WordPress Gutenberg Editor: How far it has come & What to Expect in 2023

The WordPress Gutenberg Editor will revolutionize the way users think about creating and editing content. It is assumed to give a strong competition to all the famous page builders. Gutenberg is set to replace TinyMCE. Are you up with it?
WordPress has grown remarkably over the past years. One of the benefits of working with WordPress is that it’s updating continuously. Recently, the new WordPress Gutenberg Editor has evolved as the hot topic among WordPress lovers. You must have heard that the new Gutenberg Editor is now available as a public beta Plugin on the WordPress.org plugin directory. The plugin is not ready for production sites. But, it is available for checking compatibility or any other work issues. Here at Templatetoaster WordPress theme builder, I will try to cover all the related news, development and future of this new WordPress editor. So, Let’s get started.
What is the need for a New WordPress Gutenberg Editor Anyway?
WordPress already has a visual editor. So, the question arises, What’s the need for a new editor? The existing visual editor utilizes shortcodes and HTML to make things work in text mode. In the visual option, you can format the content through buttons. But it definitely lacks in functionality as compared to modern editors. That is why WordPress aims to provide a simple and enjoyable way to produce rich content. Gutenberg Editor is a good initiative, especially for those who are just starting with WordPress.
Gutenberg editor is completely a new espouse over the one long input box visual editor. It is divided into individual blocks. Each block can be assigned unique features. So, it’s far easier to manipulate and align each piece of content now. It will provide new advanced technology. The block concept is not new. What’s new is – being part of the core WordPress. Check out our WordPress theme builder and the best free WordPress themes.
Let’s get acquainted with the all-new WordPress Gutenberg Editor and find out how the blocks work…
Working with WordPress Gutenberg Editor
The first step towards Gutenberg involves installing the Gutenberg Plugin. It will require WordPress 4.8 or above.
Installing Gutenberg Editor
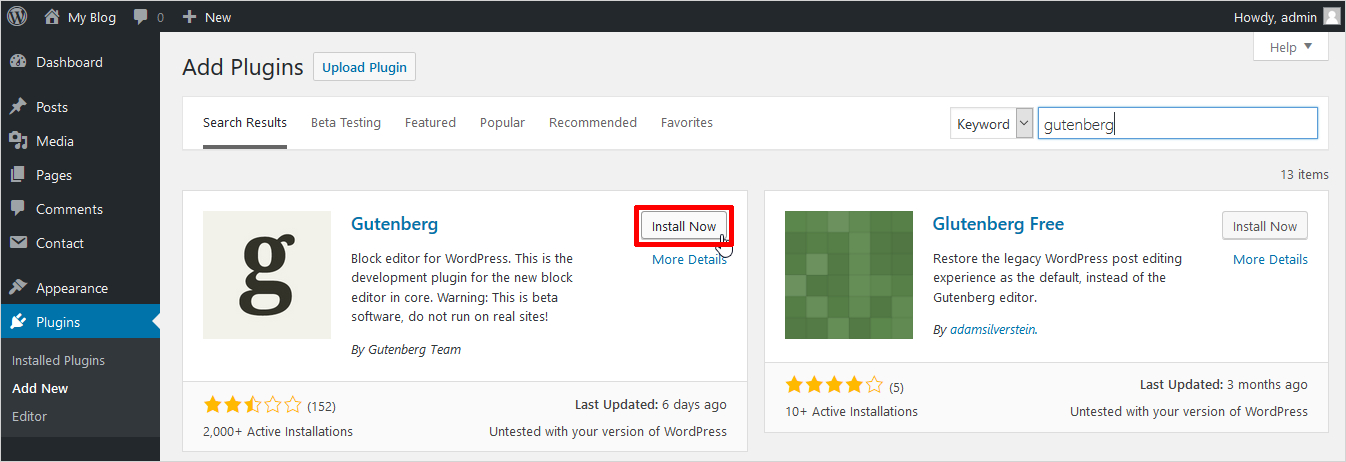
You can download its latest version from WordPress Plugin Repository. You can also find it in WordPress Dashboard under Add Plugins section. It already has 2000+ active installs.

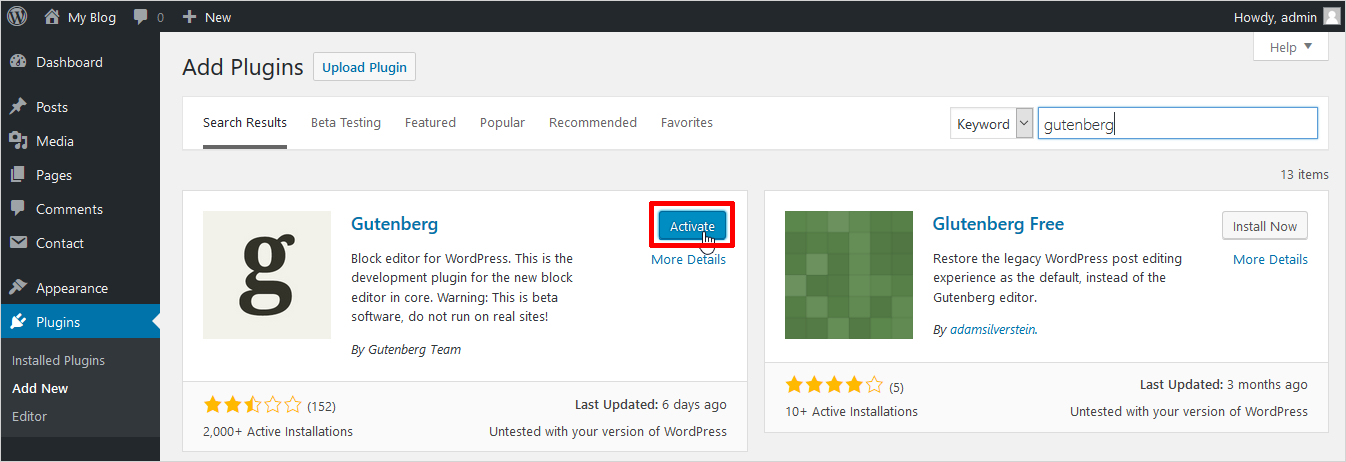
Once you installed it, activate it as shown below:

Sifting through Gutenberg
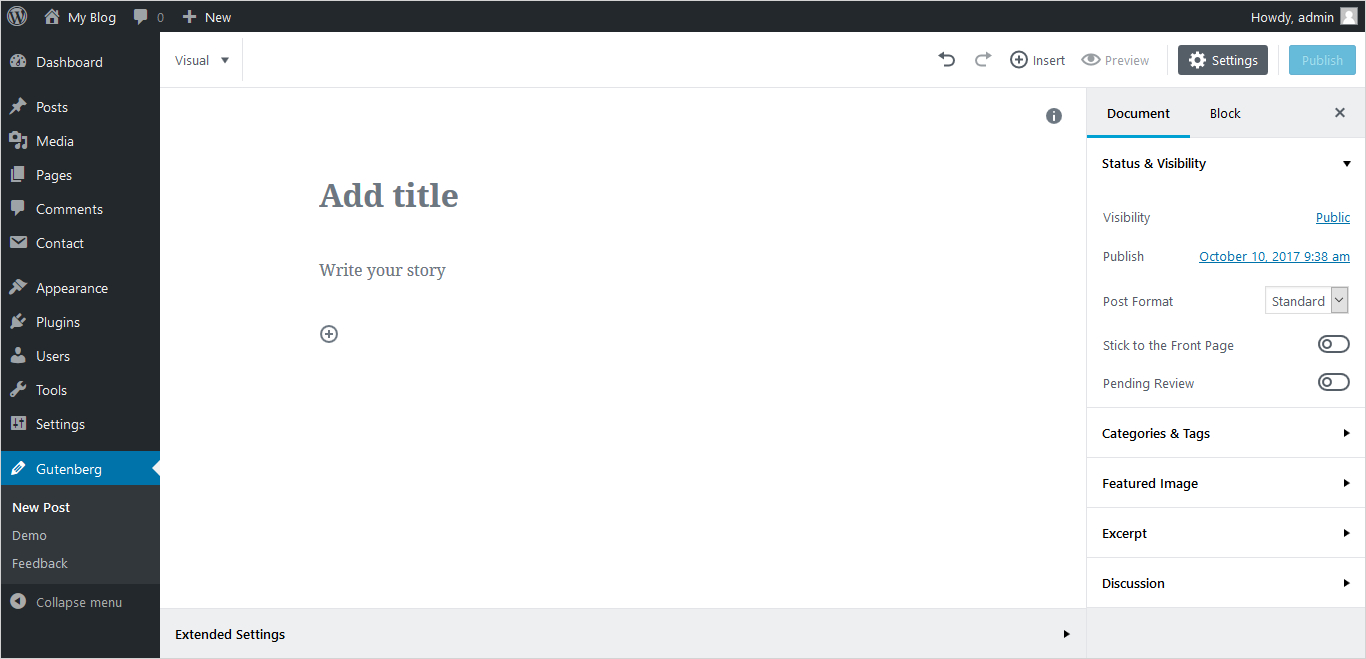
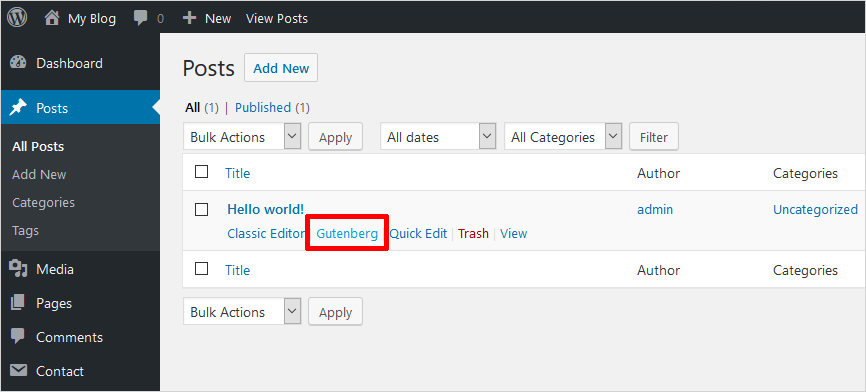
Once you installed it, you can see the Gutenberg option under your posts. It doesn’t replace the visual editor as it’s in the testing phase only. It’s a good thing. As per its latest update, it is also available for pages and custom page types.

