How to Create a WordPress Custom Login Page? Beginner Tutorial

Are you looking for a WordPress login page builder? Do you want to create a custom login page for your WordPress site? So that you can maintain a fresh look and provides good user experience through the login page. If so, then this guide is for you. Here in this article I have included the complete list of the best custom WordPress login page builders in 2023 for WordPress.
If you are building a WordPress website and want to make user registration open, you need a custom login page. By default, the login page for your users is the same as the one used by the admins. Although the default login page is functional, however, it is very basic and does not show any sort of branding or even offer a user-friendly experience.
So, this is where a WordPress custom login page builder comes into play. Henceforth, a custom WordPress login page builder is crucial to add branding and authenticity to the site. You can add more fields to get more information from the users. Above all, it facilitates you to limit the admin panel access by specifying user roles. In short, a WordPress custom login page builder offers many benefits with a good user experience.
In this article, we will talk about how to create a custom login page on WordPress and more. So stay tuned!
How to Change the Login Logo and URL for WordPress?
When I talk about customizing the WordPress login page it does not mean you have to completely recreate the WordPress login page for your site. Mostly, what people do is simply replace the logo and the URL, and continue using the default WordPress login.
So, if this is what you want to do, then you can use the WordPress plugin or custom code, and get the job done. Here I am going to discuss it in detail, so let’s dive in.
Different Methods to Create a WordPress Custom Login Page
It is always a good practice to create a custom login page rather than using a boring WordPress login page. At the most, you can add your own logo and white label to the admin panel. But what about the admin panel access? So, if you don’t want to allow every logged-in user to be able to access the admin panel, create a custom login page. However, there are two basic methods to create your own custom login page. They are:
- Create a WordPress Custom Login Page Manually
- Create WordPress Login Page using Loginer.
1. Create a WordPress Custom Login Page Manually
You can make a WordPress custom login page by using code. However, you need basic skills in HTML, PHP, CSS, etc. You have to make changes to the “function.php” file of your theme. However, remember that you will lose these changes if you update WordPress. Whereas, on the other hand, knowing some ways to fix WordPress page updates not working can be beneficial for you.
The Basic Modifications to Customize a Login Page
There are some basic things that you would want to change in your custom login page. Some of the common modifications are as follows:
- Add a custom background.
- Add a custom logo.
- Customize the look of the login form.
- Change the login logo URL.
- Remove the lost password link.
- Remove the “Back to” link.
- Hide the login error message.
- Remove the login page shake.
- Change the redirect URL.
- Check the “Remember Me” option.
How Will You Proceed?
I assume you know how to install WordPress and how to install a WordPress theme because WordPress doesn’t load your theme stylesheet because the login page isn’t part of the WordPress theme setup. So, you have to make your own stylesheet for the custom login page. Before that, you need to create a new folder in your theme folder called Login. However, here we’ll make a new .txt file and save it as a ‘custom-login-style.css’ file.
Once you have a CSS for the login page, you are required to tell the WordPress to load it explicitly. For that, add the following code in the ‘function.php’ file.
function my_custom_login()
{
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . '/login/custom-login-style.css" />';
}
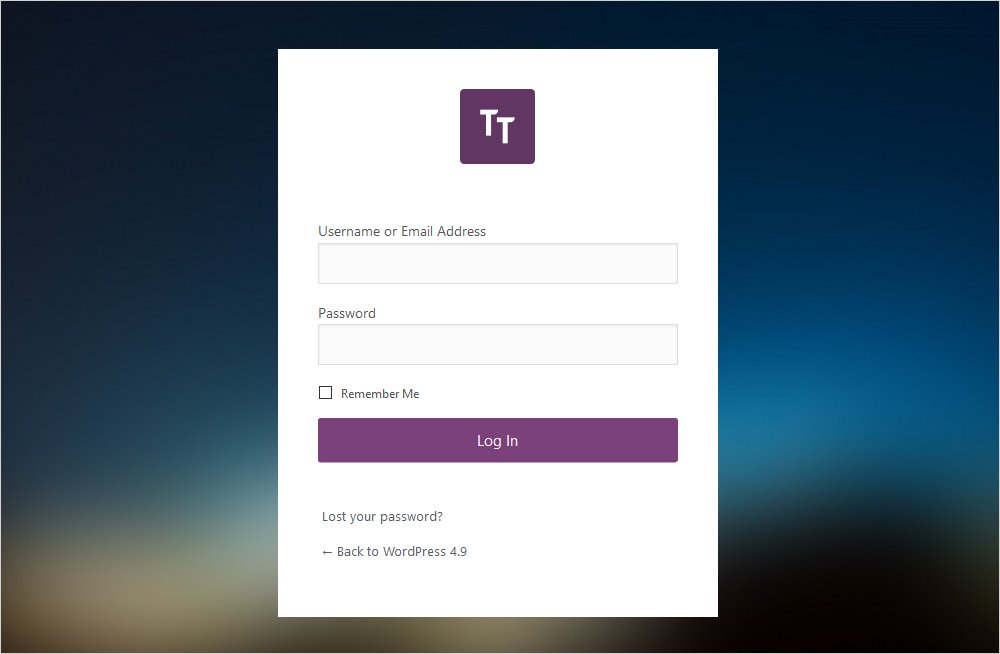
add_action('login_head', 'my_custom_login');The resultant WordPress custom login page will look somewhat like this.

