7 Best Bootstrap Editors Compared (2023)

Bootstrap editors are the most important innovation in the realm of website development. Having the advantage of using Bootstrap editors makes you capable of creating a fully optimized and mobile responsive website. In this comprehensive tutorial, I will walk you through the best and competitive Bootstrap editors. So that you can pick the best possible choice for your next project with ease. So, let’s get started!
Gone are the days when creating a responsive website was a matter of extensive coding and great expertise. With the invention of Bootstrap editors, setting up a website has become way easier now.
I am sure those who are not so familiar with Bootstrap and its functionality, must be wondering what exactly is Bootstrap. And how can it be helpful in website development? So, I will start with the basics first.
What is Bootstrap?
Bootstrap is a web development framework. It is an open-source toolkit with HTML, JS, and CSS. You can create responsive and mobile-first projects using Bootstrap. However, this front-end development framework is so powerful that it enables developers and designers to build entirely responsive websites with ease.
Moreover, Bootstrap comes with its own predefined grid system. Hence, a responsive design makes it simple for web pages to render properly on the user’s screen. A website built with Bootstrap automatically adapts the screen size and orientation.
However, if you are having some basic knowledge of HTML and CSS make using the Bootstrap framework easy.
History of Bootstrap
- Bootstrap was created by developers at Twitter.
- It was released in the month of August 2011.
- Bootstrap had three major releases i.e. Version2, Version3, and now Version4.
- However, it may soon release the beta of version5 with some bigger improvements.
- But version4 comes with some major architectural changes and was released in January 2018.
Why Use Bootstrap Editors?
Well, a Bootstrap framework is so easy to use. Therefore, instead of using custom CSS and HTML to craft your website, you can use a Bootstrap framework to simplify your creation process. However, there are many other reasons that may interest you to use Bootstrap Editor for your projects. So, let’s see what other attractions are:
Responsiveness: Using Bootstrap editors sets you free from the burden to create a web application responsive through coding. You can simply make use of Bootstrap editors and create your fully responsive website in no time.
Boost Development Speed: Instead of creating a website from scratch, using Bootstrap editor can save you a lot of time and effort. It’s pretty easy to use.
Compatibility: Websites and web applications designed with Bootstrap editors are fully compatible with all major browsers such as Chrome, Firefox, Opera, Safari, and Internet Explorer. Of course, that gives a sense of relief.
So, here is the list of the best Bootstrap editors that you can use and streamline your project.
Top 7 Best Bootstrap Editors in 2023
- TemplateToaster
- BootEditor
- Pingendo
- LayoutIt
- Pinegrow
- Bootstrap Studio
- Bootstrap Magic
Best Bootstrap Editors (Review)
1. TemplateToaster – Best Bootstrap Builder

TemplateToaster is one of the best Bootstrap framework-based Bootstrap editors. It is an ideal solution to create magnificent and highly responsive websites without having to write even a single line of code. Yes, anybody from a novice to a professional web developer can use TemplateToaster Bootstrap builder and get started quickly. Since TemplateToaster is the perfect platform to get your web app or website up and running with zero effort. And its capability to use it offline makes it even more competent among its other competitors.
Features
- The TemplateToaster Bootstrap builder is a leading front-end framework that enables you to design beautiful responsive websites.
- The software comes with a trial version to test all the features.
- Your website will adapt any device of any screen size resolution.
- It comes with an intuitive drag & drop interface for hassle-free designing.
- It offers you a WYSIWYG (What You See Is What You Get) editor.
- This Bootstrap editor adheres to code standardization.
- Each TemplateToaster designed website is compatible with all standard browsers such as Chrome, Firefox, Internet Explorer 7, 8, 9, 10, 11, Safari, Opera.
- The software comes with a vibrant color palette to choose from.
- Google font integration allows you to add unique fonts.
- TemplateToaster lets you add social icons without a hitch.
- It is a downloadable desktop-based software that enables you to use it on your local computer.
- It is compatible with both Bootstrap 3 and Bootstrap 4.
2. BootEditor – Best Bootstrap Editor

