Top 6 Drupal Gallery Modules Comparison | Tried and Tested (2023)

One question always strikes in our brains – Which Drupal Gallery Module would be the best to use? Well! allow me to unveil the Top Drupal Gallery Modules to knock out all your doubts.
A media gallery acts as a forte for a website to display your business products and services. Not only the media galleries display the quality of your products but also results in a visually – rich and appealing website. Stats reveal that visuals create 65% more user engagement. Showing photos of your products reveals your confidence in your product and delivers the message to the viewers that you have the quality that your company proclaims. The media galleries are the soul of all the shopping websites like Flipkart, Lenskart, Myntra etc.
If you are working with Drupal, it offers you many Drupal Gallery Modules that will fill life into your site. Drupal Gallery Modules are add-ons that facilitate you to organize photos, pictures, graphics in different modes and styles in the form of a photo gallery. It’s not difficult to amaze the viewers with an awesome photo gallery with Drupal Image Gallery Modules. Drupal offers a number of gallery modules but here you will get only the best Drupal Gallery Modules so that you can create your impression with your own visuals. you can rely on our Drupal Theme Builder. It gives you all the advanced functionality at one place and you can leverage all the features in just a click of the mouse to design your Drupal website. You can get hundreds of free Drupal themes at Templatetoaster website maker. You may read about how to add Recaptcha in Drupal.
Drupal Gallery Modules
The Drupal Photo Gallery Modules give a new look to your site. Even, you can communicate better through photos as visuals process 60,000 times faster in the brain than text. So, Drupal Image Gallery Modules work well for all websites but serve as a virtue for websites dealing in specific areas like Shopping, Hotel Management, Property business, Photography sites, Food industry, Jewellery business etc. If you want to create an image gallery in Drupal 8/7, you can make use of amazing Drupal Image Gallery Modules. These modules offer complete customization and high-quality galleries of scalable images. Here at TemplateToaster web design software and offline website builder, you will get a list of popular result oriented Drupal Gallery Modules as follows
List of the best Drupal Gallery Modules (2019)
- Juicebox HTML5 Responsive Image Gallery Module
- Colorbox module
- Album Photos Module
- Image Module
- Node Gallery module
- Shadowbox module
Top Drupal Gallery Modules Comparison Chart (2023)
| Drupal Gallery Modules | JuiceBox HTML | Album Photos | Colorbox | Image Module | Shadow Box | Node Gallery |
| Comment Settings | No | Yes | No | No | No | Yes |
| No. of Albums Option | No | Yes | No | No | No | No |
| Image Style Option | Yes | No | Yes | Yes | No | No |
| Mobile Detection Option | No | No | Yes | No | No | No |
| Effects | No | No | No | Yes | No | No |
| Animation | No | No | No | No | Yes | No |
| Overlay | No | No | No | No | Yes | No |
| Multilingual Support | Yes | No | No | No | No | No |
Best Drupal Gallery Modules in Detail
1. Juicebox HTML5 Responsive Image Gallery Module
Juicebox HTML5 module provides an integration between the popular Juicebox HTML5 responsive gallery library and Drupal. In many ways, it is the successor of Simpleviewer. It offers a powerful cross-device solution for image galleries, sliders and more. Acts as one of the best Drupal 7 gallery modules. It is available in two versions: 8.x and 7.x. 8.x version is a beta version only though 7.x is the final version.
Features
- The Juicebox library is distributed, maintained and supported separately, based on HTML5 and supports “universal playback”. This means it can run on nearly any device and supports multiple input methods.
- It is fully responsive so galleries can dynamically resize and adapt to different browser sizes.
- Powered by a lightweight javascript library. It is very friendly to “Create Once Publish Anywhere” (COPE) concepts. Implements this task in such a way that galleries managed in one system can also be embedded in other front-ends (e.g., headless Drupal).
- It is free though not open source. A “Pro” version is also available that adds some special features. This Juicebox module couples with the library to turn arbitrary Drupal image data into Juicebox galleries.
- This Juicebox module couples with the library and to turn arbitrary Drupal image data into Juicebox galleries.
- Shows a robust integration with the Media and File Entity modules.
- Provides multilingual support for both gallery content and the Juicebox interface.
- Produces search engine friendly content. Javascript is involved in the creation of the Juicebox HTML5 output. But this module ensures that everything is accessible to search engines and non-javascript devices too
2. Colorbox Module
Colorbox Module is a customizable lightbox plugin for jQuery. This module allows for the integration of Colorbox into Drupal. It is responsible for displaying images, iframed or inline content etc. in an overlay above the current page. It acts as an awesome Drupal 8 image gallery module plus Drupal 7 gallery module.
Features
- Works as a Formatter in entities and in views.
- Shows an excellent integration with core image field and image styles and the Insert module.
- This module gives you an option to choose between a default style and a number of other styles that are included.
It is used to style the Colorbox with a custom Colorbox style in your theme. - You can use the drush command, drush colorbox-plugin, to download and install the Colorbox plugin in sites/all/libraries.
- The colorbox plugin is compatible with almost all the browsers like jQuery 1.3.2+ in Firefox, Safari, Chrome, Opera, Internet Explorer 7+.
- It supports photos, grouping, slideshow, ajax, inline, and iframed content.
3. Album Photos Module
Album Photos Module development objective is to provide a comprehensive image album solution. It is used to create photo albums and upload images. It automatically generates a photo content type that creates a node which includes all the photos. This module contains sub-modules and sub-albums. It controls access to photos and galleries through submodule called Photo Access. It enables you to create secure galleries with passwords, specific authorizations, and lock facilities.
Album photos module comes in two versions – Version 8.x and Version 7.x. So, here the features of both the versions are given as follows
Features of Version 8.x-4.x
- Crops images with Crop API and Image Widget Crop.
- Adds an image overlay with Image Effects.
- Provides an option to display image gallery in Colorbox.
- Uses jeditable code to quickly edit image title and description.
- This module uploads multiple images and zip files with Plupload module.
- Imports images from existing directories.
- Provides an enhanced support for the private file system.
- Gives a drag and drop facility to rearrange images.
- You can comment on images.
Features of Version 7.x-3.x
- This module version integrates with core image styles.
- It uses Libraries API 2.x for Jeditable code.
- Has inbuilt support for Colorbox.
- You can vote on images with Voting API.
- You can even comment on images.
- It provides built-in support for Plupload that helps to upload multiple images.
