Inkscape vs Illustrator: Which Graphic Design Software is Best for You?
When it comes to creating stunning vector graphics, choosing the right design software can make all the difference. Inkscape and Adobe Illustrator are two of the most popular tools in the field, each catering to a diverse audience of designers, artists, and illustrators. While Inkscape is a free, open-source solution celebrated for its accessibility, Adobe Illustrator stands as an industry-standard powerhouse packed with advanced features. Whether you’re a beginner exploring design or a professional seeking precision, understanding the key differences between Inkscape and Illustrator is crucial to finding the perfect fit for your creative projects. If you’re building a design portfolio or working on creative projects, pairing the right graphics tool with a reliable Website Builder can amplify your online presence. In this article, we’ll compare these two tools to help you make an informed choice.
Both Inkscape and Adobe Illustrator have earned their reputation as powerful tools in the realm of Graphic Design Software. From creating intricate vector illustrations to crafting visually stunning designs, these tools are indispensable for designers of all skill levels. If you’re working on branding or business identity, their capabilities as Logo Design Software make them a go-to choice for creating professional-grade logos. Understanding the strengths and limitations of each tool will help you determine which one aligns better with your design needs and creative goals.

Inkscape vs Illustrator: Which Works Better for Vector Graphics?
Inkscape and Illustrator both are vector graphics software. Professional designers use both the software as per their needs and software capabilities. However, both serve the same purpose i.e. creating vector graphics, but, there still exist some differences that make them stand out from the crowd. Let’s discuss the functionality of these Inkspace vs Illustrator in detail.
What is Inkscape?

Inkscape is free and open-source vector graphics software that allows you to craft a range of graphic design such as logo, icon, illustrator, web graphics, and so on. You can use this software on multiple platforms i.e. Windows, Linux, Mac OS X. Inkscape include W3C and open standard scalable vector graphics SVG as its default format. However, it is loaded with features, but, if you wish you can extend its functionality with the help of add-ons.
What is Illustrator?

