How to Create One Page Website: Tutorial for Beginners

If you are looking for how to create a one page website, you are at the right place. Sometimes people find it difficult to get started with a website, be it a conventional website or a one page website. That’s why in this guide I will walk you through the process to create a one-page website without any coding skills. So, let’s start creating!
One page websites are becoming amazingly popular these days. Certainly, it is the easiest alternative to a conventional multi-page website. If you are doing it for the first time i.e. you are going to create a website for the first time, you may find the process a little overwhelming but exciting at the same time. The availability of various website builders in the market makes it simple for you to create a one page website. However, it may also increase your confusion to pick up the best option for your website. If you want to buy a Pre-built Website then you can buy it from Delegate Studio with domain and hosting free for a year.
Website builders can be extremely useful in both creating a conventional multi page website or a one page website. However, the entire process includes some similar and some different steps. And with the help of a few clicks you will be ready with your website. There are several factors that you should keep in mind while creating a one page website that can help you make your own online presence. Make sure your website is easy-to-use and lightweight.
Sometimes the benefit of having a one page website may vary with your business needs. Mostly, businesses that have a single product to sell use one page websites. And if you are also one of them and you are looking for a method to create a one page website, reading this guide can be a great help for you. So, here we go!
What is a One Page Website?
One page website is also known as a single-page website. No matter whether you call it a one page website or a single page website, the content present on your website will be displayed on one page only. However, as the name specifies the complete website will consist of one single page only. Yes! Just a single page will show the whole website clearly on one page. There are no additional pages such as the about us page, the contact us page, or any other similar pages.
All the details about your product as well as your contact details or anything else you want to show on your website will be displayed on a single page. It’s simple for users to keep scrolling down to see what information you are providing them. One page website allows you to present the information in a more simplified manner.
Why Create a One Page Website?
Generally, you will see multi page websites all over. And one page websites are still not as popular as multi page websites. But still, there are several reasons that may encourage you to create a one page website. However, it is essential to know that when you need a multi page website and when you need a one-page website. Sometimes you can easily inform your users via a single-page website. Thus, no need to have a heavy multi page website. So, let’s quickly go through the reasons that justify having a one page website.
Possible Reasons
- One page websites can be quickly created with the help of limited resources.
- Easy compatibility across a wide range of devices. Easy responsive web design provides the flexibility to run your website on any type of device your users are using.
- The loading speed will be less because of one single page. Furthermore, there won’t be any issues such as page refreshment. However, dynamic data fetching is also used as and when required.
- Each element of a web page from CSS. HTML or JavaScript are loaded all at once.
- You can have all your content on one linear page.
- The visitor focus remains on one single page.
- One-page websites are a brilliant option for any business be it small or large.
- The navigation on the single-page website is simple scrolling. Since there aren’t multiple pages. Hence, navigation is limited to scrolling itself.
- Your users will not have to go to another page for further information. They can easily fetch entire information on a single page.
- One page websites are cost-effective and less time-consuming.
- A one-page website may be the best option for portfolio websites, lawyers, CAs, etc.
So, before making a one page website, if you think you should still go for a multi-page traditional website. Then you can go for that too. However, a one-page website can be a great choice under some particular conditions, described above.
How to Create Your Own One Page Website with TemplateToaster
TemplateToaster is a leading website builder in the industry. It is a highly powerful and feature-rich tool that includes all the required features. It is such an incredible solution to building a one page website that you don’t even have to write even a single line of code. This means any amateur can easily use this website builder to create a website. Whereas, on the other hand, seasoned professionals can also use this website builder software and create a one-page website using many advanced features.