Now, let’s see the particular CSS code to make specific modifications
Adding a Custom Background
You can add any background image to your login page. Just specify the correct name in the second line of your custom page CSS. The code to set the background is as follows.
Body.login
{
background-image:url("../image/login-page-bg.jpg");
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center;
}Adding a Custom Logo
Logo design is the most crucial step to mark a brand identity. You can add your own custom logo in place of the WordPress logo. Save the custom logo image to the Login/image folder.
#login h1 a {
background-image: url("../image/logo-1.png");
background-size: 75px;
}Customizing the Login Form
Now, you need to modify the Login form to make it similar to your site appearance. You can set the padding, margin of the form. You may also like to change the background colour, label, etc. And for that, you can refer to the following sample code.
.login form{
box-shadow:none;
padding:20px;
}
#login {
background: #FFF;
margin: 50px auto;
padding: 40px 20px;
width: 400px;
}
.login label {
color: #555;
font-size: 14px;
}
.login form .forgetmenot{
float:none;
}Further to modify the submit button look, you can set margin, border, height, width, the colour. However, you can include the following lines in your CSS to change it.
#login form p.submit{
margin-top:15px;
}
.login.wp-core-ui .button-primary {
background: #7B417A;
border-color:#7B417A;
box-shadow: 0 1px 0 #7B417A;
color: #FFF;
text-shadow: none;
float: none;
clear: both;
display: block;
width: 100%;
padding: 7px;
height: auto;
font-size: 15px;
}Change the Login Logo URL
The Logo URL links to WordPress.org by default. You can redirect it to some other URL however you like. However, if you ever forget your WordPress Login URL there are ways to find that as well. Coming back to the logo URL you can do that as follows.
function custom_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'custom_login_logo_url' );
function custom_login_logo_url_title() {
return 'Default Site Title';
}
add_filter( 'login_headertitle', 'custom_login_logo_url_title' );Remove the Lost Password Link
A lost password link is useful when you forget your password. But, at the same time, it can be misused by some users. Thus, you can remove it. You can simply add the following code to achieve this.
p#nav
{
display: none;
}
Remove the “Back to” link
The “Back to…” link help users to return to the homepage. However, if you want a simple clean look, you can even remove it. You may use the below-given code for the same.
p#backtoblog
{
display: none;
}Hide the Login Error Message
Sometimes users enter the wrong information by mistake, which will result in generating Login error messages. Certainly, WordPress errors frustrate a lot. Whereas the reason for the login error message could be any, either the username is incorrect or the wrong password. This message is useful for users but creates a gap as hackers can crack the user login credentials. They can then gain access to your site. So, it’s better to change the error message in the function.php file as follows.
function custom_login_error_message()
{
return 'Please enter valid login credentials.';
}
add_filter('login_errors', 'custom_login_error_message');Remove the Login Page Shake
The login form shakes when the user submits the wrong login credentials. But if you don’t want this feature, you can remove this.
function custom_login_head() {
remove_action('login_head', 'wp_shake_js', 12);
}
add_action('login_head', 'custom_login_head');Change the Redirect URL
If you log into WordPress, it redirects you to the dashboard directly. You can redirect all to the homepage except the administrator as follows.
function custom_login_redirect( $redirect_to, $request, $user )
{
global $user;
if( isset( $user->roles ) && is_array( $user->roles ) ) {
if( in_array( "administrator", $user->roles ) ) {
return $redirect_to;
} else {
return home_url();
}
}
else
{
return $redirect_to;
}
}
add_filter("login_redirect", "custom_login_redirect", 10, 3);Set “Remember Me” to Checked
Remember Me box is unchecked by default. You can change it to checked state as follows:
add_filter( 'login_footer', 'default_rememberme_checked' );
}
add_action( 'init', 'default_checked_remember_me' );
function default_rememberme_checked() {
echo "<script>document.getElementById('rememberme').checked = true;</script>";
}So, this is how you can customize a login page with code. You can try out all the modifications to simple CSS code.
2. Create a WordPress Custom Login Page Using Loginer
If you don’t want to code or don’t have the required coding skills, you may opt for the more convenient way to create a WordPress custom login page using plugins. There are a number of plugins available in the WordPress repository to choose from. Whereas, I have picked up the best WordPress custom login page builder for you i.e. Loginer.
Creating a WordPress Custom Page Login using Loginer
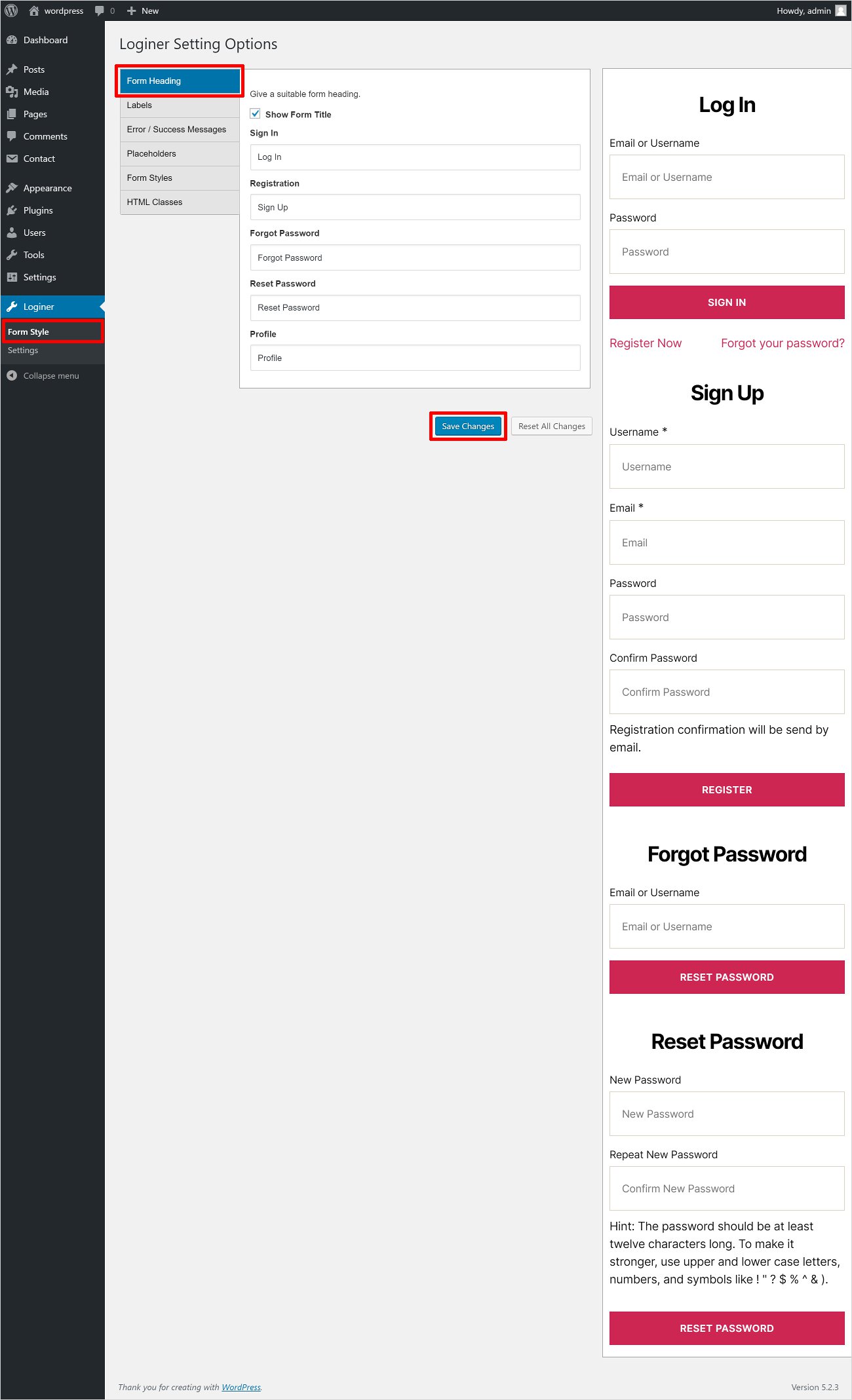
Loginer is one of the most suitable WordPress custom login page plugins. Once you install and activate it, you can see it under the Loginer → Form Style option in your dashboard. While you either hover on the ‘Form Style’ option or click on the ‘Loginer’ you will the Loginer Setting Option page as shown below. The very first thing you must be seeing here is the Form Heading. Here you can select what Title you want to give to your pages.