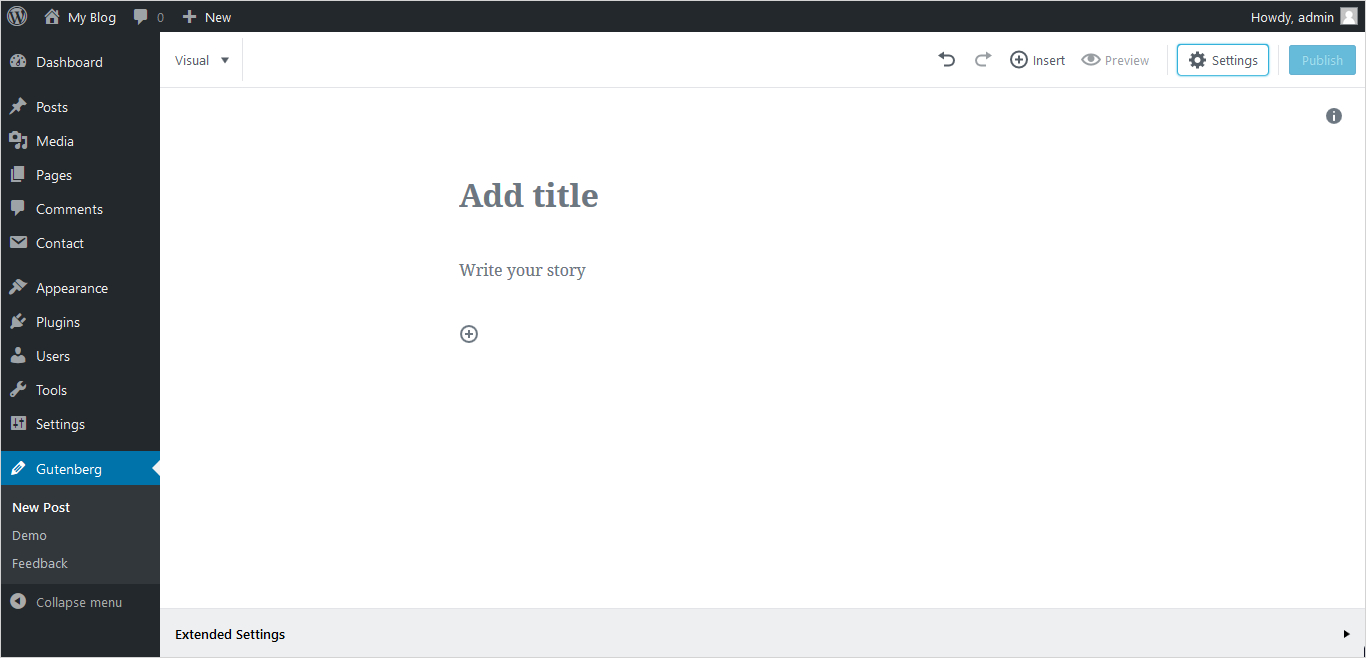
You can also navigate through the WordPress dashboard. It also shows a Gutenberg option to open up a Demo Menu.

Distraction-Free Writing
Once you start, you will see block outline and formatting options. Working with this is quite similar to the visual editor. You will automatically put to block as soon as you start typing. The options will also disappear once you start writing. It gives you a distraction-free environment to write with extra space. It’s awesome on smaller screens !!
Gutenberg editor offers you “Post Settings” to remove the right-hand sidebar. This will probably give you more space.

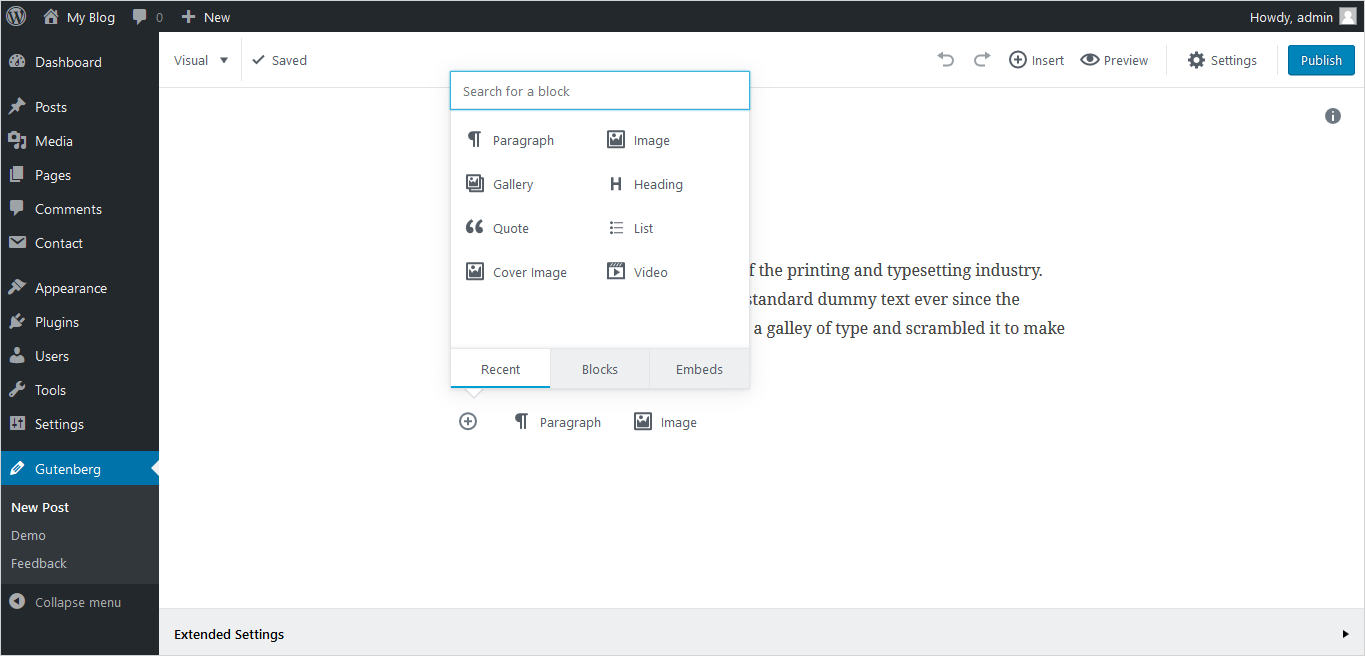
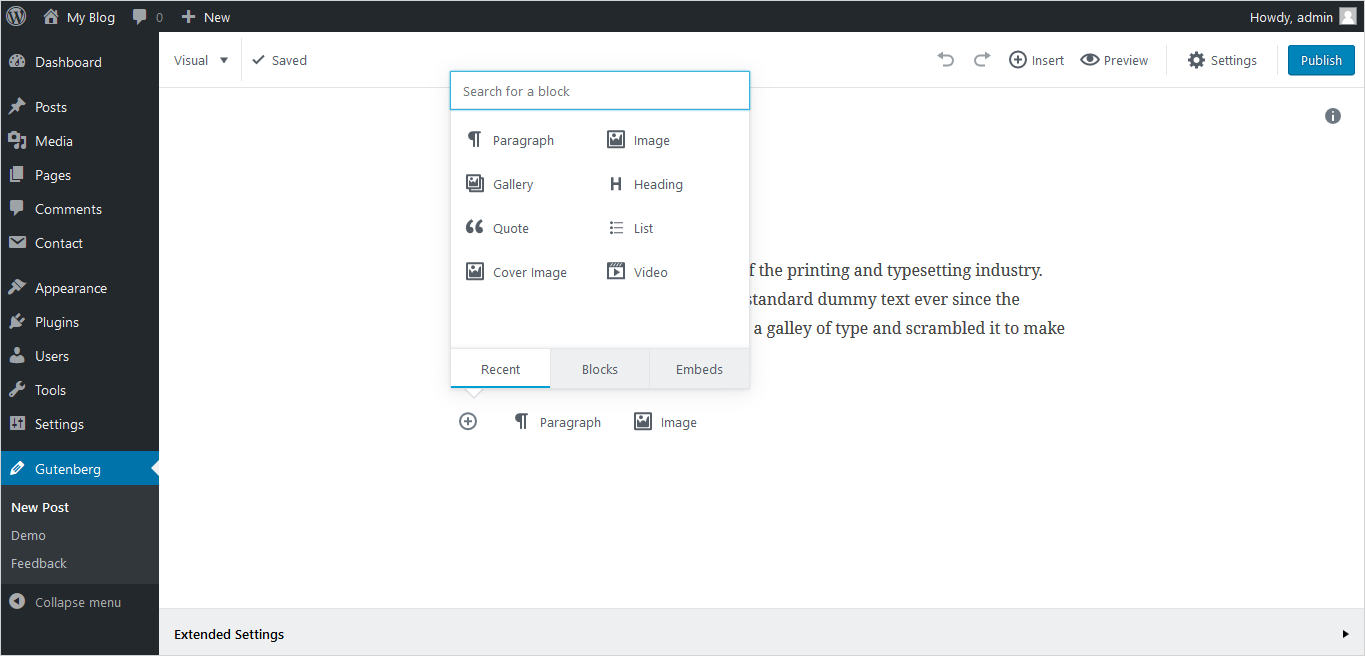
You can also add new blocks from the Plus button ”+” given at the bottom of the editor. You can add any type of block including Text, Gallery, List, Table or Image etc. accordingly, you will get options to customize your new block. For example – Suppose you create an image block. You will get options regarding inserting an image, editing the image, resizing options, alignment options etc.
Switching Between the Editors
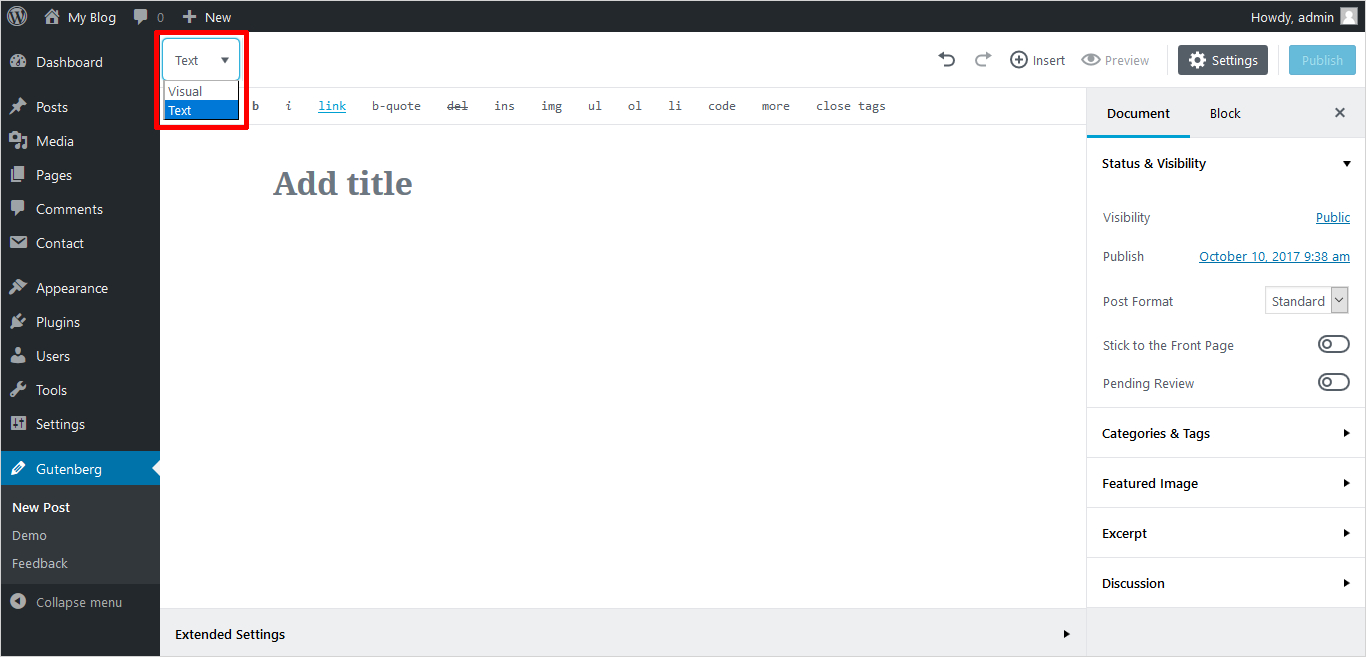
There is an option to switch between the visual editor and Text editor. You can see a drop-down option in the top leftmost corner. You can make choice between visual or text here.

