Create Your Photography Website in 3 Easy Steps

If you are a photographer, it is utmost for you to have your own website where you can showcase your work to the audience. Your website will contain your portfolio, your blogs, and your contact information. Making a photography website is not a hard job. You can easily do it with WordPress. The WordPress is the easiest content management system for developing websites. We will show you how you can use WordPress for developing your own website in three easy steps.
STEP 1- Setting Up WordPress Environment
STEP2- Create a Theme for Your Website
STEP3- Install a Plugin and Make the Gallery
Let us start with setting up the WordPress environment.
STEP-1. Setting up the WordPress environment
You can install WordPress either on a web host or a localhost. Using a web host, you can directly work on your site on the server. On the other side, you will be creating your site on your personal computer system with a localhost. There is no difference in using WordPress on a web host and a local host. Almost every web host gives an option of One Click Installation. So, you can install WordPress with a single click on the web host.
If you want to know about local installation of WordPress, then, read out the procedure for installing XAMPP and WordPress.
STEP-2. Create a theme for your site
For your site, you will need a theme. We are going to show you making a photography theme with the help of TemplateToaster website maker. Before we start, we would like to give you an introduction of the tool.
It is a premium software, used for developing WordPress themes. It can be referred as an automated web design tool, since, we design the themes using the graphical design options and it automatically generates the code for those themes. Hence, one can develop WordPress themes without touching a single bit of code. It is a downloadable theme generator. You may download its free trial with unlimited trial period.
We are going to plunge into designing process.

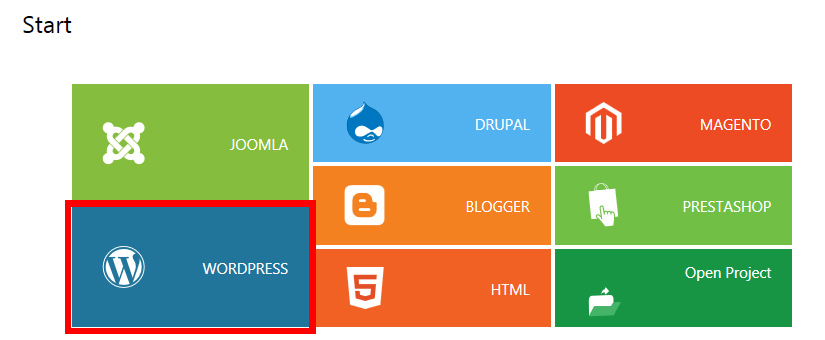
Initialize TemplateToaster. It supports all major content management systems. Therefore, when we initialize the software, above screen appears. Next, we select WordPress from here.

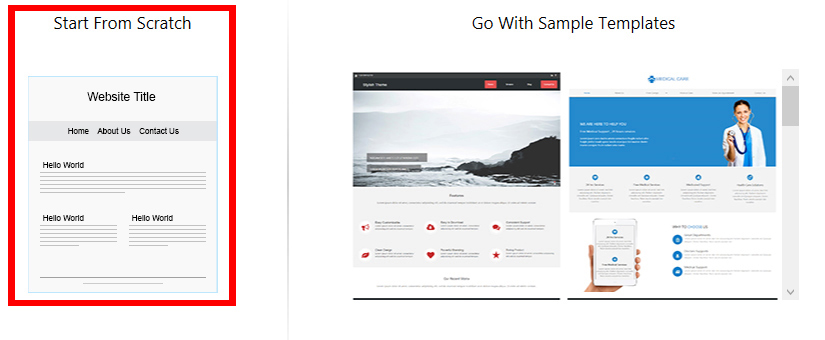
We preferred to show you making out photography theme from scratch, though the software also gives the option to start with a sample theme.

