How to Create Magento PWA : Tutorial Guide

If you are searching for how to create Magento PWA, then you have come to the right place. Here in this guide, I will show you how easily you can create Magento PWA with all possible methods. You will also learn the benefits of PWA for your business. Let’s now jump onto the solution and see how the creation of Magento PWA is taking place. So, let’s dig in!
Magento came up with Magento Progressive Web App (PWA) Studio with its Magento 2.3 version. It is significant to keep up with the industry’s leading trends and innovation in order to stay ahead of your competitors. When you create a website you try to provide all the functionalities to your users. And same is the case with the PWA that is Progressive Web Apps. Creating a progressive web app is nothing but short of a simple web application using modern web technologies to generate a fast, reliable, and engaging customer experience.
We know Magento is an eCommerce platform designed with open-source technology. It comes with a flexible cart system. And great control over the look, functionality, and content of your website. What is Magento? I am sure you know this cross-functional content management system. That’s why you are working with this comprehensive platform. However, right from the moment when you install Magento to when you create a Magento theme, it’s pretty easy to learn about the Magento website development.
But when it comes to creating a Magento PWA, there are plenty of good reasons why progressive web application has made its mark in the industry. Furthermore, PWA enhances the user experience drastically to a new level. And it has almost scraped out the need of using the native apps. So, let’s now learn how to create Magento PWA.
What is PWA?
PWA stands for Progressive Web App that comes with the ability to function on any device with a compatible browser. With the help of modern web technologies, you can build a website that looks like an app but at its core, it is a website nothing else. In other words, a user will browse Progressive Web App on their browser with a URL just like they do for any other website. However, when they come on the Progressive Web App, they get the experience of using an app directly on their browser. That too without the need to download and install it on your machine. It beautifully runs on any type of device.
Using Magento 2 PWA Studio Project
Magento PWA Studio Project is an excellent assortment of developer tools that help to develop, implement, and maintain the PWA storefront on the top of Magento 2.3 and above. It makes use of modern tools and libraries to develop a system that complies with Magento’s principle of extensibility. There are several basic features of the Magento PWA website that you should know about. Because knowing the features help you understand the platform in a most effective way.
Here are the top-notch features of Magento PWA
Secure – All the PWA sites use HTTPS connections for better security.
Fast – They work on several performance optimization strategies to offer you a responsive web experience. This also works in the different areas so that you get the fast loading content even on the slow connections that you might have.
Cross-Browser Compatibility – All the PWA sites work flawlessly on all the latest browsers, for instance, Chrome, Firefox, Safari, Edge.
Responsive – All the PWA sites work on responsive design properties so that your site should work seamlessly on every device.
Shareable Content – Every page on your PWA site will have a unique page URL that makes it easy to share them on other platforms such as social media and other apps.
Offline Mode – It perfectly works even when a user is offline. The cache content of PWA sites can help you fetch the sites in the offline mode as well.
Mobile Install – It lets all the mobile users install the PWA site on their home screens as well. Moreover, it receives push notifications as well.
Magento PWA is to remember that Magento PWA Studio was launched back in the year 2018. It is a new front-end architecture applied in Magento 2. It includes many useful features and developer tools that permit you to develop a PWA storefront in Magento 2.
Magento PWA Extensions
Indeed, this is the easiest way to add progressive web app features to your Magento website. There are multiple Magento 2 PWA extensions available from different developers. There are both free as well as paid extensions available out there that you can choose. I will show you how to do it using SimiCart.