- Limits the number of albums created per role.
- Reads image EXIF parameters.
- Produces a nice presentation of the images.
- Provides support for the private file system.
- Gives a drag and drop interface to rearrange photos and albums to sort by custom weight order.
Download Now
4. Image Module
The Image Module allows you to display and manipulate images on a website. It facilitates you all the settings to use in an Image toolkit. Which further allows you to configure image styles that can be used for resizing images on display. It provides an image field for attaching photos to the content. It works as a Drupal 7 gallery module.
The Image module integrates the functionalities of two modules: the Imagefield module and ImageCache. That gives the functionality for image manipulations.
Features
- It adds an image field to the content type.
- Adds images to the content.
- Provides a button to easily add the images inline.
- You can add or assign the image styles.
- You can set the quality of images.
5. Node Gallery Module
Node Gallery module lets you create multimedia galleries where both the galleries and its items are nodes. The Drupal 7 version of Node gallery module is split into two parts: Node Gallery API and Node Gallery. The users who want a complete image gallery with awesome results should enable both of them. This module will install two content types: gallery and gallery item and two views. If you want the functionality of Node Gallery without any default content types, only install Node Gallery API.
Features
- Integrates with Views module for the retrieval and display of images and galleries. The integrated version allows easy customization of design and logic. Node Gallery comes with a few default views to make it easier on the admin.
- It can be integrated with a plupload module for easy bulk uploads using HTML 5, or Adobe Flash.
- Provides a “Manage Images” tab that allows mass editing of user-configured fields on each image in the gallery.
- Node gallery module influences Drupal’s Batch API to operate on large amounts of images. It guarantees high scalability and reliable operations.
- It helps to establish an unlimited number of gallery relationships. Thus, avails administrators to set up both simple and complex galleries for their users.
- Has a support for file types other than images (video, audio).
6. Shadowbox Module
Shadowbox is a media viewer application for viewing images, video, Flash and other content. It is entirely written in JavaScript & CSS.
Features
- It is highly customizable as 100% valid HTML and CSS.
- Highly configurable including animation, overlay, gallery, movies, input control and media handling options.
- It provides the options for grouping multiple types of media items into a gallery.
- The continuous gallery option allows navigation from the last media item back to the first.
- It gives a slideshow option to automatically advance through media items in a gallery.
- Enables keyboard shortcuts for navigating through media items, closing the Shadowbox, pausing the slideshow, etc.
It supports the following media options
- Images (png, jpg, jpeg, gif, bmp).
- Video (avi, mpg, mpeg).
- Quicktime (dv, mov, moov, movie, mp4).
- Windows Media Player (asf, wm, wmv).
- Flash (swf, flv).
- IFrame (asp, aspx, cgi, cfm, htm, html, pdf, pl, php*, phtml, rb, rhtml, shtml, txt, vbs).
- It has the ability to define what media extensions to open in Shadowbox.
- Facilitates to open a few media types in the JW FLV Player rather than default.
- It comprises of a smart plugin detection mechanism displays a helpful link to download the required software.
- With this module, you can resize and drag features for images larger than the viewport.
- It has the ability to choose which image size to open in the Shadowbox.
- This module adheres to Drupal coding standards using coder.module.
- It has skins that apply style and structure of the interface to match your site.
- Has the ability to activate/deactivate Shadowbox on certain pages of your site.
- It supports image maps using the area tag.
- Gives options to install shadowbox library automatically via drush_make
How to Build a Gallery in Drupal?
Till now, you have seen different Drupal Gallery Modules to design a photo gallery. Now, you will see the process of making a gallery with Drupal modules. Here, you will get a showcase of gallery building procedure with basic Ctools and Views modules. You will follow the below steps to create an image gallery
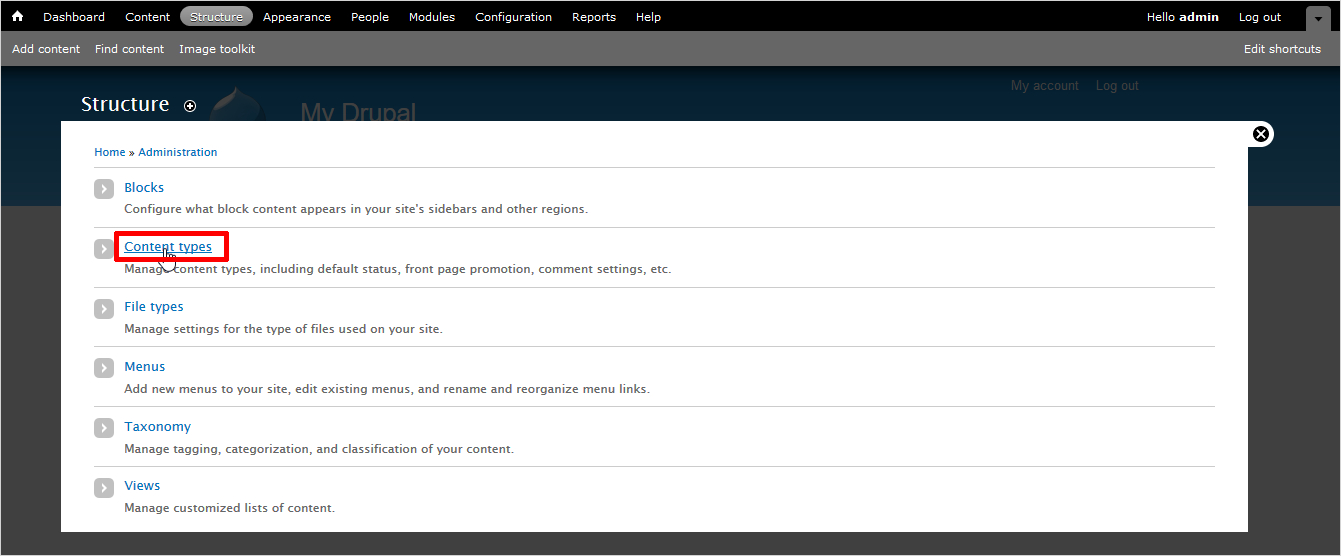
- Open the Drupal Dashboard. Go to Structure tab.