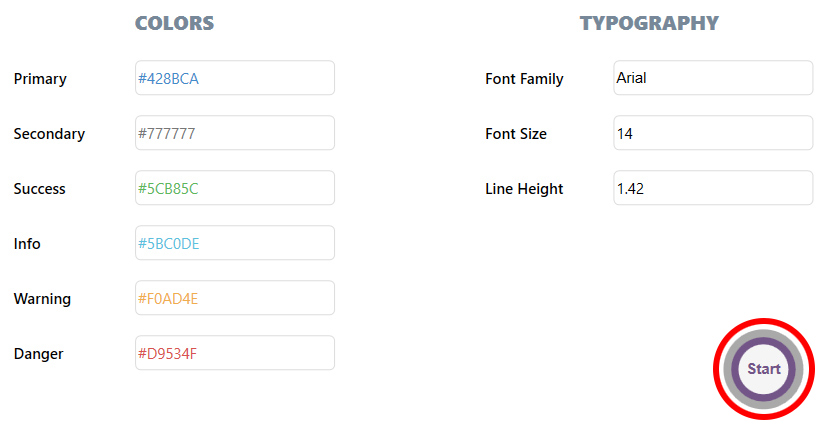
From the next (above) screen, we can determine the color scheme and typography of the design. The default color scheme and typography of TemplateToaster is set according to the default bootstrap values.

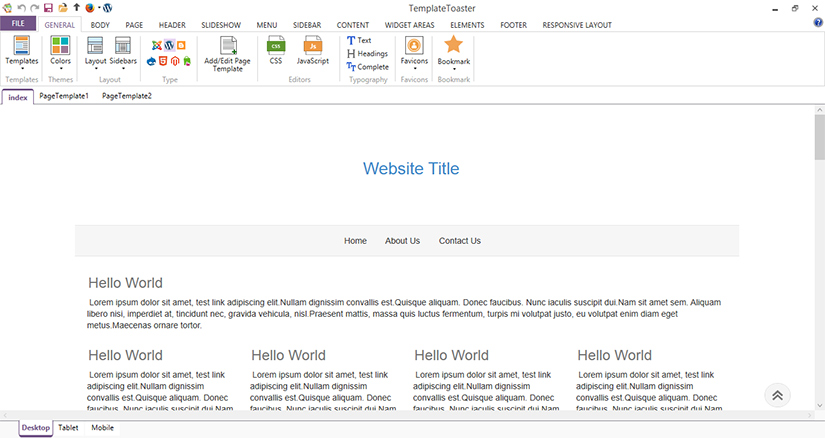
Above is the design interface of TemplateToaster. It looks very clean and structured. For each structural element corresponding tab is there in the Ribbon.

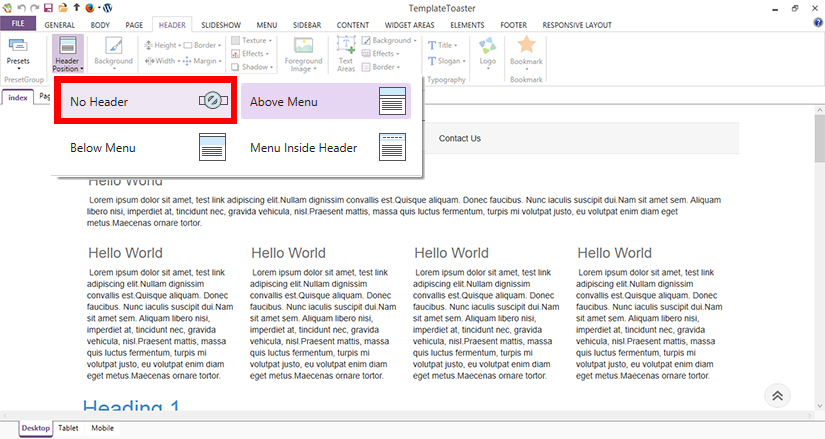
We have made quirky use of the TemplateToaster’s options. We’ve removed the header from the design. For this, open the “Header” tab and select “No Header” option.
Designing Menu
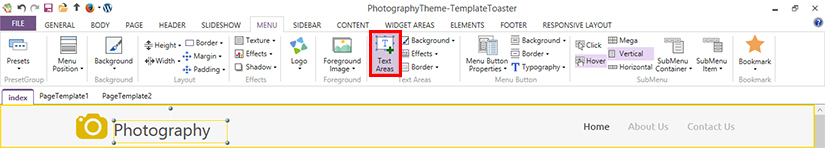
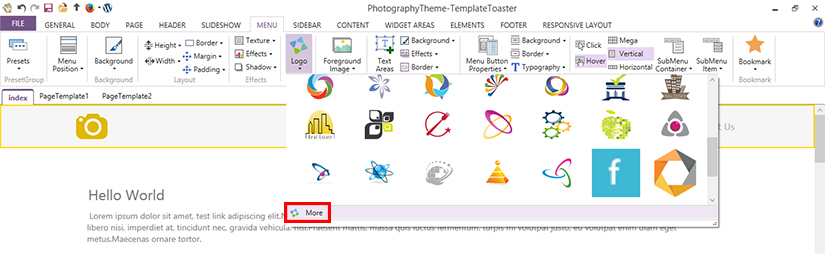
We have placed the logo in the top left corner. TemplateToaster allows to browse the custom logo and offers its own stock too. There are very interactive logos in TemplateToaster’s stock. From “more”, custom logo can be browsed.

