How to Create WordPress Page Template: Tutorial for Beginners

‘How to create WordPress page template from scratch?’ If this is still bothering you, then this tutorial guide is a must-read for you. There are times when you want to define a unique style for every page of your website or say you want to display some particular information on some specific pages. There you need to have different pages for showing different information on them. And for this purpose, you may use the WordPress Page Template.
Basically, all the pages of a website have an appearance according to the theme applied. But, you might come across some sites that have different designs for different pages. How is it possible? The simple answer is – WordPress Custom Page Template. The look of a page can be changed easily by applying a different page template. You can also use a WordPress custom page template to serve different purposes. For example, to create a contact page, a landing page that really converts, displaying a list of archives/authors, embedding a Google script, etc. You can extend the power of WordPress endlessly, it just depends on how you customize the WordPress page template. You will be amazed to see what is WordPress can do for you.
What is a WordPress Page Template?
The term WordPress Page Template is being repeatedly used. But, what exactly a WordPress page template is? It’s a template that tells about the layout of a page. It defines all the design elements for a page to display the site’s dynamic content and changes the look and feel of a page. Also, it can be applied to one page, a group of pages or a page section. There are various WordPress page builders available but to choose the best out of the given options is really important and tricky.
How to Create a WordPress Page Template?
In general, a theme treats the page.php file as a default WordPress page template. It includes all the design elements to define any type of content on the page. But, you can easily create custom page template WordPress. You can customize a WordPress custom page template as per your needs to personalize it. There are two reliable methods to create custom page template WordPress. You may read how to create one page website, create child theme in WordPress.
2 methods to create WordPress page template
1. Create WordPress page template using TemplateToaster
2. Create WordPress page template using coding method
Create Custom Page Template in WordPress Using TemplateToaster
If you don’t have much knowledge of coding, you can use the TemplateToaster to create your own website and WordPress Theme Builder to get started easily. Only some simple mouse clicks to choose the required design elements. You can easily design awesome WordPress page templates with TemplateToaster in no time. Let’s see the step-by-step procedure to create WordPress page templates as follows
Follow these Steps to Create WordPress Page Template
Step 1: Select a platform
Once you download the software & install it, the first screen that you will see after installation shall look like the one shown below. You make the CMS selection here, as TemplateToaster supports all the major CMSs. And WordPress should the obvious choice as we are creating a WordPress page template.

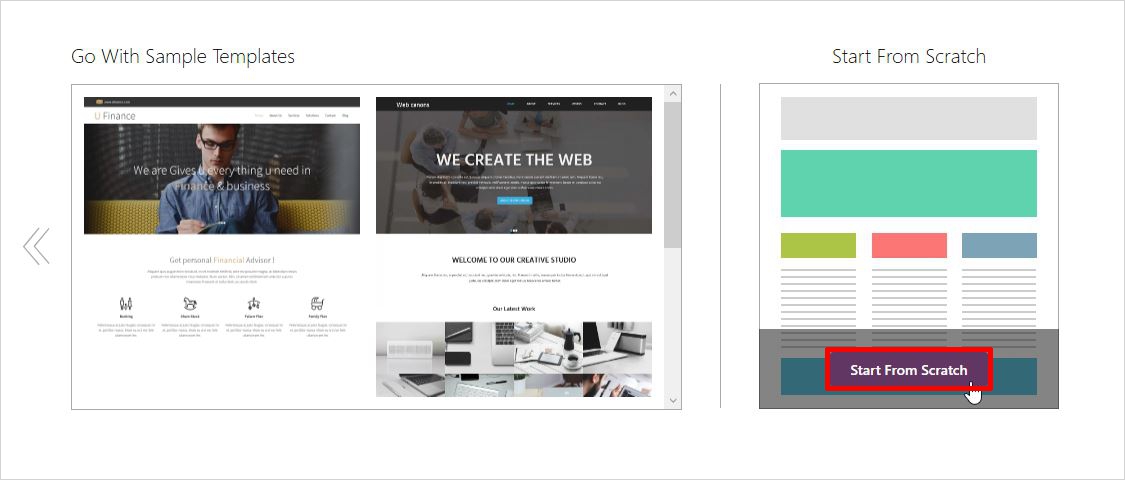
Next, you need to choose the ‘Start From Scratch’ option out of two given options. You can either choose ‘Go with Sample Template’ as well if you want to bypass the scratch things for now.

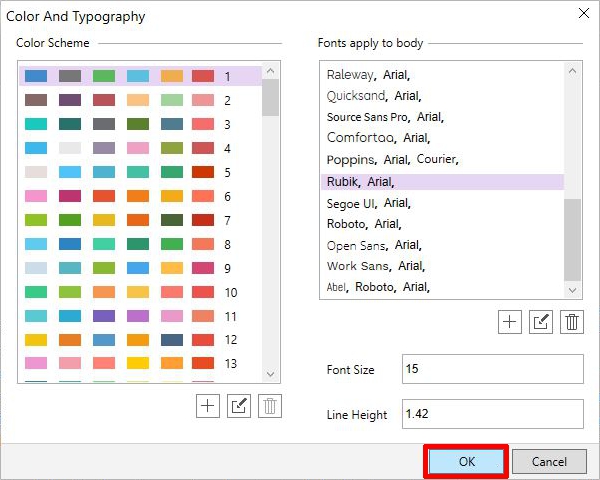
Now, select the color and typography which you want to set for your WordPress custom page template and click on the ‘OK’ button to confirm your choice.

Now, choose the layout for the container from the given options i.e. Fluid and Fixed as shown below. However, you can set the height and width of the container as per your requirements. Container → Fluid

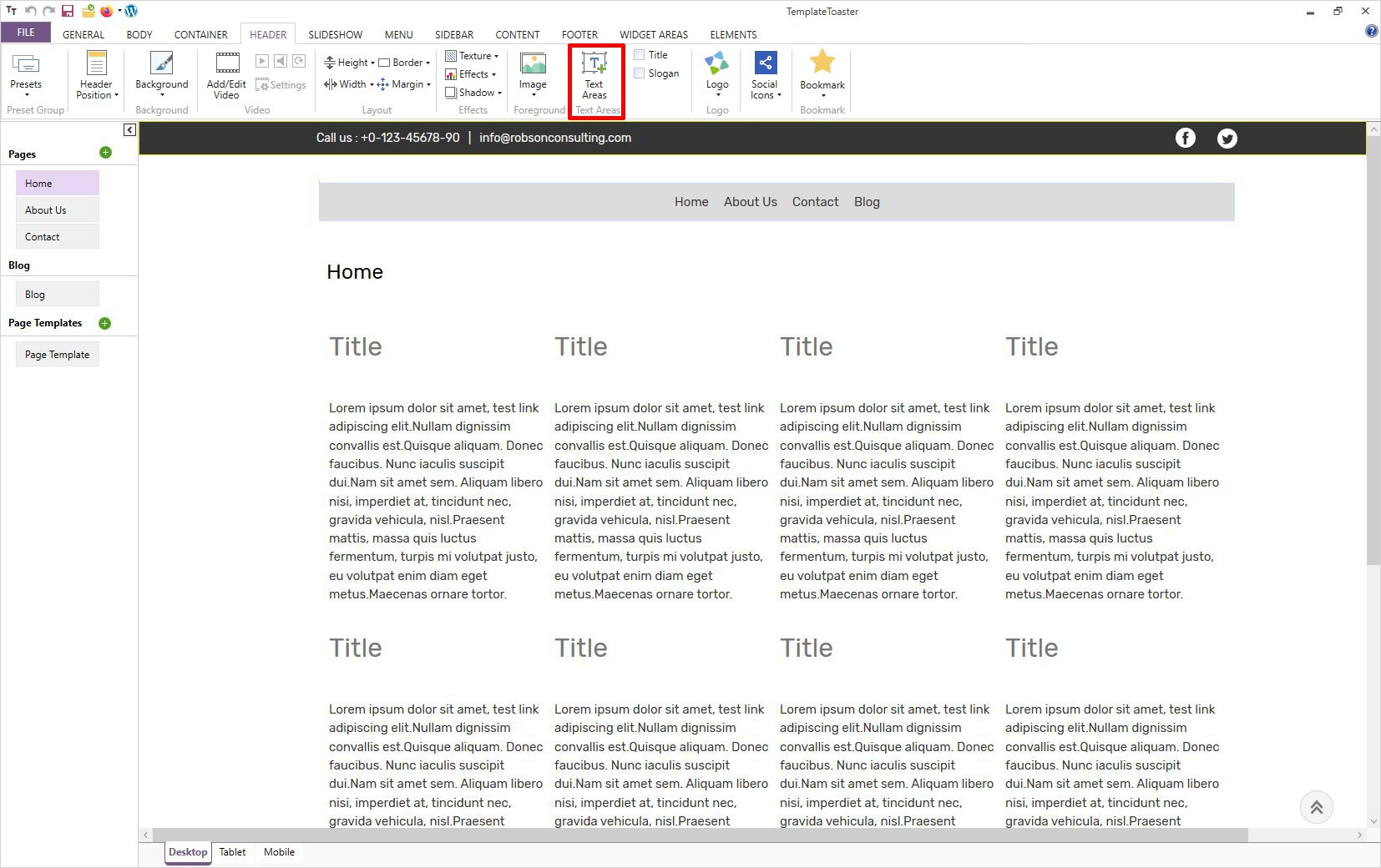
Step 2: Design a Header
Here you can design your header. You can select the position, height, and width like full width, equal to the container width or in fact, you can also set a custom width for the header as shown below.