BootEditor is a desktop-based software that works with the bootstrap framework. It is free to download software and easy to install on your personal computer. It gets really simple to create and style your CSS files with BootEditor. You can innovate the default template into beautiful working themes with BootEditor.
Features
- BootEditor is free downloadable software.
- It doesn’t require you to be online all the time.
- It works perfectly with Windows XP (SP3), Vista, Windows 7, Windows 8, Windows 8.1, Windows 10.
- BootEditor is compatible with .Net framework 4.
- The software offers a user-friendly interface.
- You can easily alter the design elements of your Button, Pagination, Form with BootEditor.
- You can enjoy live customizations and you will see the changes in real-time.
3. Pingendo

Pingendo is another simple and powerful toolkit for designing and developing web pages. It offers you various useful functionality to learn and develop digital projects. It comes with an intuitive and robust text editor. Creating static responsive websites and sharing live URLs is one of the best features of Pingendo. The capability to enjoy the interface both visually and coding, lets you design flawlessly in no time.
Features
- Pingendo offers you two plans i.e. a free plan and a premium plan to choose from.
- The premium plan costs you $12 USD monthly with some advanced features.
- However, the free plan offers limited usage and it might show you some ads.
- You can browse over 200+Bootstrap responsive sections and components and use them in your projects.
- Both free and premium plans offer regular updates.
- You can go through the documentation or connect with a community forum for support.
- Pingendo allows you to ask for money back within 14 days.
4. LayoutIt

LayoutIt is a well-made front-end code editor without the need to know JavaScript, HTML, and CSS. The drag & drop UI makes the designing process simple. This Bootstrap editor software permits you to design web pages with built-in Bootstrap code. You can freely use this software and create the Bootstrap website and further make your project as simple as you want.
Features
- LayoutIt is compatible with JavaScript components such as modal, alerts, carousel, navbar, collapse, tabs.
- You can start from scratch or use one of the base templates to start with.
- You simply drag & drop the elements inside the column where you want to place them.
- It lets you change the column configuration.
- It’s free to use this Bootstrap editor. Keeping this Bootstrap cheat sheet handy can help you at various stages.
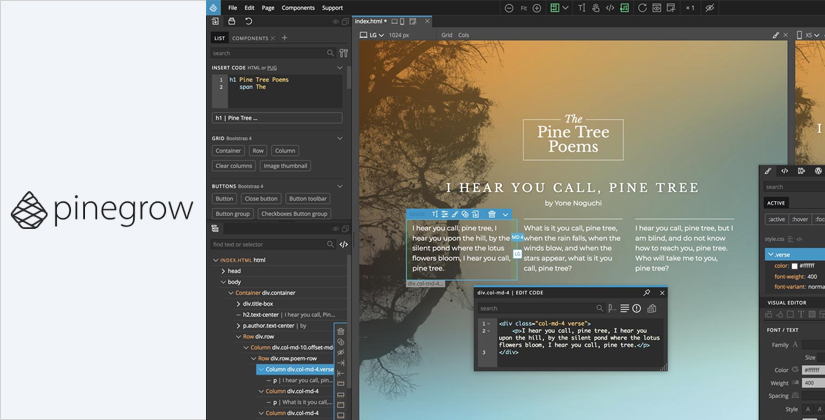
5. Pinegrow

