10 Components Top WordPress Developers include in their Themes

Content management systems like WordPress have radically transformed the web design industry. Instead of spending hours on building a website from scratch, you can now conveniently use a theme that already has the features you need to reflect in your website. As a web designer, you can build a theme using a template building tool and then deploy on your website. But before you embark on creating your WordPress theme, here at Templatetoaster WordPress theme builder let’s consider the top 10 components that top WordPress developers include in their themes.
1. Widget Areas

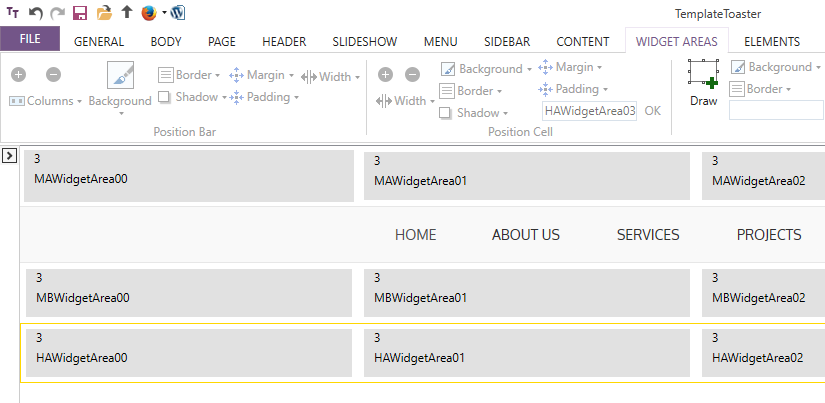
A winning theme must have adequate widget areas. The goal of any web designer should be to make a theme that has enough widget ready areas to allow for flexibility in the structure of the pages. A good theme should allow the designer to place widgets anywhere on the theme. This makes it possible to tweak the theme to fit the different client needs. It also gives more room for creativity so that at the end of the day, a designer will have a website that is totally unique from the rest. Check out best free WordPress themes.
With TemplateToaster, you can widgetize your theme on a number of positions include above and below the menu area, on the sidebar areas, the main content page and on the footer locations. Just click on the widget areas menu and use the draw tool to place a widget area on the template.
2. Theme Options

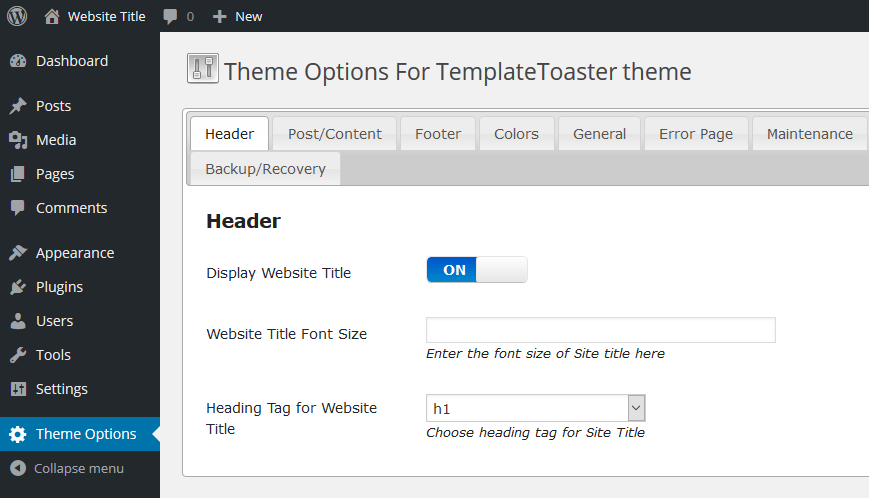
Theme options is a WordPress component that can be added to a theme to provide the user with a non-intrusive way of changing some important theme settings. Without theme options, the designer will have to go to the CSS files and mess with the code to achieve tiny tweaks like changing the colours or editing the footer content on the template. Theme options component makes effecting such changes just a breeze and this can be of great help to the designers that are not too enthusiastic about coding.
The TemplateToaster themes come with a fully-fledged theme options section that you can you can use to edit important theme options from your dashboard. From the theme options section, you can easily edit your theme’s colour scheme and fonts, style your header and footer, as well as setup up a crisp and clean contact page. You can also use it for important website management tasks like scheduling of backups, embedding the Google map coordinates, and activating or deactivating the maintenance mode.
3. Page Templates