Step 1: Converting Your Already Built Website to a Single Page Website
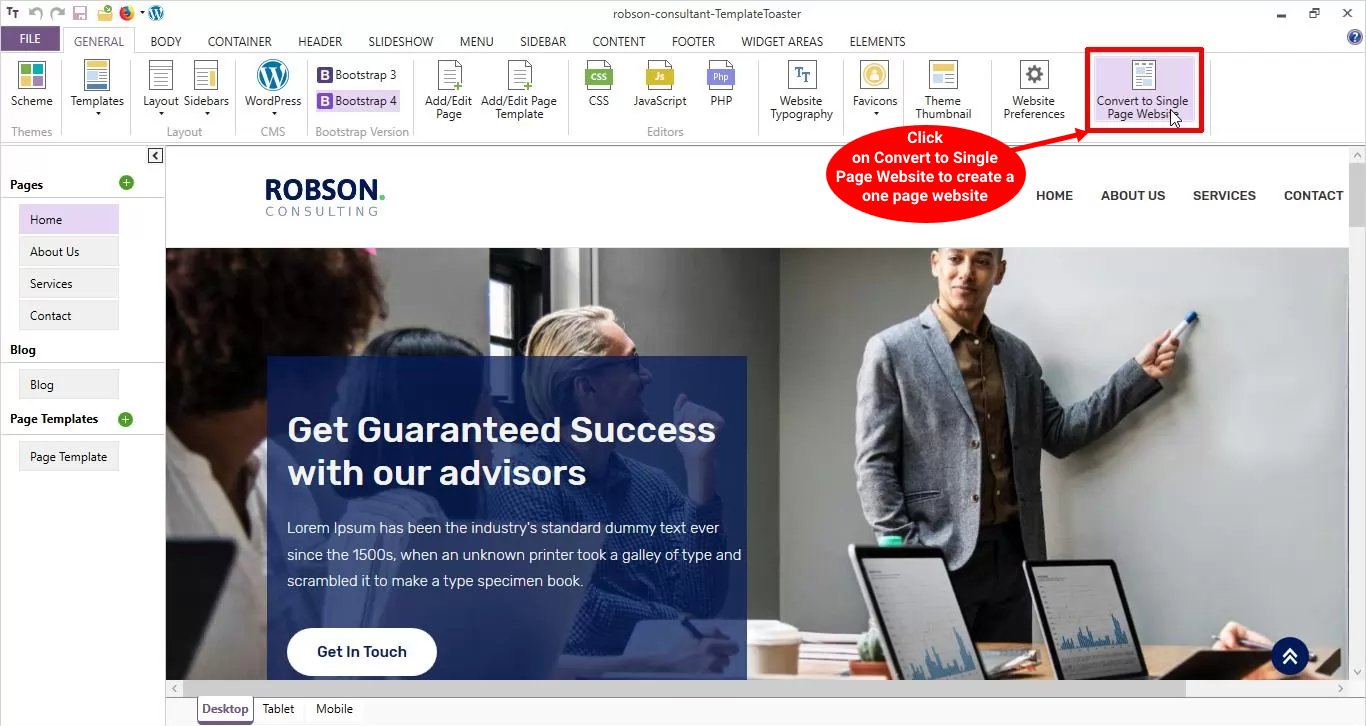
In TemplateToaster you can find an option, “Convert to Single Page Website” at the rightmost of the toolbar under the General tab. Once you are sure about all of your changes and additions and your site seems ready, you just have to click on the ‘Convert to Single Page Website’ button.
A prompt will get displayed asking if you are sure to convert it, and if you are, then click yes. Each and everything present in the form of content of your website will then be displayed on one page only. However, it will be the main HTML page. You will now be able to view all your content in a linear top to bottom way.

