How to Create Magento Theme: Tutorial for Beginners

If a thought of creating a Magento theme from scratch makes you anxious then I assure you after reading this blog post you will learn how to create Magento theme all by yourself !!
As you know Magento is an open source feature-rich and most persuasive e-commerce platform available in the market. Magento websites are the most reliable and flexible e-commerce websites with complete search engine optimization and powerful marketing tools.
We divide Magento website into two main sections, the Front End that is visible to your website visitors and the Back End that have all the site configuration options for you. Front end of Magento website is called the theme, and it is the backbone of a website as it is the only part visible to your visitors or potential customers. This is the primary reason why developers spend plenty of time and efforts to create beautiful yet powerful themes with precision. In this article I will be exploring all the possible ways to design Magento Theme from Scratch yourself !!
How to Create Magento Theme ?
There are two trusted methods to create Magento theme
Create Magento Theme by coding yourself
Create Magento Theme With TemplateToaster Magento theme builder.
Both the processes of creating a Magento theme from scratch are discussed in detail below.
1. Create Magento Theme by coding manually
Now that you have decided to code all by yourself then I am sure you must possess the prerequisite knowledge of PHP, CSS, and JavaScript. You need to have HTML Editors among some other must have tools for a Web Designer for custom coding. You will also get free Magento themes. Following steps will help you code to create Magento theme from scratch. You can read our article Magento 2.4.1 what’s new.
Steps to Create Magento Theme
Step 1: Creating a Magento theme folder
I assume you are going to create Magento Theme on your local computer using XAMPP. Go to Magento installation folder ➙ app ➙ design ➙ frontend
Create a vendor folder there, for example, folder naming Custom
Now, create your theme folder inside vendor folder
Magento installation folder ➙ app ➙ design ➙ frontend ➙ Custom ➙ Create new folder e.g folder named Customtheme
Step 2: Creating theme.xml file
Inside your theme folder create a file theme.xml having details like theme name, parent theme name, theme preview image etc.
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"> <title>Customtheme</title> <!-- Provide your theme folder name in place of Customtheme --> <media> <preview_image>media/preview.jpg</preview_image> </media> </theme>
Step 3: Making a registration file i.e registration.php within theme folder with the code below:
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::THEME, 'frontend/custom/customtheme', _DIR_ );
Step 4: Generate composer file for your theme named composer.json within the theme folder
{
"name": "custom/theme-frontend-customtheme", <!-- Provide your vendor folder name and your theme name here -->
"description":"N/A",
"require": {
"magento/theme-frontend-blank": "*"
},
"type": "magento2-theme",
"version": "1.0.0",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}Step 5: Create media folder having theme preview image named preview.jpg
Magento installation folder ➙ app ➙ design ➙ frontend ➙ your vendor folder ➙ theme folder ➙ create folder name media
Place your theme preview image in this folder
Step 6: Creating web folder, this folder contains folders for stylesheet files, javascript files, and images
Magento installation folder ➙ app ➙ design ➙ frontend ➙ your vendor folder ➙ theme folder ➙ create folder name web
Folder structure for web folder will be like:
Theme folder
->Web
—>css
—>js
—>images
Keep your logo image inside web ➙ images folder named logo.png
Step 7: Creating default layout file
Magento installation folder ➙ app ➙ design ➙ frontend ➙ your vendor folder ➙ theme folder ➙ Create folder named Magento_Theme ➙ layout ➙ create a file name default .xml
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="logo"> <arguments> <argument name="logo_file" xsi:type="string">images/logo.png</argument> </arguments> </referenceBlock> <remove name="report.bugs"/> </body> </page>
After creating all these files and folders, now go to Magento dashboard to check and apply your custom theme.
First and foremost you need to clear the Magento cache.
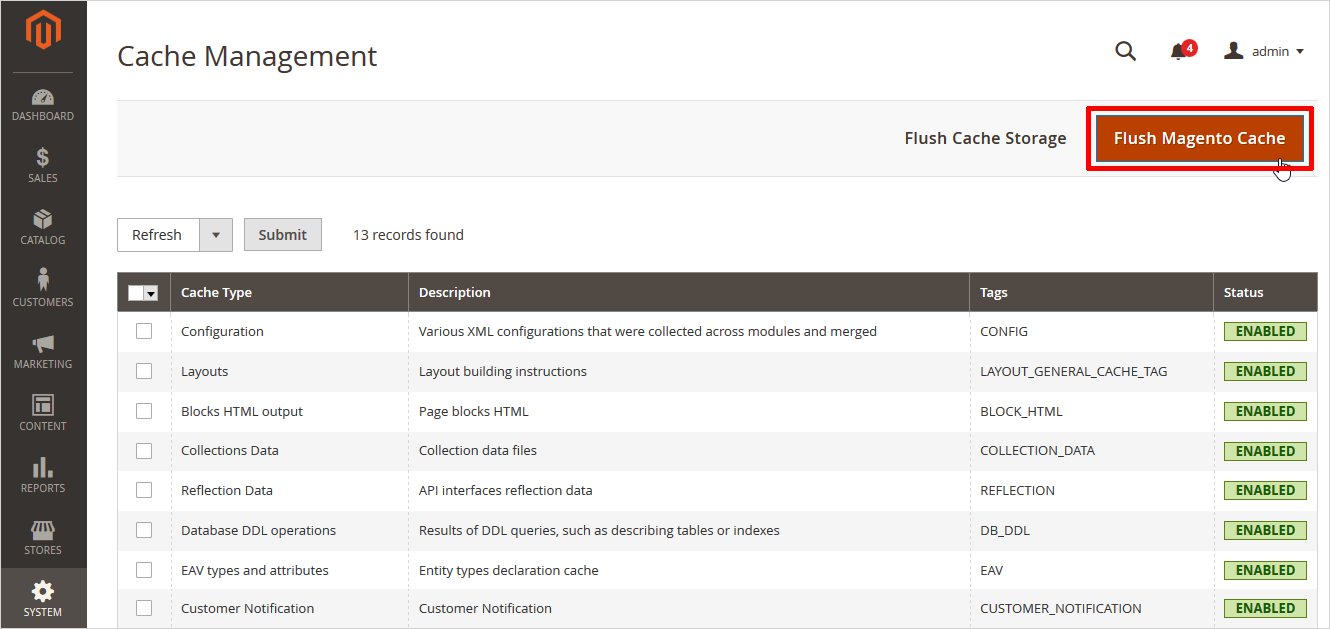
Go to Magento Dashboard ➙ System ➙ Cache management ➙ Select all ➙ Flush Magento cache.
Now, Go to Magento Dashboard ➙ Store ➙ Configuration ➙ Design ➙ Design theme ➙ Select your theme name from the dropdown ➙ save.
You need to refresh your cache (clear cache).
Now, go to your frontend home page and check the changes on the theme.
Choose the most lively option TemplateToaster to Create Magento theme from scratch !! Because we’ve already done the hard work and put in the effort it requires to create a Magento theme. So, you don’t have to struggle with code when we are here to help.
2. Create Magento Theme from Scratch With TemplateToaster
Now, this is going to be captivating and a compelling experience of creating a Magento theme from scratch.
TemplateToaster is a software that gives you the freedom to design the Magento theme from scratch with full conviction.
Honestly, I am not being TemplateToaster biased, rather below discussed steps will tell you all. So, go ahead and decide for yourself.
Steps to Create Magento Theme
Step 1: CMS Selection
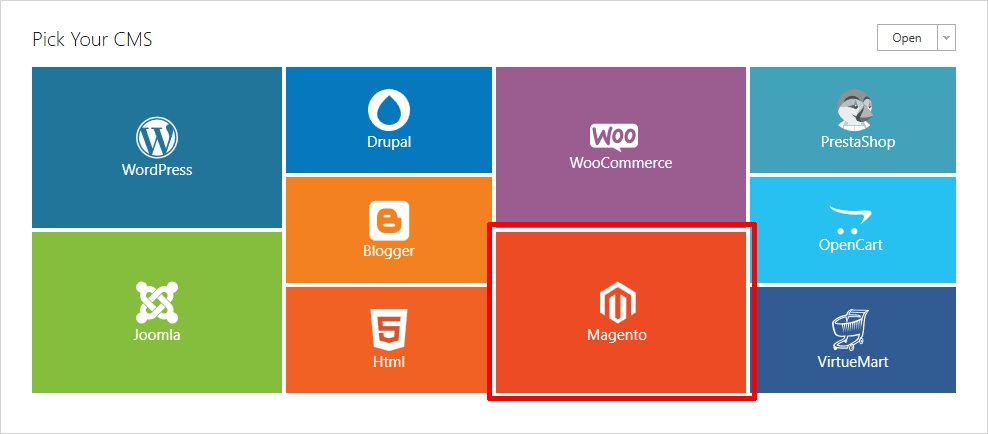
- Download TemplateToaster on your system and choose Magento from the given available CMSs options. As you will see TemplateToaster support almost all major CMSs. As you are aiming to create Magento theme from scratch, so select Magento out of all the options given. Like shown below:

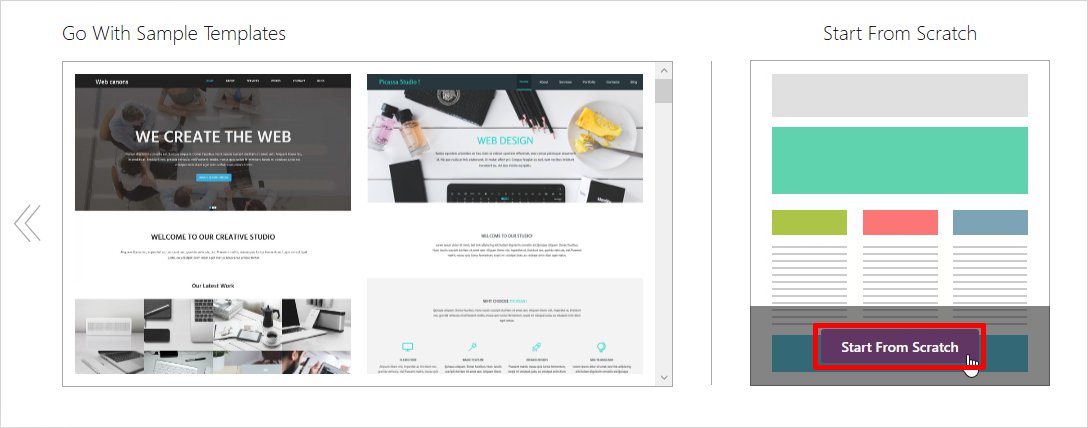
- Now, that you have made your choice, it will ask you, if you wish to start from scratch or wants to modify a pre designed Template. Now, the choice is yours, you can choose ‘Start From Scratch’ as we did. Creating a website with a sample theme would be easy but you should explore TemplateToaster and the resource it has to provide by choosing start from scratch.

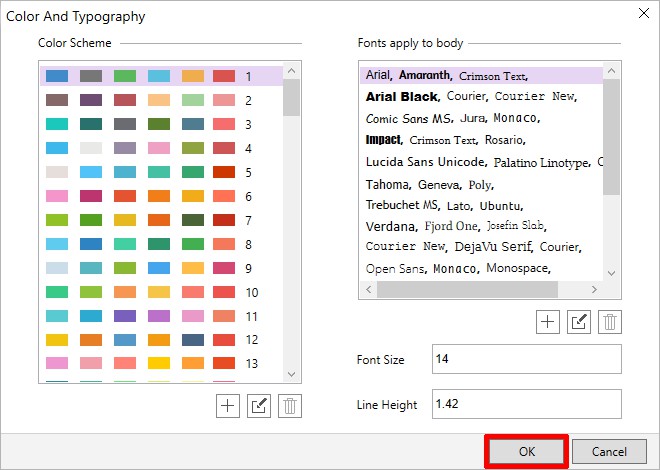
- You can select the Color and Typography from the left and the right side respectively, as shown in the following window. And click ‘OK’ to move further.

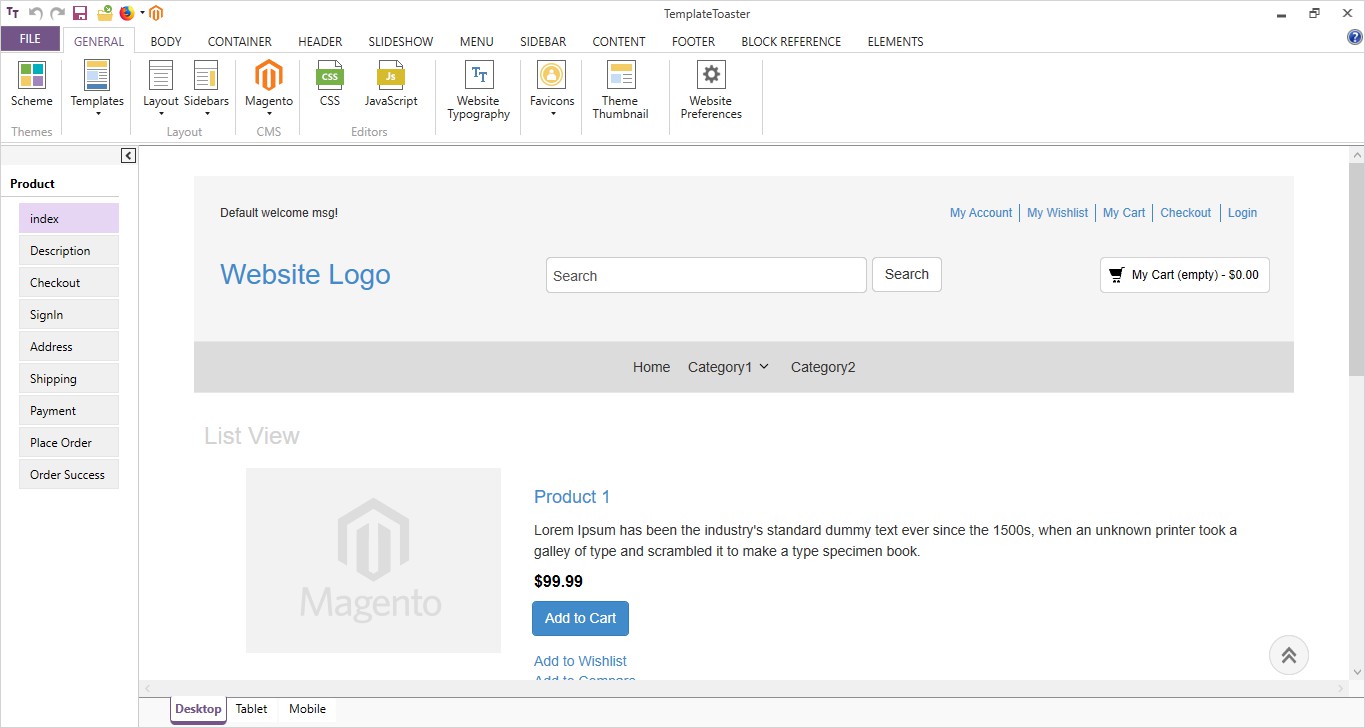
- As soon as you click on the ‘OK button’, you’ll be launched to the Main Interface. And the main interface looks like the one shown below:

Step 2: Layout Selection
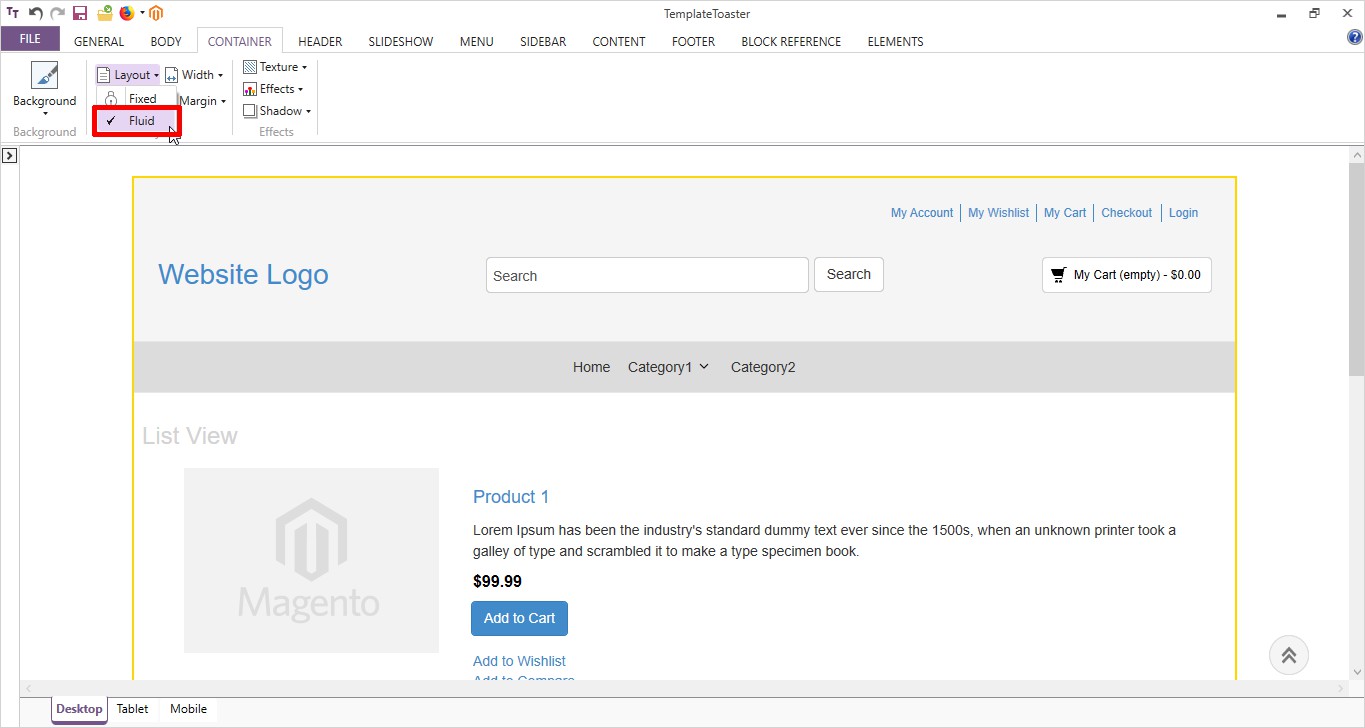
Now you will select the layout for your webpage. You will get to see two options i.e. Fixed and Fluid layouts. Choose as per your requirements. As for now, we have chosen Fluid. CONTAINER ➙ Layout ➙ Fluid.

Step 3: Header Designing
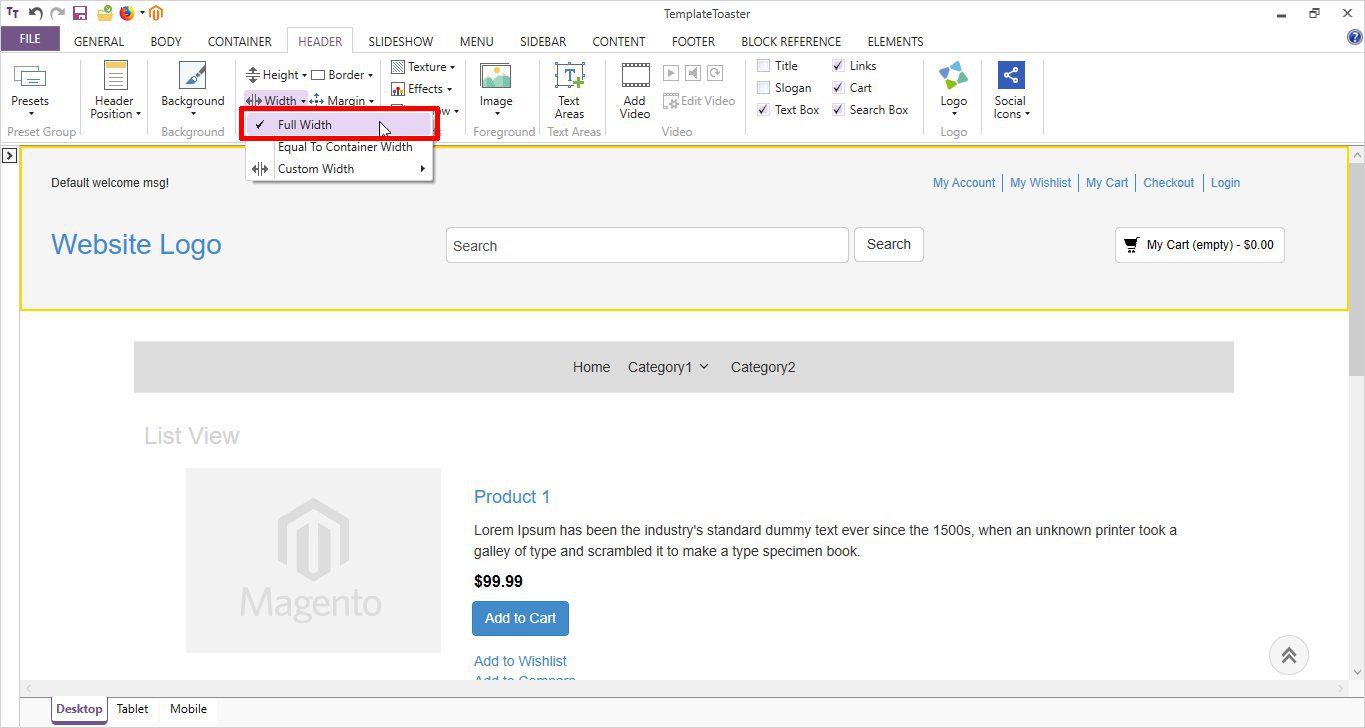
Now the real thing starts !! Creation of a Magento Theme !! Simply go to the Header tab and choose width option and set it to Full Width. Header ➙ Width ➙ Full Width option like shown below:

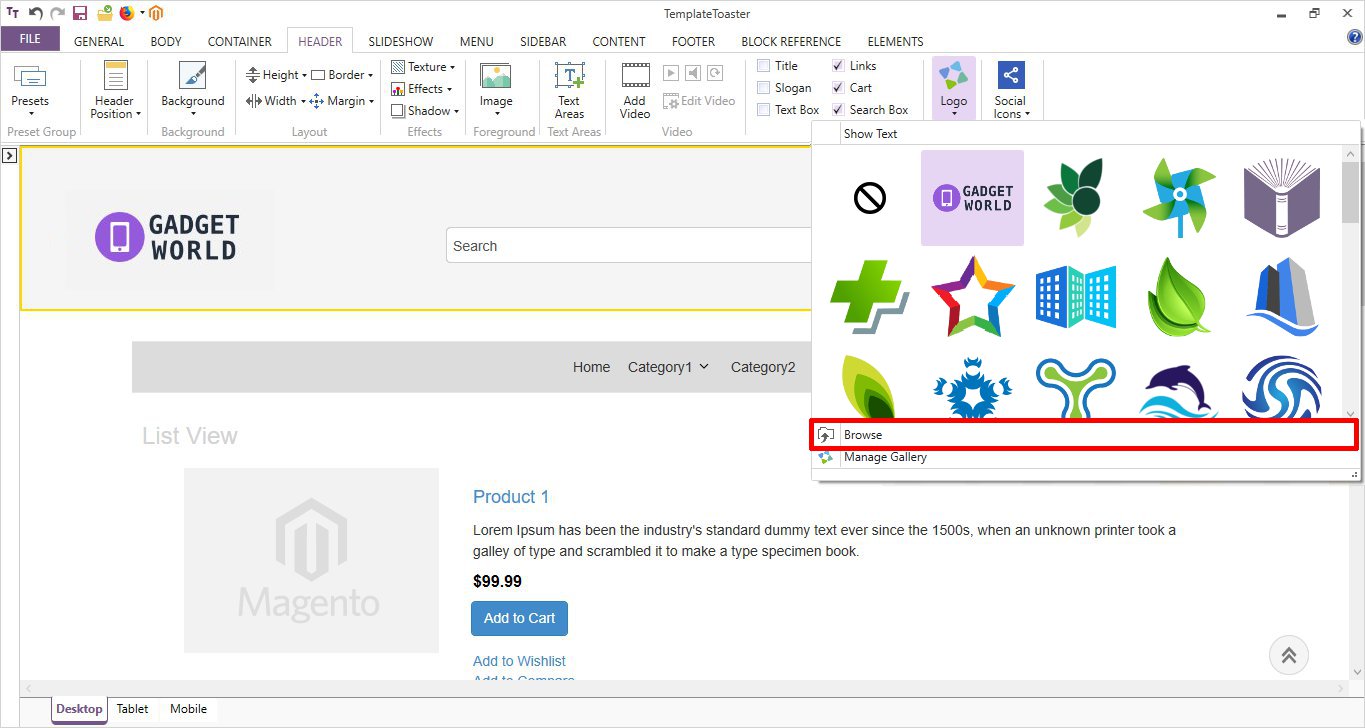
Now design the Logo for your theme. Follow described order i.e. Header ➙ Logo ➙ Browse as shown below:

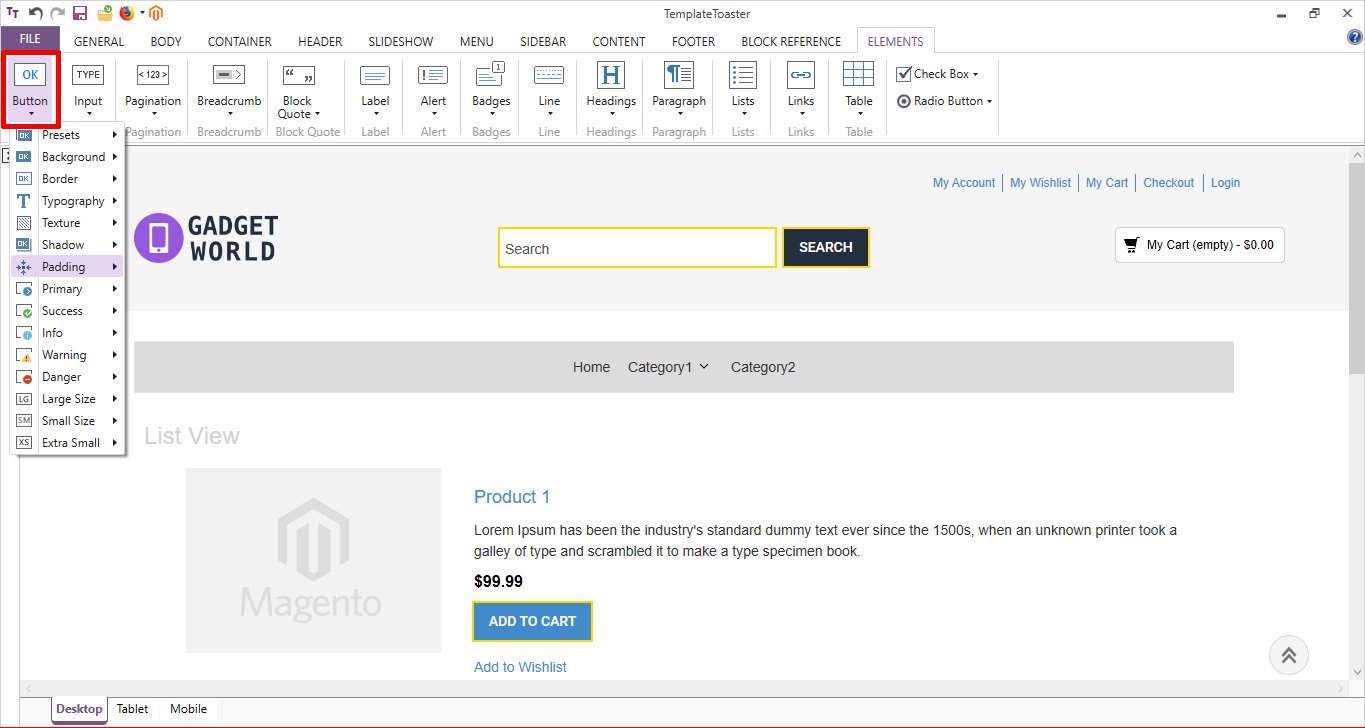
Click on the Header elements like Search Bar and all other shown below. Click ➙ Button.

This way you can design all the elements of your Magento Theme Header.
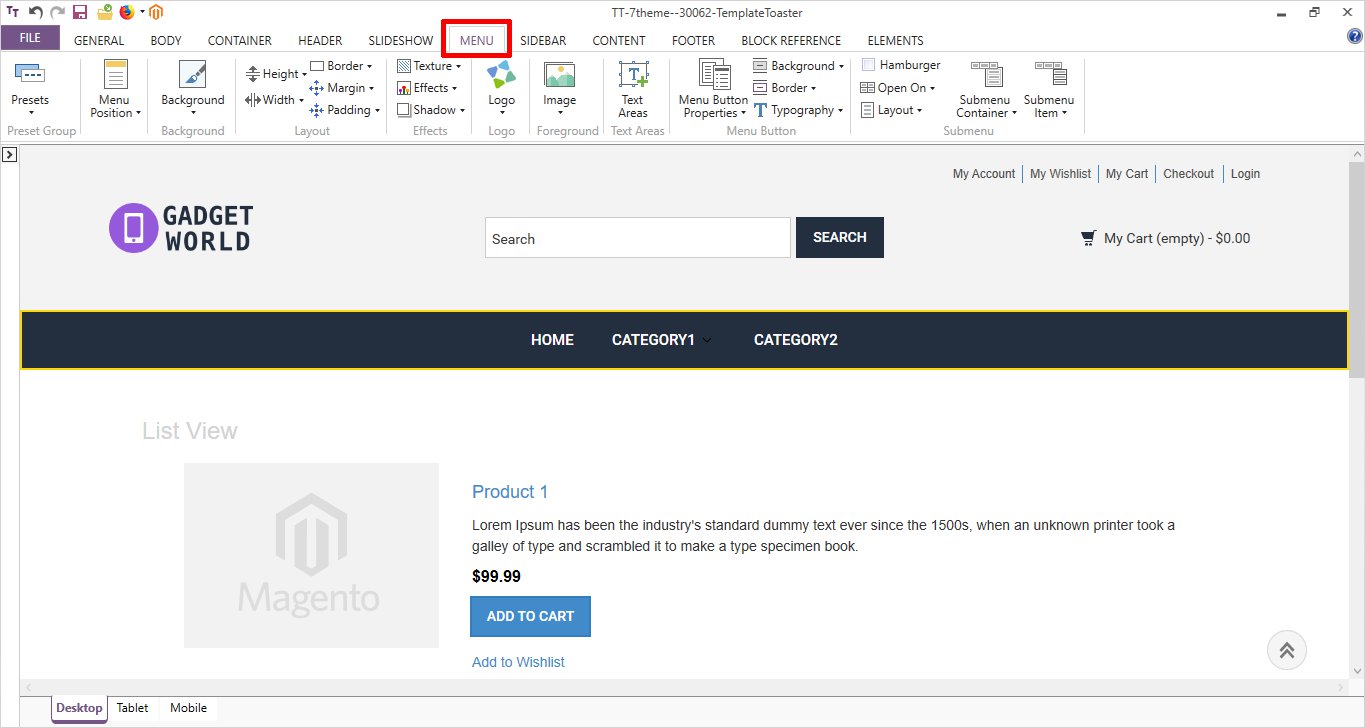
Step 4: Design the Menu
Next, we will design the Menu. There are various options available for designing a Menu, choose as per your choice. You can design a Hamburger Menu, create Submenus, adjust the height and the width, effect and much more.
Create your crisp Menu by using given options.