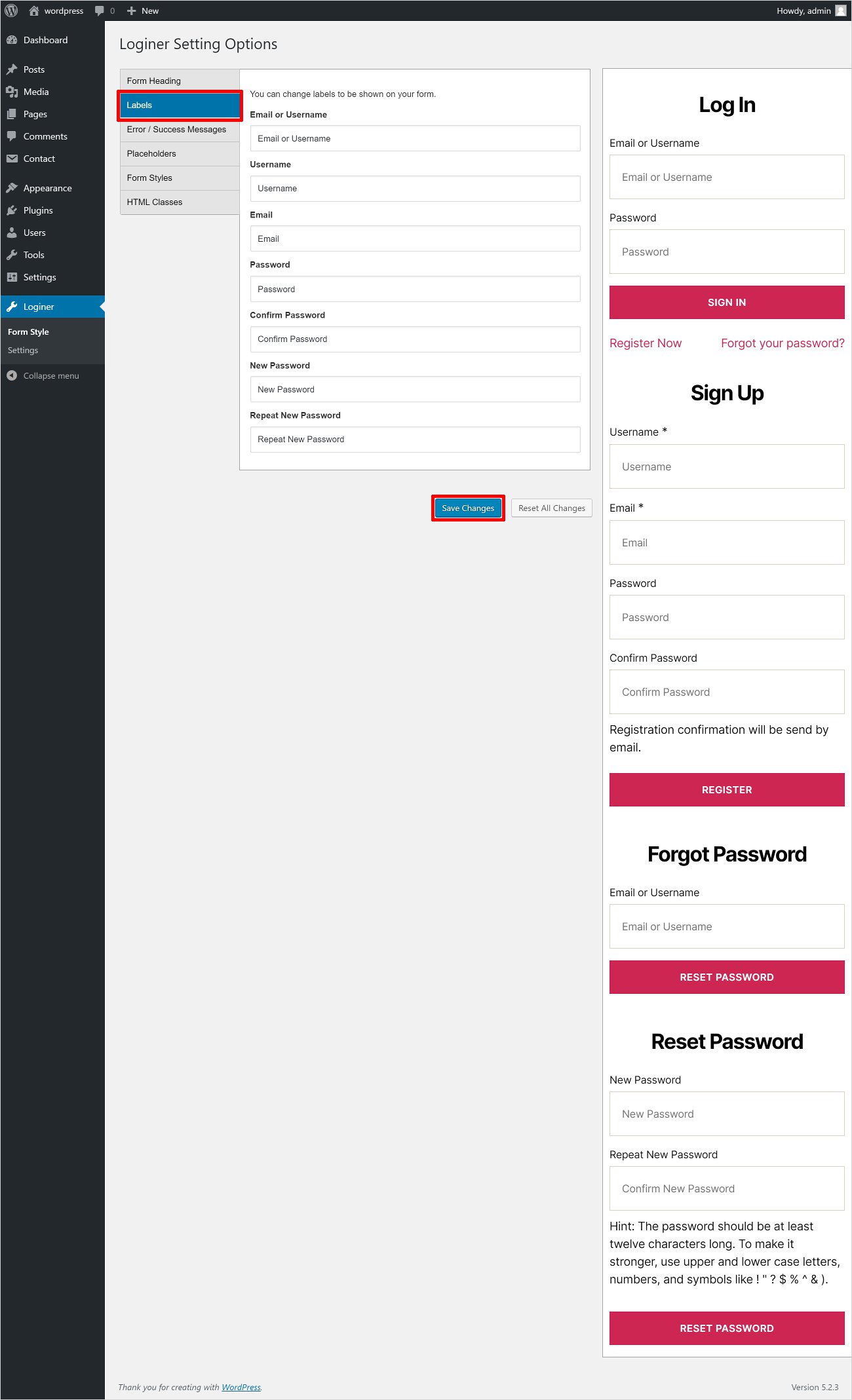
➤ Labels
The next thing is to set the Labels for all the fields. You can give Labels of your choice and click on the Save Changes button as shown below.

➤ Error/Success Messages
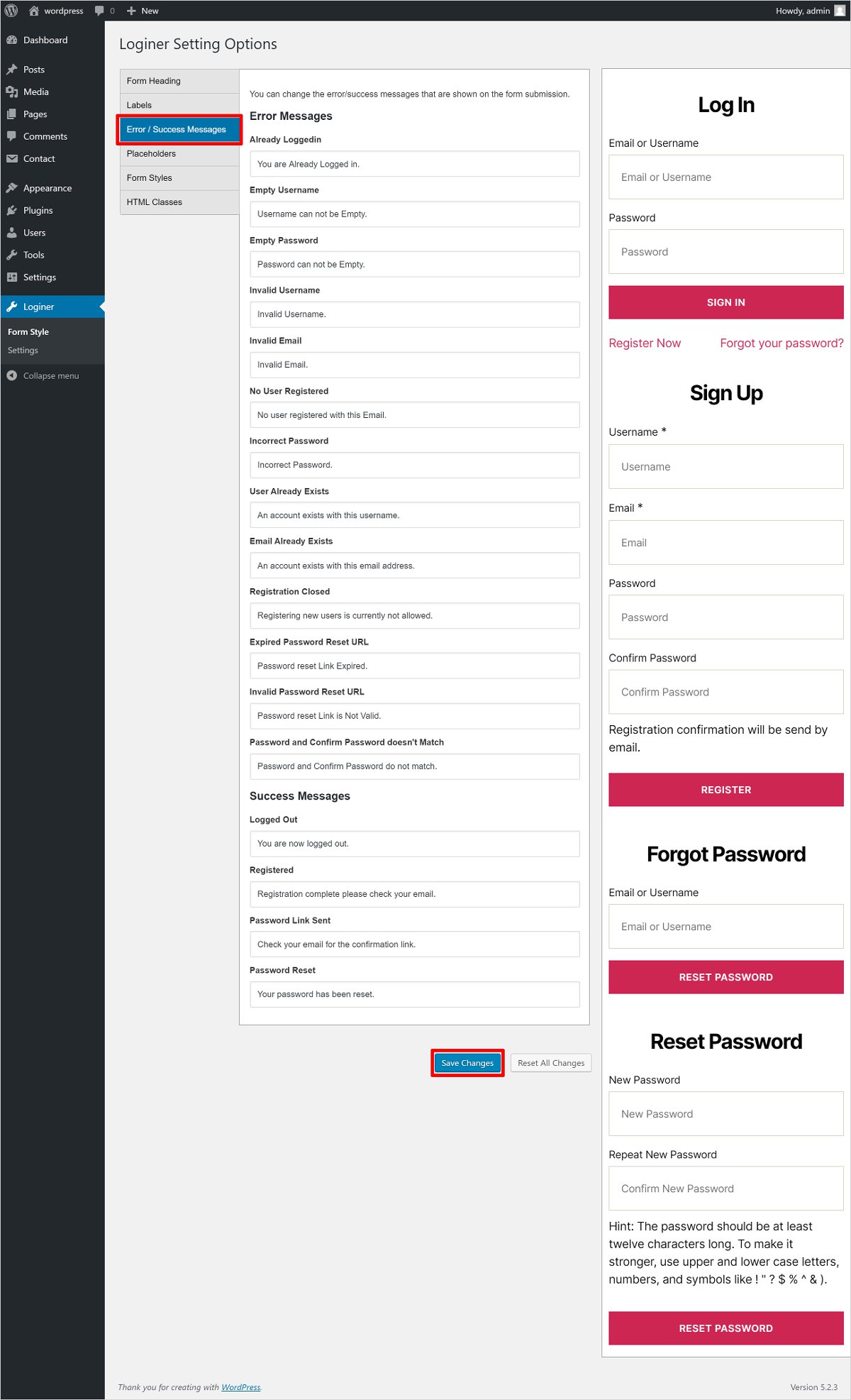
When a user tries to log in there are two possibilities that either the login will be successfully done or some error might occur. So, in that case, you can display your custom message to the users. And once you’re done writing your message click on the Save Changes button to confirm it as shown below.