Besides the logo, we create the text area and write the title of our website. TemplateToaster provides the flexibility of drawing text area anywhere in the design. Its text editor is very nice, which allows to insert image, video, tables and hyperlink inside the text area.

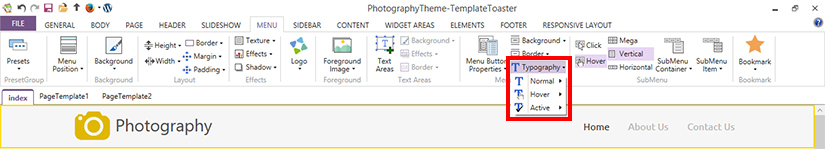
Then comes the menu items; for them, we want Google fonts. When we select the typography option, TemplateToaster further details the options for setting font and size for normal, hover and active item of the menu. You can choose a big size and different for the hover item, so that it would look gripping.
Designing Slideshow
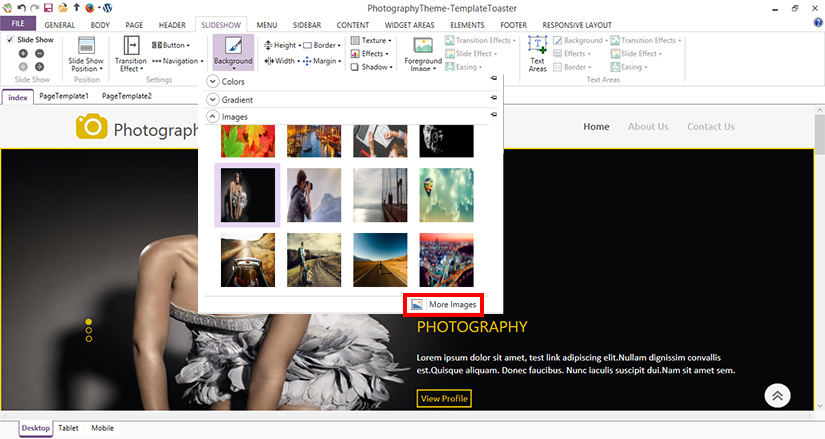
Our theme includes a beautiful slideshow. To include the slideshow in the theme, select the “Slideshow” tab from the ribbon, and activate the slideshow option. By default, three slides are included in the slideshow, you can add more using “+” symbol. Then, select the “Background” options for browsing the images for slideshow.