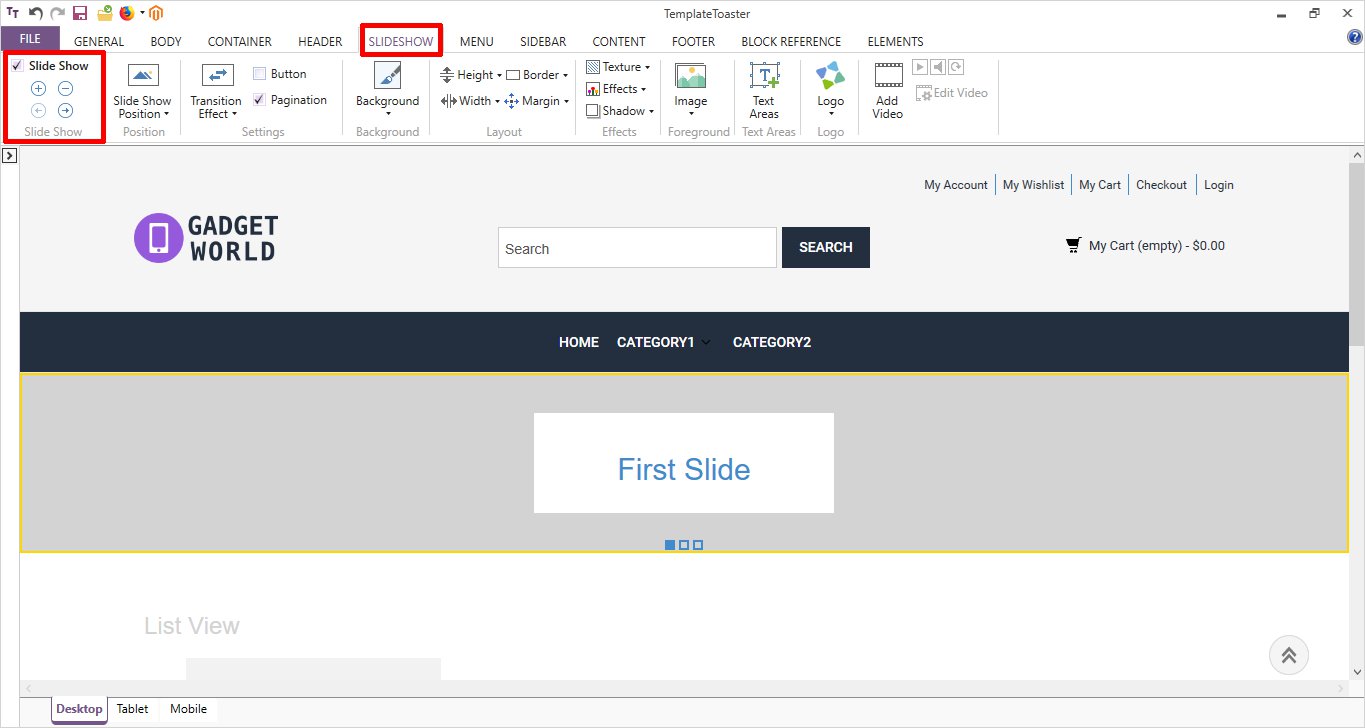
Step 5: Design A SlideShow
In order to add a slideshow on the website, you just have to go to the ‘SlideShow’ option and check the SlideShow option on its left. Such as below:

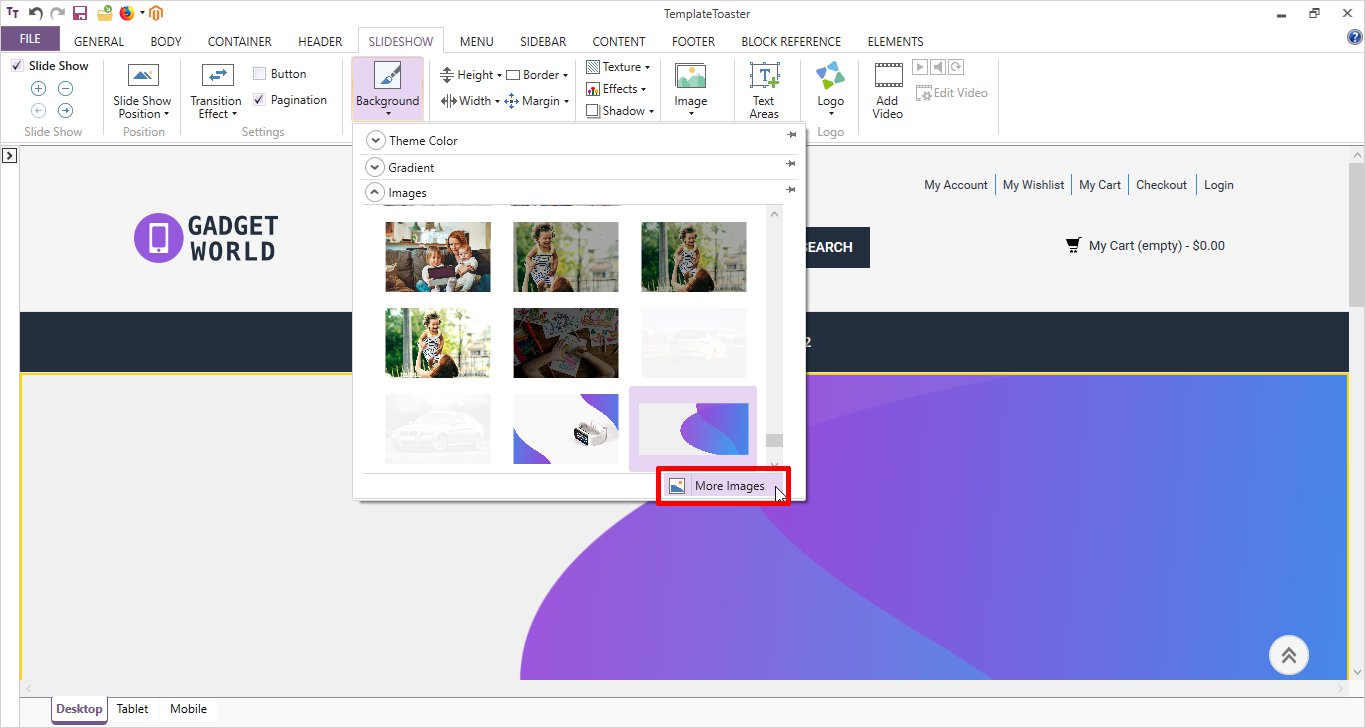
You can set a ‘Background’ image either by choosing an image from the gallery or you can select a custom image from More Images. SlideShow ➙ Background ➙ More Images option like displayed below:

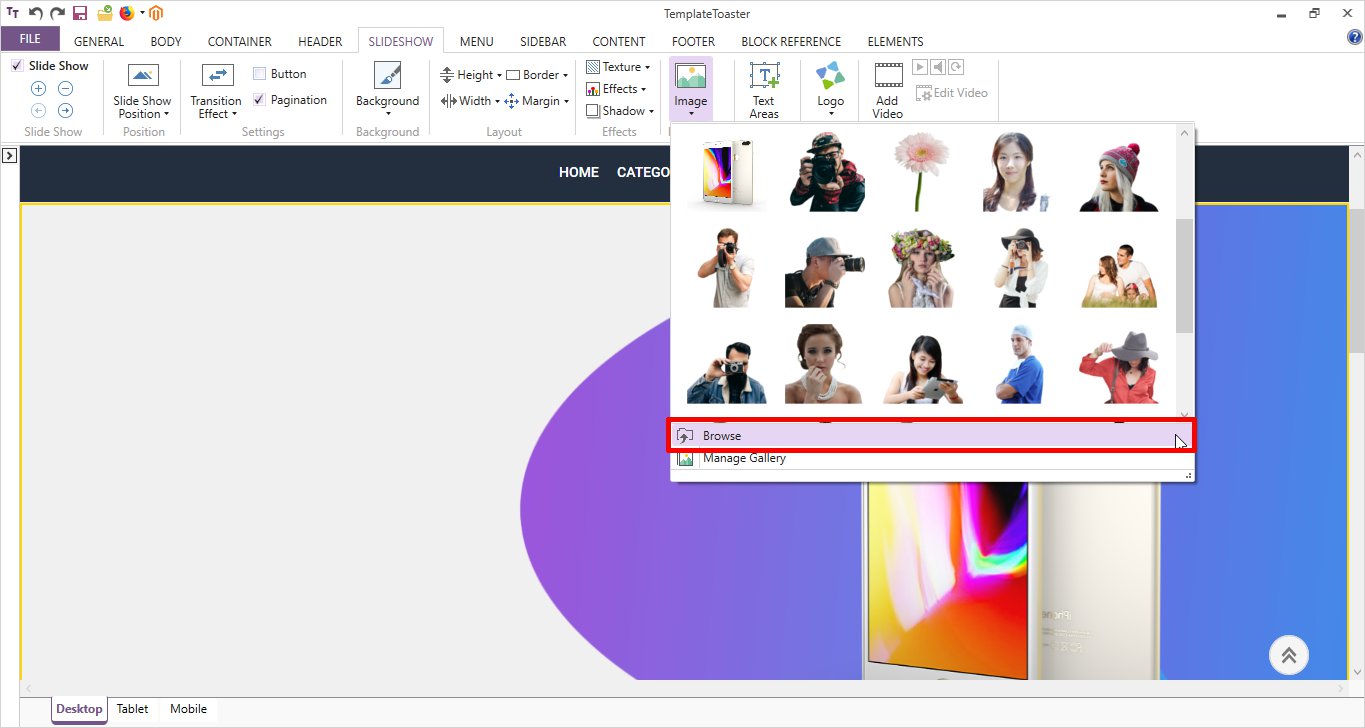
You can also add a Foreground image to your slideshow. Go to SlideShow ➙ Image ➙ Browse.

