Web Design Trends 2020: Guide for Designers

Web design trends 2020 are expected to be a blend of beautiful visual graphics and technology. The designers are searching for popular web design trends that are likely to be there in the industry for the upcoming year for sure. The increased popularity of latest web design trends clearly shows that the audience is huge. But so of course, is the competition for those eyes.
Therefore, here at the TemplateToaster offline website builder blog, I have compiled a list of best web design trends 2020 guide exclusively for you.
This prediction is clearly based on the observation and facts that I encountered in the year 2019 while doing my design projects. This is going to be the start of a new decade and of course, some new generation tools i.e. web design software, Graphic design software, infographic software, best logo design software , trends will also come into existence. Web designers have created a beautiful fusion of creativity and innovation based on the traditional web design techniques. So, without much ado let’s begin the magic of web design trends that can lure everyone from beginners and to professionals.
List of Best Web Design Trends 2020
- Flashy Fonts and Typography
- Mobile-first Design Approach
- Micro Animation
- Minimalism
- Bold and Vibrant Colors
- Video Inclusion
- Chatbots
- Geometry Shapes
- 3D Modeling and Rendering
- Motion Graphics
- Asymmetric Arrangement of Elements
- Voice User Interface (VUI)
Let’s dive into the Best Web Design Trends 2020
1. Flashy Fonts and Typography

Gone are the days when designers used to pay way more attention to the other elements of the web design as compared to the text & typography to be used. From past some time and even in the year to come fonts and typography is going to make its mark in the web design industry for sure. The bold and beautiful fonts & typography can make your website stand out from the crowd. So, let the words on your website speak louder simply by using various effects and colors. Because typography is going to be one of the major web design trends in 2020.
2. Mobile-first Design Approach


We have seen in the past year that how mobile traffic has been influencing the business at a rapid pace. And mobile-friendliness is no longer optional. In fact, this is something that needs to be considered at the beginning of a responsive web design. Initially, designers used to create a website fully functional for desktops and then make it responsive. But the trend has been reversed now. Web designers create a mobile-first website and then check it for desktops and other devices. However, you may also see a rise in responsive web design frameworks, speed optimized websites, etc.
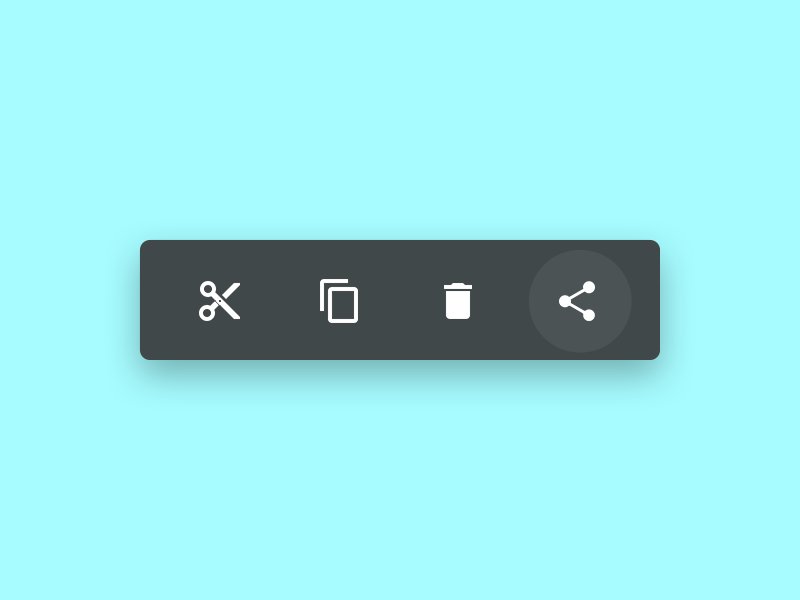
3. Micro Animations



Animations are existing for years now but the increasing demand for high-speed mobile processors, it gets even more essential to refine your animations too. And that being said, micro animations are there to serve your purpose. No matter how small they are in size as long as they are able to clearly and efficiently convey your message to your users, that too without using any words. And I am clearly seeing that micro animations have saved their place in the list of best web design trends 2020.
4. Minimalism

Minimalism is a web design strategy that involves a simple interface by eliminating redundant elements (did the Apple website comes to your mind). Well, minimalism is all about using white space smartly. Yes, several famous brands such as Nike, Apple, and many more use it really smartly to attract users. Because users neither have patience nor time, to deal with websites that have unclear navigation and complex design (that takes so much time to load). Hence, minimalism is the new indispensable ingredient for successful web design trends 2020. And simple design means sophisticated simple design in every possible way.
5. Bold and Vibrant Colors