The text you are seeing on the slide is added with the help of “text area” option. Also, we have modified the navigation style using “Navigation” option.
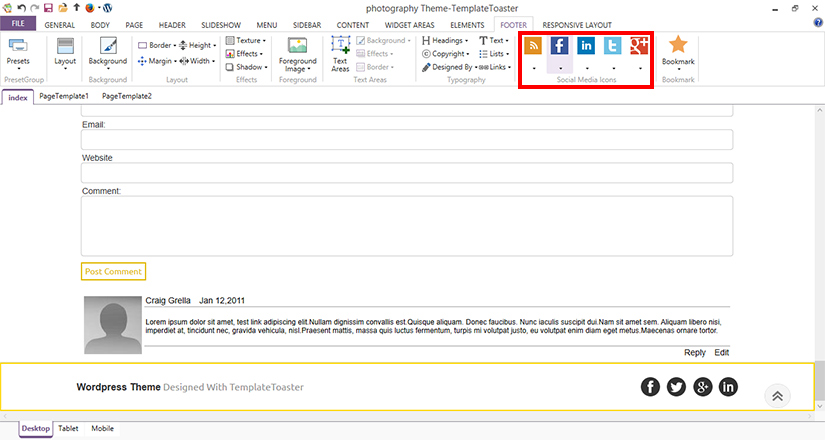
Designing Footer
We have configured the social media icons in the footer. The icons can be browsed from system, or can be picked from the TemplateToaster’s social media icon stock.

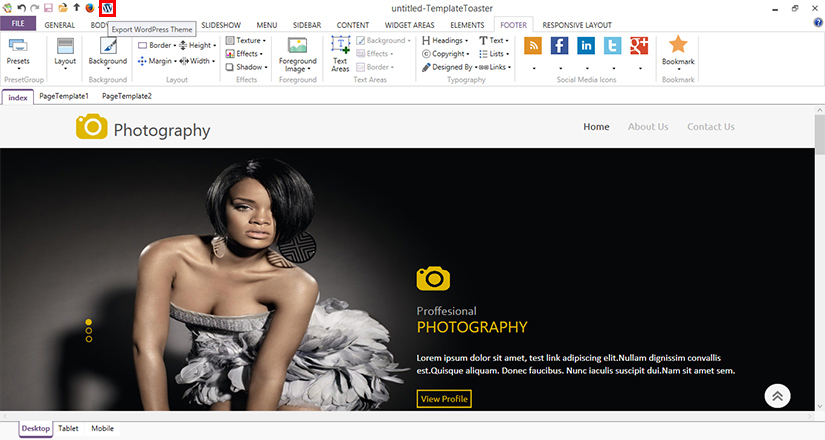
We have reached to the last step of the designing process that to export the theme. Theme can be exported by clicking the WordPress icon in the quick access toolbar.
Another way to export the theme is, go to File—->Export—-> Specify File Name and path—> press Export.
You can see the demonstration videos of the use of all tabs and options provide by the TemplateToaster, which we haven’t described above.
Now, install your theme in WordPress
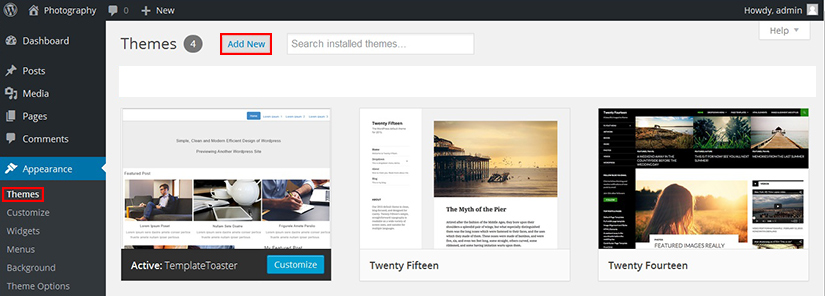
Having to export the theme. We login to our WordPress dashboard. And apply our theme in this way- Appearance—->Add New—->Upload—–>Browse your theme—->Install Now–>Activate.