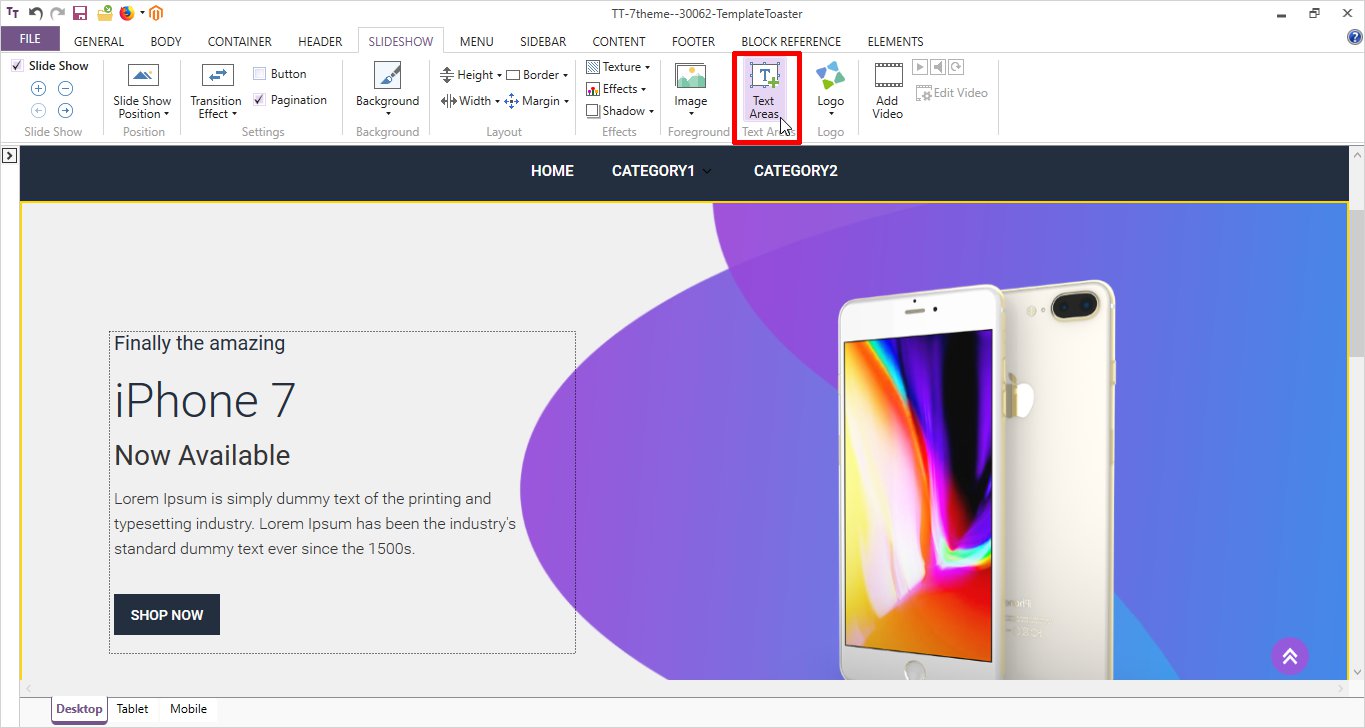
Select a text area on the slideshow to place your content on it. SlideShow ➙ Text Areas

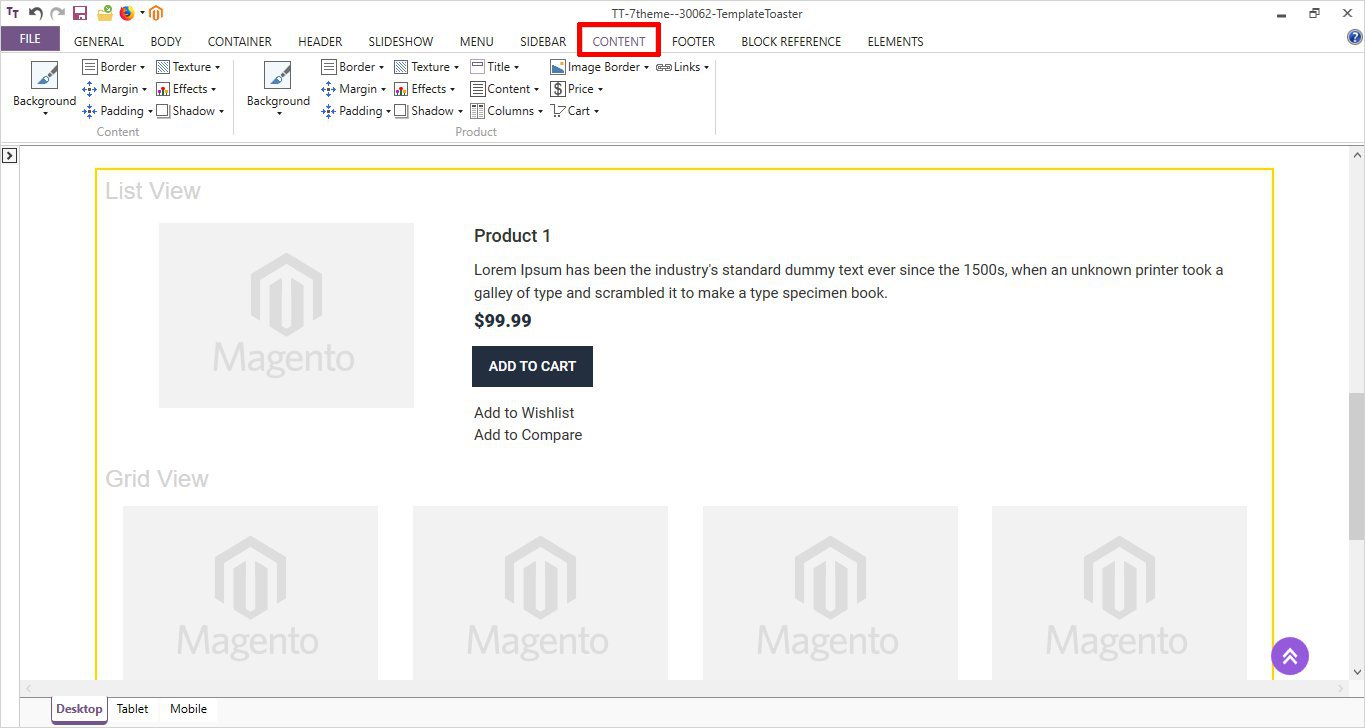
Step 6: Set the Style of the Content
Here you can set each and every aspect of content section of your website like the Typography, color, padding, margin, border, texture and effects etc. as shown below.