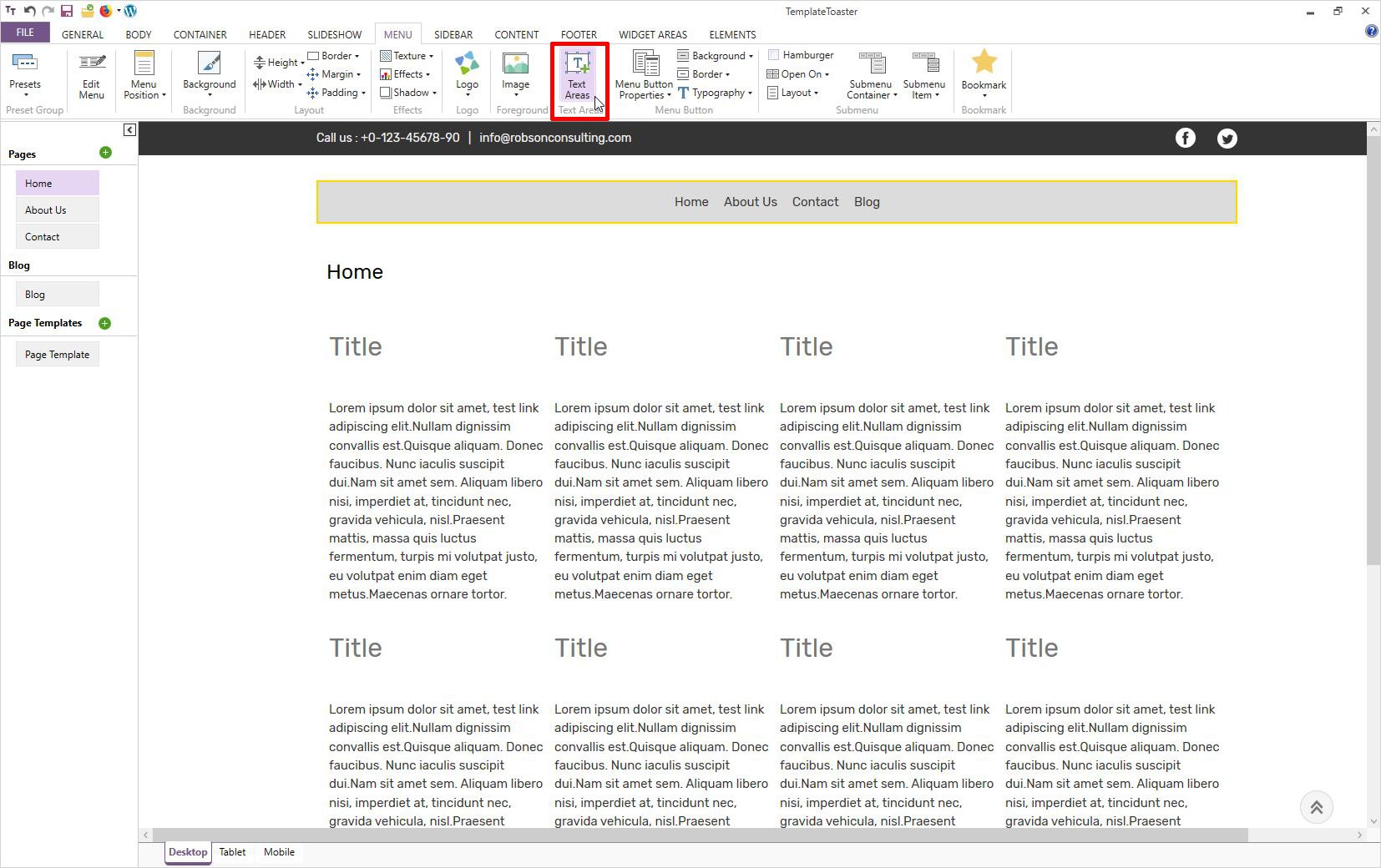
Step 3: Design the Menu
In order to design the ‘Menu’ of your WordPress template, go to the Menu tab and select the desired width, height, and text area for it. And design it as per your own specifications.

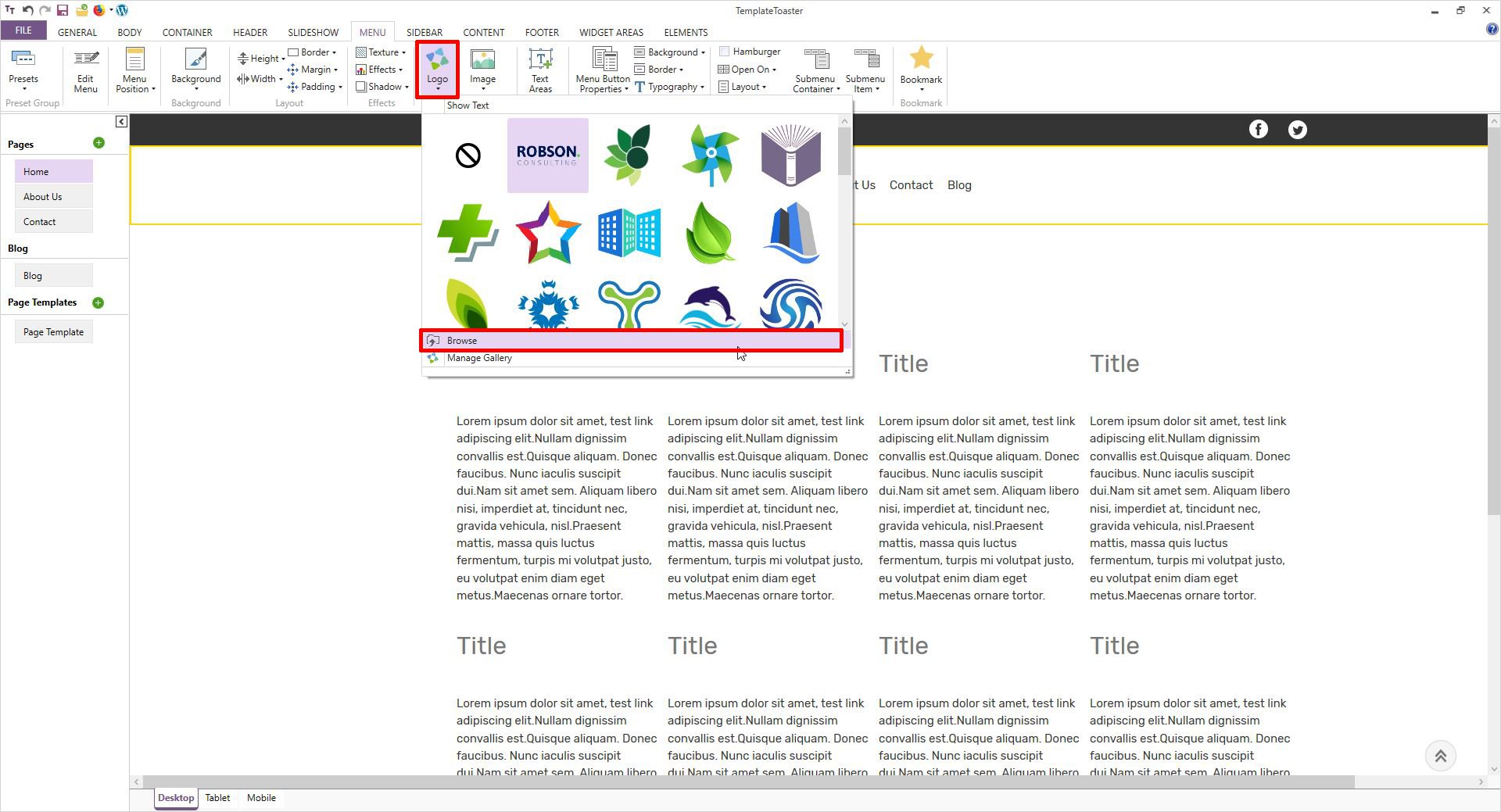
You can select an image from the gallery as your website logo or you can use your own custom image as well. Menu → Logo → Browse