Illustrator is a prestigious member of the Adobe family. It is a professional vector graphics software that lets you create illustrations, icons, logos, graphics, charts, drawings, and so on. Well, almost anything you can think of. You can get crisp and sharp designs with Illustrator. From professional web designers to the newcomer everybody can use this graphic design software in order to create a beautiful design with ease.
Inkscape vs Illustrator: Features
So, now we will discuss the main and noteworthy features of both Inkscape and Illustrator.
What are the main Inkscape Features?
These features of Inkscape web design software make your web designing journey smooth and flawless. So, let’s have a look at the main features of Inkscape.
- Inkscape comes with node editing functionality.
- Various object creation tools
- Pen tools
- Pencil tools
- Text tools
- Calligraphy tools
- Shape tools
- Clones
- Embedded Bitmaps
- Immense support for editing and creating SVG format files.
- It supports various file formats such as PNG, DXF, EPS, PostScript, etc.
- Inkscape can export its documents in the PDF (portable document format) format.
- It has a complete anti-aliased display.
- It can edit the SVG source directly.
- Amazing one-click paint bucket fill option.
So, these were some of the prominent Inkscape features. However, you can explore the range of other features while using this amazing graphic design software yourself.
What are the main Illustrator Features?
The main features of Illustrator are as follows and these are undoubtedly the best to get you a perfect looking web graphic in minutes.
- The ‘Path Simplify’ feature is there for easy path editing.
- Illustrator has the Auto Spell-Check feature which is really helpful when you are creating brochures, posters, or any other art design that includes text.
- The illustrator files are smoothly exported and saved in the background itself.
- Rapid and flawless illustrator effects such as
- Blur
- Drop Shadow
- Inner and Outer Glow, and more
- You’ll get the super helpful in-app troubleshooting support.
- Illustrator has dockable hidden tools.
- Efficient control panel.
- Highly customizable toolbar.
- The ‘Trim View’ can help you preview the design without grids and guides.
So, these were a few noteworthy Illustrator features. However, there are various others that you will discover once you use Illustrator.
Inkscape vs Illustrator: When and why use each program?
Adobe Illustrator and Inkscape both are ‘feature-packed’. Illustrator offers a great set of features that lets you create logos, icons, sketches, typography, and complex illustrations. But, it is Inkscape that comes out as a complete ‘shocker’ with some out of the box features equivalent to Illustrator that too for free. Whether it is coloring, sketching or illustrating, Inkscape is very fit for everything.
Inkscape also provides a number of native features like,
- Editing directly on the SVG source code.
- Keys to move/rotate/scale by screen pixels.
- Tiled clone, edit clones on the canvas.
- Edit nodes using a keyboard.
- Edit gradients with handles on-canvas (CS4 added this feature).
- One-click paint bucket fill.
- Color painting over objects (CS4 added this feature with the name Blob brush)
SVG (Scalable Vector Graphics) is the format for rendering 2D graphics and applications in XML. It is very helpful in using these graphics on websites as well as print media. Thus, Inkscape not only is totally sufficient graphics software for designers, but it also goes head-on with almost all the features of Illustrator.
Inkscape vs Illustrator: Which is more flexible?
Inkscape vs Illustrator: flexibility
When it comes to flexibility, both the tools are very flexible. Inkscape and Illustrator provide a very sound sack of features for graphic editing. While Illustrator provides support for almost all the file types, Inkscape lacks support for the .eps file format. Also, you cannot export your artwork as a .jpeg file. This functionality, however, could be added to Inkscape by the use of an extension. Not only this, a lot more features could be added using different extensions. You may also read Affinity designer vs Illustrator, Indesign vs Illustrator, Illustrator vs Photoshop, GIMP vs Photoshop . So, let’s now discuss a few extensions:
- Ghostscript
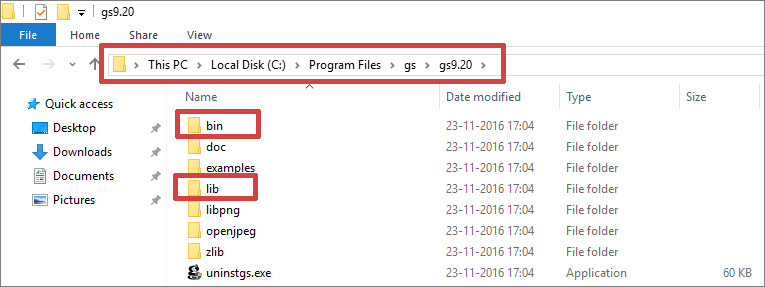
It is a very useful extension to the Inkscape that helps it to read .eps files. It converts .eps files into .pdf files to make it compatible to work with Inkscape. All you need to do is download Ghostscript to C:/Program Files.
Now, once Ghostscript is installed, you need to specify the path of its bin and lib. folder to Inkscape. This could be done suggesting paths of these folders to the Path Environment Variable (you will need administrator access in order to make these changes).
The first thing you need to do is to ‘make sure Inkscape is not running’.
The following are the instructions on how to do this on the Windows platform,
You need to be very particular while adding paths. Make sure that you add the relevant paths of bin and lib. folders of Ghostscript. In case you are installing a different version of Ghostscript, use the appropriate version number in the path.