STEP-3. Install Plugin and Make Gallery
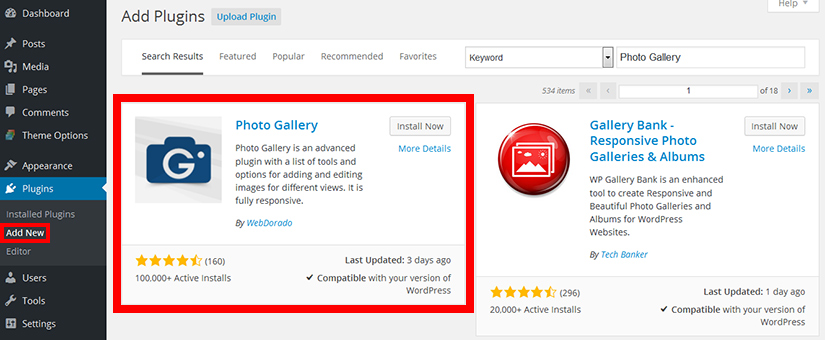
We will need a gallery plugin to show up your photographs in an interactive way. There is an abundance of gallery plugins. From such a huge number of plugin we’ve picked Photo Gallery from the repository. It creates mobile-ready galleries and very easy to configure. Therefore, we have picked it for our purpose.
To install this plugin, go to Plugins—> Add New—–>Install Now—-> Activate.

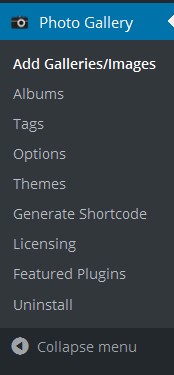
As the plugin gets activated, following menu displays on the left sidebar of the WordPress dashboard.

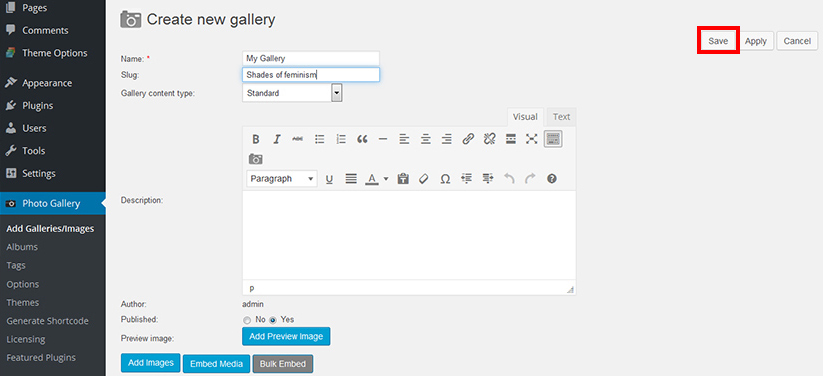
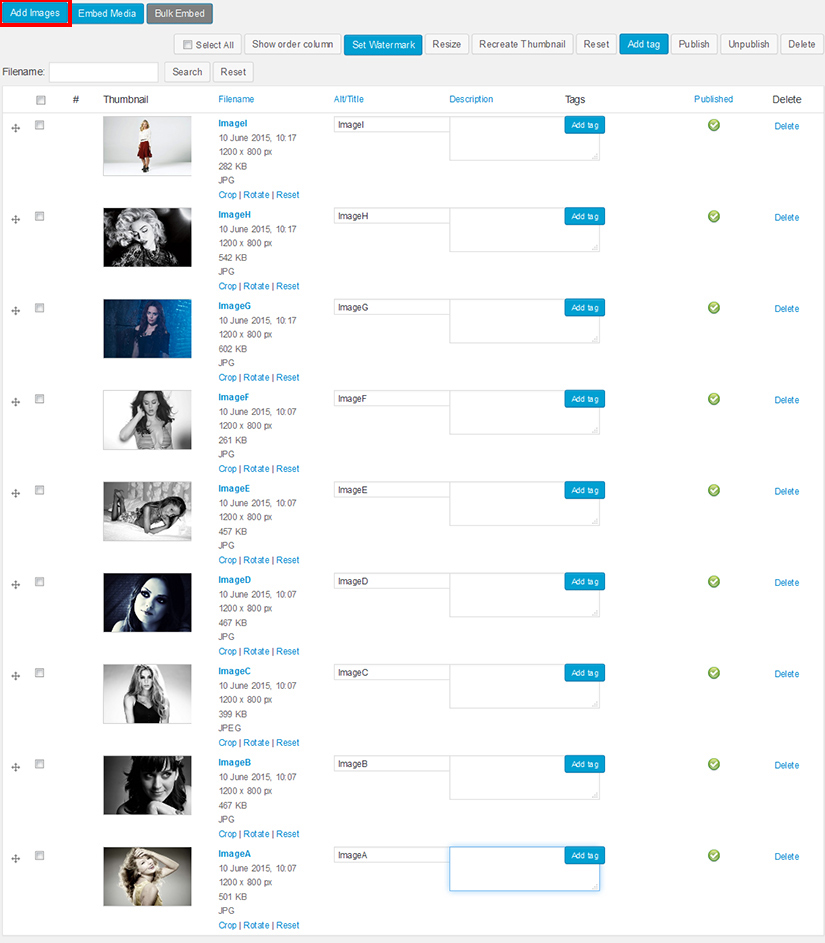
Select “Add Galleries/ Images” options for creating a new gallery. The plugin has native WordPress user interface. You can easily add images as well as videos. Furthermore, you can embed YouTube videos, Vimeo videos, Instagram posts, Flicker photos, and Dailymotion videos in your gallery.