Pinegrow is a desktop-based software available for Mac, Windows, and Linux. It is one of the best solutions to make responsive websites with multi-page editing and CSS & SASS styling. The Pinegrow software quickly opens and saves standard HTML and CSS files. You can enjoy the Pinegrow features in three different variants. Free and two premium plans with affordable plans. And 30 days money-back guarantee. And enjoy the responsive web design effortlessly.
Features
- The offline features let you build a website without the need for an active internet connection.
- You can use a ready-to-use components library to ease your work.
- The multi-page editing option lets you edit the pages on any size device.
- It also offers you a 30-day money-back guarantee if you want to withdraw your purchase.
- You can access the friendly community and get support.
- It allows you to edit multiple pages at the same time.
- On purchasing a one-time license you can create as many projects as you want.
Best Bootstrap Editors Compared (2023)
| Bootstrap editors Features | TemplateToaster | BootEditor | Pingendo | Bootstrap Studio |
|---|---|---|---|---|
| Free Trial | Unlimited Free Trial | N.A | N.A | None |
| Free Plan | N. A | Available | Yes, Available | Yes, Available |
| Basic Plan | $49 One Time Payment | N.A | $12/month | $29 |
| Offline/Online | Offline | Yes, Offline | Offline | Offline |
| Platforms | Windows, Linux | Windows | Linux, Windows, macOS, Web-based | Windows, Linux, macOS |
| Templates | Available | Available | 200+ Blocks | Available |
| Bootstrap Compatibility | Bootstrap V3, V4 | Yes, Bootstrap V3, V4 | Bootstrap V4 | Bootstrap V3, V4 |
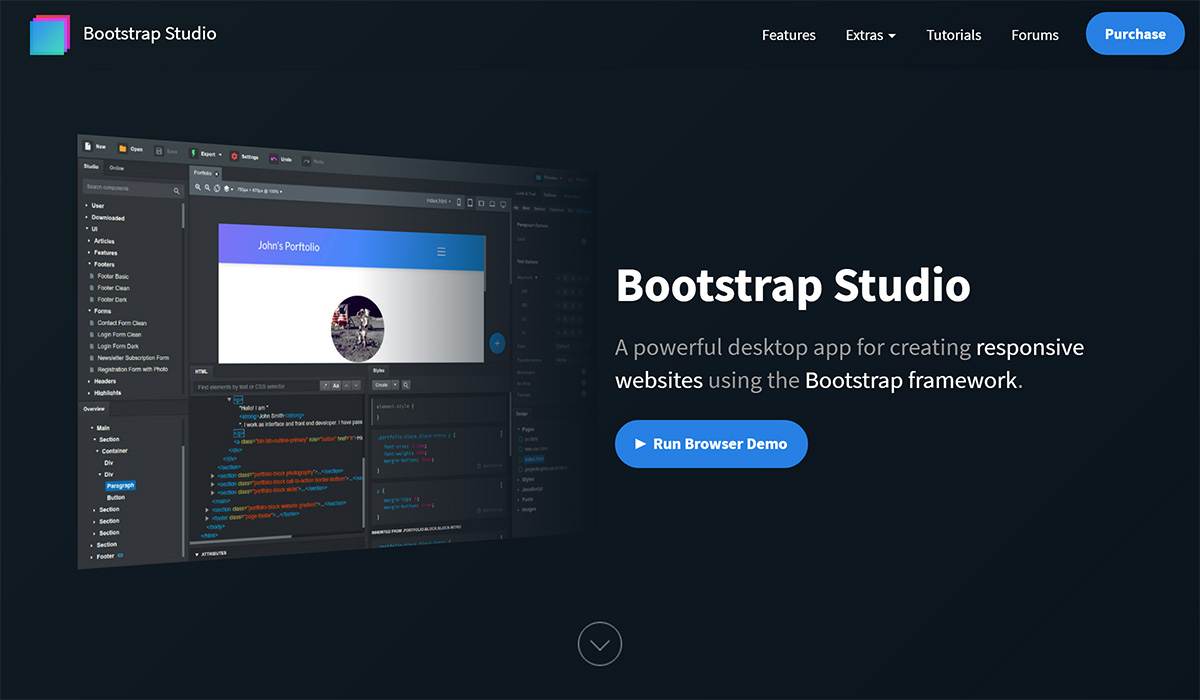
6. Bootstrap Studio

