Virtual Reality Web Design: Explore the Endless Possibilities that Exist

One of the hottest topics these days in technology is Virtual Reality. It has strong potential to revive the standards of Web Design. The need is to identify the timeline and parameters to make the web, a successful platform in future. Let’s dive into this fusion and see what’s coming ahead!
A few years ago, Virtual Reality was a new concept. It was first being used only for 3D movies and games on TV. But now, it is making its way to Web Design. Virtual reality web design seems to be a big deal in coming years. Here at Templatetoaster website design software let’s first get introduced to Virtual reality concept.
What is Virtual Reality?
Virtual Reality is a computer technology that involves you by producing realistic sounds, images, and other sensations. It simulates the user’s presence in an imaginary environment using a Virtual Reality headset. Virtual reality is a dynamic and immediate way to see and experience information. It creates a simulated 3D – environment around the user to interact with people, objects, and other environments. Many devices are used to create such an environment like special gloves, earphones, and goggles. These devices send their output to the computer system. The user actions leave an observable impact on the content of the virtual environment.
Components of a Virtual Environment
- The visual displays are used to immerse the user in the virtual world. These will prevent any contradictory sensory impressions from the real world.
- A graphics rendering system is used to produce the ever-changing images at 20 to 30 frames per second.
- A tracking system, that continuously informs about the position and orientation of the user.
- The database construction and maintenance system to build and maintain a detailed realistic model of the virtual world.
- A sound system to produce high-quality directional sounds and simulated sound fields.
- Devices to enable users to specify their interactions with the virtual objects. For example – tracked gloves with pushbuttons.
Virtual Reality Web Design
These were some basics of Virtual reality. Coming back to the topic, 2016 proved to be a year of producing 360-degree content. VR web design has become a tangible reality from a sci-fi dream. To implement Virtual reality for websites, libraries are needed. Thankfully, WebVR Javascript libraries are there to ensure VR web design works. Everybody has heard about Facebook Oculus Rift. It connects to a PC to deliver high-end virtual reality experiences. Next are Google WebGL, Sony Project Morpheus, and Microsoft Hololens. Let’s track out how Virtual reality is affecting web.
1. VR Coalesces into Web Browsers
A number of web browser come on support for WebVR. WebVR is an open specification that allows you to experience virtual reality in the web browser. Soon, it will be available to normal consumers. They simply have to click a button to enter into the immersive world of VR web design. No need for downloads. The WebVR API is now available in several browsers. Like Firefox Nightly, Chrome 56+ for Android, Samsung Internet Browser for Gear and also the experimental builds in Chromium for Windows.
2. Virtual Reality for Apps
Developers have surpassed the demo stage in virtual reality web design. They started developing real Apps. Developers are creating web apps for businesses to give a virtual experience of product/Services to a customer. The major use of VR apps will be in e-commerce websites, real-estate websites, tour & travels websites etc.
3. World of Possibilities for VR
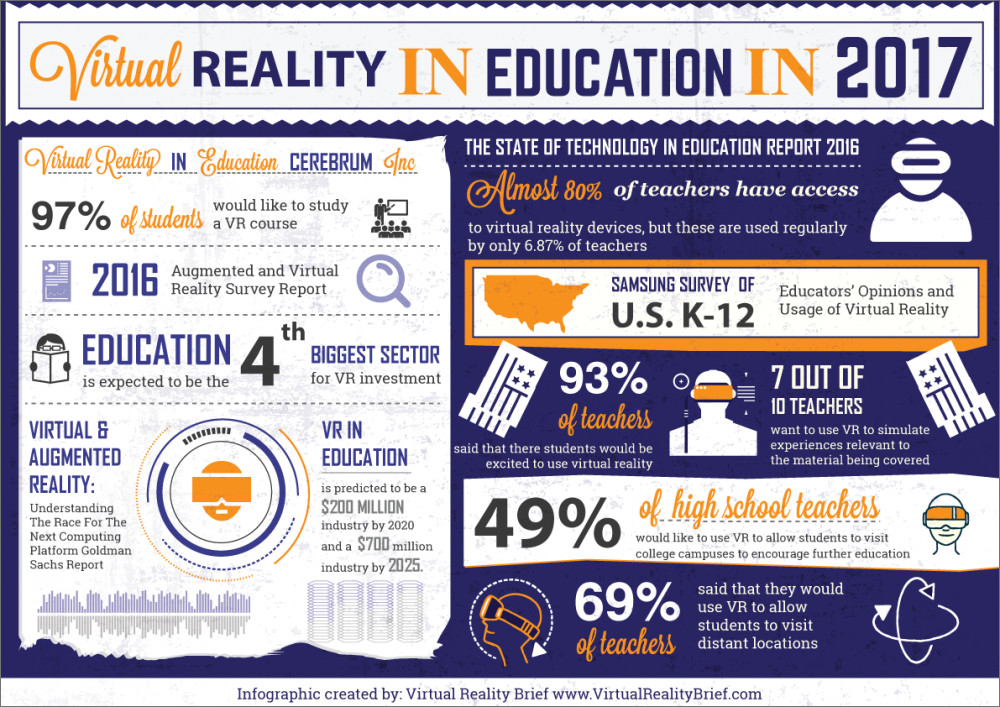
Virtual reality web design is applicable to a wide variety of areas. WebVR can closely simulate the real-life situations. It can give a better view of a hotel, some property. Customers can have a feel of the place. They can go to the showroom and try dresses to have a more close look on stitching with walking mannequins. On the other end, WebVR might even be useful in hospital trials as a way of managing pain. The possibilities are endless. A survey shows that virtual reality seems promising in the education sector. Most of the students are interested in studying Virtual Reality.