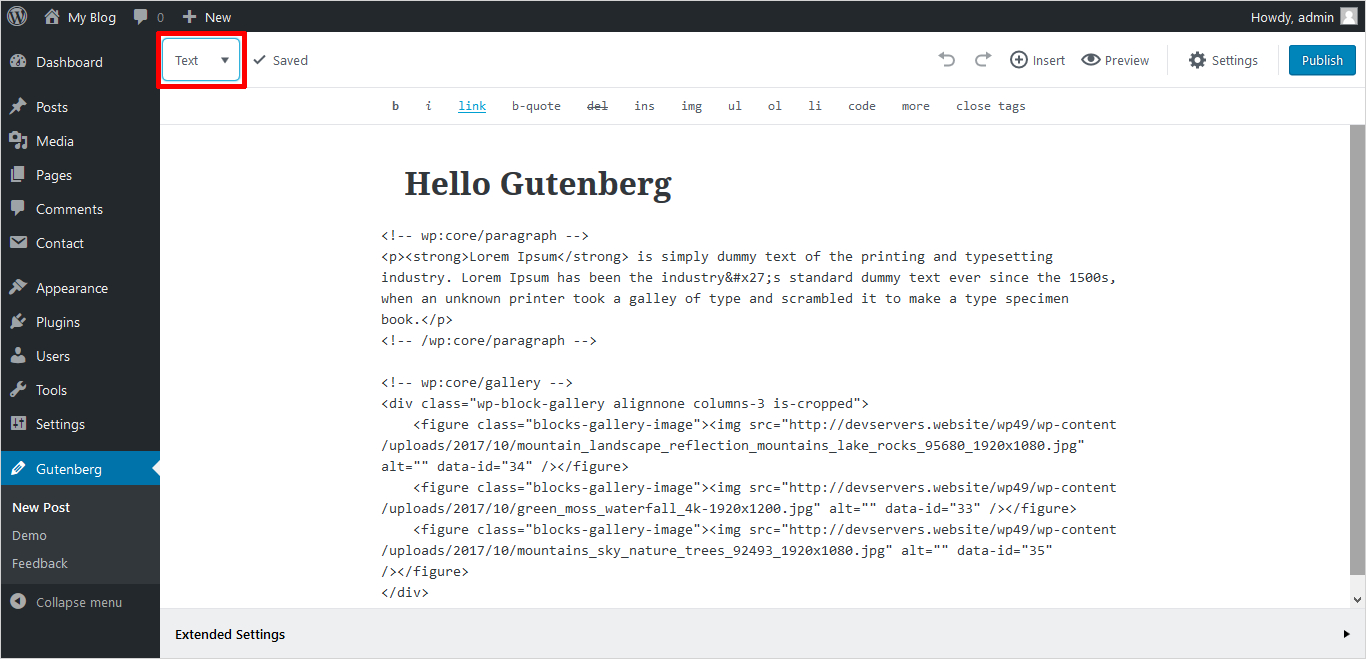
If you selected the Text mode then you can add the new blocks with HTML code. You can see these at the beginning and end of a block.

Adding Blocks
Gutenberg editor, lets you add many different kinds of blocks: Image, Table, List, Quotes, Text, Gallery etc.

Image Block
You can easily drag & drop the images in an Image block just like in the WordPress visual editor. It will give you many options to insert, edit, align, resize, adding links to the images. You can also add the additional CSS to these blocks.
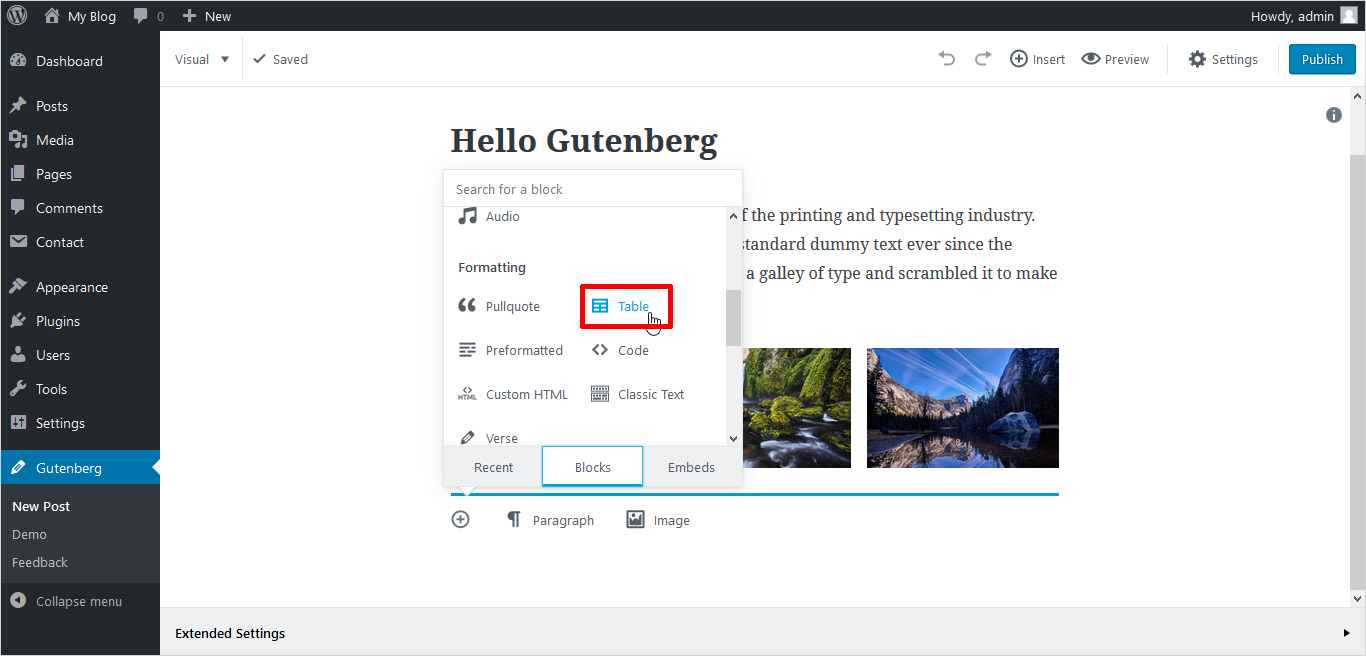
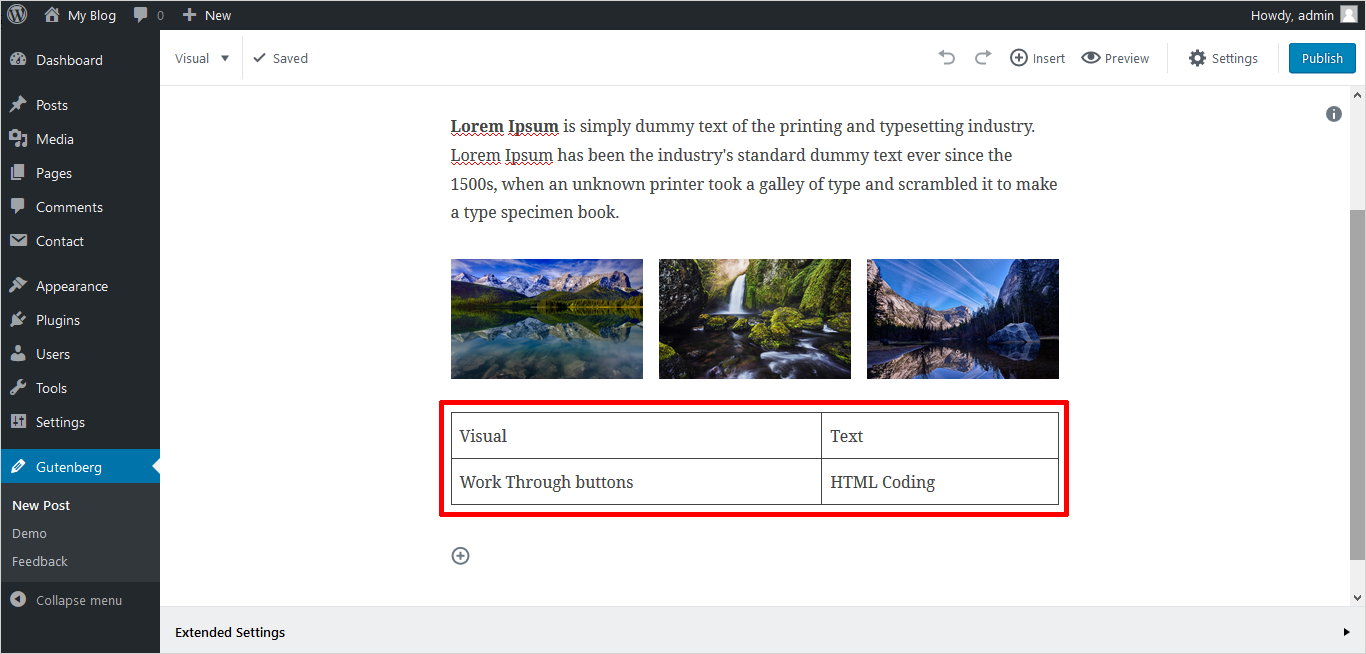
Table Block
You can now add a table block easily in Gutenberg editor. Though it requires the HTML code or some plugin in the previous visual editor. Now, you can add a table with a single click. Currently, you are able to add just a 2X2 table and to format it you need to go in text mode. Hopefully, WordPress will provide liberty to add multiple size tables with extra functionality in the final release.