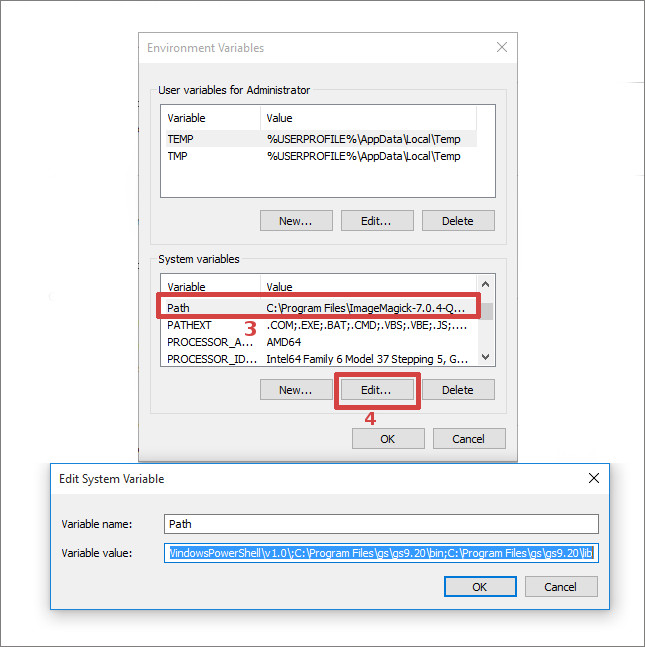
Control Panel Settings
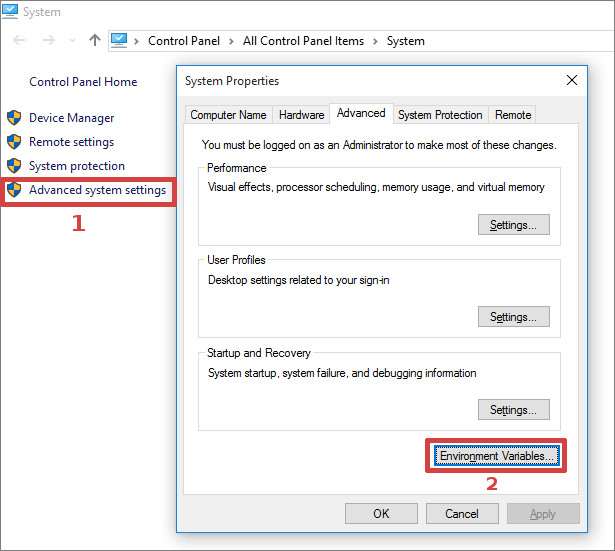
Go to Control Panel > System>Advanced System Settings, a system properties dialog box will be opened. Click on the Advanced tab and then on the Environment Variables button.

In the Environment Variables dialog, go to the system variables section and scroll down to find the path. Select it and click on Edit. Here, in the Edit System Variable dialog, you can add the appropriate paths in the variable value field. These paths need to be separated by semicolons (;). So, to add the paths to the front, you need to end with a semicolon. Similarly, to add the paths to the back, start with a semicolon.

Now, when you have changed the path, refresh your system and open Inkscape. For the very first time after making the changes, you’ll notice that Inkscape will take a little longer to respond. This might be due to the processing time that allows the importing of EPS files. Once Inkscape is set to work, choose File > Import (Ctrl+I) and select the folder that contains EPS files. Choose the file and click Open. The PDF Import Settings dialog will appear. Choose the desired settings and click the OK button. The EPS file data is now converted to vector data that could be tailored in Inkscape. You can now alter the drawing according to your needs and save it in SVG format.
JPEG-export-extension
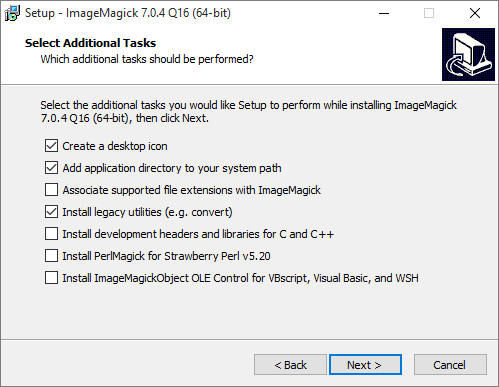
This allows you to export a selection directly in the .jpeg format from Inkscape. It creates a .png file and then converts it to .jpeg using ImageMagick (another extension you need to download to work with JPEG-export-extension).

