can add a caption to images in WordPress while uploading them straight to the media gallery.
Here’s how you can do that.
Follow these steps to add caption to images in WordPress Gallery
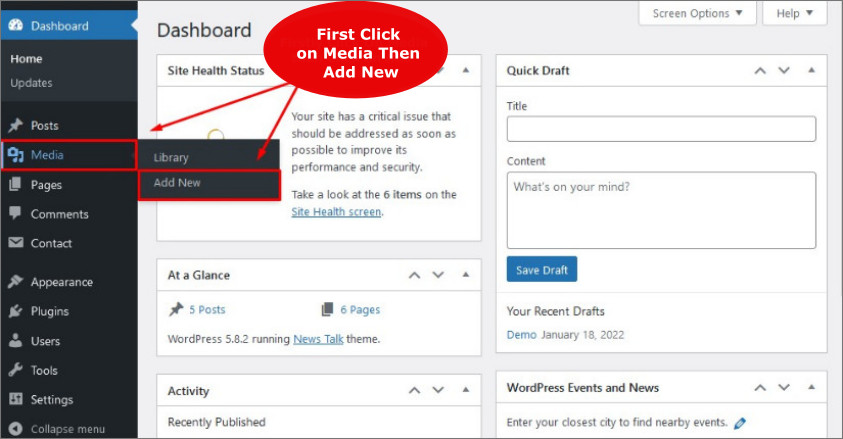
Step 1: Go to WordPress Dashboard and head to Media → Add New

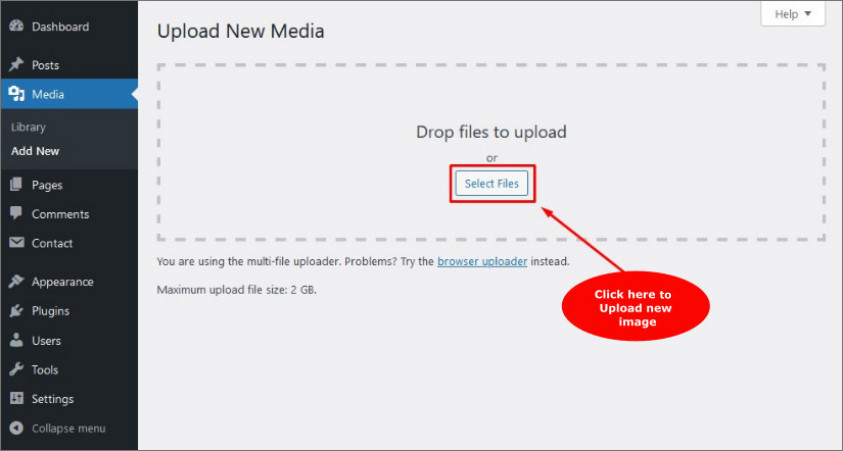
Step 2: You will see the media upload page directly. Here you can upload the image simply by dragging and dropping it or if you wish you can select any of the images from your computer itself.

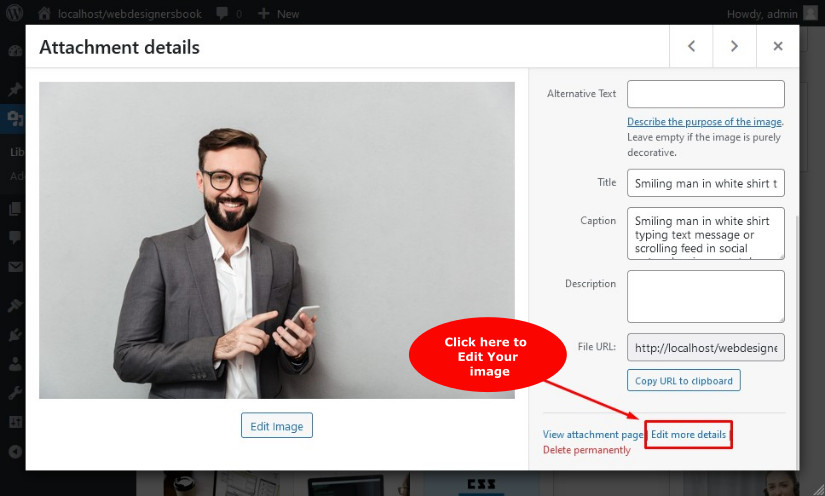
Step 3: Once you have successfully uploaded the images, you shall see the images listed below in the Upload New Media Box. The moment you click on the image, you will see the Edit More Details option on the right side.

Step 4: After clicking on the Edit link, WordPress will show you the edit media page in the very same tab. WordPress treats every attachment as a default post type. With this, it enables you to store image metadata such as description, title, as well as a caption in the WordPress database.
Step 4: Right from here you can manage and alter everything that you wish about the images. Since we were discussing how to add a caption to an image in WordPress, you will be able to add a suitable caption to the image right here. After you have successfully added the caption to the images, you need to click on the update button. However, the image and image metadata will take place in the media library for your convenience.
How to Add a Caption to Featured Image in WordPress Using a WordPress Plugin
It is no secret that a featured image is the main image of your post that is displayed at the top or start of any page. Generally, you can easily add featured image to WordPress theme but it does not display a caption under the featured image. Most of the time, it is not required either. But in some cases, where you need to credit any other source or you want to show some necessary information along with your featured image. There you need to add a caption to the featured image.

There is one quite easy-to-use WordPress plugin that you can use for that. The Featured Image Caption WordPress plugin is designed to work with almost all WordPress themes. It performs flawlessly. This Featured Image Caption WordPress plugin makes it convenient to show a caption with the featured image of a post or page. It works so perfectly that you don’t have to worry about which WordPress theme you are using. Because it behaves absolutely seamlessly with most WordPress themes. You don’t have to do anything with coding either just as WordPress Theme Builder. Whereas, on the other hand, if you like to alter the code a little, it supports that as well.
Let’s see how it helps you to add a caption to images in WordPress. After you install WordPress and activate this WordPress plugin, you get to see the Feature Image Caption, box in the sidebar of the WordPress Editor.
The moment you click on the plugin option, you shall see the place to fill in the required information. Of course, the caption, I am talking about. However, you can also add the source attribution link that can help you credit any image source.
That’s all! You are now ready to add a caption to the featured image in WordPress in real.
Hope you find these ways easy to perform however, they are. You can use any method that you find best suitable for your current scenario.
Happy Captioning!
Adding Caption to Images in WordPress – In Conclusion
There you have it! Now you know all the ways to add a caption to images in WordPress. However, WordPress comes with a built-in capability to add image captions, metadata, alt text (alternative text), and title. With this, you can place and use everything in a proper manner. In fact, most WordPress themes do not display a caption to images by default. And if you need a caption to any of the images used in your website for instance, in order to display credits that you are providing for the images used. The information in the form of text provided underneath images is crucial. And sometimes it is necessary too. So, if WordPress does not provide you with this facility by default, you need to look for other ways to configure it.
I hope this guide has helped you add image captions in WordPress. Although, the process is not difficult. Moreover, the captions on images make your entire post look more intuitive and engaging to users. And like many other things in WordPress, the problem of displaying captions under images can be easily solved with a plugin.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now