You can display the galleries on the pages, posts and widgets. Moreover, you can upload JPG, JPEG, PNG and GIF images and can set a watermark to prevent them being used anonymously. You can customize your images as well.

Create Pages for your website
Now, we’ll add pages to our site. We want to create four pages that are- Home, Gallery, Blog, and Contact Me. Read our previous post to know about adding/editing pages and allocating to the menu.
Display Your Gallery.

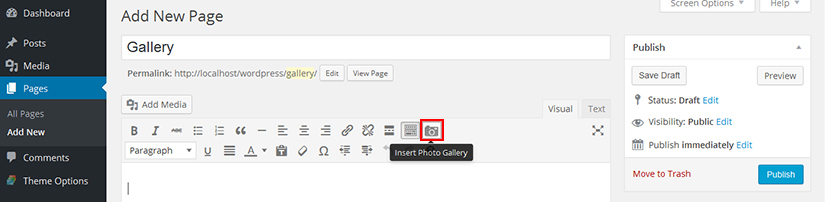
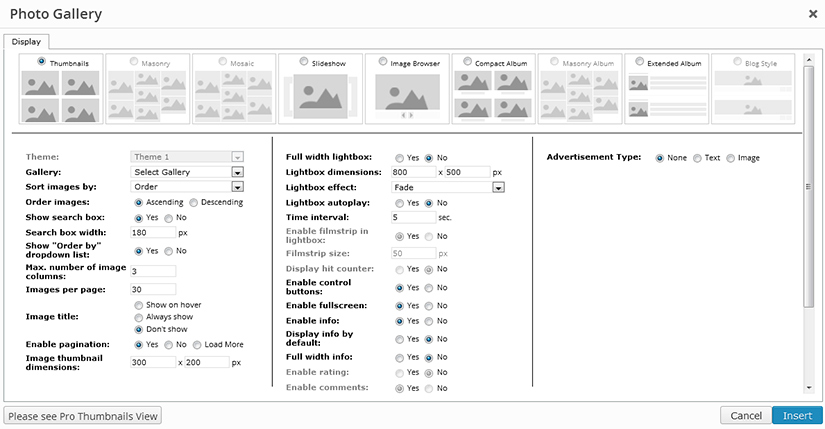
You can add the photo gallery to the “Gallery Page” while creating it. A new button, which is called gallery button, gets created in the page/post editor when this plugin is installed. Clicking this button, we are prompted to configure display settings, like, number of columns, thumbnail dimensions, light box dimension and effects, control buttons, and more. After configuring the gallery display options, press “Insert” gallery, and publish the page.