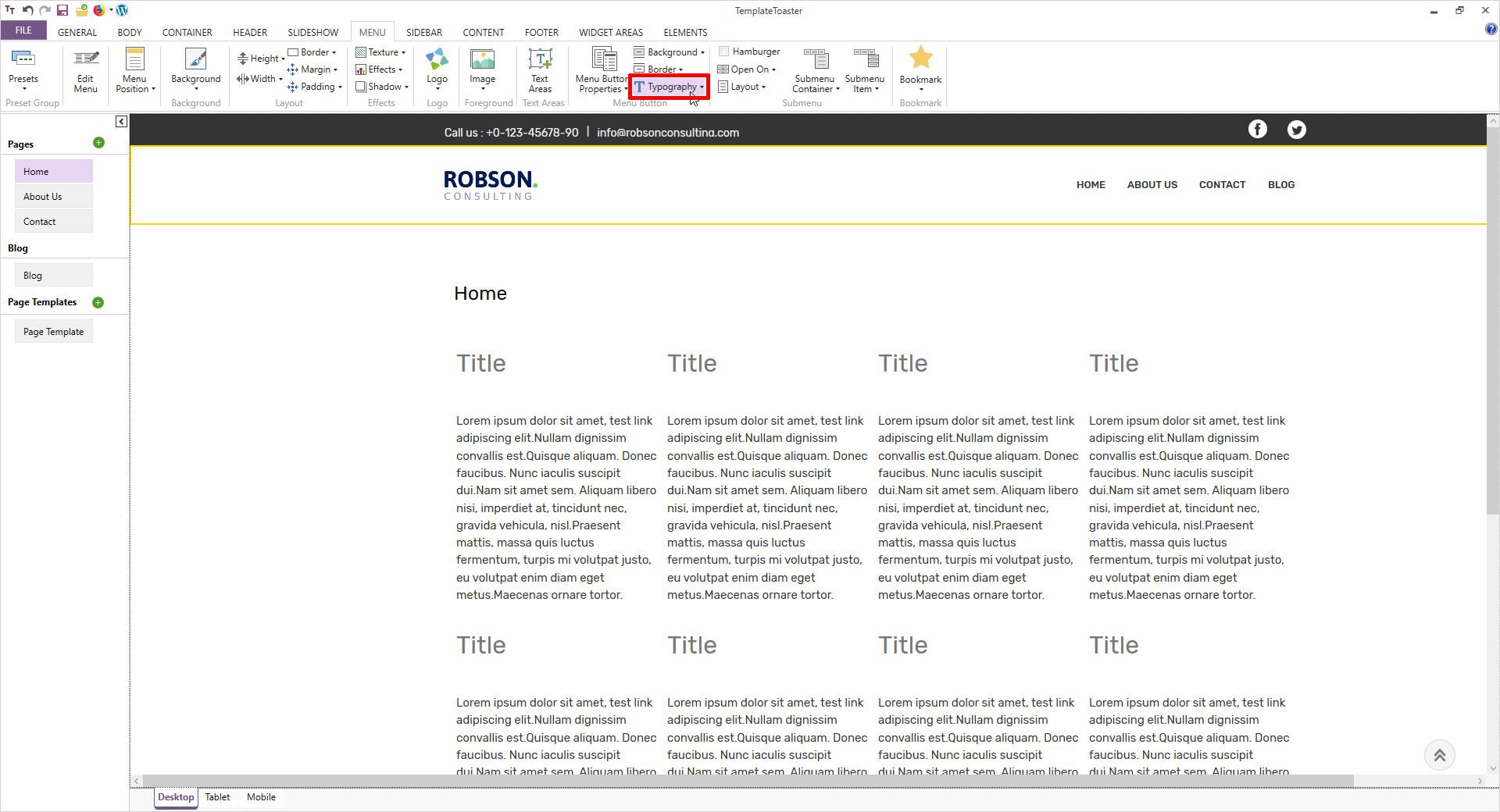
Now, customize your menu by selecting typography of menu buttons, margin, padding, background-color & much more. You can style it as per your needs from the available options. Menu → Typography

Step 4: Include a Slideshow
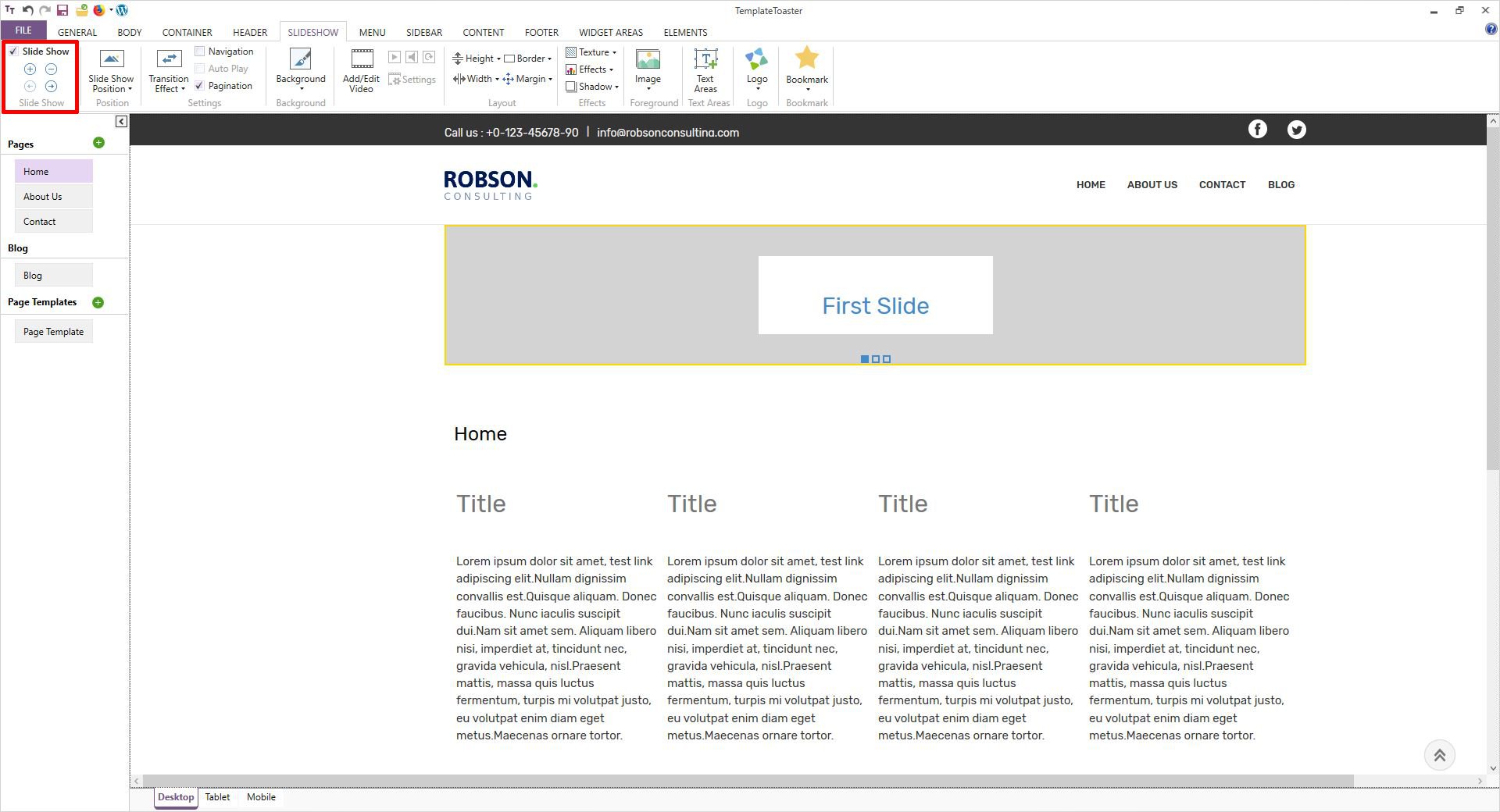
If you want to have a slideshow on your page template, move to the Slideshow tab and check the Slide Show box. You can select how many slides you want to include or exclude by hitting the plus (+) or minus (-) icons respectively as shown below.

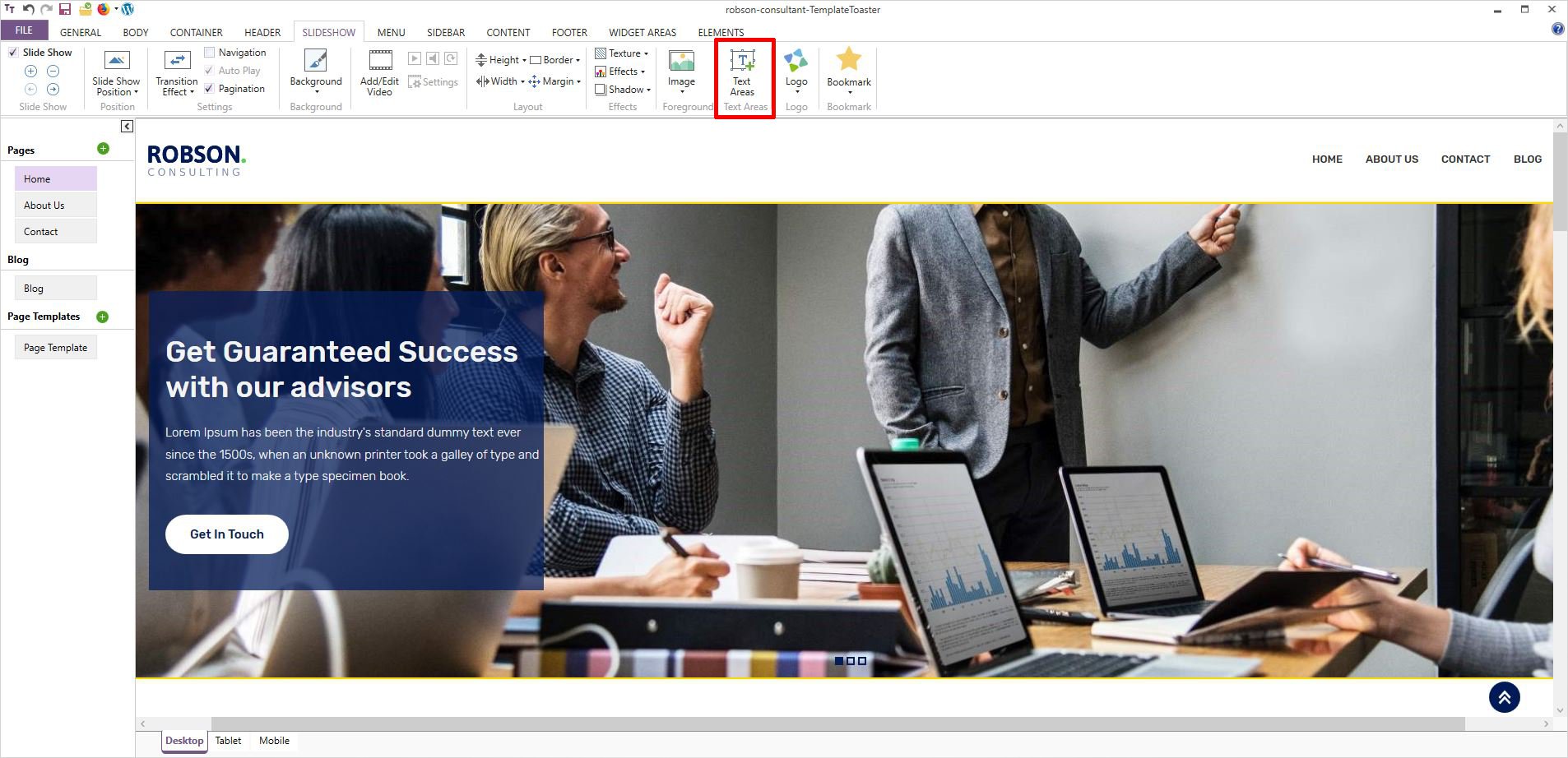
You can also have pagination to your slideshow as shown below. Also, from the Background option, you can load the different images for your slideshow one by one. In fact, adding the text area to your slideshow is pretty much easy.