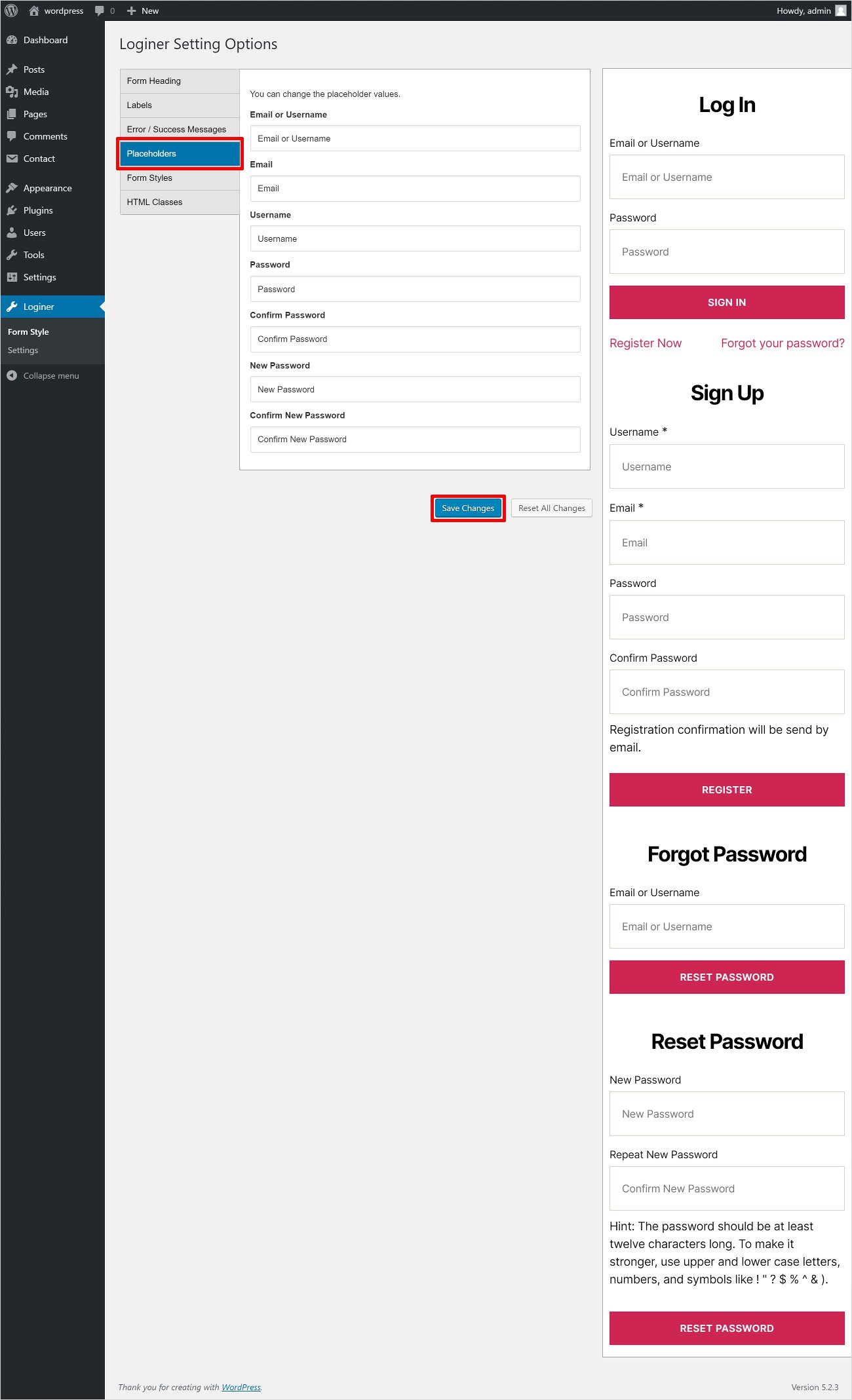
➤ Placeholders
The value in the placeholders helps users to understand what type of value is required in the field. You can assign any different values in the placeholder and click on the Save Changes button once you are done.

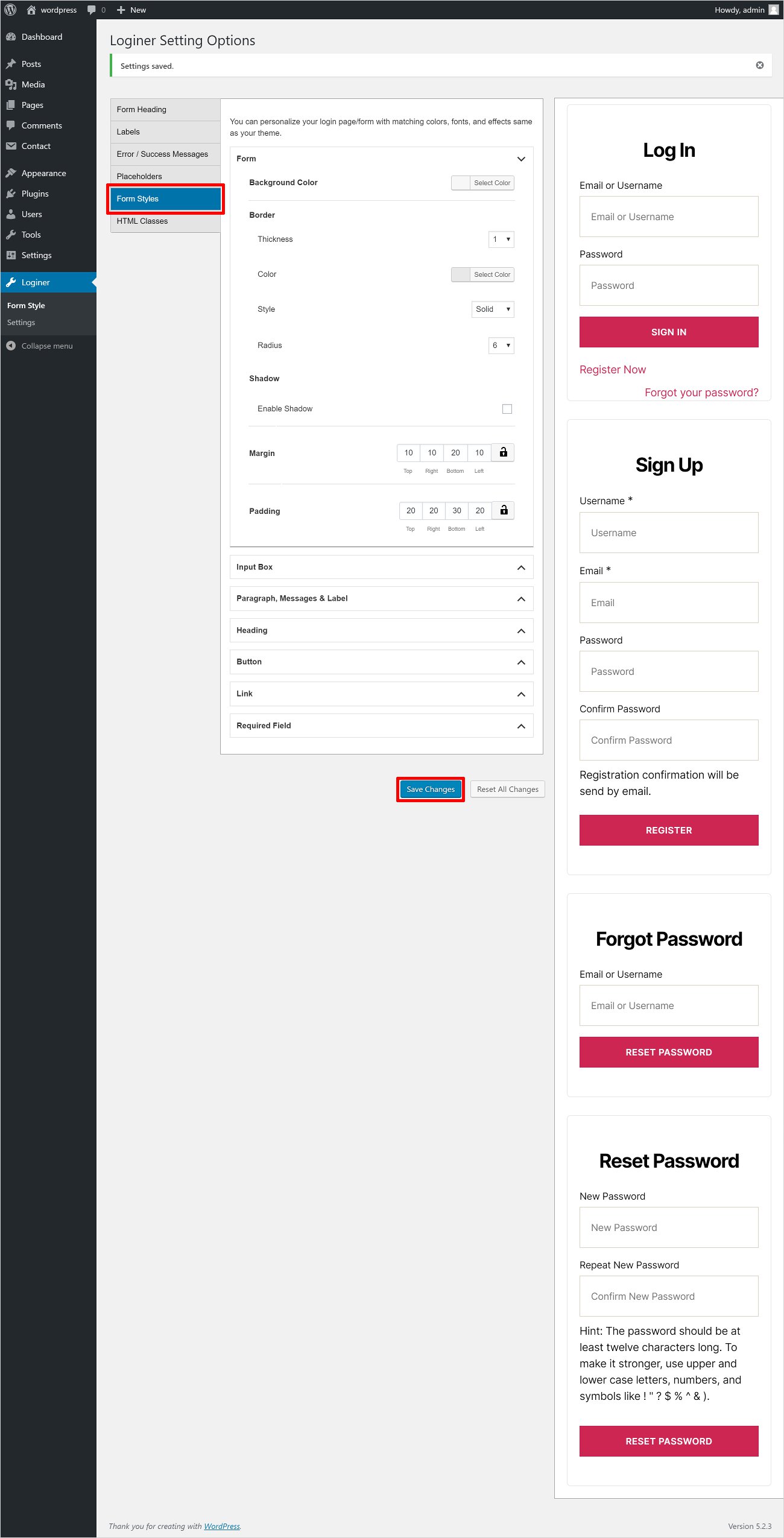
➤ Form Style
There are many options given under the form style that lets you stylize your login page matching with your current WordPress theme as shown below.