The correct selection of colors for your website can do wonders for your business. Take Google, for instance, everybody knows that a logo “G” with four different colors (red, yellow, green, blue) signifies the big giant Google. We are witnessing from the past until now that color psychology plays a big role. Be it any niche or any platform, vibrant colors have their own magical existence. And the new year will be a year of bold and vibrant colors. So, keep bright colors checked. You can use color palette generators for web designing.
6. Video Inclusion
Certainly, videos are the most engaging part of the website. And it will continue to keep users engaged in the new year as well. But the fact of the matter is that you should know the art of using videos on your website efficiently. You may use some video editing software and photo editing software to do that. So, in the year 2020, it is suggested that including high-quality and well-thought-out videos on your website may help you get higher traffic to your site. Also, help crawlers to rank your site.
7. Chatbots

Designer Chatbots widgets are one of the emerging web design trends. Interesting and powerful usage of artificial intelligence. Chatbots are software that automates the task that in turn save time and effort. Reports show that intelligently implemented chatbots are pretty accurate in giving timely responses to customer’s inquiries and other FAQs. They keep information stored for basic questions and others based on user interest and previous data. Even in the year 2020, the trend for chatbots will continue to rock. So, to learn web design and having Chatbots implemented on your website will surely benefit you.
8. Geometry Shapes

Geometric shapes are there in the industry for many years now. And we can clearly see it’s bright future in the coming year as well. However, geometric shapes are both simple to use and so powerful that they strengthen your design. You can use these shapes to not only create an appealing design but also to create a clear differentiation between the sections for a better understanding of the design. Every shape evokes some kind of feeling (that may vary person to person) for instance, a soft geometric shape can help you achieve futuristic appearance. Likewise, other shapes may result in providing other desired looks.
9. 3D Modeling and Rendering

From the past few years using 3D modeling and rendering has become a common practice in web design. And web designers seem quite happy with it. Talking about web design trends 2020, 3D will be there. 3D modeling and rendering is a type of technology that provides more realistic and depth to the design. 3D images are really engaging and the best thing is that they make the text even more engaging and interesting. Involving shapes, bright colors, beautiful typography can give you an amazing 3D design for your website.
10. Motion Graphics



Motion graphics have become an interesting way to bring a highly-professional feel to web design. Because motion graphics is a way to present information effectively while emphasizing on the required areas. And this list of best web design trends 2020 can not be completed without motion graphics. However, there are various graphic design software that can help you get beautiful matching graphics for your website and you can choose as per your requirements.
11. Asymmetric Arrangements of Elements

The asymmetric arrangement of elements is an attention-grabbing technique which is really thought-provoking. But at the same time, it is really tricky to use asymmetric layout. Because even the asymmetry should make sense in some way and that is where the web designer needs to be really careful. And for the web design trends 2020, it is anticipated that the asymmetric placement of elements in web design will get higher because of the ability to be more interactive and appealing. And make sure your web design is balanced.
12. Voice User Interface (VUI)

Voice technology is another widely accepted web design trends. Most devices such as Google, Siri, Alexa are using this technology nowadays which is highly acceptable and in demand as well. Of course, users find it really simple to search something simply by announcing it, rather than spending time to write it down. And it perfectly makes the future of web design more convenient and quick. Therefore, the addition of voice user interface in web design trends 2020 is confirmed.
Web Design Trends 2020 – In Conclusion
So, this was the list of best web design trends 2020. I hope you like this post as much as I’ve liked creating it. You can use these web design trends in your next project however you like. They will help you stay ahead of the curve and create your strong online presence with a beautiful website. Whereas, if you are looking for an easy solution to create your own website, then have website builder software TemplateToaster downloaded in your system. It can help you get your website up and running quickly and effortlessly. You may also use any of the above-mentioned web design trends for your website. So, let the new year be colorful, intuitive, and enjoyable. And so, of course, should be your web design. Let me know what you think in the comments below.
You may also read about the other related articles.
Build a Stunning Website in Minutes with TemplateToaster Website Builder
Create Your Own Website Now
Hey there, is it also good to use combination of light and dark color apart from all bold color?
Can we add voice user inerface in our website also?
One of my favourite feature is motion graphics, which represents our website in attrective way.