Step 2: Adding New Rows and Columns
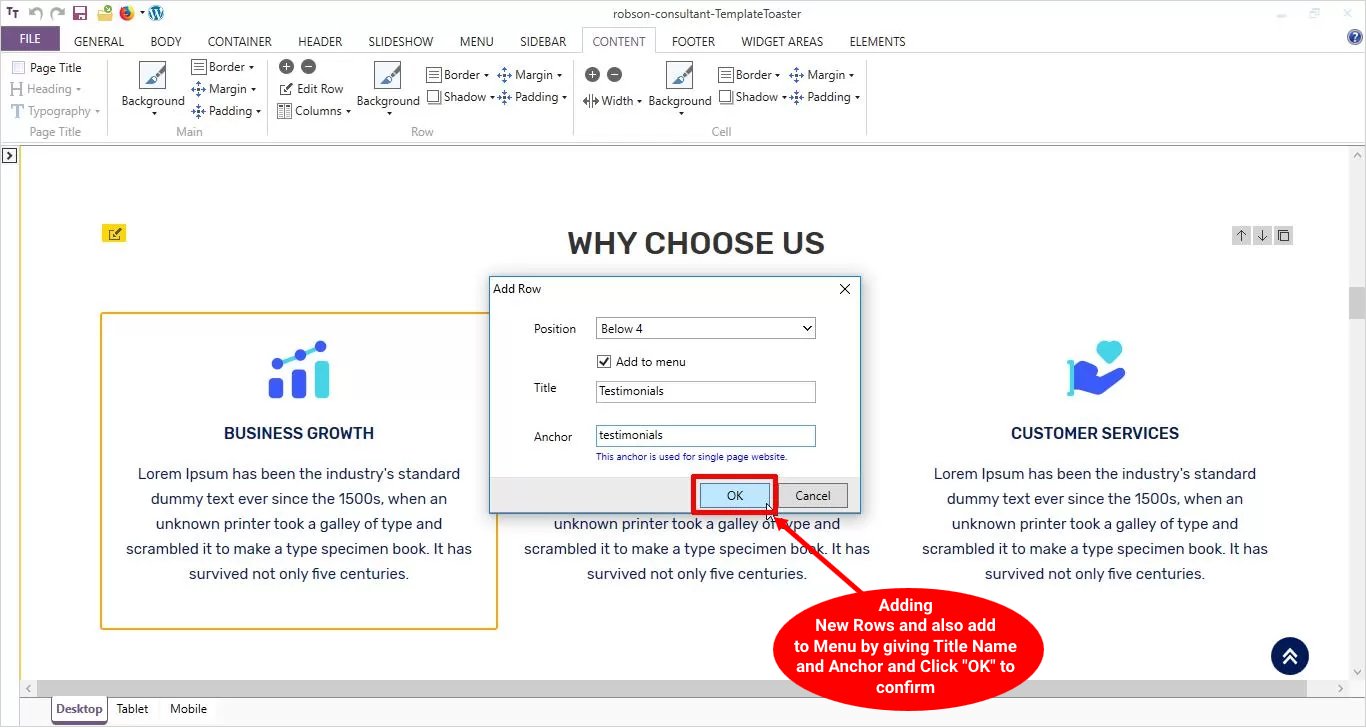
You may wish to add new rows or columns to your website. In order to add a row or column to your main content, all you have to do is to select the “Content” tab among the options displayed in the menu bar. It is available on the lower sub bar. There you will find 3 sub-sections namely “Main”, “Row”, and “Cell”. Among these, “Row” and “Cell” will have a plus and a minus button each.
After clicking on plus/minus will add/remove the number of rows/columns respectively. The row can also be added as a menu item by checking the “add to menu” checkbox. The title and the anchor can be given in the fields provided below the checkbox, named as title and anchor respectively.