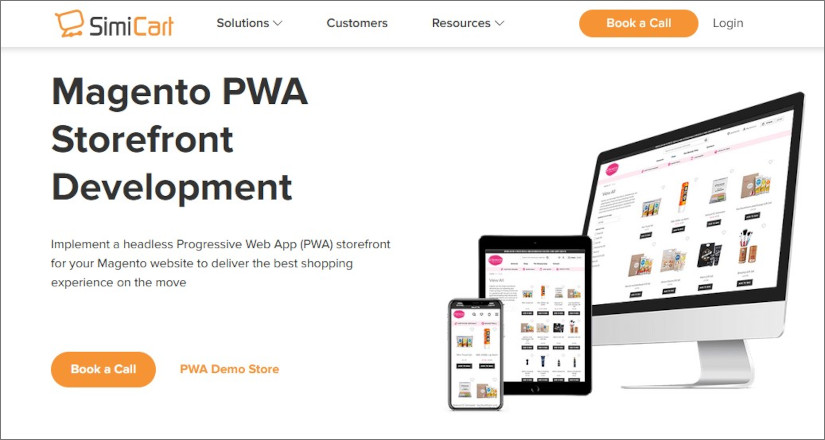
SimiCart PWA

SimiCart PWA is an ideal solution to build PWA for Magento. It is based on Magento PWA Studio architecture. There are both mobiles as well as desktop variants available. Furthermore, it adds more value to your website ranking as well. They constantly work on performance and usability. It significantly improves the entire process that helps drive traffic to your website. This also improves the sales conversion in your webstore. The fully responsive frontend will behave amazingly on every device. And you will love the lightning-fast speed.
Salient Features of SimiCart PWA
- Unlike native apps, PWA doesn’t need to be downloaded and installed.
- It perfectly works while staying offline as well.
- It lets you send push notifications right on your customers’ screens.
- SimiCart PWA is built on Magento PWA Studio with the help of a headless commerce model, GraphQL, and ReactJS.
- It is highly flexible and scalable for any business.
- You can add a website icon on mobile home screens.
- SimiCart stays up-to-date with all the latest versions.
- Because of the excellent speed and user experience, it gives a boost to SEO too.
- It supports multi-store and multiple languages.
Contact Information
Based in – Vietnam
Email – [email protected]
Official Website – https://www.simicart.com/pwa.html/
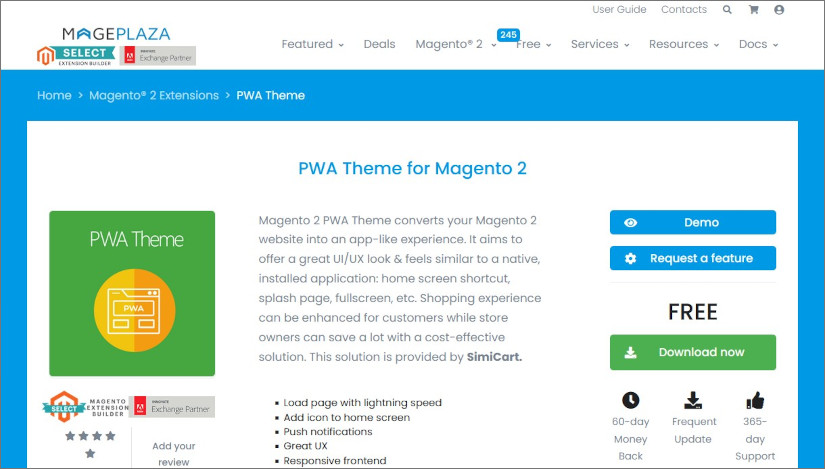
Magento PWA Using a Theme

Using Magento 2 PWA theme is an ideal integration solution that lets you switch your Magento 2 website into a fully functional progressive web app. The ability to quickly convert your Magento 2 website into an app, like the website is nothing but a cakewalk. Your customers can freely use your app by including an icon on their phone and can easily use it like any normal native app. All your customers can have a total app-like experience without any difficulty. Since it is like an app that is directly available on their mobile phone. Thus, interacting with the app gets even easier.
When your customers will use any native app, they can comfortably use the offered products and services. Similarly, using the Magento PWA theme can help you convert your Magento 2 website into a Magento progressive web app. Of course, doing so will not only simplify the process of accessing your website. But also, it will help you scale in a more productive way possible. The best thing about this Magento templates is that it has been developed by one of the reliable and effective Magento solutions i.e. SimiCart.