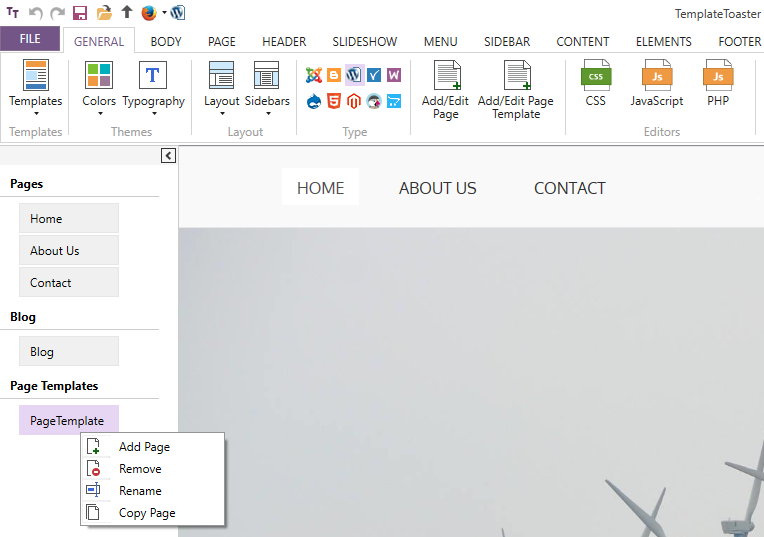
When designing a WordPress theme, you can spruce up your theme by adding different layouts for different pages. Page Templates allow you to add variations to the theme. You can create a Page Template from scratch by creating a new PHP file or by copying and tweaking one of the existing page template files.
But there is an easier way – using TemplateToaster website builder. You can add and design custom Page Templates very easily in TemplateToaster. You do all this by dragging and dropping elements without having to write any code.
4. Error Handling/404 page
Nothing bugs your site’s visitors more than getting a broken link on your website. Unfortunately, it is almost impossible to avoid this happening – the solution is to give the visitor a well-designed 404 error page that will tell the visitor that the resource they are looking for has either expired or has been migrated to a new location.
A well-designed 404 page should not only communicate that the page could not be found but it should have a means of getting the user somewhere more meaningful, like for instance, the homepage. A search module could also be incorporated to allow the user to search using a refined phrase.
You can use TemplateToaster to design a crisp and pleasant 404 page that will increase the user flow within your website while at the same time reducing the bounce rate, both of which are very good for your SEO.
5. Search Results Page
Search utility is probably one of the most important components on a website. Users rely on it to locate content that they can’t get at first glance. This is especially true for large websites with hundreds or thousands of Webpages. But users are not just interested in entering their query, hitting the return key and getting the results haphazardly arranged on the screen.
As a designer, you need to place some thought on how the search results will be displayed. For instance, you can have the search phrases highlighted in yellow (or some other colour), bold the number of matched results, or arrange the results by date, category or relevance to the searched term.
There are a couple of preset colours that you can choose from when designing a WordPress theme, using TemplateToaster, which can be reflected in the design of the search results page.
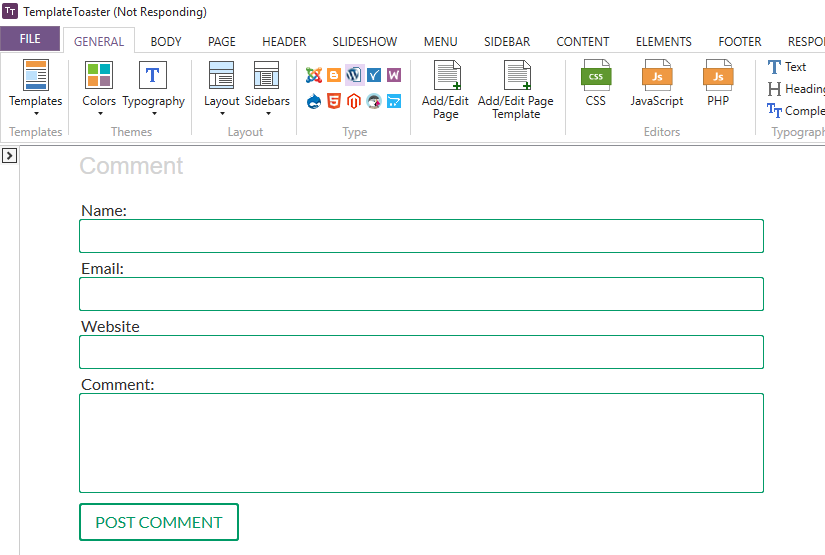
6. Styling User Comments