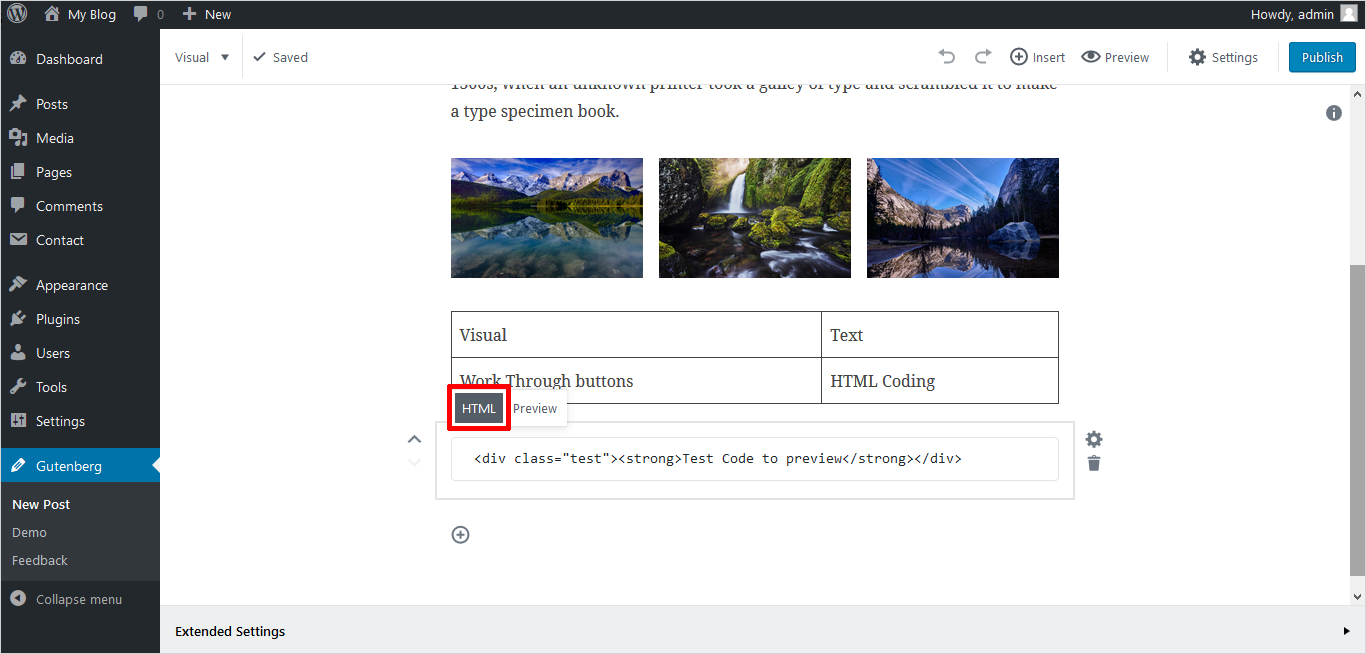
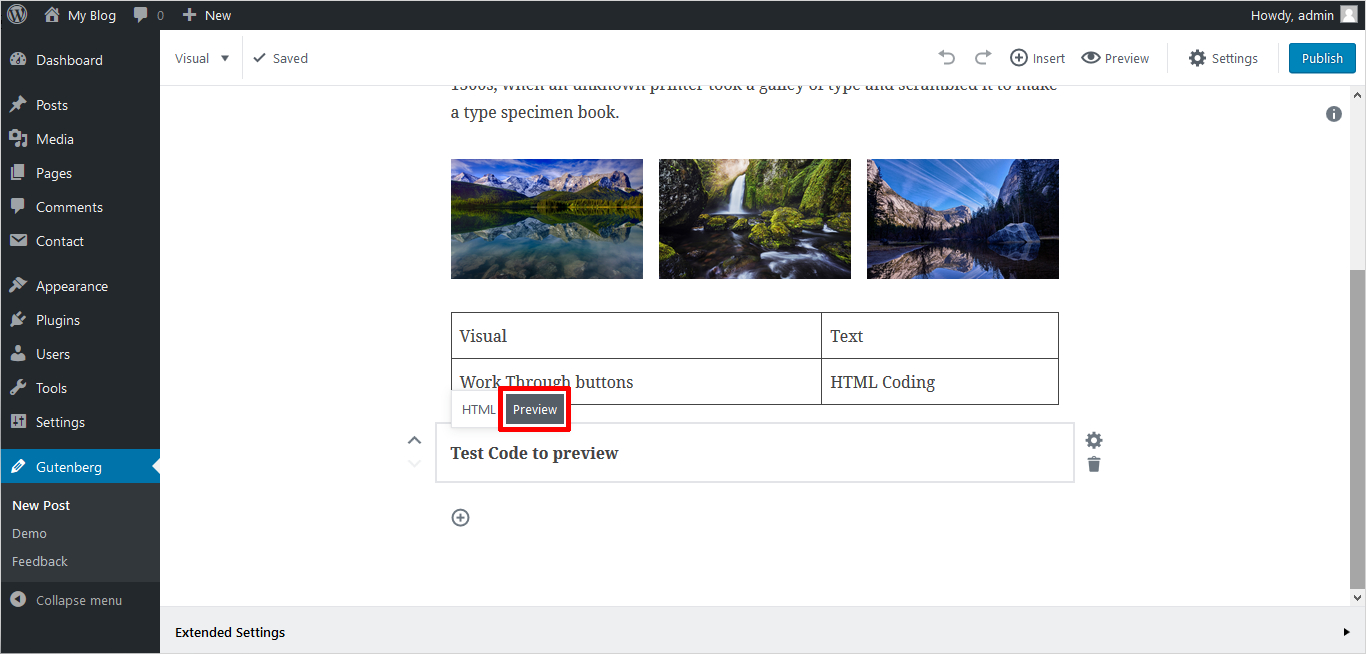
HTML Live Block
It is a pretty cool feature of Gutenberg that you can preview your HTML code from right within the block. You can call it a Live HTML block. There is no need to switch between visual and text modes for this.


Recent Blocks Option
Gutenberg editor is providing many kinds of inbuilt blocks. It also added a recent block option to speed up the process of adding blocks.

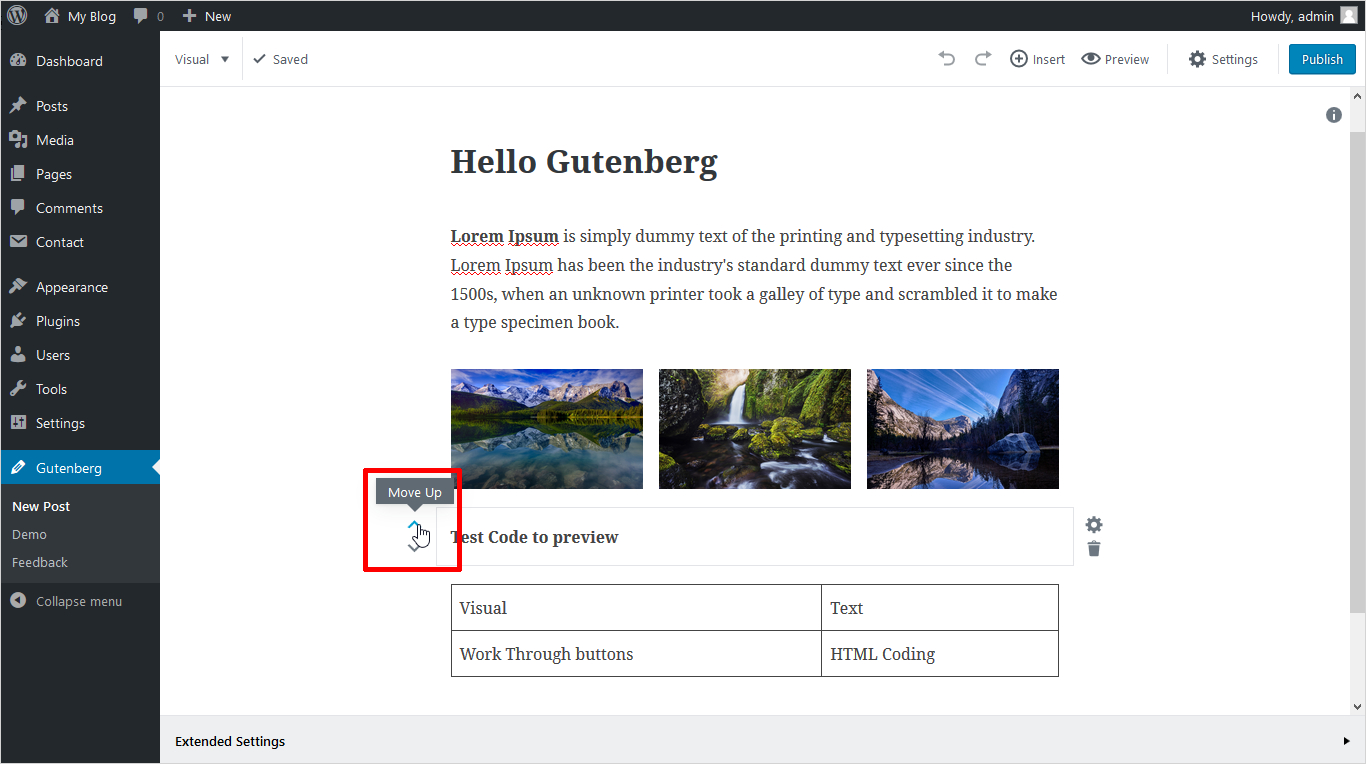
Moving Blocks
You can easily move around the blocks. You can rearrange a block with up and down arrows next to each block when you highlight it. There are also options in the sidebar to delete or change the settings of a block.