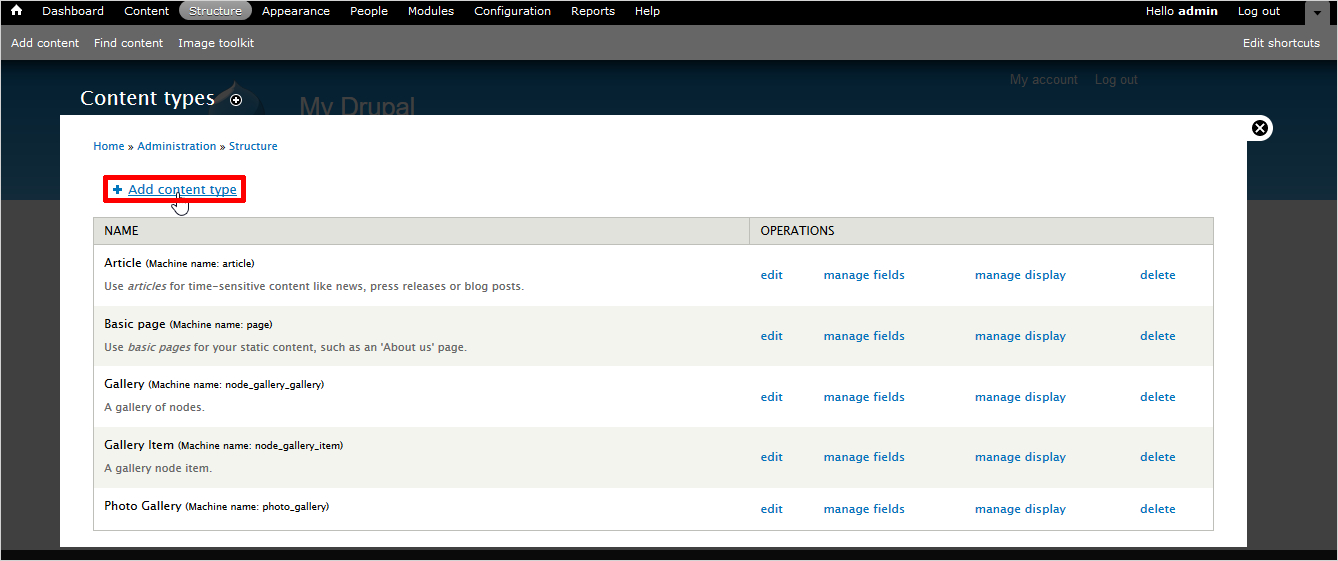
- Now, select the Content Types → Add Content Type. (Basically, you will create a new content type for image gallery to show data related to images).

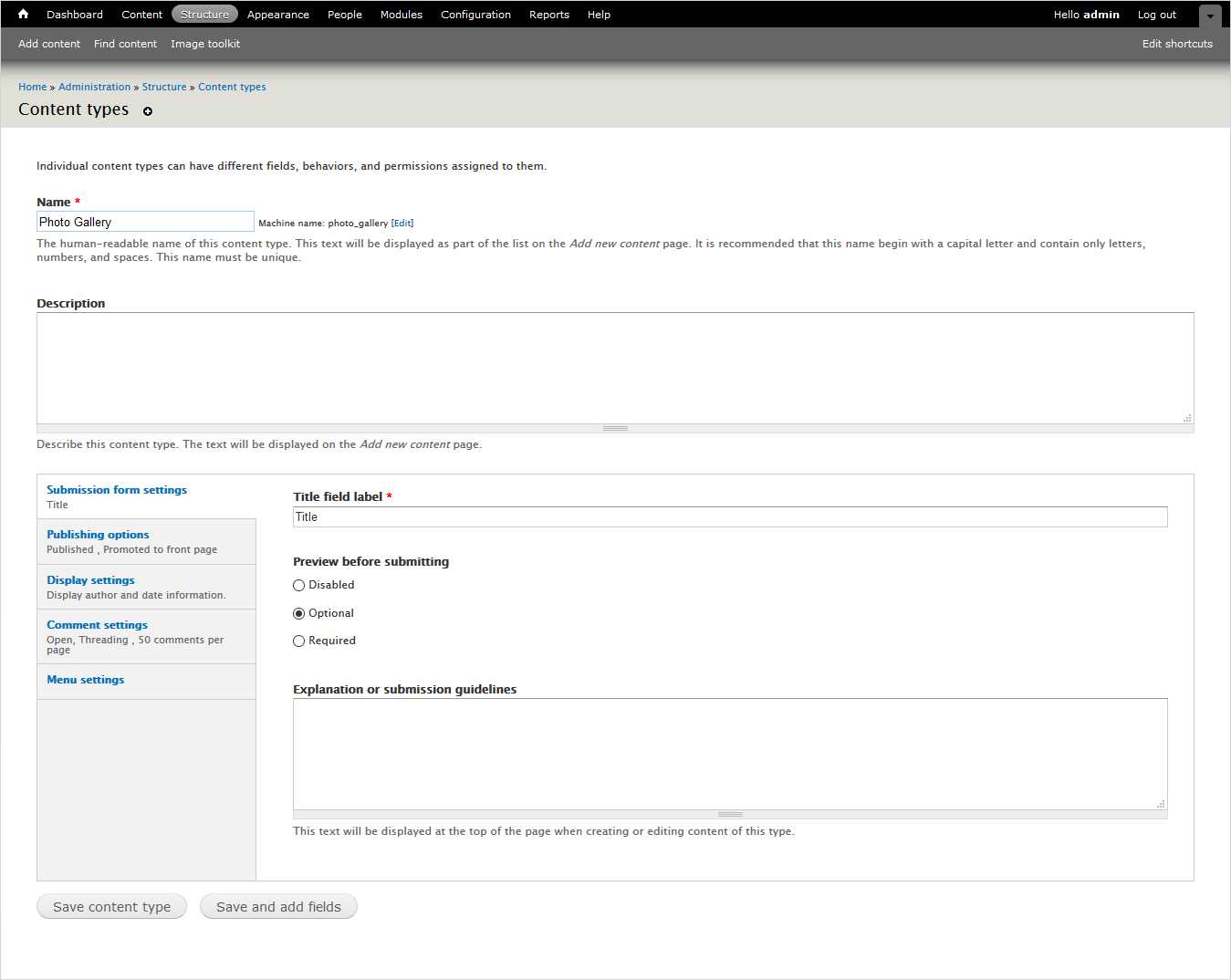
- Here, fill the particulars like Name of photo gallery, description, title field label etc.

- Just Save the changes you made.