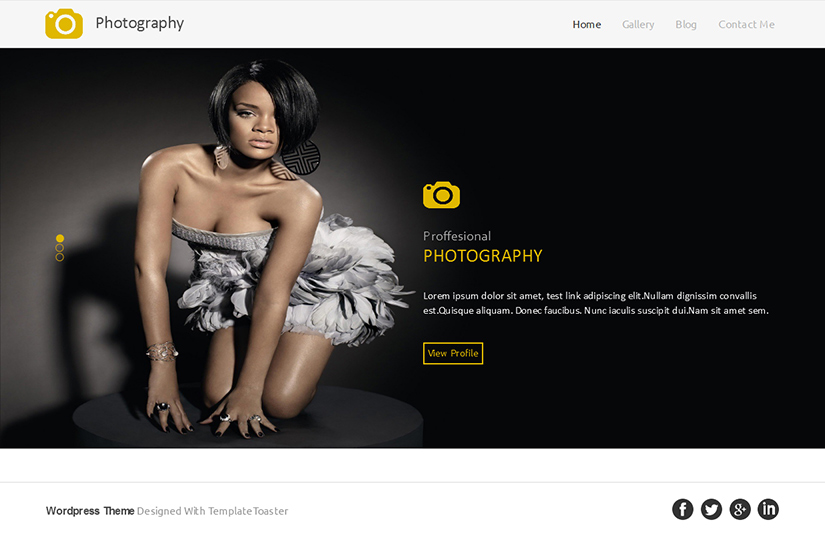
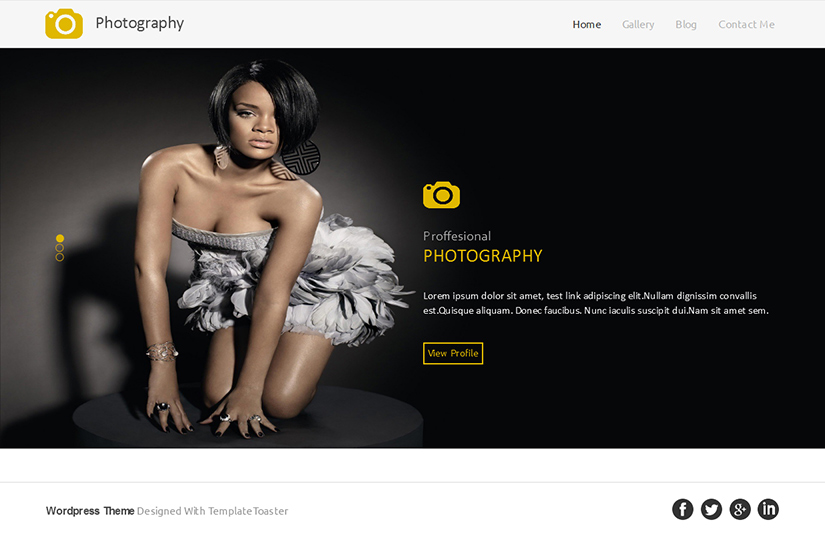
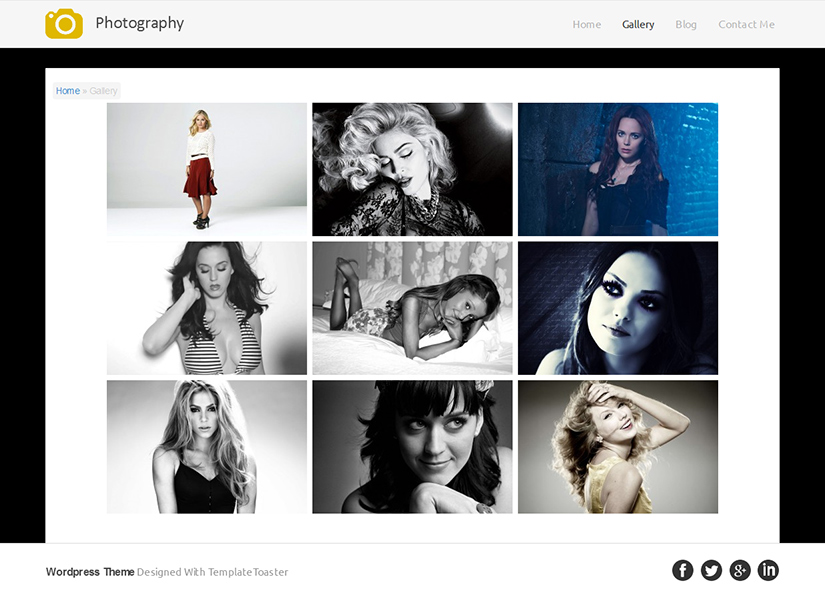
And, we are done. Our photography website is now ready. This is the final output of our efforts. You are seeing above the homepage of the website, which includes the slideshow. Below is the view of our site’s gallery page.