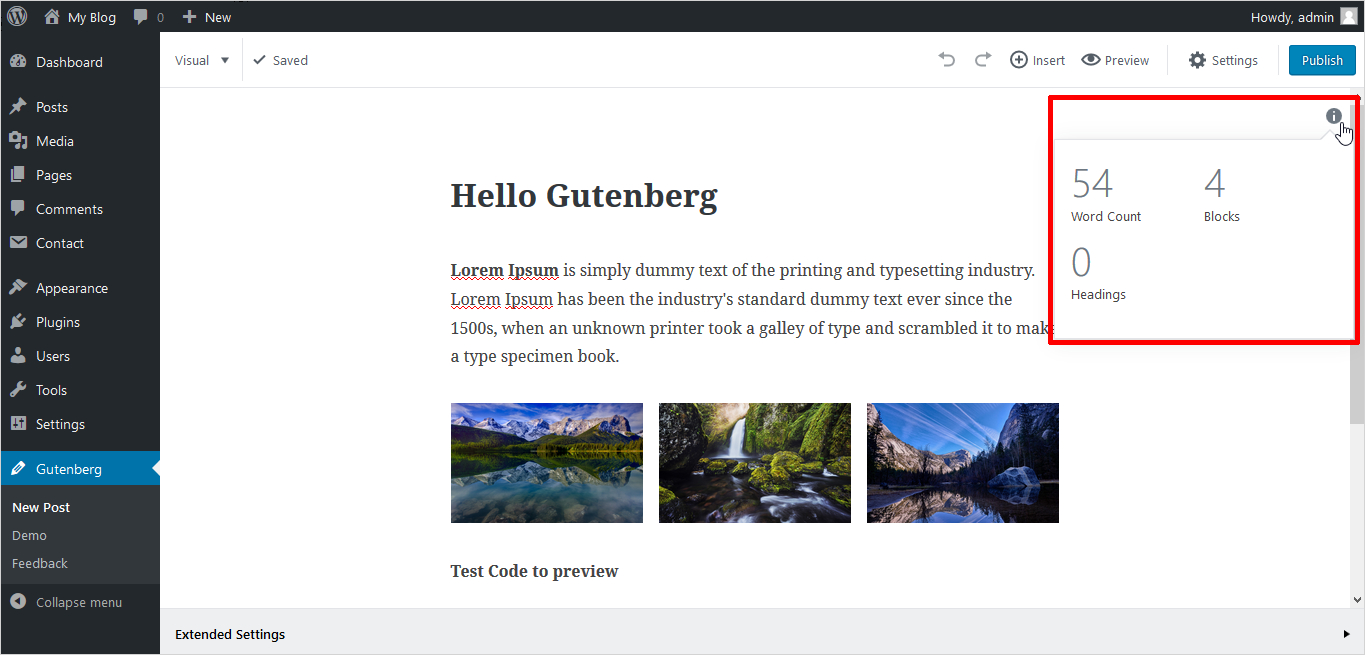
Word and Block Counts
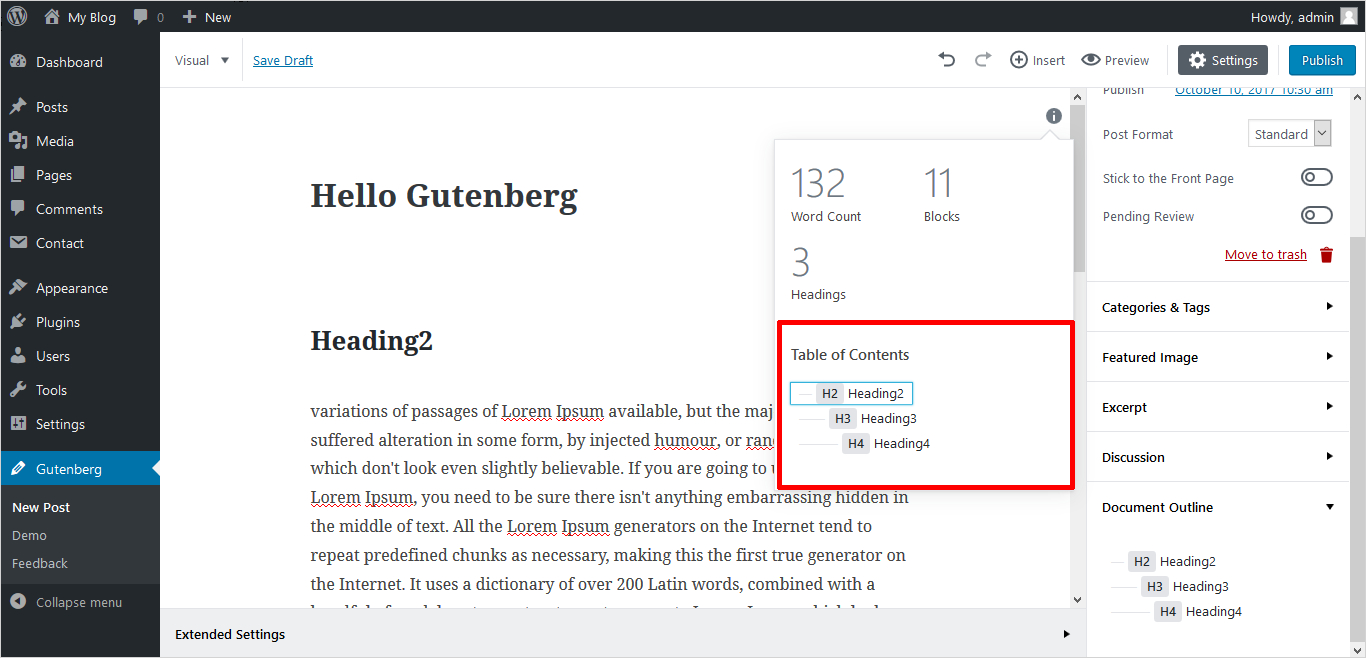
Gutenberg Editor provides you with a simple pop-up to see the word count, number of blocks and headings as shown below:

Anchor and Table of Contents Support
There is a good option for the table of contents in the sidebar. It helps a lot in the case of long-form content. It shows a list of clickable links that you can use to jump into any part of your article. So, you can move freely around the post.

Similarly, Gutenberg is offering an anchor tag. With this, you can link to the header or any other part of the post. This is great for sharing and switching to SERP menus point of views.
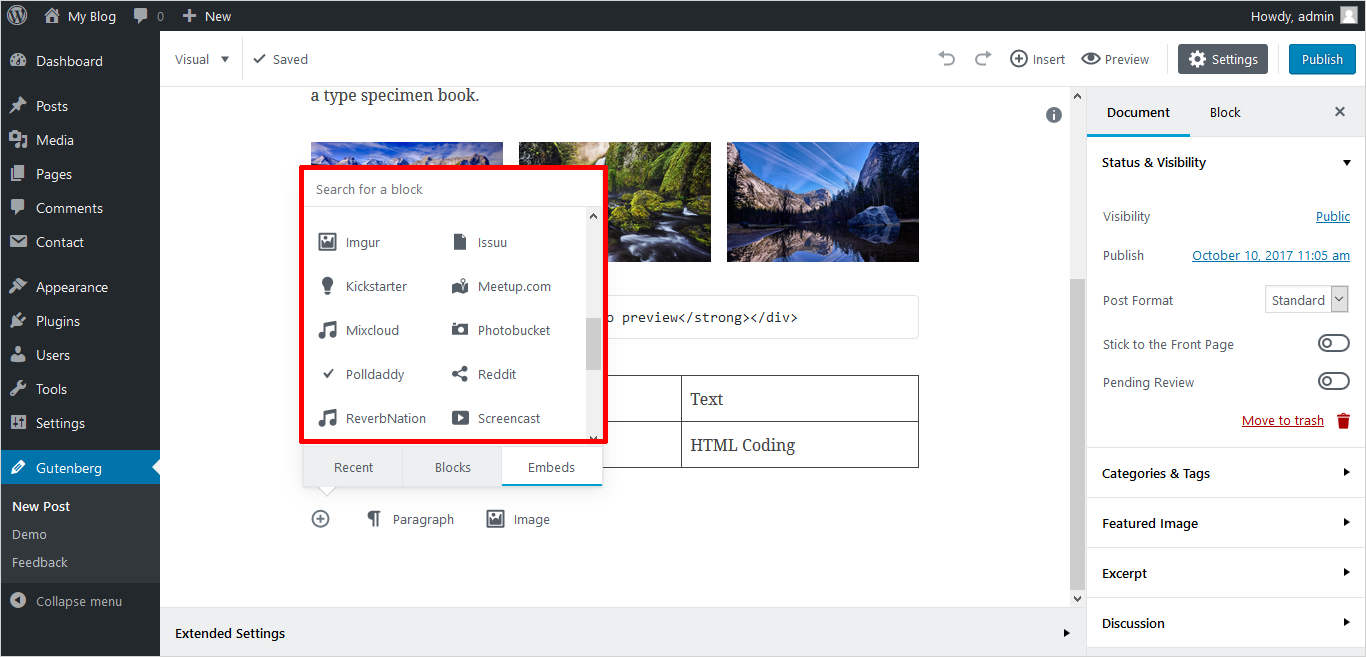
Embed options
Embedding media is super easy with Gutenberg Editor. Whether it be YouTube, SoundCloud, Hulu, Flickr, Imgur, Twitter, Slideshare, Reddit, and much more as shown below. Though you could embed all of these before this was not mentioned in the visual editor.