Bootstrap Studio is a striking app with the Bootstrap framework that helps you design responsive websites. It has an array of built-in components that allows you to drag & drop to fabricate responsive web pages. In order to prototype the web pages and apps, this tool gives you a beautiful and intuitive interface. Furthermore, the flexibility to use the number of premium responsive templates along with the freedom to customize them permits you to create a perfect website in no time.
Features
- Bootstrap Studio has a powerful feature i.e. Linked Component that allows you to synchronize components.
- The Preview feature has the capability to show you the preview in multiple web browsers and devices.
- The preview functionality permits you to see the changes across different devices and platforms.
- Developers can access the Sublime Text-like editor to write JavaScript.
- It supports both Bootstrap 3 and Bootstrap 4 and you can quickly convert your designs from one to the other.
- The Bootstrap Grid makes the working simple.
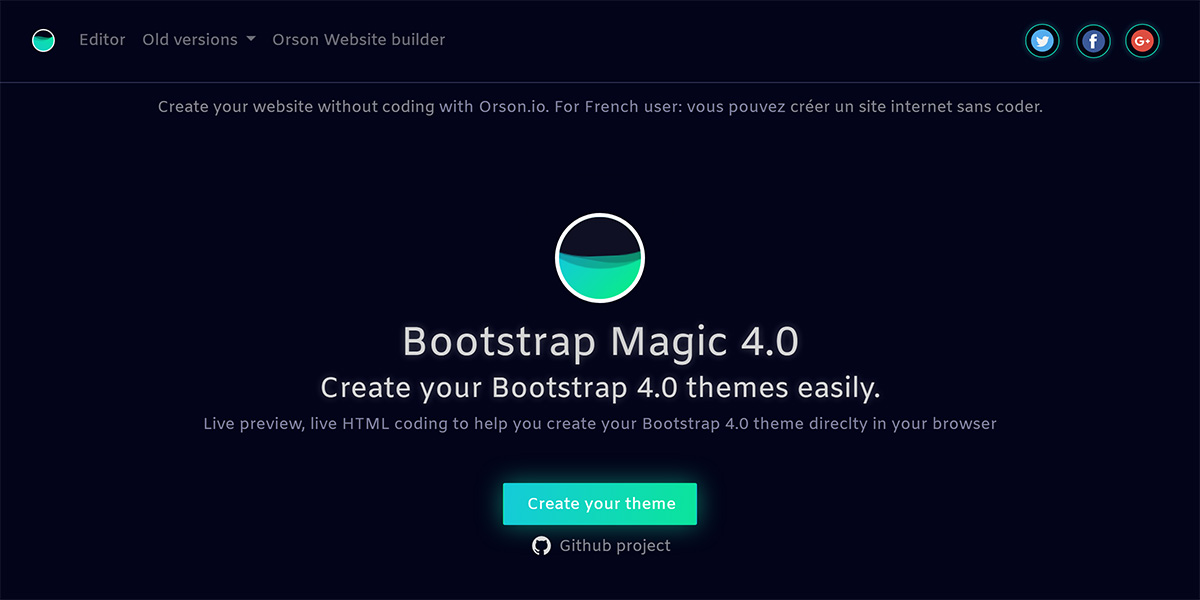
7. Bootstrap Magic

Bootstrap Magic is a free and live editor to create Bootstrap themes online. It supports the latest Bootstrap version has a live HTML editor. Bootstrap Magic is an open-source project developed by Orson Website Builder. Bootstrap Magic is a beautifully color-coded project and very easy to use.
Features
1. In-built HTML editor
2. Large Color Palette
3. Online library of Bootstrap variables
4. Google fonts
5. Download a self-designed template
6. Free pre-designed templates
So, Which Bootstrap Editor You Should Use?
Well, choosing the best Bootstrap editor is still depends on your project requirements as well as the budget you are having. Whereas, if you are looking for a free solution then BootEditor is the solution for you. On the other hand, if you are more interested in using some strong and competitive solution then TemplateToaster is for you. However, the best thing about TemplateToaster is that it comes with an unlimited free trial. Thus, before making your final decision you can easily check it for as long as you want. But, of course, in the end, the choice is yours!
Bootstrap Editors – In Conclusion
So, this brings us to the end of the list of best Bootstrap editors and I am sure now you can easily make your choice. Every editor listed here comes with many strong and useful features. But choosing the one that suits your project needs can now be pretty simple with this thorough comparison among all. When you know what is Bootstrap and Bootstrap 5, you can easily use them to enhance your project’s functionality. However, you should know which efficient responsive design you follow to avoid the difficult workflow.
Related reading
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Have anybody used layoutit editor? Please share your experience.
It has really an amazing feature to make a responsive website and increase the speed of development.
There are many tools for web designers but bootstrap is that tool that is helpful for making the amazing design.
Amazing features and helpful information given in this article, thanks for posting.
There is huge range of colors to giving a beautiful effect to the website template, amazing features.
it is also helpful for making the perfect logo design or not?
I am using Bootstrap from the past few years and now many new features are added in this tool.
With the help of Template Toaster I have found many beautiful templates.
Bootstrap is the best tool which is useful for web designing.