Input Box
Here you can set the Font Size, Background Color, Font Color, Focus background Color, Focus Text Color, Focus Border Color, Border (However, you can select the border Thickness, Color, Style, Radius, etc.) and this how you can do it.
Paragraph, Messages, & Label
You can Font Color and Font Size for the messages, paragraphs, and labels to be shown.
Heading
The heading of your Login page and other pages such as the Registration page, Forget Password page, Password Reset page, and Sign Up page can be stylized here. There are options like Font Size, Font Color, Background Color, Border (Border Style, Thickness, Radius), Margin, Padding to give the desired look to your headings.
Button
By default, the button has a matching style similar to your current WordPress theme. However, you can anytime alter the look of the button with the help of given options. You can change the button Font Size, Background Color, Font Color, Hover Background Color, Hover Font Color, Border Thickness, Color, Style, and Radius.
Link
Whatever links are there on your login page or any other page, you can change their appearance as well. You may like to change the Typography, Font Color, Hover font Color, etc.
Required Field
By default the colour of the asterisk symbol (*) would be much the same as the colour scheme of your theme (This symbol represents that the field is mandatory and can not be left blank). However, if you want, you can change it too. And after doing all the custom styling you need to click on the Save Changes button to confirm your choice and move ahead as shown below.
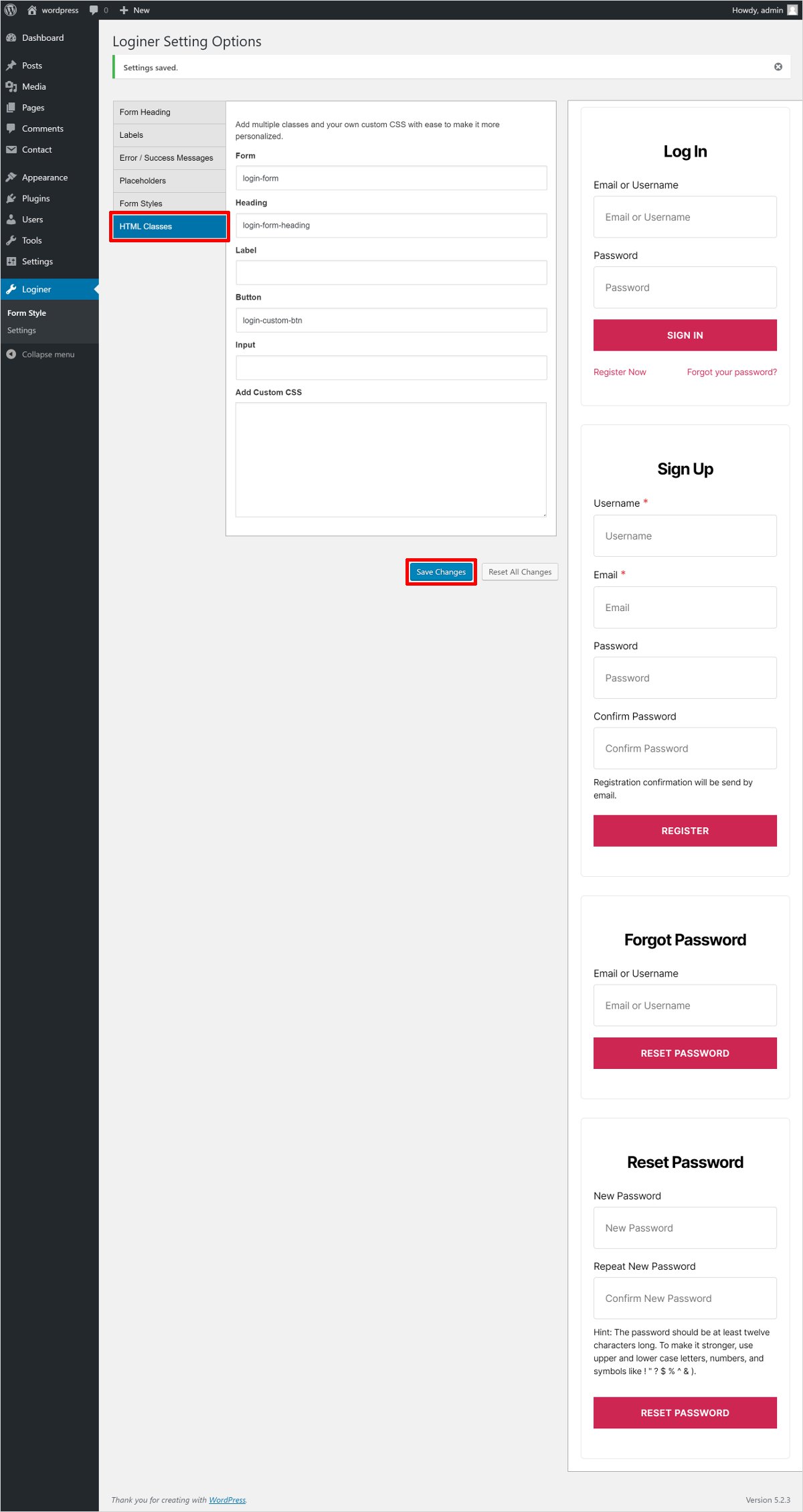
➤ HTML Classes
The plugin allows you to add multiple classes and custom CSS to make the form more personalized.
Now you can move to the settings option. It is given in the left pane Loginer → Settings. It includes two major settings options i.e. general and pages.

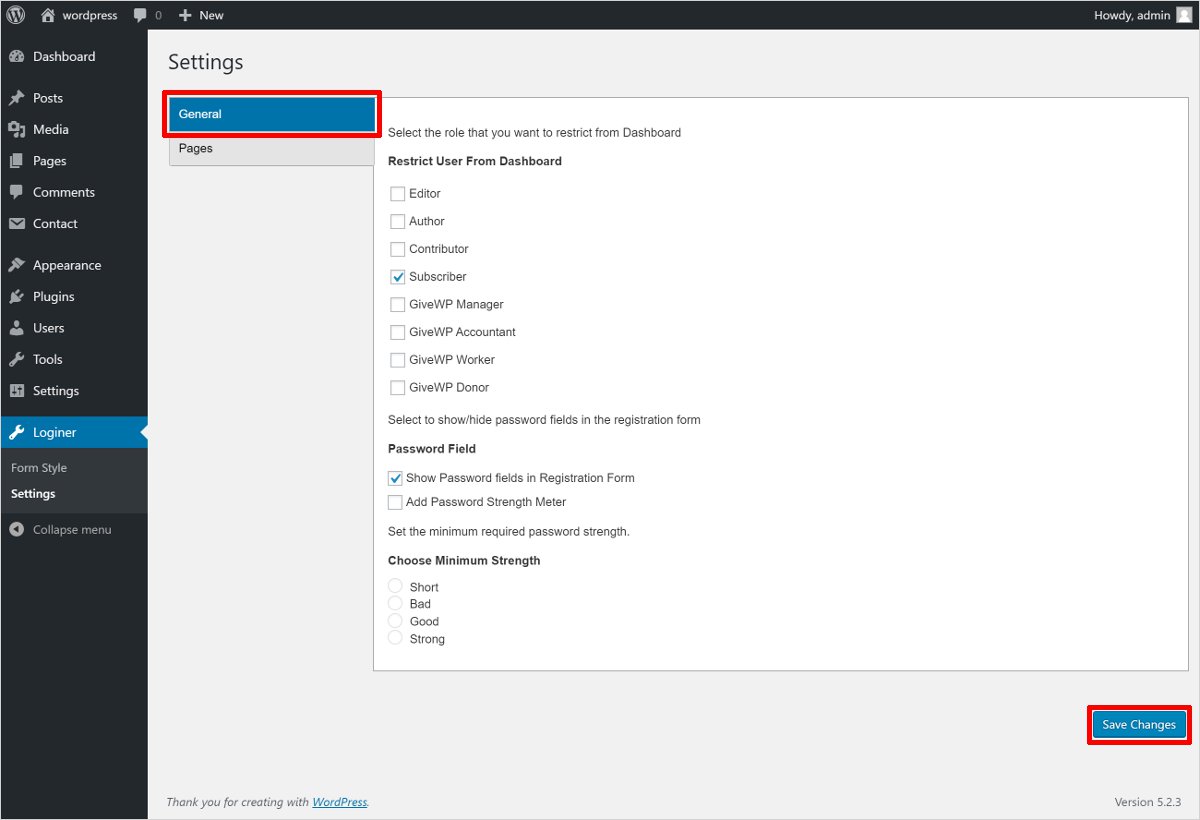
➤ General
In the General settings, you have got three main sections and these sections will help you enhance the security of your website. The very first option is to Restrict Users From Dashboard. This lets you choose which users you want to restrict from your dashboard and who can access the dashboard.
Password Field: It let’s show or display the password field in the Registration form. You can easily choose whether you want to display the password field in the Registration Form or add a password strength meter.
Choose Minimum Strength: Setting the minimum password strength help you ensure security. So, select from the given four options i.e. Short, Bad, Good, Strong and hit the Save Changes button to confirm.