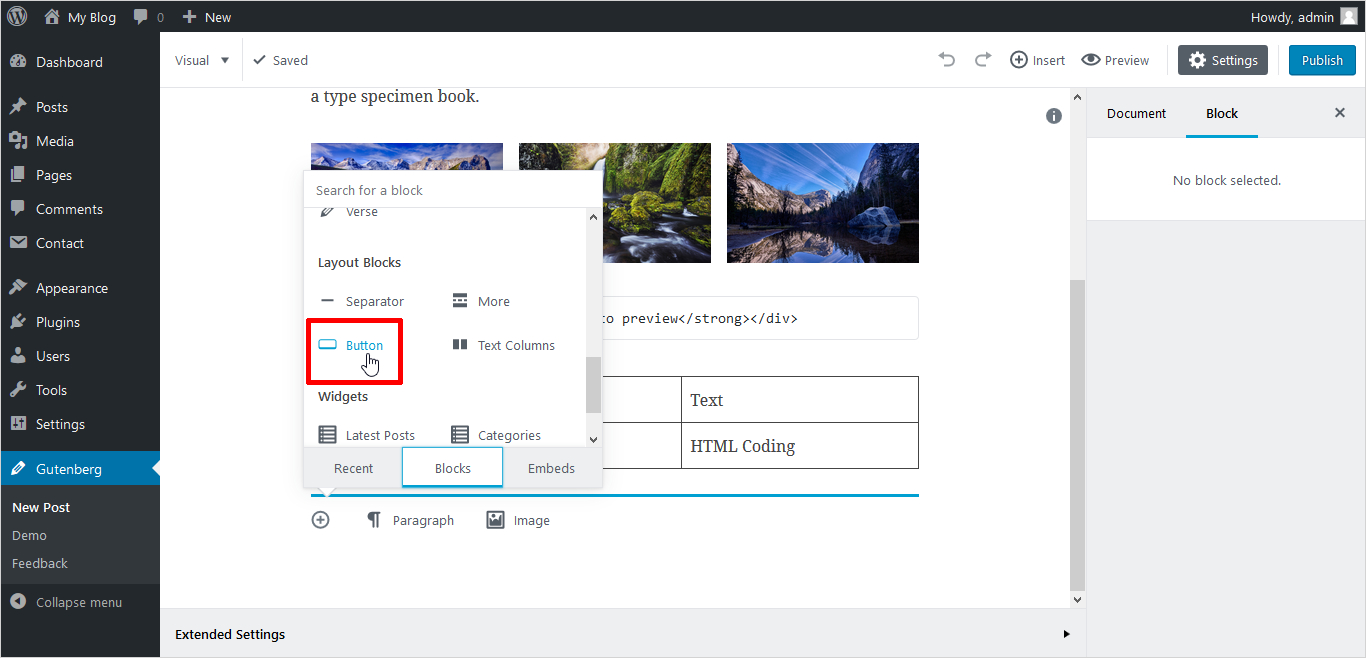
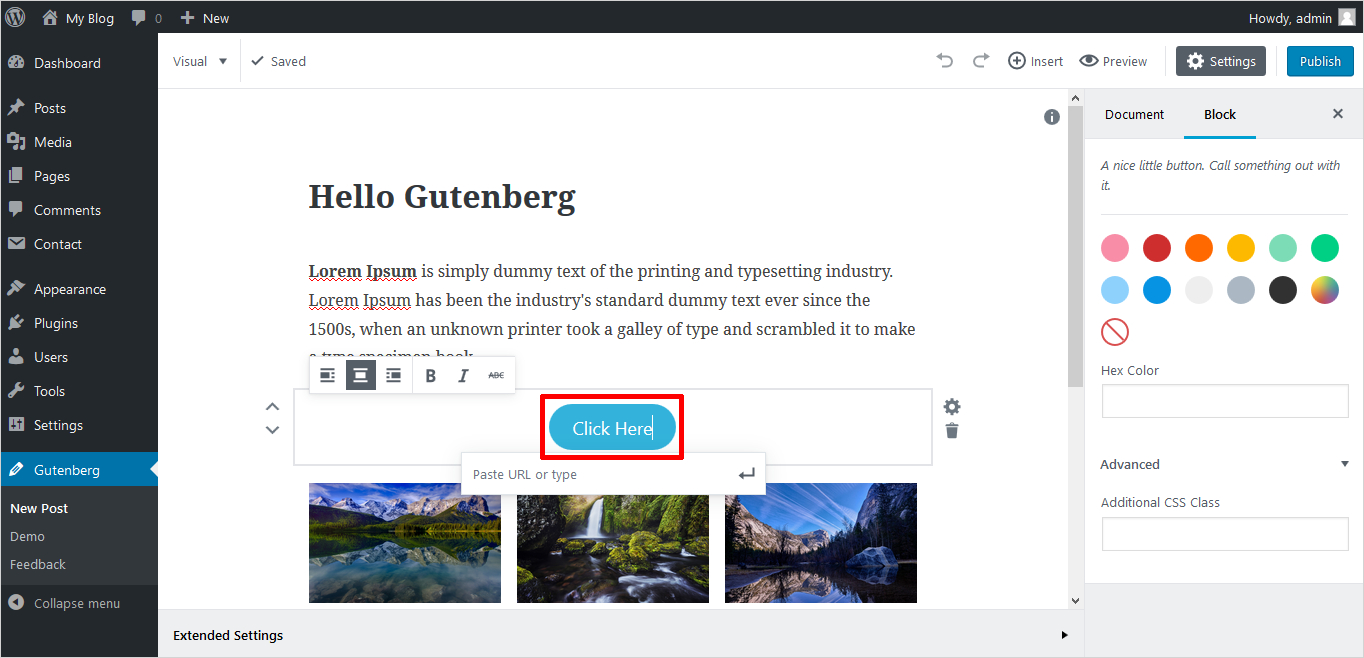
Adding Buttons
Gutenberg gives you the inbuilt option for adding simple buttons. Bloggers and publishers need it as looking for easier methods to add a call to actions. Before this, HTML code or Third-party plugins were used in place of it.


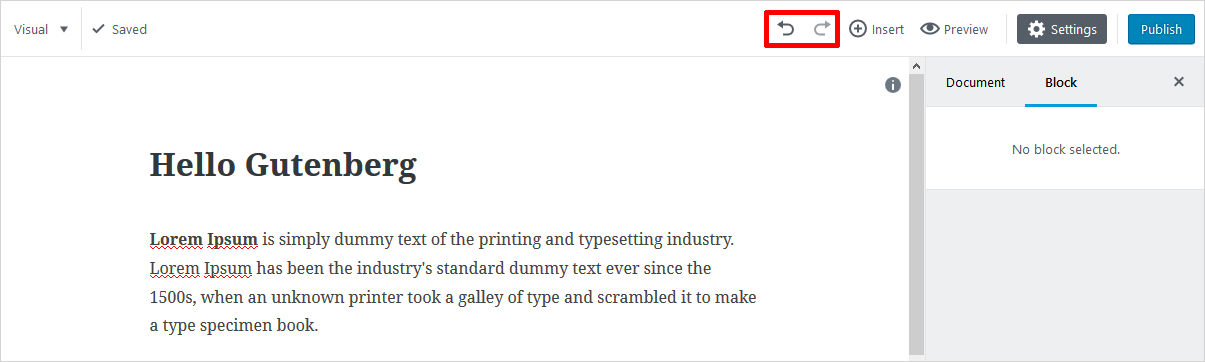
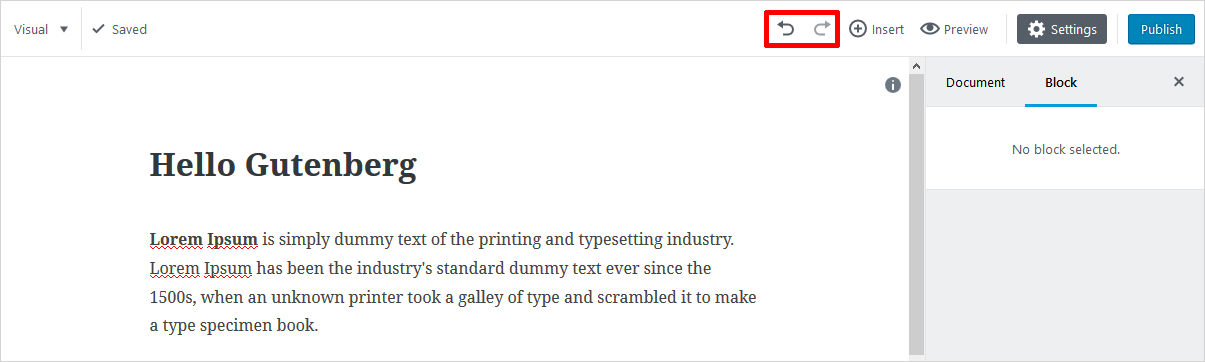
Undo/Redo Buttons
There is a good addition of undo and redo buttons in the Gutenberg Editor. You need to frequently undo the changes you did and to repeat the actions you undone shortly. You can easily do this with undo and redo buttons.

New Cover Text Option
Gutenberg editor introduces many options for cover text and visual styles. You can change the font size, colour with a custom colour palette component and turn on the drop cap etc.