Step 3: Editing Rows and Columns
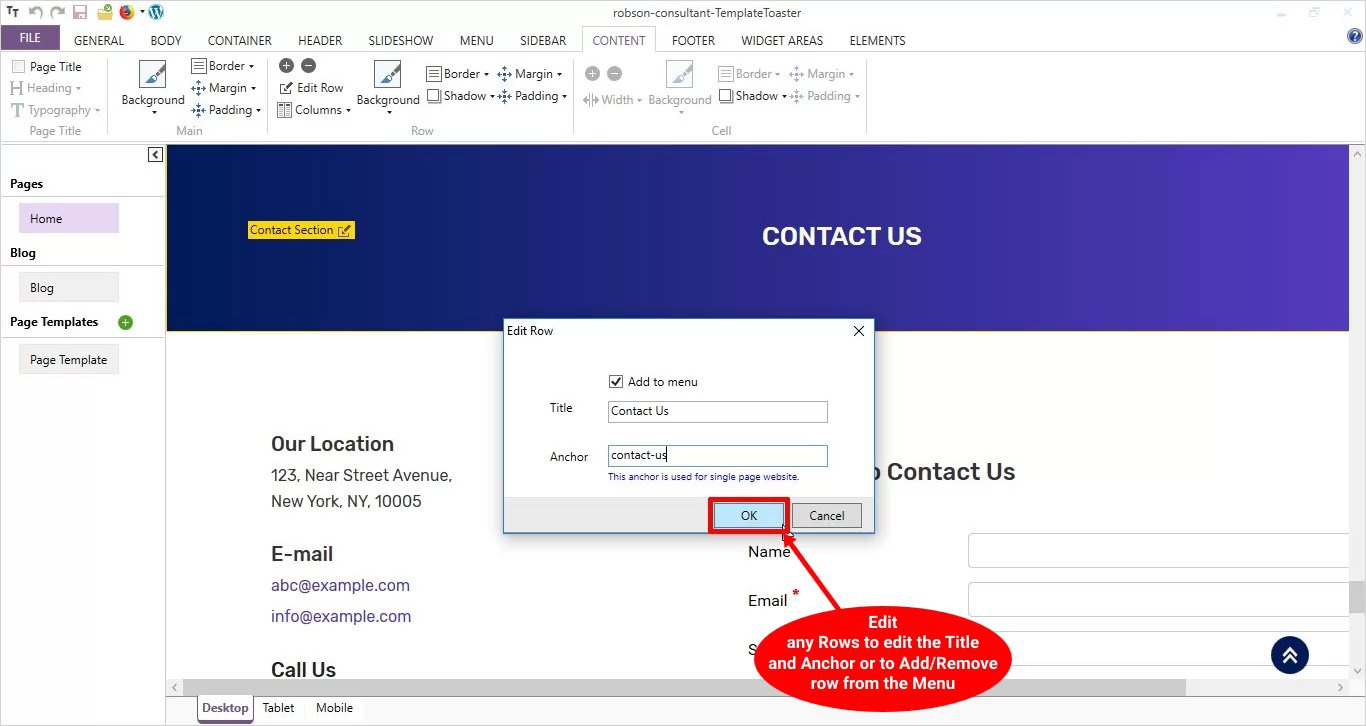
By editing, we mean to make changes to the already added row/column. Clicking on the edit row in the row tabs will lead to a prompt. It will provide you with some options that will be used in a similar manner as explained in the previous point.
The title of the menu item can be added/removed or edited through the same prompt. You might find a need to make edits regarding the number of columns. You can use the plus/minus sign in the “Cell” sub-section in that case. This is illustrated in the screenshots very well.