Step 5: Edit the Content
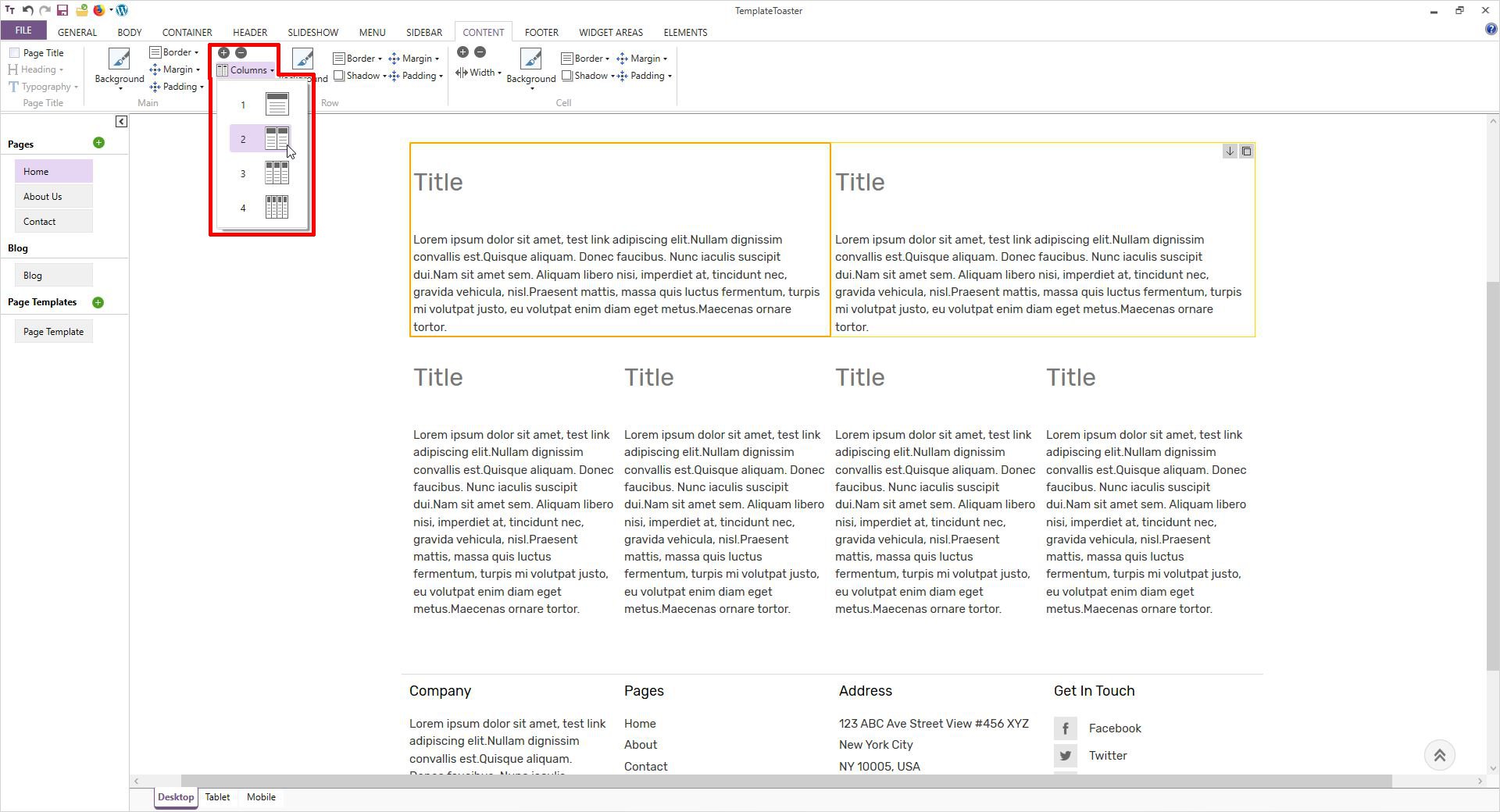
Now, you will design the content area of your website. Go to the Content tab and choose how many columns you want to have like you may have a single column, two columns, three columns, and even four columns for your site. Content → Column → 2

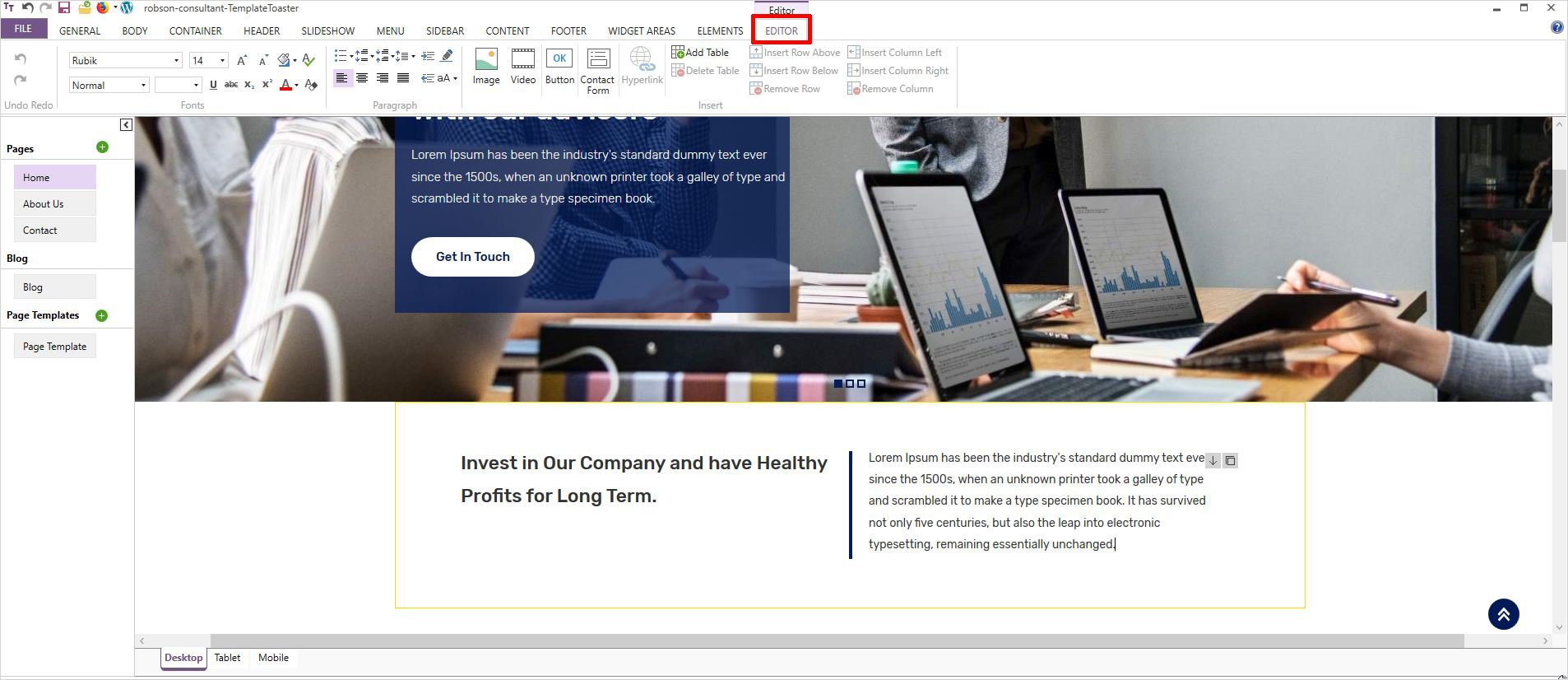
Put the required content in the selected content column. If you want to add any button, contact form, image, etc. double-click on the content area. It will open the Editor tab.