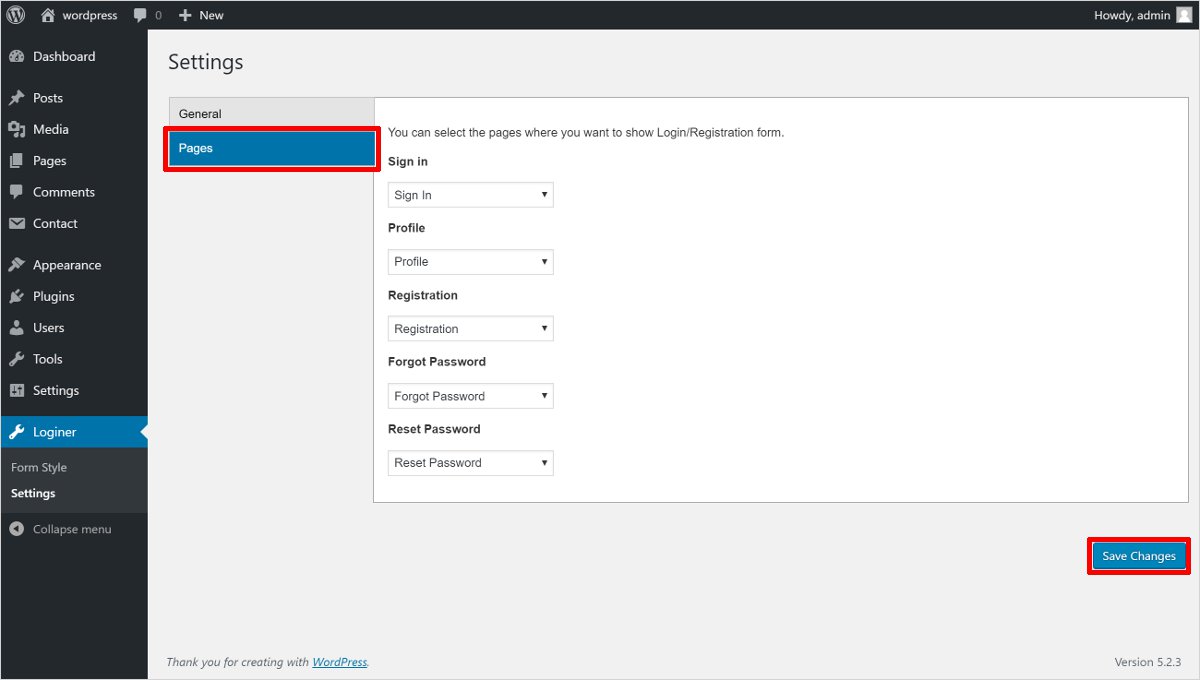
➤ Pages
Here you can choose where you want to show the Login or Registration page and click on the Save Changes button to get ahead.

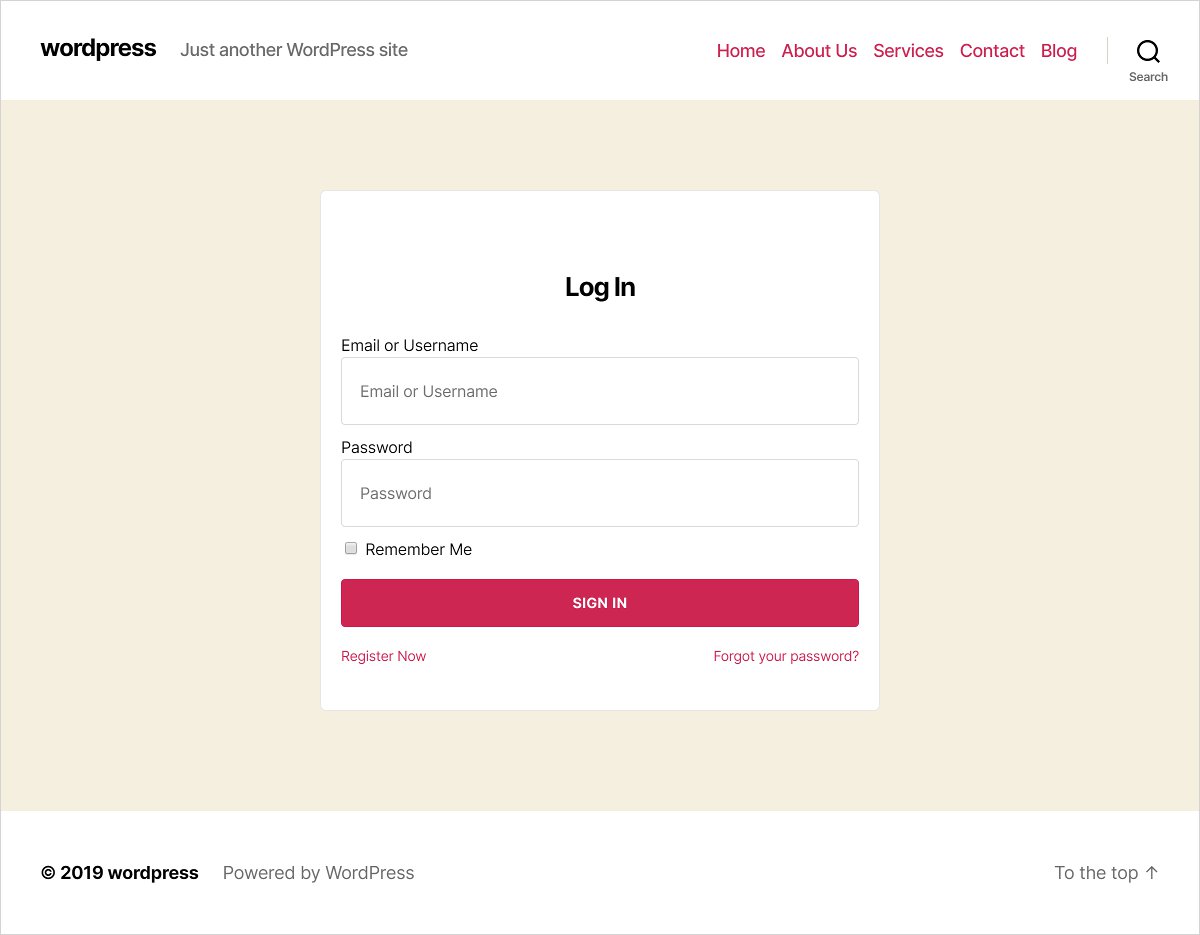
And finally, this how your WordPress Custom Login Page will look like.