Even though WordPress has an inbuilt comment system, it is a good idea to style it to make the comments easier to write and read. For instance, you might want to give the comments a different font colour and font face, or you may want to nest and order them differently. This will increase readability and it will also inspire your readers to interact more with your blog by posting comments and replying to new comments on their threads. The beauty of using TemplateToaster is you can customise the user comments in your template as you wish.
7. Blog Pagination

Blog pagination is another must-have feature when designing a theme for your website. Scrolling down one page forever can be boring and trying in equal measure and it is better to display only a number of posts at a time on one page. You can set any number of posts that you want to display on your page depending on a number of factors like how big your page is, how many rows of posts you have, what percentage of the post is taken by the featured image etc.
TemplateToaster can help you to style your blog pagination in aesthetically appealing buttons that will entice your site visit to keep clicking the next button.
8. BlockQuotes

Block quotes provide your client with a unique preset formatting for highlighting some important blocks of text in their posts. This could be a quote from an external source within a story or it could just be some interesting piece of information that the blogger needs to stand out. To achieve this, different styles can be employed including making the text bold and larger, highlighting the text and making it different in colour.
TemplateToaster provides an easy drag and drop approach to styling the block quotes and you can preview the effects of your edits right within the program or even in your browser of choice before installing the theme on your dashboard.
Block quotes are available to add in the WordPress visual editor and commonly used by clients so make sure you have applied some default styling so they fit in with your theme.
9. “Multi-level Menu” and “Hamburger Menu”

When building an extensive site, it helps to have multi-level menus for easier grouping and arrangement of related links and child links. This will help you to setup your client’s website easily but it also makes it very easy for the client to easily edit and add new menu items as the website grows over time.
TemplateToaster generates CSS and JavaScript mega menus that are better than most third party menu plugins. It also makes it pretty easy to edit the menus styling in just a few clicks
10. Styling Visual Editor
The default tinyMCE editor is quite limited but you can extend it using some custom CSS. The main idea is to make the editor more intuitive and user-friendly. This will be very helpful when developing a website for clients that have limited knowledge in programming.
Apart from using custom CSS to extend the default editor, you can also use TemplateToaster which already has an inbuilt visual editor. The styling visual editor will make otherwise tedious tasks just a breeze. You can easily insert and format tables, insert hyperlinks to texts and images, indent fonts and manipulate font properties as you please.
So there you have it – 10 Important Components that top WordPress Developers include in their WordPress Themes. Make sure to include all of the suggested elements in the next theme you design. In case you haven’t already tried out TemplateToaster WordPress theme builder and offline website builder software give it a test drive today and see how easy the template making process can be. Instead of coding for hours, you can use this tool to generate high-quality themes in just a couple of minutes!
[call_to_action color=”gray” button_icon=”download” button_icon_position=”left” button_text=”Download Now” button_url=”https://templatetoaster.com/download” button_color=”violet”]
Best Drag and Drop interface to Design stunning WordPress Themes
[/call_to_action]
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Is there any plugin for generating theme for single page.