Step 6: Setting Layout for Page Template
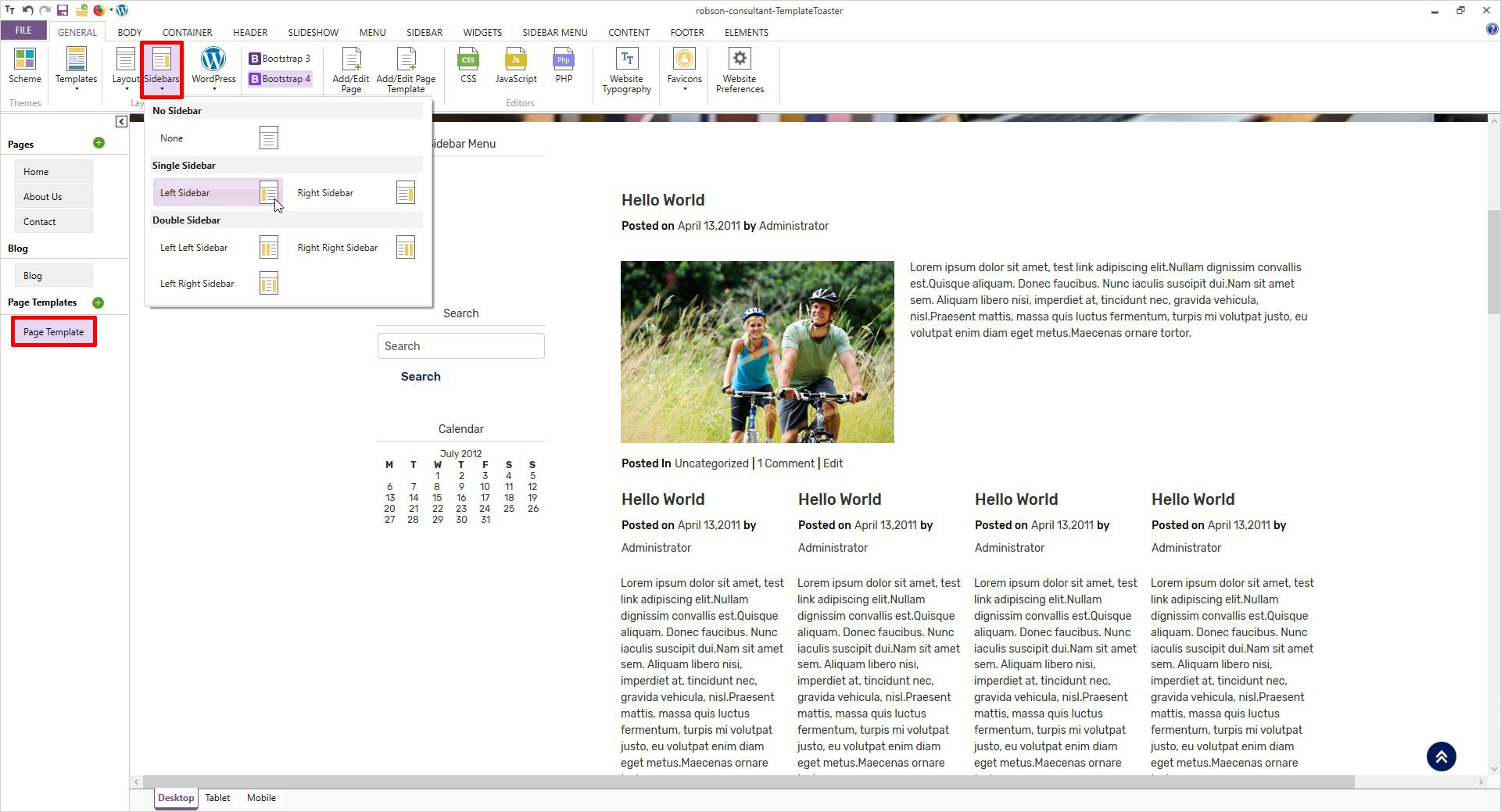
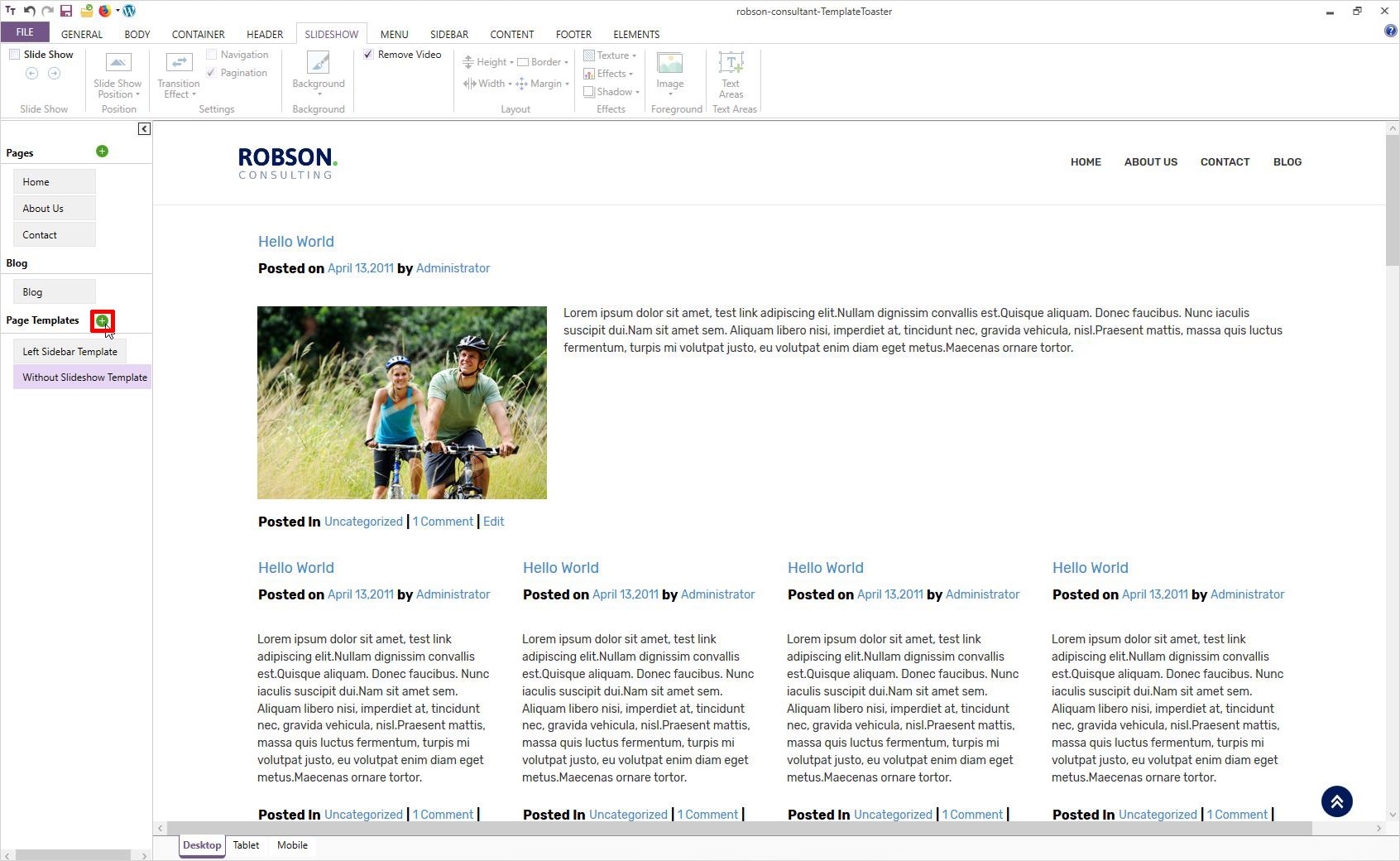
In the left pane of the main interface, you will see a ‘Page Templates’ option. Here, you will find a Page Template as you designed above. In the default page template, the Left Sidebar is placed as shown below.
However, having a sidebar is totally your wish. And if you wish to have one on your WordPress page template then all you have to do is go to the General tab and click on the Sidebar. Here you will see options like No Sidebar, Single Sidebar, and Double Sidebar. And you can choose how many sidebars you want and where you want it to be i.e. at the left side or the right as shown below. General → Sidebar → Left Sidebar

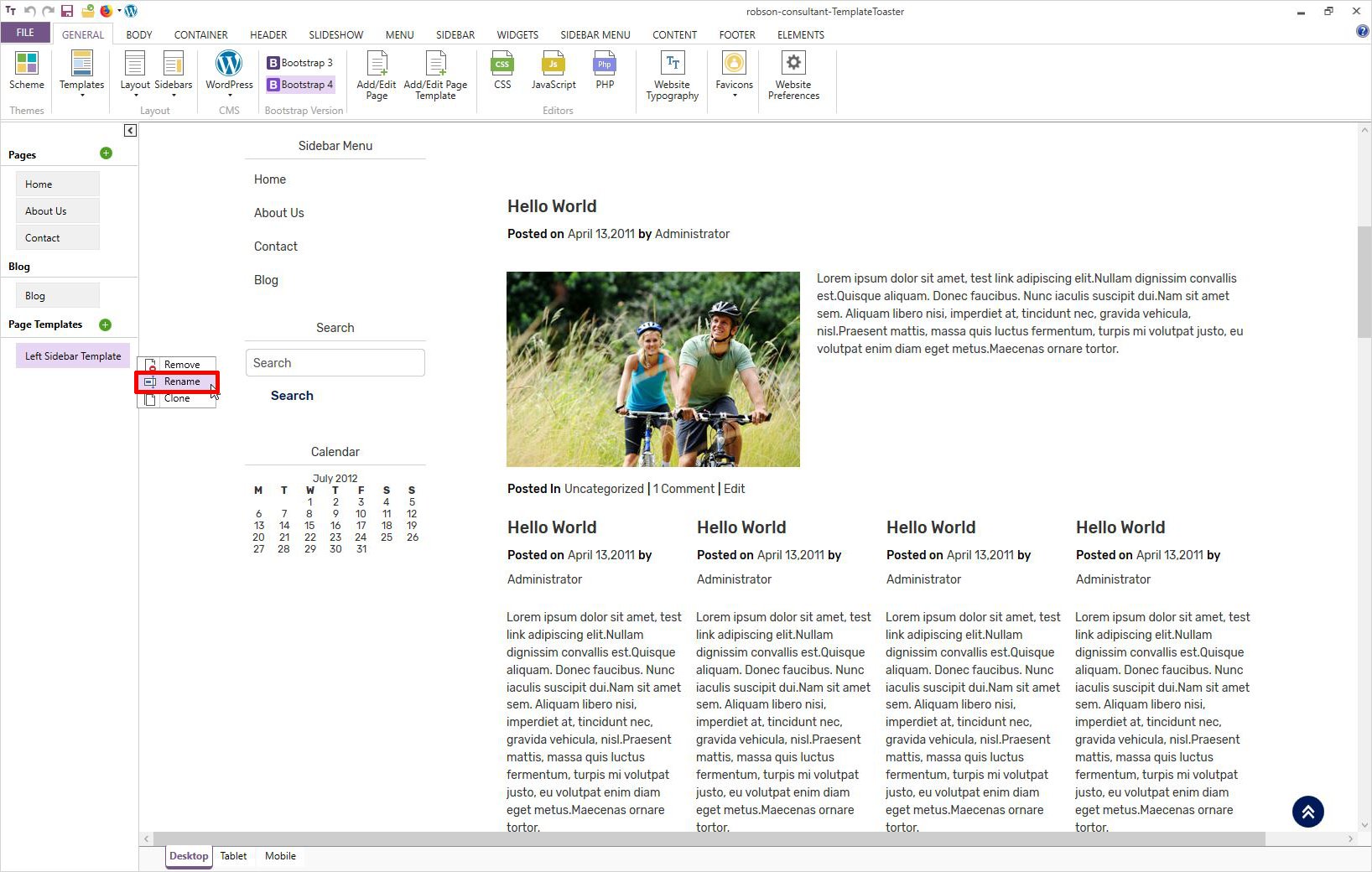
In the left pane of the main interface, you will see a Left Sidebar Templates page that we have created. However, you can anytime rename it as per your requirements.