Source: elearninginfographics.com
VR could make using the web easier, more functional, and personal for the user. As it can simulate reality close enough to give the user a real glimpse into an actual experience. Virtual reality web design would both challenge and expand the job of web designers/developers.
4. Easy Content Creation With VR
It is easy to access VR content by headsets. But it’s equally easy to create content with some open source libraries. There are many popular frameworks that are used to create VR content. Like A-Frame, PlayCanvas, Sketchfab, and Vizor etc.
5. Huge Market Investments for VR
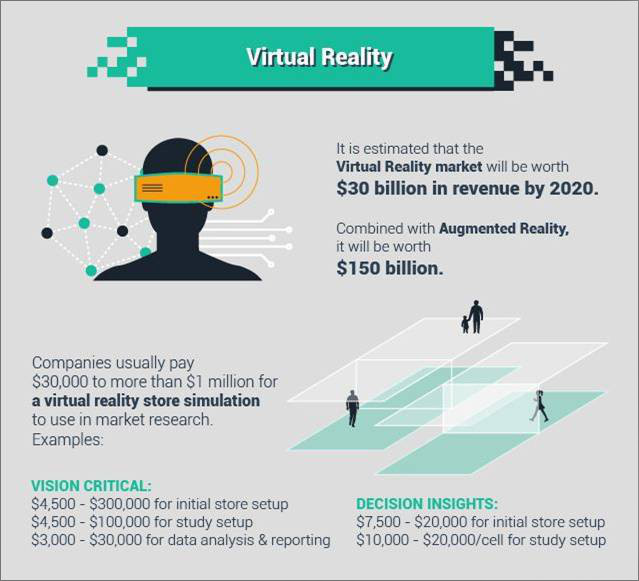
Virtual Reality Venture Capital Alliance announced $10 billion-worth of investment in VR and augmented reality projects. So, the development of VR web design technology is not going to hinder any soon. Indeed, the VR market is forecast to be worth around $162 billion market by 2020. And this is a thoughtful, long-term view of the potential of something tech guru and entrepreneur Mark Pesce believes.
Source: jssocialmarketing.com
Challenges in Implementing VR Web Design
Whenever some new technology implements, it has to face some hurdles. And there are always some concerns related to it. Likewise, Virtual reality web design also has to face some challenges to win its race as follows
1. Responsive Web Design
It’s not easy to build a website that functions for both virtual reality headset wearers and regular users alike. Developers will have to find a solution for this. As toggle between different mode is definitely not a nice solution.
Many issues exist like eye-tracking menus that works better for virtual reality web design but certainly not for desktop browsers. The answers are still a mystery.
2. Bandwidth
Page speed is an important deciding factor for a great user experience. Users can wait for a 360-degree video to load occasionally. But it puts a big question mark for daily browsing.
3. Out of Reach Technology
According to the stats given by research company Gartner, less than one percent of the 1.43 billion computers in the world have the graphical capabilities required for VR. High-end optimized computers are needed that are costly.
The existing technology is not for an immersive VR web design experience. But for the most part, the tech is in early developmental stages. Secondly, is simply beyond the budget of regular consumers.
4. Price
The majority of consumers remain “priced out” of the VR market. This will hopefully, change over time as newer models become more powerful and cheaper. For example, Oculus rift bundles everything to run VR in one purchase. But these packages start with $1,499 price tag and top-level bundles cost more than $3,000. It is out of the question for an average consumer.
5. Health issues
The long-term health effects of VR are still unknown. Many side effects are thought to be temporary only. VR manufacturers are aware of this, so they are quick to flood users with warnings to limit liability. For example, Oculus Rift’s health and safety documentation lists Seizures loss of awareness, eye strain, involuntary movements etc. as potential symptoms. But how well the consumers follow the instructions is really unpredictable.
6. High-Performance Virtual Reality Web Design
VR content includes meshes, textures, shaders, and skins. So, it is highly complicated. WebVR has to deal with its complexity to give a high performance. On the server-side, texture size optimizations depending on the device capabilities can be used. Progressive texture loading, web app manifests & other best practices on the client side can assure WebVR remains a no install. And even, no long download. More interactions with Web App Manifest, Service Worker, WebGL, Web Imaging, Gamepad, Workers are needed.
Performance-enhancing WebGL capabilities include multi-view instancing to reduce overhead, geometry tools, and compute shaders. In whole, more performant WebVR is desirable. The new execution model of browsers is a must to get benefited from WebVR optimizations.
Final Words
VR has already stepped into web and hopefully, go a long way. But, there will be hurdles in the path of Virtual reality web design. Once it is accessible to the most of the consumers, people will enjoy the content. It can really be a powerful tool for healthcare, education and communication industry. So, it’s the time to discover new VR apps. Already adopted by more than 1 million people, we should be ready for new advancements.Its development can take few more years. I am excited to see its consumption in a social setting. Virtual reality will surely revolutionize the web world and can be seen as “Platform of Tomorrow” !!
You can also gear your web design world today with list of the best web design softwares, by adopting TemplateToaster. It’s a website maker that will revolutionize the way you do web designing. It will considerably save your time as providing drag & drop features to design a website!!
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now

Thanks for the share Param!
What do you think the future holds for VR?
Amazing post, web designing with a virtual reality touch seems to be a new great standard in web designing.
Well explained with the challenges involved in implementing it.
Thanks for sharing.
Interesting post. Good to know how VR is being used in web design. Along with the other industries mentioned, VR has also been a recent disruptor in the field of architecture and is being adopted quite fast by professionals to improve design visualization and overall experience.
VR require special knowledge?