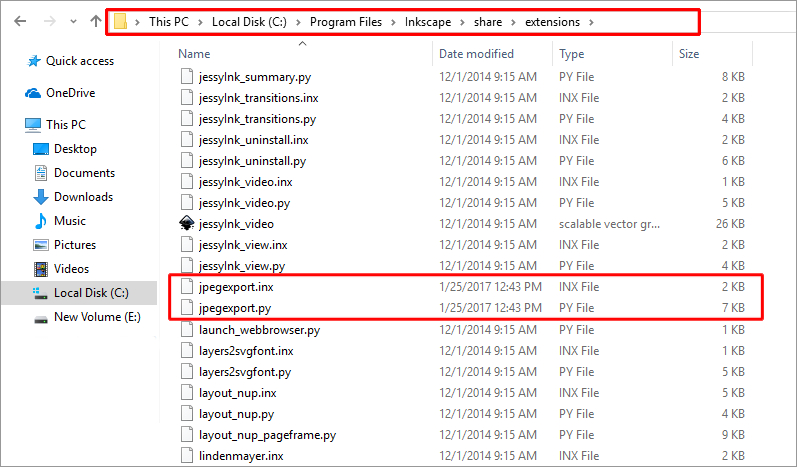
Now for JPEG-export-extension, You just have to download the file and copy it to the C: > Program Files > Inkscape > share > extensions.

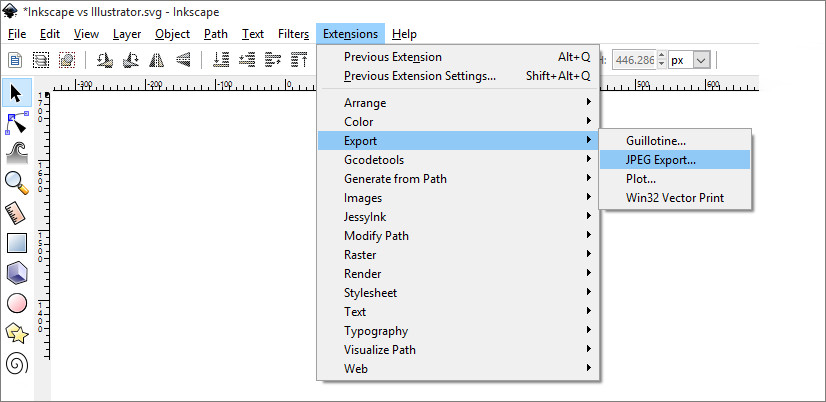
Now, open Inkscape and go to Extensions(in the main menu) > Export > JPEG Export.