Some Other Popular Plugins to Create a WordPress Custom Login Page
Some of the other useful WordPress custom login page builders are as follows.
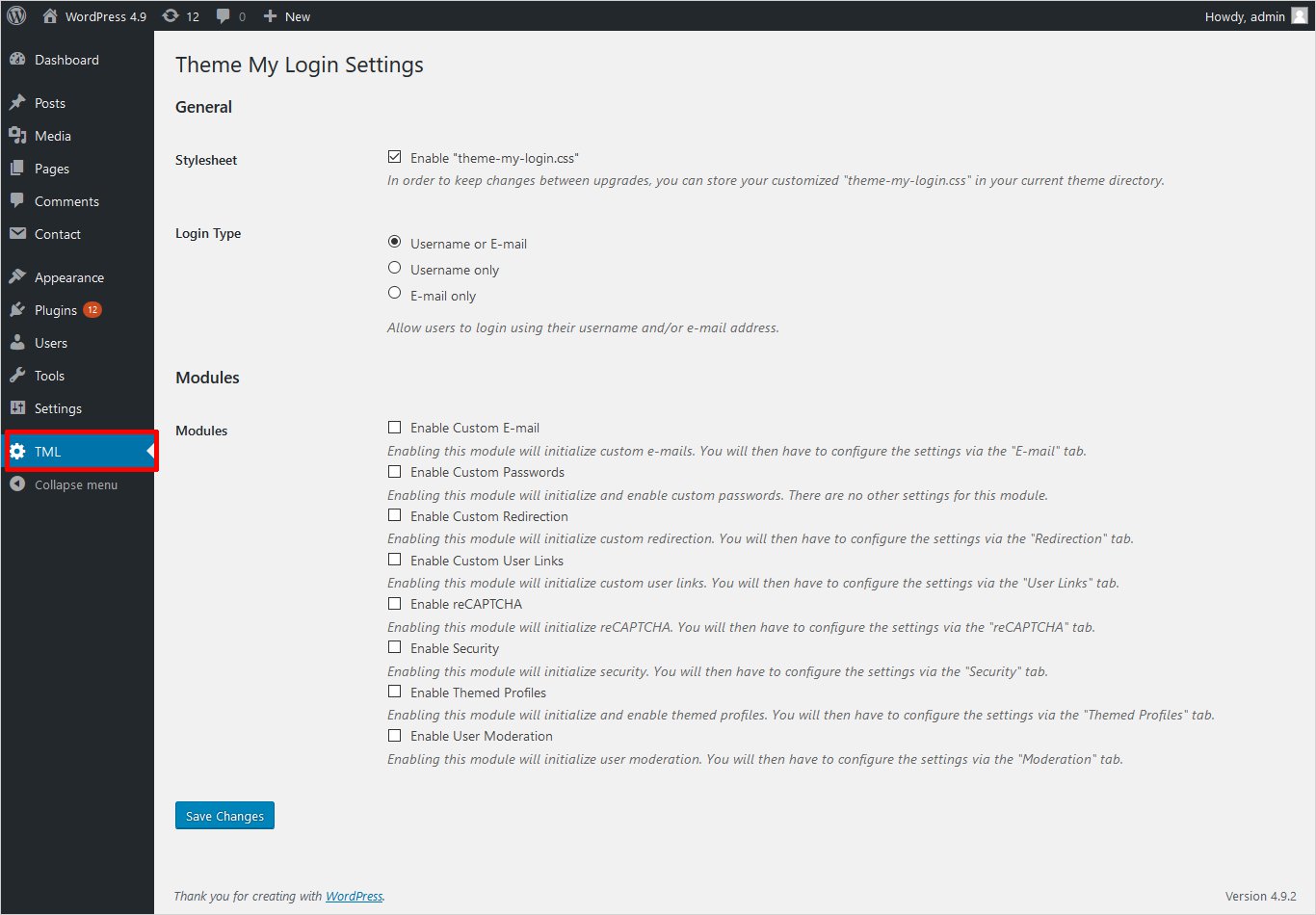
1. Theme My Login
Theme My Login is a top-rated WordPress custom login page builder. However, you can also create custom registration and profile pages, custom emails, etc. along with the login page. All you have to do is configure the TML login settings by clicking the TML menu. The relevant features will be enabled and visible under the TML option in the Menu. It also avails the custom login widgets. You can add a TML widget to the sidebar by visiting Appearance → Widgets.

- Active Installs: 100,000+
- Rating: 4.3
2. Admin Custom Login
Admin Custom Login is a powerful custom login page plugin. It provides you with a lot of features to edit background colour and image, login form colour, font size and position and much more. You can also add a background slideshow and social media icons on the form. All the designs prepared with this plugin are mobile-friendly. It provides you with a wide range of Google fonts and colour schemes. It’s really simple to work in its setting panel.

- Active Installs: 60,000+
- Rating: 4.8
3. LoginPress
LoginPress is another great WordPress custom login page builder. It is coupled with many strong features to change the layout of the login page including logo image, width, height, padding, URL, and title, background image or colour, login form image or colour, width, height, padding, and border, etc.

It also provides features to modify login error messages, forgot error messages, registration error messages, forget password hint messages. You can do all modifications by opening up the Customizer that appears under LoginPress → Settings in the left main menu of the dashboard.

- Active Installs: 90,000+
- Rating: 4.9
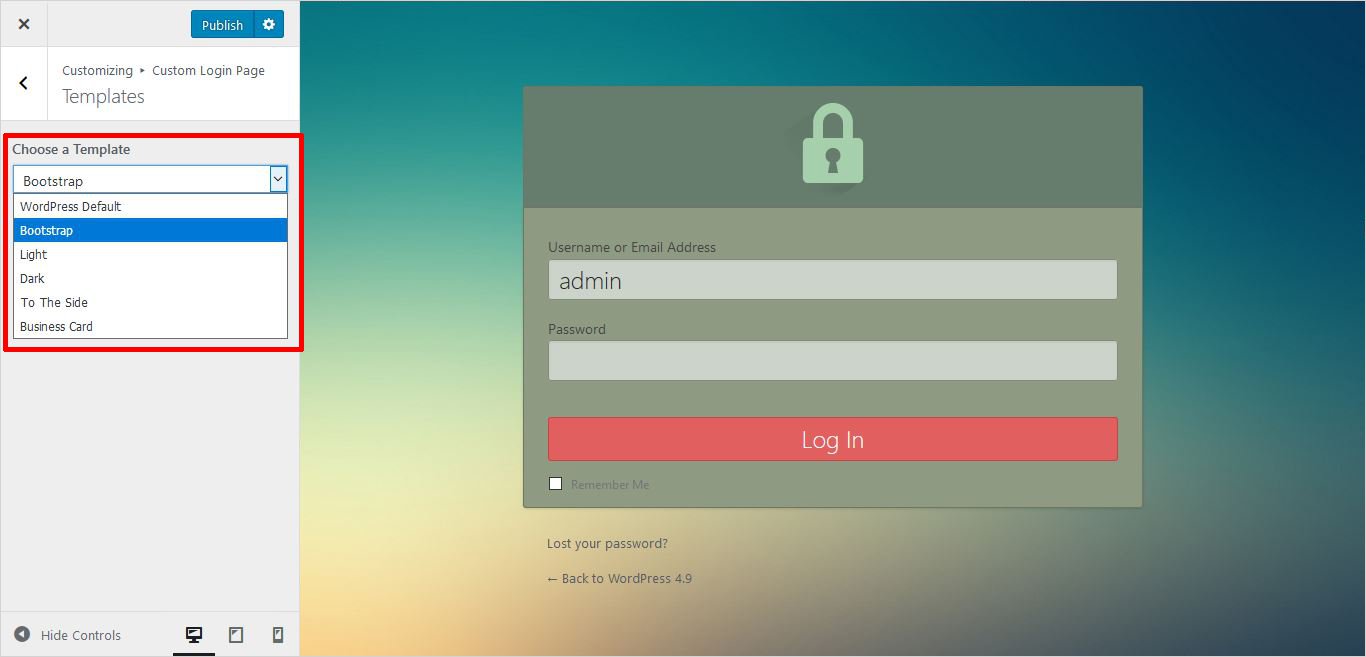
4. Custom Login Page Templates
Custom Login Page Templates plugin allows you to create a WordPress custom login page. You can upload your own logo and a full-width background image. However, it also has a feature that lets you attach your own custom CSS.