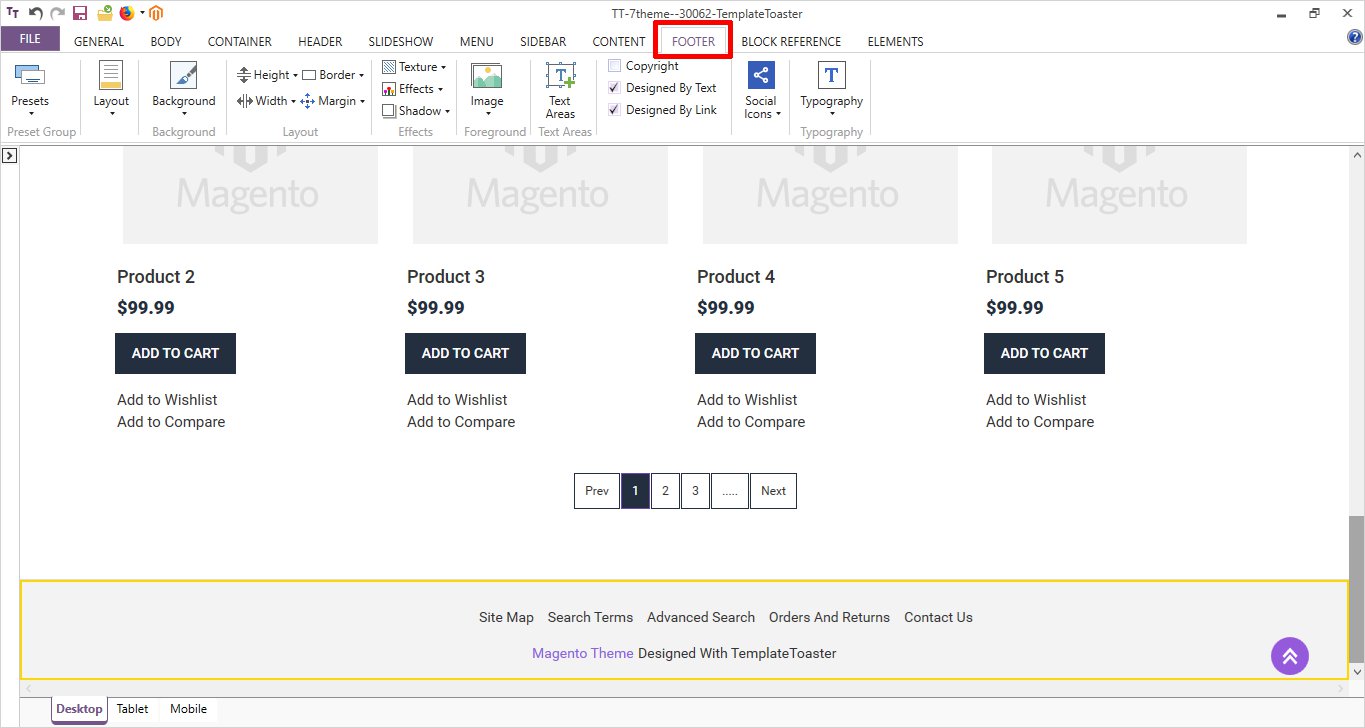
Step 7: Now Design the Footer
TemplateToaster facilitates you to add the Footer to your design. You can add information like ‘Contact Us’, Site Information etc. Take a look below:

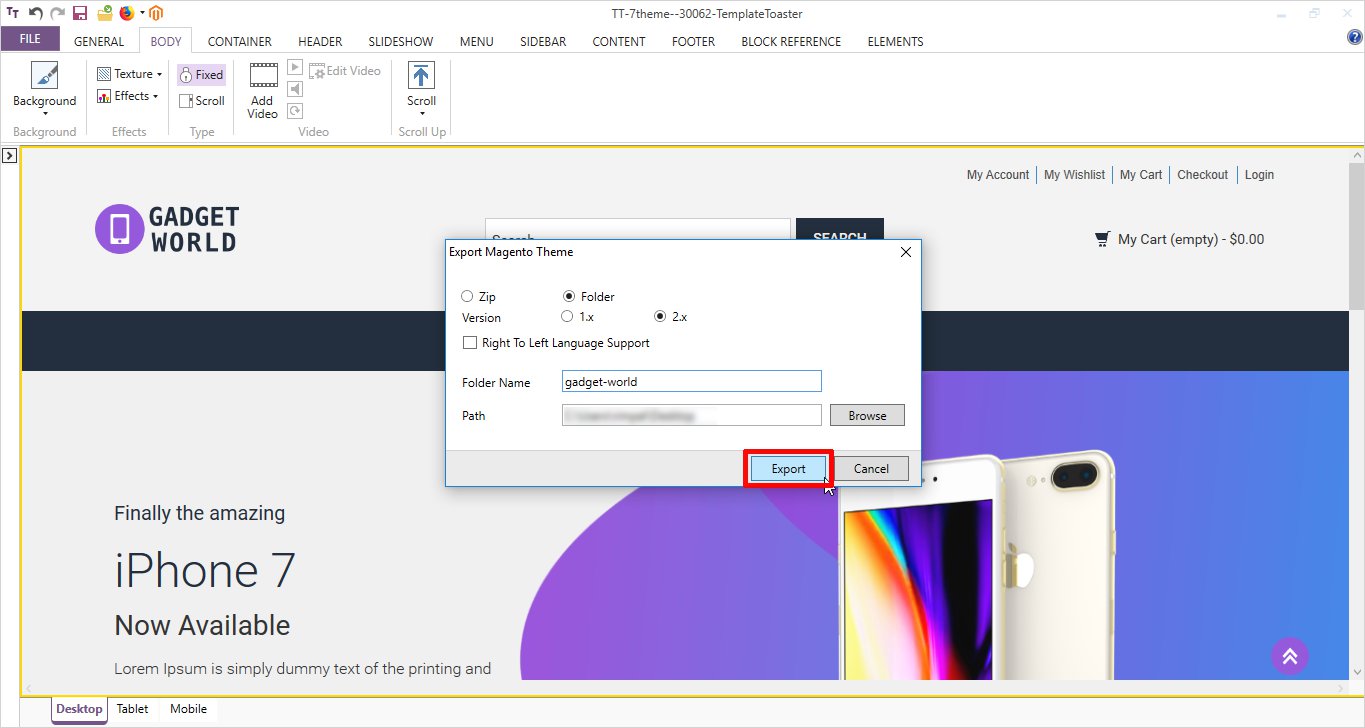
8. Export Theme
After the design of the Magento theme is ready, export the theme folder by clicking on the Magento icon at the top left corner of TemplateToaster or go to File ➙ Export. Now select for which Magento version you want to export this theme i.e. Magento 1.x or Magento 2.x

9. Magento Installation
If you already have Magento installed on your hosting server you are good to go. And if not then install it first, most of the modern Magento hosting providers offer one click install for Magento these days.
10. Upload Theme
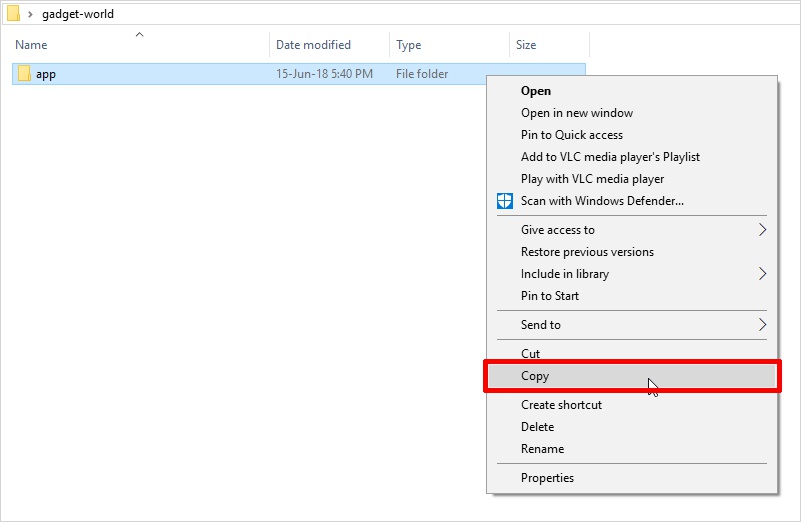
It is very easy to upload and install Magento Theme. Find and open Exported Magento Theme folder ➙ Copy ‘app’ folder from the theme folder like shown below:

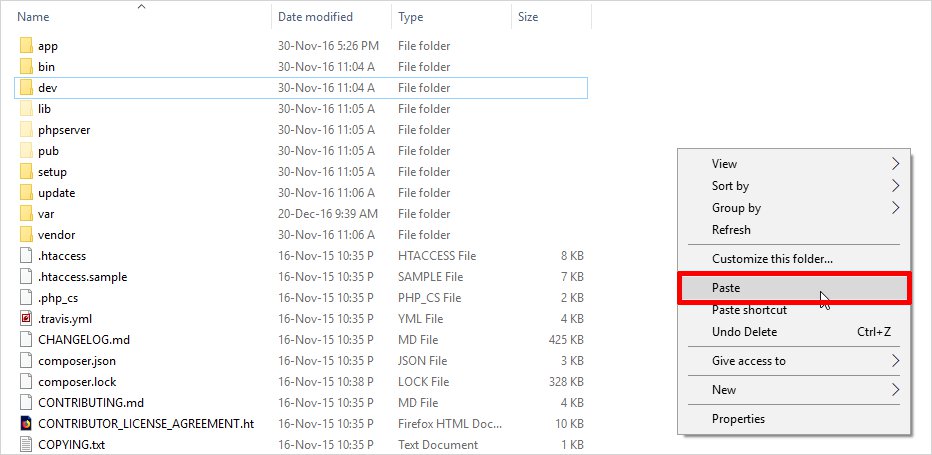
Go to Magento 2 installation folder in your system and paste the copied ‘app’ folder here, like below:

11. Magento Dashboard
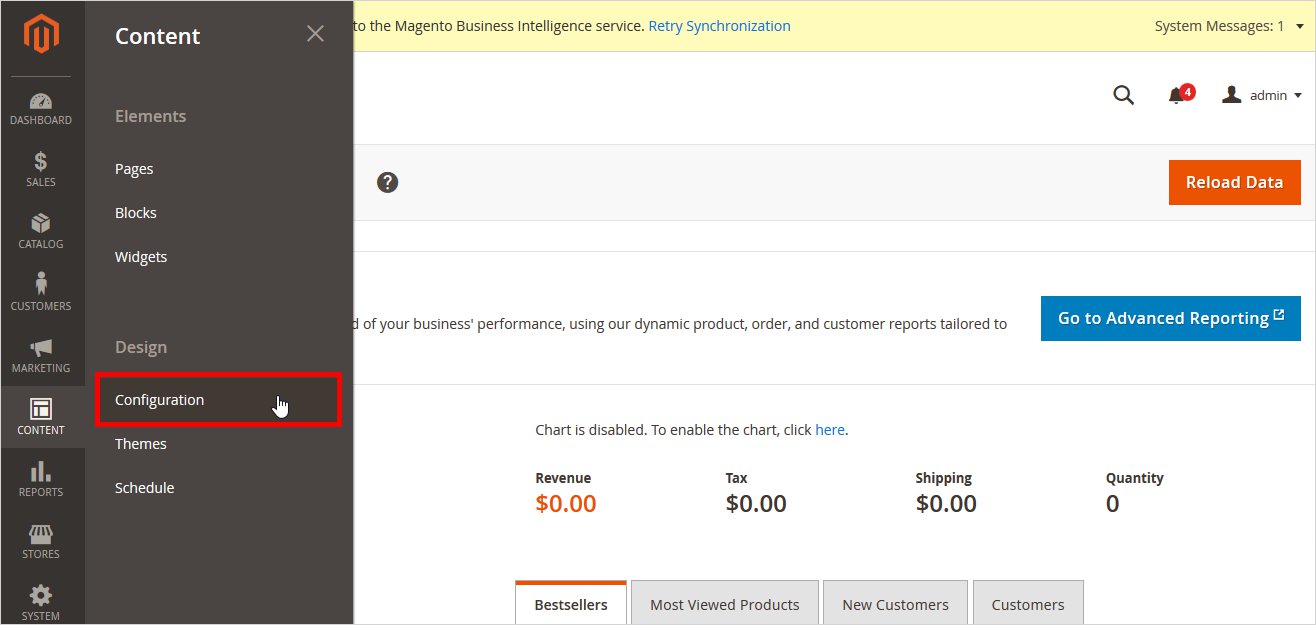
Now, in order to install the exported theme go to the Magento 2 Dashboard ➙ Admin ➙ Content ➙ Configuration

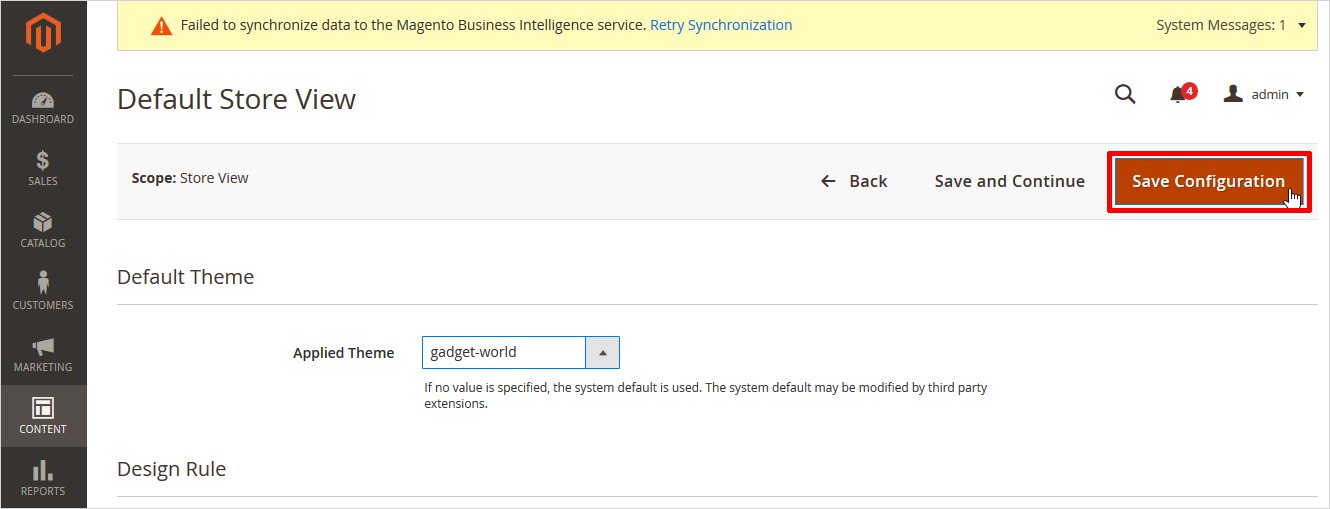
In Design Configuration ➙ Click on the Edit Button ➙ and you’ll be launch to the Default Store View page. And now select the Default Theme Name from the drop down option and click on the ‘Save Configuration’ button.

Once you saved the configuration a message to clear the Cache will appear on the top of the screen. To clear the Cache go to the System ➙ Cache Management ➙ Flush Magento Cache.

After all the steps you will be ready with your new Magento theme.
In a Nutshell
Magento is leading e-commerce platform available in the market. And if you’re on a mission to get a magnificent Magento Theme Builder Software, then TemplateToaster offline website builder is the best option for you. Check out free Magento Themes,check Magento lastest version and how to install Magento?
Both the ways to create Magento theme from scratch has their own merits. The coding method requires knowledge of technical languages like PHP, CSS, and JavaScript. Whereas, TemplateToaster web design software gives you the easiest path to follow with the number of sample templates and that definitely saves your time and efforts.
Need further assistance to Create Magento Theme ?
We hope that you find this guide useful to create Magento Theme. And if you still have any unanswered questions and unresolved issues with your Magento theme creation process then feel free to post your queries in comments below, I’ll try to provide you solution as soon as possible. Check
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Yes with the help of Magento we can make flexible eCommerce website.
Website theme should be reliable with search engine optimization and these things we can get with Magento themes.
I have tried both method, manual theme build and Bulid with the help of Template Toaster. I got the best result with Template Toaster because there are many in build themes to select for our website.
I guess manual method is not that much easy, that I think because it is not too easy to remind the code.
This is the best thing for beginner to understand and apply these method in development.
Beginners need help at every step for their work, this article is the best to give them knowledge about theme building and methods.
As per my experience both methods are easy to use, rest is up to our experience.
Can we add or delete features after install a theme once?
eCommerce websites should be SEO friendly because it help us to create more traffic on the website, Magento help to make the best website.
After configuration it is mandatory to clear cache it helps for proper working of the theme.
Is there any tutorial for creating Joomla theme?