You can now export your design to .jpeg file format.
Difference between Inkscape and Illustrator
Inkscape vs Illustrator: Which is Ease of Use and provide better Customer Support?
Inkscape and Illustrator are both very easy to use tools. They offer a very friendly interface. None of the two is going to make you feel unfamiliar using them. In my view, Inkscape offers a very perfect interface. It might not be as polished and oversimplified as Illustrator, but, it has a well managed and organized interface that offers more friendliness not only to beginners but, to the professionals as well. Another advantage of using Inkscape is that it automatically converts Bitmap into vector files.
Illustrator
Now, Illustrator is expensive software and hence, it is expected to provide extensive customer support. And, it does. It offers a number of tutorials and videos, a lot more chatting and calling options. But, you are getting all this at a price point most of you cannot even afford to pay.
Inkscape
Whereas Inkscape being an open-source software provides an open community forum to its users. In this forum, anybody could participate and answer the queries. It is a wide community so you might find the answers to your questions from already answered queries as well. Not only this, but the developers of the Inkscape also participate in the forum and helps the users to find out the desired solution to their problem.
Inkscape vs Illustrator: What are pricing options?
Inkscape vs Illustrator: Pricing differences
Pricing is one of the most important points in consideration while we think of buying a tool. Illustrator is a vector-graphic designing tool with a premium price tag. You need to pay a huge sum of money to own it. Although it offers a free trial it is for a limited time. Inkscape, on the other hand, is an open-source vector-graphics designing software available free of cost. It does not offer any premium pricing tag rather free. And, I don’t think I would recommend paying this huge amount of money when you could get almost all such functionality free of cost. Check out adobe Lightroom vs Photoshop and checkout some website from where you can get free vector graphic tools.
FAQs:
Are there any hidden costs associated with Inkscape?
No, Inkscape is completely free and open-source, with no hidden costs. It’s an excellent choice for those who need a robust vector graphics editor without a financial commitment.
Can I use both Inkscape and Illustrator for my projects?
Yes, many designers use both tools depending on their project requirements. For example, you can start with Inkscape for basic designs and switch to Illustrator for advanced features and professional finishing.
Which is easier to learn: Inkscape or Illustrator?
Inkscape is often considered easier for beginners due to its simpler interface and free access. Illustrator has a steeper learning curve because of its advanced features, but it offers extensive tutorials and resources to help you learn.
Can I use Inkscape for professional projects?
Yes, Inkscape can be used for professional projects, especially if you’re working with vector graphics like logos, illustrations, or SVG designs. However, its features might be limited compared to Adobe Illustrator when handling large, complex projects or advanced design needs.
Is Adobe Illustrator worth the cost for beginners?
If you’re a beginner with plans to pursue a professional design career, investing in Illustrator can be worth it due to its extensive features, industry reputation, and integration with other Adobe tools. However, for casual use or learning, free alternatives like Inkscape might be more practical.
How do Inkscape and Illustrator compare in terms of file compatibility?
Inkscape supports a wide range of file formats, including SVG, EPS, and PDF. Illustrator supports these formats as well, but it also excels in compatibility with Adobe’s proprietary formats (e.g., AI and PSD). Illustrator is generally better for sharing files with other designers or printing professionals.
Conclusion of Inkscape vs Illustrator
Choosing between Inkscape and Adobe Illustrator ultimately depends on your needs, budget, and level of expertise. If you’re just starting out, looking for a free solution, or working on smaller projects, Inkscape is an excellent choice with its open-source accessibility and core vector design features. On the other hand, if you’re a professional designer requiring advanced tools, seamless integration with other Adobe products, and top-notch performance for complex projects, Illustrator is the industry leader worth investing in.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
I learned about Inkscape a few weeks ago and I love it! I always had a difficult time trying to learn Illustrator. I’m still learning, but so far it’s been great.
Hi.. How did you learn it… was it through self study and is there any source like youtube or something where I can learn Inkscape.
For me, Inkscape is hard to learn but trying and Adobe Illustrator is easy but I did not meet the requirements so wish me luck to learn inkscape fast 😀
You didn’t actually compare any of the features.
This post was a oversell, even on Google. There is not a single useful comparison made.
oke
Nice Comparison in between 2 tools / application Learn More cre8iveskill[dot]com
How you justify that AI is expensive one cannot afford. Is 10 bucks a month that much?
Well, reading this text made be believe to forget about Inkscape forever, if it cannot read EPS and write JPEG out of the box, and doing that would require me messing with the system, and installing some secondary tools that never were working correctly and well. Br-r-r-r
Want to learn more about how Inkscape works? Check out the Inkscape Master Class a comprehensive series of over 50 videos where I go over every tool, feature and function in Inkscape and explain what it is, how it works, and why it s useful.
Hi Param,
Nice article and conclusion. Thanks for sharing your knowledge and opinion.
As a kid I used Corel Draw (back in the 90’s I liked playing with vectors) and many years later when started to use Linux, Inkscape was the logical successor. I’ve tried Illustrator a couple of times in other machines (not lately, though), and I found it to be too different from what I’ve always used, so I didn’t feel comfortable not understanding the layout at a glance.
Inkscape has a very clear Corel usability and simplicity inheritance, and I just love it. But this is just a personal opinion and is totally influenced by my play-days with Corel.
(Similar impressions I had with having used Corel Photo-Paint and now using Gimp, vs having tried Photoshop without liking it much. Again, just a matter of personal habits).
Anyway, regarding Illustrator vs Inkscape comparison, I have one question: is gradient banding still an issue also in Illustrator nowadays? I think this is the only flaw that I’ve found to be real in Inkscape up to date.
Is there any way you know to reduce or eliminate the gradients banding in Inkscape? Is Illustrator any (or much) better at this?
Thanks again!
🙂
Inkscape is the best i enjoy when using it.
Illustrator works better for vector graphics. You may try it’s new version, it has amazing features.
Inkscape is bit hard to use but it is free and I love it.