It provides you with 5 different custom login page templates as shown below.

- Active Installs: 4,000+
- Rating: 4.7
5. Ultimate Dashboard
You can completely change the look and feel of your WordPress login page with Ultimate Dashboard, a great custom login page WordPress plugin. With Ultimate Dashboard, you can customize the WordPress dashboard widgets , add your brand logo, change the background image, change the colour scheme and more to give it a more personalized look.
- Active installs: 50,000+
- Rating: 4.5
Why Create A Custom Login Screen for WordPress?
The default WordPress login page is how the admin and registered users would get access to your website. So you can simply enter the username and password to login to your website. Although this basic setup is good enough if you are the only user or if you run a small business. However, we suggest you give a more custom look and feel to your login page. As this would give a more customized touch to the users.
So, if you have a huge website, an online store, or simply want to provide your users an amazing user experience, then customizing the login page is the best thing to do. Also custom login page helps you create a consistent experience throughout the website.
In addition, having a custom WordPress site login page also improves the security of your website. By changing the default WordPress login URL, malicious users won’t be able to get your login page easily. Thus it enhances the security of your website.
WordPress Custom Login Page Builder – In Conclusion
If you allow users to register on your website, or have a huge website then creating a custom login page is the best option. Having a custom login screen for the WordPress site helps build branding, and also enhances the user experience. Moreover, a custom login page also enhances the security of your WordPress site. Moreover, having a custom login page also plays an important role in social media engagement and email marketing. A personalized website experience enhances customer’s experience and boosts website traffic. So, it is very important to pay attention to customizing the login page of your website.
In this post, I’ve shared different methods that you can use to create a custom login screen for the WordPress site. So, depending on your requirements and skills, you can choose any of the given methods. However, if you were to ask me, I think using a WordPress plugin like Loginer, can help you achieve the best results, without wasting much time.
Do you have any questions about how to customize the WordPress login page? Which method do you prefer to create a login page for your WordPress website? Do let me know in the comments below.
Related reading:
Best WordPress hosting providers
How to check WordPress version, How to find WordPress login URL, How to install WordPress
How to change WordPress language, What WordPress theme is that, How to create WordPress custom login page, How to fix WordPress page update not working, How to create a WordPress theme from scratch
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Does this work with the functions.php of the child theme?
hi, thanks for this article. i followed the steps for 1. manual changes but nothing happened. are you sure it works?
very interesting article!
if I want to have 2 login pages, let’s say one for my customers and one for my suppliers so customers will use WP credentials but suppliers will use their own credentials meaning 2 ways of authenticating. Is it feasible somehow?
In the first set of instructions, under the heading “Adding a Custom Logo”, the selector should be “#login h1 a” instead of “login h1 a”.
Thanks for sharing Ben, Changed.
Is it possible to use dashicons next to username and password labels (much like the original example)?
Thanks for the very clear tutorial – it works perfectly.
This is really fantastic, thank you so much!
I had to use just one “.” for the background image and logo, not sure if I did something wrong in the folder hierarchy. But this is awesome, really appreciate the tutorial!
Very useful post indeed. The author makes it easier and understandable to the visitors of any level of experience. Nice!
I want different login for different type of user. Can I do that with any of the above Plugins?
Yes of course. You should use Admin Custom login plugin
I have witnessed that Loginer is the best plugin for WordPress custom login.
btw Great post!
I am with you Normin, Loginer is indeed the best plugin for WordPress custom login.
Yaa it is pretty new in the market and also very good. Easy to implement and use.
Finally! I have successfully created my WordPress custom Login page manually. I’ve been trying for a long time now.
Thanks for the article TemplateToaster blog.
Have any body used WordPress Login Page Templates Plugin mentioned in the list ?
I use Admin Custom Login Page Plugin for my website. It has lots of features and it is also mobile friendly.
Btw Great Post!
Totally Agree! Admin Custom login page plugin is very good. The background options are very great!
Me too! I use Admin Custom login plugin, works fine for me.
Thanks for sharing the whole procedure of creating the WordPress login page manually. Learnt a lot.
Indeed a great post, I have successfully created a WordPress login page all by myself.
LoginPress is indeed the best WordPress Custom login page plugin. It has various features and editing options for creating a login page.
Great post! I use ThemeMyLogin plugin for my website. Works good for me.
I also use ThemeMyLogin Plugin. Works very fine. Easy customization.
Very true, ThemeMyLogin is the most easily customizable plugin for creating login page.
Thanks for step by step description of Loginer WordPress login page plugin. I was getting an error. Now Resolved.
Admin Custom Login plugin is the most top-rated plugin and literally the best. No error till.
I also use Admin Custom login plugin. Good experience till.
LoginPress is also a top rated plugin for creating a custom login page. Thanks for the other plugins also. Gonna try them too.
With LoginPress always, great plugin for creating forms.
Yaa, LoginPress is most recommendable among all.
LoginPress and ThemeMyLogin plugin are both great plugins. Pre-designed templates are very good.
This Loginer plugin for creating WordPress custom login page is new in the market and is pretty good. Thanks for mentioning its complete tutorial. Really helpful.
Yes, Loginer is a good plugin for Small websites
Thanks for the great post! Was looking for it from a long time. and the step by step explanation is also very nice.
Thanks for sharing the post.
Admin Custom login is the best WordPress custom login page plugin out there.
Thanks for your review, Going to try it.
Can I change the background image of the login page with the Admin Custom login plugin?
The plugin Loginer you mentioned is pretty good, thanks for the post.
Ya I have recently used Loginer WP plugin for creating custom login page, it looks nice.
I want different background for login for different type of user, which plugin should i use?
I want to have GIF in the background of the login form, which plugin should i use?
All the plugins mentioned in the article are pretty great. I was wondering if there is any login page plugin in which i can create multiple forms for multiple age group people ? and i need full customization in that. please help!
You should try ThemeMyLogin plugin
ThemeMyLogin is a top rated plugin. And very easy to install and implement,
BTW Thanks for the List!
Indeed, ThemeMyLogin is a great custom login plugin.
Yes, ThemeMyLogin is very popular in custom login plugins. Thanks for sharing the post.
I was looking for this type of article which represents every step very clearly, thanks for this article.
That’s really an amazing article, thanks for your helpful article, I just love it.
I have tried the manual method but didn’t succeed in it. Might be I missed any function.
I always find your article very supportive and helpful for me, I try to read all of them.
I also tried the Admin Custom Login plugin, it is really amazing plugin.
If we need two login pages then is it mandatory to go with same plugin or need to go with a different one as well?
Can we put an image behind the admin page or not?
I have created the Login page through Loginer but it’s working smoothly.
Can I use Loginer to create custom login page with page builder plugins ?