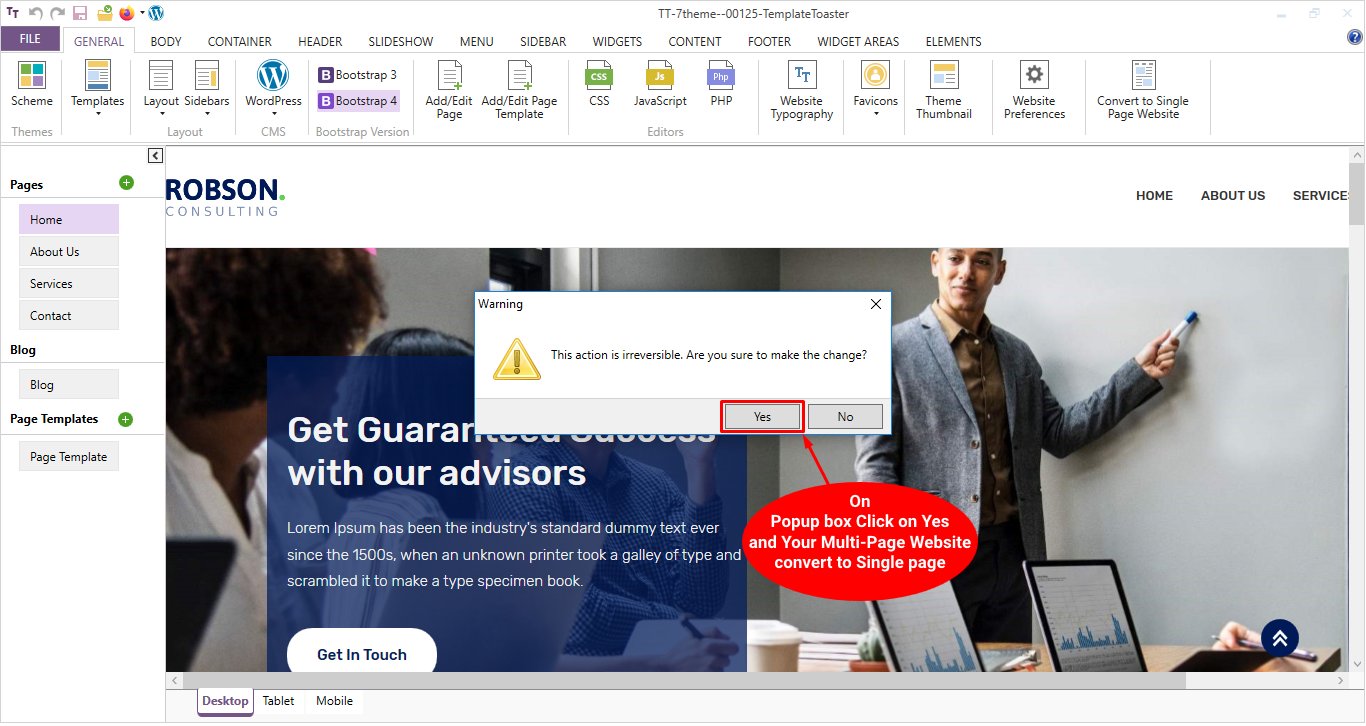
Step 4: Confirm Your Choice
The best thing about using this software is that you don’t have to specifically create a one page website. You can normally create a website with whatever options you want. And once you are done creating your website. All you have to do is click on the option to convert it to a one-page website. Once you click on the option a warning pop-up will appear containing a message “This action is irreversible. Are you sure to make the change?” you can either click on the Yes or No button according to your needs.

So, this is how you can create a one page website with TemplateToaster. Certainly, the whole procedure is uncomplicated and amazingly simple. So you can create your own website with ease.
When to Create a One Page Website Over Conventional Website?
There are numerous benefits of creating a website and when you are creating a one page website advantages are many. Especially if we compare and calculate to know when you should create a one page website over conventional websites. There can be many reasons. But I have scrutinized some of the major and most possible ones.
Potential Causes
- Mobile Audience – Yes, the very first reason is your mobile users. Today most users are using the internet on their mobile devices. When a website is highly responsive the content on your website can be easily structured accordingly. When anyone visits your website via a mobile device scrolling is the only option they have. Indeed, when you are having a single-page website, easy navigation can be highly advantageous for you.
- Less Data – When you have a small amount of data, these types of websites are useful. However, it doesn’t make sense to create a traditional website for a small amount of data.
- Easy to Manage – It can easily manage fewer data.
- Request Processing – As soon as a request is sent to a server, the one page website loads all the resources at once just with single processing. Whereas, in the case of multi page websites, different requests are sent and processed for distinct pages. Of course, processing multiple requests is difficult and time-consuming. Whereas, handling single page requests is way easier than multi page websites.