Top Features of PWA Theme for Magento 2
- It has a fully responsive frontend.
- The full-screen mode without the URL bar.
- It will provide you with an incredible user experience.
- The page loading speed is lightning fast.
- You can quickly add an icon to your home screen.
- The offline mode along with network independence will give you amazing results.
- The background sync option is also there.
- It is an amazingly SEO-friendly solution.
- Updating Magento themes is super easy.
So, these are some of the useful features of the Magento 2 PWA theme. I am sure after knowing the benefits, it will become easy for you to decide which method you should use or not. On the other hand, knowing about the dollars or money you have to spend on each method will give you a clearer idea about all of the above-mentioned methods. Isn’t it? Well, let’s see how much does it really costs you to implement each of the above methods.
How Much Do You Have to Pay To Use PWA In Magento 2?
Well, it is evident that each method has its own set of parameters and a defined set of steps or ways to perform them. Moreover, it is also important to know that each method requires some defined skill set as well. So, learning about that will help you make your decision. Because there are chances that if you choose a certain method and if you do not possess the required skills then you may encounter some problem in configuring the progressive web app properly. So, let’s now quickly go through the cost every method involves.
1. Using Magento 2 PWA Studio Project
While using Magento 2 PWA Studio Project it is crucial to know that you need to have a good PWA experience. If you don’t have that, you would need to hire a professional Progressive Web App developer. Because working with Magento 2 environment has a steep learning curve. And creating Magento PWA from scratch will need a good amount of experience in the related field. However, there are chances that it may take up to 5 to 6 months to develop your progressive web app storefront using Magento 2 PWA Studio Project.
Well, all this process definitely requires a good budget altogether. Because hiring a professional developer can cost you dollars for sure. Whereas, if you are familiar with the Magento 2 ecosystem then there is nothing like that.
2. Magento 2 PWA Extensions
Talking about the Magento extensions, it is all about buying a fully functional, feature-rich solution. The price for Magento extensions or modules varies with every solution. It may cost you something up to $200. And then installation and configuration of the extension are all dependent on you. Yes! You will have to do that yourself. So, along with dollars, you will have to spend your precious time to bring it to a properly running state as well.
3. Magento 2 PWA Theme
The best thing about using a Magento 2 PWA theme is that both the core API and PWA storefront are pre-built. Therefore, the price will depend on the level of customization you would do in the theme. Because customizations are different for every customer and so is the price. However, the overall price would be affordable than the other solutions. Whatever changes or additions you will make will thereby increase or decrease the price. So, it can be higher and at the same time, it can be lower. Everything is in your own hands. Figure out your requirements and you will be able to chalk out your need for customization. And that further will decide the amount to be paid.
So, now you know all the available methods with the help of which you can create Magento PWA. It is totally your choice which method you use to create Magento PWA. However, saying which method is the simplest to use can be difficult. Because it depends on the skill set you have. While implementing any of the above methods, you need to be familiar with the Magento ecosystem. But one thing is sure that every method will bring the results that you are seeking. That is to create Magento PWA without any difficulty.
Happy Magento PWA!
Magento PWA – In Conclusion
So, now you know the methods to create Magento PWA. I hope everything is well-explained in this post and you can follow any of the methods discussed above. Having a Magento store is crucial to win over your users. It helps you stay ahead of the curve and beat your competition. However, it is advisable to use SimiCart’s next-generation eCommerce solution for your business. From the available pool of technologies and eCommerce solutions, it may sometimes become difficult to choose the one perfect solution for your business.
Like there are many other eCommerce platforms while comparing them with Magento you will learn why Magento has become the most favorite of professional developers. You can compare Magento vs PrestaShop, Magento vs WooCommerce. While building a PWA i.e. progressive web app, the technology matters the most. However, you need to consider all things. It’s not an easy task either and it’s very likely that you might be missing some essential aspects that might result in irreversible damages. I hope you find this complete Magento PWA guide helpful and you can attract users. However, please feel free to leave me a message below in the comments area if you have any doubts and questions.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now