Also, it is totally your wish to add a sidebar or not. Here I have created a new page simply by clicking on the plus icon ⊕ and I haven’t included the sidebar. It will look like something shown below.

Step 7: Export Theme
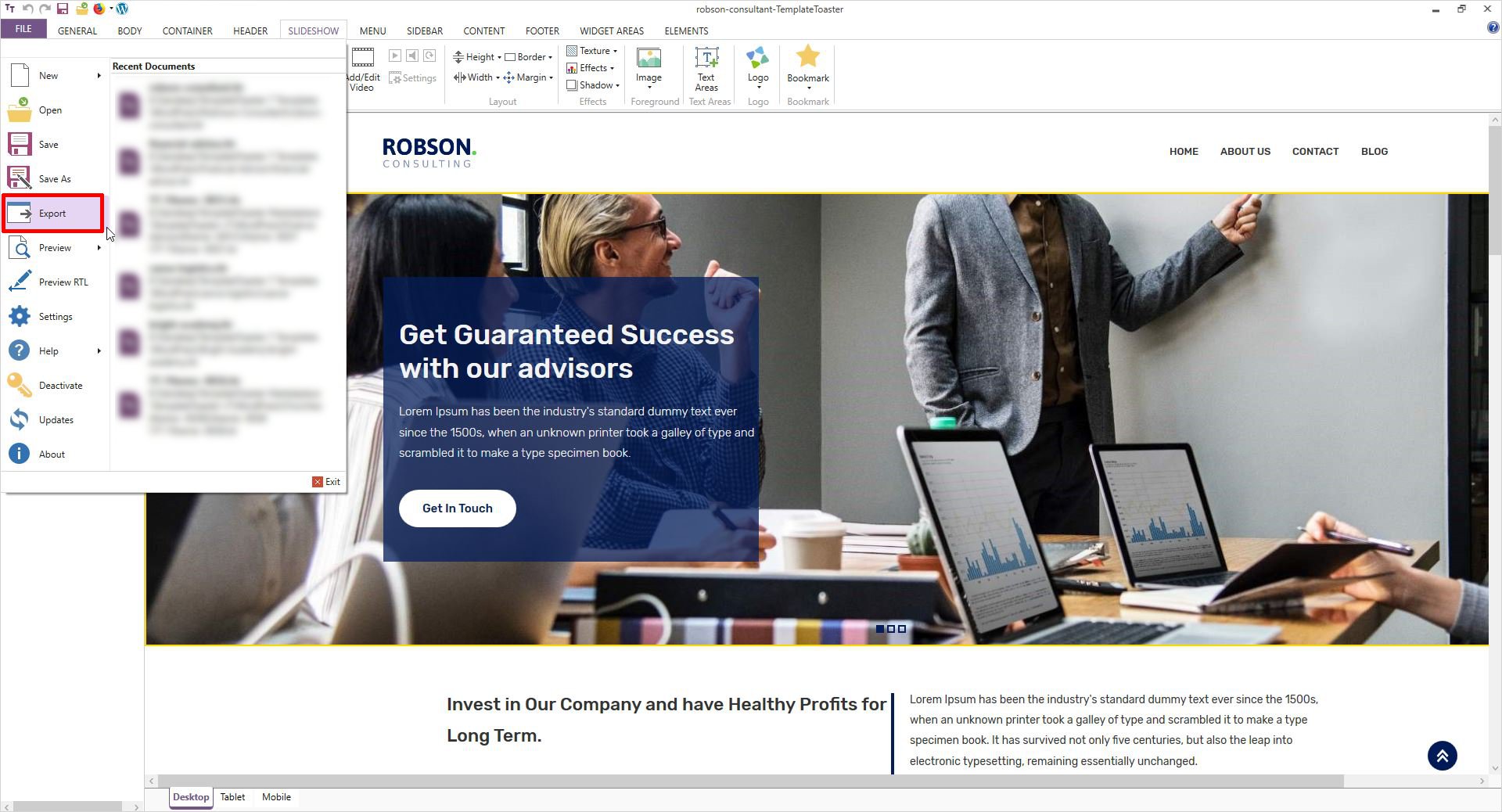
Now, export your theme from the file menu as shown below. Go to File → Export

Now, you shall pop up ‘Export WordPress Theme’. Simply click on the export button to continue.
Step 8: Access WordPress Admin Panel
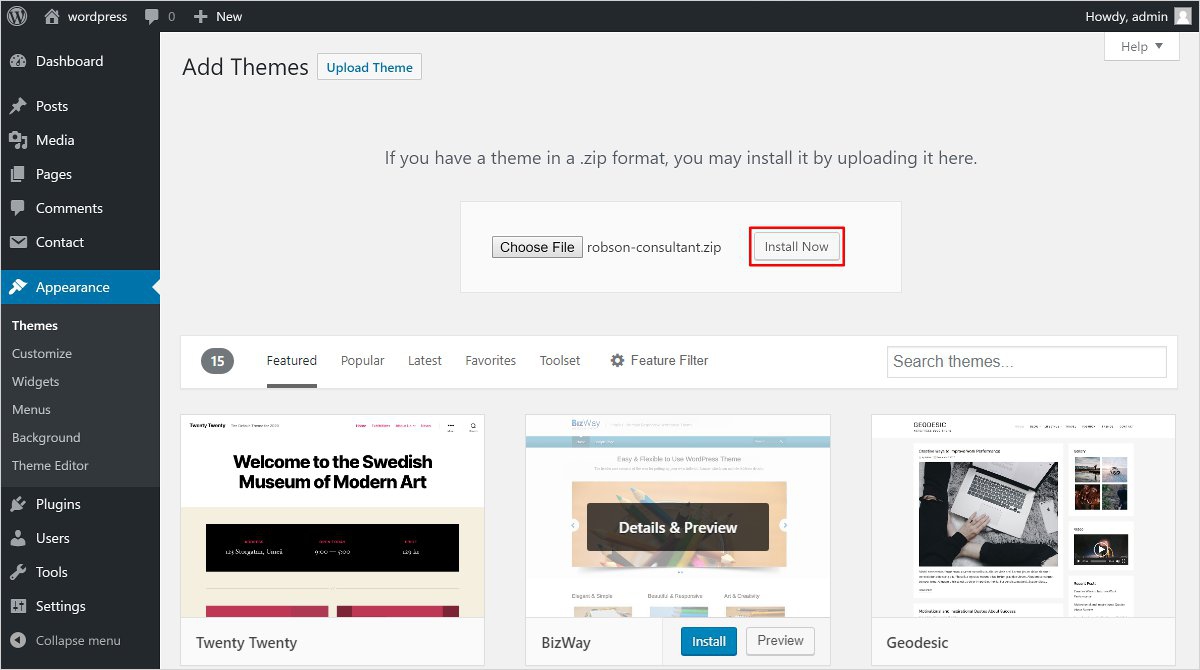
Log in to the WordPress admin panel. Navigate to Appearance → Themes → Add New → Upload Themes. And browse your file and click on the install now button as shown below.