- Load Time – One page website does not have to load multiple pages. Thus, it saves you a lot of time. Certainly, it provides a pretty good user experience and much-improved performance as well.
All the above advantages constitute a better conversation rate. In terms of one page website, a conversation rate means more engagement with the user and better portrayal of information. So, it is crucial to create a strong one page website.
Things to Keep in Mind While Creating a One Page Website
I am sure by now you have complete knowledge about why, when, and how to create a one page website. But those who are still not satisfied and searching for some more reasons to be fully convinced. Here are some more authentic and straightforward reasons that may be useful and can help you get started with a one page website.
Keep it Simple
Simplicity is the ultimate sophistication. Your one page website should also be simple containing all the required information. Showing more information using less space, content, and other related data. Using data unnecessarily will only lead to confusion. Thus, you should always try to keep your website (be it one page or multi-page) simple. Simple in terms of structure, navigation, data display, access, and almost everything. Certainly, when you are about to create a website, you know what exactly you wish to offer to your users.
Not even a single visitor should ever get confused or misled by anything. Whatever the essential information is should be displayed in a well-organized format. However, the best practice is to prioritize your information and eliminate any extra and invalid information.
Logical Structure
The structure of your website should be logical. Everyone needs instant information that can be used to produce the desired results. The effortless reading experience, planning, and conceptualization of a website are the main aspects to consider. At the same time, these factors can be the deciding factors on how exactly you should structure your website. The core principle that helps you correctly format your website is to know your audience in advance. Or be very clear about what you want to offer them.
Easy Navigation
No matter how useful information, services, or products you are offering, if your website is complicated to navigate, you are likely to lose your customers. The usefulness of the services as well as the products you are creating multiplies if your website is easy to navigate. Because sometimes people get confused or lost in the options you are providing them. If the information they are searching for is easily available or easy to navigate, you will not lose even a single customer. Sometimes the power of anchor links is underestimated. When you allow users to click on links to reach a piece of specific information, they can easily reach the needed place with ease.
Reinforce Your Website Using Multimedia
As the saying goes, an image is worth a thousand words. So, you should also use this power for your website. Multimedia includes images, videos, slideshows, and adds unimaginable strength to your website. It really doesn’t matter how strong and effective your text is. If you do not have any type of multimedia added to your website, it’s going to look just as simple and plain as is. However, adding beautiful eye-catching images can help you attract users to your website. When you are showing stunning images on your website, it will reflect your brand and business which further helps people to stay on your website for longer.
Strong Call to Action
A call to action is the key ingredient for any successful website. It doesn’t make any difference whether you are about to get ahead with a traditional website or you are thinking of creating a one-page website. A strong call to action can help your visitors to know what exactly you are offering them. You also must have gone through many sign-ups while visiting a website. How does that sign-up happen? Well, a successful sign-up is a result of a convincing and persuasive call to action.
Use of Powerful Website Builder
Website builders are the most significant part of website creation. Especially if you are not a professional website developer. Website development is a tough task for beginners. That’s why website builders both offline as well as online come with the facility to create a one page website. As you have seen TemplateToaster is an offline website builder that helps you create a fully working one page website without writing even a single line of code.
The entire process of one page website creation is quite simple with TemplateToaster. With a simple drag and drop interface, you can get started quickly.
Happy One Page Website Creation!
How to create a One Page Website – In Conclusion
So, this brings us to the end of this comprehensive guide. If you are intending to create a one page website you definitely have some reasons to back up your choice. However, the major reason behind creating a one page website is the purpose of your website. Whatever objective you wish to achieve, the choice of making a website changes with that. Also, be sure you know why exactly you need a website. Because the reason could be any but it is significant to know that you need a website at first. All the whys should be answered first. Only then you can move ahead to the hows.