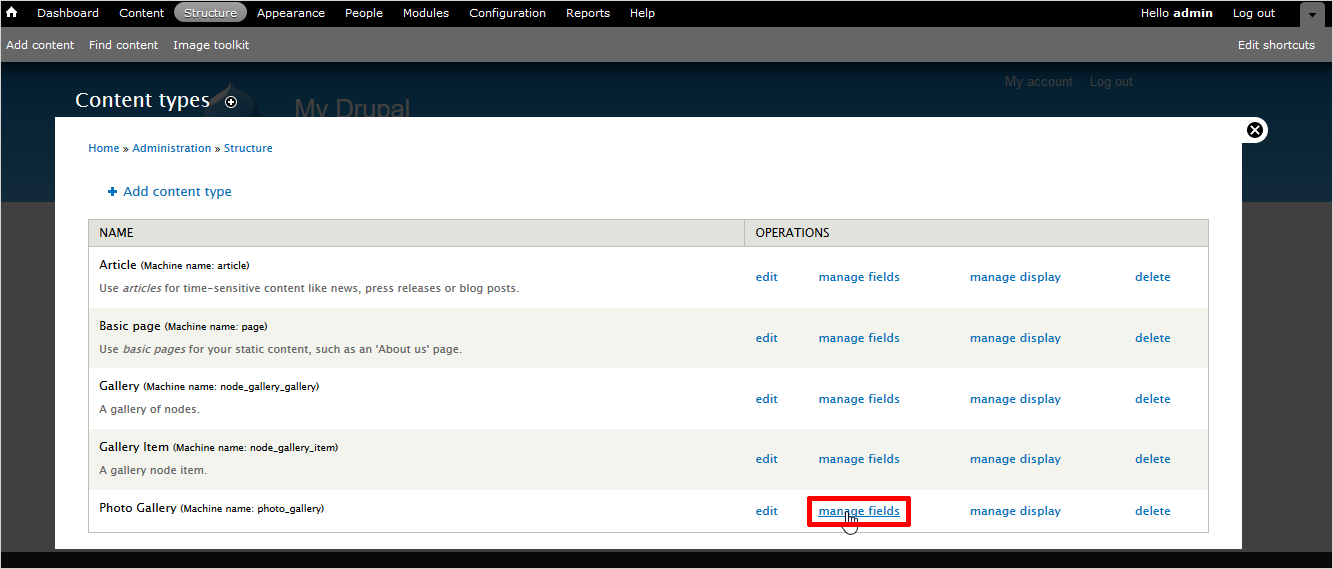
- Now, you will see a manage fields option on the screen. Click it.

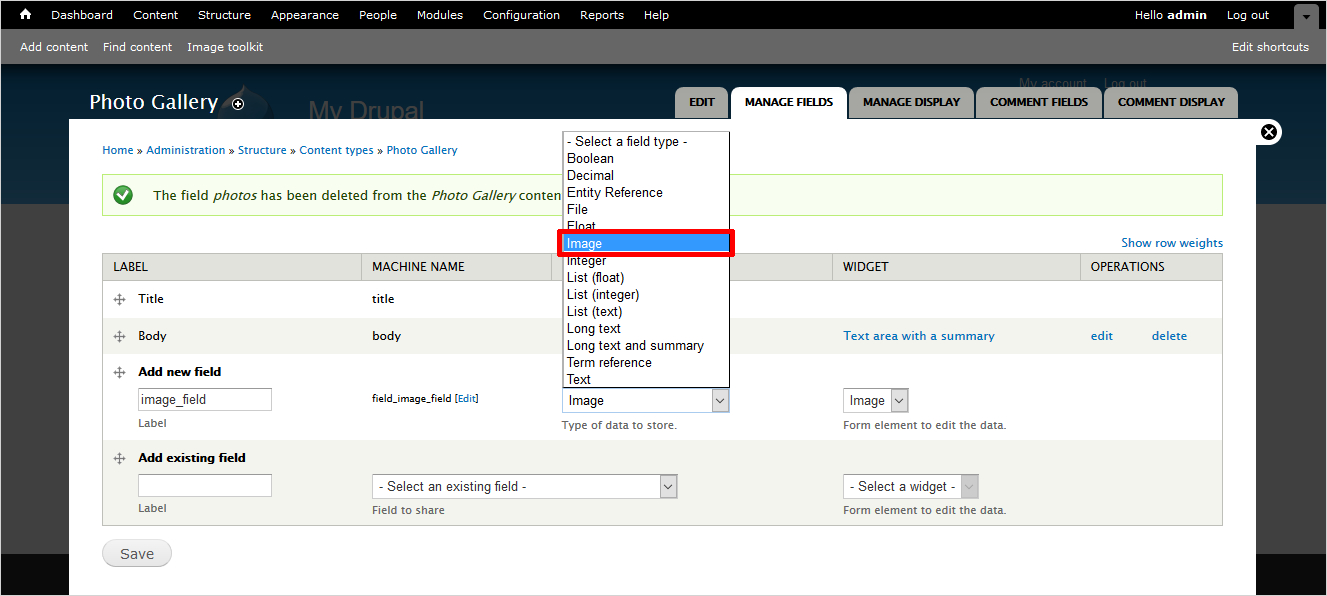
- Select type as image.