Step 9: Install and Activate
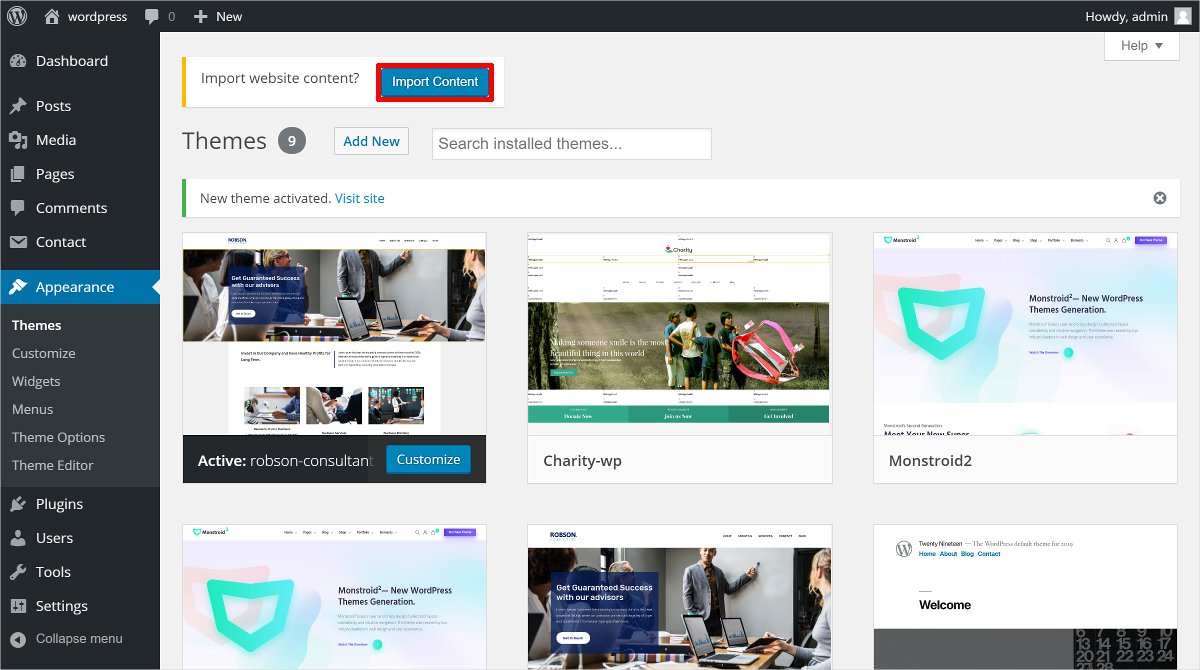
Now you shall see an Import Content Button at the top of the screen. Just click on it to confirm.

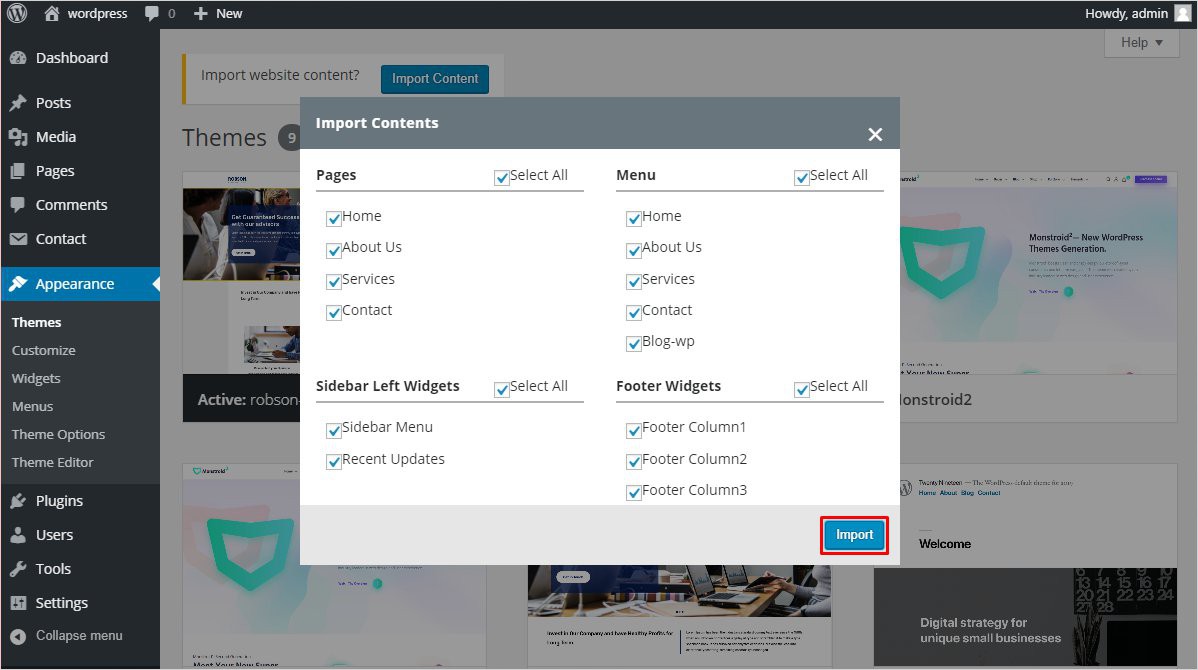
Soon after you will click on the Import Content option a pop up will appear asking you to confirm your choice. However, you can select which page, menu item, sidebar, and footer widget you want to import or not like displayed below. You can uncheck the boxes which you don’t want to import. And click on the Import button to continue.

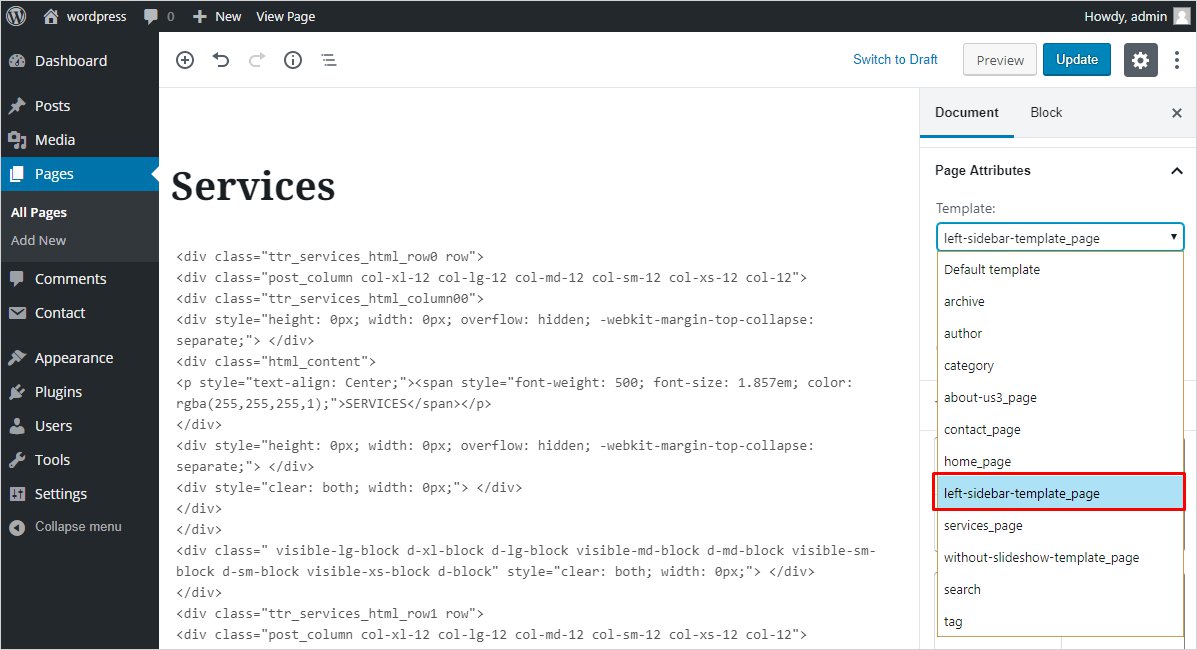
After a successful import, you may like to choose which page you want to display on the screen with or without editing. Like here I have picked up the Services page to edit and I wish to show the left sidebar on this page.

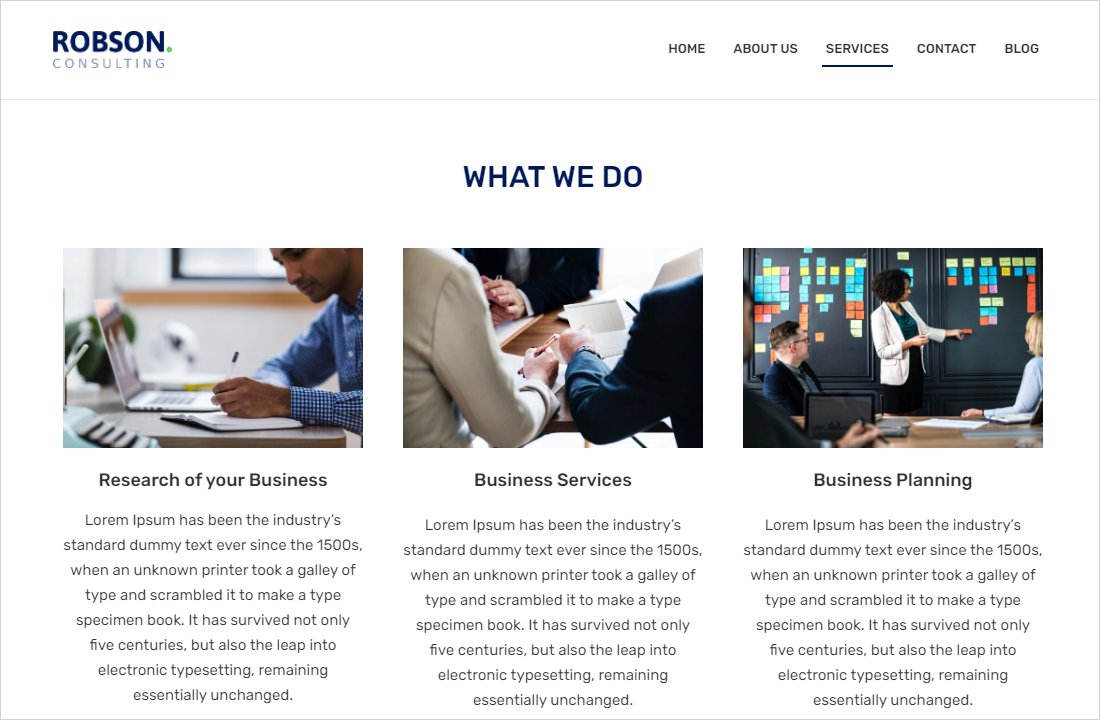
And this is how it will finally appear.