When you know that you need a website it may become easier for you to figure out which type of website you need. It may be sufficient to have a one page website. Whereas, on the other hand, you may require a full-fledged multi page website to sell your products or services. Also, you need to keep in mind that merely having a website is not enough. You will have to maintain and optimize your website by implementing correct on-page SEO and following other simple strategies to boost your website. By taking all the safety measures you can easily increase the efficiency of your website. If you still have any questions or confusion regarding one-page website or anything related. Please feel free to leave me a message below in the comments below.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
we can mention things very easily in short and sweet manner on the homepage website, which is good for customers as well.
Thank you for sharing this blog. It is really a helpful blog for beginners.
I appreciate your article. Kindly give some examples of one-page websites
Hey Stenlay, theartoftexture(dot)com is an example of one page websites.
Thanks for sharing this insightful post. Learnt a lot.
Because of this feature , single page website , TemplateToaster is very attractive to me.
Indeed Jack, Single page website is a great feature of TemplateToaster.
Does size of the website affects the speed of one page website?
Is there any plugin to optimize the speed of one page website ?
Yes, overall size of the website affects the speed of the website. Optimizing the images and videos in the website can increase the loading speed.
Hello, what did you mean by optimizing images and videos?
The way the article is written is really appreciable. Very knowledgeable.!
Do TemplateToaster have any free or premium WordPress one page templates ?
I don’t think so Janine, but you can convert your website template into one page website template.
One page website is a new trend these days and also looks good too. Your article is very impressive. Thanks for sharing the info.
Indeed Single page websites are in fashion😉 .
– Light-weight website
– Small in size
– Easy to build
Totally with you guys. One page websites has become a trend now and also works good.
Single page website couldn’t be better. Yeah, Pretty great features-
– Responsive design
– Fast loading speed
– Small in size
– Easy to create
– Cost effective.
I agree with you Elsa, All the features are worth mentioning .
All the features of single page website are pretty great. Creating templates with TemplateToaster are the most mobile friendly templates.
You have also given a beautiful message through your blog that is to solve the problems around you. Thanks for sharing this insightful post. Single page templates are very much in demand out there.
Your insights are great! Are there any more tools available to convert website into one page websites other than TemplateToaster?
Great post and good concept! It must have taken lot of time to write this article. Story-telling is a great way to attract more traffic.
Does converting your site in one page website in TemplateToaster effects the overall functionality of website?
The sole purpose of the website remains same, only the look or say interface changes when we convert a website into one-page website.
Thanks for your reply. Can we convert an existing website into Single page website?
Yes TemplateToaster has an option to convert website into one page websites
Is there any limitation in using third party plugins in one page website?
No, one page website is almost the same as other websites except for its UI.
One page websites are pretty great, anyone can make it with ease.
Thanks for the blog TemplateToaster.
Hey, do you use any any editor to design One Page websites?
This is a great post, explains very well about One page website.
Can i have a button so which if i hover onto it, it scroll down after?
Hello there, great post!
Does converting your site into one page website affects its overall ranking in Google?
One page websites are faster loading in speed, may affect the ranking in google
You are absolutely right, Web Development was never so much fun without TemplateToaster.
I love this software, so easy to use. Btw Thanks for the post!
Great post! I think this concept only works with small websites or which have less amount of database. Though optimizing these sites is pretty great and also the website looks great too.
Thanks for highlighting, Are there any more advantages of one page website?
One page website is very easy to operate due to less data. I love this.
I would like to know one thing, is a one-page website is also good for large scale business?
Is it possible to put all the information in a one-page website?
I have a question, if we change our multiple page website to one page, will it affect on google rank?
Great post👍 Thank you for sharing
how to optimize a one page website?
As we all are checking the website on the phone so one-page website easily open on the phone.
Does Template Toaster has templates of making one-page website for restaurant?
That really wonderful article, it helps me a lot to know the pros of a one-page website.
Is it possible to change the multiple page website in a one-page website?
I also have built a website with the help of the TmplateToaster template for restaurant and it looks wonderful.
One page website took less time to open due to less data.
All steps have mentioned very clearly, that’s really wonderful.
Creating one page website gives productive results or not?