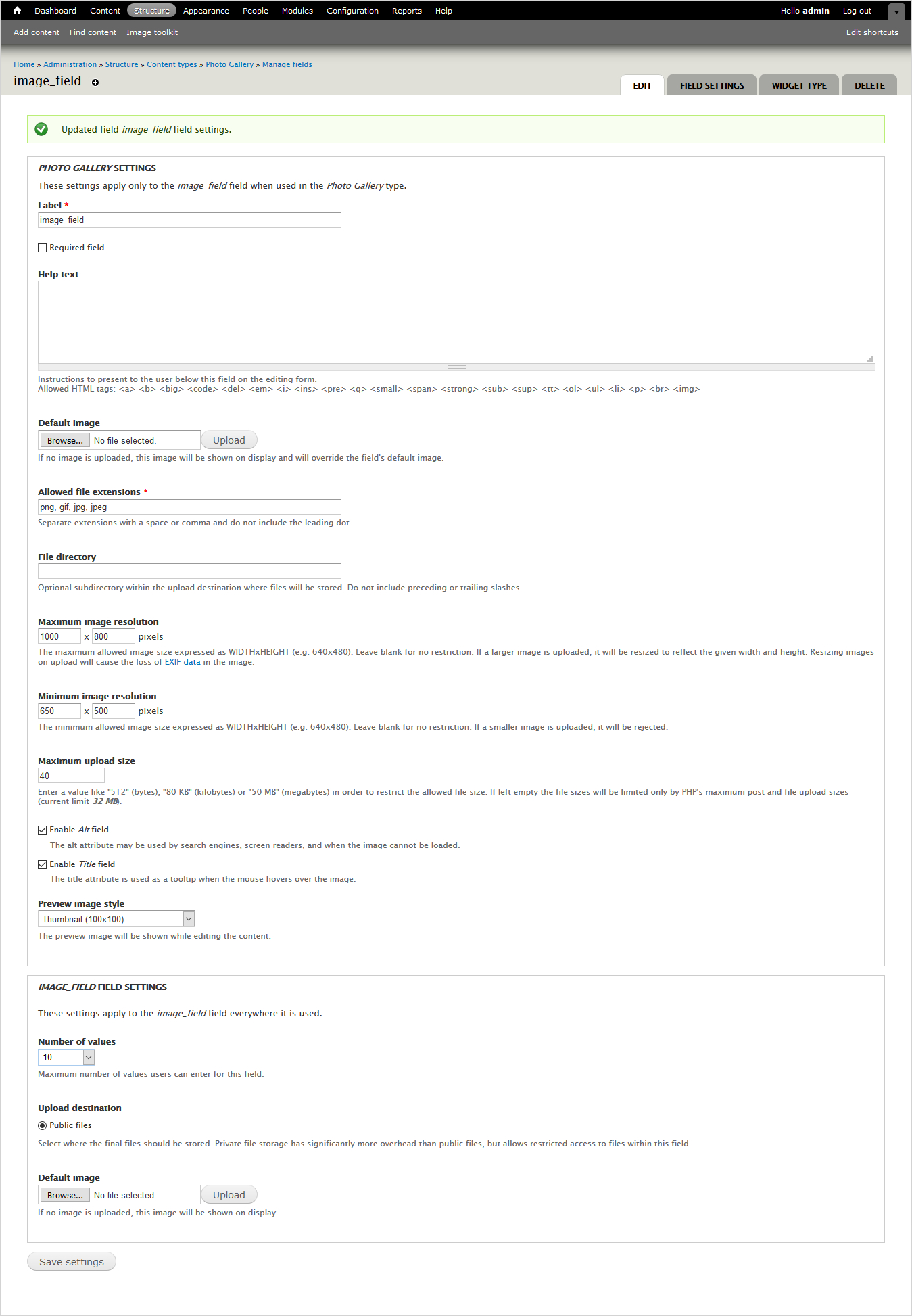
You will see various photo gallery settings like allowed file extensions, maximum, minimum resolution etc. as shown below
- Make changes and Save the settings.
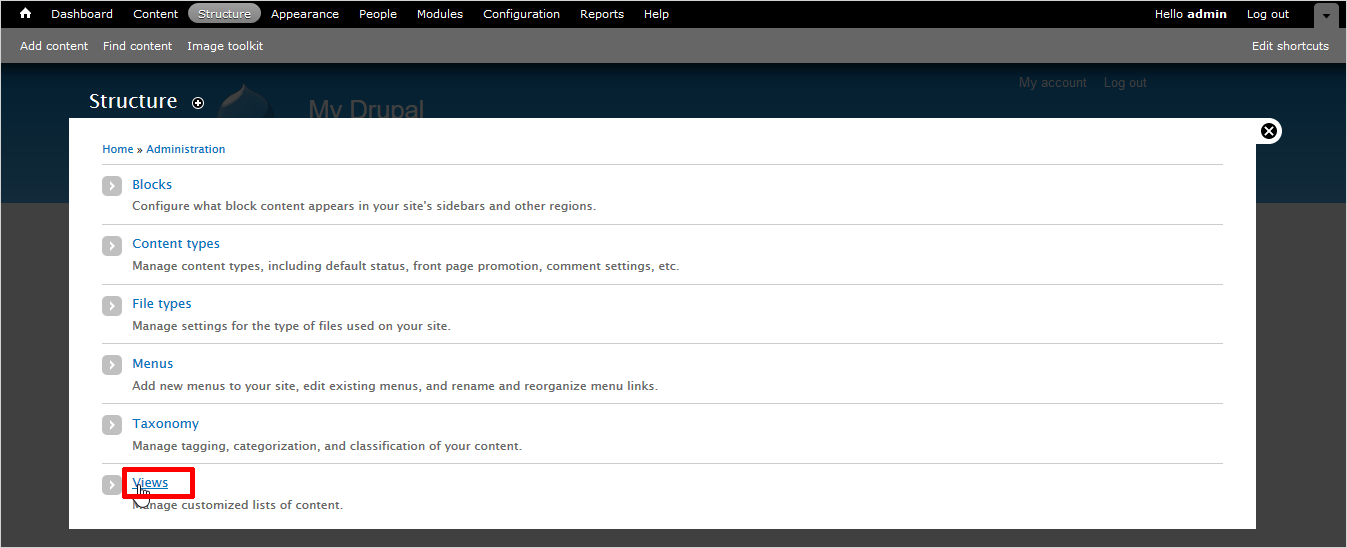
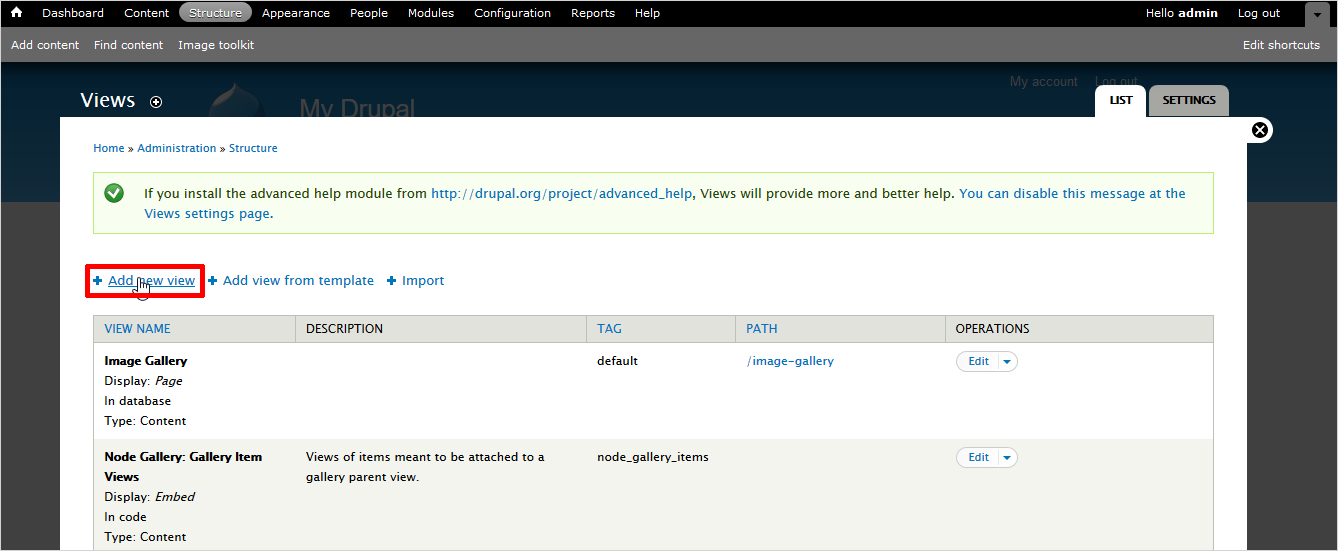