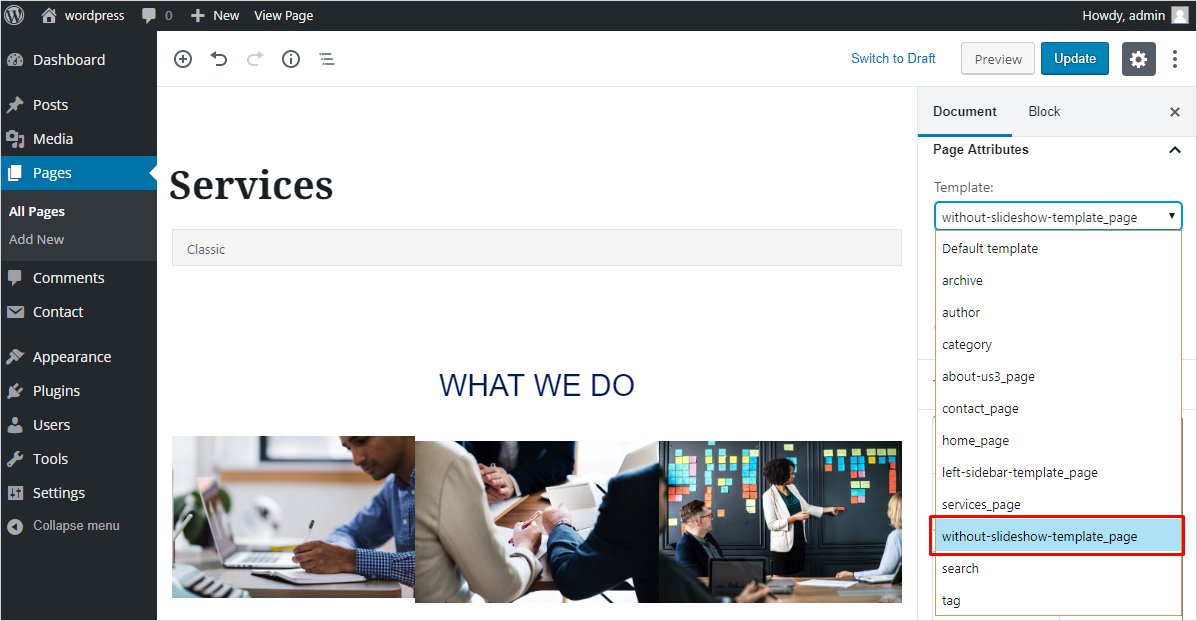
However, if you don’t want to show the left sidebar on the services page you may do that as well.

Here’s how it will appear.

Create a Custom Page Template in WordPress Using Coding Method
If you want to create a WordPress page template then you need to have some basic knowledge of HTML, CSS, and PHP. But, no worries, it’s really easy to create a WordPress page template. Suppose you want a page template having no sidebar, you will follow simple steps for that as follows
Steps to Create a WordPress Page Template Using Coding Method
Step1: Open a text editor like Notepad. Write this code to create a custom page template of name MyCustomPage. It simply tells that this is a template file with the name MyCustomPage.
<?php /* Template Name: MyCustomPage */ ?>
Step 2: Save this file as MyCustomPage.php. You can use any name for the file.
Step 3: Connect to your website and upload this file into /wp-content/themes/ directory of your current theme. The basic theme used is generally a Twenty Nineteen theme.
Step 4: Log into your WordPress dashboard. From the left pane, navigate to Pages → Add New. A new window will open as shown below. On the right side, go to the Page Attributes → Template. A drop-down list of existing templates will open. Select MyCustomPage here.
Step 5: Publish this page. You will get a blank page.
Step 6: Customize the template. For that, go to /wp-contents/themes/YOUR THEME/ folder. Copy the content of the page.php file.

Step 7: Paste this code to MyCustomPage.php file. Save it.
Step 8: You can the sidebar from the template, all you have to do is remove the code that calls the sidebar. Remove the following line of code.
<?php get_sidebar(); ?>
Step 9: An empty space will be shown at the place of the sidebar. Make the content to fit the full screen. Locate this line of code.
<div id="primary" class="content-area">
- Replace it with following code
<div id="primary" class="site-content-fullwidth">
- Here, the code for site-content-fullwidth CSS will be as follows
.site-content-fullwidth
{
float= left;
width= 100%;
}Save it.
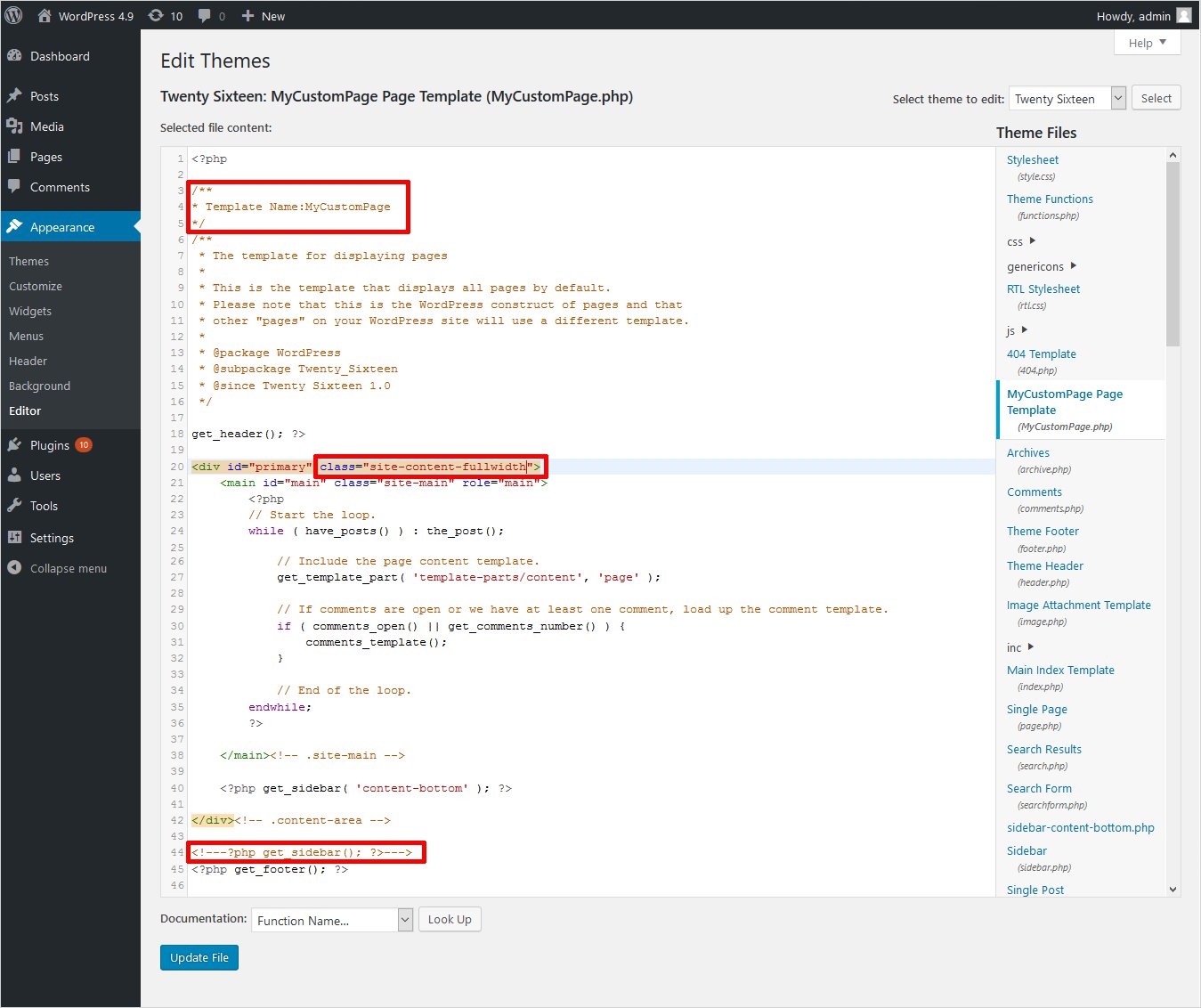
Step 10: Finally, the whole code of your WordPress custom page template will be as follows.

The final updated page will look as follows

Similarly, you can create more custom page templates by removing header, footer or applying extra sidebars, etc.
So, Which Method You Would Choose to Create WordPress Page Template from Scratch?
Well, there are a number of ways to customize and create a WordPress template but one of the most effective and reliable methods is a custom page template feature. Creating a WordPress custom page template is pretty simple if you follow the aforementioned steps. But if you are comfortable with the coding method, make sure to save a copy of the default template file page.php.
Because when you modify the original file, it will automatically apply to all the pages of the website. Therefore, it is suggested to test your website with sample page templates. If it performs well, you can add it to the original files, just like creating a WordPress child theme for testing purposes. However, if you are using the TemplateToaster WordPress theme generator and offline website builder software, you need no coding at all. So, the choice of method entirely depends on you. As long as a custom page template is concerned, it only demands innovation that lies within you!! That’s all for now. If you want to share anything or have any queries, post in the comment section below.
Related reading: WordPress 101 tutorial
How to check WordPress version
How to find WordPress login url
How to change WordPress language
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Can i have a custom-aligned video in the middle of the page template?
Thanks for explaining the coding part. Was stuck somewhere from a long time.
In Free trial of TemplateToaster, Can I make a template from scratch?
Which types of slides are needed for SEO of the websiite?
How we can have the ready templates for tutorial websites?