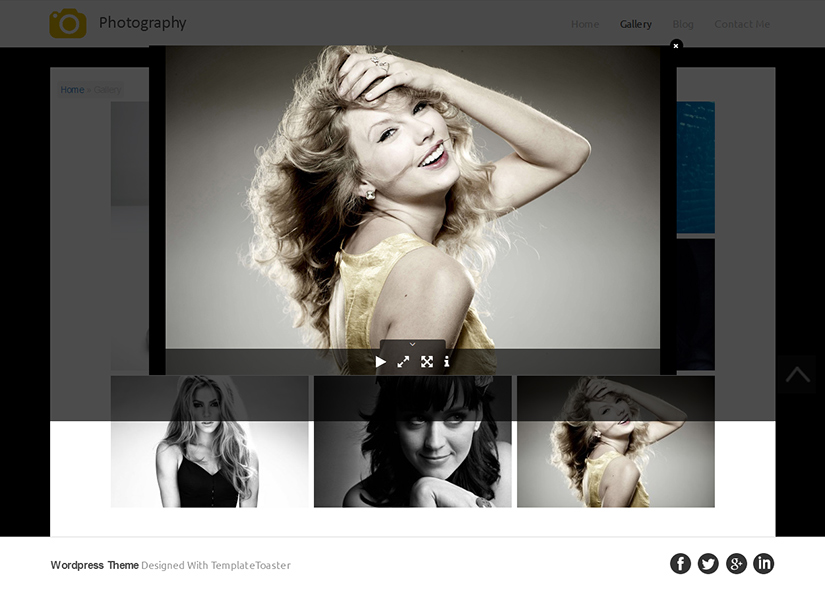
Following image shows the view when a photograph is selected from the gallery.

Closing words
We used TemplateToaster WordPress theme builder generated theme and Photo Gallery plugin to craft a portfolio site. So, we are sure that the portfolio can be seen by the viewers on the smartphones and tablets. TemplateToaster generates bootstrap-powered themes, which ensures the flawless responsiveness of the sites. Hence, it enables the developers and designers to create professional themes and templates in less time. The Photo Gallery is also a responsive plugin. The plugin allows to create unlimited responsive galleries to the user.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now



Thank you very much for sharing.
I have just give a quick look to your article and when I see your images you make it look easier than when I tried. Anyway, I used a very old version of TemplateToaster so I think it’s time to give it a chance again.
I’ll try to reproduce your steps later and inform on my experiences.
Good luck!
Thanks for sharing the video tutorial.
No problem!