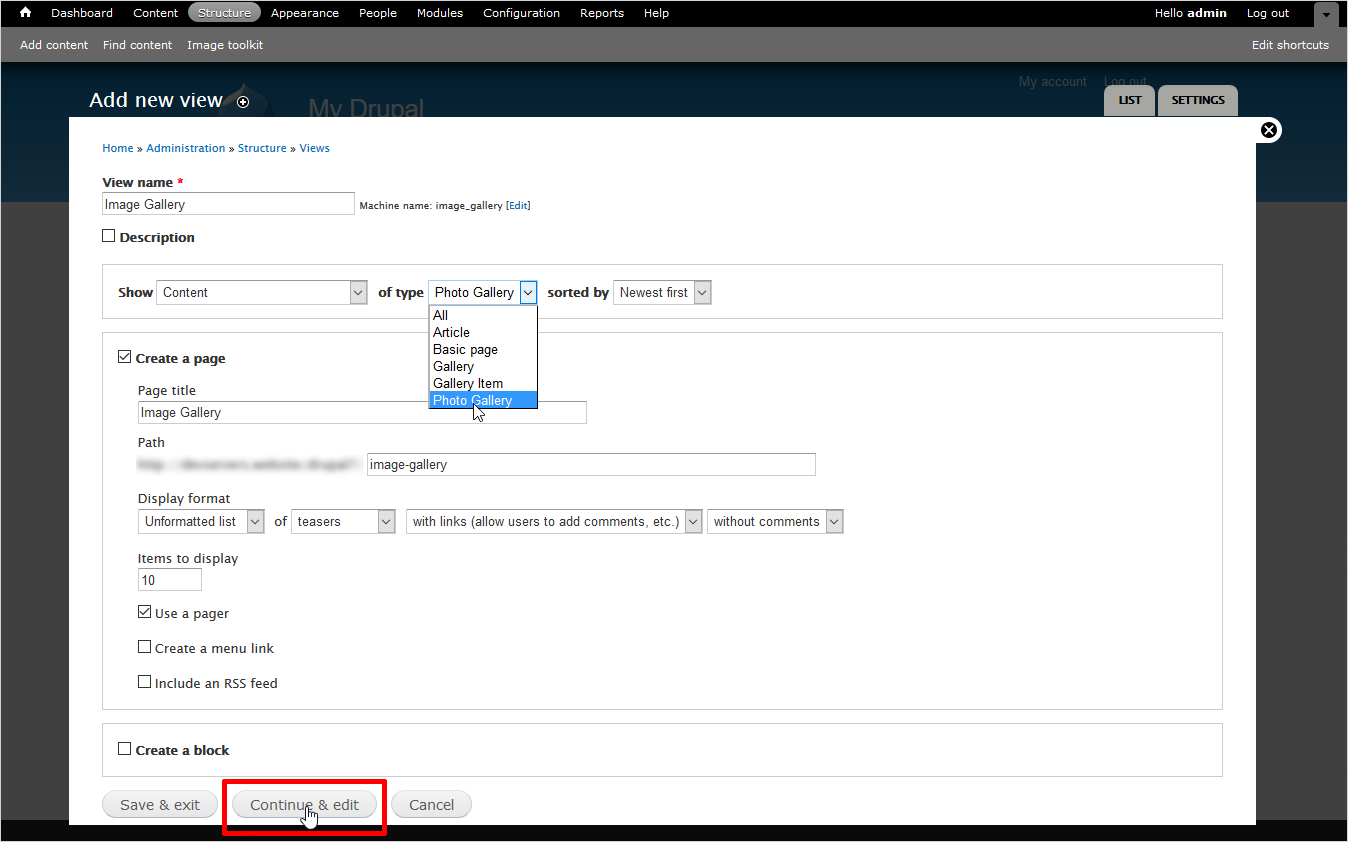
- Once again, navigate through Dashboard. Go to Structure→ Views → Add new view.


- Here select the show field and update the content type as the newly added field. For example photo gallery here.

- Click Continue & edit.