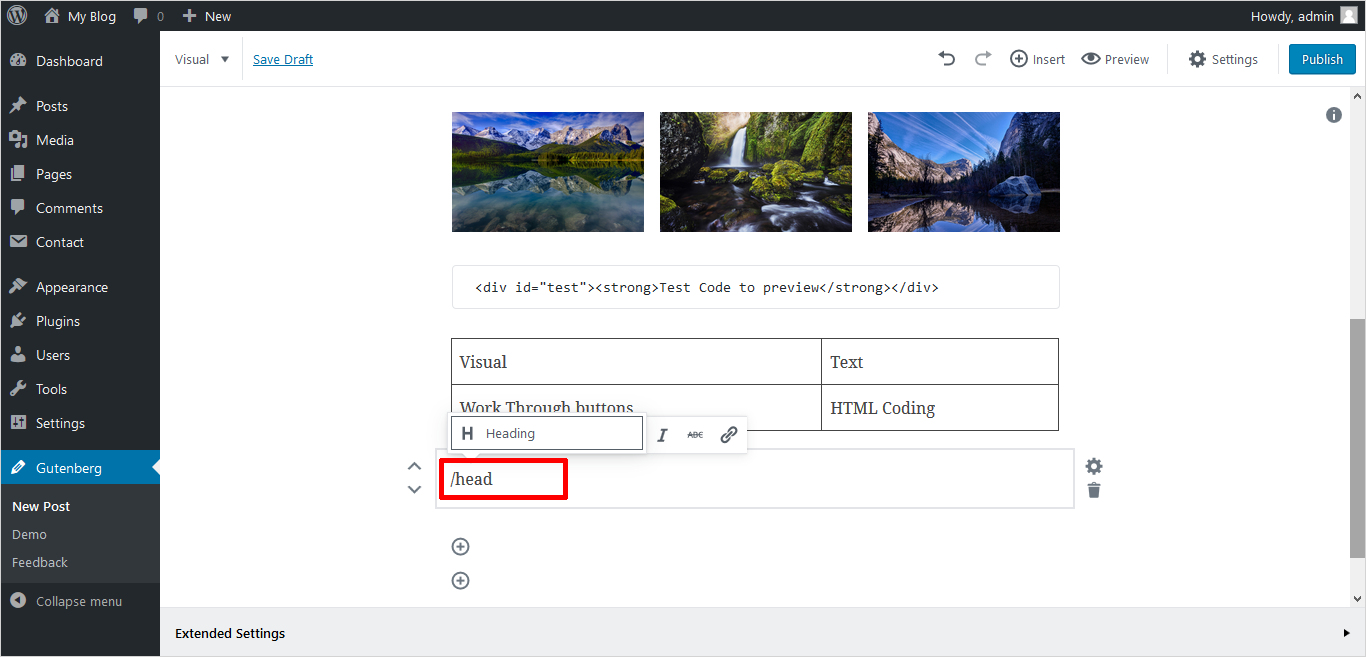
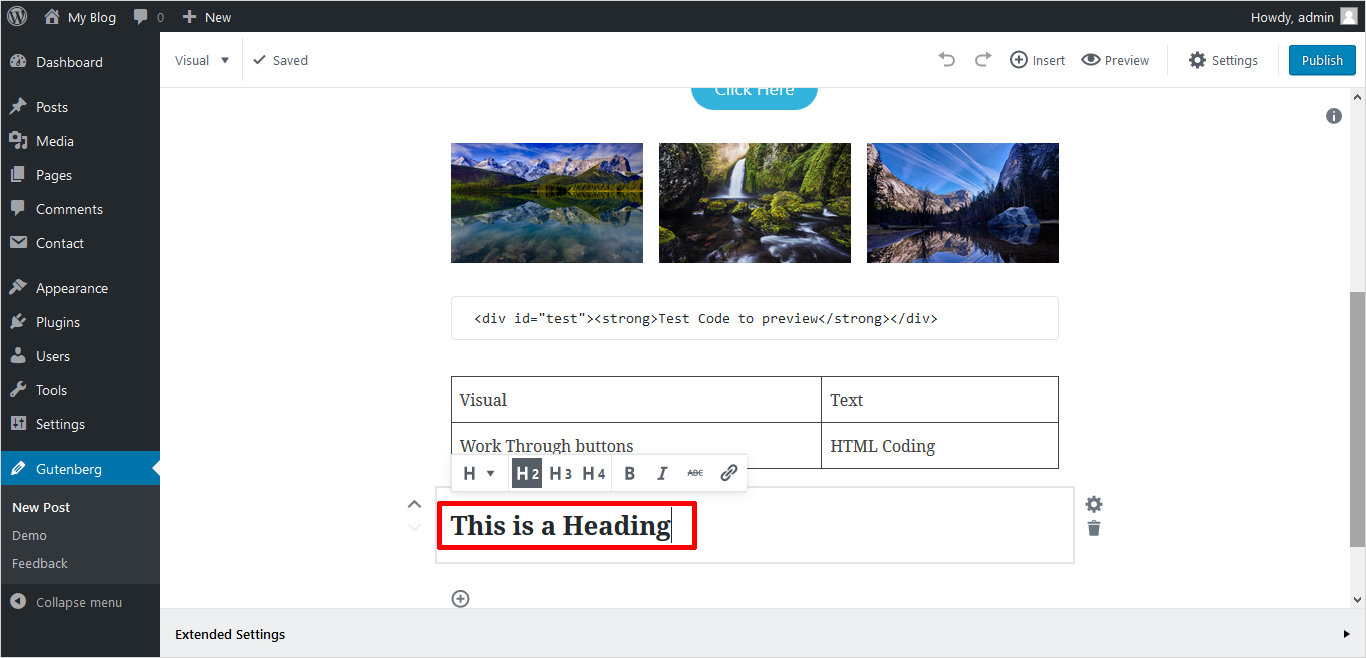
Slash Autocomplete
You get the ability to autocomplete insert the blocks. You use slacks from the keyboard to cut down the mouse clicks for easy formatting. Suppose, you type heading- it will automatically start inserting a Heading text. Likewise, you can use slacks for image, gallery and other embeds from a list.
What can be better than a combination of embed options, new alignments, anchor support, a new block experience !!!