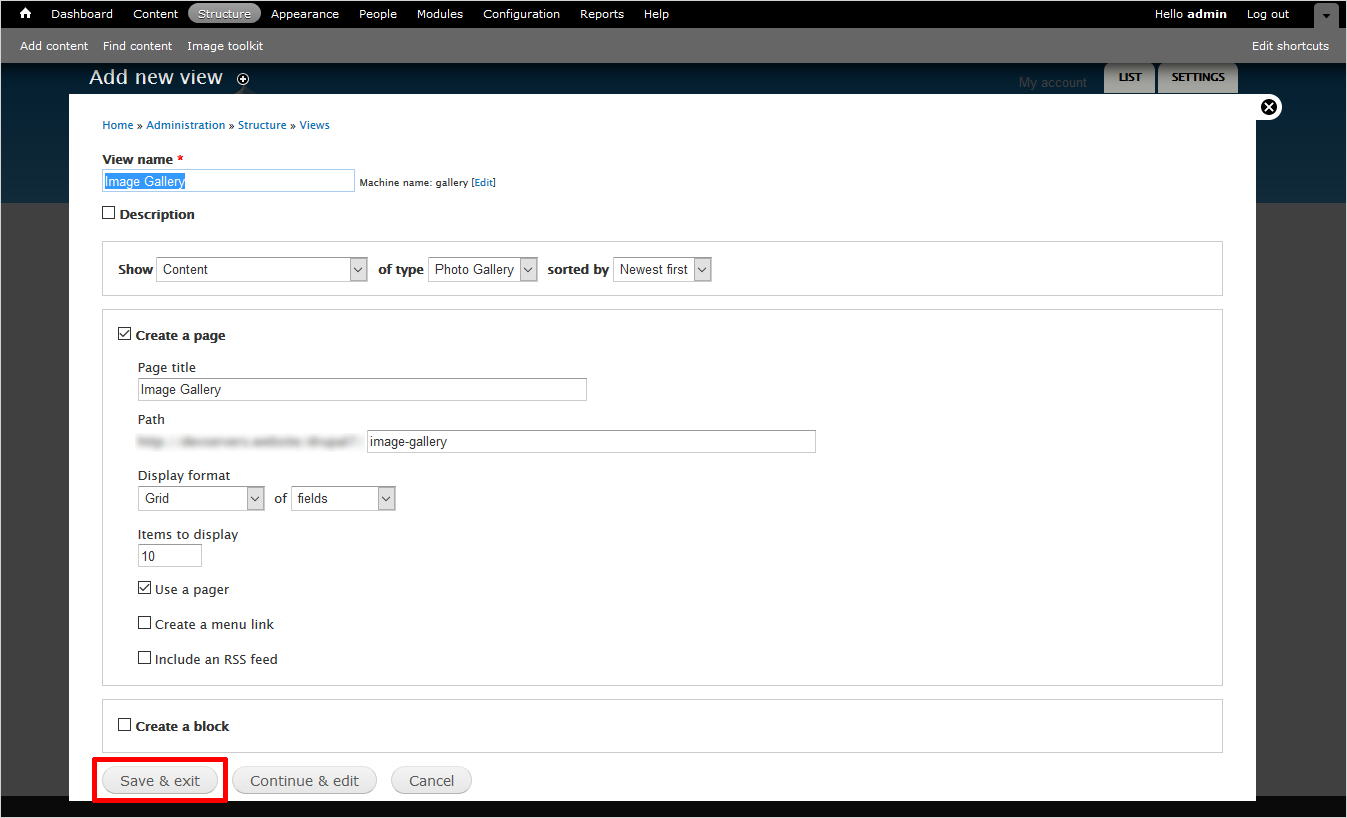
- Now in display format; select Grid and fields as shown below

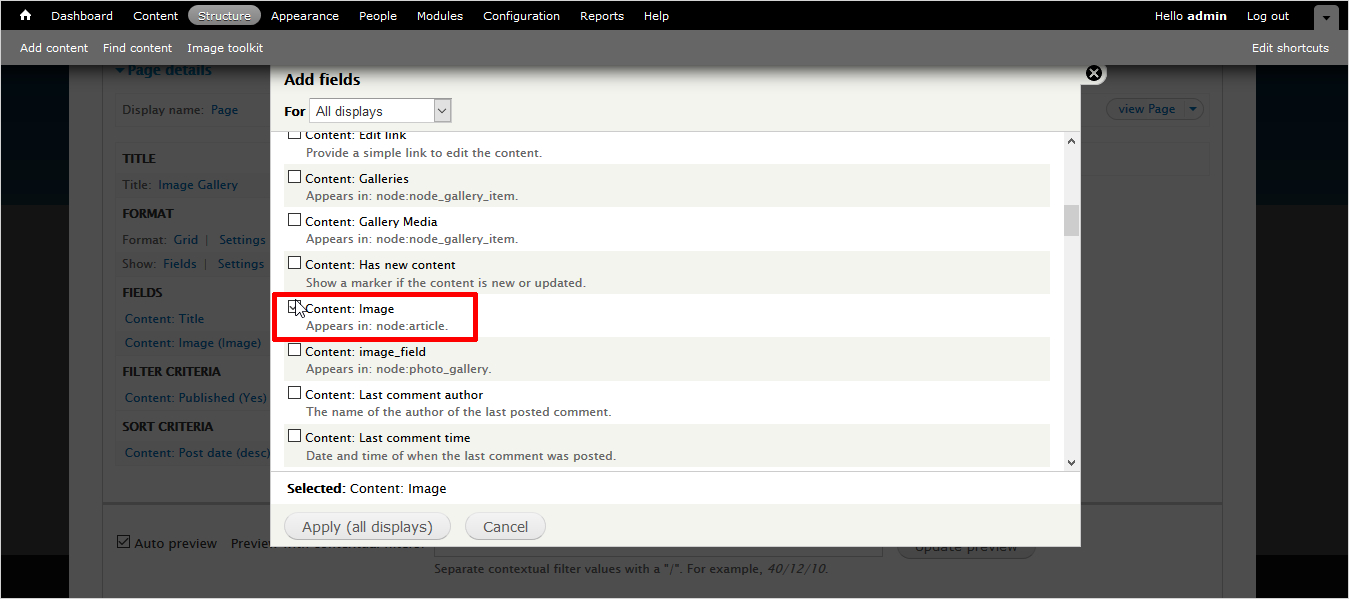
- Go to fields → add field.
- Check the box of the Content image.

- Click Apply (all displays).