Strengths: How Strong is this Contender?
Gutenberg editor seems to be a mover and shaker in the market with lots of new additions and improvements. Let’s chalk out the positive points of the all-new Gutenberg WordPress Editor.
- Publishers may love the newer editing block-style experience.
- Non-reliance on TinyMCE is a good thing. The tight integration of core, theme developers, plugins, and the editor seems more promising.
- Gutenberg Editor is providing a distraction-free interface with more space.
- It has a great response on mobiles.
- It will be great to work with blocks. The new alignment options are a step forward for full-width templated and responsive sites.
- Gutenberg offers a wide range of media embeds with more ease.
- It seems to provide more flexibility with different layouts and content types.
Areas of Improvement
Gutenberg WordPress editor is under development. The final release may come with many additions and more refined improvements. But till now, it is missing some of the important areas and needs betterment. Some of these are as follows:
- Gutenberg is missing the markdown support that makes the TinyMCE a quicker writing experience. Hoping to see Markdown support in the final release.
- No support for columns. Gutenberg is consuming a single big column content layout. The basic column support will make the writing experience good in the core. Certainly, it can be hard to learn using Gutenberg WordPress Editor.
- Surprisingly it doesn’t support custom plugin meta boxes. But it is an obvious delay as plugin developers may start testing integrations with Gutenberg Editor. It is also promised to come in the future release.
- Copying the outside content is just out of question for Gutenberg. As all the formatting is lost, once pasted into the text block.
- Gutenberg should support the theme stylesheets to predict the frontend results. For example, the dynamic colours that the theme support in the customizer would be reflected in Gutenberg as well.
- Backward compatibility puts a big question mark on Gutenberg. Where will the millions of post go that are written with TinyMCE? Not only the WordPress users, but it will affect the workflow of developers too. Maybe some wrapper will come with TinyMCE backward compatibility!
Roadmap for Gutenberg Editor: Release Calendar, Development & Future
WordPress Gutenberg Editor is about to reach a milestone in a technical and design vision. It has covered a long way yet a lot is left to come. You can see the milestones of Gutenberg life cycle along with the final destination to meet.
Final Release – The final release of Gutenberg WordPress editor is scheduled with WordPress 5.0. As Mullenweg said:
“Gutenberg will ship with WordPress 5.0, but the release will come out when Gutenberg is ready, not vice versa.”
Gutenberg is not going to release until the team working on it agrees. As there is a lot of work that needs to be done in the documentation, translation, marketing efforts along with fixing the issues. WordPress 4.9 will come by November 2017. So, the final edition of Gutenberg may be released somewhere around 2018 with WordPress 5.0.
Gutenberg shows a long curve of development from its first version 0.1 to 1.4 till now. Each version includes a long list of updates plus some main additions. So, here only the main add-ons are being highlighted. For details, you can refer to the Gutenberg Development.
Gutenberg 1.4 (Oct 10, 2017)
While we were detailing and diving in with this post, Automattic released another version for Gutenberg. Below updates are made to this version:
- New reusable Dropdown component added.
- Partial URLs are allowed in link input.
- Initialization actions merged into a single action.
- Fix scroll position is introduced for reordering blocks
Gutenberg 1.3 (Oct 2017)
It has come last week with many small improvements in existing features. Like: fixed issues with sticky quick toolbar position, multi-select inside new scroll container, image block error etc. Though the main add-ons are:
- Testing the cover image block with an opacity slider
- an option to convert a single block to an HTML block when conflicting content is detected
Gutenberg 1.2 (Sept 2017)
- Resolve block conflicts in the classic editor.
- Initial support for post meta
- Addition of block and word counts to the table of contents
- Added meta box placeholder shell
Gutenberg 1.1 (Sept 2017)
- Added slash autocomplete for blocks. A shortcut for adding new blocks without leaving the keyboard.
- ability to remove an image from a gallery from within the block
- option to open a created link in a new window
- caption styling for a video block
Gutenberg 1.0 (Aug 2017)
- Given a drag and drop for adding image blocks
- Merged paragraph and cover text blocks
- Restored keyboard navigation with extra robust implementation, addressing previous browser issues
- Align and edit buttons added to the video block
- Thumbnail size selector is added to image blocks
- Provided support for URL input and align and edit buttons to audio block
Gutenberg 0.9 (Aug 2017)
- Ability to change font size in cover text using slider and number input.
- Support for custom anchors on blocks, allowing to link directly to a section of the post
- Then removed blank target from “view post” in notices
- History and resources docs added
Gutenberg 0.8 (Aug 2017)
- Introduced 5 new blocks – Categories, Shortcode, Test columns, Audio and Video
- Resizing handlers added to Image Block
- Direct image upload button is given to Image Block and Gallery Block
- Option to transform a block to Classic when it encounters problems
- Option to Overwrite changes on a block detected as invalid
Gutenberg 0.7 (Aug 2017)
- Added opt-in usage tracking
- Hide placeholders on focus
- Post author dropdown added to the UI
- Theme support for customized colour palettes and a shared component (applies to cover text and button blocks)
- Theme support for wide images
Gutenberg 0.6 (July 2017)
- Changed Text/Paragraph block behaviour. New cover text and Read more blocks added
- New cover text and Read more blocks added
- Colour options added to the button block
- Mechanism added for validating and protecting blocks that may have suffered unrecognized edits
- Improved gallery creation flow by opening into “gallery” mode from the placeholder
Gutenberg 0.5 (July 2017)
- New verse block for poetry added
- A new display for Recent blocks added
- A new display for Recent blocks added
- Mobile implementation of block mover, settings, and delete actions
- New documentation app to serve all tutorials, faqs, docs, etc.
- Shortcuts added to manage indents and levels in List block
- Alignment options added to latest posts block
Gutenberg 0.4 (July 2017)
- Added support for linking to a URL in image blocks.
- Navigation between blocks using arrow keys
- Alternate Table block added with TinyMCE functionality for adding/removing rows/cells, etc.
- Actions added for plugins to register frontend and editor assets
- Aria-label added to edit image button and to embed input URL input
Gutenberg 0.3 (June 2017)
- Generated Front end styles for core blocks
- Framework added for notices and implemented publishing and saving ones
- Text and image quick inserts added next to inserter icon at the end of the post
- Block Description component added and applied to several blocks
- Design blueprints and principles added to the storybook
- Sandboxing iframe implemented for embeds
Gutenberg 0.2 (June 2017)
- Added New Custom HTML and Cover Image blocks
- Button added to delete a block
- The button is given to open block settings in the inspector
- Renamed “Freeform” block to “Classic Text”
- Support for pages and custom post types
- Ability to select all blocks with ctrl/command+A
- Automatically generate wrapper class for styling blocks
Gutenberg 0.1 (June 2017)
This was the first release of Gutenberg WordPress Editor. Matt Mullenweg announced at WordCamp US 2016 that he wanted WordPress to have a renewed focus on the post writing experience. He admitted that content editing has changed and evolved a lot over the years while the WordPress editor has changed relatively little. So later, in 2017, the Gutenberg editor plugin was released.
What’s New in the WordPress Gutenberg Editor 2021 Update?
Ever since the release of Gutenberg Editor in 2018, WordPress has continuously worked on it. Presently, it is available as a different plugin and also as built-in. Now, that we have discussed in detail the editor and its past updates. Let us get to know what is new in the Gutenberg editor and what more it has to offer.
1.Navigation Block and Builder
Smooth navigation is important in allowing users to find an interesting piece of work. After all, it helps with a better user experience which ultimately results in better metrics like conversions, traffic and more.
Certainly, high-quality navigation is the key to leverage SEO as it allows is better crawling by the search engine indexes. As a result, there are more chances of your content appearing on the first page of the SERPs.
For this, Gutenberg has introduced a new feature of navigation block. It allows the user to place a menu anywhere and on any post or page.
2. Full Site Editing
The design does play an important role in holding the visitors on a site. Moreover, an effective web design allows better communication of the brand and help the visitor make a positive decision.
To help the users design effectively for better user engagement, Gutenberg has brought in to the picture Full Site Editing (FSE). Therefore, the users can make use of blocks for visually designing and building all parts of the website, notably not just posts or pages. With attention to FSE, it includes the header, footer, archives, and sidebar.
3. Supports Video Sub-Titles
If you want to create content that is accessible to the maximum number of people subtitles are a must. With this in mind, the Gutenberg Editor video block now supports video subtitles. You can easily add it to your video block by selecting the Text Track Button > Upload and Select the WebVTT file.
4. Block Patterns
WordPress offers ready to use block Patterns, predefined page layouts. Therefore, you can use the templates to create feature-rich, creative, and professional-looking designs for pages and posts. To access them, click on the (+) button, and select the pattern tab.
5. Facebook and Instagram Embeds are Gone
Earlier, the WordPress users were allowed to embed Facebook and Instagram content by using the oEmbed API. However, to improve security and privacy, WordPress got rid of Facebook and Instagram block in Gutenberg 9.0.
6. Change Multiple Block into Single Blocks
The update allows to the integration of multiple blocks into a single column. As a result, it provides better flexibility to structure the website. Besides, you can update all of the content under this single block
Reactions from WordPress Community
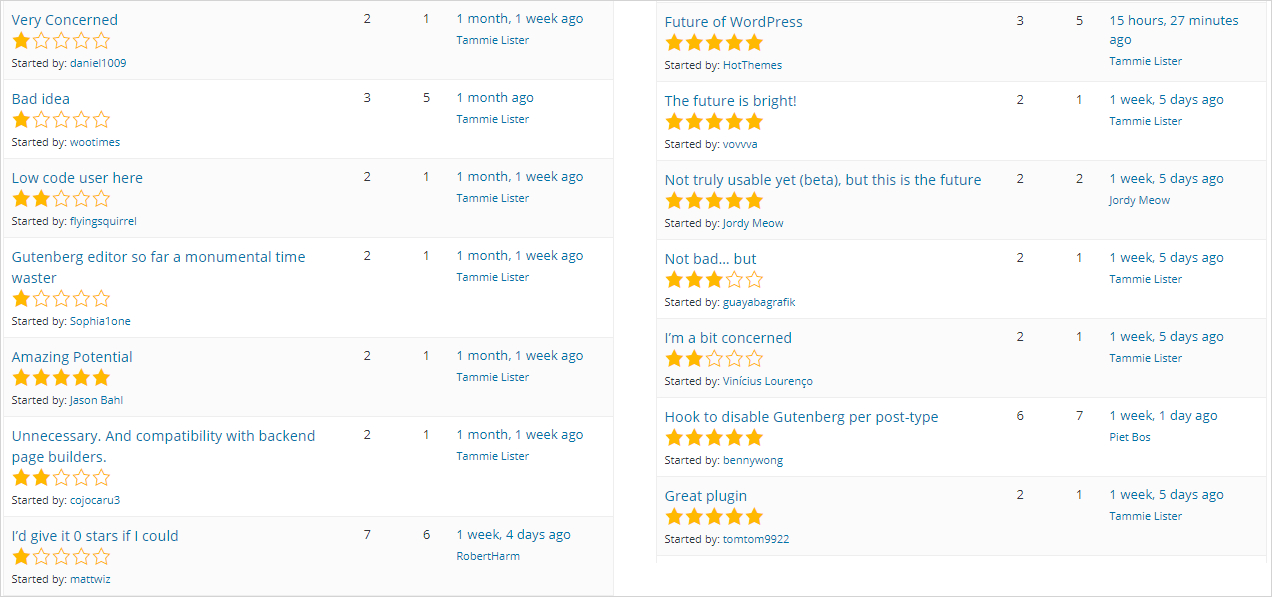
WordPress users have mixed reactions about Gutenberg Editor. It has positive as well as negative reviews. Some people loving its user-friendly design and modern update. They are seeing WordPress bright future with Gutenberg. At the same time, others feel that the editor doesn’t offer enough new features. You can see the user’s reviews as follows:

Though my experience with Gutenberg WordPress Editor says that it really exhibits some promising features. The block design is a revolutionary step to compete with other successful page builders. As Gutenberg is still in the development phase so to judge it strictly, will be unfair. No one can predict the future but definitely, with Gutenberg, a wind of change can be felt.
What’s your take on Gutenberg Editor?
Gutenberg editor aims to develop rich content in less time. The efforts of developers are really appreciable as they firepower the development of Gutenberg editor. It works on a block system for producing content. It promises to deliver more elegance and flexibility. Some are seeing “Gutenberg as future of content”. In short, the development of Gutenberg can be said overwhelmingly positive. Though the community has mixed reactions as discussed. It can’t be denied that it is far behind its goal and still has to go a long way…
But have you tried Gutenberg Editor? What do you want to say about your experience? Could it successfully replace the existing WordPress Editor? Share your views here – Good or Bad. We would love to hear from you !!
Hopefully, Gutenberg will soon appear with WordPress !! As discussed, Gutenberg is a step in a direction to produce rich content sites. If you are also looking to create fresh themes in WordPress, you can use TemplateToaster. It is a well-versed website builder software. It provides you with all the advanced features to create a WordPress theme in minutes without coding. Even, you have the option to export a WordPress theme with content. And, surely it deserves a place in your development toolkit.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Hey Deepak, you’re right, the backward compatibility’s one of the main concerns of WordPress businesses and freelancers – and there are actually no roadmap for Gutenberg’s development, at least publicly. Instead, the Core encourage the Community to test the Gutenberg plugin and give feedback. Some speculate that the the integration of Gutenberg will standardize the use of third-party plugins, especially page builders. Some even suggest to refrain from updating their WP 4.9.x if WP 5.0 breaks their site. Yes, there are a lot of debates but one thing’s for sure, to keep up, we have to adapt the change.
Some plugin authors already started releasing their own addon blocks available in the WordPress repository. From our end, our addon plugin is called “Stackable: Ultimate Gutenberg Block” (https://wordpress.org/plugins/stackable-ultimate-gutenberg-blocks/) and it aims to extend the current Gutenberg version. Though the number of downloads and actively installed still remains small, maybe the addons for Gutenberg will be response of the market to the change. If you have time, we’d like to know what you think! 🙂
Great article!
Talking about anchors, I built a free Chrome Extension called Anchor Links that creates links with only one click.
For WordPress users there is no need to switch to text mode anymore since the anchor target – the ID in the tag – is auto-generated and the anchor link is copied to the clipboard.
Then, you just need to highlight the text you want to convert to link and paste the anchor link.
Its name is: “Medium Anchor”
I appreciate if you can try it out.