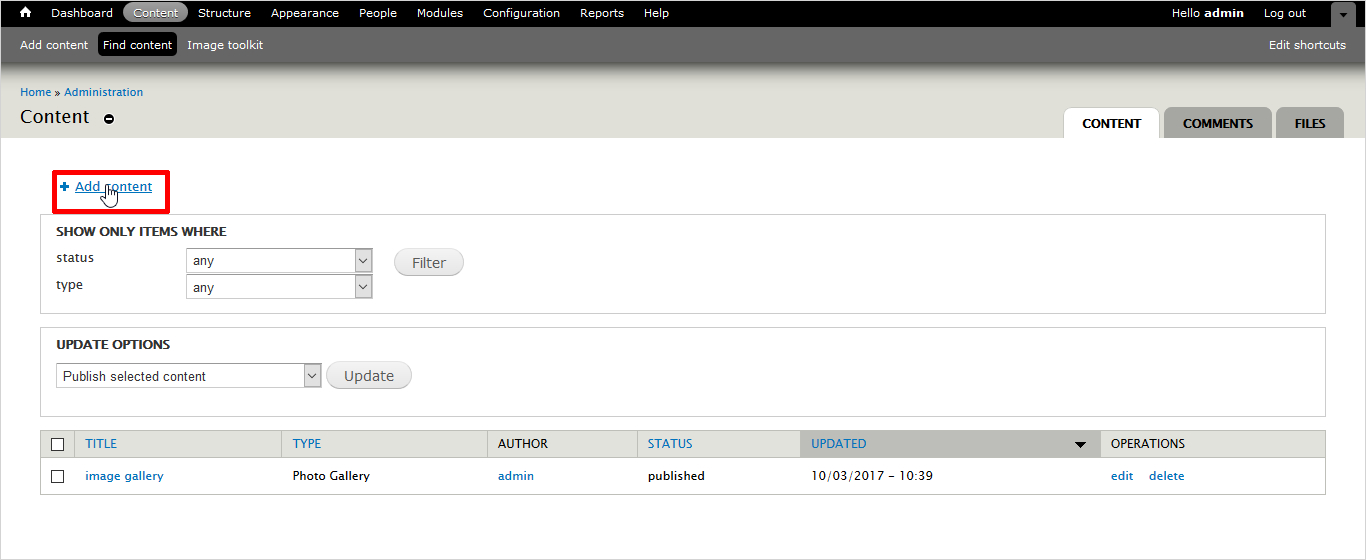
- Finally, add the images by navigating to Content → Add Content .

- Go to Photo Gallery → Image field → Browse → Upload.

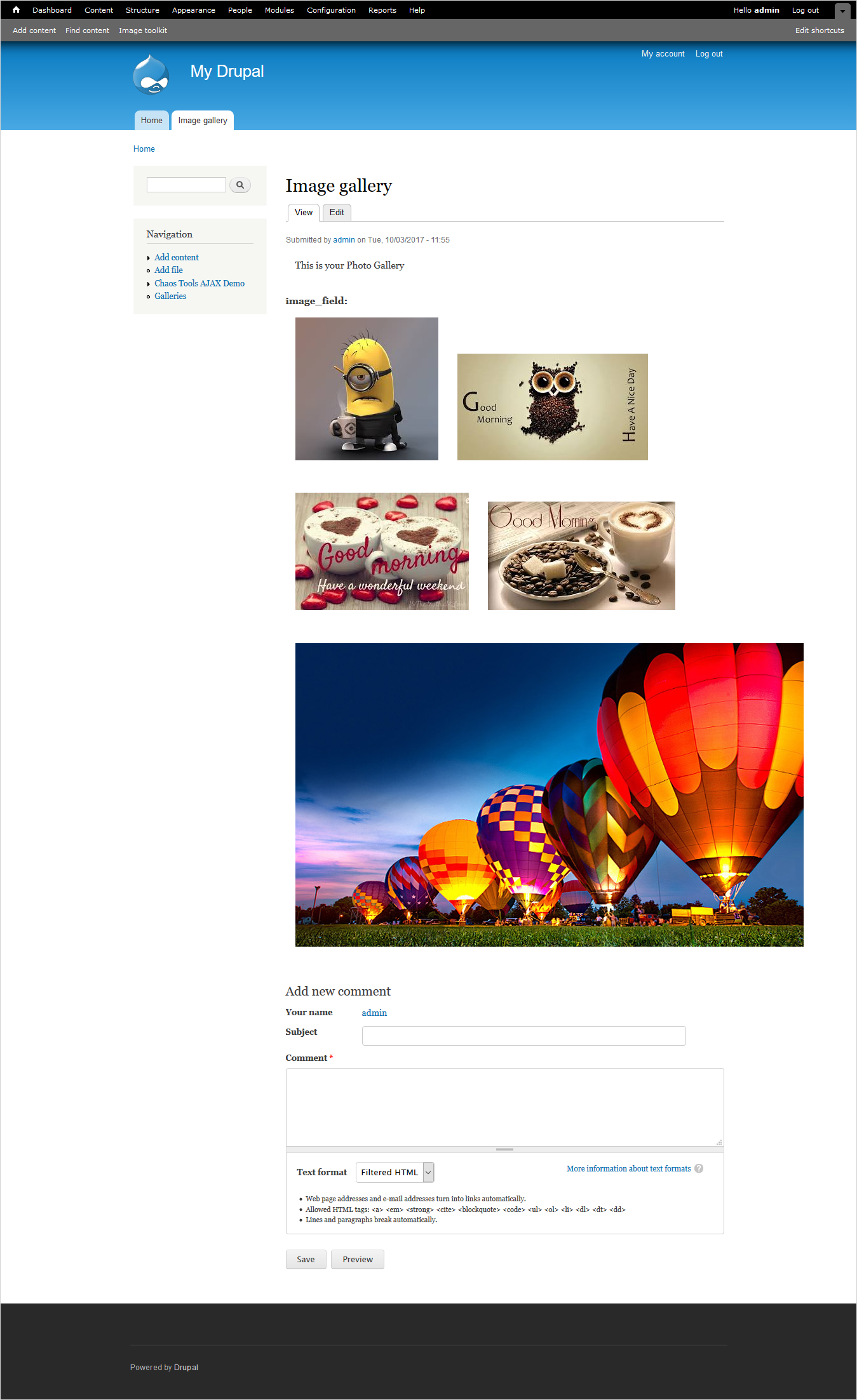
- Repeat the same step to add more images. Once finished, click save. You can see the Photo Gallery now.

In this way, you can create the photo gallery in Drupal 7. The procedure will remain same for Drupal 8 too.
Final Words
Drupal Gallery Modules manage photos and visuals on your website to give it an attractive look. As you have seen, Drupal offers a range of Drupal Gallery Modules but the decision to choose among all the modules lies in your hands. Different modules are good on different configuration and provide different features. Like, where JuiceBox is easy to use and flexible; Node Gallery gives best results in creating per-user galleries. You will select the modules according to your website requirements although all work reasonably good. So, you can give a new face to your site with Drupal Gallery Modules.
To leave a great impact on your audience, you need a strong website with all the necessary add-ons. So, the prerequisite is a robust and beautiful site.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
thank you very much! very helpful
As of 2019 I would’ve expected all the recommended modules to have a stable drupal 8 version available.
Shadow box Module has interactive features.